WordPressWebサイトにアナウンスバーと通知バーを追加する方法
公開: 2020-07-25この記事では、WordPressWebサイトにアナウンスバーと通知バーを追加する方法について説明します。
WordPressサイトを運営している場合は、おそらくすべてのユーザーに同時に何かを通知する必要があります。 おそらくメンテナンスが予定されており、すぐにサイトが数時間ダウンします。 たぶん、あなたが実行している大きなコンテストがあり、締め切り前にできるだけ多くの人を登録させようとしています。 これらはすべて、同時に多くの人と話したい場合です。
所有者は、一般に公開する必要のあるものがある場合、大量の電子メールを送信するのが難しいと感じるかもしれません。 時間がかかりすぎるため、メールで何かを送信することはできません。 最善の解決策は、OptinMonsterを介したWebサイト通知バーです。
以下では、OptinMonsterを使用してWordPressWebサイトにアナウンスバーと通知バーを追加する方法を説明します。
このチュートリアルでは、OptinMonsterを使用します。ボタンをクリックして、無料でダウンロードします。
OptinMonsterの通知バー
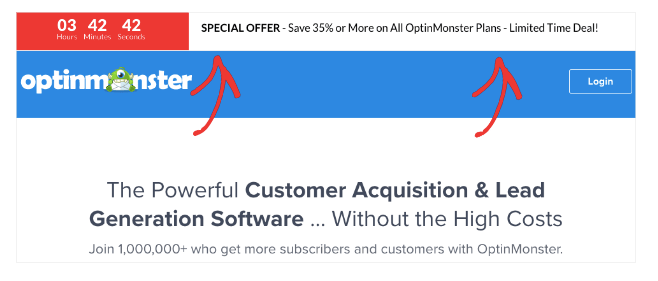
この画像では、上部に通知バーが表示されています。

Webサイト通知は、ユーザーに通知するためのWebサイトの上部にある単なるバナーです。 上部のバナーバーは、検索せずに最新の状態に保つのに最適な方法です。 伝えようとしている非常に重要なことがある場合、通知バーは簡単に実行する必要があるものです。
なぜユーザーに重要な情報を検索させるのですか? リンクをクリックしてスクロールし、探しているものを見つけるのに数分かかる場合があります。 通知を使用すると、通知が最初に表示されるものの1つになります。
それらをいつ使用するか
あなたが懸念するかもしれない次の質問は、これらがいつ使われるべきかということでしょう。 通知バーの使用方法を学習したら、通知バーを展開する適切なタイミングを知る必要があります。 多くの異なるアプリケーションがあります。 これらには、次のものが含まれる場合があります。
- あなたの会社を通じた新しいプロモーション
- 販売のためのカウントダウンタイマー
- メールリストにユーザーを追加する
- 新製品のようなサイトへの大きな変更
- 緊急メッセージ
- TOSの変更
これらはすべて、注目を集めるために上部のバナーを使用するのに最適な時間です。
アカウントを作成する
この時点で、あなたはおそらくキャッチが何であるか疑問に思っているでしょう。 なにもない。 OptinMonsterにより、上部にある通知バーを非常に簡単に完成させることができます。 WordPressサイトとうまく調和し、コーディングの経験は必要ありません。 このプロセスは非常に単純で、10〜15分で実行できます。
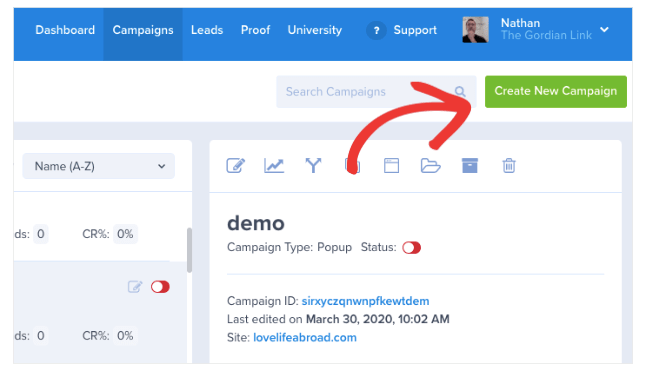
まず、OptinMonsterでアカウントを作成する必要があります。 先に進み、ユーザー名とパスワードを使用してログインします。 アクセス権がない場合、代理店で働いている場合はアカウント所有者に連絡する必要がある場合があります。 以下のようなページが表示されます。

ここでは、さまざまなオプションを確認できます。 画面上で見るのは、最初は非常に多くの異なるものと混同しているように見えるかもしれません。 サポートはあなたのプロフィールの近くにあり、チュートリアルで問題が発生した場合は、サポートがさらに役立ちます。 彼らはまた、大学と呼ばれる上部にリンクを持っています。 これは、OptinMonsterのあらゆる側面の使用方法をトレーニングするために利用できるもう1つの優れたリソースです。 これを確認してシステムに慣れたら、[キャンペーン]、[新しいキャンペーンの作成]の順にクリックします。
多くのテンプレート
新しいキャンペーンを開始したので、ポップアップやフルスクリーンなどのいくつかのオプションが表示されます。 後で利用できます。 フローティングバーというオプションをクリックします。 これは、Webサイトでの通知に使用するバーです。

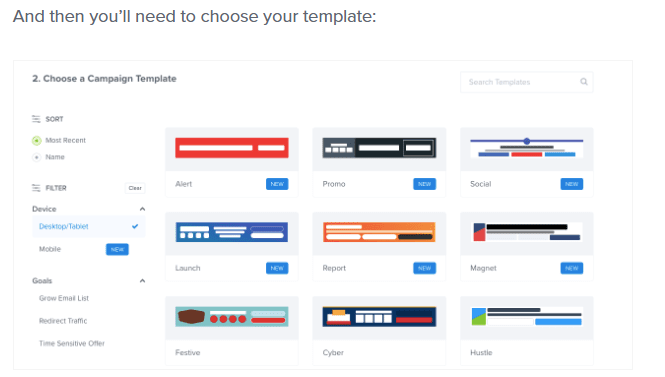
フローティングバーに移動したら、多くのテンプレートの1つから選択します。 そうです。 1時間あたり50ドル以上を請求するプログラマーやデザイナーを雇う代わりに、あなたはすでにあなたのために物事を成し遂げることができます。
最高のものの1つは、選択できるさまざまなテンプレートの数です。 さまざまな色の組み合わせがあるため、サイトに既にある配色と組み合わせることができます。 OptinMonsterには、50種類以上のテンプレートが用意されています。 これにより、時間とお金を大幅に節約できます。 コードを完璧にするために、HTMLやCSSを何時間も操作する必要はありません。 あなたのウェブサイトのバナーアラートはすでにあなたのために行われています。 気に入ったテンプレートができたら、それをクリックして次のステップに進みます。

フローティング設定
次に、フロート設定を試してみてください。 バーの位置をずらして、最も注目を集めることができます。 フローティングバーを配置すると、目立ち、目を引くはずです。 バーが無視しやすい方法で配置されていると、通知を作成する目的が無効になります。 ポジショニングに満足したら、表示されるテキストを追加できます。
テキストの追加
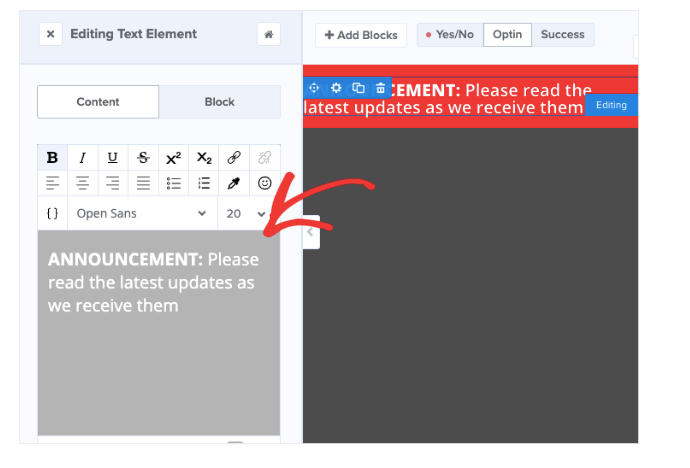
テキスト要素の編集を開始するには、オプションをクリックすると、デフォルトのボックスが表示されます。

テキストをクリックすると、左側のウィンドウで変更できます。 ここでは、顧客を大きく救うための新しいセットアップと今後のセールについて話すことができます。 立ち上げたばかりの新しい製品ラインを宣伝したいと思うかもしれません。
テキストのフォントとサイズを自由に変更してください。 OptinMonsterは、クライアントの注意を引くために使用できるさまざまな選択肢を提供します。 テキストを太字にするか、斜体を使用するかを選択することもできます。 これらはすべて、視認性を高めるための優れた方法です。
あなたは何を書くべきですか?
フォントとサイズを操作した後、通知の内容を決定する必要があります。 売り込みを組み立てる方法と、顧客に売りたくない方法の例を紹介します。 たとえば、「Big Sale ComingSoon!」というバナーに惹かれますか。 セールという言葉は太字になっていますか? これは顧客の注意を引き、あなたのコンバージョンを後押ししますが、それはもっと良くなるでしょうか?
あなたが提供しているものを曖昧にしないでください! 確かに、あなたはあなたが実行しているセールを持っています、しかしパーセンテージは何ですか? 所有者は、店内のすべてのものが10%オフでも、大きな売り上げになると考えるかもしれません。 他の人にとっては、セールが50%オフでない限り、彼らは見さえしません。 あなたが提供しなければならないものについて明確にしてください。 あなたが提供しているものに彼らが引き付けられるように、彼らが節約できる金額を顧客に知らせてください。
これに加えて、通知の時間枠についても具体的にする必要があります。 セールがいつ開始され、どのくらいの期間続くかをユーザーに確実に知らせたいと考えています。 これにより、全体的な売上とコンバージョンが増加し、四半期の収益目標を達成するのに役立ちます。
販売を支援する
OptinMonsterは、バナーに何を書くかを理解するのにも役立つため、優れています。 OptinMonsterは、Web用の適切なコピーを作成する方法に関するチュートリアルを探すことをお勧めします。 良い売り込みを書くことは、上部に通知を表示する見栄えの良いWebサイトをまとめる機能とは別の、まったく異なるスキルセットです。
OptinMonsterは、話している相手とつながりたいことをユーザーに知らせます。 通知を書くときに正しい言語を使用していますか? 高度に専門化された業界にいる場合は、用語を理解し、製品を差別化するテクニカルライターを探す必要があります。 市場でのあなたの利点を理解している作家を雇うことによって、あなたは目を引くであろう見出しを書くために彼らに頼ることができます。
パワーワード
OptinMonsterは、業界に合った方法で書くことに加えて、パワーワードを使用することもお勧めします。 彼らは彼らのウェブサイトに700以上のパワーワードのリストを持っています。 これらはあなたのメッセージを強化し、人々があなたの製品を購入することを奨励します。 これらのいくつかには、掘り出し物、狂乱、値下げが含まれ、販売はまもなく終了します。 OptinMonsterは、ウェブサイトで無料で提供しているこのコンテンツをすべてまとめるのに十分なほど素晴らしかったです。 これは、彼らが補償なしで提供しているデジタルマーケティングのクラスのようなものです。
簡単に無視される基本的なアナウンスだけではいけません。 代わりに、あなたが提供しているものを強化する言葉を使ってください。 これは、サイトのWebコピーを実行する際のベストプラクティスの一部です。 これらのパワーワードの使用に慣れると、自然に使用できるようになるため、リファレンスページを確認し続ける必要はありません。 メッセージはより説得力のあるものになり、サイトの他のコピーでこれらのベストプラクティスを使用できます。
結論–WordPressWebサイトにアナウンスバーと通知バーを追加する方法
これは、OptinMonsterを使用してWordPressWebサイトへのアナウンスバーと通知バーを作成するための小さなチュートリアルでした。 彼らのウェブサイトをチェックしてください、そして彼らはあなたがあなたのコンバージョンを増やすことを始めるのを助けるさらに多くのヒントとチュートリアルを持っているでしょう。 最新のプラグインとレビューについては、引き続きすばらしいテーマを確認してください。
このチュートリアルでは、OptinMonsterを使用します。ボタンをクリックして、無料でダウンロードします。
