WordPressで子テーマを作成するステップバイステップのチュートリアル
公開: 2016-06-21この投稿では、WordPressで子テーマを作成する方法をステップバイステップで学習します。WordPress子テーマのすべての基本です。
親テーマのCSSスタイルをインポートする方法、親テーマのスタイルをオーバーライドする方法、およびWordPressの子テーマを作成する必要がある理由を学習します。
WordPressの子テーマが重要である理由については、WordPressの親子テーマ開発初心者ガイドをお読みください。
WordPressの子テーマで何ができますか?
WordPressの子テーマを使用すると、デフォルトのアクティブなWordPressテーマを非常に簡単にカスタマイズできます。 子テーマを作成するために、高度なHTML、CSS、PHP、またはJavaScriptを知る必要はありません。
HTML、CSS、およびPHPの基本的または十分な理解が非常に役立つ場合があります。
さらに読む:完璧な無料またはプレミアムのWordPressテーマを選択する方法
WordPressの子テーマを使用して、CSSでサイトを変更したり、新しいウィジェットエリアを追加したり、ナビゲーションメニューを追加したり、カスタムファイルを編集してカスタムスタイルの新しいページを作成したりできます。
子テーマを使用すると、サイト要素を並べ替えたり、新しいコンテンツ/要素を追加したり、機能を変更したりすることもできます。
WordPressの子テーマを作成する理由
子テーマが存在する理由は、親テーマを更新するときに変更や修正を失うことなく、「親」(既存/アクティブ)テーマをカスタマイズできるようにするためです。
たとえば、single.phpファイルを直接変更した場合、カスタマイズは最初は正常に機能します。
ただし、テーマを変更したテーマの新しいバージョンに更新すると、すべての変更が失われ、カスタマイズを復元する方法がなくなります。
何が必要
子テーマをすばやく作成してサーバーにアップロードできますが、WordPressをPCにローカルにインストールすることをお勧めします。
WordPressをローカルにインストールすると、テーマをすばやく作成してテストできます。常にインターネットに接続する必要はありません。
ローカルのWordPressサイトを使用すると、ライブサイトに影響を与えることなく間違いを犯すことができ、はるかに高速で優れた方法です。
WordPressをWindows、MAC、またはLinuxにローカルにインストールする方法はたくさんあります。 このチュートリアルを読んで、BitnamiWordPressスタックを使用してローカルPCにWordPressをインストールする方法を学びます。
初心者向けのステップバイステップのチュートリアルをすでに公開しています。
Windows8のWAMPサーバーにWordPressをインストールする方法
BitnamiStackを使用してWindows8にWordPressをインストールする方法
ステップバイステップガイドでWordPressで子テーマを作成する方法は?
WordPressの子テーマごとに、2つのファイルが必要です。
- 関数.php
- style.css
style.cssファイルでは、子テーマに関する情報(テーマ名、テーマの説明、作成者名、親テーマの詳細、タグなど)を追加できます。
親と子のテーマスタイルシートを登録するには、functions.phpファイルも必要です。 関数.phpファイルを使用すると、新しい関数を追加したり、新しいナビゲーションメニュー、ウィジェット領域などを登録したりすることもできます。
それでは、最初の子テーマの作成を始めましょう。 この子テーマでは、新しいウィジェット領域やナビゲーションメニューなどを追加しません。子テーマを使用して簡単なCSSの変更を行い、デフォルトのCSSスタイルを上書きします。
任意のWordPressテーマを親テーマとして使用できます。このチュートリアルでは、TwentySixteenテーマの子テーマを作成します。
新しいフォルダを作成して26子として保存するか、designなどの任意の名前を付けることができます。
2つの新しいファイルを作成し、それらをfunctions.phpおよびstyle.cssファイルとして子テーマフォルダーに保存します。 私の子テーマフォルダ名はdesignbombです。
次に、子テーマのstyle.cssファイルに次の情報を追加し、ファイルを保存します。
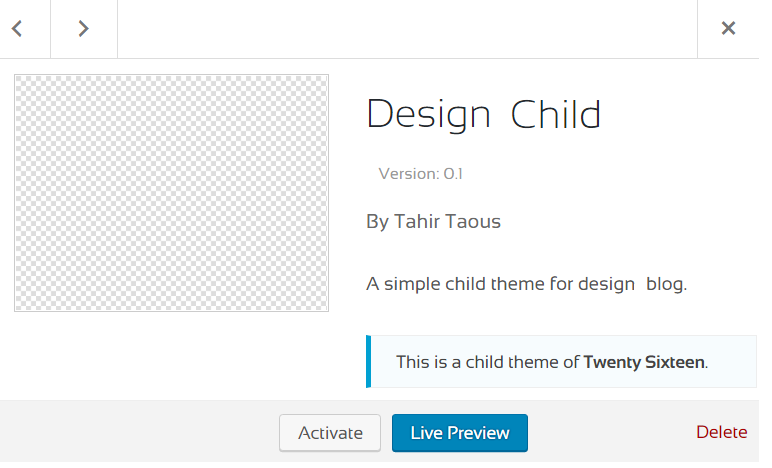
/* Theme Name: Design Child Description: A simple child theme for design blog. Author: Tahir Taous Version: 0.1 Template: twentysixteen */次に、WordPressダッシュボードにログインします。 [外観]>[テーマ]>[新規追加]に移動し、この新しい子テーマをアップロードします。 スクリーンショットなしで新しいテーマが表示されます。 テーマにマウスを合わせて、[テーマの詳細]ボタンをクリックします。

新しい子テーマの詳細は次のとおりです。

上のスクリーンショットでは、子テーマに関するすべての基本情報を確認できます。 このテーマの作者である私たちの子テーマの名前、子テーマの説明、そしてあなたも見ることができますこれは26の子テーマです。
メッセージ。
追加しましたテンプレート:26 子テーマのstyle.cssファイルにあります。 この行は、21が親テーマであることをWordPressに伝えています。
他のテーマを使用している場合は、TwentySixteenを親テーマ名に置き換えてください。
次に、新しい子テーマをアクティブにして、フロントページをリロードします。 スタイリングなしですべてのコンテンツが表示されます。 心配しないでください、それは正常です。 これは、親子テーマのstyle.cssファイルが含まれていないためです。
新しい子テーマをアクティブ化した後、[外観]> [エディター]に移動し、functions.php(テーマ関数)ファイルを選択し、functions.phpファイルに次のコードを追加し、[ファイルの更新]ボタンをクリックして変更を保存します。
<?php function theme_enqueue_styles() { $parent_; wp_enqueue_style( $parent_style, get_template_directory_uri() . '/style.css' ); wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . '/style.css', array( $parent_style ) ); } add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );次に、WordPressサイトのフロントエンドにアクセスして、ページをリロードします。すべてのTwentySixteenスタイルを備えた通常のサイトが表示されます。
既存のスタイルを変更する
これは、子テーマの準備ができていることを意味します。新しいCSSスタイルで親テーマをカスタマイズするときが来ました。 次に、[外観]>[エディター]でstyle.cssファイルを選択します。 新しいスタイルをいくつか追加します。
子テーマのstyle.cssファイルに次のスタイルを追加し、ファイルを保存します。
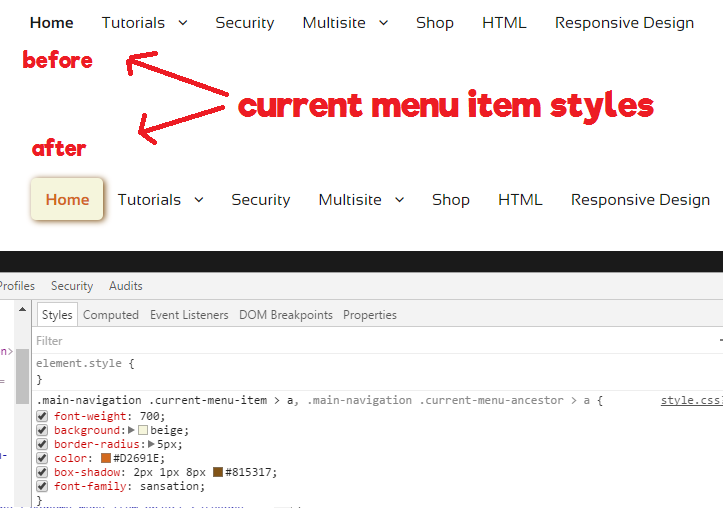
.main-navigation .current-menu-item > a, .main-navigation .current-menu-ancestor > a { font-weight: 700; background: beige; border-radius: 5px; color: #D2691E; box-shadow: 2px 1px 8px #815317; }サイトのフロントエンドをリロードして、任意のページを開きます。 現在のメニュー項目のデフォルトスタイルを変更しました。 以下のスクリーンショットを参照してください。

現在のメニュー項目に、新しい背景色、境界線の半径、色、ボックスの影を追加しました。 ChromeDevツールを使用してスタイルを変更するのは非常にシンプルで簡単でした。
それで全部です
これで、子テーマを作成する方法がわかりました。 それほど単純で簡単ではありませんでした。 WordPressの子テーマを使用すると、親テーマのほぼすべてのファイルをカスタマイズできますが、親テーマのすべてのファイルを変更することはお勧めしません。
必要な機能、機能、またはカスタムページを追加するには、常に子テーマを使用してください。
デザインの子テーマをダウンロード
