So verwenden Sie den WordPress.tv-Einbettungsblock
Veröffentlicht: 2021-10-17WordPress.tv ist ein Bildungszentrum für alles rund um WordPress. Es enthält eine Fülle von Videos über Entwicklung, Design, Best Practices und mehr. Wenn Ihr Blog oder Ihre Website dieses beliebte Content Management System (CMS) betrifft, möchten Sie vielleicht einige dieser Clips mit Ihren Lesern teilen. Glücklicherweise macht es der Einbettungsblock von WordPress.tv einfach, Videos direkt in Ihre Beiträge und Seiten einzufügen.
In diesem Beitrag sehen wir uns das Hinzufügen und Anpassen des WordPress.tv -Einbettungsblocks an. Wir werden auch untersuchen, wie Sie dieses Element am besten auf Ihrer WordPress-Site verwenden können.
Lass uns anfangen!
So fügen Sie den WordPress.tv-Einbettungsblock zu Ihrem Beitrag oder Ihrer Seite hinzu
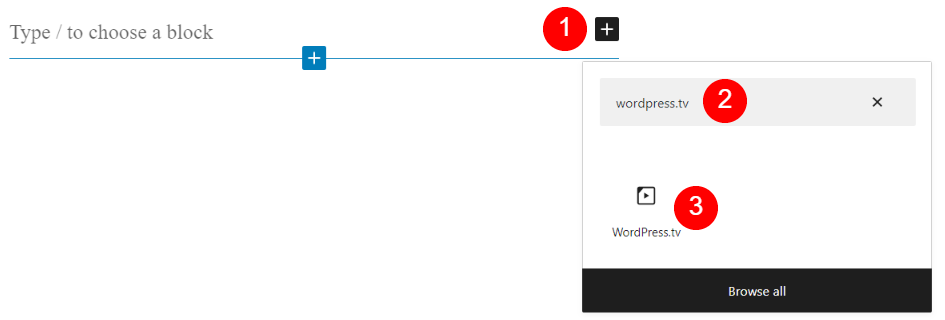
Gehen Sie zunächst zu dem Beitrag oder der Seite, auf der Sie das eingebettete Videoelement verwenden möchten. Sie können einen neuen Block hinzufügen, indem Sie auf das Plus-Symbol (1) klicken und „wordpress.tv“ (2) eingeben. Wählen Sie als Nächstes das angezeigte Symbol aus, um das Element in Ihren Beitrag oder Ihre Seite einzufügen (3):

Alternativ können Sie „/wordpress.tv“ direkt in einen Absatzblock eingeben und die Eingabetaste drücken. Diese Methode fügt das Element auch in Ihren Beitrag oder Ihre Seite ein.
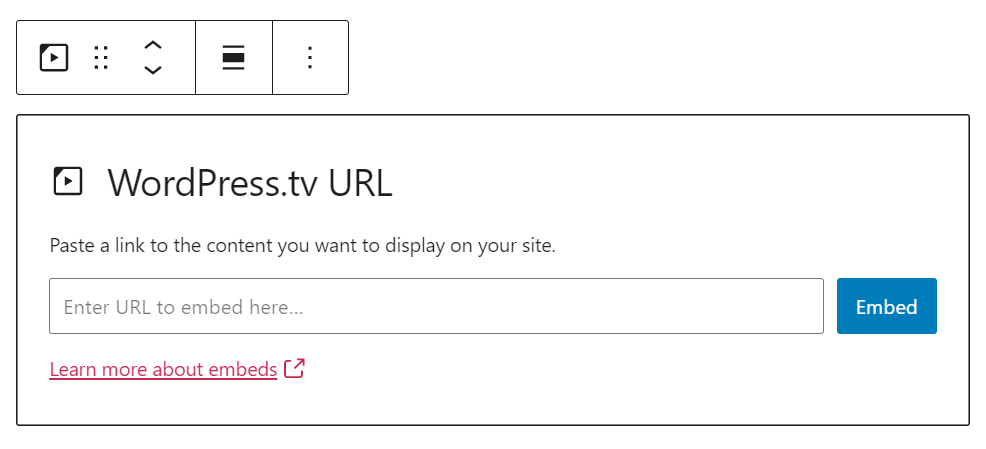
Sobald Sie den WordPress.tv -Block hinzugefügt haben, sehen Sie ein Feld, das Sie auffordert, eine Video-URL einzufügen:

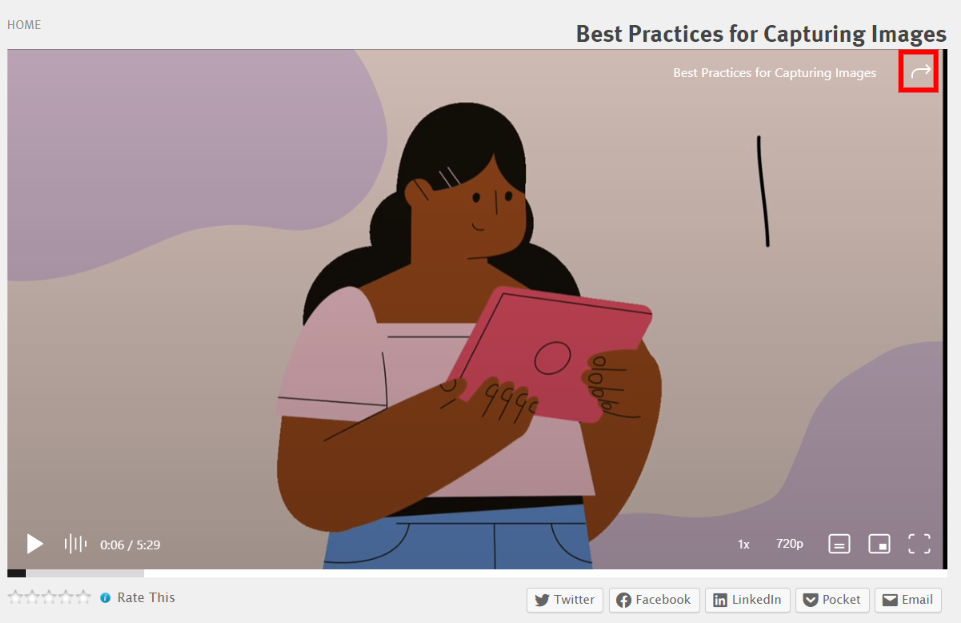
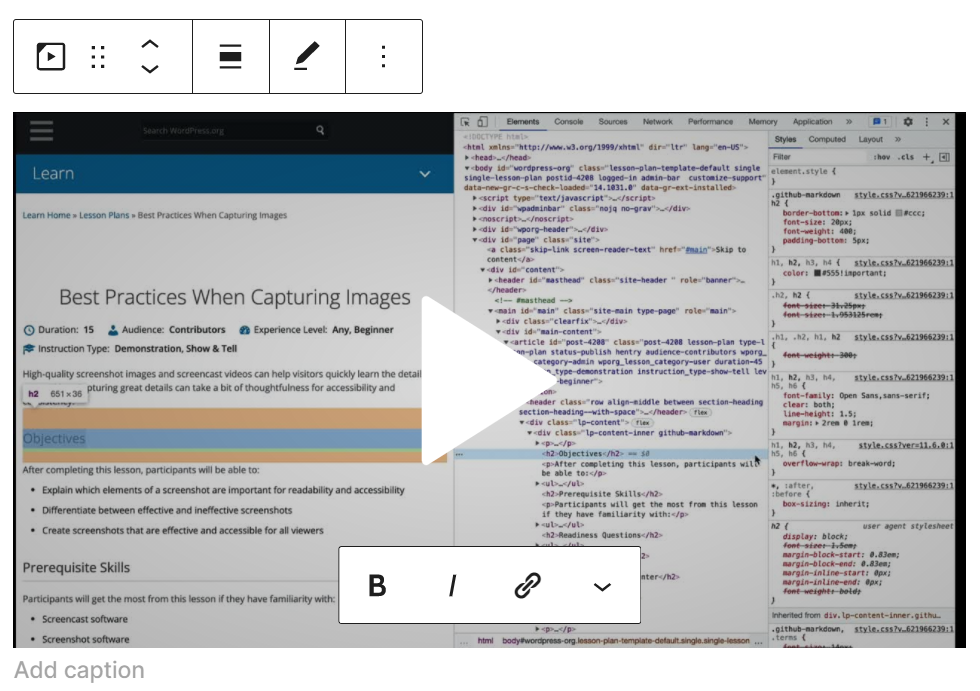
Gehen Sie jetzt zur WordPress.tv-Website und suchen Sie das Video, das Sie in Ihre Inhalte einbetten möchten. Klicken Sie auf die Schaltfläche „Wiedergabe“ , bewegen Sie die Maus über die rechte obere Ecke des Clips und wählen Sie den Pfeil aus:

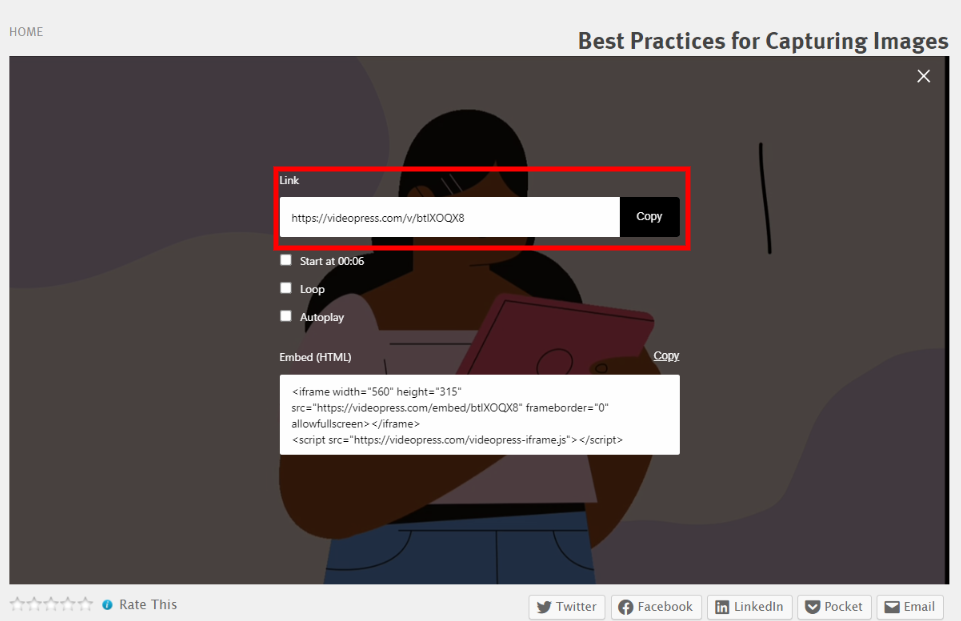
Sie sehen dann zwei verschiedene Link-Optionen. Kopieren Sie das unter der Überschrift Link :

Gehen Sie zurück zu WordPress und fügen Sie den Link in das URL-Feld des Blocks ein. Drücken Sie dann die Eingabetaste oder klicken Sie auf Embed . Dadurch wird das Video in deinen WordPress-Beitrag oder deine Seite eingefügt:

Das ist es! Sie haben jetzt erfolgreich ein WordPress.tv-Video eingebettet. Im nächsten Abschnitt sehen wir uns an, wie Sie einige der Einstellungen dieses Blocks anpassen können.
WordPress.tv Embed-Block-Einstellungen und -Optionen
Der Einbettungsblock von WordPress.tv fügt ein Video von einer externen Website ein. Daher können Sie keine der Einstellungen des Clips in Ihrem WordPress-Editor ändern. Sie können jedoch einige der Anzeigeoptionen anpassen.
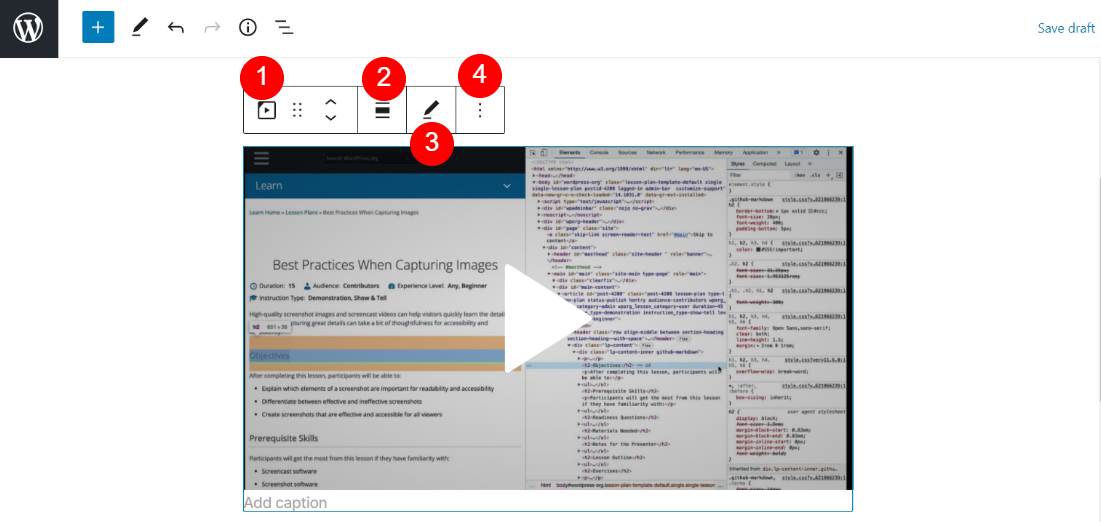
Zuerst haben Sie einige Konfigurationseinstellungen am oberen Rand des Blocks:

Hier ist eine kurze Anleitung, was diese Einstellungen bewirken:
- Blocktyp oder -stil ändern: Sie können das Element in einen Absatz- , Gruppen- oder Spaltenblock umwandeln.
- Ausrichtung ändern: Diese Einstellung ändert die Position des Elements nach links, mittig oder rechts. Sie können auch zwischen voller oder breiter Breite wählen.
- URL bearbeiten: Du kannst die URL durch einen anderen WordPress.tv-Link ersetzen.
- Optionen: Sie können den Block duplizieren, gruppieren oder zu Ihren wiederverwendbaren Blöcken hinzufügen.
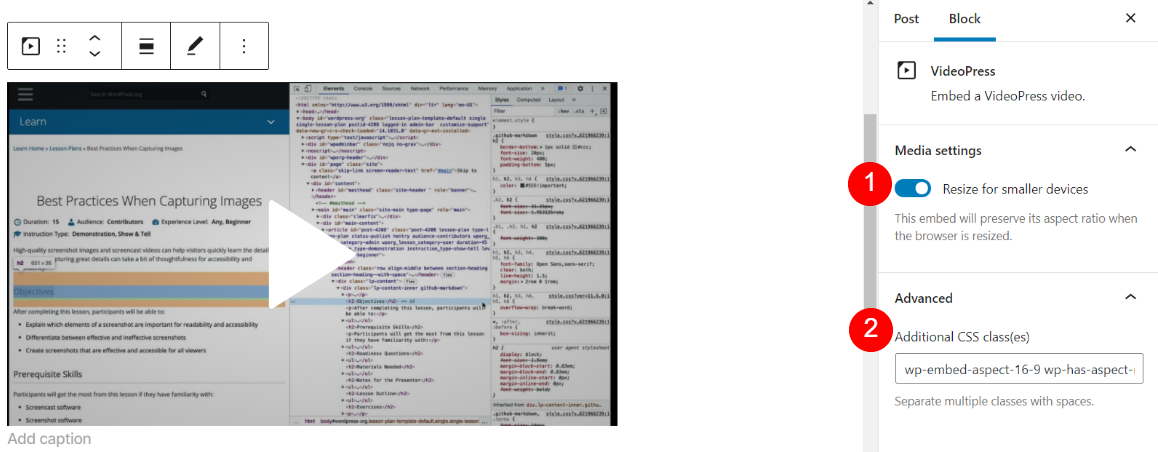
Es gibt auch einige Konfigurationen auf der rechten Seite des Bildschirms. Öffnen Sie dieses Menü, indem Sie auf das Zahnradsymbol oben im Blockeditor klicken:

Möglicherweise stellen Sie an dieser Stelle fest, dass sich Ihr WordPress.tv -Einbettungsblock in einen VideoPress- Einbettungsblock umgewandelt hat. Dies kann passieren, weil die Videos auf den WordPress.tv-Servern über VideoPress funktionieren. Beide Elemente funktionieren jedoch genau gleich.

Sie können auch zwei verschiedene Einstellungen auf der rechten Seite des Bildschirms sehen. Der erste passt die Größe von Videos an, damit sie auf Mobilgeräten das richtige Seitenverhältnis haben. Darüber hinaus können Sie im Dropdown-Menü Erweitert dem Clip zusätzliche CSS-Klassen hinzufügen.
Tipps und Best Practices für die effektive Verwendung des WordPress.tv-Einbettungsblocks
Der Einbettungsblock von WordPress.tv ist einfach zu verwenden. Hier sind jedoch einige Tipps, wie Sie das Beste aus diesem Element herausholen können.
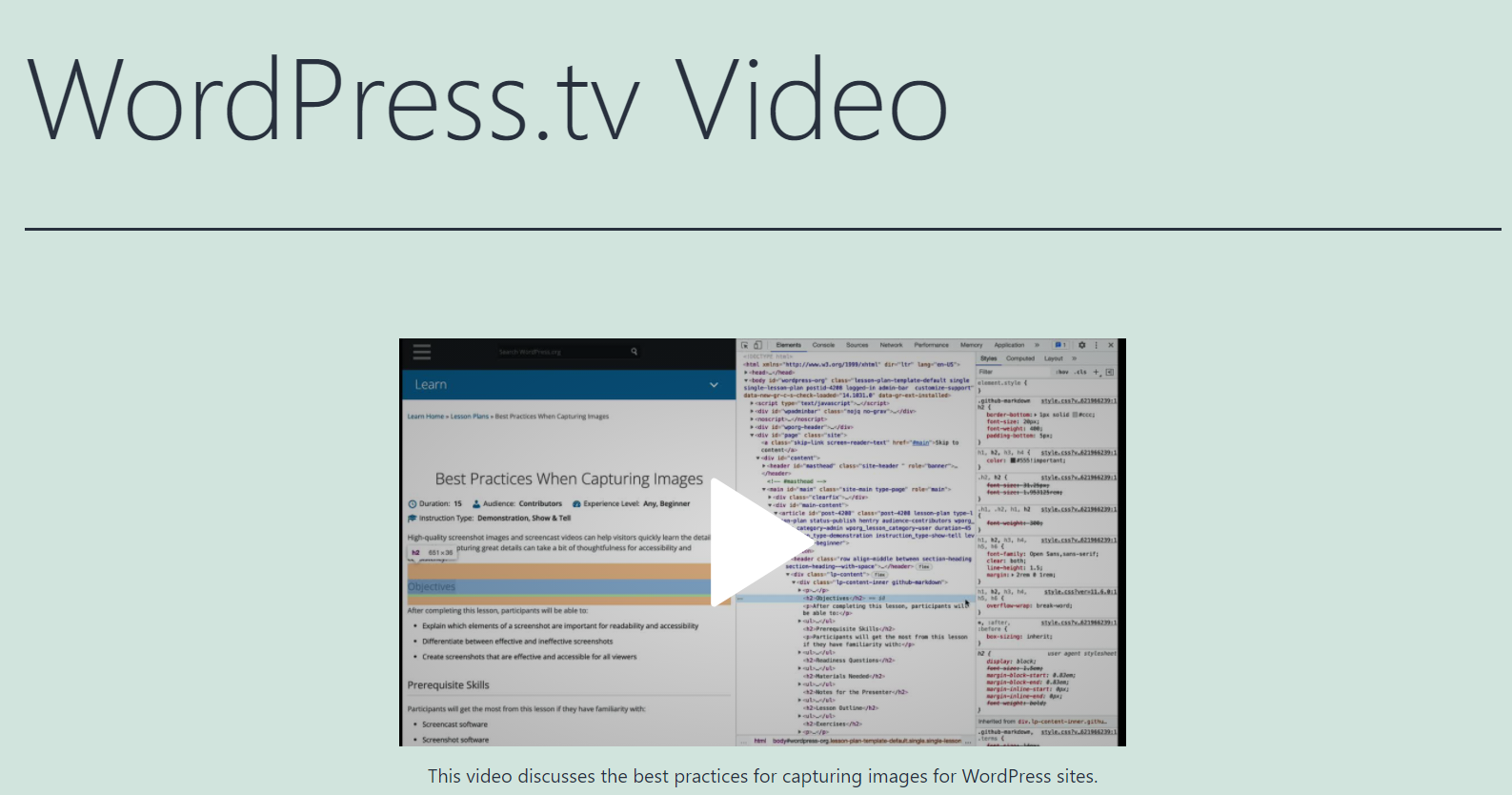
Erstens ist es klug, jedem Video, das Sie in Ihren Inhalt einfügen, eine Beschriftung hinzuzufügen. Dies gibt Ihren Lesern mehr Kontext und kann ihnen bei der Entscheidung helfen, ob sie sich den Clip ansehen möchten:

Außerdem möchten Sie dem Video vielleicht einen farbigen Hintergrund hinzufügen. Dadurch kann sich der Clip vom Rest der Seite abheben. Alternativ ist es eine großartige Möglichkeit, es an den Gesamtstil Ihrer Website anzupassen.
Dazu müssen Sie das Element in einen Gruppenblock umwandeln. Wählen Sie dann eine Hintergrundfarbe und speichern Sie Ihre Änderungen:

Schließlich empfehlen wir, sicherzustellen, dass die zuvor besprochene Einstellung Größe für kleinere Geräte ändern aktiviert ist. Andernfalls riskieren Sie, dass Ihr Video auf mobilen Bildschirmen falsch angezeigt wird und potenzielle Leser abschreckt.
Häufig gestellte Fragen zum WordPress.tv-Einbettungsblock
Wir haben bereits fast alles behandelt, was Sie über den Einbettungsblock von WordPress.tv wissen müssen. Es kann jedoch sein, dass Sie noch einige offene Fragen haben. Sehen wir uns einige der häufigsten Abfragen rund um dieses WordPress-Element an.
Wie betten Sie WordPress.tv-Videos in WordPress ein?
Sie können die Videos dieser Plattform ganz einfach in Ihre WordPress-Beiträge und -Seiten einfügen, indem Sie den WordPress.tv -Einbettungsblock verwenden. Fügen Sie einfach das Element ein, fügen Sie die Video-URL ein und klicken Sie auf die Schaltfläche Einbetten .
Verlangsamen eingebettete WordPress.tv-Videos Ihre Website?
Eingebettete WordPress.tv-Videos verlangsamen Ihre Website nicht, da diese Clips auf den WordPress.tv-Servern gehostet werden. Daher können Ihre Leser den Inhalt direkt von Ihren Seiten anzeigen, ohne die Leistung Ihrer Website zu beeinträchtigen.
Können Sie das WordPress.tv-Video von jemand anderem auf Ihrer Website verwenden?
WordPress.tv-Videos fallen unter die Creative Commons Attribution-Sharealike 4.0 International License. Daher können Sie alle Clips von dieser Website einbetten, solange Sie die richtige Quellenangabe und einen Link zur Creative Commons-Lizenz angeben. Es steht Ihnen auch frei, den Videoinhalt zu bearbeiten, selbst wenn Sie ihn für eine kommerzielle Website verwenden.
Können Sie Ihre eigenen Videos mit dem Einbettungsblock von WordPress.tv einfügen?
Das Element fügt nur URLs von der Website WordPress.tv ein. Diese Website akzeptiert jedoch Beiträge von allgemeinen Benutzern. Sie müssen lediglich die Einreichungsrichtlinien befolgen und Ihr Video auf der Plattform einreichen. Wenn Ihre Inhalte auf der WordPress.tv-Website veröffentlicht werden, können Sie sie mithilfe des WordPress.tv -Einbettungsblocks auf Ihrer eigenen Website einfügen.
Fazit
WordPress.tv ist voll von Lehrvideos, die von der WordPress-Community erstellt und moderiert werden. Dort erfahren Sie alles von Tipps zum Erstellen von Websites bis hin zu den neuesten Nachrichten in der WordPress-Welt.
Diese Clips können auch kostenlos geteilt und bearbeitet werden, sodass Sie sie mithilfe des WordPress.tv -Einbettungsblocks in Ihre Beiträge und Seiten einfügen können. Mit diesem Block können Sie Videos einfügen, indem Sie ihre URLs einfügen. Anschließend können Sie einige Einstellungen anpassen, um die Clips an das Layout Ihrer Website anzupassen. Insgesamt ist die Verwendung dieses Blocks eine hervorragende Möglichkeit, WordPress.tv-Videos anzuzeigen, ohne Ihre Leser auf eine externe Website umzuleiten.
Haben Sie Fragen zur Verwendung des WordPress.tv -Einbettungsblocks? Lassen Sie es uns im Kommentarbereich unten wissen!
Vorgestelltes Bild über Visual Generation/shutterstock.com
