Erstellen von WordPress-Designoptionen mit der Designanpassungs-API
Veröffentlicht: 2014-11-27Das Erstellen von WordPress-Theme-Optionen mit der Theme Customization API ist einfach. Dieser Artikel zeigt Ihnen, wie es geht.
Die WordPress Theme Customization API wurde 2012 mit WordPress 3.4 veröffentlicht. Sie versprach Entwicklern eine standardisierte Methode zum Hinzufügen von Themen mit umfangreichen Optionen und Benutzern eine Möglichkeit, ihre Website auf benutzerfreundliche Weise zu optimieren.
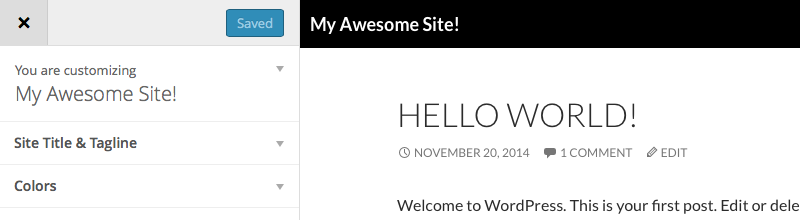
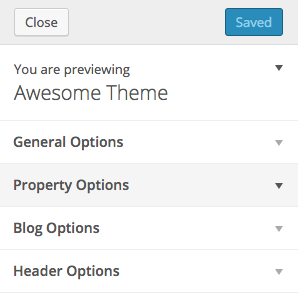
Benutzer können mit dem Front-End-Theme-Customizer das Aussehen Ihrer Website schnell ändern und sogar eine Live-Vorschau erhalten.
Der Erfolg dieses Projekts ist umstritten, aber es wird verbessert und gewinnt an Zugkraft. Es wurde auf einem soliden Fundament aufgebaut und es gibt keinen Grund, nicht damit anzufangen.
Schauen wir uns also an, wie wir mithilfe der API ganz einfach Einstellungen zu Themen hinzufügen können.
Folgendes werden wir heute behandeln:
- Unser Fundament bauen
- Die Komponenten einer Themeneinstellung
- Verwenden von Einstellungswerten
- Live-Vorschau
- Kapselung in einer Klasse
- Weitere Optionen

Unser Fundament bauen
Der Schlüssel zur Anpassungs-API ist die Klasse WP_Customize_Manager , auf die über das Objekt $wp_customize werden kann. Wir werden verschiedene in dieser Klasse definierte Methoden verwenden, um Einstellungsabschnitte und Steuerelemente darin hinzuzufügen.
Die empfohlene Methode zum Erstellen von Designeinstellungen besteht darin, sie in einer Klasse zu kapseln. In unseren ersten Beispielen werde ich mich nicht an diese Empfehlung halten, um sicherzustellen, dass klar ist, was Teil der Anpassungs-API ist und was nicht. Ich werde den Artikel mit einer klassenbasierten Implementierung abschließen.
Beginnen wir damit, eine Funktion in der Datei functions.php unseres Themes zu erstellen, die es uns ermöglicht, unsere Ergänzungen in den Customizer aufzunehmen. Diese Funktion muss mit customize_register.
Die Komponenten einer Themeneinstellung
Wie im Beispiel erwähnt, besteht jedes Element, das Sie dem Customizer hinzufügen, aus drei Teilen:
- Es muss ein Abschnitt erstellt werden, um ihn darin zu platzieren. Dieser Abschnitt kann natürlich einer der bereits vorhandenen sein
- Eine Einstellung muss in der Datenbank registriert werden, und
- Es muss ein Steuerelement erstellt werden, mit dem die definierte Einstellung manipuliert wird
Wenn die Trennung zwischen einem Steuerelement und einer Einstellung verwirrend erscheint, stellen Sie es sich folgendermaßen vor: Wenn Sie eine Einstellung erstellen, teilen Sie WordPress mit, dass es tatsächlich eine Einstellung für die Schriftfarbe gibt und der Standardwert dafür #444444 ist. An sich bedeutet dies bereits, dass diese Einstellung genutzt werden kann.
Der Designanpasser muss jedoch wissen, wie diese Einstellung zu manipulieren ist. Sie könnten dafür ein Textfeld erstellen, in das der Benutzer neue Farben manuell als „#ff9900“ eingibt, aber Sie könnten auch ein Farbsteuerelement angeben, das einen Farbselektor ausgeben würde. Auf Datenbankebene läuft alles immer noch auf eine Hex-Farbe hinaus, aber die dem Benutzer zugewandte Seite ist anders.
Abschnitt erstellen
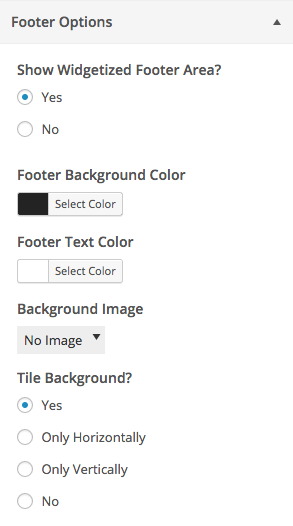
Die add_section() wird verwendet, um Abschnitte zu erstellen. Es benötigt zwei Parameter, einen Abschnitts-Slug und ein Array von Argumenten. Hier ist ein Beispiel dafür, wie ich einen Abschnitt für Fußzeilenoptionen in einem Design eingerichtet habe.
Das meiste davon ist ziemlich selbsterklärend. Beachten Sie jedoch die Priorität! Dies bestimmt die Reihenfolge der Abschnitte auf dem Bildschirm. Ich mag es, meine Optionen in Zehnerschritten zu erhöhen. Wenn ich einen Abschnitt zwischen zwei vorhandenen Abschnitten einfügen muss, muss ich nicht alles neu indizieren, ich kann dem neuen einfach 95 zuweisen.

Beachten Sie, dass Abschnitte nicht angezeigt werden, wenn sie leer sind. Sie müssen ihnen eine Einstellung und ein Steuerelement hinzufügen, bevor sie angezeigt werden.
Einstellungen hinzufügen
Einstellungen werden mit der Methode add_setting() erstellt. Auch sie nehmen einen Slug als ersten Parameter und ein Array von Argumenten als zweiten. Sehen Sie sich unten ein Beispiel für das Hinzufügen einer Hintergrundfarbe zu unserem Abschnitt oben an.
Es gibt eine Reihe von Optionen, die wir hier hinzufügen könnten, aber im Moment reicht dies aus. Beachten Sie, dass die Einstellungen nicht an den Abschnitt gebunden sind. Wie ich bereits erwähnt habe, werden die Einstellungen einfach bei WordPress registriert. Es liegt an den Steuerelementen, die an Abschnitte gebunden sind, diese zu manipulieren.

Erstellen eines Steuerelements
Kontrollen werden mit der Methode add_control() . Diese Methode nimmt einen Slug und ein Argument-Array oder sie kann auch ein dediziertes Kontrollobjekt erhalten. Ein Steuerungsobjekt wird für komplexere Steuerungen wie Farbwähler oder Datei-Uploader verwendet.
So habe ich das Steuerelement erstellt, das die Hintergrundfarbe der Fußzeile ändert:
Ich habe ein Kontrollobjekt an die Methode add_control() . Dieses Objekt sollte konstruiert werden, indem das $wp_customize Objekt als erster Parameter, eine eindeutige ID für das Steuerelement als zweiter und ein Array von Argumenten als dritter übergeben wird.
Beachten Sie, dass bei der Steuerung alles zusammenkommt. section wird auf die ID des Abschnitts gesetzt, den wir erstellt haben, und settings auf die ID der Einstellung.
Sobald alle drei eingerichtet sind, sollten Sie in der Lage sein, den Customizer neu zu laden und Ihre Arbeit zu sehen.

Verwenden von Einstellungswerten
Standardmäßig werden Einstellungen in einem theme_mod gespeichert. Theme_mods sind eine Alternative zur Einstellungs-API, sie bieten eine einfache Möglichkeit, themenspezifische Einstellungen zu handhaben. Alles, was Sie tun müssen, um den Wert einer Einstellung abzurufen, ist die Funktion get_theme_mod() mit der ihr übergebenen ID der Einstellung zu verwenden.
Fügen wir unserer Website etwas dynamisches CSS hinzu, indem wir uns in wp_head und unsere gespeicherte Einstellung verwenden:
Live-Vorschau
Live-Vorschauen für Einstellungen sind standardmäßig nicht aktiviert. Um sie zu verwenden, müssen Sie drei Dinge tun:
- Stellen Sie eine Javascript-Datei in die Warteschlange, die die Vorschau verarbeitet
- Fügen Sie Live-Vorschauunterstützung für die Einstellung hinzu, und
- Erstellen Sie den Javascript-Code, um sich um jede Einstellung zu kümmern
Einreihen des Live-Vorschau-Skripts in die Warteschlange
Das einzig Unregelmäßige an diesem Schritt ist, dass wir die customize_preview_init verwenden und sicherstellen müssen , dass „jquery“ und „customize-preview“ vor unserem Skript geladen werden. Abgesehen davon ist es ein Standard-Enqueue, das auf eine Javascript-Datei in unserem Thema verweist:
Live-Vorschauunterstützung für die Einstellung hinzufügen
Dieser ist ziemlich einfach. In den Argumenten für unsere Einstellungen müssen wir einen transport definieren und seinen Wert auf postMessage setzen. Lassen Sie uns unseren Code von vorher überarbeiten:
Erstellen Sie den Javascript-Code, um sich um jede Einstellung zu kümmern
Wir müssen die Funktion wp.customize() in Javascript verwenden. Diese Funktion sollte als erster Parameter die ID der Einstellung erhalten, der zweite ist eine Callback-Funktion. Darin binden wir eine Funktion an die Änderung der Einstellung und schreiben unseren Code, der sich um die Änderung kümmert.
Von allem, was wir nur eine Zeile schreiben müssen, verwenden Sie diese Copy-Paste-Vorlage für die Schreibgeschwindigkeit der Live-Vorschau:
Kapselung in einer Klasse
Das Kapseln in einer Klasse ist eine gute Idee, da Sie damit bessere Funktionsnamen schreiben und Ihren Code themenübergreifender konform machen können, falls Sie mehrere Themen in Arbeit haben. So habe ich es für unser obiges Beispiel gemacht.
Beachten Sie, dass alles genau gleich ist, alles, was sich geändert hat, ist der Name einiger Funktionen, und wir beziehen uns auf Methoden innerhalb der Klasse, anstatt auf Funktionen, die in unserer Datei functions.php verstreut sind.
Weitere Optionen
Ich empfehle dringend, die Dokumentation zur Theme Customization API im WordPress Codex zu lesen. Es enthält viele zusätzliche Einstellungen und Möglichkeiten, mit der API zu arbeiten.
Stichworte: