Membuat Opsi Tema WordPress Dengan API Kustomisasi Tema
Diterbitkan: 2014-11-27Membuat Opsi Tema WordPress Dengan API Kustomisasi Tema mudah dilakukan. Artikel ini menunjukkan cara melakukannya.
API Kustomisasi Tema WordPress dirilis dengan WordPress 3.4, pada tahun 2012. Ini menjanjikan pengembang cara standar untuk menambahkan tema opsi kaya, dan pengguna cara mengubah situs web mereka dengan cara yang ramah pengguna.
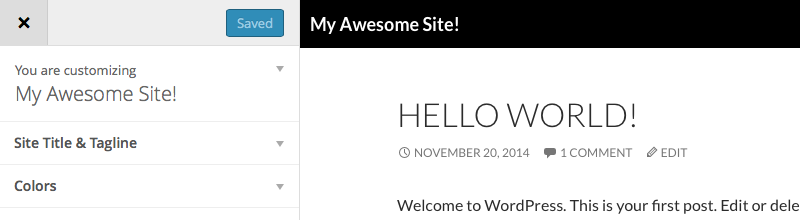
Untuk pengguna, penyesuai tema front-end memungkinkan Anda mengubah tampilan situs dengan cepat, dan bahkan mendapatkan pratinjau langsung.
Keberhasilan proyek ini masih bisa diperdebatkan tetapi sedang diperbaiki dan mendapatkan daya tarik. Itu telah dibangun di atas fondasi yang kokoh dan tidak ada alasan untuk tidak memulainya.
Jadi mari kita lihat bagaimana kita dapat dengan mudah menambahkan pengaturan ke tema menggunakan API.
Inilah yang akan kita bahas hari ini:
- Membangun Yayasan Kami
- Komponen Pengaturan Tema
- Menggunakan Nilai Pengaturan
- Pratinjau Langsung
- Enkapsulasi Dalam Kelas
- Pilihan Lebih Lanjut

Membangun Yayasan Kami
Kunci dari API kustomisasi adalah kelas WP_Customize_Manager , yang dapat diakses melalui objek $wp_customize . Kami akan menggunakan berbagai metode yang ditentukan dalam kelas ini untuk menambahkan bagian pengaturan dan kontrol di dalamnya.
Cara yang disarankan untuk membuat pengaturan tema adalah dengan mengenkapsulasinya di dalam kelas. Dalam contoh awal kami, saya tidak akan mengikuti rekomendasi ini untuk memastikan dengan jelas apa yang merupakan bagian dari API penyesuaian dan apa yang tidak. Saya akan melengkapi artikel dengan implementasi berbasis kelas.
Mari kita mulai dengan membuat sebuah fungsi di file functions.php tema kita, yang memungkinkan kita untuk memasukkan tambahan kita ke dalam penyesuai. Fungsi ini perlu dihubungkan ke customize_register.
Komponen Pengaturan Tema
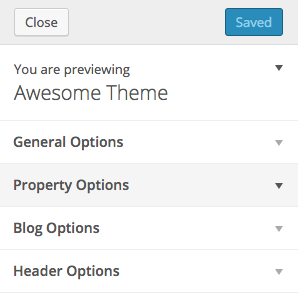
Seperti disebutkan dalam contoh, setiap item yang Anda tambahkan ke penyesuai terdiri dari tiga bagian:
- Bagian harus dibuat untuk menempatkannya. Tentu saja bagian ini mungkin salah satu yang sudah ada sebelumnya
- Pengaturan harus terdaftar di database, dan
- Kontrol perlu dibuat yang digunakan untuk memanipulasi pengaturan yang ditentukan
Jika pemisahan antara kontrol dan pengaturan tampak membingungkan, pikirkan seperti ini: Saat Anda membuat pengaturan, Anda memberi tahu WordPress bahwa memang ada pengaturan untuk warna font dan nilai default untuk ini adalah #444444. Dengan sendirinya, ini berarti bahwa pengaturan ini dapat digunakan.
Namun, penyesuai tema perlu mengetahui cara memanipulasi pengaturan ini. Anda bisa membuat bidang teks untuk itu di mana pengguna memasukkan warna baru secara manual sebagai "#ff9900" tetapi Anda juga bisa menentukan kontrol warna, yang akan menampilkan pemilih warna. Pada tingkat basis data semuanya masih akan bermuara pada warna hex, tetapi sisi yang menghadap pengguna berbeda.
Membuat Bagian
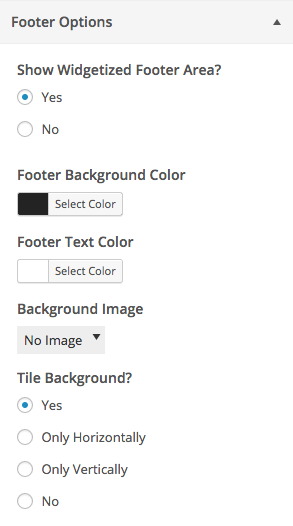
add_section() digunakan untuk membuat bagian. Dibutuhkan dua parameter, slug bagian dan array argumen. Berikut adalah contoh cara saya menyiapkan bagian untuk opsi footer dalam sebuah tema.
Sebagian besar ini cukup jelas. Perhatikan prioritasnya! Ini menentukan urutan bagian di layar. Saya suka menambah opsi saya dalam puluhan. Jika saya perlu menyisipkan bagian di antara dua bagian yang ada, saya tidak perlu mengindeks ulang semuanya, saya cukup menetapkan yang baru 95.

Perhatikan bahwa bagian tidak akan muncul saat kosong. Anda harus menambahkan pengaturan dan kontrol sebelum ditampilkan.
Menambahkan Pengaturan
Pengaturan dibuat dengan metode add_setting() . Mereka juga mengambil slug sebagai parameter pertama dan array argumen sebagai parameter kedua. Lihat di bawah untuk contoh menambahkan warna latar belakang ke bagian kami di atas.
Ada banyak opsi yang dapat kami tambahkan di sini tetapi untuk saat ini ini akan baik-baik saja. Perhatikan bahwa pengaturan tidak terikat ke bagian. Seperti yang saya sebutkan, pengaturan hanya terdaftar di WordPress. Terserah kontrol, yang terikat ke bagian untuk memanipulasi mereka.

Membuat Kontrol
Kontrol ditempatkan dengan metode add_control() . Metode ini mengambil slug dan array argumen atau juga dapat menerima objek kontrol khusus. Objek kontrol digunakan untuk kontrol yang lebih kompleks seperti pemilih warna atau pengunggah file.
Inilah cara saya membuat kontrol yang mengubah warna latar belakang footer:
Saya telah meneruskan objek kontrol ke metode add_control() . Objek ini harus dibuat dengan meneruskan objek $wp_customize sebagai parameter pertama, ID unik untuk kontrol sebagai yang kedua dan array argumen sebagai yang ketiga.
Perhatikan bahwa kontrol adalah di mana semuanya datang bersama-sama. section diatur ke id bagian yang kami buat dan settings diatur ke id pengaturan.
Setelah ketiganya disiapkan, Anda seharusnya dapat memuat ulang penyesuai dan melihat pekerjaan Anda.

Menggunakan Nilai Pengaturan
Secara default, pengaturan disimpan di theme_mod. Theme_mods adalah alternatif untuk API Pengaturan, mereka menyediakan cara mudah untuk menangani pengaturan khusus tema. Yang perlu Anda lakukan untuk mengambil nilai pengaturan adalah menggunakan fungsi get_theme_mod() dengan id pengaturan yang diteruskan ke sana.
Mari tambahkan beberapa CSS dinamis ke situs web kita dengan menghubungkan ke wp_head dan menggunakan pengaturan yang kita simpan:
Pratinjau Langsung
Pratinjau langsung untuk pengaturan tidak diaktifkan secara default. Untuk menggunakannya, Anda harus melakukan tiga hal:
- Buat file Javascript yang menangani pratinjau
- Tambahkan dukungan pratinjau langsung untuk pengaturan, dan
- Buat kode Javascript untuk menangani setiap pengaturan
Mengantrekan Skrip Pratinjau Langsung
Satu-satunya hal yang tidak teratur tentang langkah ini adalah kita perlu menggunakan customize_preview_init dan kita harus memastikan bahwa 'jquery' dan 'customize-preview' dimuat sebelum skrip kita. Selain itu, ini adalah enqueue standar yang menunjuk ke file javascript di tema kami:
Tambahkan dukungan pratinjau langsung untuk pengaturan
Yang satu ini cukup mudah. Dalam argumen untuk pengaturan kita, kita perlu mendefinisikan kunci transport dan menetapkan nilainya ke postMessage . Mari kita revisi kode kita dari sebelumnya:
Buat kode Javascript untuk menangani setiap pengaturan
Kita harus menggunakan fungsi wp.customize() dalam Javascript. Fungsi ini harus diberikan id pengaturan sebagai parameter pertama, yang kedua adalah fungsi panggilan balik. Di dalam kita mengikat fungsi ke perubahan pengaturan dan menulis kode kita yang akan menangani perubahan.
Dari semua itu kita hanya perlu menulis satu baris, gunakan template salin-tempel ini untuk kecepatan menulis pratinjau langsung:
Enkapsulasi Dalam Kelas
Enkapsulasi dalam kelas adalah ide yang bagus karena memungkinkan Anda untuk menulis nama fungsi yang lebih baik dan membuat kode Anda lebih sesuai dengan lintas tema, jika Anda memiliki banyak tema dalam pengerjaan. Inilah cara saya melakukannya untuk contoh kita di atas.
Perhatikan bahwa semuanya persis sama, semua yang telah berubah adalah nama beberapa fungsi dan kita mengacu pada metode di dalam kelas alih-alih fungsi yang tersebar di file functions.php kita.
Pilihan Lebih Lanjut
Saya sangat merekomendasikan membaca dokumentasi tentang API Kustomisasi Tema di Codex WordPress. Ini berisi banyak pengaturan tambahan dan cara untuk bekerja dengan API.
Tag: