Die 20 besten Squarespace-Blog-Vorlagen 2024
Veröffentlicht: 2024-03-22Möchten Sie sich eine Reihe von Squarespace-Blog-Vorlagen ansehen, damit Sie so schnell wie möglich mit dem Bloggen wie ein Profi beginnen können?
Es spielt keine Rolle, in welche Nische Sie einsteigen möchten (Lebensmittel, Technik, Heimwerken, Golf usw.); Mit der richtigen Vorlage kann Ihr Blog hervorstechen und Bände sprechen.
In diesem Artikel habe ich die besten Squarespace-Blog-Vorlagen zusammengestellt, die schön, benutzerfreundlich und vielseitig sind.
Jedes soll Ihnen dabei helfen, Ihre Geschichten, visuellen Inhalte und Ideen auf möglichst fesselnde Weise zu präsentieren.
Und das Beste daran?
Sie benötigen keine Programmier- oder Designkenntnisse, um einen Blog mit Squarespace zu starten. Jeder kann es heute tun!
Sie sind nur ein paar Klicks davon entfernt, den perfekten Hintergrund für Ihren Blog zu finden, der so einzigartig und einladend wirkt wie die Geschichten, die Sie erzählen möchten.
Dieser Beitrag behandelt :
- Die besten Squarespace-Blog-Vorlagen
- So erstellen Sie einen Blog mit Squarespace
- FAQs zu Squarespace-Blog-Vorlagen
- Kann ich die Vorlage wechseln, nachdem ich meinen Squarespace-Blog erstellt habe?
- Sind die Blog-Vorlagen von Squarespace mobilfreundlich?
- Kann ich meine Squarespace-Blog-Vorlage ohne Programmieraufwand anpassen?
- Unterstützen Squarespace-Vorlagen SEO für meinen Blog?
- Kann ich meinem Squarespace-Blog Social-Media-Integrationen hinzufügen?
- Ist es möglich, E-Commerce-Funktionen zu einer Squarespace-Blog-Vorlage hinzuzufügen?
Die besten Squarespace-Blog-Vorlagen
Nachfolgend finden Sie eine handverlesene Auswahl wunderschöner Designs, die Funktionalität, Ästhetik und die perfekte Leinwand für Ihre Blogging-Reise versprechen.
Sind Sie bereit?
Hinweis : Schauen Sie sich zur Inspiration diese tollen Squarespace-Blog-Beispiele an.
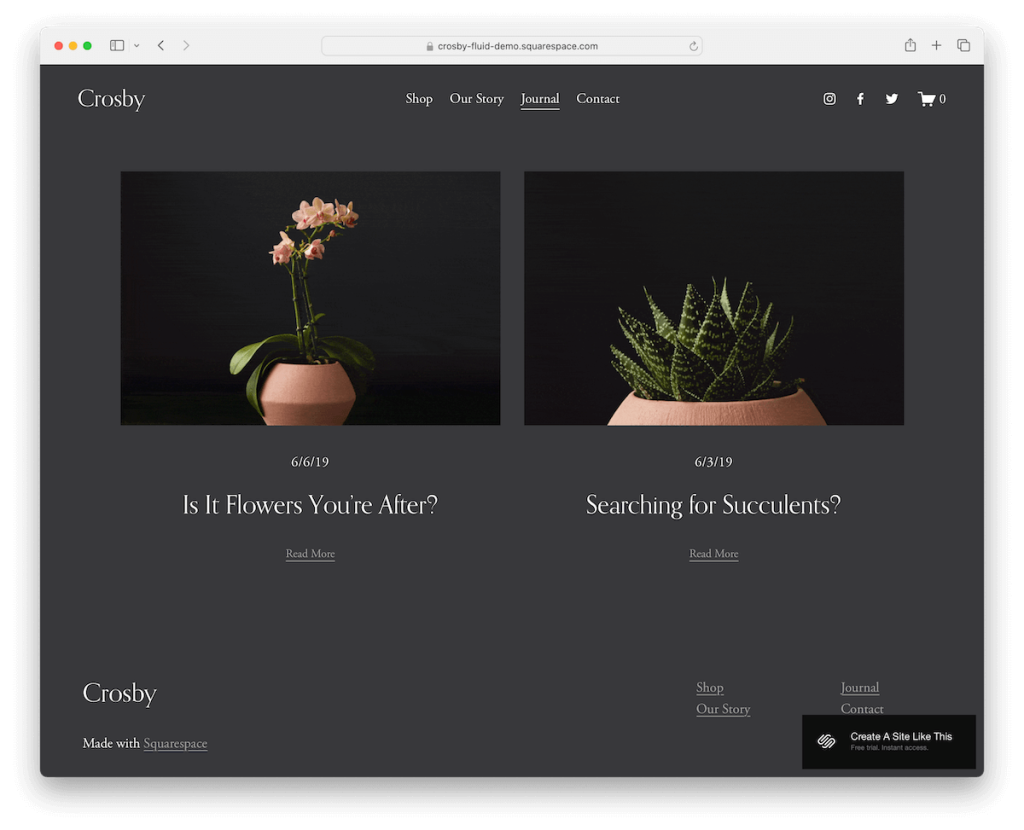
1. Crosby

Crosby ist eine wunderschöne, dunkle, minimalistische Blog-Vorlage mit einprägsamen Elementen zum Aufpeppen, wie zum Beispiel animierten Miniaturansichten.
Die Kopfzeile verschwindet, wenn Sie nach unten scrollen, und erscheint wieder, wenn Sie nach oben zurückkehren, um ein sauberes, übersichtliches Seherlebnis zu gewährleisten. Andererseits sind alle notwendigen Links immer in Reichweite.
Darüber hinaus verfügt jede Blog-Beitragsseite unten über Schaltflächen „Zurück“ und „Weiter“, mit denen Sie den Inhalt weiter untersuchen können, ohne zurückgehen zu müssen.
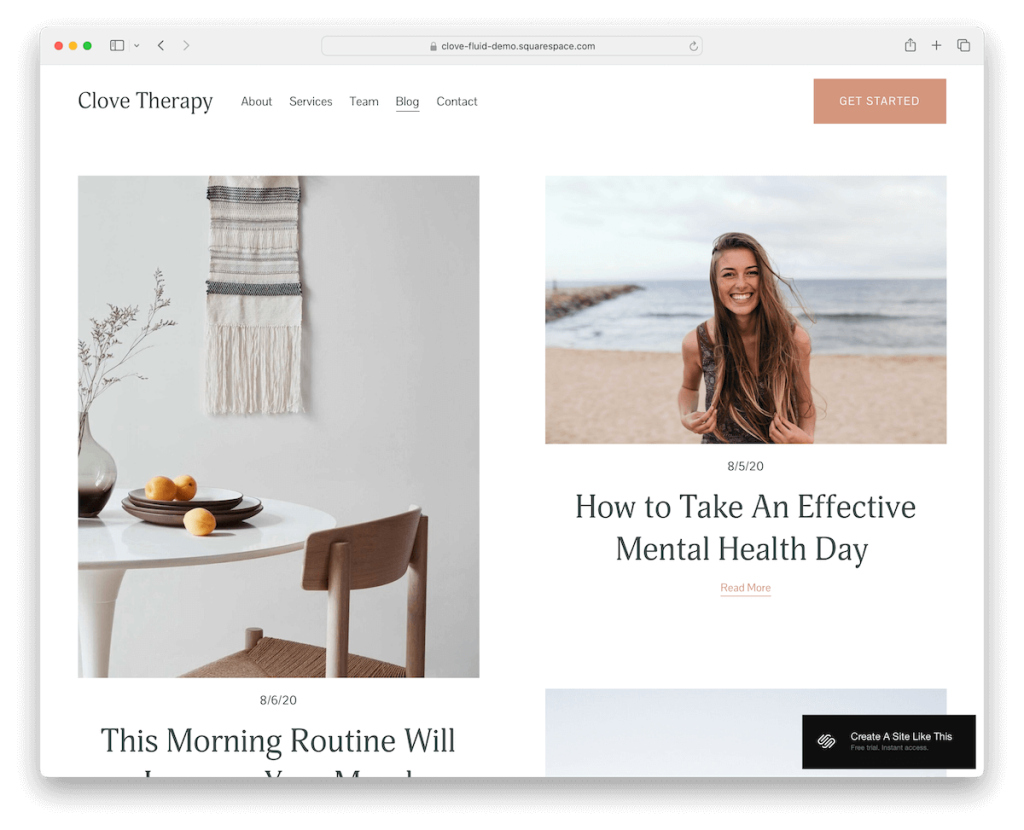
Weitere Informationen / Demo herunterladen2. Gewürznelke

Clove ist eine fantastische Squarespace-Blog-Vorlage mit einem klaren, einfachen und modernen Design. Kopf-, Fuß- und Fußzeile haben alle den gleichen weißen Hintergrund, was für eine angenehme Atmosphäre sorgt.
Die Basis verfügt über ein kastenförmiges zweispaltiges Rasterlayout mit viel Abstand, um sicherzustellen, dass Bilder und Titel gut zur Geltung kommen.
Vermeiden Sie mit Clove Komplikationen und ausgefallene Designelemente und hinterlassen Sie einen starken und bleibenden ersten Eindruck.
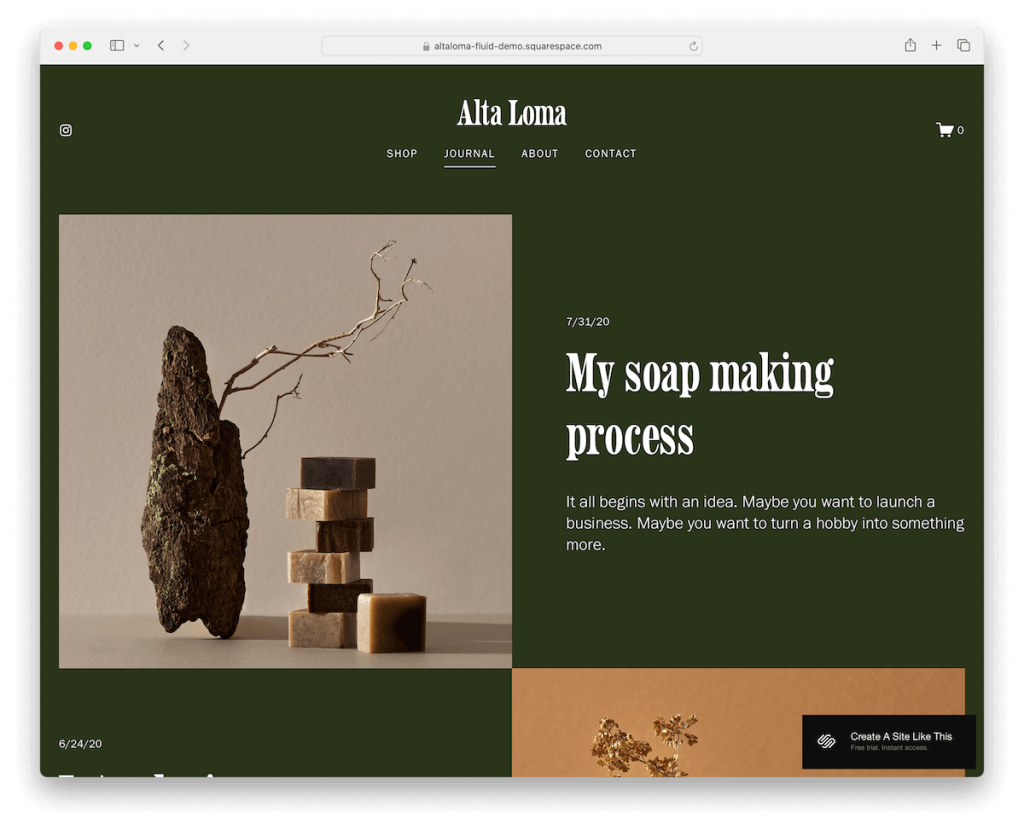
Weitere Informationen / Demo herunterladen3. Altaloma

Altaloma verfügt über ein glattes, einspaltiges Blogpost-Layout, bei dem Inhalte geladen werden, während Sie scrollen.
Es wechselt zwischen Bildern, Titeln und Auszügen und macht das Scrollen dynamischer. Der notwendige Leerraum ist ebenfalls vorhanden, was eine verbesserte Lesbarkeit und UX garantiert.
Blog-Beitragsseiten sind ordentlich und in Boxen gehalten, ohne eine linke oder rechte Seitenleiste, um sicherzustellen, dass der Fokus auf dem liegt, was am wichtigsten ist – dem Inhalt.
In der Fußzeile gibt es einen IG-Link, ein Menü und ein Newsletter-Abonnement-Widget, mit dem Sie Maßnahmen ergreifen können, ohne nach oben scrollen zu müssen.
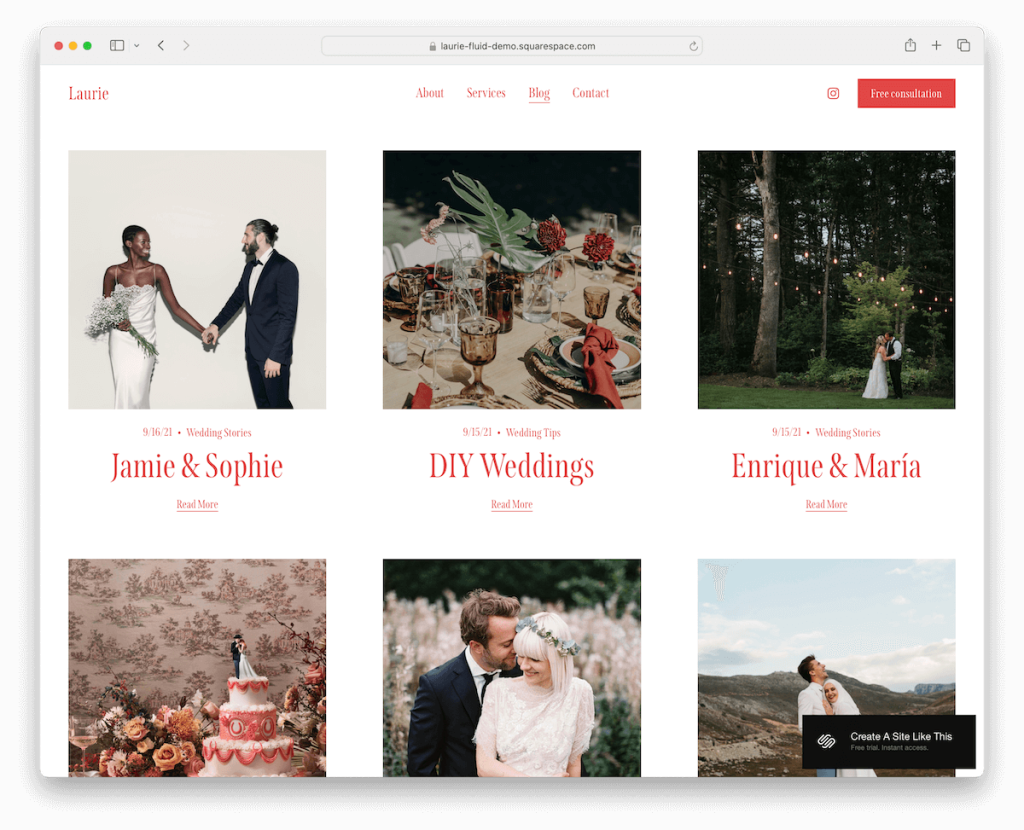
Weitere Informationen / Demo herunterladen4. Laurie

Laurie weiß, wie sie mit tollen Details in Form von roter Typografie, Symbolen und CTA-Buttons Aufmerksamkeit erregt.
Das dreispaltige Raster zeigt Blogbeiträge mit „Weiterlesen“-Schaltflächen für einen einfachen Zugriff an. Blog-Seiten enthalten Bilder mit dem Hauptinhaltsbereich und dem Detailbereich auf der linken Seite. Praktisch!
Die kontrastierende gelbliche Fußzeile sticht mit wichtigen Links und einem Anmeldeformular gut hervor.
Während schwarzer Text auf weißem Hintergrund am häufigsten vorkommt, warum nicht auch einen roten verwenden?
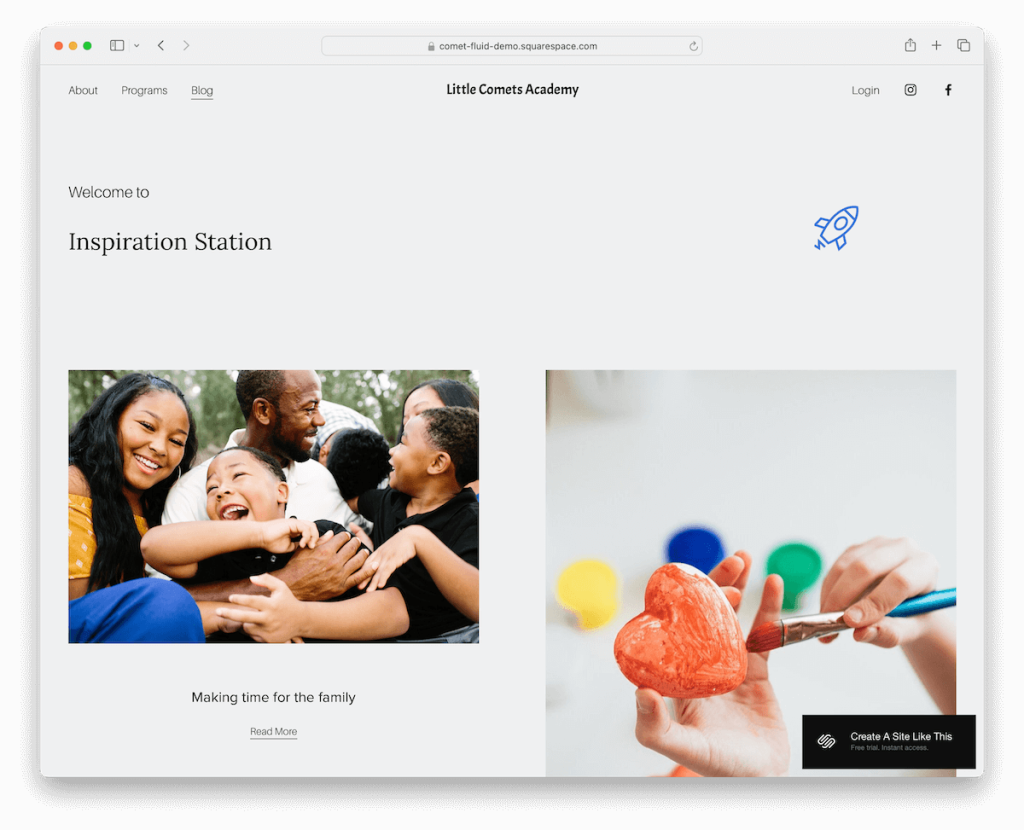
Weitere Informationen / Demo herunterladen5. Komet

Comet ist eine Squarespace-Blog-Vorlage, mit der Sie all Ihre fantastischen Content-Ideen schön und benutzerfreundlich präsentieren können.
Der klare, hellgraue Hintergrund in Kombination mit schwarzer Typografie funktioniert fantastisch gut. Verbessern Sie das Erlebnis mit atemberaubenden Bildern, und jeder wird von Anfang an Lust auf Ihre Inhalte haben.
Darüber hinaus bleibt die Kopfzeile mit Menü- und Anmeldelinks sowie sozialen Symbolen der Einfachheit halber am oberen Bildschirmrand.
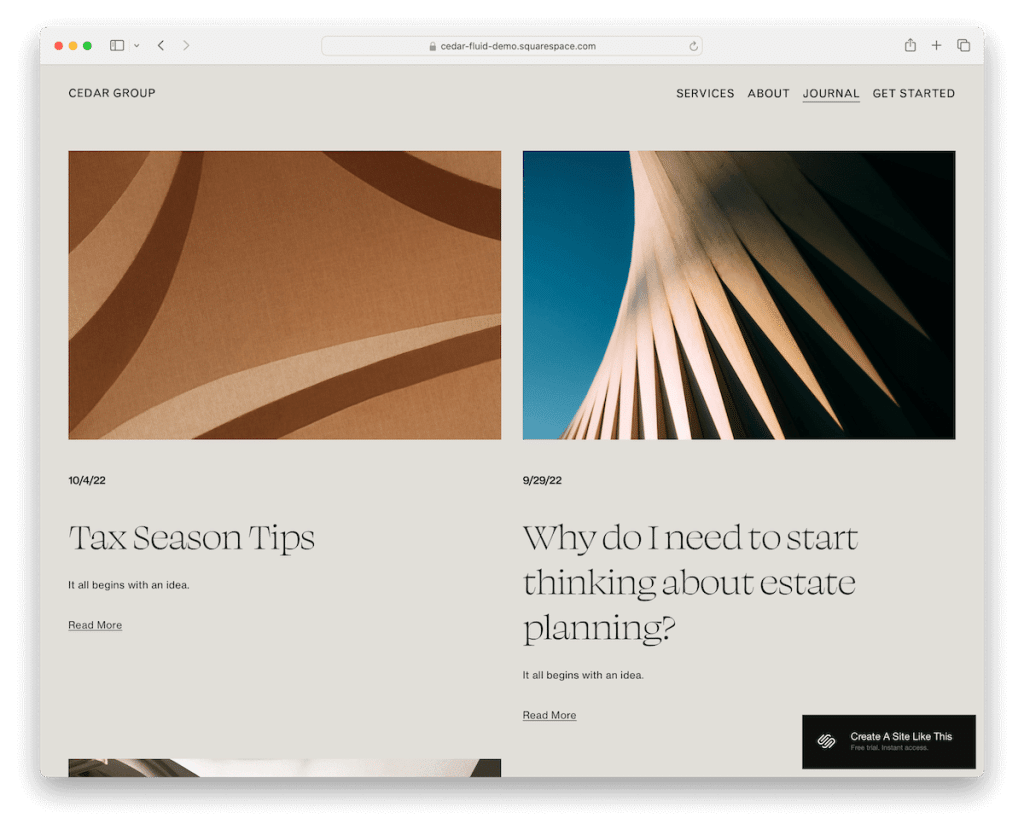
Weitere Informationen / Demo herunterladen6. Zeder

Cedar ist ein Juwel für Blogger, die Schlichtheit mit Schlagkraft lieben. Die Beiträge sind übersichtlich in einem zweispaltigen Layout organisiert, was das Durchsuchen erleichtert. Die großen Titel erregen Ihre Aufmerksamkeit, ohne danach zu schreien.
Es ist zwar minimalistisch, aber jedes Element, von der einfachen Kopfzeile bis zur umfangreichen Fußzeile voller Links, sozialer Medien und einem Abonnementformular, wirkt durchdacht.
Zedernholz ist einladend, warm und genau die richtige Atmosphäre zum Geschichtenerzählen.
Weitere Informationen / Demo herunterladen7. Penny

Penny ist eine trendige und dennoch gut organisierte Squarespace-Blog-Vorlage, in der alles seinen Platz hat.
Es beginnt mit einer großen Kopfzeile, in der Ihre Kategorien intelligent untergebracht sind. Es gibt eine coole Variante mit speziellen Plätzen für vorgestellte und beliebte Beiträge, sodass Ihre Hauptattraktionen nicht zu übersehen sind.
Lieben Sie ein bisschen Drama? Der dunkle Bereich für gesponserte Beiträge sorgt für den perfekten Kontrast.
Aktuelle Beiträge in einem zweispaltigen Layout sorgen für eine frische Atmosphäre, während die dunkle Fußzeile mit E-Mail-Opt-in das Ganze ordentlich abrundet.
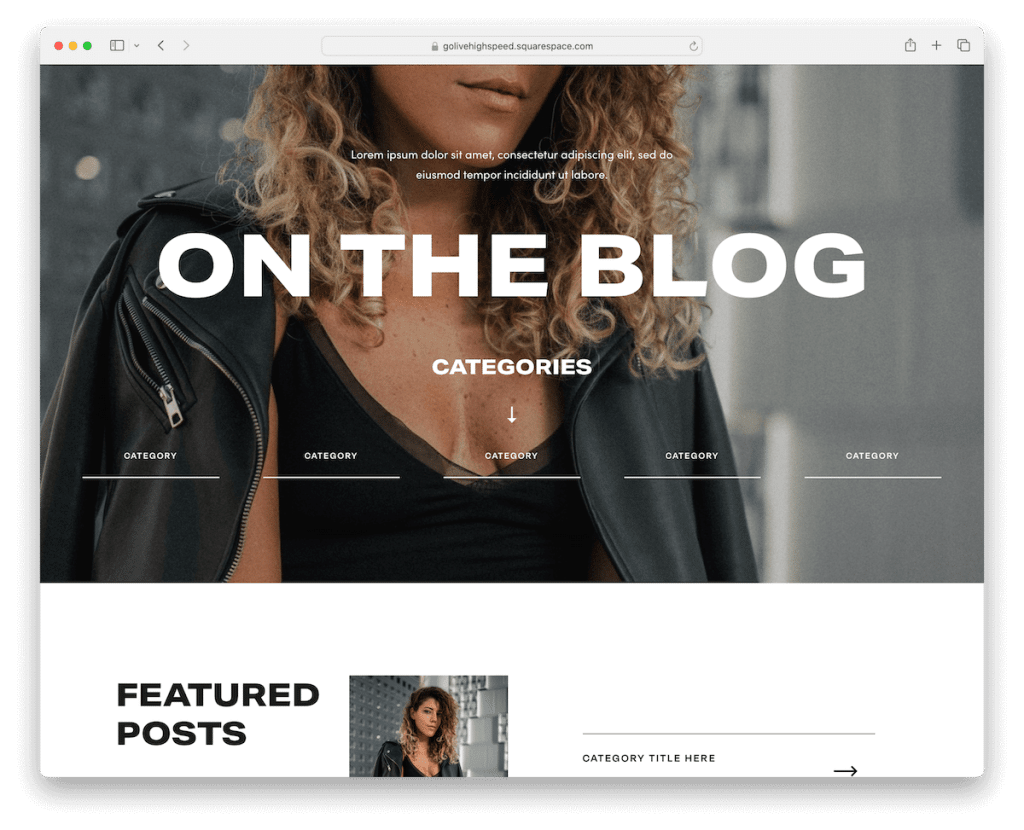
Weitere Informationen / Demo herunterladen8. Der Blog

Die Blog-Vorlage nimmt das auf, was Sie an Penny lieben, und bringt es auf den Punkt. Das Scrollen durch das Layout fühlt sich vertraut an, überrascht Sie jedoch mit einzigartigen Abschnitten, die herausspringen und Ihre Reise durch das Surfen viel spannender machen.
Der Inhalt wird beim Scrollen auf magische Weise geladen und hält Sie ohne Wartezeit fesselnd. Darüber hinaus ist das Wechseln zwischen Beiträgen dank praktischer Links zum Vorherigen und Nächsten ein Kinderspiel.
Und alles wird von einer Kopf- und Fußzeile umrahmt, die Einfachheit und Praktikabilität geschickt miteinander verbindet. Es ist wie Pennys cooles, etwas kantigeres Geschwisterchen.
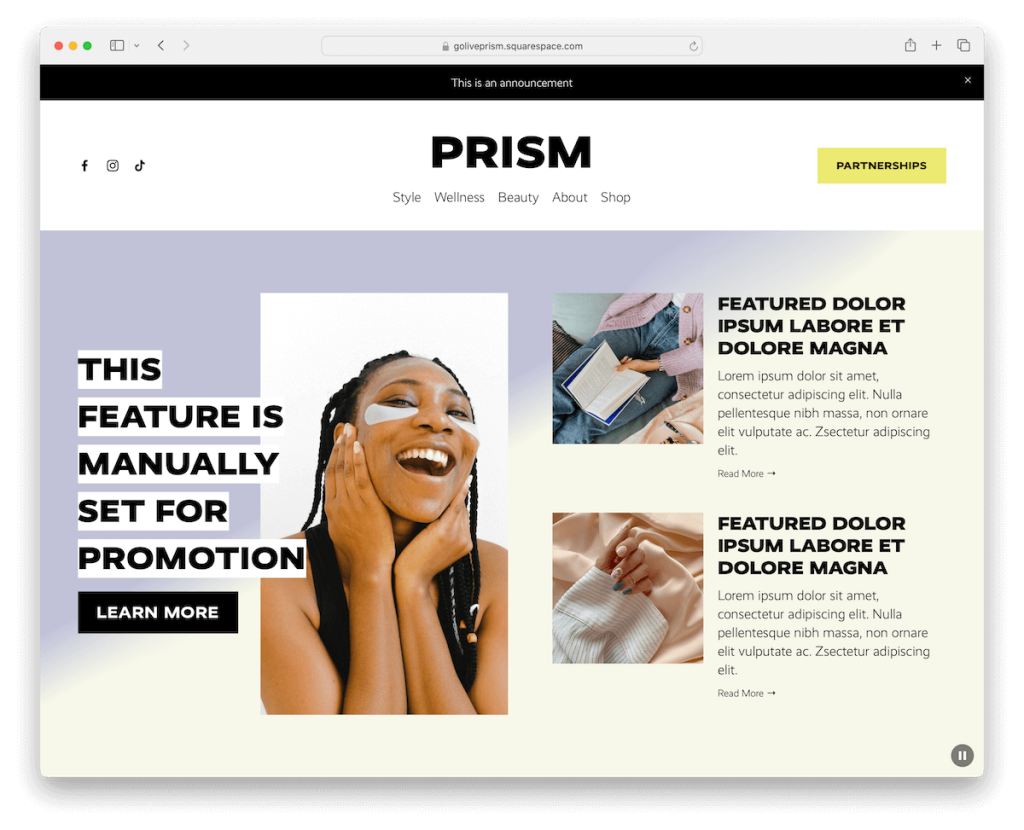
Weitere Informationen / Demo herunterladen9. Prisma

Prism verfügt über eine Benachrichtigung in der oberen Leiste, die durch Klicken auf „x“ leicht ausgeblendet werden kann. Der Header ist einfach und enthält soziale Symbole, Menülinks und eine CTA-Schaltfläche, sodass Interessenten, die an einer Zusammenarbeit mit Ihnen interessiert sind, sofort eine Anfrage senden können.
Sie können diesen CTA jedoch auch für etwas anderes verwenden.
Das Layout ist ansprechend, mit farbenfrohen Abschnitten, die Sie fesseln. Es gibt auch Blog-Post-Karussells zum schnellen Durchblättern beliebter oder anderer Inhalte.
Prism verfügt außerdem über einen Instagram-Feed, ein Abonnementformular und einen Online-Shop-Bereich, um Dinge einfach online zu verkaufen.
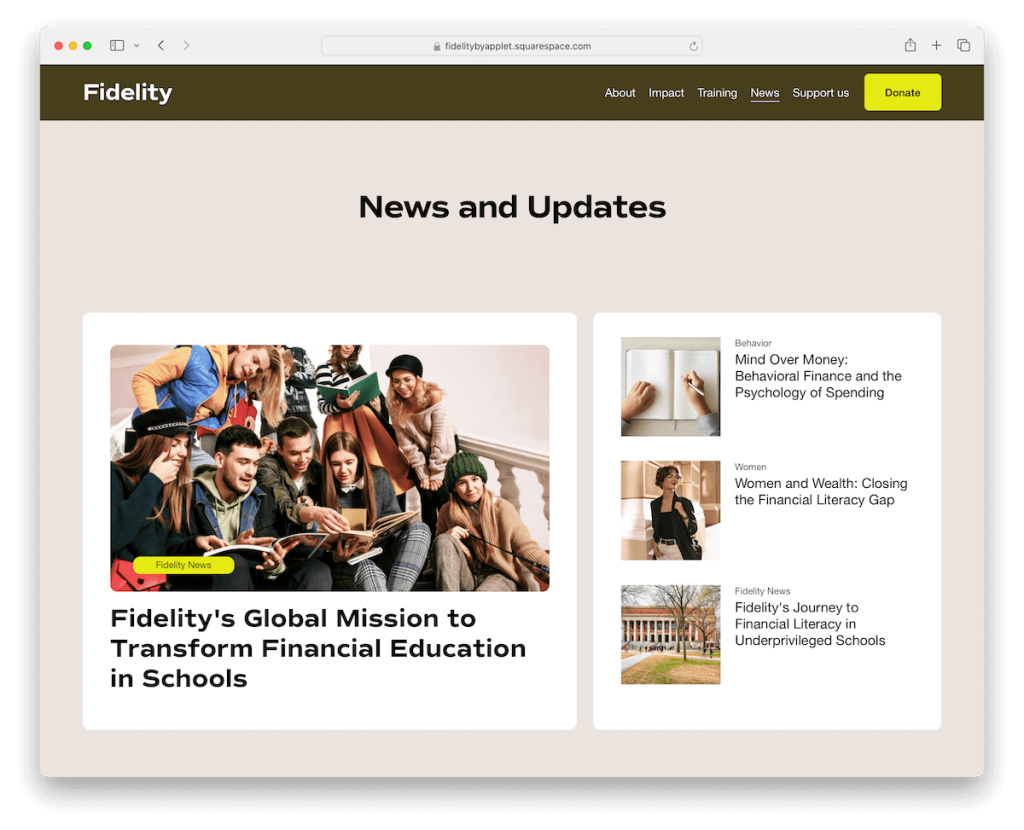
Weitere Informationen / Demo herunterladen10. Treue

Fidelity ist die Squarespace-Vorlage, bei der es darum geht, Ihre Inhalte auf die stilvollste Art und Weise zu präsentieren.
Es ist, als würde man eine Galerie betreten, in der jedes Stück perfekt platziert ist.
Der Schieberegler in voller Breite ist Ihr Spotlight und bereit, Ihre Star-Beiträge hervorzuheben. Denken Sie daran, dass Sie den Standort an die Stelle ändern können, die Ihrer Meinung nach am besten passt.
Es gibt auch einen Bereich mit hervorgehobenen Beiträgen, der wie eine kuratierte Ausstellung Ihrer besten Arbeiten wirkt. Und für diejenigen, die tiefer in die Materie eintauchen möchten, gibt es eine praktische Suchoption, mit der Sie aktuelle Beiträge nach Themen durchsuchen können.
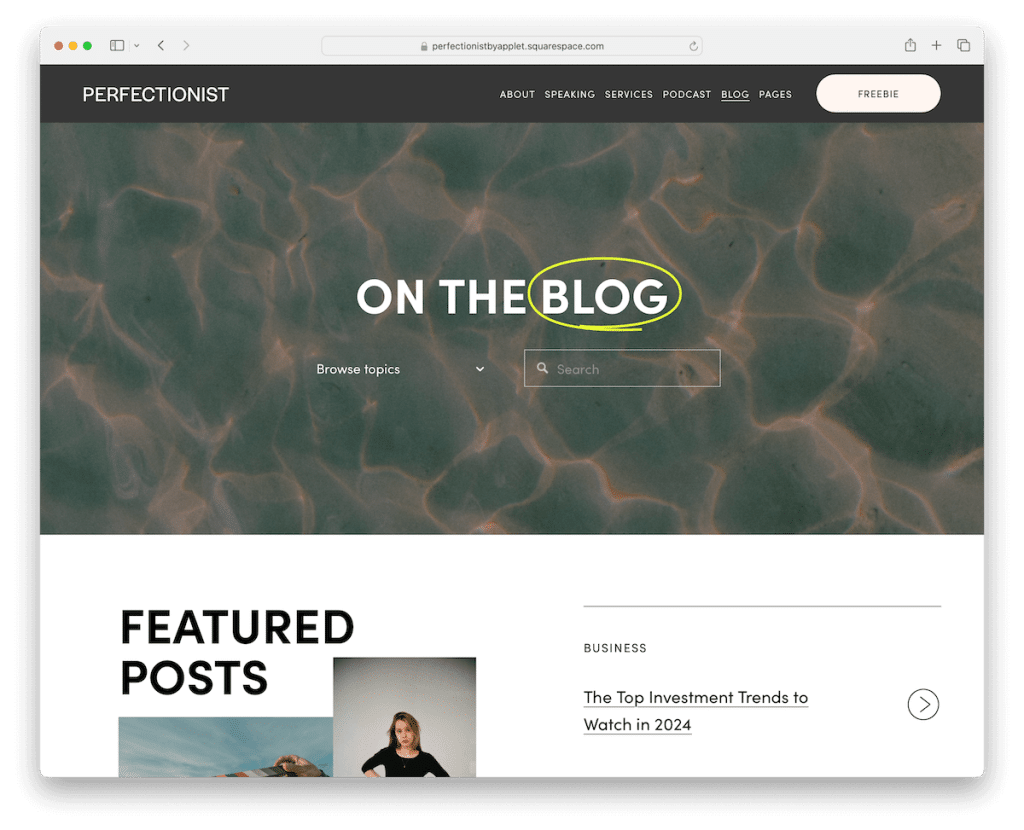
Weitere Informationen / Demo herunterladen11. Perfektionist

Was mir an Perfectionist wirklich gefällt, ist, dass der Heldenbereich in der Mitte eine praktische Suchleiste mit der Option zum Durchsuchen nach verschiedenen Themen hat. Und ja, eine Suchleiste in einem Blog ist ein Muss, unabhängig davon, wie gut Ihr Menü strukturiert ist.
Das Layout ist dann in mehrere Abschnitte mit unterschiedlichen Hintergründen unterteilt, sodass das Scrollen und Suchen von Inhalten nicht langweilig wird.
Während die Speisekarte keine große Sache ist, ist die Fußzeile voller Leckereien, darunter ein Instagram-Feed.
 Weitere Informationen / Demo herunterladen
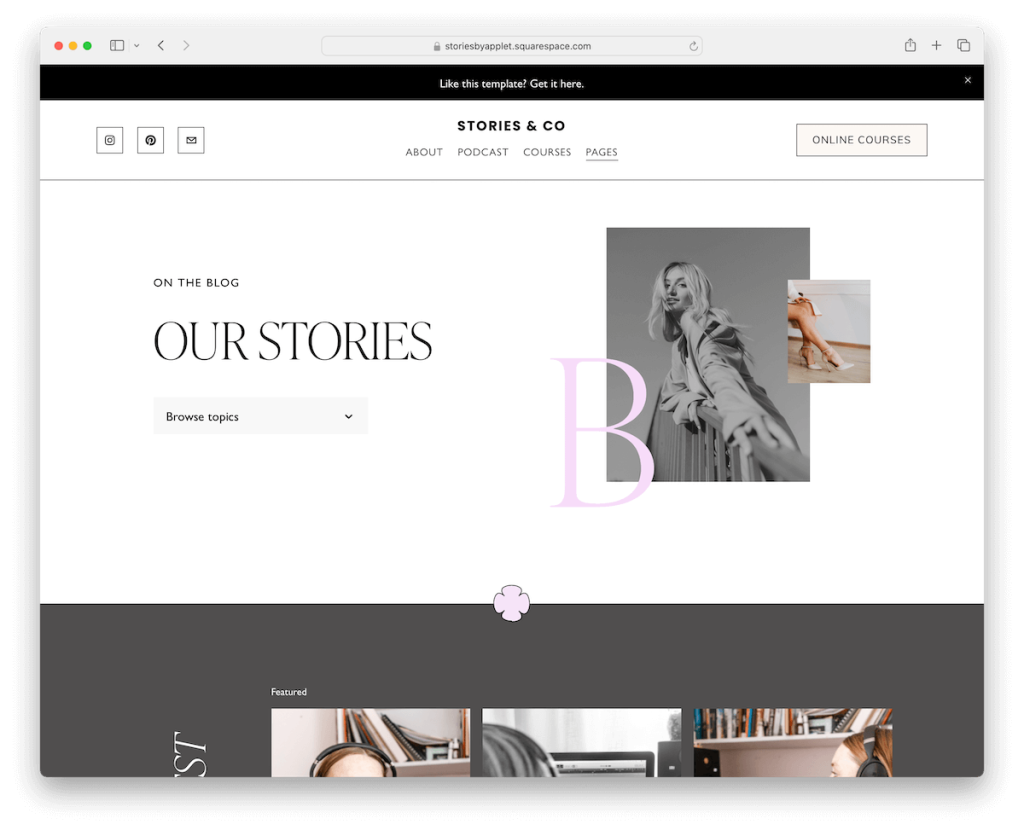
Weitere Informationen / Demo herunterladen12. Geschichten

Stories ist die Squarespace-Vorlage, die von Anfang an Eleganz vermittelt. Es enthält einen einzigartigen „Above-the-Fold“-Abschnitt, der Sie mit einem Dropdown-Menü zum Durchsuchen von Themen einlädt.
Es hat eine luftige, helle Kopfzeile, die wie ein Hauch frischer Luft wirkt, im Kontrast dazu steht eine geerdete, dunkle Fußzeile.
Beiträge werden in einer einzigen Spalte mit Miniaturansichten auf der linken Seite angezeigt, während Kategorien, Titel und „Weiterlesen“-Einladungen auf der rechten Seite angezeigt werden.
Geschichten ist Geschichtenerzählen – neu definiert.
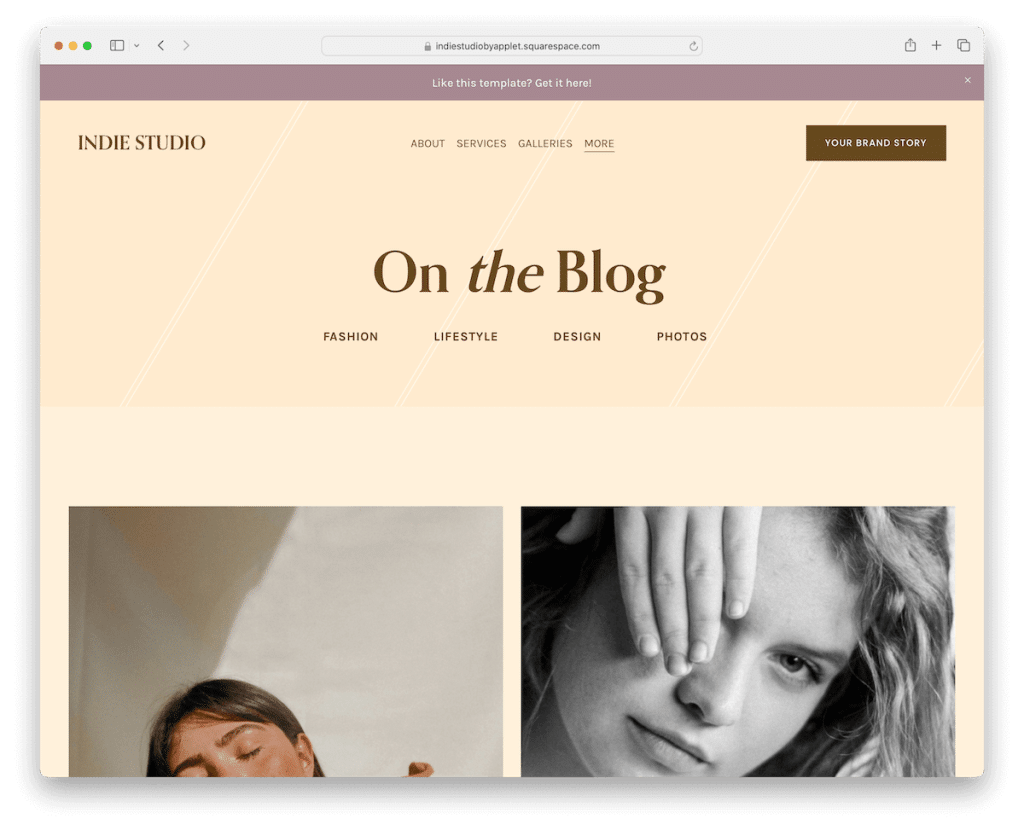
Weitere Informationen / Demo herunterladen13. Indie-Studio

Neben der Hauptnavigation im Header verfügt Indie Studio auch über eine Sekundärnavigation zum Durchsuchen von Blog-Kategorien.
Diese Squarespace-Blog-Vorlage verfügt über eine wunderschöne, auffällige Struktur mit großen Miniaturansichten, die jeden Beitrag noch einladender zum Lesen macht.
Wenn Sie ganz nach unten scrollen, werden Sie eine große Fußzeile mit Menülinks und einen Platz für den Instagram-Feed bemerken.
Die einzelnen Blog-Beiträge sind einfach und einfach gehalten, sodass der Inhalt leicht verdaulich ist.
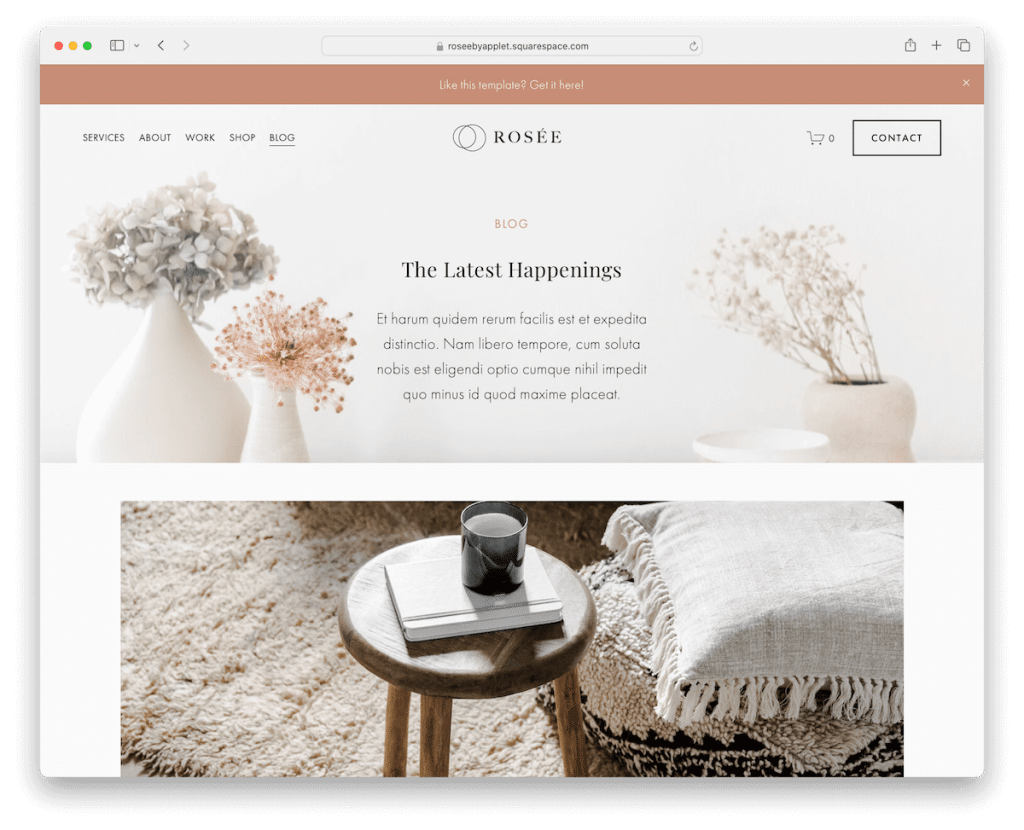
Weitere Informationen / Demo herunterladen14. Rosee

Rosee ist die schicke, minimalistische Squarespace-Vorlage, die Sie unbedingt ausprobieren sollten. Der Abschnitt „Blog-Helden“ führt Sie herzlich in den Blog ein und gibt den Ton für das an, was noch kommt.
Darüber hinaus werden die Beiträge auf der Homepage in einem Box-Layout mit großen, fesselnden Bildern präsentiert, die eine Geschichte erzählen, bevor Sie überhaupt darauf klicken.
Scrollen Sie nach unten und Sie werden von einer dunklen, eleganten Fußzeile begrüßt, die übersichtlich mit Spalten für Informationen, soziale Symbole, Menülinks und mehr ausgestattet ist.
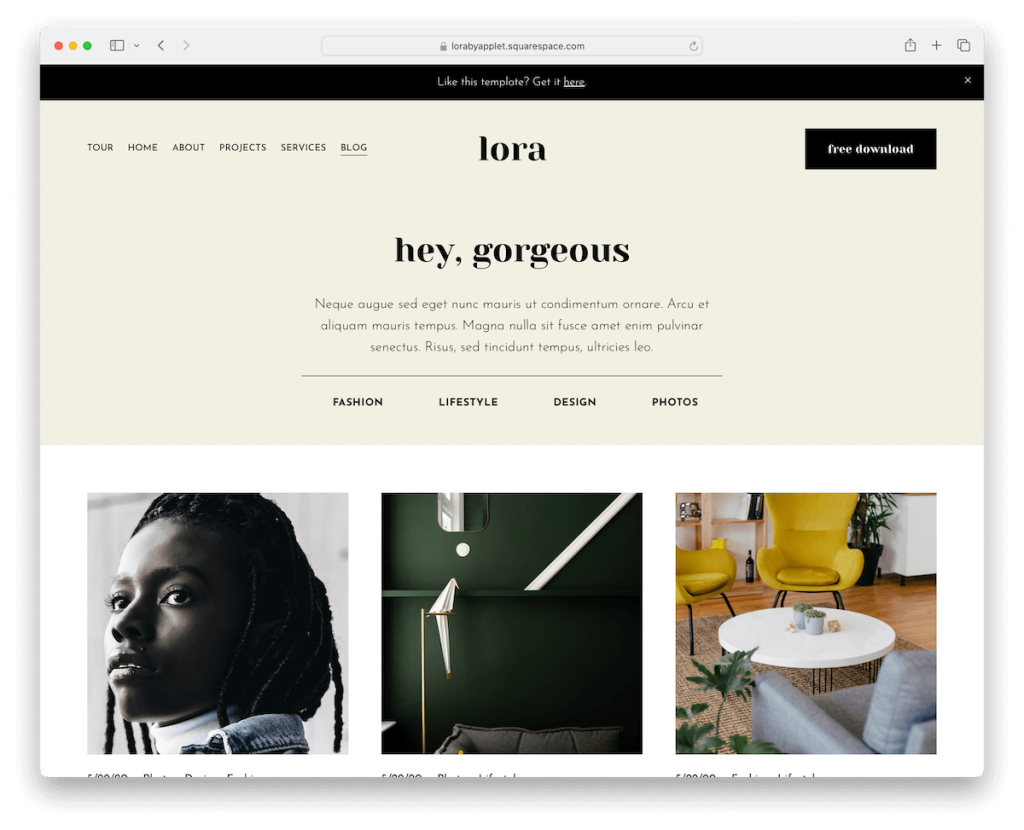
Weitere Informationen / Demo herunterladen15. Lora

Lora bietet eine minimalistische Einführung über den Fold durch eine kurze Blog-Beschreibung, gefolgt von Kategorie-Links für schnelles Auffinden.
Im Folgenden finden Sie ein großes dreispaltiges Blog-Beitragsraster mit angemessenem Abstand zum einfachen Überfliegen.
Einzelne Beiträge haben keine Seitenleisten, enthalten jedoch Links zu vorherigen und nächsten Beiträgen. Ein angenehmes Leseerlebnis? Darauf können Sie wetten!
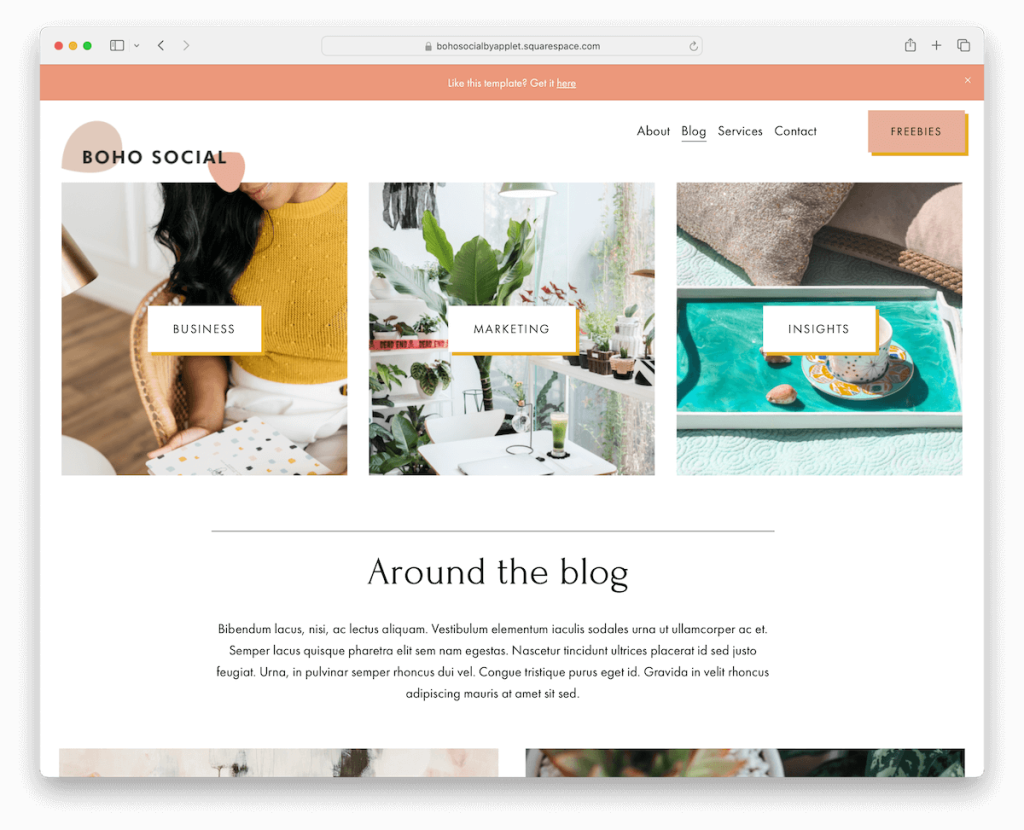
Weitere Informationen / Demo herunterladen16. Boho Social

Boho Social ist eine coole Squarespace-Blog-Vorlage, bei der jedes Detail gewollt und dennoch entspannt wirkt.
Sein helles Design besteht aus einer klaren, weißen Leinwand, die sich von der Kopf- bis zur Fußzeile erstreckt und dafür sorgt, dass alles zusammenhängend und luftig wirkt.
Direkt oberhalb der Falte werden die Hauptkategorien des Blogs durch Bilder vorgestellt, die zum Erkunden einladen.
Und das Herzstück davon? Ein großes, zweispaltiges Blogpost-Raster, das Ihre Geschichten in einem Layout anzeigt, das so offen und einladend ist wie ein sonniger Tag.
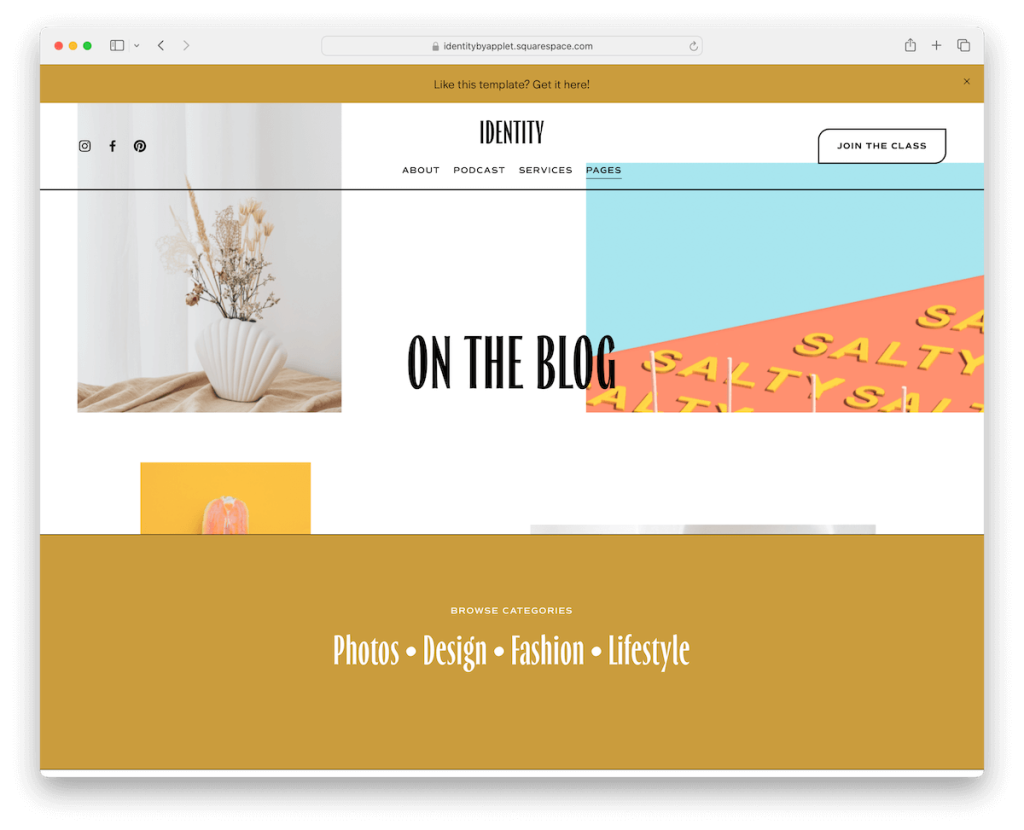
Weitere Informationen / Demo herunterladen17. Identität

Identity sorgt durch sein lebendiges Farbschema für Lebendigkeit, aber dank der einfachen Anpassung von Squarespace können Sie es nach Ihren Wünschen ändern.
Die Kopfzeile ist durch eine schwarze Linie von der Basis getrennt, wodurch sie recht originell wirkt, während die Fußzeile schwarz und fett ist.
Während die Demo-Blogbeiträge nicht viel zeigen, können Sie sie einfach und schnell mit Ihrer Kreativität, benutzerdefinierten Inhalten und visuellen Elementen dekorieren.
Weitere Informationen / Demo herunterladen18. Arch&Gold

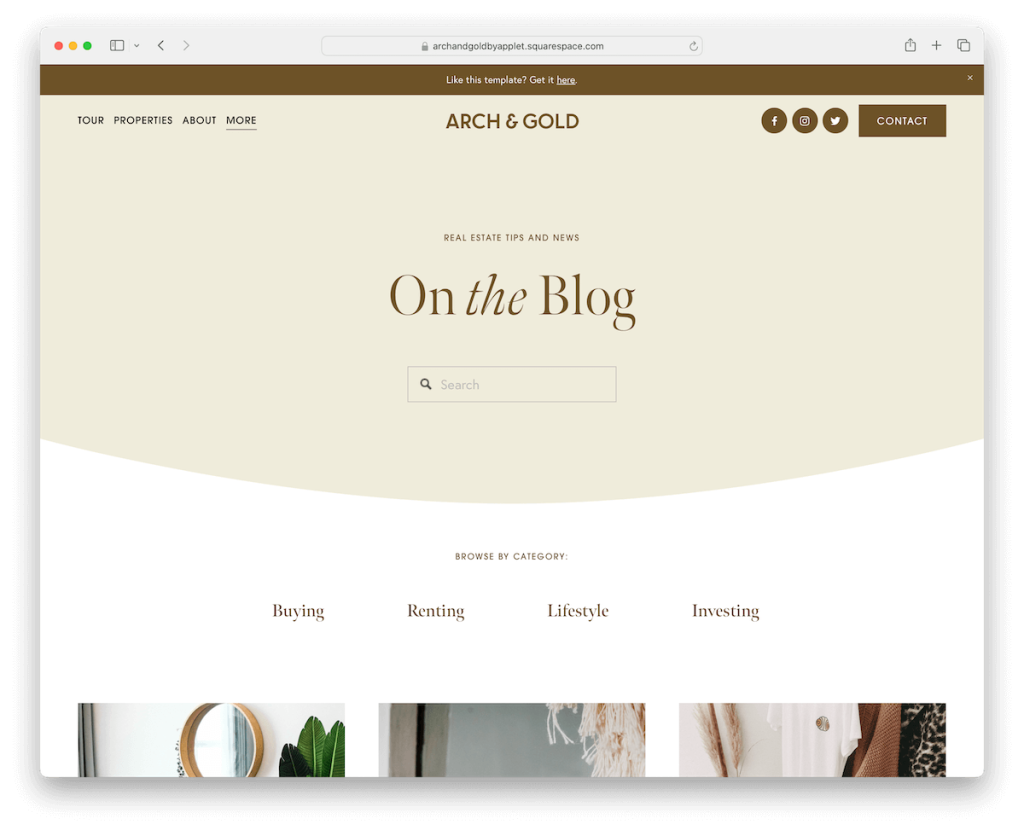
Arch&Gold ist eine elegante, moderne Vorlage mit durchdacht platzierten Elementen für Ihren Komfort.
Die Suchleiste befindet sich oberhalb der Falte und wartet darauf, Sie genau dorthin zu bringen, wo Sie hin möchten. Darunter fühlt sich das Durchsuchen nach Kategorien an, als würde man durch das Portfolio eines Designers blättern, dank eines sekundären Menüs, das Inhalte mit einem Hauch von Eleganz organisiert.
Das Rasterlayout präsentiert Beiträge optisch ansprechend, während ein Newsletter-Abonnementbereich und eine dunkle Fußzeile das Erlebnis mit einer Mischung aus Funktionalität und Stil abrunden.
Weitere Informationen / Demo herunterladen19. Zitronengras

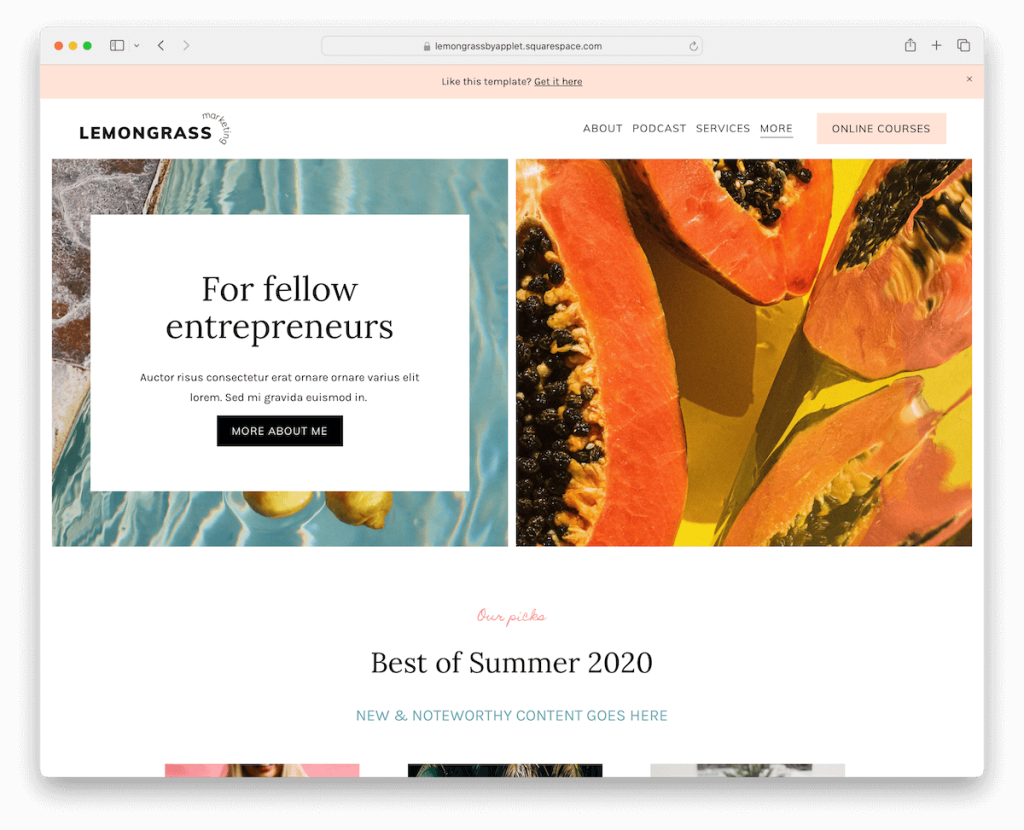
Zitronengras hat eine leichte und feminine Ausstrahlung, sodass sich jede Schriftrolle wie eine sanfte Brise anfühlt.
Direkt unterhalb der Falte gibt es einen speziellen Bereich, der Top-Beiträge hervorhebt, wie eine kuratierte Sammlung von Momenten. (Verwenden Sie es, wie Sie möchten.)
Das Tolle an Lemongrass ist die dem Autor gewidmete Ecke, die ihm eine persönliche Note verleiht.
Darüber hinaus fließen die Beiträge in einer eleganten einzelnen Spalte, die zu einem Newsletter-Abonnement führt, und einer farbenfrohen Fußzeile, die alles sorgfältig umschließt.
Weitere Informationen / Demo herunterladen20. Gute Stimmung

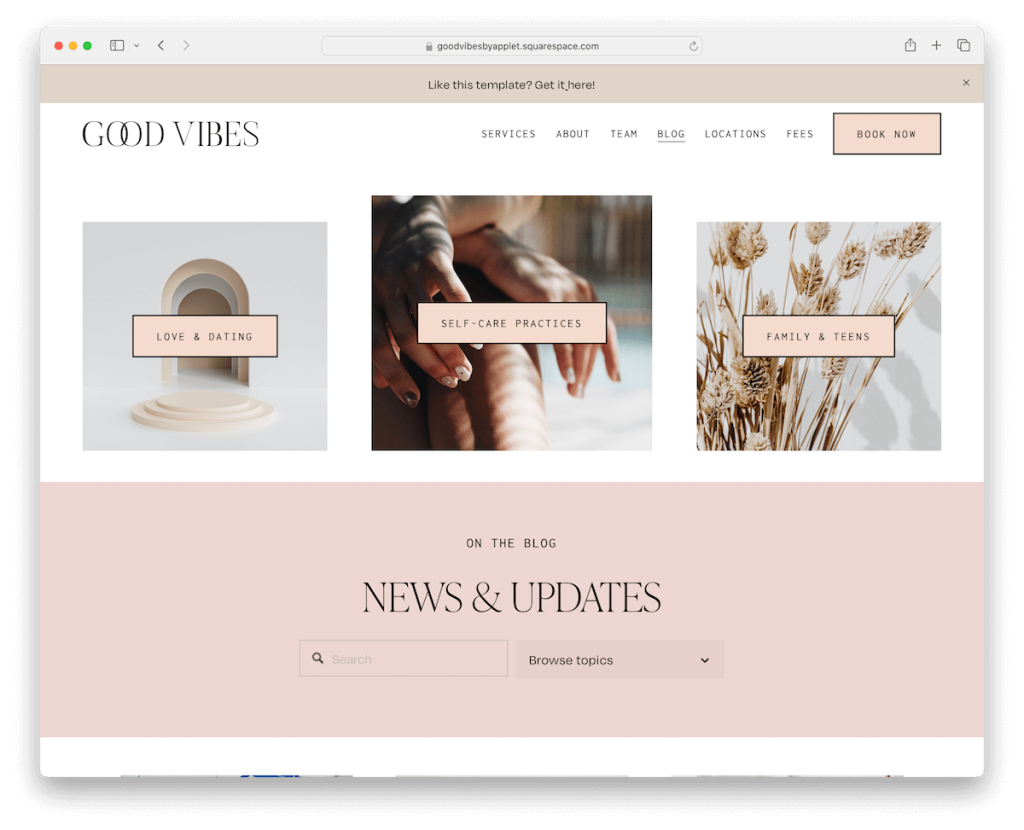
Bei Good Vibes dreht sich alles um Organisation und gleichzeitig um ein fantastisches Surferlebnis.
Diese Squarespace-Blog-Vorlage hat eine schöne Struktur, die Sie sofort in den Inhalt eintauchen lässt.
Sie können die Kategorien und Themen leicht finden, Sie können aber auch die Suchleiste verwenden, wenn Sie etwas Bestimmtes suchen.
Es enthält außerdem Handlungsaufforderungen und eine friedliche Fußzeile mit einem Logo in der Mitte und Links links und rechts.
Weitere Informationen / Demo herunterladenSo erstellen Sie einen Blog mit Squarespace
Einen Blog mit Squarespace zu erstellen ist spannend, einfach und schnell:
- Melden Sie sich bei Squarespace an : Gehen Sie zu Squarespace.com und erstellen Sie ein Konto. Wählen Sie den Plan, der Ihren Anforderungen am besten entspricht, und beginnen Sie mit einer Testversion, um ein Gefühl für die Plattform zu bekommen.
- Wählen Sie eine Vorlage aus : Squarespace bietet eine große Auswahl an Vorlagen, die speziell auf Blogs zugeschnitten sind. Wählen Sie im Idealfall das getestete und bewährte aus der obigen Liste aus (denken Sie daran, dass Sie es später anpassen können.)
- Passen Sie Ihre Vorlage an : Sie können Ihre ausgewählte Vorlage anpassen, indem Sie auf „Design“ klicken, um Layouts, Schriftarten und Farbschemata zu bearbeiten. Sie können auch Ihr Logo und Bilder hinzufügen, um die Website einzigartig zu machen. Der Drag-and-Drop-Editor von Squarespace macht diesen Vorgang intuitiv.
- Blog-Beiträge hinzufügen : Navigieren Sie zum Abschnitt „Seiten“, suchen Sie Ihre Blog-Seite und fügen Sie Beiträge hinzu. Sie können Text, Bilder, Videos und mehr einfügen, um Ihre Beiträge ansprechend zu gestalten. Denken Sie daran, Ihre Beiträge für eine bessere Organisation und SEO zu kategorisieren und mit Tags zu versehen. (Und vergessen Sie nicht, eine Suchleiste zu verwenden.)
- Einstellungen anpassen und starten : Bevor Sie online gehen, passen Sie die Einstellungen Ihrer Website unter „Einstellungen“ an. Hier können Sie Ihre Domain, SEO-Optionen, Social-Media-Integrationen und mehr einrichten. Sobald alles eingerichtet ist, klicken Sie auf „Starten“, um Ihren Blog zu veröffentlichen.
FAQs zu Squarespace-Blog-Vorlagen
Kann ich die Vorlage wechseln, nachdem ich meinen Squarespace-Blog erstellt habe?
Ja, Sie können die Vorlage jederzeit wechseln. Mit Squarespace können Sie Ihre Vorlage ändern, ohne dass Ihre Inhalte verloren gehen. Allerdings sind möglicherweise einige manuelle Anpassungen erforderlich, um sie an das Design der neuen Vorlage anzupassen.
Sind die Blog-Vorlagen von Squarespace mobilfreundlich?
Ja. Alle Squarespace-Vorlagen sind responsiv gestaltet und stellen so sicher, dass Ihr Blog auf Geräten jeder Größe, vom Smartphone bis zum Desktop-Computer, gut aussieht und reibungslos funktioniert.
Kann ich meine Squarespace-Blog-Vorlage ohne Programmieraufwand anpassen?
Ja, du kannst. Squarespace bietet eine benutzerfreundliche Oberfläche mit Drag-and-Drop-Elementen, sodass Sie Ihre Vorlage ohne Programmieraufwand anpassen können. Für fortgeschrittenere Anpassungen können gewisse CSS- und HTML-Kenntnisse hilfreich sein, sind aber nicht erforderlich.
Unterstützen Squarespace-Vorlagen SEO für meinen Blog?
Ja. Squarespace-Vorlagen wurden unter Berücksichtigung von SEO erstellt. Sie zeichnen sich durch sauberes HTML-Markup, automatisches Tagging, saubere URLs und mobile Reaktionsfähigkeit aus, die sich alle positiv auf das Suchmaschinenranking auswirken.
Kann ich Social-Media-Integrationen zu meinem Squarespace-Blog hinzufügen?
Ja, die Integration sozialer Medien in Ihren Squarespace-Blog ist unkompliziert. Sie können Ihre Social-Media-Konten verknüpfen, Ihren Beiträgen Schaltflächen zum Teilen hinzufügen und sogar Ihre neuesten Social-Media-Inhalte direkt auf Ihrer Website anzeigen.
Ist es möglich, E-Commerce-Funktionen zu einer Squarespace-Blog-Vorlage hinzuzufügen?
Ja. Squarespace bietet integrierte E-Commerce-Funktionen, die zu jeder Vorlage hinzugefügt werden können, auch zu solchen, die für das Bloggen optimiert sind. Auf diese Weise können Sie Produkte verkaufen, Spenden annehmen oder Abonnements über Ihren Blog anbieten.
