HappyAddons stellt den kostenlosen Theme Builder für Elementor-Benutzer vor
Veröffentlicht: 2023-01-16Hallo alle zusammen! Der HappyAddons Theme Builder wurde endlich veröffentlicht. Und es wird ab der kostenlosen Version (v3.8.0) verfügbar sein . Mit dieser neuen Version können Sie völlig kostenlos benutzerdefinierte Kopf- und Fußzeilen für Ihre Website erstellen.
Das ist nicht alles! Sie haben auch die Möglichkeit, Ihre Beitrags- und Seitenvorlagen zu entwerfen und sie separat mit bestimmten Bedingungen zu veröffentlichen. Für diejenigen, die schon lange von einem kostenlosen Theme-Builder für Elementor träumen, wird HappyAddons es wahr machen.
Im Folgenden werden wir darüber sprechen, wie Sie Zugriff auf den HappyAddons Theme Builder erhalten und was Sie damit tun können.
So erhalten Sie Zugriff auf den HappyAddons Theme Builder
Sie müssen das Plugin Elementor und HappyAddons installieren, um Zugriff auf den Theme Builder von HappyAddons zu erhalten. Sie erhalten diese Plugins über die untenstehenden Links.
- Elementor
- Glückliche Addons
Führen Sie nach der Installation und Aktivierung die unten aufgeführten Schritte aus.
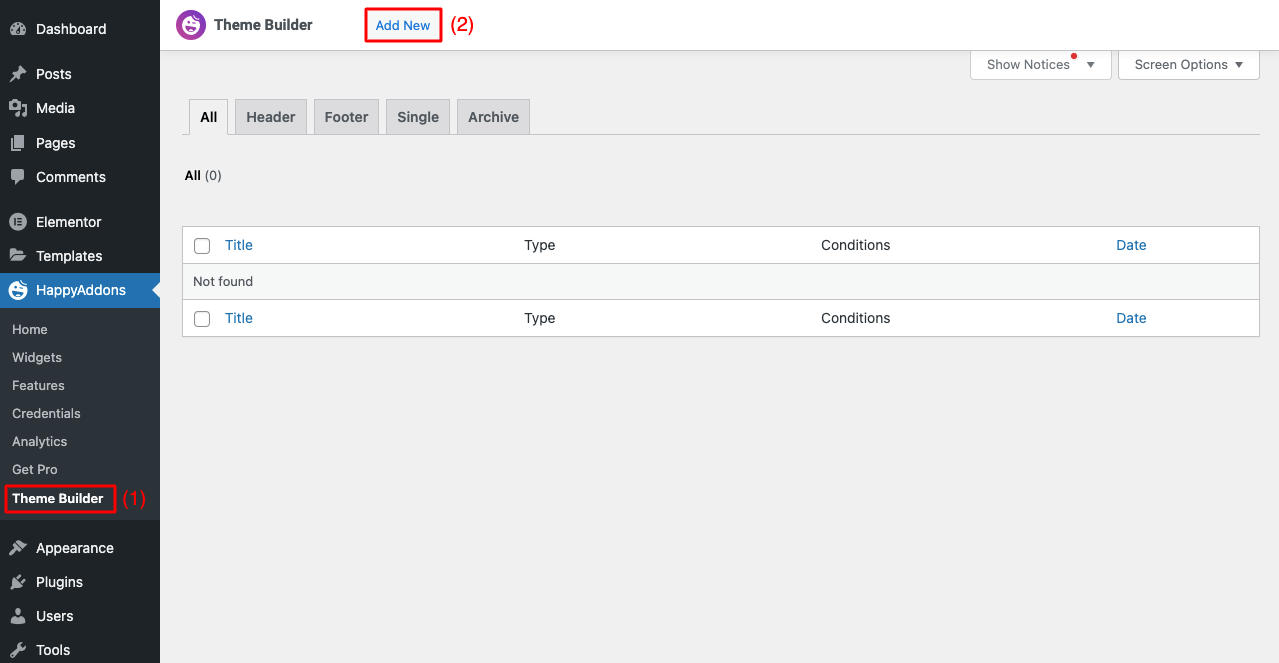
Schritt 01: Gehen Sie zum Theme Builder
- Navigieren Sie zu HappyAddons > Theme Builder .
- Klicken Sie auf Neu hinzufügen .

Schritt 02: Wählen Sie den Vorlagentyp
- Sie erhalten eine Popup-Öffnung.
- Wählen Sie den Vorlagentyp aus, den Sie hinzufügen möchten.
- Gib ihm einen Namen.
- Klicken Sie auf die Schaltfläche Vorlage erstellen .
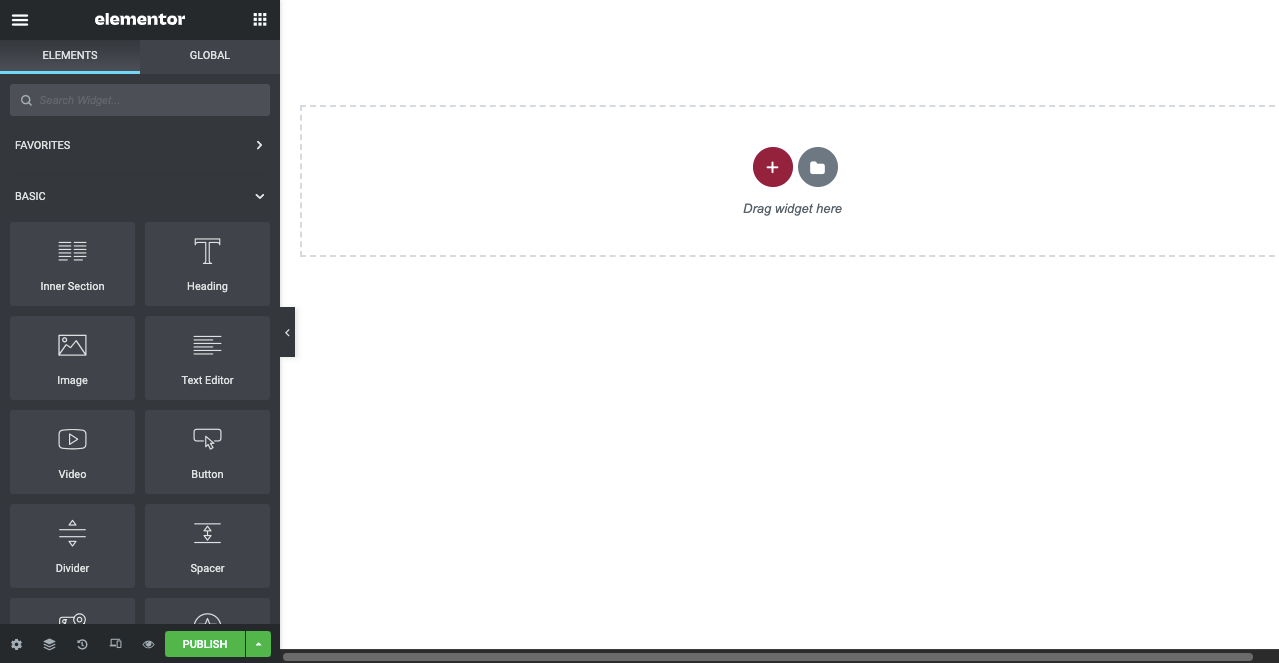
- Sie werden sehen, dass die Elementor-Leinwand geöffnet ist.
- Ziehen Sie die gewünschten Widgets per Drag & Drop aus dem Elementor-Bedienfeld, um Ihre Vorlage zu entwerfen.

HappyAddons Theme Building Widgets für kostenlose Benutzer
HappyAddons bieten Ihnen eine Reihe von integrierten Widgets, mit denen Sie Vorlagen für Ihre Website erstellen und gestalten können.
In diesem Abschnitt sprechen wir über die Widgets, die Sie benötigen, wenn Sie den Theme Builder verwenden.
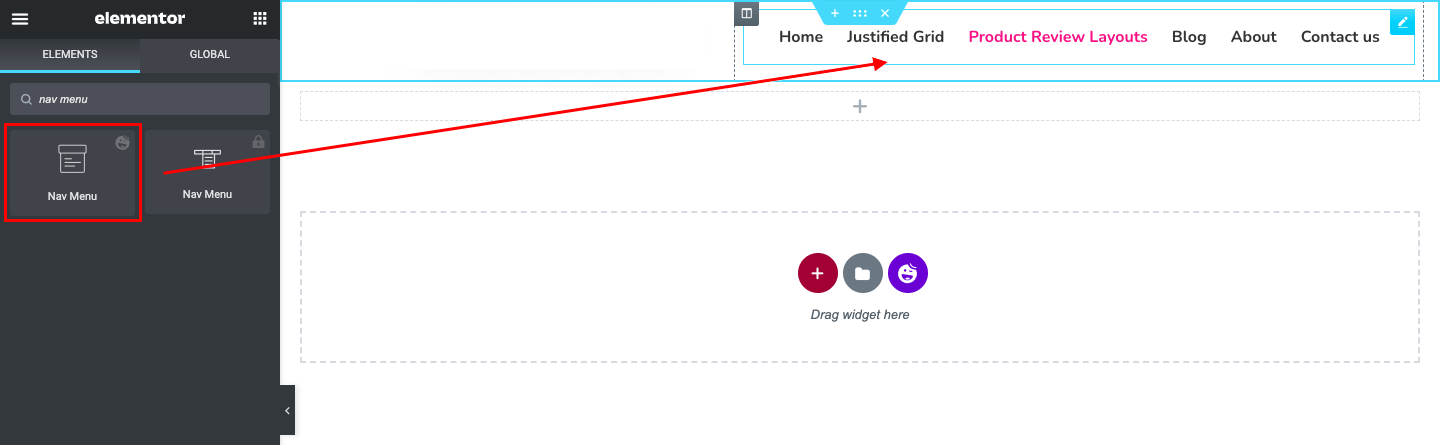
1. Navigationsmenü
Das Navigationsmenü ist ein unverzichtbares Element im Header-Bereich jeder Website. Mit dem Navigationsmenü- Widget können Sie das Navigationsmenü einfach zu Ihrem Web-Header hinzufügen. Ziehen Sie es einfach per Drag & Drop in den geeigneten Bereich Ihrer Elementor-Leinwand.

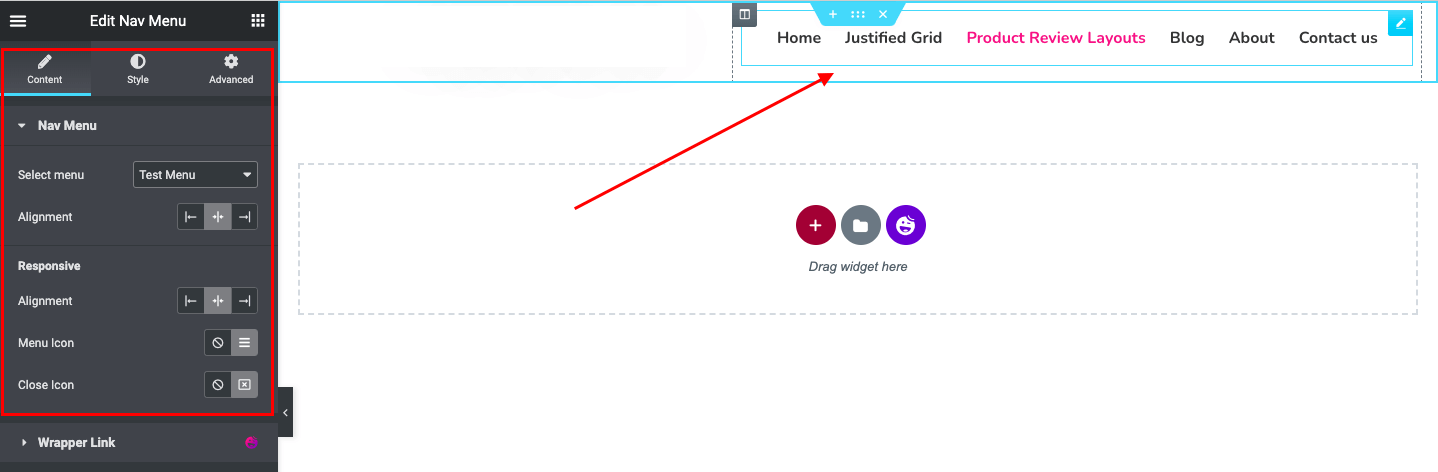
Im Elementor-Bedienfeld erhalten Sie weitere Optionen zum Festlegen der Ausrichtung, des Menüsymbols und des Schließsymbols. Die Registerkarte Stil bietet Ihnen zusätzliche Optionen, um das Navigationsmenü weiter anzupassen.

2. Website-Logo
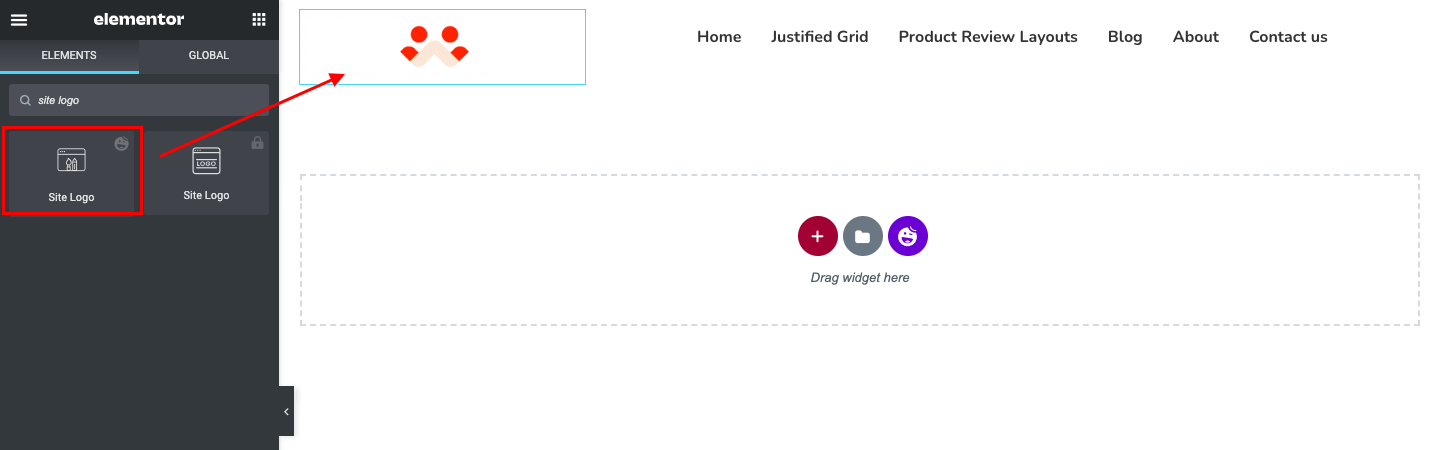
Ein Website-Logo ist ein entscheidendes Branding-Element. Es schafft ein Gefühl der visuellen Identität und ist ein weiteres Must-Have-Element im Header-Bereich. Sie können das Site-Logo- Widget von HappyAddons verwenden, um das Site-Logo für Ihre Website hinzuzufügen und zu veröffentlichen.
Danach können Sie die Größe Ihres Logos anpassen und den Rahmen, die Farbe, den Radius, den Rand und weitere Einstellungen Ihres Logos auf der Registerkarte „Stil“ festlegen – dieser Vorgang ist für alle unten aufgeführten Widgets gleich .

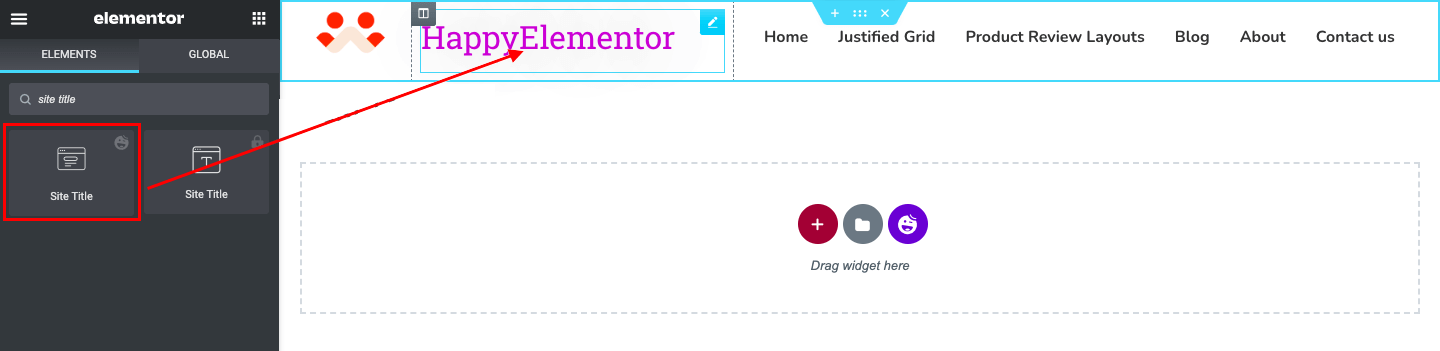
3. Seitentitel
Ein Seitentitel ist ein HTML-Tag, das Webbesuchern und Suchmaschinen hilft, schnell die Punkte zu erkennen, die ein bestimmter Beitrag oder eine bestimmte Seite abdeckt. Sie können das Header-Tag für Ihren Seitentitel von H1-H6 festlegen. Das HappyAddons Seitentitel-Widget bietet eine viel bessere Möglichkeit. Es ermöglicht Ihnen, Farbe, Stil, einprägsame Schriftart und Typografie auf Ihren Seitentitel anzuwenden.

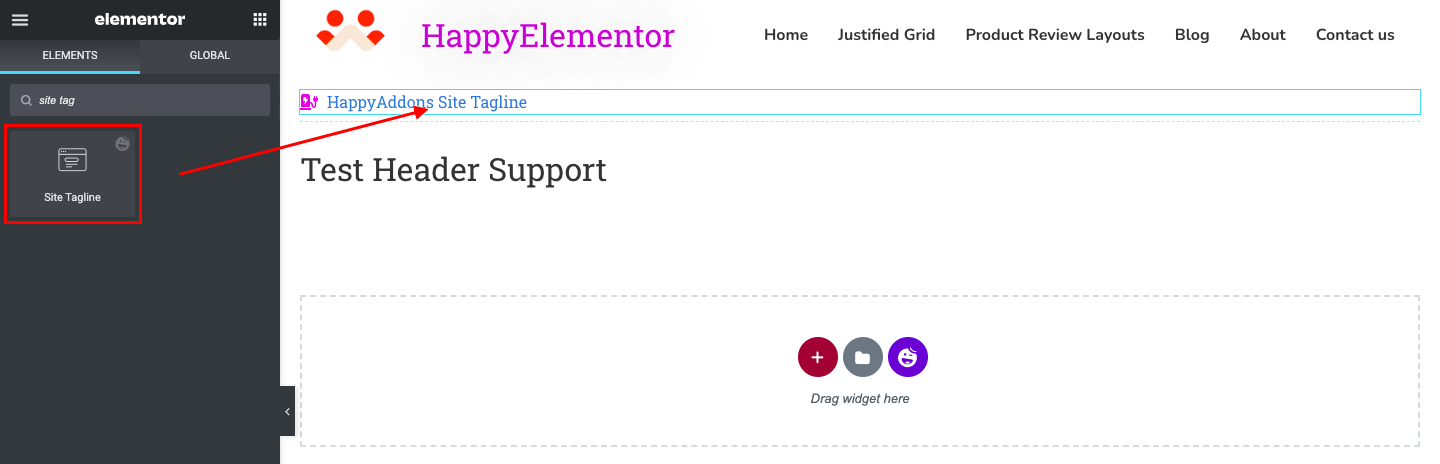
4. Website-Slogan
Ein Website-Tagline bezieht sich auf einen kurzen Text, der aus 8 bis 12 Wörtern besteht. Es wird verwendet, um spezielle Nachrichten (kommende Angebote, Rabattangebote) anzukündigen, um die Aufmerksamkeit der Besucher sofort zu erregen. Mit dem HappyAddons-Site-Slogan-Widget können Sie nicht nur Schriftart, Typografie und Farbe anpassen, sondern auch benutzerdefinierte Symbole und SVG-Dateien verwenden.

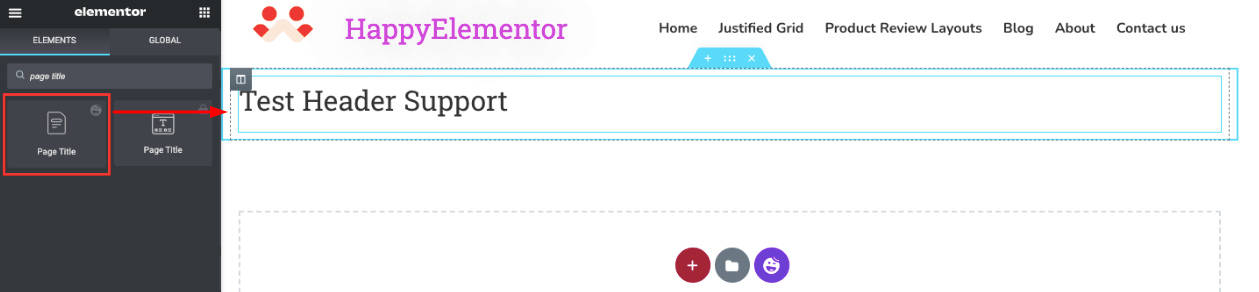
5. Seitentitel
Ein Seitentitel ist eine kurze Beschreibung, die normalerweise in Snippets von Suchmaschinen-Ergebnisseiten und oben in Browserfenstern angezeigt wird. Es ist auch ein starkes SEO-Element. Mit dem Seitentitel-Widget von HappyAddons können Sie es mit Farbe, Schriftart und Typografie anpassen und bei Bedarf Schatten hinzufügen.

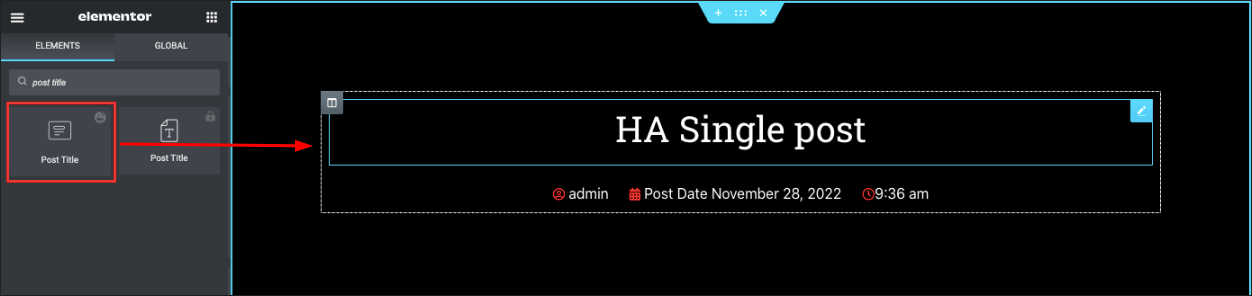
6. Beitragstitel
Der Beitragstitel ist eigentlich die Hauptüberschrift von Blogbeiträgen und Artikeln. Es deckt das HTML-Tag H1 ab und lässt Google dessen Struktur und Inhalt sofort verstehen. Ihr Beitragstitel ist auch ein entscheidendes SEO-Element, da er auf den Ergebnisseiten von Suchmaschinen erscheint.
Das Single-Post-Widget ist sehr hilfreich, wenn Sie einzelne Posts oder Seitenvorlagen erstellen möchten.

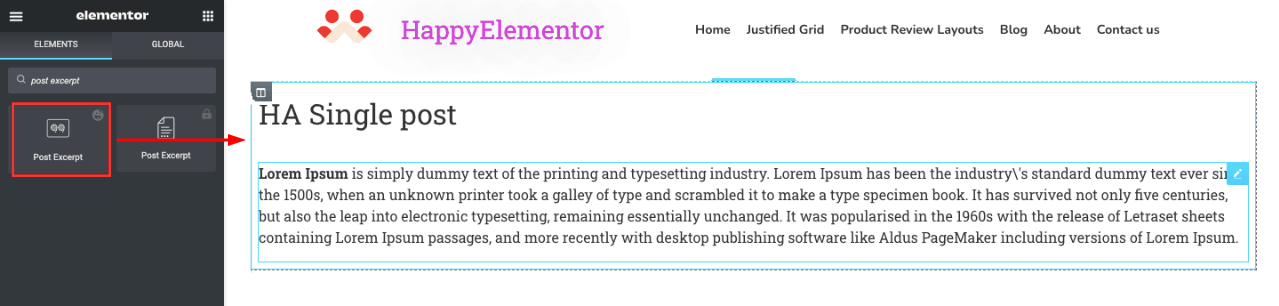
7. Beitragsauszug
Der Beitragsauszug bezieht sich auf die Zusammenfassung des Inhalts des Blogbeitrags. Standardmäßig generiert WordPress einen Auszug für Ihren Blogbeitrag, indem es die Einleitung und den Schluss Ihres Beitrags verkürzt. Die beste Vorgehensweise ist jedoch, den Auszug Ihrer Beiträge manuell zu schreiben.
Mit dem Post-Auszug -Widget können Sie Farbe, Schriftart und Typografie Ihres Auszugs anpassen. Ein einfacher Tipp ist, die Meta-Beschreibung zu kopieren und in den Auszug einzufügen.

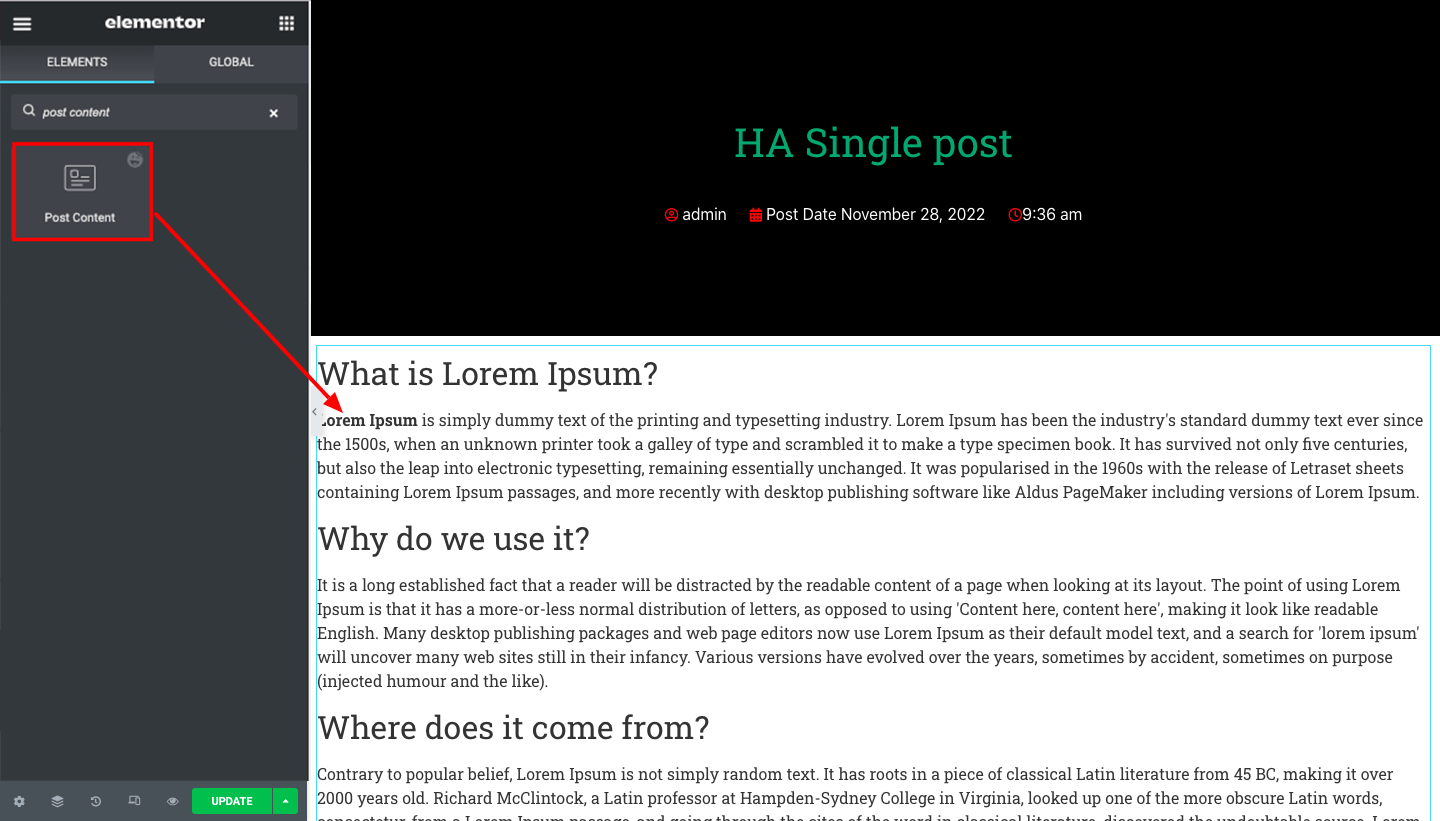
8. Posten Sie Inhalte
Mit Post-Content können Sie den Hauptteil Ihrer Posts und Seiten anzeigen. Es enthält nicht nur Text, sondern auch Überschriften und Mediendateien. Mit dem Post-Content -Widget können Sie sie hinzufügen und ihre Stile für Ihre Webvorlagen definieren.

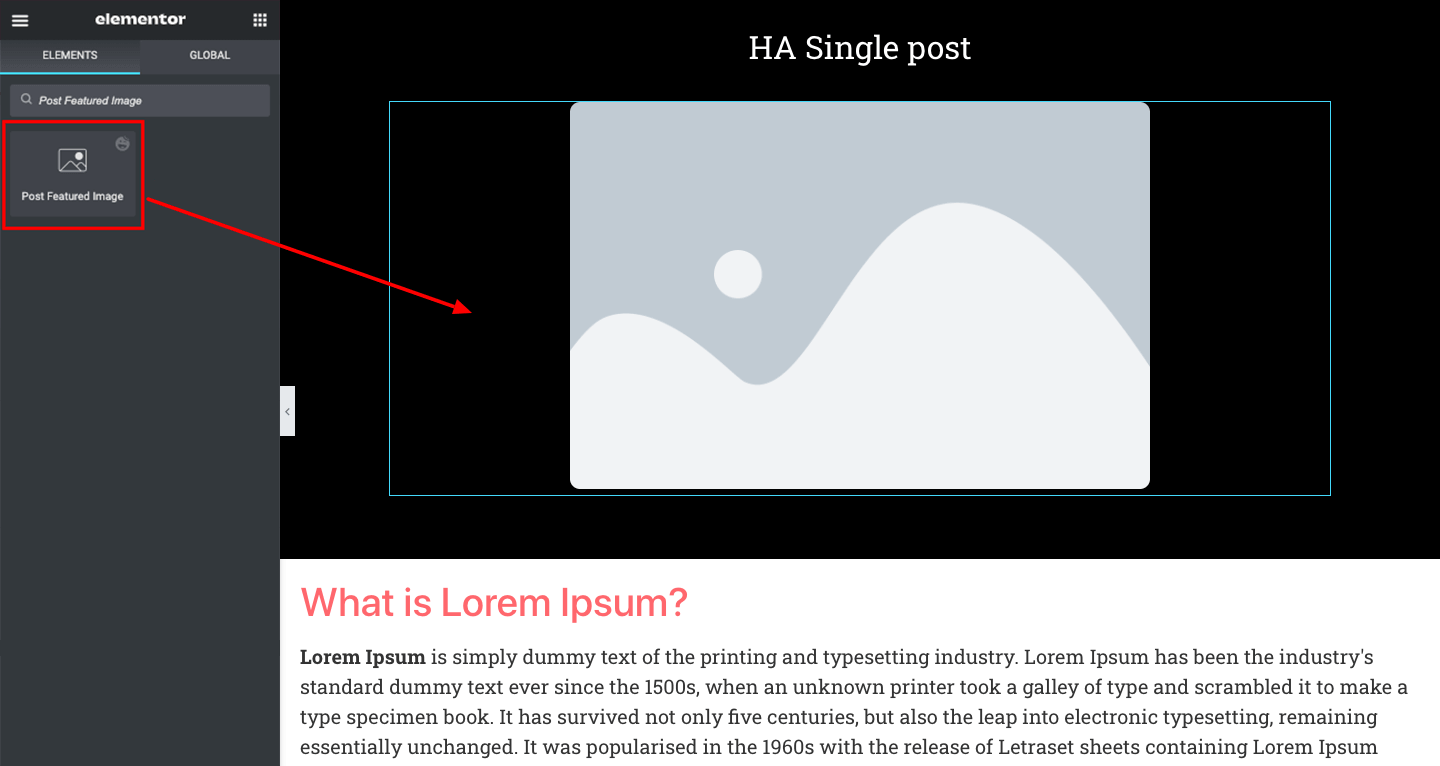
9. Beitragsbild posten
Das Beitragsbild erscheint oben in den Blogbeiträgen. Es repräsentiert den Kern des Artikels für Besucher und Suchmaschinen. Mit dem HappyAddons Post Feature Image-Widget können Sie die Größe, Ausrichtung, den Abstand und die Polsterung Ihres Bildes festlegen.

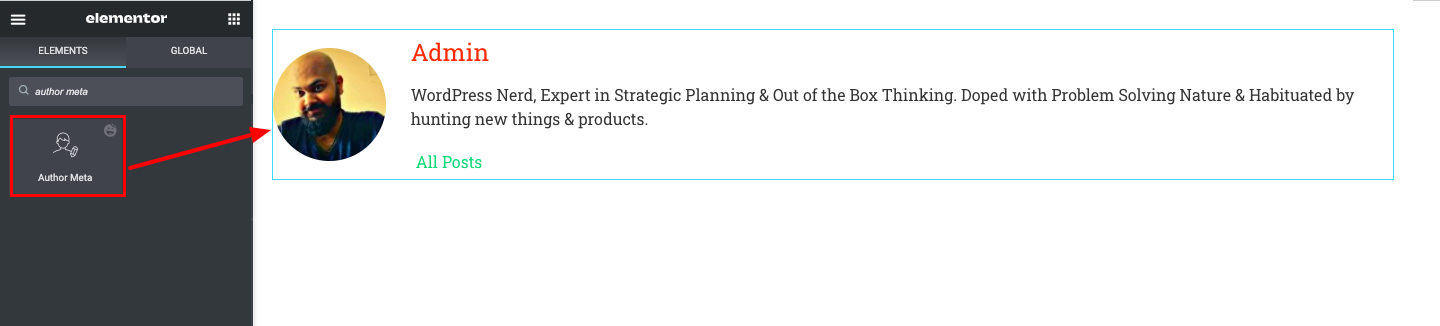
10. Autorenfeld (Meta)
Mit dem Autorenfeld- Widget können Sie den Namen, den Avatar, die Kurzbiografie und die Archivschaltfläche des Autors des Blogbeitrags anzeigen. Sie können die Größe und Position dieser Elemente ändern, einen Abstand zwischen ihnen erstellen und jedes gewünschte Element deaktivieren.

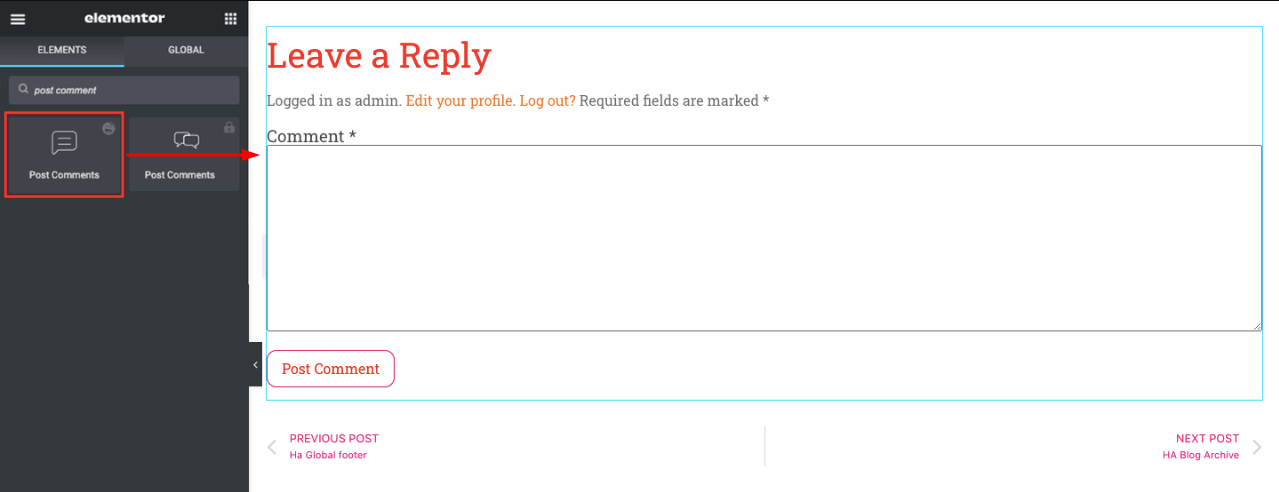
11. Kommentare posten
Die Kommentaroption eröffnet den Besuchern die Möglichkeit, eine freundliche Diskussion mit dem Webbesitzer und den Verfassern von Beiträgen zu führen. Ohne sie verlieren Posts und Artikel in der Regel ihre Attraktivität und Glaubwürdigkeit für Webbesucher. Ziehen Sie einfach das Post-Kommentar -Widget unter den Post-Inhalt und legen Sie es dort ab. Es wird automatisch ein Kommentarlayout erstellt.

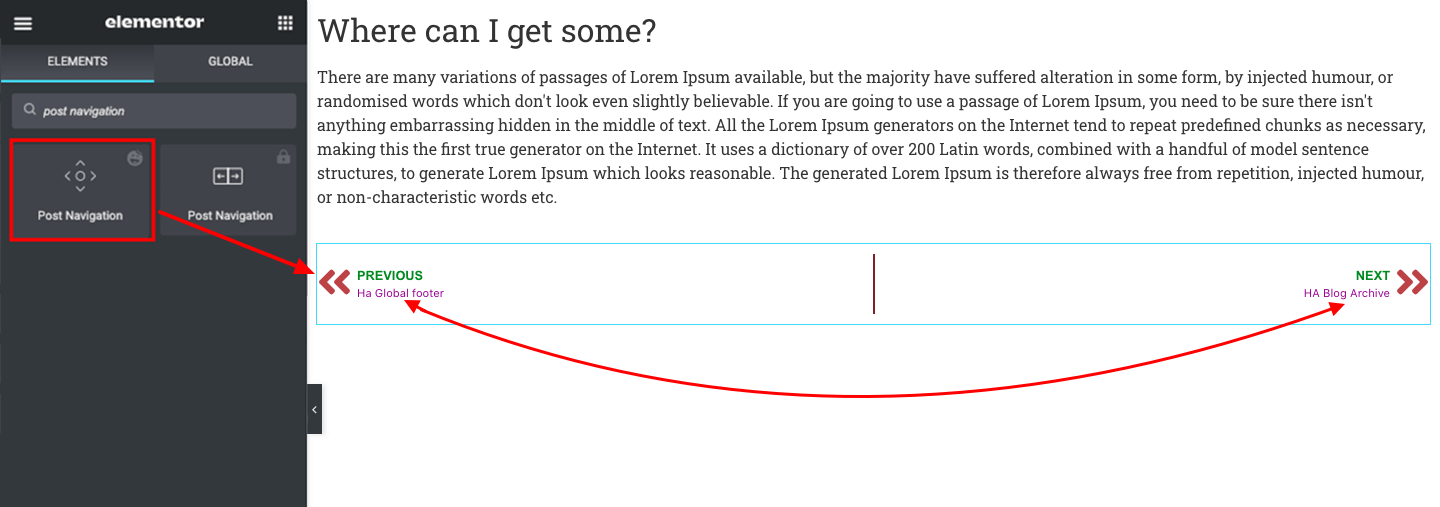
12. Nachnavigation
Das Beitragsnavigations- Widget setzt dynamisch Navigationslinks zu anderen Beiträgen, die Sie auf Ihrer Website behandelt haben. Bei Bedarf können Sie die Navigationsbeschriftungen aktivieren/deaktivieren, ihre Texte wie Weiter/ Zurück ändern und Symbole hinzufügen. Sehen Sie sich das Bild unten zur Inspiration an.


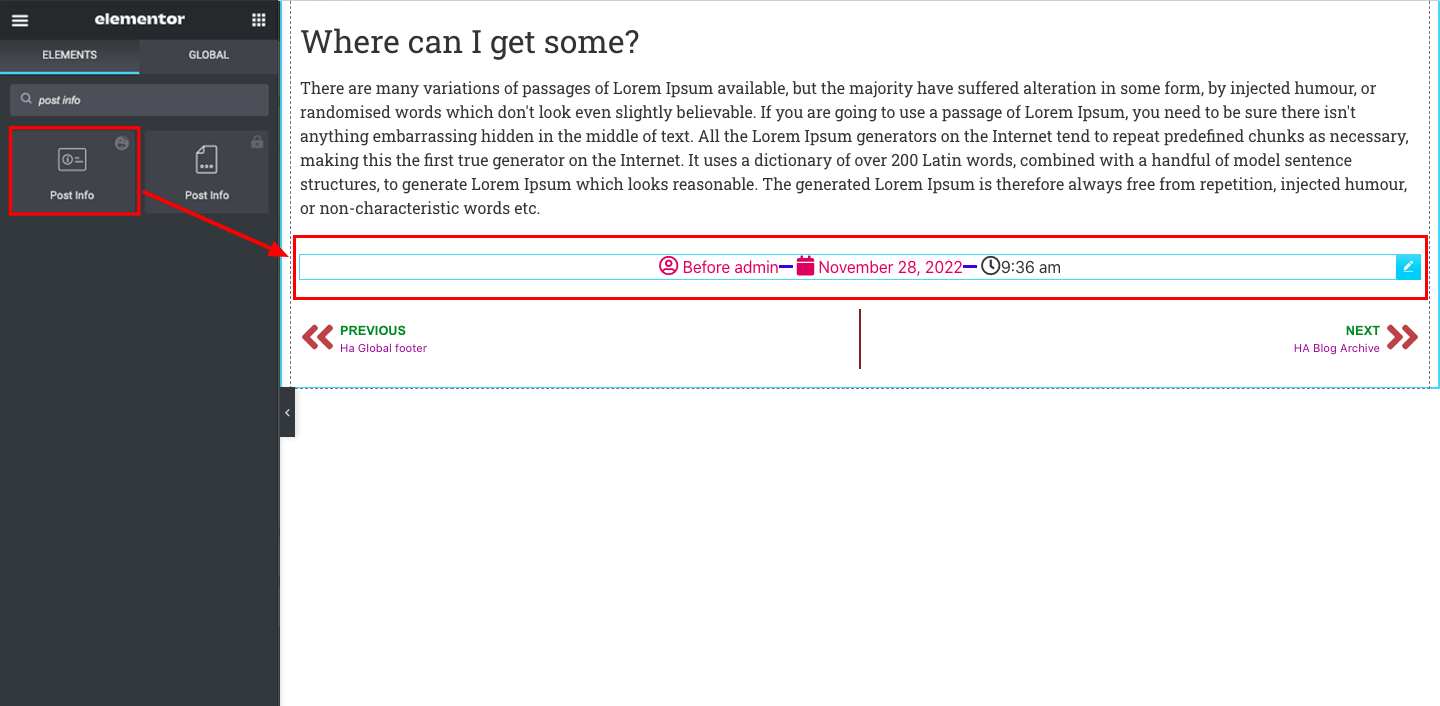
13. Post-Info
Das Post-Info-Widget legt die Metadaten des Posts wie den Namen des Autors, das Veröffentlichungsdatum des Blogs und Kommentare dynamisch fest. Besser, wenn Sie dieses Widget direkt unter dem Abschnitt mit den vorgestellten Bildern platzieren. Weil es für die Leser einfach ist, den Verfasser des Beitrags sofort herauszufinden.
Danach können Sie Höhe, Farbe, Ausrichtung, Text und Abstände zwischen ihnen festlegen.

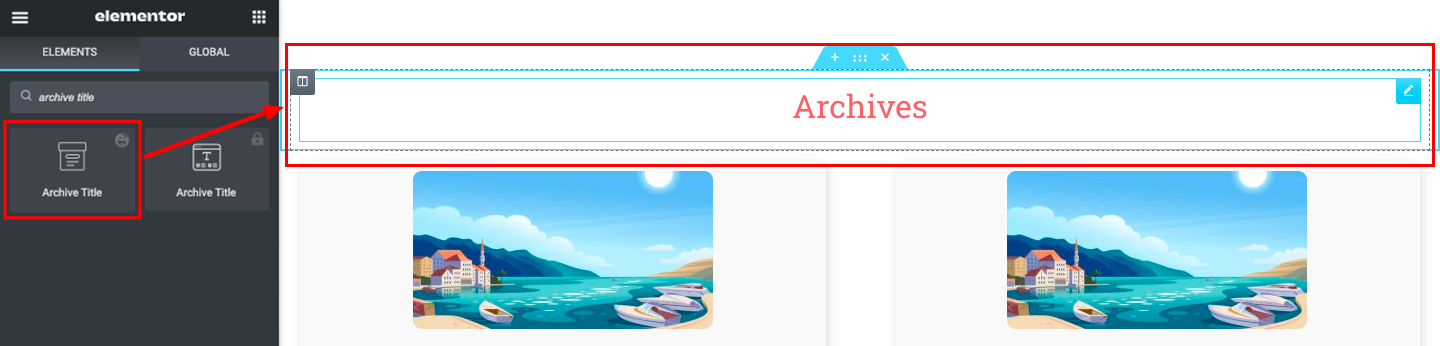
14. Archivtitel
Wenn Sie daran denken, eine Archivseite zu erstellen, benötigen Sie dieses Archivtitel -Widget, um die Seite leicht identifizierbar zu machen. Mit diesem Widget können Sie das Header-Tag (H1-H6), Ausrichtung, Farbe, Typografie und Schatteneffekte auf den Titel anwenden.

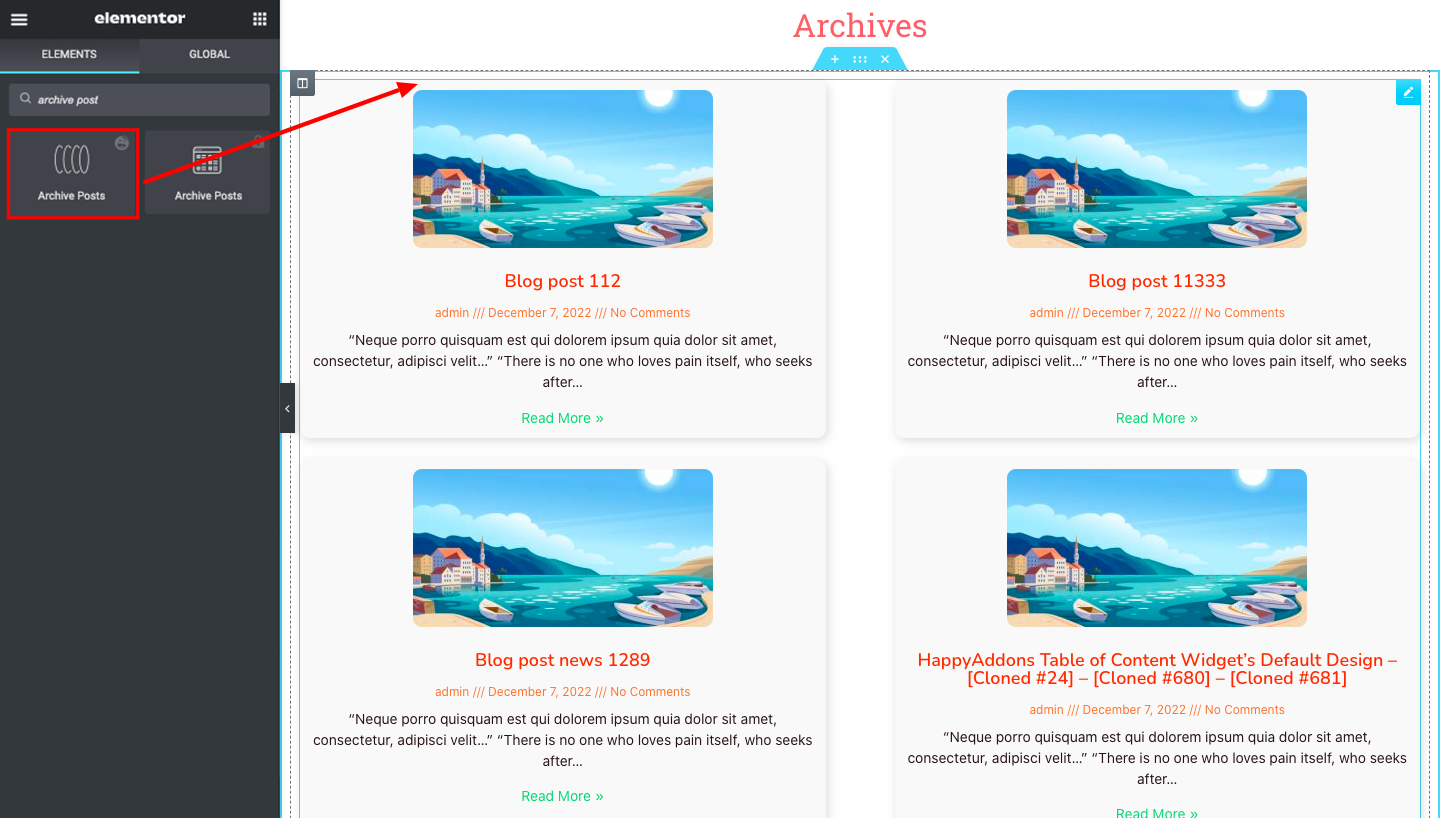
15. Post archivieren
Archivbeiträge beziehen sich auf die Beiträge, die in Suchmaschinen verfügbar sind, aber nicht von Lesern und Besuchern angezeigt werden. Webbesitzer können dies aus verschiedenen Gründen tun. Mit dem Widget Archive Post können Sie die Präsentation Ihrer archivierten Posts stilisieren.

HappyAddons Theme Building Feature für Pro-Benutzer: Vorlagenbedingung
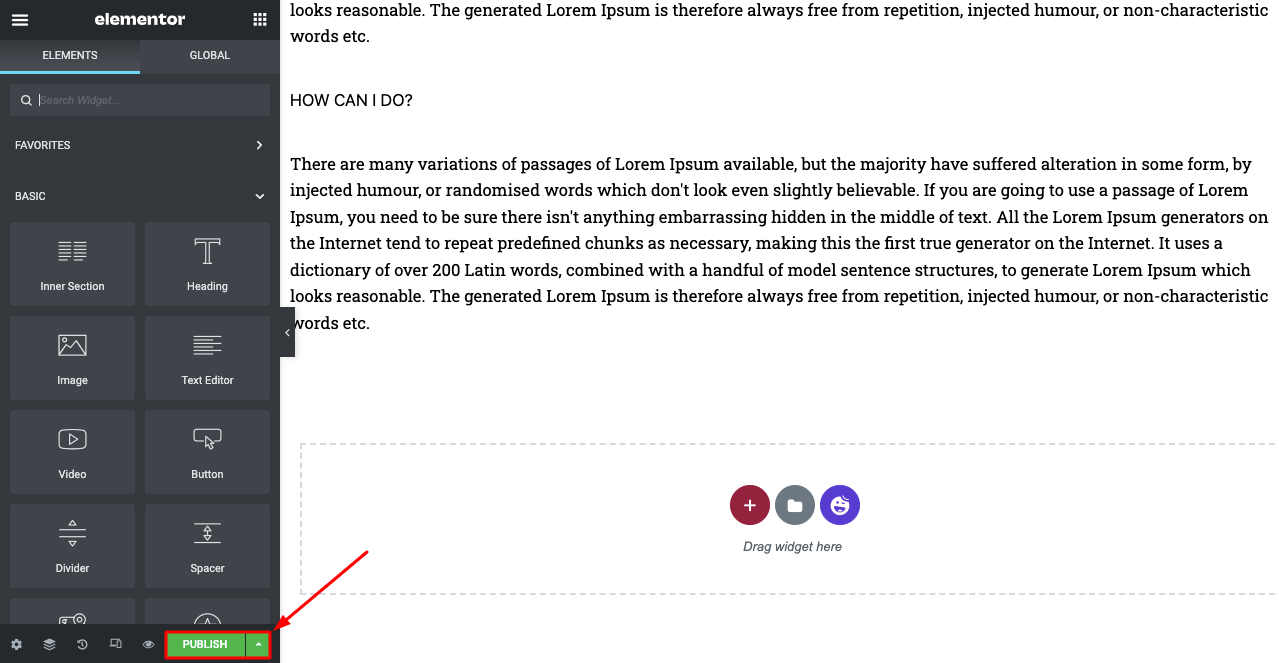
Mit Elementor Template Condition können Sie genau angeben, in welchen Fällen Ihr bestimmtes Template angezeigt wird, ob es sich um eine bestimmte Seite, Taxonomie oder Kategorie handelt. Sobald Sie mit der Bearbeitung Ihrer Vorlage fertig sind, müssen Sie im Elementor-Bedienfeld auf die grüne Schaltfläche VERÖFFENTLICHEN klicken.

Es öffnet sich ein Popup, in dem Sie Arten von Bedingungen finden. Darunter sind zwei nur für Premium-Benutzer reserviert. Sie benötigen die folgenden Plugins, um auf diese Pro-Funktion zuzugreifen:
- Elementor
- Glückliche Addons
- HappyAddons pro
Lassen Sie uns untersuchen, wie Sie mit HappyAddons Pro Bedingungen zum Anzeigen von Vorlagen festlegen.
So legen Sie Bedingungen zum Anzeigen von Vorlagen mit HappyAddons Pro fest
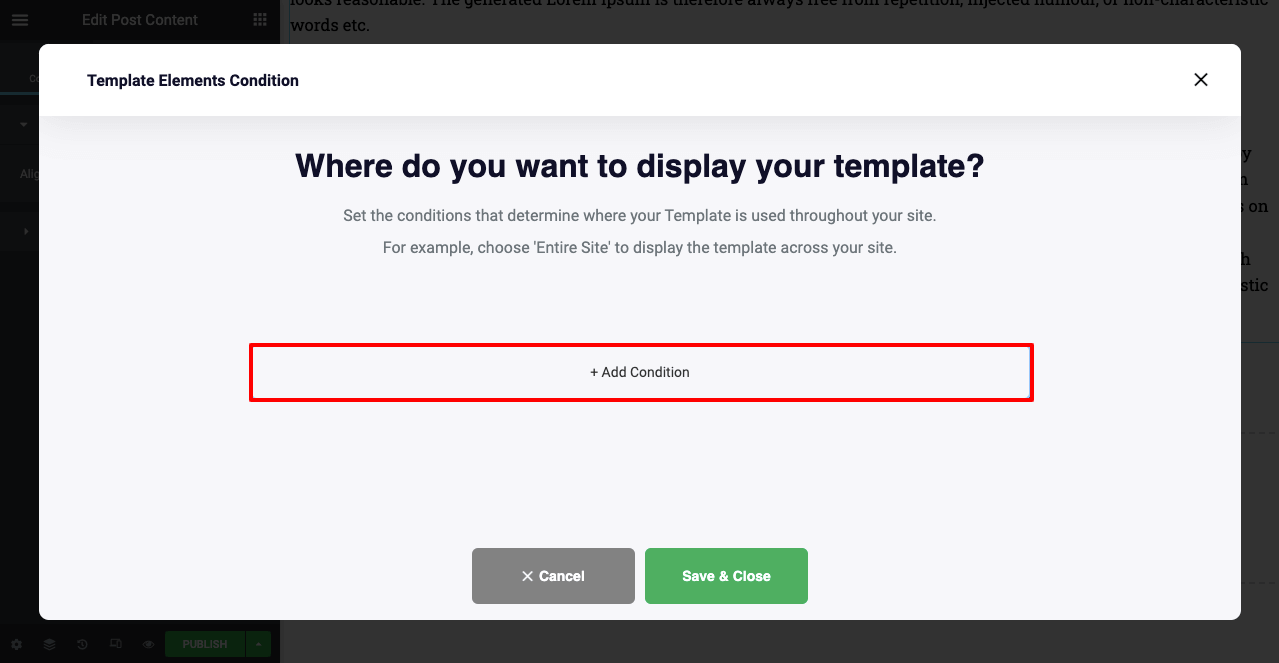
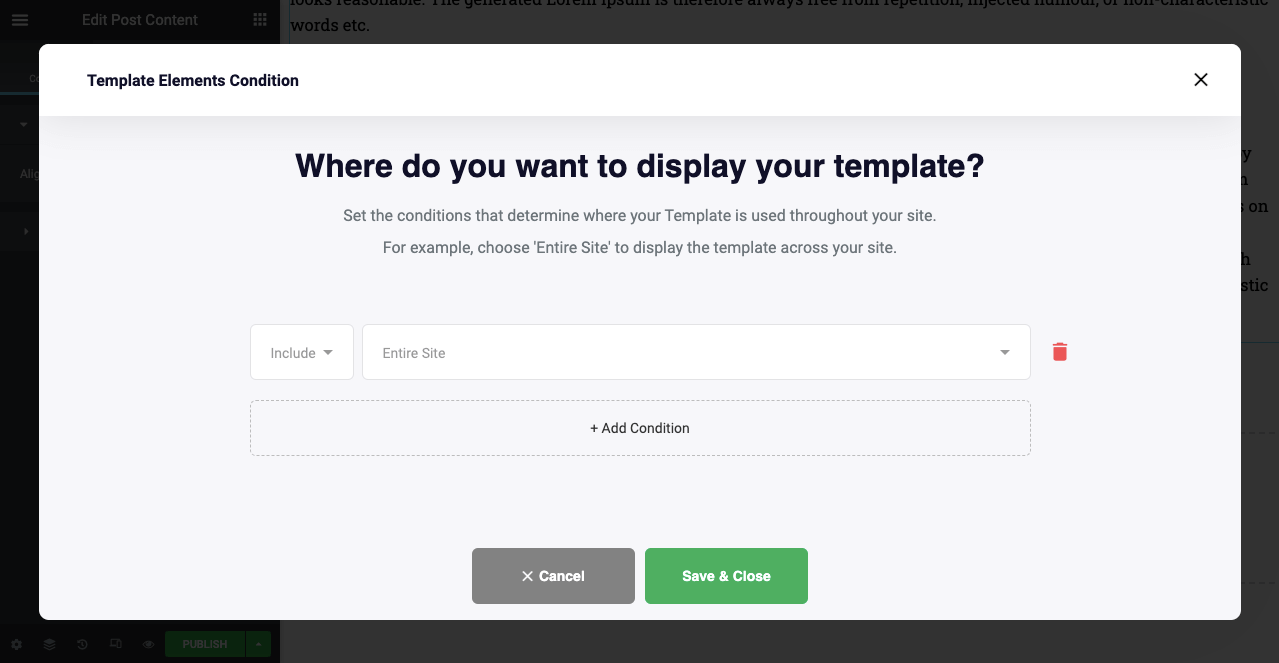
- Sobald Sie wie oben erwähnt auf die Schaltfläche VERÖFFENTLICHEN klicken, erhalten Sie die folgende Popup-Öffnung.
- Klicken Sie auf Bedingung hinzufügen .

- Sie sehen, dass die Bedingung „ Gesamte Website “ angezeigt wird. Dieser ist für alle Benutzer völlig kostenlos.
- Mit dieser Bedingung wird Ihre Vorlage auf Ihrer gesamten Website verfügbar.

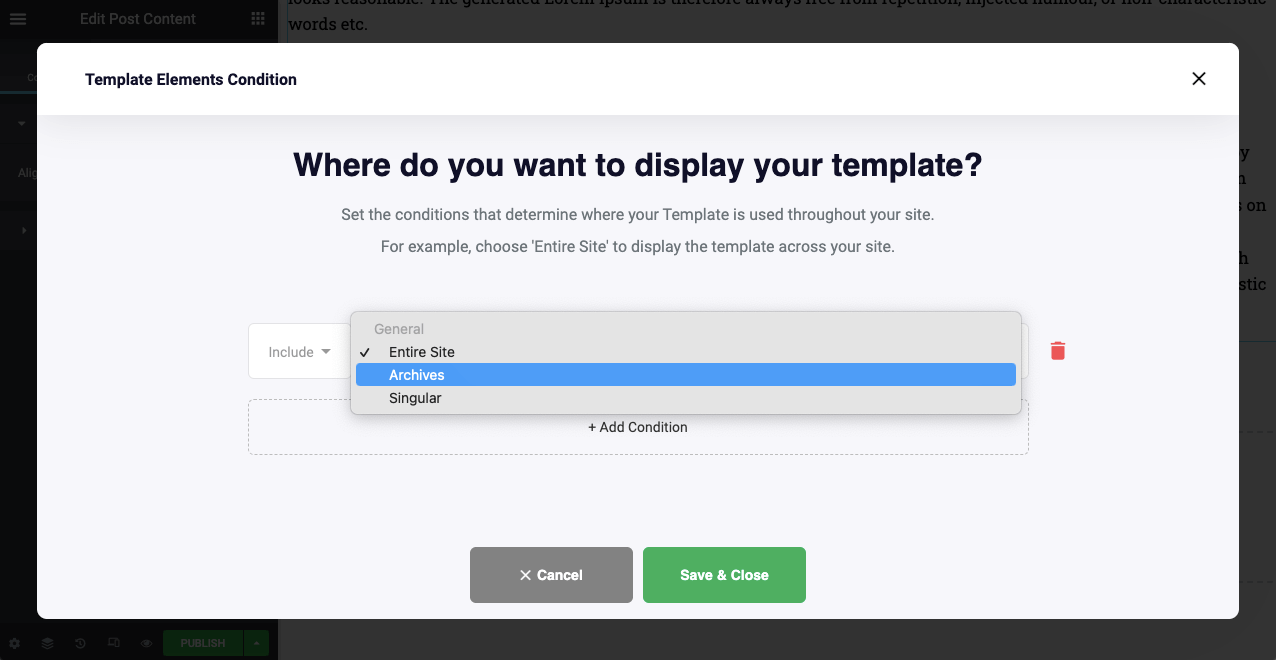
- Klicken Sie auf das Dropdown-Symbol neben Gesamte Website, wie Sie auf dem obigen Foto sehen. Sie erhalten zwei weitere Optionen: Archives und Singular .
- Diese Optionen sind nur Premium-Benutzern vorbehalten.
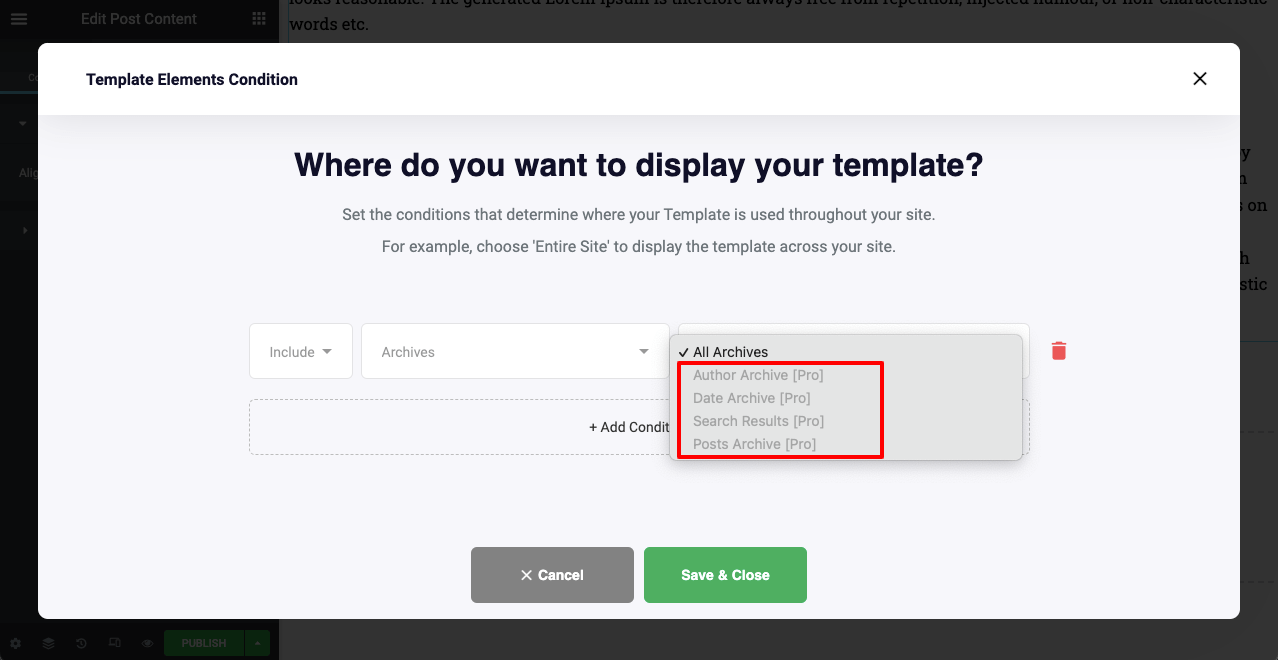
- Wählen Sie Archiv.

- Sie werden sehen, dass die Archivierungsoptionen nur für Pro-Benutzer eingeschränkt sind.

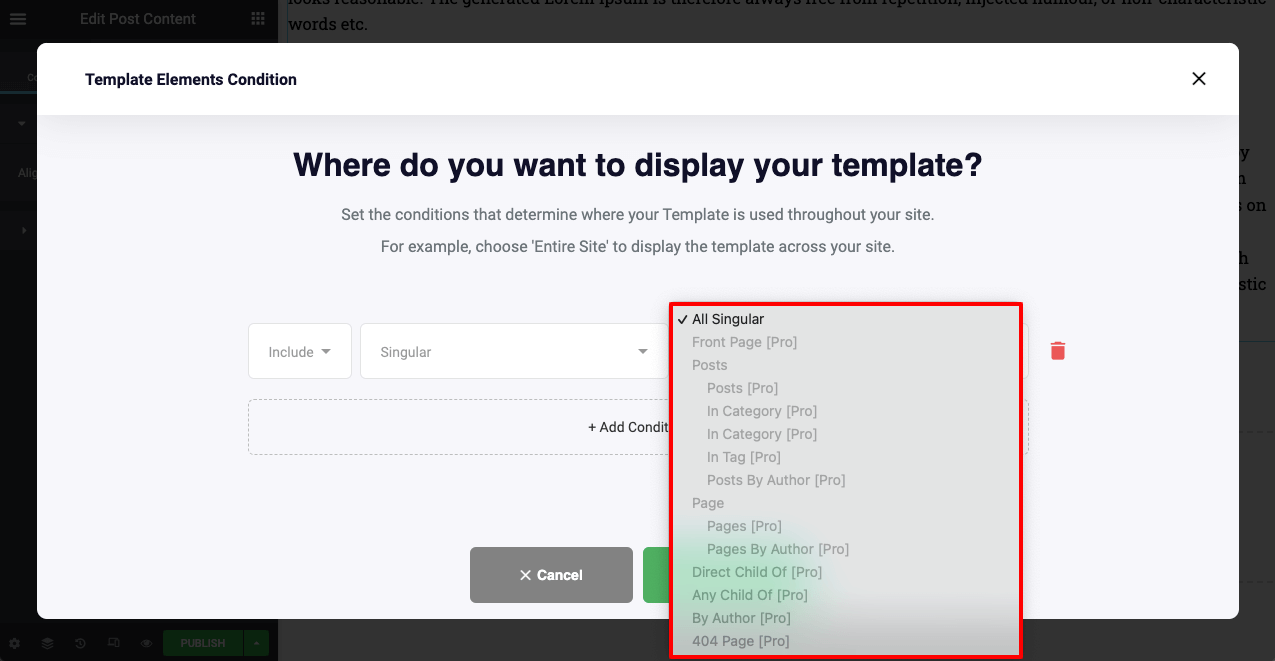
- Aktivieren Sie als Nächstes die Option Singular . Sie können sehen, dass die Optionen für Pro-Benutzer reserviert sind.
- Mit der Singular-Bedingung können Sie alle Ihre Vorlagen speziell für bestimmte Beiträge, Kategorien und Seiten verwenden.

FAQ zum Theme Builder für Elementor
Hier beantworten wir einige der am häufigsten gestellten Fragen zum Thema Theme Builder für Elementor.
Ist Theme Builder nur für Elementor Pro?
Ja, Elementor Theme Builder ist nur für Pro-Benutzer verfügbar. Mach dir keine Sorgen. HappyAddons hat derzeit auch einen Theme Builder, der kostenlos verwendet werden kann. Damit können Sie Kopf- und Fußzeilen auf Ihrer gesamten Website erstellen und veröffentlichen.
Was ist der Unterschied zwischen einem WordPress-Theme und einem Theme-Builder?
Ein WordPress-Theme ist eine Sammlung von Stylesheets, Codes, Grafiken und Vorlagen, die das Layout einer Website darstellen. Ein Theme Builder ist ein Plugin oder eine Erweiterung, mit der Sie die Elemente Ihres WordPress-Themes durch Ihr benutzerdefiniertes Design ersetzen können.
Was ist der Unterschied zwischen einem Theme Builder und einem Page Builder?
Mit dem Theme Builder können Sie Kopf- und Fußzeilen, einzelne Posts und Seitenvorlagen erstellen und auf Ihrer gesamten Website veröffentlichen. Der Seitenersteller erlaubt jedoch nur die Gestaltung einzelner Seiten, das Layout kann jedoch nicht seitenweise veröffentlicht werden.
Sind Sie bereit, den kostenlosen Theme Builder für Elementor zu verwenden?
Die Veröffentlichung des HappyAddons Theme Builder wird das Webdesign grundlegend verändern. Es wird unzählige Möglichkeiten für Menschen eröffnen, die nach einer codefreien Möglichkeit suchen, ihre Websites zu entwerfen und zu entwickeln.
Wir, das HappyAddons-Team, versprechen Ihnen, unseren Theme-Builder kontinuierlich zu verbessern, um ihn benutzerfreundlicher zu machen. In den kommenden Tagen werden wir die Bibliothek einfallsreicher machen, indem wir zahlreiche gebrauchsfertige Widgets hinzufügen. Bist du bereit, sie zu bekommen? Lass uns wissen was du denkst.
Abonniere unseren Newsletter
Erhalten Sie die neuesten Nachrichten und Updates zu Elementor
