Die nützlichste SEO-Checkliste für Webentwickler im Jahr 2023
Veröffentlicht: 2023-01-09Wenn Sie ein Webentwickler sind, hat die Gestaltung einer optisch ansprechenden Website immer oberste Priorität. Aber heutzutage reicht eine schöne Website nicht mehr aus. Es muss von Suchmaschinen wie Google und anderen leicht auffindbar sein.
Aus diesem Grund müssen SEO und Webentwicklung zusammenpassen. SEO ist die Praxis, Ihre Website zu optimieren, um in den Suchmaschinenergebnissen einen höheren Rang einzunehmen. Es umfasst verschiedene Techniken, um die Sichtbarkeit und Glaubwürdigkeit Ihrer Website zu verbessern.
In diesem Artikel behandeln wir die nützlichste SEO-Checkliste für Webentwickler. Es wird immens hilfreich sein, Ihr SEO auf dem neuesten Stand zu halten und mehr qualitativ hochwertigen Traffic zu erzielen.
Inhaltsverzeichnis
- Wie Webentwicklung und SEO zusammenarbeiten
- Leistungsstarke SEO-Checkliste für Webentwickler
- Bonuspunkt: Die besten Tools für SEO-Audits, die Webentwickler verwenden können
- FAQ zur SEO-Checkliste für Webentwickler
- Schließen
Wie Webentwicklung und SEO zusammenarbeiten

Webentwicklung und Suchmaschinenoptimierung (SEO) haben beide ein gemeinsames Ziel – die Steigerung von Umsatz, Traffic und Conversions, indem sie den Benutzern ein wunderbares Erlebnis bieten. Nachfolgend erfahren Sie, wie Webentwicklung und SEO zusammenarbeiten, um Ihnen dabei zu helfen, dieses Ziel zu erreichen.
a. Erstellen Sie ein ästhetisch ansprechendes Design
Großartiges Webdesign ist eine Kombination aus Aussehen und großartiger Funktionalität. Das eine ohne das andere ist völlig nutzlos. Die Webentwicklung hilft Ihnen, eine wunderbare Website zu erstellen, die reaktionsschnell, einfach zu navigieren, schnell zu laden und vieles mehr ist.
b. Halten Sie die Gesundheit der Website aufrecht
Es gibt einige häufige Probleme, mit denen jede Website im Laufe der Zeit konfrontiert wird. Wie defekte Links, fehlende Tags, Seite nicht gefunden usw. Wenn Sie sie nicht regelmäßig überprüfen, verschlechtert sich der Zustand Ihrer Website so weit, dass Google sie möglicherweise auf die schwarze Liste setzt. Gute SEO-Praktiken können die Gesundheit Ihrer Website retten.
C. Organischen Traffic steigern
Was ist organischer Traffic? Sie sind die Besucher, die Sie von Google erhalten, ohne bezahlte Anzeigen zu schalten. SEO hilft dabei, Ihre Beiträge und Seiten entsprechend den Suchanfragen zu optimieren, damit Google sie ganz oben in den Suchergebnissen einordnet. So hilft es Ihnen, organischen Traffic von Suchmaschinen zu erhalten.

d. Holen Sie das Beste aus Ihren Inhalten heraus
Angenommen, Sie haben eine brandneue Website und Google braucht lange, um deren Inhalt zu indizieren (dasselbe kann bei alten Websites passieren, wenn es ein technisches Problem gibt). SEO führt Sie dazu, das Problem über die Suchkonsole zu erkennen und die Entwicklung zu beheben.
e. Websites suchmaschinenfreundlich gestalten
Ohne Sitemaps, richtige Weiterleitung und saubere Codierung laufen die meisten Websites Gefahr, die Suchmaschinenfreundlichkeit zu verlieren. In diesem Fall erhalten Sie niemals den Traffic, den Sie erwarten. Sobald Ihre Website Google- und suchmaschinenfreundlich ist, wird Ihr organischer Verkehrsfluss automatisch zunehmen.
Leistungsstarke SEO-Checkliste für Webentwickler
Ich hoffe, Sie haben die Bedeutung von SEO in der Webentwicklung aus dem obigen Abschnitt erkannt. Jetzt stellen wir Webentwicklern eine leistungsstarke SEO-Checkliste zur Verfügung, die sogar jeder nutzen kann, um seine Karriere in der Webentwicklung und im Content-Marketing voranzutreiben. Weiter lesen!
1. Site-Architektur
Die Site-Architektur definiert die Art und Weise, wie der Inhalt auf einer Website priorisiert und organisiert wird. Jede Website ist eigentlich eine Kombination aus mehreren Seiten. Die Site-Architektur hilft Ihnen, die hierarchische Struktur dieser Seiten zu definieren, damit Benutzer einfach navigieren und die gesuchten Informationen finden können.
Eine gute Website-Architektur ist sowohl für SEO als auch für die Benutzererfahrung unglaublich wichtig. Es hilft Google, die auf Ihrer Website verfügbaren Ressourcen schnell zu lesen, und hilft Benutzern, sie nahtlos zu finden. Es reduziert die Absprungrate, erhöht die Benutzersitzung und hilft, mehr Klicks und Conversions zu erzielen.
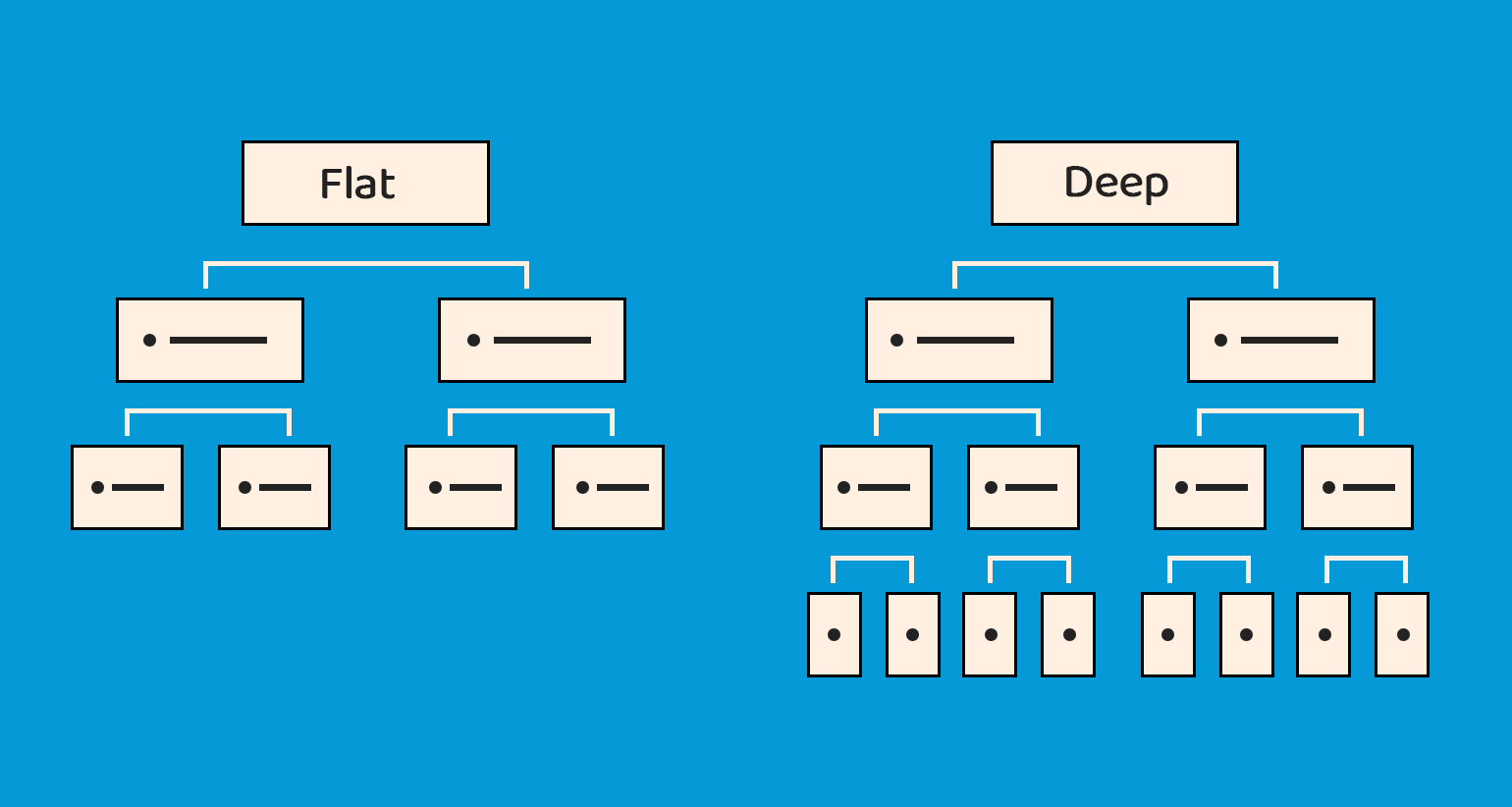
Es gibt zwei Arten von Site-Architekturen: tief und flach. Wenn Ihre Website eine Mikronische abdeckt und eine begrenzte Anzahl von Artikeln enthält, kann Ihnen eine flache Architektur gute Ergebnisse liefern. Aber Deep Architecture ist eine gute Wahl, wenn Ihre Website eine breite Nische abdeckt und viele Artikel enthält.

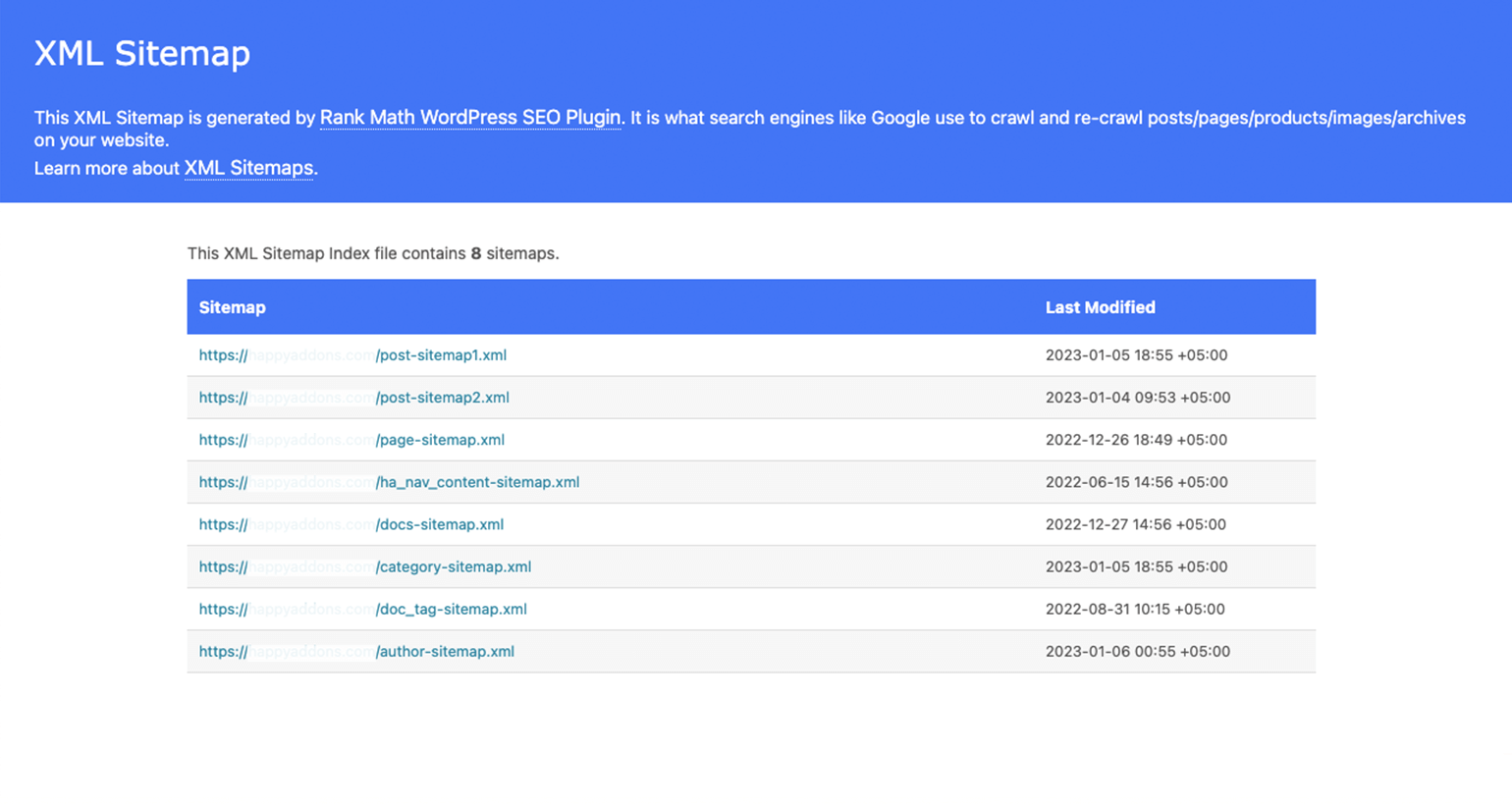
2. Sitemap
Eine Sitemap ist eine Datei, die Informationen über den Inhalt (Seiten, Beiträge, Videos, Podcasts usw.) einer Website und die Beziehungen zwischen ihnen enthält. Es ist eine Blaupause, die Google hilft, alle Seiten und Informationen auf Ihrer Website so schnell wie möglich zu indizieren.
Außerdem können Sie mit einer Sitemap angeben, welche Informationen Ihrer Website wertvoller sind als andere, sodass Google den Drang verspürt, sie früher zu indizieren. Wie wir bereits oben gesagt haben – Google nimmt sich normalerweise Zeit, um Informationen auf brandneuen Websites zu indexieren. Indem Sie eine Sitemap erstellen, können Sie den Prozess beschleunigen.
Müssen Sie die Sitemap also regelmäßig aktualisieren? Sie müssen die Sitemap nicht monatelang aktualisieren, wenn Sie eine statische Website haben und nicht zu viele Inhalte veröffentlichen. Wenn es sich jedoch um eine E-Commerce-Website, ein Nachrichtenportal oder ein Magazin handelt, das jede Woche viele Inhalte veröffentlicht, müssen Sie sich mehr dafür einsetzen, die Sitemap regelmäßig zu aktualisieren.

3. URL und Dauerlink
Eine URL ist ein Link, der Benutzer zu beliebigen Webseiten, Videos, Bildern oder Ressourcen weiterleitet, die online verfügbar sind. Aber wenn es darum geht, die Webadresse zu definieren, ist der Permalink ein weiterer wichtiger Begriff, der ins Spiel kommt. Es ist ein statischer Hyperlink zu jeder WordPress-basierten Website, die seit vielen Jahren unverändert bleibt.
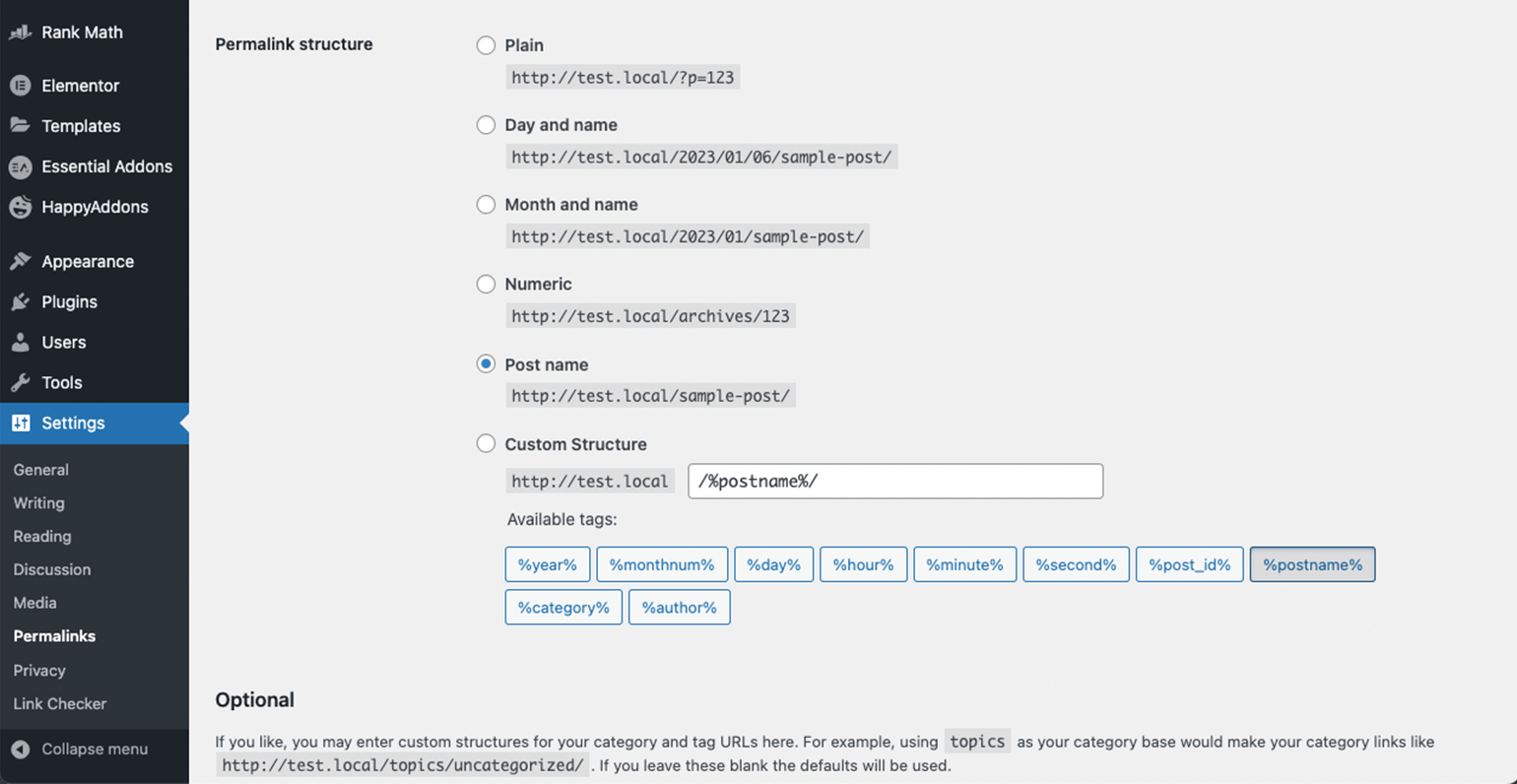
Immer wenn Sie eine neue Seite oder einen neuen Blogbeitrag veröffentlichen, wird seine URL automatisch nach der Permalink-Struktur erstellt. Es gibt sechs Arten von Permalink-Strukturen in WordPress. Werfen wir einen Blick darauf, wo diese Strukturen am besten passen.
- Einfach – Es macht weder für Menschen noch für Suchmaschinen viel Sinn. Vermeiden Sie es besser.
- Tag und Name – Gut für Nachrichtenportale, da sie jeden Tag Artikel veröffentlichen.
- Monat und Name – Gute Wahl für monatlich erscheinende Zeitschriften und Artikelseiten.
- Numerisch – Gut für E-Commerce-Sites, da sie jederzeit Tonnen von Beiträgen veröffentlichen können.
- Beitragsname – Perfekte Wahl nur für Blog-zentrierte Websites.
- Benutzerdefiniert – Wenn Sie sowohl Blogs als auch Produkte auf Ihrer Website haben, können Sie Ihren Permalink anpassen.

Hinweis: Das häufige Ändern von URLs/Permalinks ist eine sehr schlechte Praxis. Es kann Ihren Verkehr erheblich reduzieren und Ihre Ranking-Position zerstören. Korrigieren Sie also die Permalink-Struktur von Anfang an.
4. Umleitung
Obwohl Sie die URLs Ihrer Posts und Seiten nicht ändern sollten, müssen Sie dies möglicherweise häufig tun. Vielleicht möchten Sie eine Seite löschen, die Domain wechseln, die Permalink-Struktur aktualisieren oder einen Ihrer wertvollen Beiträge an jemand anderen verkaufen. Die beste Lösung ist eine Umleitung ohne direkte Änderung der URL .
Auch in diesem Fall werden Sie etwas Traffic verlieren, aber es wird viel weniger sein, als wenn Sie die URL ändern würden. Im Laufe der Zeit wird der Verkehrsfluss wieder in den vorherigen Zustand zurückkehren. Es gibt fünf Arten von Weiterleitungen: 301, 302, 303, 307 und 308.
Wenn Sie Anfänger sind, reichen 301 und 302 aus. 301 wird für die permanente Umleitung und 302 für die temporäre Umleitung verwendet. Wenn Sie Yoast oder Rank Math SEO installiert haben, wird die Umleitung zu einfach. Sehen wir uns im Videoclip unten an, wie das mit Rank Math SEO geht.
5. Robots.txt
Die robots.txt-Datei legt Regeln für Suchmaschinen-Crawler fest, wie verschiedene Teile und Inhalte Ihrer Website indiziert werden und welche zu vermeiden sind. Obwohl es sich nicht um einen schädlichen Code handelt, kann es Ihrer Website ernsthaften Schaden zufügen, wenn Sie ihn nicht aktivieren.
Für die meisten Websites wird automatisch eine robots.txt-Datei erstellt. Wenn es unbeabsichtigt einen Ihrer wertvollen Webinhalte blockiert, werden Sie niemals Zugriff darauf erhalten. Daher müssen Sie die robots.txt-Datei regelmäßig überprüfen, insbesondere wenn beim Durchlaufen Ihrer Website ungewöhnliche Probleme auftreten.
Wenn Sie außerdem möchten, dass einige Ihrer weniger wichtigen Inhalte nicht von Google indiziert werden, geben Sie sie sonst manuell über robots.txt an. Rank Math und Yoast bieten Ihnen beide einen benutzerfreundlichen Bereich zum Hinzufügen und Ändern Ihrer robots.txt-Codes.
Sehen Sie sich diese Anleitung an, um mehr darüber zu erfahren, warum Sie eine optimale robots.txt-Datei haben sollten.
6. Sicherheit
Sicherheit spielt eine einflussreiche Rolle, wenn es darum geht, einen hervorragenden SEO-Score zu erzielen. Google mag es nie, Websites mit Sicherheitsproblemen zu indizieren. Weil Google immer verspricht, eine erstklassige Benutzererfahrung aufrechtzuerhalten. Stellen Sie sicher, dass Ihr SSL-Zertifikat fehlerfrei funktioniert .
Aber SSL allein kann die optimale Sicherheit einer Website nicht bestätigen. Malware-Angriffe, Spam-Injektion und manipulative Inhalte können auch die Sicherheits-Firewall einer Website zerstören. Laut Cobalt and Security Magazine werden täglich über 2200 Cyberversuche unternommen.

Stellen Sie also sicher, dass Sie genügend Sicherheitsprotokolle oder notwendige Plugins installiert haben, um Sie zu schützen und zu benachrichtigen, wenn ein Cyberangriff auf Ihrer Website stattfindet. Entdecken Sie die besten Sicherheitspraktiken, um Ihre Website vor Malware-Angriffen zu schützen.
7. HTML-Tags
Ein HTML-Tag ist ein spezielles Wort oder ein Buchstabe, der von eckigen Klammern <> umgeben ist, um Elemente auf einer Website zu erstellen. Es gibt viele HTML-Tags, die zum Erstellen von Webinhalten verwendet werden. Zum Beispiel <title>, <body>, <h1>, <h2>, <h3>, <p> (Absatz), <a> (Link), <img> (Bild) usw.
Wenn Sie sie nicht richtig verwenden, kann Ihre Website vollständig durcheinander gebracht werden, da Ihre Beiträge und Seiten unorganisiert sind. Wenn Sie jedoch ein Content-Management-System (CMS) wie WordPress verwenden, müssen Sie sich keine Gedanken über die Codierung von HMTL-Tags machen.
Sie haben Standardoptionen, mit denen Sie automatisch HTML-Tags setzen können. Sie müssen es nicht manuell tun. Es verringert die Wahrscheinlichkeit, dass Fehler passieren.
8. Beheben Sie das Verbindungsproblem
Links können Ihnen dabei helfen, Verkehr und Autorität von einem Beitrag, einer Seite und einer Website zu einem anderen weiterzuleiten. Sie können den Datenverkehr von einer Seite weiterleiten und durch interne Verlinkung auf einer anderen posten. Wenn Ihre Site-Architektur perfekt gestaltet ist, wird die interne Verlinkung zum Kinderspiel .

Über externe Links (auch bekannt als Backlinks) können Sie Datenverkehr und Autorität an andere Websites weiterleiten. Es gibt zwei Arten von externen Links: Dofollow und Nofollow . Dofollow leitet sowohl Datenverkehr als auch Autorität weiter, während Nofollow nur Datenverkehr durchlässt. Wenn Sie eine brandneue Website haben, können Ihnen hochwertige Dofollow-Backlinks dabei helfen, bei Google schnell zu ranken.

Aber manchmal können die Quellen, die Ihnen einmal Backlinks gegeben haben, diese wegnehmen. In diesem Fall treten Probleme mit fehlerhaften Links auf, die wiederum Ihre Autorität beeinträchtigen können. Sie müssen die Quelle kontaktieren oder den Ankertext abwählen, um das Problem zu lösen.
9. HTTP-Statuscode
Der HTTP-Statuscode ist sehr wichtig, um die Benutzererfahrung aufrechtzuerhalten. Immer wenn Sie eine Website besuchen, sendet Ihr Browser eine Anfrage an den Server der Website. Im Gegenzug antwortet der Server auf die Anfrage, die als HTTP-Statuscode bezeichnet wird. Diese Codes werden in fünf Klassen eingeteilt:
- 1xx-Informationen (100-199)
- 2xx erfolgreich (200-299)
- 3xx-Umleitung (300-399)
- 4xx-Client-Fehler (400-499)
- 5xx-Serverfehler (500-599)
Stellen Sie sicher, dass alle Ihre Seiten von 2xx erfolgreichem 200-Ok unterstützt werden, und entfernen Sie alle Umleitungen, wenn Sie sie nicht benötigen. Es wird die Navigation erleichtern.
10. Responsiv für Mobilgeräte
Heutzutage erhalten die meisten Websites über 50 % ihres Traffics von Mobilgeräten . Wenn Sie also eine Website gestalten, müssen Sie sicherstellen, dass sie auf allen Geräten perfekt angezeigt wird, unabhängig von der Bildschirmgröße. Laut Google ist es unwahrscheinlich, dass 61 % der Nutzer eine Website erneut besuchen, die nicht mobil reagiert.

Wenn Sie HTML-Codierung verwenden, um eine komplette Website von Grund auf neu zu gestalten, müssen Sie viel Zeit damit verbringen, sie mobil-responsive zu machen. Durch den Wechsel zu WordPress oder einer anderen Seitenerstellungssoftware können Sie Zeit sparen. Weil die meisten WordPress-Themes mobil reagieren.
Hier ist eine kurze Anleitung, wie Sie eine Website für Mobilgeräte optimieren können.
11. Seitengeschwindigkeit
Die schnelle Ladegeschwindigkeit spielt heute eine sehr entscheidende Rolle für die Benutzererfahrung, die Konvertierung und den SEO-Score. Laut Google und vielen anderen maßgeblichen Quellen (HubSpot, Portent, Automotive) ist 2-5 Sekunden die Standard-Ladegeschwindigkeit, die den größten Einfluss auf die Conversion-Raten hat. Validieren Sie die folgenden Schritte, die Sie bestätigt haben, um die Geschwindigkeit Ihrer Website zu verbessern.
- Wählen Sie einen schnellen Hosting-Anbieter
- Minimieren Sie JS, CSS und HTML
- Verwenden Sie ein Content-Delivery-Netzwerk
- Bilder optimieren
- Lazy Loading aktivieren
- Renderblockierendes Javascript entfernen
- Datenbank optimieren
Sehen Sie sich die besten Caching-Plugins an, um die Geschwindigkeit Ihrer Website zu verbessern.
12. Inhaltsverwaltung
Eine Website ist nichts ohne Inhalte. Es bezieht sich auf alle kreativen Elemente wie Text, Bilder, Videos, Audio, Logos, Nachrichten, Anwendungen usw. auf Ihrer Uhr auf der Weboberfläche. Inhalt ist der Schlüssel zur Generierung von Traffic auf einer Website. Es gibt Schritte, die Sie befolgen sollten, bevor Sie Inhalte veröffentlichen.
- Identifizieren Sie die Zielgruppen
- Vergewissern Sie sich, dass Ihre Inhalte den Suchanfragen entsprechen
- Optimieren Sie es mit den Schlüsselwörtern, die Suchvolumen haben
- Behandeln Sie keine irrelevanten Themen, die Ihre Nische verletzen
- Vermeiden Sie die Verwendung zu vieler Bilder, GIFs und Videos, da diese Ihre Seite überladen können
Dies sind die grundlegenden SEO-Prinzipien (auch als technische SEO-Grundlagen bekannt), damit jeder Webentwickler eine klare Vorstellung hat.
Bonuspunkt: Die besten Tools für SEO-Audits, die Webentwickler verwenden können

Ich hoffe, Sie haben diese Diskussion genossen. Hier stellen wir Ihnen einige Tools vor, mit denen Sie die SEO-Leistung Ihrer Website überprüfen können.
Werkzeug 01: Google Search Console
Die Google Search Console ist ein kostenloses Tool von Google , mit dem jeder die Präsenz und Leistung seiner Website in den Google-Suchergebnissen überwachen kann. Es hilft Benutzern, allgemeine technische SEO-Probleme, Seiten, die der Google-Crawler nicht indexiert, und Spam zu diagnostizieren.
Werkzeug 02: GTmetrix
GTmetrix ist ein einfaches Tool, um die Seitenladegeschwindigkeit Ihrer Website zu bewerten und technische Probleme zu erkennen, die sich auf die Geschwindigkeit der Website auswirken. Es bietet Ihnen auch einen Bericht darüber, wie viele Benutzeranfragen jeden Tag eingehen. GTmetrix hat eine kostenlose Version und eine kostenpflichtige robuste Version beginnt bei 14,95 $/Monat .
Werkzeug 03: Google PageSpeed Insights
Google PageSpeed Insights konzentriert sich hauptsächlich auf die Prüfung der Ladegeschwindigkeit von Webseiten. Es ist sehr einfach zu bedienen. Fügen Sie einfach Ihre Web-URL ein und klicken Sie auf die Schaltfläche Analysieren. Innerhalb weniger Sekunden erhalten Sie den vollständigen Bericht sowie Empfehlungen zur Erhöhung der Seitenladegeschwindigkeit. Auch dieser ist kostenlos nutzbar .
Tool 04: Ahrefs-Site-Audit-Tool
Ahrefs ist eines der bestbezahlten SEO-Tools. Es kann über 100 technische und On-Page-SEO-Probleme erkennen, die Ihrem Website-Ranking schaden können. Es schlägt auch leistungsstarke Schlüsselwörter vor, um Ihre Posts und Seiteninhalte zu optimieren. Das Abonnement von Ahrefs beginnt bei 99 $ mit einer 7-tägigen kostenlosen Testversion .
Werkzeug 05: Surfer-SEO
Surfer SEO ist ein weiteres bestbezahltes SEO-Tool für Webentwickler, um technische SEO-Probleme und Keyword-Vorschläge zur Optimierung von Webinhalten zu erkennen. Es kann Ihnen helfen, die Lücken zwischen Ihren Inhalten und anderen, fehlende Schlüsselwörter und mehr zu finden. Der kostenpflichtige Plan beginnt bei 59 $/Monat .
FAQ zur SEO-Checkliste für Webentwickler

Wir beantworten nun einige häufig gestellte Fragen rund um das Thema SEO-Checkliste für Webentwickler.
Was ist die goldene SEO-Regel?
Entwicklung einer SEO-Strategie, die alle Bedürfnisse des Publikums erfüllt , von der Kuratierung hochwertiger Inhalte bis zum Erreichen von Lesern durch deren Auflistung oben in den Google-Suchergebnissen.
Was ist König in SEO?
Inhalt ist der König der SEO. Egal wie schön Sie Ihre Website gestaltet haben und wie schnell sie geladen wird, es sei denn, Sie haben wertvolle Inhalte auf Ihrer Website, sie wird keine Ergebnisse bringen. Inhalt ist das, was Google zählt und was die Leser suchen.
Was ist der schwierigste Teil von SEO?
Das Erstellen einzigartiger, vielversprechender, überzeugender und vertrauenswürdiger Inhalte ist der schwierigste Teil der SEO. Sie dürfen den HTML-Code und das Design anderer Websites kopieren, aber nicht deren Inhalt (Text, Audio, Videos, Bilder). Sie müssen alle aus sich selbst generieren und deren Qualität sicherstellen.
Liegt SEO im Sterben?
Da Google ständig mit neuen Updates in seinem Algorithmus aufwartet, haben einige Leute Angst, dass SEO wahrscheinlich stirbt. Aber Tatsache ist – SEO stirbt nicht. Es wird ausgefeilter und revolutionierter, als nur kluge Leute damit umgehen können. Vielmehr gehen die Tage der Black-Hat-SEO-Hacker zu Ende.
Was kann den SEO-Score reduzieren?
Die folgenden Probleme können sich negativ auf Ihren SEO-Score auswirken und ihn verringern.
1. Doppelte und dünne Inhalte
2. Plagiierte Texte und Urheberrechtsverletzung
3. Backlinks von geringer Qualität
4. Keyword-Stuffing
5. URLs ändern
Schließen
Das ist also alles für die SEO-Checkliste für Webentwickler im Jahr 2023. Wir haben unser Bestes getan, um diese Liste und Diskussionen für Sie hilfreich zu machen.
Wenn Sie der Meinung sind, dass wir einen wichtigen Punkt übersehen haben, teilen Sie uns Ihre Gedanken bitte im Kommentarbereich mit.
Abonniere unseren Newsletter
Erhalten Sie die neuesten Nachrichten und Updates zu Elementor
