So erstellen Sie ein effektives Sprach-Dropdown in WordPress
Veröffentlicht: 2023-04-01Die Übersetzung Ihrer Website in mehrere Sprachen ist hilfreich für Ihre Benutzer und hervorragend für Ihren Traffic. Wenn Besucher sehen, dass sie den Inhalt Ihrer Website in ihrer Sprache lesen können, bleiben sie länger dort. Solange Sie Übersetzungen anbieten, warum sollten Sie es den Benutzern nicht so einfach wie möglich machen, zu ihrer bevorzugten Sprache zu wechseln? Mit TranslatePress gibt es mehrere Möglichkeiten, ein Sprach-Dropdown anzuzeigen:
- Menü-Dropdown
- Widget oder Fußzeilen-Dropdown
- Schwebender Selektor
In diesem Beitrag zeige ich Ihnen, wie Sie alle verwenden. Aber lassen Sie uns zuerst darüber sprechen, was ein effektives Sprachen-Dropdown ausmacht.
Entwerfen eines effektiven Sprachen-Dropdowns
Wie bei jedem Aspekt des Designs Ihrer Website dreht sich alles um den Benutzer. Und wenn wir über ein Sprach-Dropdown – oder Switcher – sprechen, müssen Sie sich vor allem darüber im Klaren sein, wie die Besucher Ihrer Website sie sehen und damit interagieren.
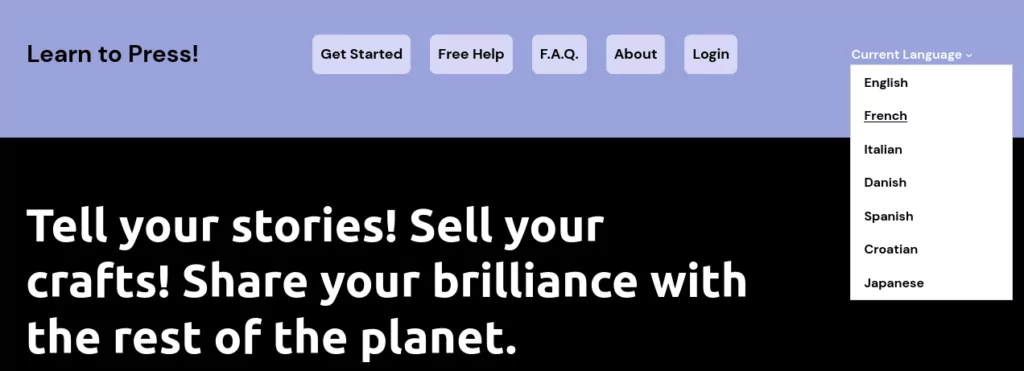
Eine wichtige Designentscheidung, die Sie treffen können, ist, ob die Sprachen in der Muttersprache Ihrer Website oder in der angezeigten Sprache angezeigt werden sollen. Auf einer englischsprachigen Website können Sie die Sprache beispielsweise als „Spanisch“ anzeigen, anstatt sie als „Spanisch“ anzuzeigen. Dies hilft Benutzern, ihre Sprache leicht zu erkennen, und hilft ihnen, sich beim Surfen auf Ihrer Website sofort wohl zu fühlen.
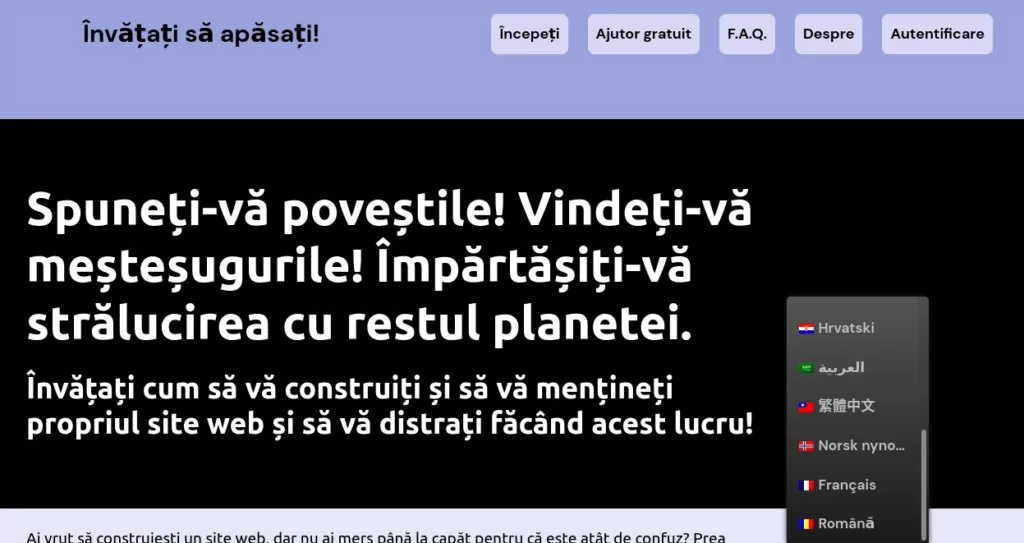
Ein weiterer visueller Leitfaden, der hilfreich sein kann, besteht darin, die Flagge des Landes neben der Sprache anzuzeigen. Durch die Anzeige der koreanischen Flagge neben dem Sprachtext im Umschalter ist sie für einen koreanischen Besucher sofort erkennbar.
Wenn Sie das Layout Ihrer Website planen, ist es auch wichtig, über die Platzierung des Sprach-Dropdowns nachzudenken. Jede Website ist einzigartig, daher kann sich die beste Platzierung für Ihre Website von der anderer unterscheiden. Denken Sie auch hier darüber nach, wie Ihre Besucher mit Ihrer Website interagieren werden. Überlegen Sie, wo die Dropdown-Liste am naheliegendsten angezeigt werden könnte. Es könnte sich unten rechts befinden, aber wenn Sie dort andere wichtige Inhalte haben, sollten Sie in Betracht ziehen, sie auf die linke Seite der Seite zu verschieben.
Wenn Sie das Sprach-Dropdown in Ihrer Fußzeile platzieren, werden Besucher es dann leicht erkennen? Erwägen Sie auch, Sprachumschalter in mehreren Bereichen zu platzieren, z. B. in der Seitenleiste oder sogar in Ihrem Navigationsmenü.
Der wichtigste Faktor bei der Anzeige Ihres Sprach-Dropdowns ist, wie Sie sich vorstellen, dass Ihre bestimmten Benutzer es am besten finden und damit interagieren.
Nachdem wir nun die Designaspekte behandelt haben, wollen wir uns ansehen, wie man alles in die Tat umsetzt!
Ihre Sprachumschalter-Einstellungen
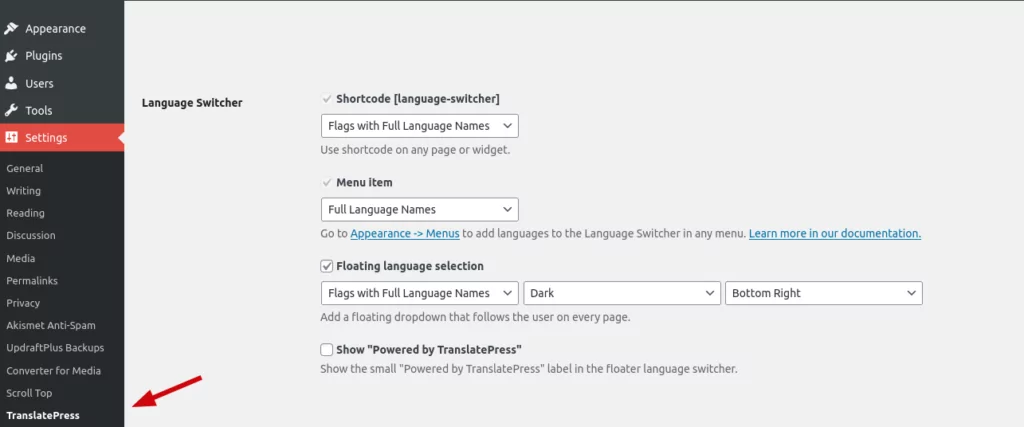
Nachdem Sie das kostenlose TranslatePress-Plugin von Ihrem WordPress-Dashboard ( Plugins → Neu hinzufügen ) installiert haben, müssen Sie als Erstes Ihre Einstellungen aufrufen. Sie finden sie in Ihrem WordPress-Dashboard-Menü unter Einstellungen → TranslatePress . Scrollen Sie auf der Registerkarte „Allgemein“ nach unten, um den Abschnitt „Sprachumschalter“ zu finden.

Sie sehen drei Optionen mit jeweils eigenen Einstellungen:
- Kurzwahl
- Menüpunkt
- Schwebende Sprachauswahl
Verwenden Sie für jede Option die Dropdown-Menüs, um auszuwählen, wie die Sprachnamen angezeigt werden. Sie können beispielsweise Vollständige Sprachnamen , Kurze Sprachnamen , Flaggen mit Sprachnamen und mehr auswählen.
Darüber hinaus bietet Ihnen die Floating-Sprachauswahl die Wahl zwischen einem dunklen oder hellen Design sowie der Positionierung auf der Seite.
Nachdem Sie Ihre Auswahl getroffen und Ihre Änderungen gespeichert haben, fahren wir mit der Anzeige des Dropdown-Menüs auf der Seite fort.
Anzeigen Ihres Sprach-Dropdowns
Auch hier ist die Anzeige Ihres Sprach-Dropdowns eine individuelle Entscheidung. Möglicherweise müssen Sie mit verschiedenen Einstellungen und Anzeigeoptionen experimentieren, bis Sie die beste Lösung für Ihre Website gefunden haben.
Kurzwahl
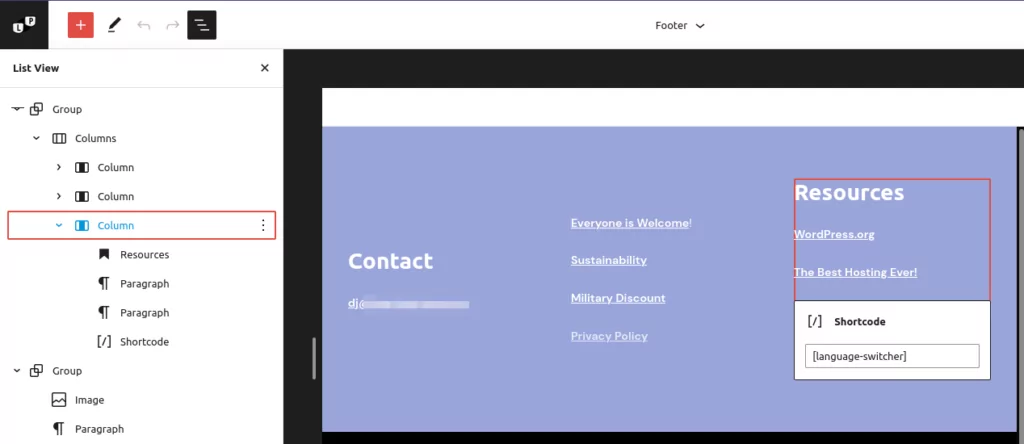
Wenn Sie die Shortcode-Option [language-switcher] für Ihr Sprach-Dropdown verwenden, können Sie den Umschalter praktisch überall auf Ihrer Website anzeigen, wo der Shortcode-Gutenberg-Block akzeptiert wird. Die besten Orte für die Verwendung des Shortcodes befinden sich normalerweise in einem Widget – das Sie in einer Seitenleiste oder Fußzeile platzieren können.

Wenn Sie ein Blockdesign und eine vollständige Seitenbearbeitung verwenden, können Sie den Shortcode auch ganz einfach in Ihrer Fußzeile hinzufügen.

Auf dem Frontend können Ihre Besucher die Dropdown-Liste verwenden, um ihre bevorzugte Sprache auszuwählen.

Menüpunkt
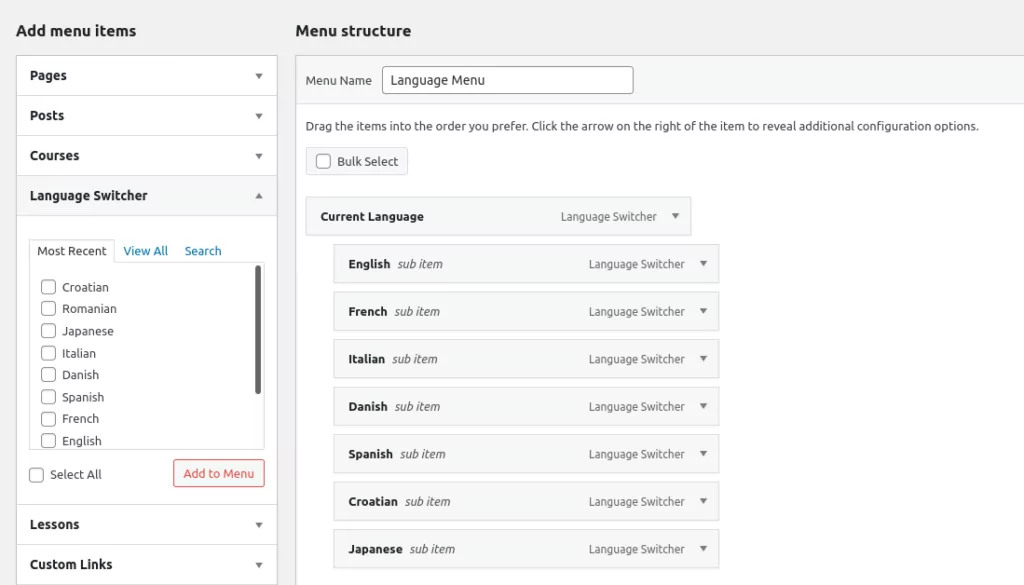
Wenn Sie möchten, können Sie das Sprach-Dropdown in Ihrem Navigationsmenü anzeigen. TranslatePress fügt die Option automatisch zu WordPress hinzu, um es einfach zu machen. Wenn Sie Ihre Menüs bearbeiten, sehen Sie den Sprachumschalter in der Liste der Menüpunkte, die Sie hinzufügen können.

Wählen Sie zuerst Aktuelle Sprache und alle Sprachen, die in der Dropdown-Liste angezeigt werden sollen. Klicken Sie auf Zum Menü hinzufügen . Ordnen Sie dann die Sprachen als Unterpunkte unterhalb der aktuellen Sprache an.
Nachdem Sie Ihr Menü gespeichert haben, müssen Sie sicherstellen, dass das entsprechende Menü in der Kopfzeile Ihrer Website ausgewählt ist – dies hängt von Ihrem Thema ab. Am Frontend erscheint Ihr Sprach-Dropdown in Ihrem Navigationsmenü.

Schwebende Sprachauswahl
Wenn Sie möchten, dass auf jeder Seite immer ein Sprach-Dropdown verfügbar ist, egal wohin der Benutzer scrollt, sollten Sie die schwebende Sprachauswahl verwenden.
Wenn Sie diese Option in Ihren TranslatePress-Einstellungen aktiviert haben, wie wir bereits erwähnt haben, wird sie automatisch dort angezeigt, wo Sie sie festgelegt haben – Sie müssen nichts weiter tun!
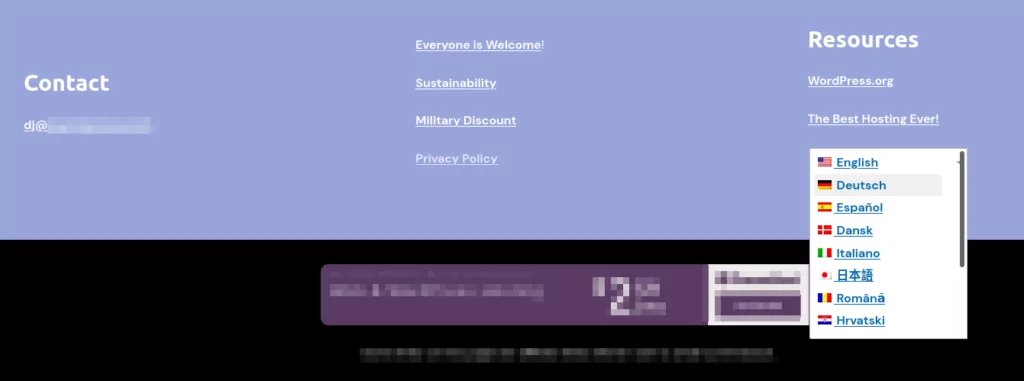
Auf der Vorderseite erscheint der schwebende Sprachumschalter als professionell polierter Knopf. Durch Klicken auf erweitern Sie die Optionen für alle Sprachen, die Sie verfügbar gemacht haben.

Wenn Sie die kostenpflichtige Version von TranslatePress verwenden, können Sie so viele Sprachen anzeigen, wie Sie möchten. Wenn Sie jedoch nur eine zusätzliche Sprache benötigen, können Sie die kostenlose Version verwenden.
Machen Sie es Ihren Besuchern einfach mit einem Sprach-Dropdown
Sie können eine Menge tun, um Ihren Besuchern die Auswahl einer bevorzugten Sprache zu erleichtern. Denken Sie beim Entwerfen Ihrer übersetzten Website an diese Optionen:
- Anzeige des Namens in der Muttersprache oder in der Sprache Ihrer Website;
- Verwenden von Flaggen, um Benutzern zu helfen, ihre Sprache schnell zu identifizieren;
- Platzierung des Sprach-Dropdowns.
Je besser Sie die Erfahrung für Ihre Benutzer machen, desto wahrscheinlicher ist es, dass sie auf Ihrer Website bleiben – und zurückkehren!

TranslatePress Mehrsprachig
TranslatePress ist der einfachste Weg, Ihre WordPress-Seite zu übersetzen. Es ist schnell, verlangsamt Ihre Website nicht, funktioniert mit JEDEM Theme oder Plugin und ist SEO-freundlich.
Holen Sie sich das PluginOder laden Sie die KOSTENLOSE Version herunter
Wenn Sie weitere Fragen zum Einrichten Ihres eigenen Sprach-Dropdowns haben, zögern Sie nicht, uns dies in den Kommentaren mitzuteilen!
