كيفية تغيير قالب تسجيل دخول مسؤول WordPress؟
نشرت: 2022-04-07ما يقرب من خمس مواقع الويب على الأرض يتم تشغيلها بواسطة WordPress ، باستخدام آلاف السمات المختلفة. ومع ذلك ، هناك شيء واحد تشترك فيه معظم مواقع الويب هذه - قالب مسؤول WordPress الخلفية. نظرًا لأنها الواجهة الخلفية ، لا يولي الأشخاص سوى القليل من الاهتمام لتغيير طريقة ظهورها ، على عكس الواجهة الأمامية. شخصيًا ، لقد عملنا مع عدد كبير جدًا من مواقع الويب والموضوعات والإصدارات الخاصة بـ WordPress والتي يمكن أن نقول إن قالب الواجهة الخلفية لـ WordPress وظيفي تمامًا وسهل الاستخدام وفعال على الرغم من أنه يجب أن يكون هناك المزيد من التحسينات والتغييرات لتحسين واجهة المستخدم / UX.
لأسباب عديدة ، يهتم الأشخاص بتغيير شكله حتى يشعروا أن الموقع "يخصهم" أكثر من كونه مجرد موقع ويب WordPress آخر. هذا الطلب مفهوم لأنه كلما كان موقعك فريدًا ، يبدو أنك أكثر احترافًا. يعد هذا أكثر صحة عندما يتعلق الأمر بالمواقع التي تسمح للأشخاص بتسجيل الدخول إلى واجهاتهم الخلفية ونشر المشاركات والدورات التدريبية ...
في هذا المنشور ، سوف نستكشف جميع الطرق المتاحة لمساعدتك على تغيير شكل ومظهر الواجهة الخلفية لـ WordPress الخاصة بك تمامًا.
تغيير قالب تسجيل دخول مسؤول WordPress
تتمثل الخطوة الأولى في إنشاء تجربة جديدة في استخدام قالب مختلف لصفحة تسجيل الدخول المملة التي تحمل اسم WordPress. يعد هذا أيضًا أسهل شيء يمكنك القيام به ويمكن لمعظم مكونات WordPress التي ادعت تغيير قالب صفحة تسجيل الدخول الخاصة بك القيام بذلك بشكل جيد للغاية. نقترح استخدام تسجيل الدخول المخصص وإعدادات لوحة المعلومات .

يحتوي هذا المكون الإضافي على 30 ألف + تثبيت نشط ويمكنه القيام بالكثير من الأشياء:
- قم بتغيير نصوص التذييل في لوحة تحكم المسؤول أو احتفظ بها كإعداد افتراضي
- أضف صورًا / خلفيات ملونة إلى شاشة تسجيل الدخول.
- أضف خلفية الصورة / اللون إلى نموذج تسجيل الدخول مع تعتيم.
- اختر لونًا باستخدام منتقي ألوان jQuery الرائع
- تغيير لون النصوص / الروابط وحجمها في نموذج تسجيل الدخول
- استبدل شعار WordPress الموجود في نموذج تسجيل الدخول بشعارك الخاص
- تمكين / تعطيل الظل للروابط الموجودة في نموذج تسجيل الدخول
- تمكين / تعطيل الظل لنموذج تسجيل الدخول
- تغيير لون زر تسجيل الدخول
- إخفاء التسجيل | فقدت رابط كلمة المرور الخاصة بك
- إخفاء العودة إلى رابط موقع الويب الخاص بك
- الحفاظ على الإعدادات السابقة عند تحديث WordPress / الإضافات!
- استيراد / تصدير جميع إعدادات البرنامج المساعد بين مواقع الويب.
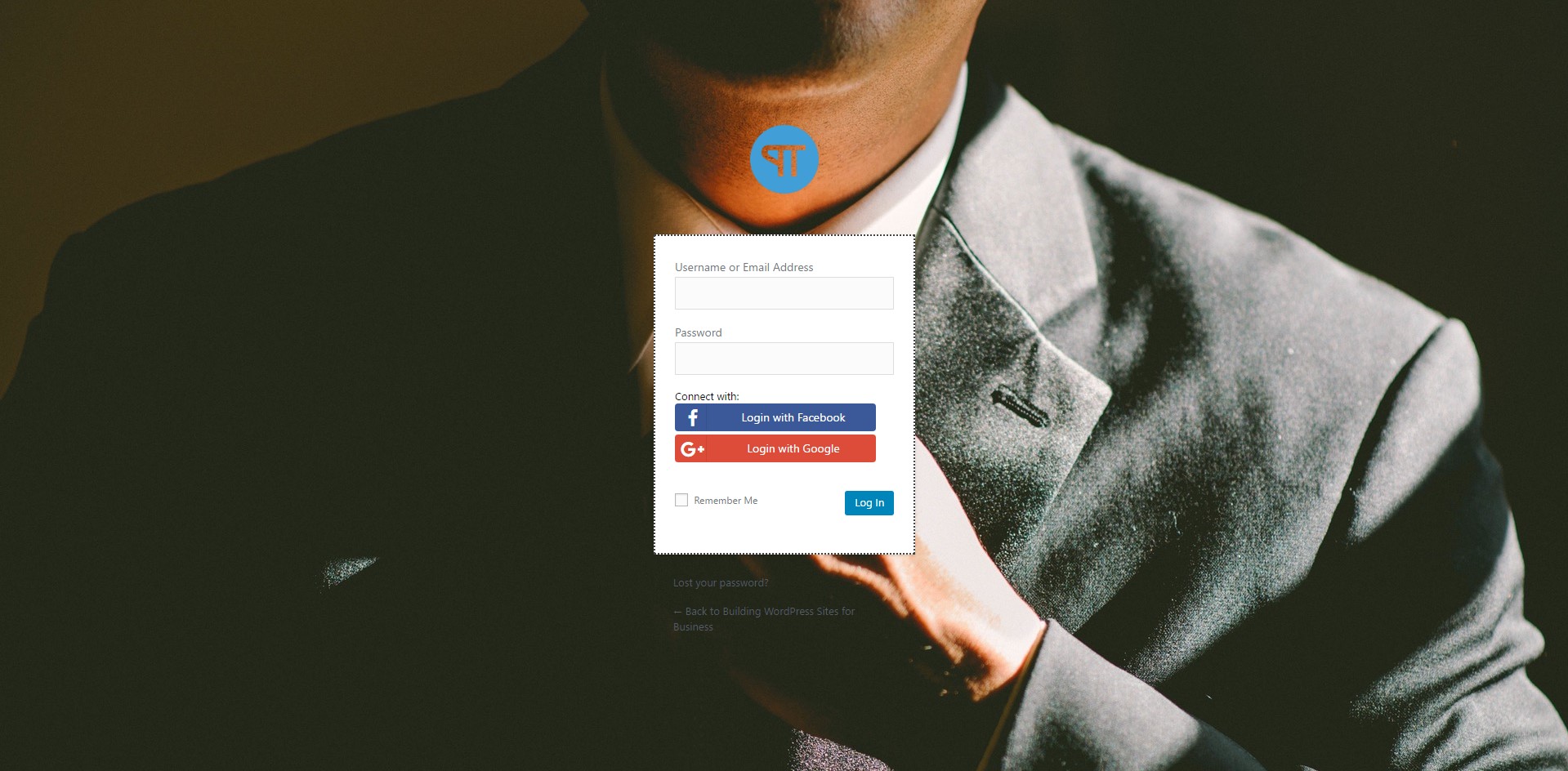
باستخدام هذا المكون الإضافي ، تمكنت من تغيير صفحة تسجيل الدخول إلى شيء مثل هذا في أقل من دقيقتين. إذا لم تكن من مستخدمي WordPress المتقدمين ، فسيكون من الصعب عليك أن تدرك أن هذه صفحة تسجيل دخول إلى WordPress

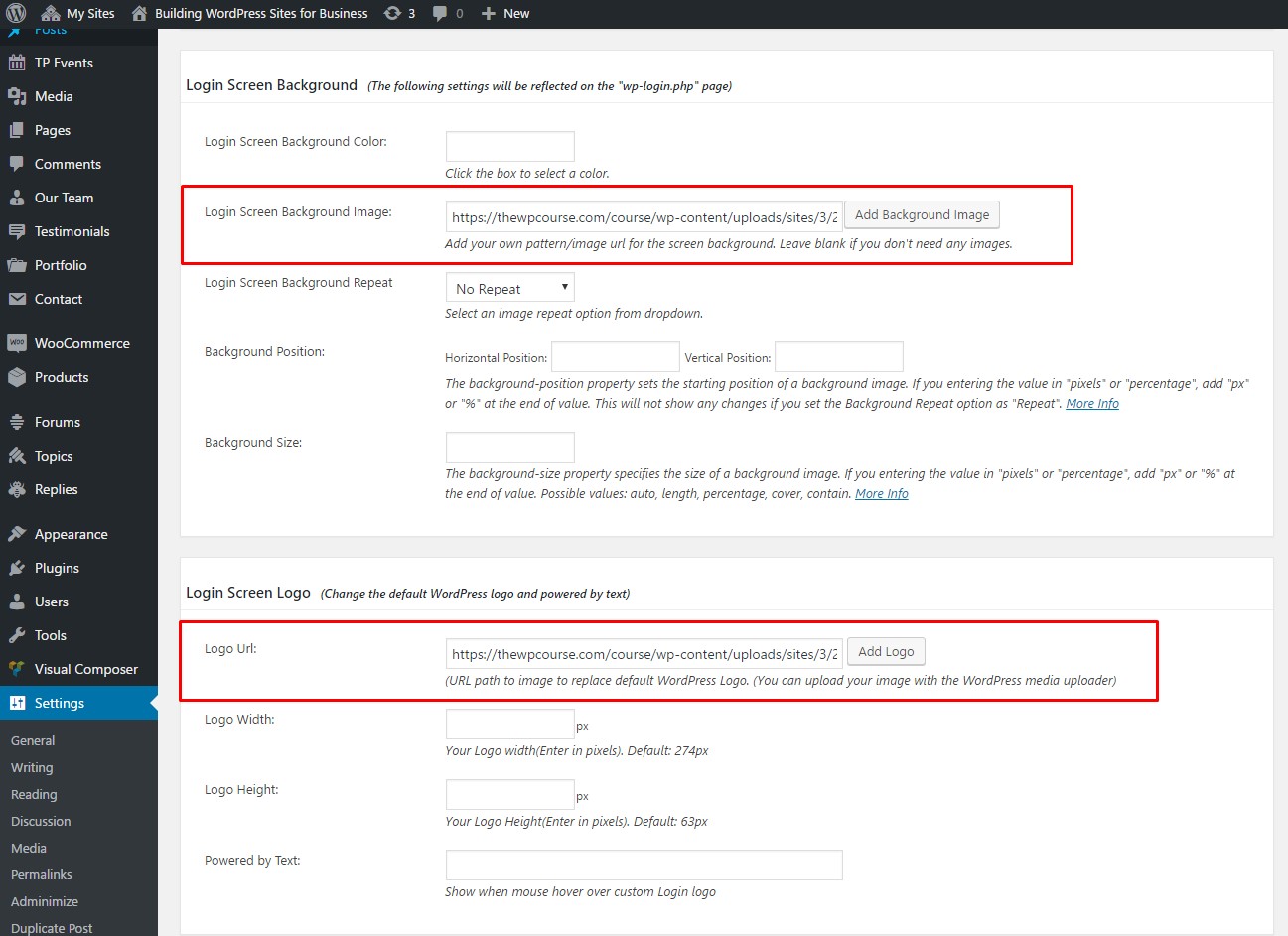
لكي تتمكن من القيام بذلك ، ما عليك سوى تثبيت المكون الإضافي والانتقال إلى Erident Custom Login and Dashboard Settings وتغيير صورة خلفية شاشة تسجيل الدخول ضمن خلفية شاشة تسجيل الدخول وأيضًا تغيير عنوان URL للشعار ضمن شعار شاشة تسجيل الدخول .
فيما يلي لقطة شاشة للإعدادات التي استخدمتها:

تغيير قالب الواجهة الخلفية بالكامل (اللون ، عنصر القائمة ، الشريط العلوي)
هناك أربعة أشياء تجعلك تدرك واجهة WordPress الخلفية من الواجهة الخلفية لمنصة أخرى:
- القائمة العلوية
- الشريط الجانبي الأيسر
- مجموعة ألوانه - خلفية سوداء مع لون نص أبيض
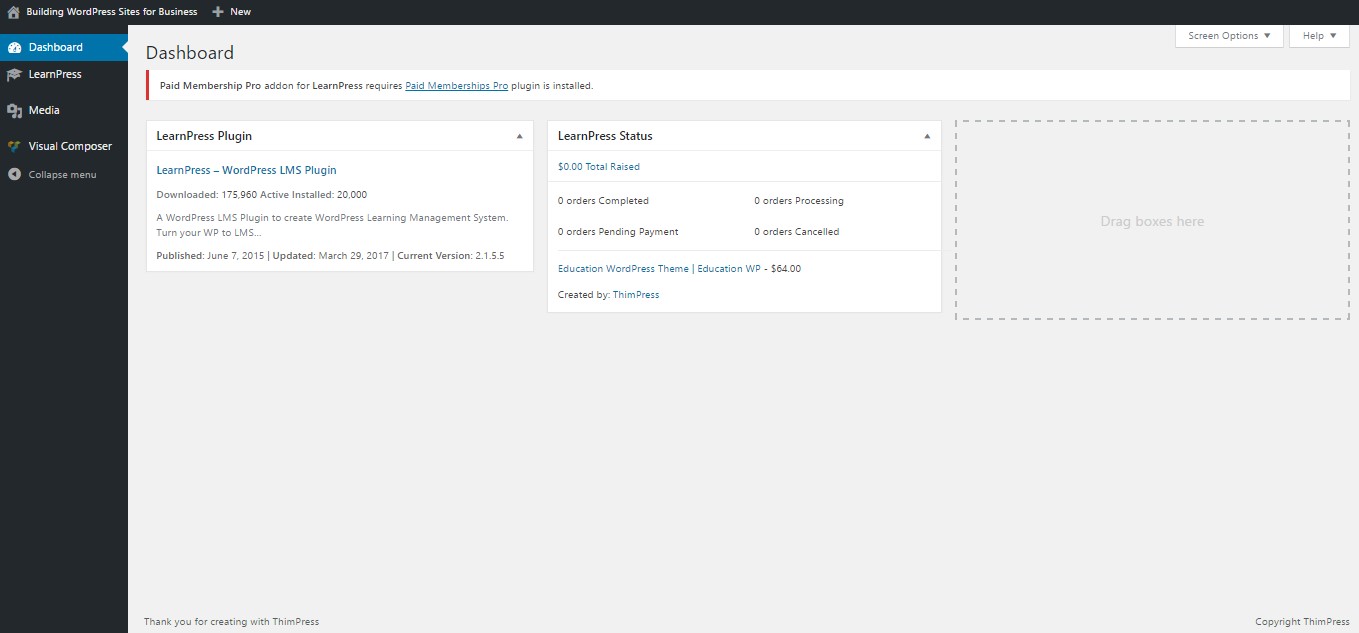
- لوحة تحكم WordPress بها العديد من المعلومات المتعلقة بـ WordPress
فيما يلي بعض المكونات الإضافية التي يمكن أن تساعدك في تغيير كل ما سبق:
1. موضوع مسؤول لائحة أردواز

- يمكنك فقط إزالة راعي البرنامج المساعد إذا كنت تستخدم إصدارًا احترافيًا.
- لا يختلف القالب كثيرًا عن قالب المسؤول الافتراضي في WordPress
2. Flatty - موضوع إدارة واجهة المستخدم
الايجابيات
- UI / UX رائع
- مجموعة واسعة من الخيارات
سلبيات

- وظيفة شريط الرأس محدودة للغاية
3. AG Custom Admin

الايجابيات:
- يمكنك تغيير أي شيء تريده حرفيًا - شريط المسؤول ، وقائمة المسؤول ، وموضوعات المسؤول ، واللون ، والعلامة التجارية ، وخيارات لوحة الإدارة ...
- مكون إضافي رائع حقًا إذا كنت تريد تكوين كل شيء بنفسك.
سلبيات:
- ستحتاج إلى الكثير من الوقت للعمل مع المكون الإضافي لمعرفة الإعداد الأنسب لك أخيرًا
تعيين من يمكنه رؤية العنصر الموجود في الشريط الجانبي والقائمة العلوية
يمكن أن تقوم المكونات الإضافية المذكورة أعلاه بمهمة تغيير الألوان والقالب بشكل جيد للغاية ولكنها لا تستطيع القيام بمهمة الإخفاء
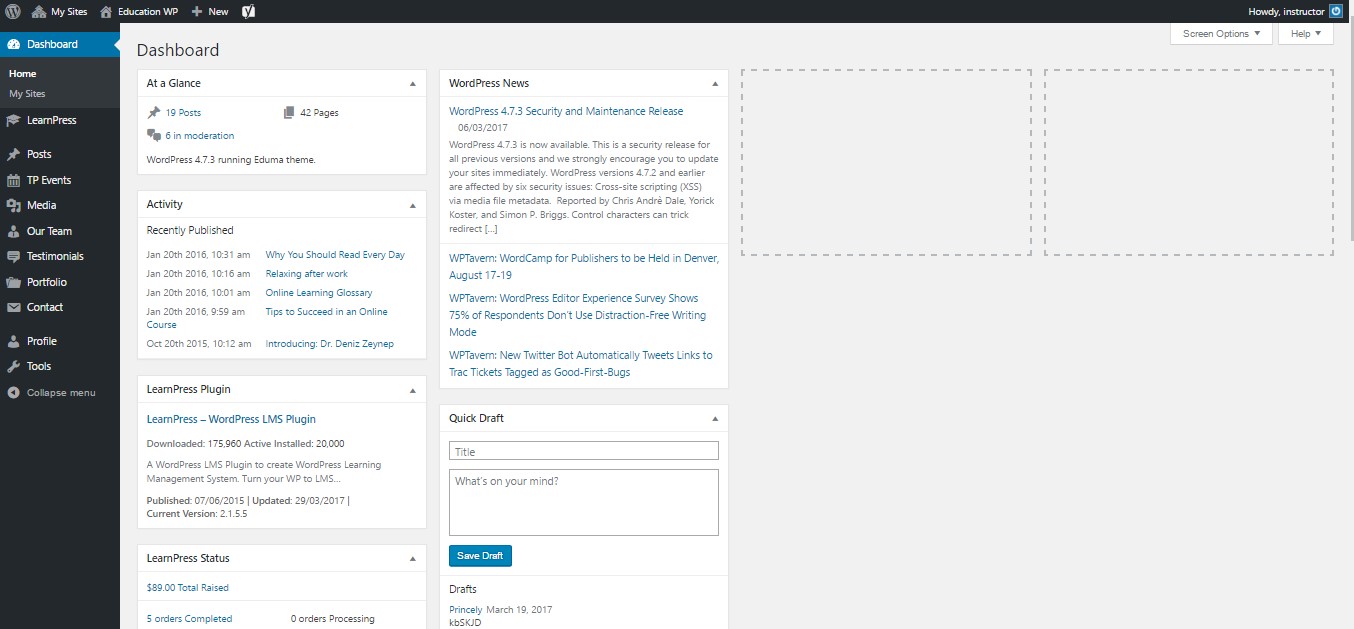
معلومات مهمة أو غير ذات صلة من المستخدمين. على سبيل المثال ، إذا كنت تستخدم Eduma ، فبغض النظر عن معلومات الدورات التدريبية في الخلفية ، سيرى المدرسون بعض المعلومات غير ذات الصلة مثل: المنشورات ، والأحداث ، والشهادات ، والأدوات ، أو حتى أخبار WordPress في لوحة القيادة والعديد من المعلومات الأخرى. لن يؤثر ذلك كثيرًا ، لكنه يجعل موقعك يبدو أقل احترافية قليلاً.
هناك مكوِّن إضافي لبرنامج WordPress يمكن أن يساعدك في تحديد من يمكنه رؤية ما بحيث يكون معلميك أقل تشتتًا.

البرنامج المساعد هو Adminimize . يغير الواجهة الخلفية للإدارة ويمنحك القدرة على تعيين الحقوق على أجزاء معينة. يمكن للمسؤولين تنشيط / إلغاء تنشيط كل جزء من القائمة وحتى أجزاء من القائمة الفرعية. يمكن إدارة حقول التعريف بشكل منفصل للوظائف والصفحات. يمكن إلغاء تنشيط أجزاء معينة من قائمة الكتابة بشكل منفصل للمسؤولين أو غير المسؤولين. يتم تصغير عنوان الواجهة الخلفية وتحسينه لمنحك مساحة أكبر ويتم تغيير هيكل القائمة لجعلها أكثر منطقية - يمكن القيام بذلك لكل مستخدم بحيث يمكن أن يكون لكل دور ومستخدميه الناتج إعداداته الخاصة.
باستخدام Adminimize ، تمكنت من تحويل الواجهة الخلفية التي تحتوي على الكثير من المعلومات غير ذات الصلة إلى شيء بسيط ونظيف مثل هذا.


طريقة بديلة - موضوع المسؤول المدفوع
لتغيير سمة المسؤول بكفاءة باستخدام المكونات الإضافية المجانية ، ستحتاج إلى تثبيت عدد غير قليل من المكونات الإضافية وقضاء بضع لحظات في التغيير والتبديل ، وتغيير الأشياء حتى ترى الملاءمة.
هناك طريقة أسهل وأسرع وأكثر احترافًا للقيام بذلك. هو استخدام سمات مشرف WordPress المدفوعة. تم تصميم هذه السمات بعناية لجعل الواجهة الخلفية لـ WordPress مختلفة تمامًا مع الحفاظ على مستوى تجربة مستخدم رائع.
تكلف السمات التالية فقط من 15 إلى 25 دولارًا أمريكيًا ولكنها تعمل بشكل مثالي وتستحق كل بنس إذا كان سيتم الوصول إلى الواجهة الخلفية لموقعك من قبل العديد من المستخدمين.
موضوع Ultra WordPress Admin

مادة الفسفور الابيض - سمة لوحة معلومات تصميم المواد

وورد موضوع المسؤول - WPShapere

المواد - سمة مدير وورد بريس وايت ليبل