كيفية إنشاء صفحة متجر WooCommerce الخاصة بك
نشرت: 2022-05-05في عالم الإنترنت ، يمكنك أن تصبح صاحب متجر في أي وقت من الأوقات. كل ما تحتاجه للبدء هو اتصال بالإنترنت وجهاز كمبيوتر محمول وفكرة تجارية مربحة. لا تحتاج حتى إلى الحصول على منتج ملموس - يمكنك بيع الأفكار! بغض النظر عن النكات - يمكنك إنشاء متجر ويب مذهل بسهولة تامة حتى لو لم تكن لديك أي معرفة تقنية على الإطلاق . يمكنك البدء باختيار سمة WooCommerce عالية الجودة ، حيث تتضمن سمات متخصصة محددة عادةً الكثير من الميزات العملية والمفيدة التي سيحتاجها متجرك ، ثم المتابعة لإعداد خطة عمل!
هناك العديد من العناصر الرائعة التي يمكنك استخدامها لجعل متجرك الإلكتروني أكثر نجاحًا ، ومن الضروري وجود صفحة متجر مخصصة لـ Elementor WooCommerce.
في هذه المقالة ، سنوضح لك كيفية إنشاء صفحة متجر Elementor WooCommerce الجميلة الخاصة بك دون عناء. ترقبوا قراءة المزيد عن:
- صفحات متجر WooCommerce
- استخدام أدوات Qi Addons Widgets لصفحة متجر WooCommerce الخاصة بك
نحن نعلم جيدًا أن إنشاء متجر ويب يتضمن عناصر محددة ضرورية للمستخدم للحصول على جميع المعلومات ذات الصلة بالمنتج . سيحتوي كل متجر على صفحات تعرض منتجًا أو مجموعة من المنتجات بطريقة معينة ، وتقودك هذه الصفحات المصممة جيدًا إلى خطوة أقرب إلى متجر ويب ناجح. الصفحات الأخرى المهمة للمحل هي تلك التي تحتوي على معلومات حول التوصيل والدفع والشركة وصفحات عربة التسوق وما شابه.
هنا سنتعامل مع الصفحات التي تعرض قوائم المنتجات المتوفرة في المتجر وسنساعدك في إنشائها تمامًا مثل المحترفين .
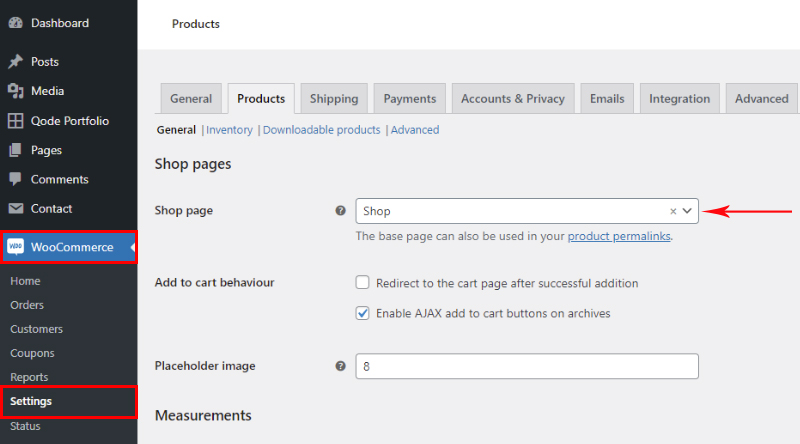
صفحة متجر Elementor WooCommerce هي صفحة أرشيف حيث يتم عرض جميع منتجات متجر واحد. يمكنك بسهولة إنشاء هذه الصفحة باستخدام البرنامج المساعد WooCommerce. بعد إضافة منتجات إلى موقعك ، تحتاج إلى فتح الصفحة بدون أي محتوى عليها ، وفي إعدادات WooCommerce ، تشير إلى أن الصفحة هي صفحة المتجر الخاصة بك.

ماذا لدينا بهذه الطريقة؟ لقد أبلغنا WooCommerce بأننا خصصنا هذه الصفحة لصفحة الأرشيف لجميع المنتجات وسيقوم WooCommerce بعرضها وفقًا لذلك. بالنسبة لتصميم المنتج في تلك الصفحة ، فإنه يعتمد إلى حد كبير على الموضوع الذي تختاره. إذا كان المظهر مناسبًا للمتاجر ، فيمكنك توقع ظهوره بشكل جيد على الفور وربما يكون لديك بعض المرشحات . ولكن ، في حالة عدم وجود طرق لتحرير صفحة متجر WooCommerce باستخدام Elementor مجانًا.
ولكن ماذا لو لم يكن كل شيء مثاليًا وماذا لو كان هناك شيء يحتاج إلى الإصلاح؟ هذا يخلق مشكلة لأولئك الذين لا يعرفون كيفية تحرير الكود نفسه . بالطبع ، لدينا حل. إذا كنت تعتقد لأي سبب من الأسباب أن الصفحة الافتراضية تبدو غير مناسبة أدناه ، فسنعرض لك كيفية تخصيصها.
تعد أدوات متجر Qi كجزء من Qi Addons for Elementor عناصر واجهة مستخدم أنيقة تمتزج تمامًا مع نمط موقع الويب الخاص بك ، حيث تتكيف مع المظهر الذي تستخدمه افتراضيًا . لكنها توفر أيضًا الكثير من خيارات التخصيص حتى تتمكن من تصميمها بشكل أكبر حسب رغبتك .
لإنشاء صفحة المتجر المطلوبة ، تحتاج إلى:
- لإدخال المنتجات المطلوبة (بالطبع فئاتها وعلاماتها إذا لزم الأمر)
- لتثبيت مُنشئ صفحة Elementor المجاني
- لتثبيت Qi Addons for Elementor (سنعرض لك ما يمكنك القيام به مجانًا وما يمكنك الحصول عليه باستخدام الأدوات المصغّرة المتميزة).
الآن ، دعنا نشرح هذا. بالطبع ، لا يمكنك إنشاء صفحة متجر بدون منتج ، لذا فهذه هي الخطوة الأولى. أما بالنسبة لـ Qi Addons ، فنحن نختاره لعدة أسباب. الأول هو أنه يحتوي على عنصر واجهة مستخدم لإنشاء قوائم المنتجات ، والثاني هو أنه يوفر أيضًا العديد من الأدوات المفيدة الأخرى التي يمكنك استخدامها على موقعك .
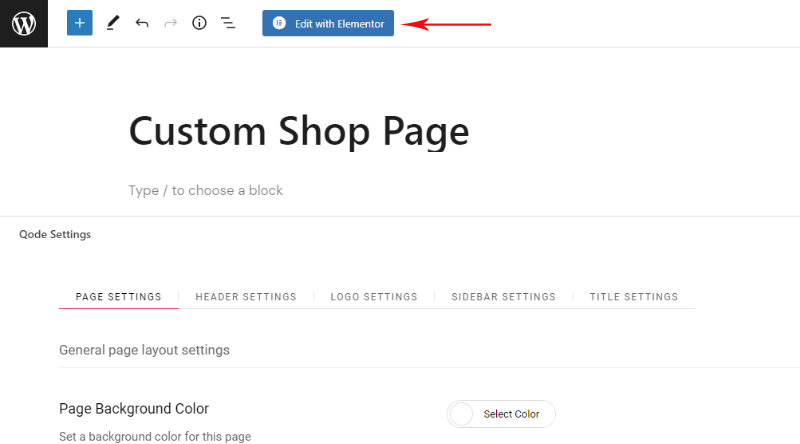
سننشئ صفحة جديدة أولا. سيطلق على المنجم صفحة متجر مخصص فقط على سبيل المثال ، ولكن يمكنك ببساطة تسميتها " متجر ".
يضاف مثل أي دولة أخرى. أدخل اسم الصفحة واحفظه وانتقل إلى التحرير باستخدام Elementor . بالطبع ، بناءً على السمة ، قبل التبديل إلى Elementor من محرر Block ، يمكنك إجراء الإعدادات الأساسية للصفحة نفسها . في المثال ، أستخدم سمة Qi ، والتي غالبًا ما تكون خياري لأنها تحتوي على عدد كبير من الإعدادات لأجزاء مختلفة من الموقع ، مما يعني الكثير بالنسبة لي لأنني لست مضطرًا لتغيير الكود ولدي العديد من الخيارات لتصميم أجزاء مختلفة من الموقع.

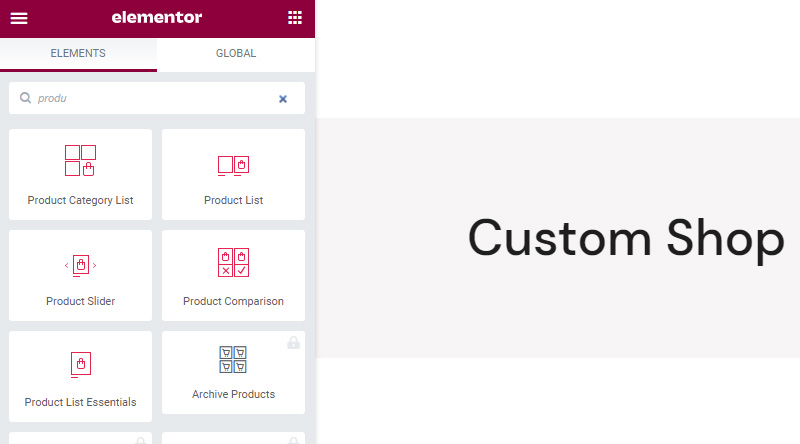
عندما تدخل Elementor ، فإن أول شيء تفعله هو العثور على أدوات المنتج عن طريق كتابة "بحث" في حقل البحث. سوف تتعرف على أدوات Qi من خلال أيقوناتها الحمراء المتأصلة .
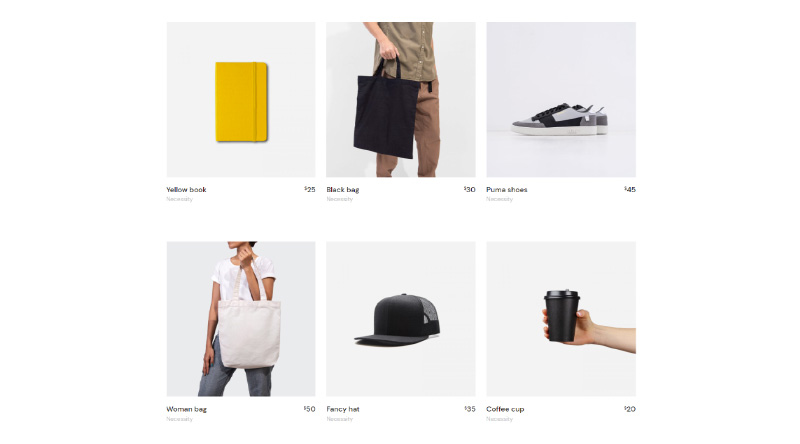
ربما تكون قائمة المنتجات الأكثر أهمية بالنسبة لنا ، والتي تتيح لنا عرض قائمة بالمنتجات - كلها أو منتجات محددة بناءً على معايير معينة . هذه أداة مجانية.
ودعونا لا ننسى الآخرين. تعمل قائمة فئات المنتجات على إظهار فئات متجرنا ، وهي أيضًا مجانية. توفر أداة Product Slider طريقة ممتعة لعرض المنتجات باستخدام أشرطة التمرير ، كما أنها مجانية. تساعدنا مقارنة المنتج على عرض المنتجات المحددة ومقارنة ميزاتها - هذه أداة مميزة. في حالة استخدام سمة Qi ، سيكون لديك أيضًا أساسيات قائمة المنتجات التي توفر طريقة لعرض قوائم المنتجات الخاصة بعروض تجريبية معينة للقوالب حتى لا نركز عليها.

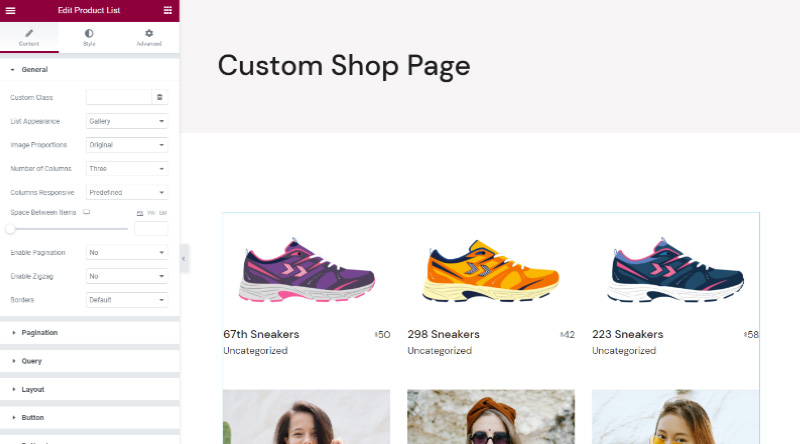
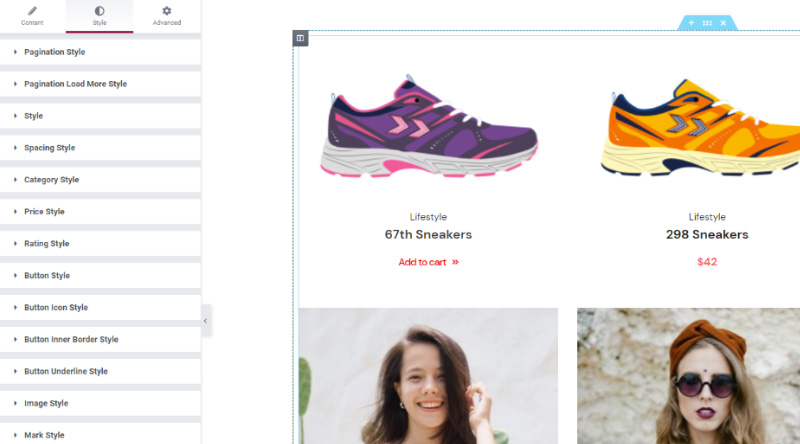
كما قلت ، تعتبر قائمة المنتجات أهم عنصر واجهة بالنسبة لي وأنا أقوم بإضافتها إلى الصفحة.


كما تعلم بالفعل ، عند إضافة عناصر واجهة مستخدم على الصفحة ، ستجد إعداداتها على اليسار ، وعلى اليمين ، يمكنك أن ترى كيف ستبدو الأداة على صفحتك .
ترتبط علامتا التبويب " عام " و "النمط " بالأداة نفسها أثناء وجود علامة التبويب "خيارات متقدمة" في إعدادات علامة التبويب "العنصر" وهي مألوفة لك بالفعل إذا كنت قد أضفت عنصر واجهة مستخدم إلى إحدى الصفحات. على أي حال ، فإن Elementor سهل الاستخدام لدرجة أنك لن تحتاج إلى تفسيرات خاصة ، خاصة بالنسبة لهذه القطعة حيث يكون كل شيء بديهيًا وسهل التنقل.
لماذا نحب أداة Qi Addons؟ نظرًا لأنه يمكننا أن نحدد بأنفسنا عدد الأعمدة التي نريد أن تتضمن القائمة ، يمكننا إدارة المسافة بين العناصر بأنفسنا. يمكننا تحديد حجم الصور ، ويمكننا اختيار عدد المنتجات التي ستكون على صفحتنا ، وما إذا كنا سنستخدم ترقيم الصفحات ، والنوع ، إذا كان لدينا أكثر من صفحة منتج. يدخل Qi في التفاصيل حتى مع خيارات الخطوط وإعدادات التمرير . هناك تخطيطات متعددة للقوائم. يمكننا أيضًا عرض منتجات من فئة معينة وعلامة ومؤلف ومعايير عرض مختلفة فقط . مع Qi ، غالبًا ما تتحول إضافة الأدوات المصغرة إلى عملية إبداعية ومرحة ، ونحن على يقين من أنك ستشعر بالفضول لاستكشاف وفرة الخيارات التي تأتي بها بنفسك.
للوهلة الأولى في علامة تبويب النمط ، ستندهش من مدى تفصيل الإعدادات. سترى أن الأسلوب ينقسم إلى فئات مما يسهل التنقل .

يتم استخدام الأدوات الأخرى بنفس الطريقة تقريبًا. لا تتردد في اللعب والتجربة لأن جميع التغييرات التي تجريها ستكون مرئية في الوقت الفعلي ويمكنك بسهولة التراجع عن أي حركة .
يمكنك دائمًا البحث عن الإلهام على الصفحة المقصودة للأداة مع المؤلف إذا كنت تتساءل عن كيفية تصميم قائمتك ، ولكن مرة أخرى ، قم باللعب.

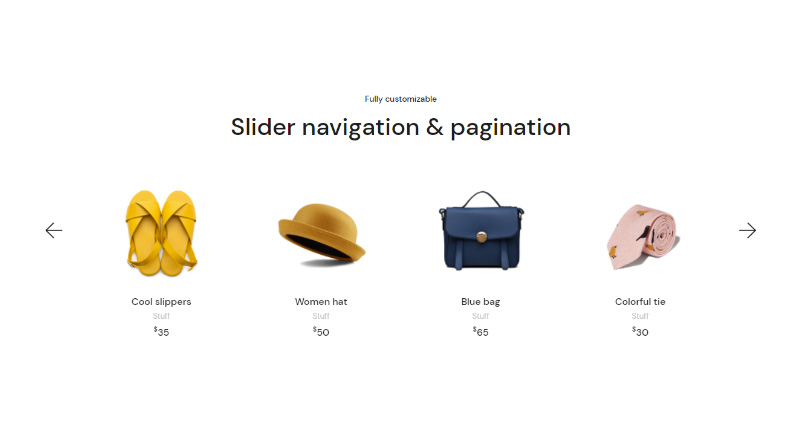
يمكن أيضًا أن تكون أداة Slider إضافة رائعة إلى صفحة متجرك. يمكن أن يجعل الصفحة تبدو أكثر ديناميكية وتفاعلية ، العنصر الذي يتحرك دائمًا يجذب انتباه المستخدم ، خاصةً عندما يمكنه التفاعل معها.

قد يكون الجمع بين عنصر واجهة مستخدم قائمة المنتجات وعناصر واجهة مستخدم المنتج المنزلق ممتعًا للغاية .
أيضًا ، هناك عنصر واجهة مستخدم آخر أحب استخدامه في صفحة المتجر وعلى الآخرين وهو قائمة فئات المنتج . إنه يعمل على إظهار فئات معينة بطريقة مثيرة للاهتمام ومساعدة المستخدمين على الوصول إلى مجموعة من المنتجات التي تهمهم .

تعد أداة مقارنة المنتجات أيضًا مثيرة للاهتمام ومفيدة للغاية خاصة وأن المتسوقين في الوقت الحاضر يرغبون في اتخاذ قرارات مستنيرة بشأن التسوق ويحبون مقارنة المنتجات للتأكد من أنهم يتخذون الخيار الأفضل. تعد إضافة مقارنة منتجات WooCommerce أيضًا سهلة للغاية ويمكن إجراؤها دون أي معرفة فنية أو معرفة خاصة بالترميز.

ختاماً
كما ترى ، فإن إنشاء صفحة متجر Elementor WooCommerce ليس علمًا صارخًا ويمكنك القيام بذلك بنفسك. يمكنك أيضًا بسهولة معرفة كيفية تحرير صفحة متجر WooCommerce أيضًا ، وتعديلها لتناسب احتياجاتك تمامًا. إذا كان لديك أي أسئلة تتعلق بموضوع هذه المقالة ، فلا تتردد في التواصل معنا في قسم التعليقات. نتطلع إلى سماع تجاربك مع Qi Addons for Elementor!
نأمل أن تكون هذه المقالة مفيدة. إذا أعجبك ذلك ، فلا تتردد في الاطلاع على بعض هذه المقالات أيضًا!
- أكثر سمات WooCommerce ملائمة للعملاء
- ثيمات الكتب الإلكترونية ووردبريس لزيادة المبيعات عبر الإنترنت
- ما هي أفضل ممارسات تحسين محركات البحث Woocommerce؟
