初學者指南:WordPress模板編輯模式和站點編輯器
已發表: 2021-10-15在 WordPress 5.8 中,您可以使用一個強大的新功能——WordPress 模板編輯模式。
WordPress 模板編輯模式允許您使用常規的 WordPress 塊編輯器為您的帖子和頁面設計自定義模板。 它是名為 WordPress 完整站點編輯的新功能集的一部分,它只是眾多即將推出的功能中的第一個,可讓您使用塊編輯器編輯 WordPress 網站的基礎模板。
在這篇文章中,您將了解有關 WordPress 模板編輯模式的所有信息,包括:
- 這是什麼,
- 如何訪問它,
- 如何設計自定義模板。
我們還將通過實驗性的 WordPress 站點編輯器功能向您展示模板編輯的未來。 雖然在撰寫本文時最後一個功能還沒有包含在核心 WordPress 軟件中,但它正在開發中,所以您很快就會熟悉它。
什麼是 WordPress 模板編輯模式?
WordPress 模板編輯模式正如其名。 它不是讓您編輯帖子的內容,而是讓您編輯控制該內容顯示方式的模板。
例如,它可以讓您控制帖子標題、帖子內容、帖子作者等的放置位置。 當您為帖子分配模板時,該帖子的內容將根據您的模板自動顯示。
如果您熟悉 WordPress 主題構建器工具,例如 Elementor Pro Theme Builder、Divi 4.0 中的主題構建或 Beaver Builder 的 Beaver Themer 擴展,WordPress 模板編輯模式使用與所有這些工具相同的基本方法。
主要區別在於 WordPress 模板編輯模式使用原生 WordPress 塊編輯器。 因此,它不需要安裝任何額外的插件,也不需要你有任何代碼知識。
如何訪問 WordPress 模板編輯模式
要訪問單個帖子或頁面的模板編輯模式,您將從 WordPress 編輯器開始。
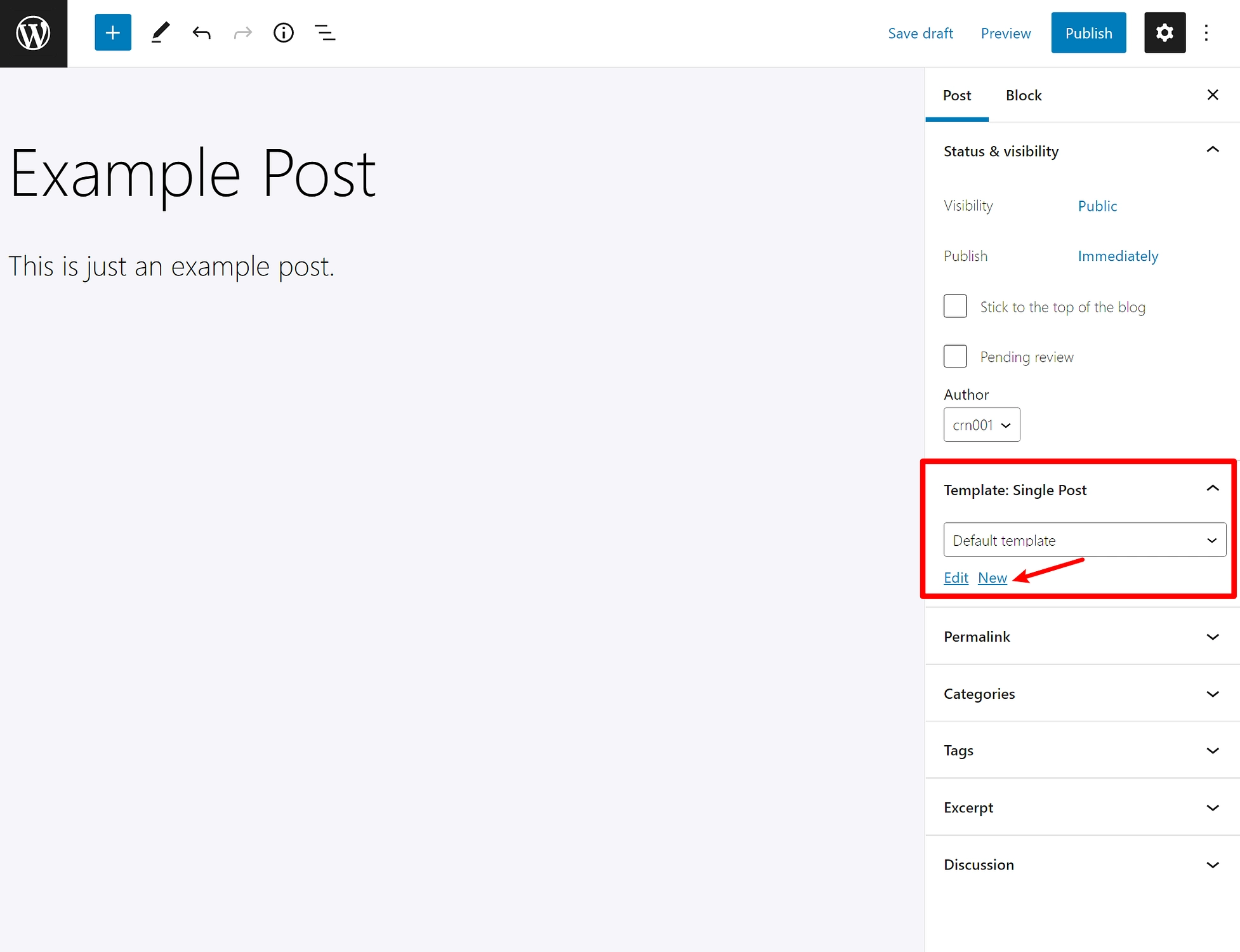
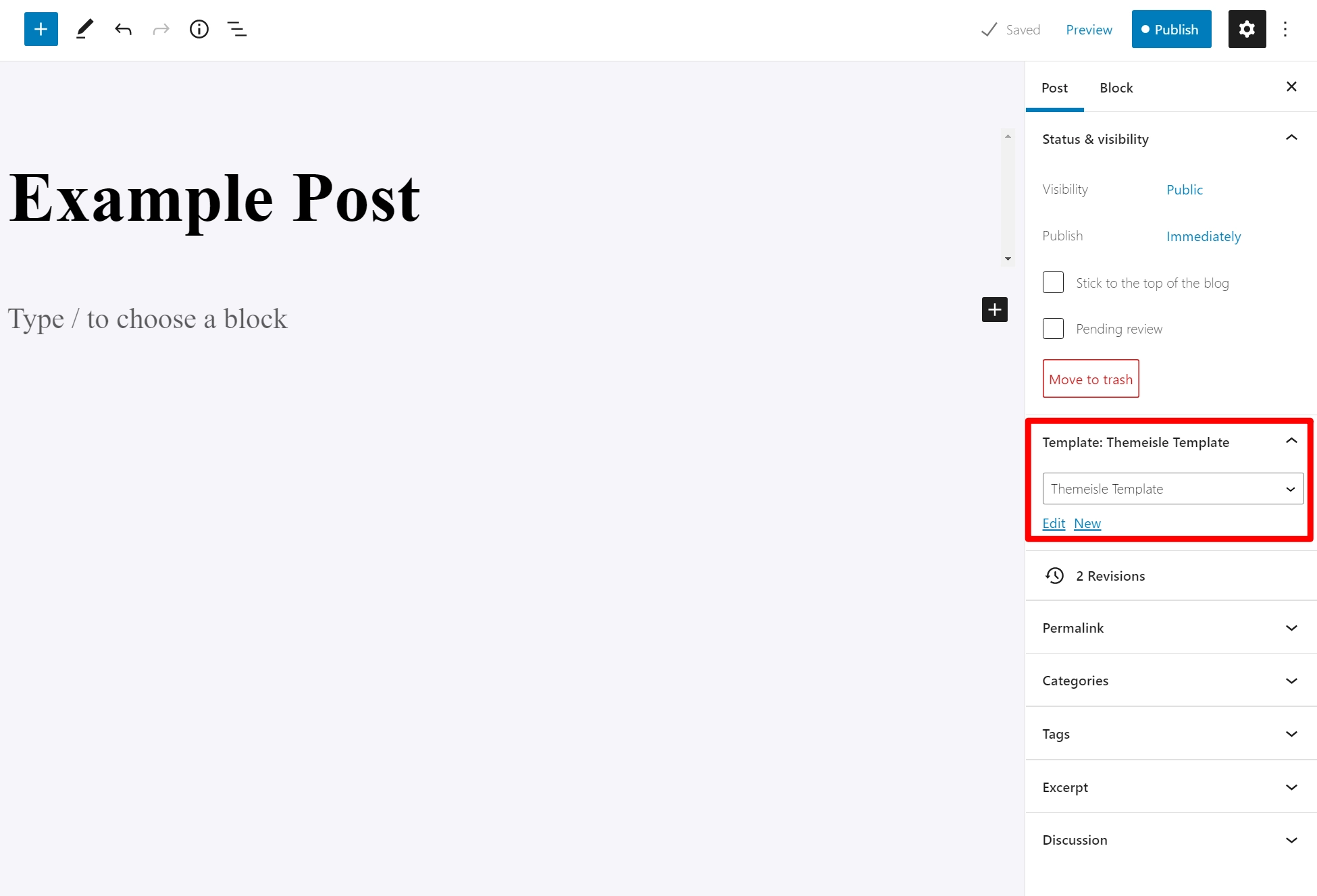
在發佈設置側邊欄中,您應該會看到一個模板部分。 要創建新模板並啟動模板編輯模式,您可以單擊新建選項:

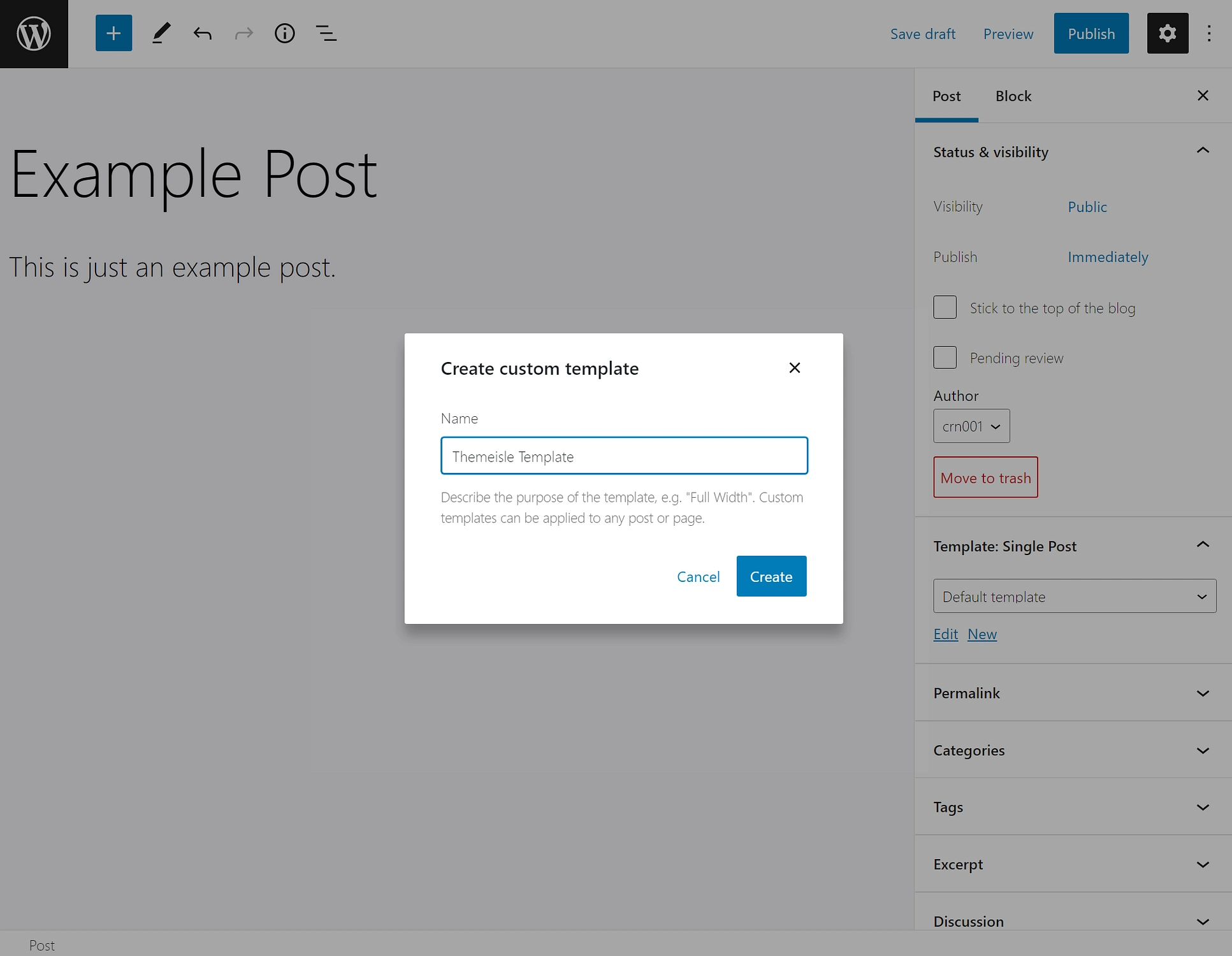
然後,您可以為模板命名並單擊創建以啟動編輯體驗:

注意– 如果您的主題支持模板編輯模式,您只會看到此選項。 如果您沒有看到創建新模板的選項,則表示您的主題不支持它。 您可以要求主題的開發人員添加支持,也可以通過將以下代碼片段添加到子主題的functions.php文件或像代碼片段這樣的插件來手動添加支持。
add_theme_support( 'block-templates' );
如何使用 WordPress 模板編輯模式
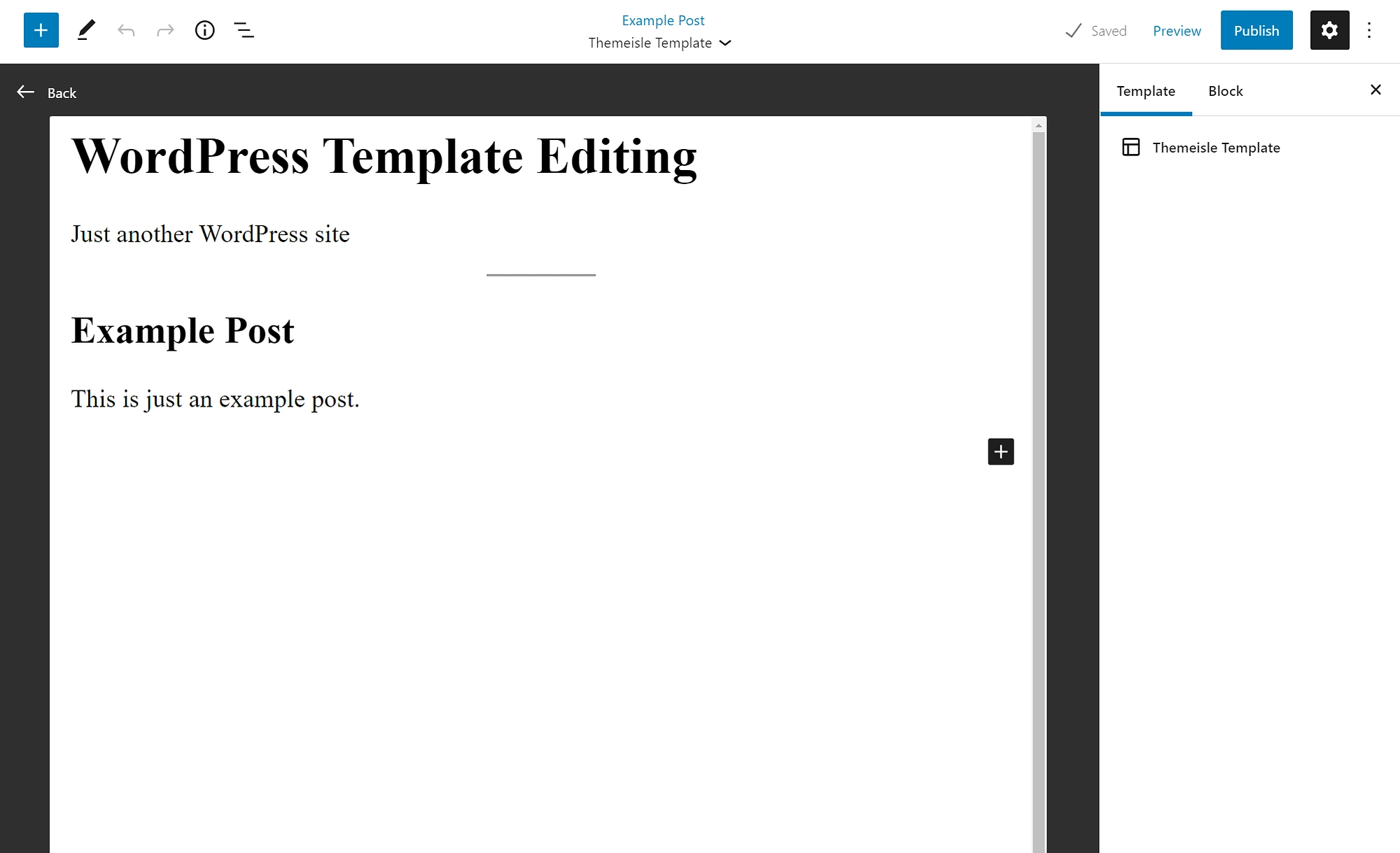
打開模板編輯模式後,讓我們了解如何使用它來設計網站的模板。
讓我們從基礎開始——模板編輯模式使用與您創建帖子和頁面完全相同的編輯器。 您將獲得完全相同的內容編輯界面,您將使用相同的基於塊的設計系統,等等。
主要區別在於,您創建的不是靜態設計,而是自動從您的站點中提取內容的動態模板。

使用主題塊
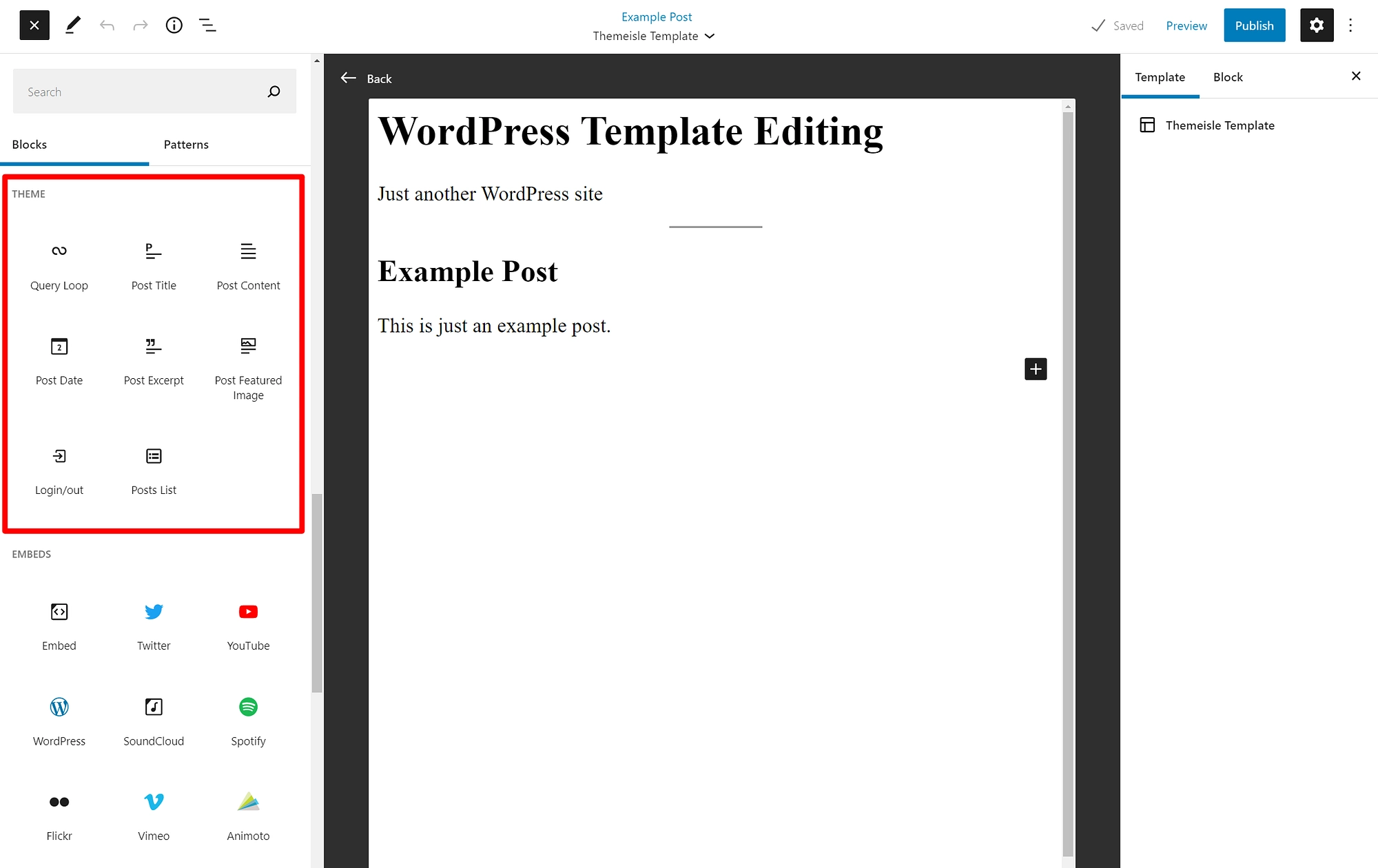
要自定義您的模板,您將使用一組稱為主題塊的特殊塊。 這些主題塊不是讓您添加靜態內容,而是讓您使用站點中的內容動態填充模板。
目前,您獲得以下塊:
- 帖子標題- 自動顯示帖子的標題。
- 帖子內容——自動顯示帖子的主要內容。
- 發布特色圖片- 自動顯示帖子的特色圖片。
- 發布日期- 自動顯示帖子的發布日期。
- 帖子摘錄- 自動顯示帖子的摘錄。
WordPress 的未來版本將添加更多主題塊,為您提供更大的靈活性。
例如,假設您希望使用此模板的帖子將其特色圖片顯示在帖子標題上方。 為此,您需要做的就是在帖子標題塊上方添加帖子特色圖片塊:

您還可以將靜態內容添加到模板中。 例如,也許您想在帖子內容下方添加號召性用語 (CTA) 框。 要創建此 CTA,您可以使用常規塊。 然後,所有使用此模板的帖子都會在其內容下方自動顯示該靜態 CTA。

將模板分配給帖子
創建一些模板後,您可以使用帖子設置側欄中的模板下拉菜單輕鬆地將它們分配給內容:

請記住 - 如果您將來更新模板,這些更改將應用於使用此模板的每個帖子。
WordPress 網站編輯器:WordPress 模板編輯的未來
雖然 WordPress 模板編輯模式目前專注於創建自定義帖子模板,但您將能夠在不久的將來編輯所有主題模板,包括頁眉、頁腳、博客列表頁面等。
要編輯這些模板,您將使用不同的工具,目前稱為 WordPress 站點編輯器。
WordPress 站點編輯器與模板編輯模式非常相似,唯一真正的區別是您可以編輯的特定模板。
一般來說:
- 模板編輯模式- 允許您編輯模板並將其分配給各個帖子或頁面。
- WordPress 站點編輯器– 允許您為您的站點創建站點範圍的模板。 例如,您可以創建一個所有博客文章默認使用的模板(您仍然可以在需要時使用您使用模板編輯模式創建的另一個模板覆蓋此默認模板)。
如何訪問 WordPress 站點編輯器
在我們撰寫本文時,核心 WordPress 軟件中當前不提供 WordPress 站點編輯器模式。 但是,您可以通過 Gutenberg 項目的實驗性插件版本訪問它。
為了訪問 WordPress 站點編輯器,您需要滿足兩個條件:
- 您需要使用支持完整站點編輯的 WordPress 主題。 您可以使用 WordPress.org 上的完整站點編輯過濾器找到這些主題。
- 您需要安裝 Gutenberg 插件,這是一個包含實驗性功能的 beta 遊樂場。
由於這兩個元素仍處於試驗階段,我們不建議在接收流量的實時網站上執行此操作。
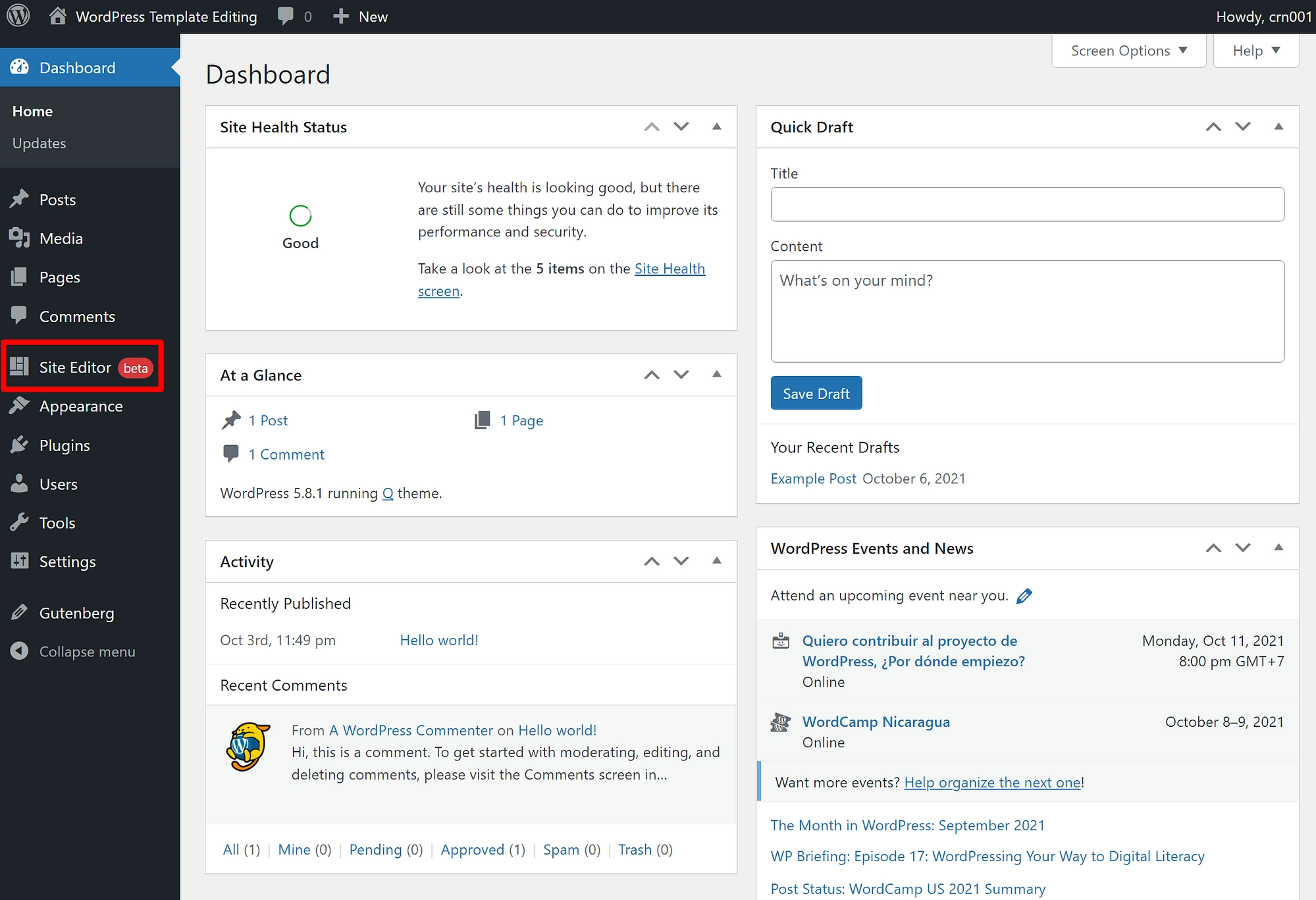
滿足這兩個條件後,您將在 WordPress 儀表板側邊欄中看到一個新的站點編輯器選項:

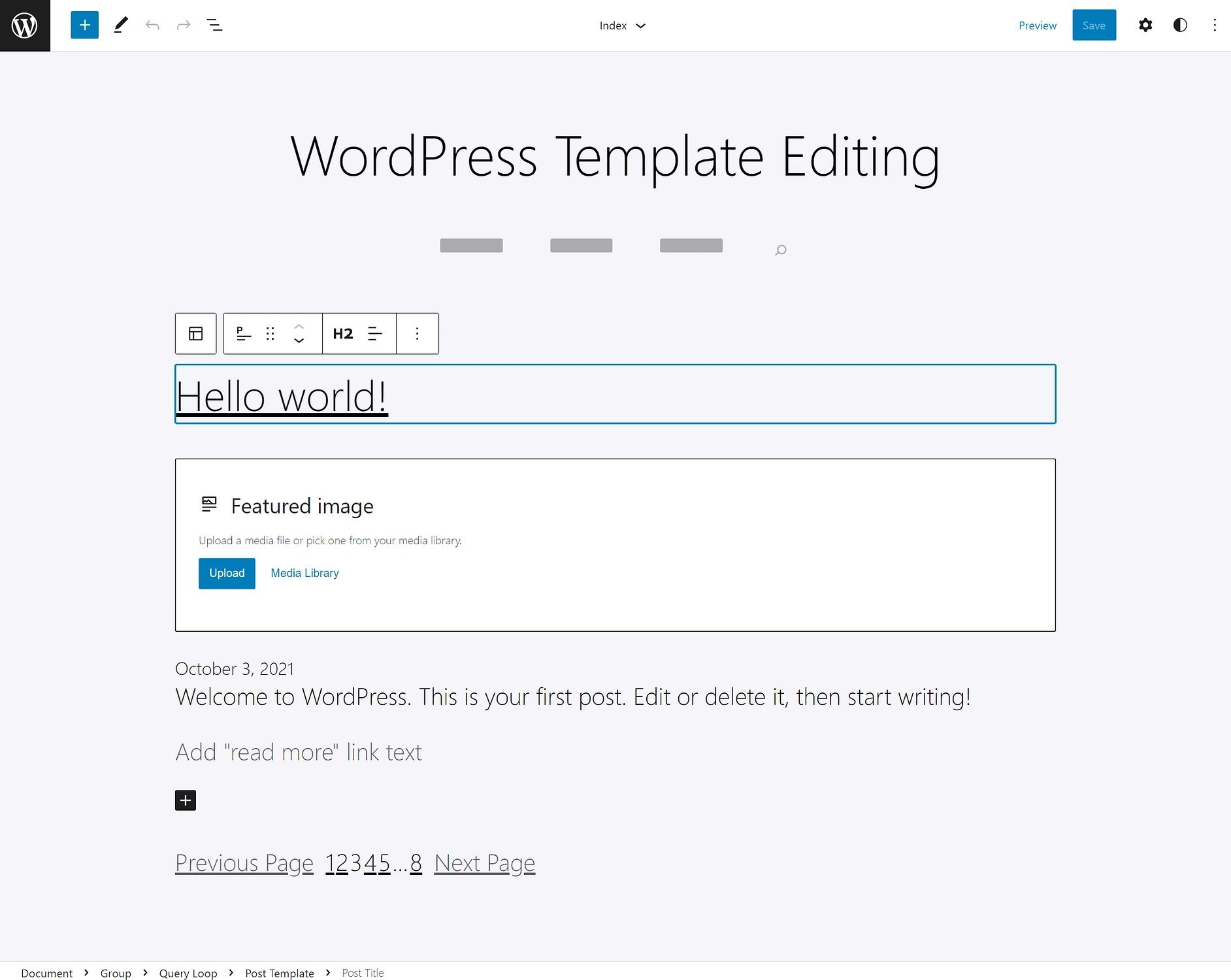
如何使用 WordPress 網站編輯器
WordPress 站點編輯器界面與模板編輯模式幾乎完全相同。 唯一的區別是:
- 您可以獲得界面選項以在編輯不同模板之間快速切換。
- 您可以訪問更多動態主題塊來設計模板。

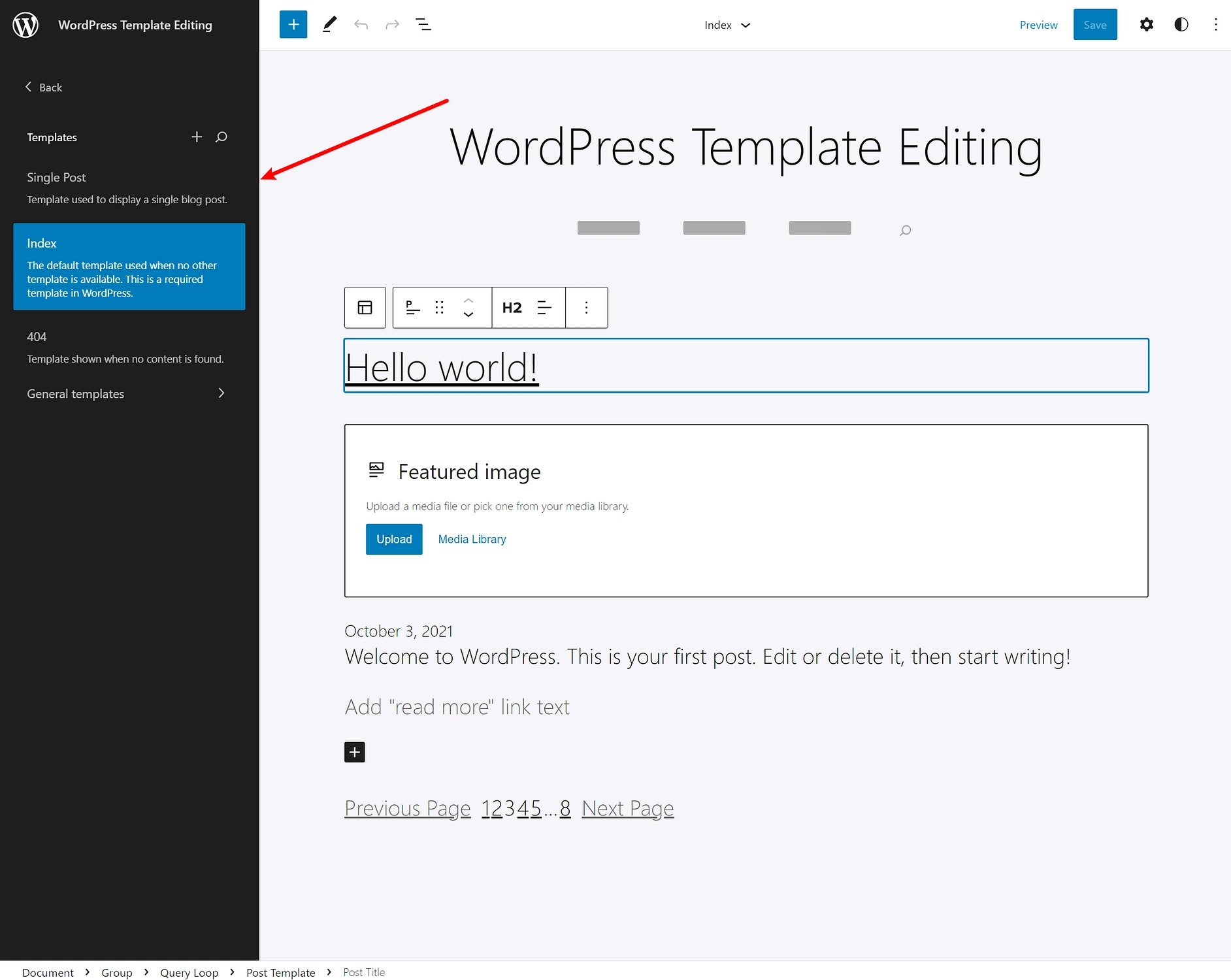
您可以通過單擊左上角的 WordPress 徽標來打開模板瀏覽器。 這將使您可以在模板之間快速切換並在需要時創建新模板:

立即開始使用 WordPress 模板編輯模式
WordPress 模板編輯模式是一項新功能,隨著 WordPress 進一步進入完整站點編輯,它將在 WordPress 中發揮越來越大的作用。
模板編輯模式只是一個開始。 雖然當前功能允許您使用塊編輯器來設計帖子或頁面的模板,但完整的 WordPress 站點編輯器的最終啟動將使您能夠完全訪問您的主題的基礎站點範圍模板。
如果您想了解有關此主題的更多信息,請查看我們對 WordPress 完整站點編輯的介紹。
我們還有一些關於使用 WordPress 塊編輯器、創建自定義 WordPress 帖子模板以及在小部件區域中使用塊的其他有用帖子。
您對 WordPress 模板編輯模式或即將推出的 WordPress 站點編輯器功能還有任何疑問嗎? 讓我們在評論中知道!
