作為 WooCommerce 評論的客戶購物:更快地創建訂單
已發表: 2022-11-08您是否發現自己從後端 WooCommerce 管理界面手動為客戶創建訂單?
雖然您可以這樣做,但這並不是最簡化的體驗,而且在使用優惠券、運費計算、自定義產品字段等方面也會使事情變得複雜。
Shop as Client for WooCommerce 提供了一種更好的方式來為客戶創建訂單並加快購買過程。 您可以在常規結帳流程中執行所有操作,而不是在後端工作,這樣您就可以利用所有常規功能。
然後,您可以手動向客戶收取付款或向他們發送電子郵件鏈接,以使用所有常規 WooCommerce 付款方式自行處理付款。
在我們的 Shop as Client for WooCommerce 評論中,我們將親自了解此插件的工作原理以及如何使用它更有效地為 WooCommerce 客戶創建訂單。
作為 WooCommerce 評論的客戶購物:功能概覽

在高層次上,Shop as Client for WooCommerce 的核心價值主張是它可以讓您加快和簡化手動創建訂單並將其分配給客戶的過程。
無需使用後端管理界面(可能有點笨拙),您可以使用常規的前端界面,並將該訂單作為結帳流程的一部分分配給您的客戶。
除了使用自動完成等功能加快流程之外,這還讓您仍然可以利用優惠券、運費計算、自定義產品字段等功能,這些功能您無法從後端輕鬆完成。
創建訂單後,您還可以選擇向他們發送帶有支付鏈接的電子郵件,以便他們可以使用您現有的任何 WooCommerce 支付網關進行支付。
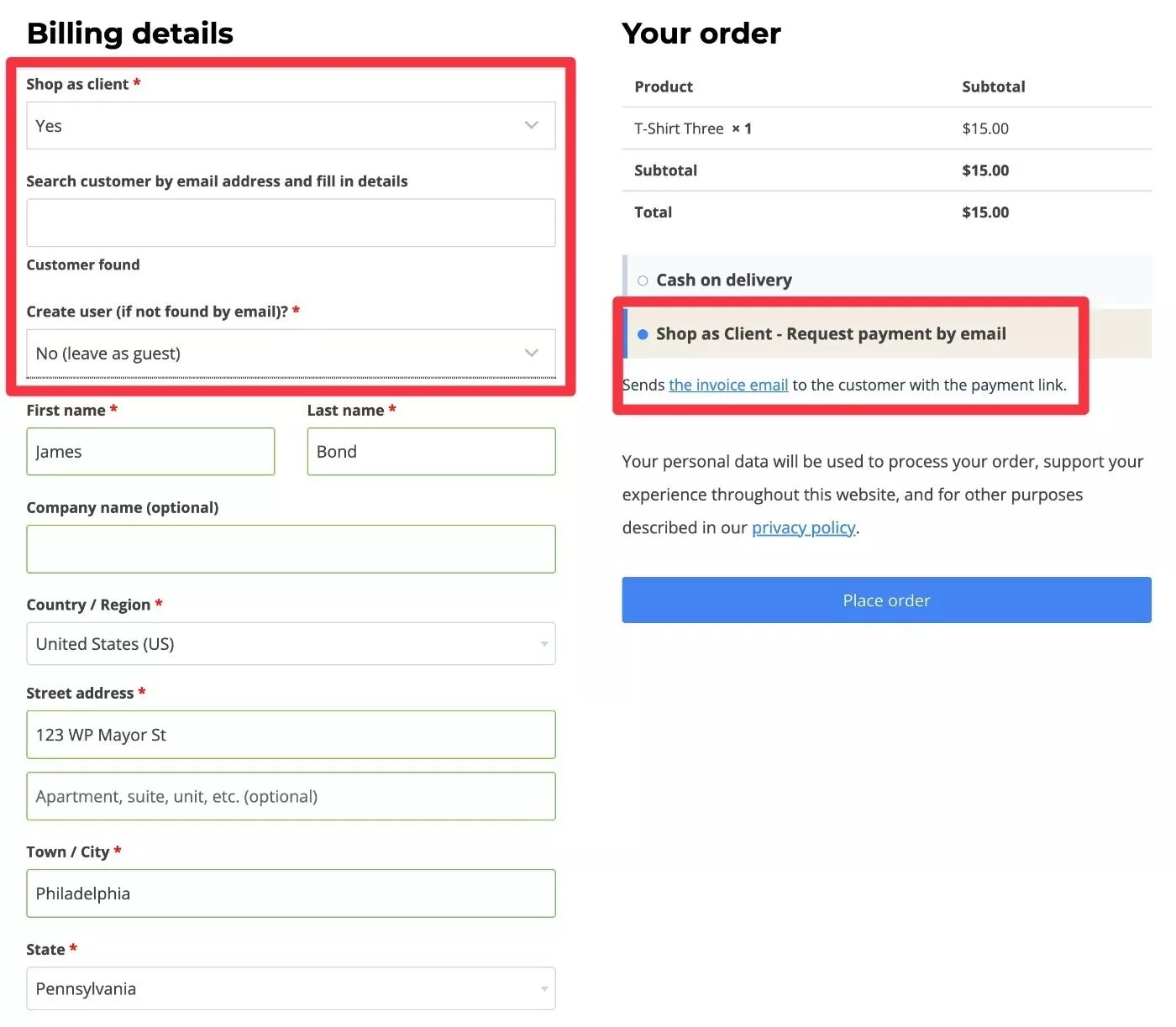
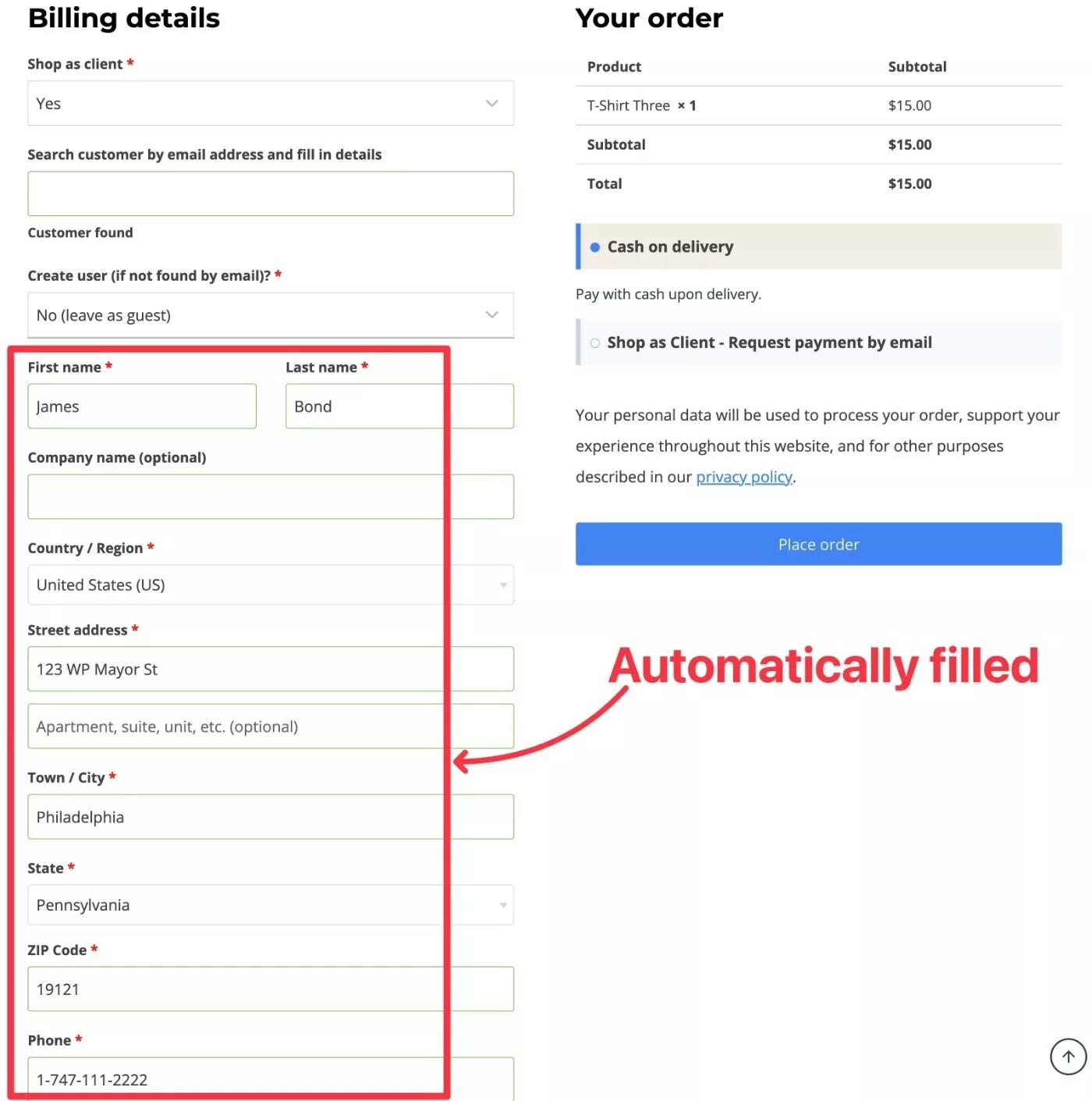
這是一個示例 - 您可以看到這是常規的 WooCommerce 結帳流程,但頂部有一些額外的字段用於選擇您要為其分配訂單的客戶,以及特殊的支付網關:

注意– WooCommerce 插件功能的所有 Shop as Client 僅在結帳頁面上對管理員和商店經理可見。 您的常客將看不到任何這些設置,您的結賬將繼續正常運行。
除了將訂單分配給現有客戶外,如果帳戶憑據尚不存在,您還可以選擇創建新用戶。 或者,您也可以僅以訪客身份處理訂單。
以下是該插件提供的一些更具體的功能:
- 按多個字段搜索– 您可以按客戶的電子郵件地址、姓名、公司、地址或電話號碼進行搜索,並自動填寫他們的訂單信息(如果存在)。
- 搜索歷史訂單——您可以搜索以前客人的過去訂單,而不僅僅是當前用戶。
- 自動完成– 當您開始輸入客戶的電子郵件以幫助您找到正確的帳戶時,您可以獲得自動完成建議。
- 開發人員過濾器——更高級的用戶可以使用它們將自定義字段添加到自動填寫的結帳詳細信息中。
- 默認值– 您可以為客戶商店和創建用戶字段選擇默認值,這有助於您節省時間。
- 集成——該插件與一些歐盟增值稅插件和發票插件集成,以自動引入自定義字段。
- 更新客戶詳細信息– 您可以選擇啟用一項功能,根據您在訂單期間輸入的信息更新客戶的個人資料詳細信息。
Shop 作為 WooCommerce 客戶端的用例
我認為此類功能有很多用例,但這裡有一些想法可以幫助您入門:
- 電話訂單——如果有人想通過電話下訂單,您可以在與他們交談時為他們創建訂單。 然後,您可以通過電話處理付款,或在添加訂單後向他們發送電子郵件鏈接以進行付款。
- 面對面訂單——您可以將其用作面對面訂單的一種銷售點 (POS) 系統。 客戶告訴你他們想買什麼,你就在那里為他們創建訂單。 您可以親自處理付款(例如接受現金)或向他們發送電子郵件鏈接。
- 電子郵件訂單——如果有人通過電子郵件向您發送有關購買產品的信息,您只需為他們創建訂單並向他們發送付款鏈接即可為他們節省一些時間。 這類似於上面的電話訂單用例。
- 客戶發票——如果您使用 WooCommerce 向客戶銷售服務,手動創建訂單可以讓您將 WooCommerce 用作更多的發票工具。 如果您根據客戶選擇的服務設置訂單,然後向他們發送付款鏈接,這幾乎就是發票工具的工作方式。
我認為這對高價值商品特別有用,因為這些類型的客戶在購買前可能需要一些個性化的關注。 您可以通過電話向他們提出建議,然後為他們創建訂單以提供全方位服務諮詢。
這些只是關於如何使用插件的一些一般想法——您可能有自己的用例可以從此類功能中受益。
如何使用 Shop 作為 WooCommerce 的客戶端
在第一部分中,我將更詳細地向您展示從前端實際創建訂單的情況。
然後,在下一節中,我將向您展示如何在後端設置和配置插件。
注意:您將看到的一些功能需要插件的高級版本——更多關於定價的信息將在本文後面介紹。
首先,您需要照常購物。 也就是說,您會將客戶想要購買的商品添加到您的購物車中。
從那裡,您將像往常一樣開始結帳流程。
在結帳界面中,您會看到一個新的Shop as client下拉菜單。 對此選擇“是”將展開附加選項以將此訂單分配給現有用戶(或創建新用戶/以訪客身份結賬)。
注意:顯然,這些“作為客戶購買”字段對普通客戶是不可見的。 只有具有“管理員”或“店長”用戶角色的用戶才能看到這些字段。
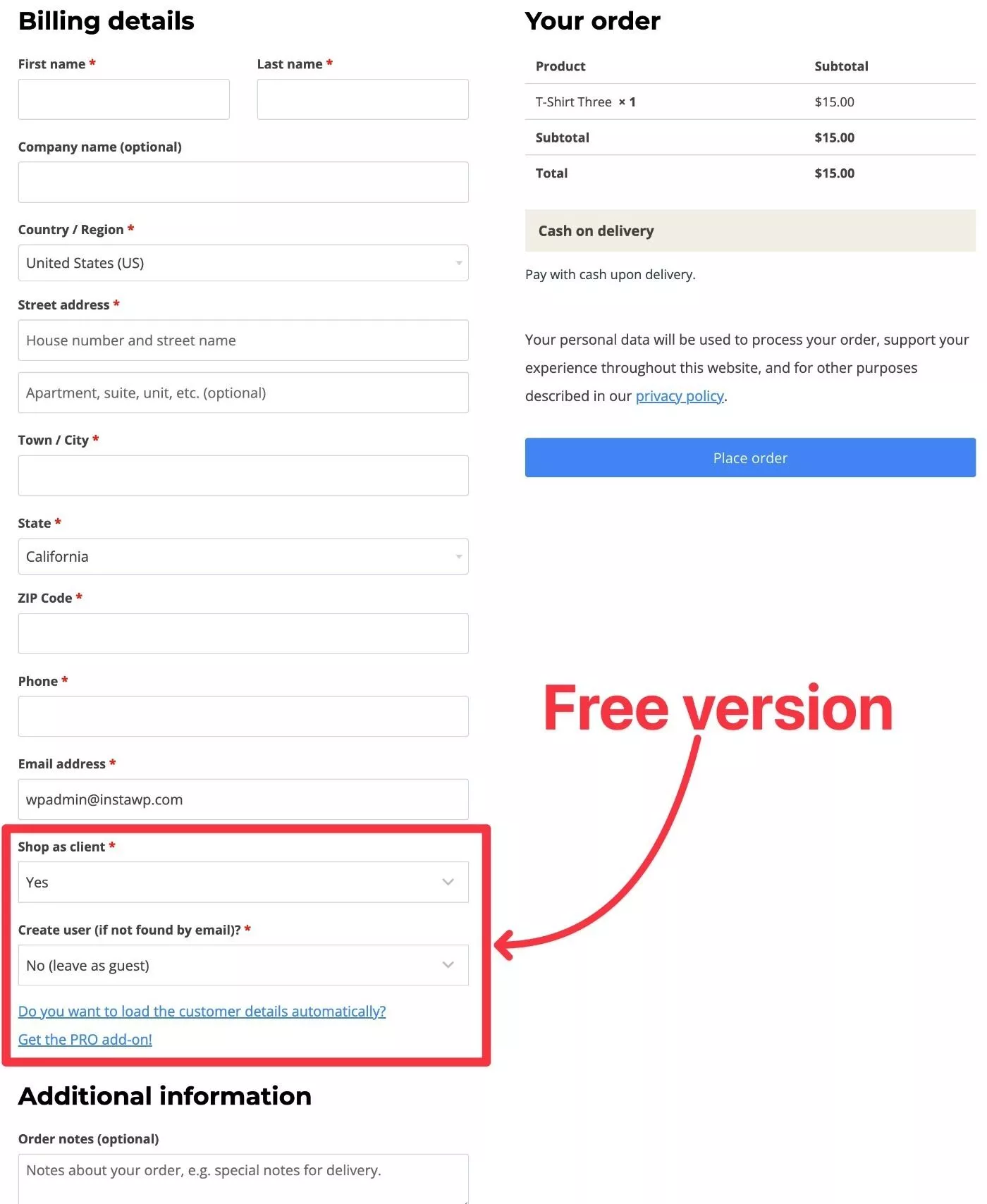
使用免費版本的插件,您仍然需要手動輸入用戶的詳細信息,包括他們的姓名、地址和電子郵件地址:

但是,該插件的高級版本可讓您自動填寫用戶的詳細信息(假設他們已經在您的商店擁有一個帳戶)。
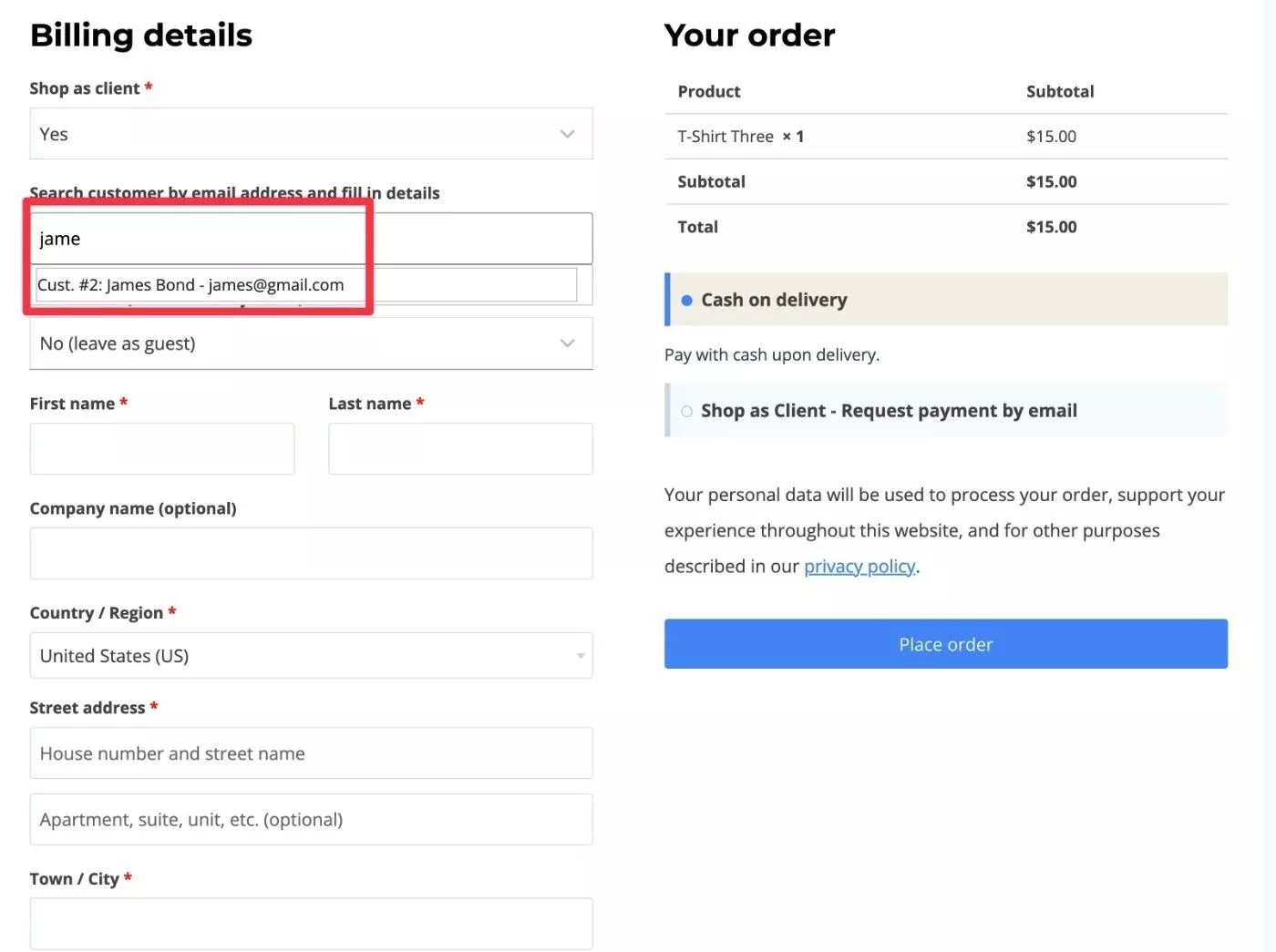
您可以搜索客戶並在自動完成中查看結果:


選擇客戶後,系統將根據其個人資料中的信息預先填寫所有詳細信息。
下面,你可以看到插件自動填寫了姓名、地址、電話號碼等:

從那裡,您可以像往常一樣結賬。 在上面的屏幕截圖中,您還可以看到特殊的支付網關,讓您可以通過電子郵件向客戶發送付款鏈接。
注意- 此網關僅對管理員和商店經理可見 - 您的普通客戶不會看到它。
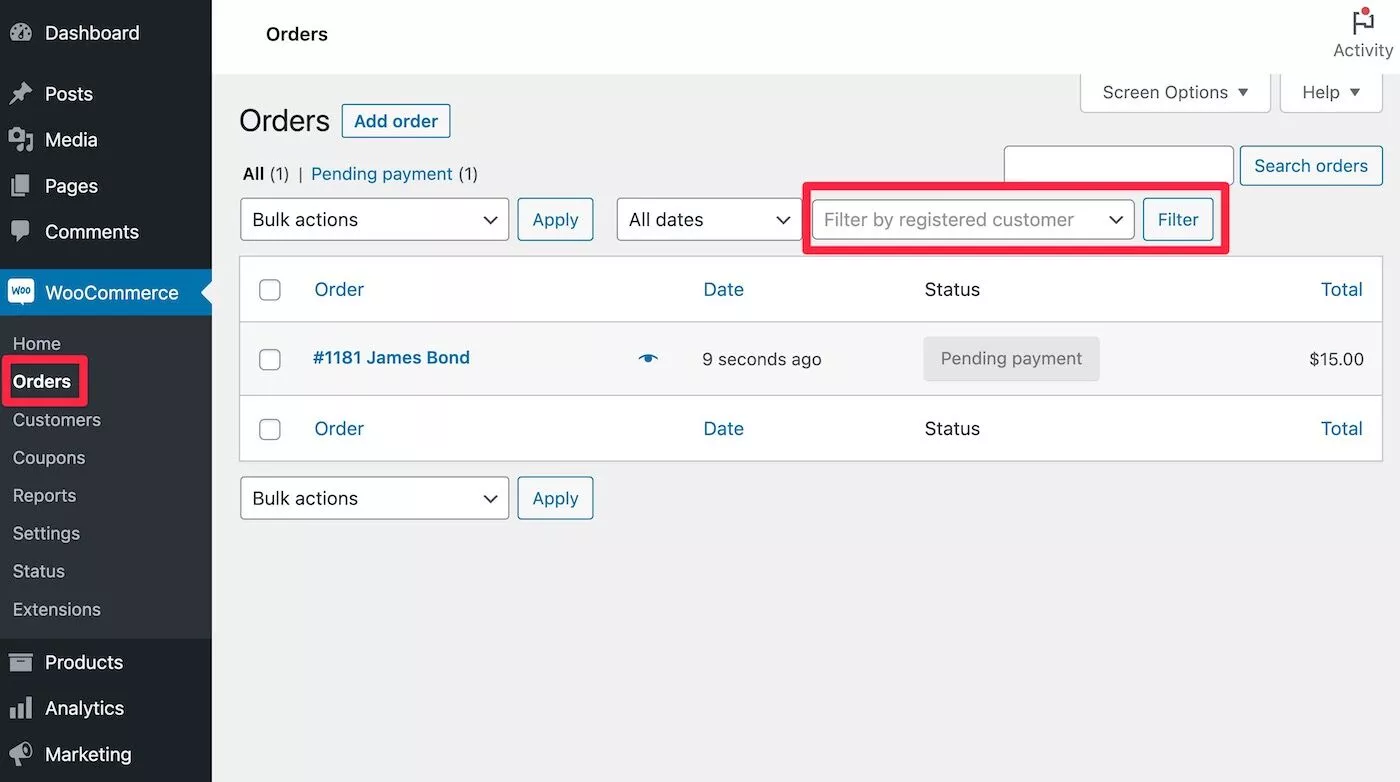
然後該訂單將顯示在“訂單”列表中。 該插件還添加了一項功能,讓您可以按註冊客戶進行過濾:

如何設置和配置為 WooCommerce 客戶端
現在,讓我們看看有關如何在後端設置和配置插件的選項。
如果您使用插件的免費版本,則沒有後端接口設置。 您只需安裝它並開始從前端創建訂單。
但是,如果您升級到高級版本,則需要配置一些後端設置。
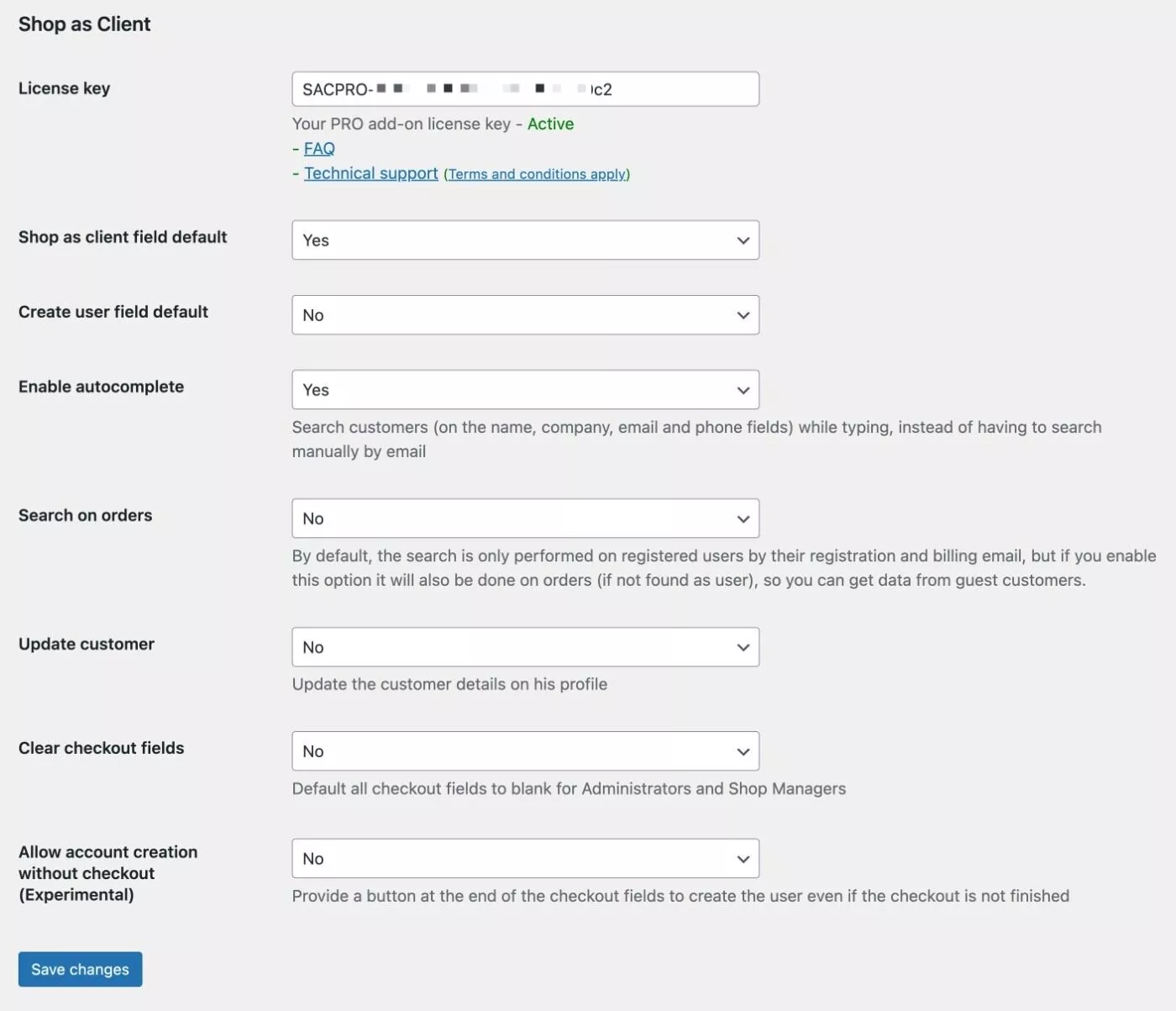
首先,您可以通過轉到WooCommerce → 設置 → 帳戶和隱私並向下滾動到Shop as Client設置來訪問一些常規配置設置:

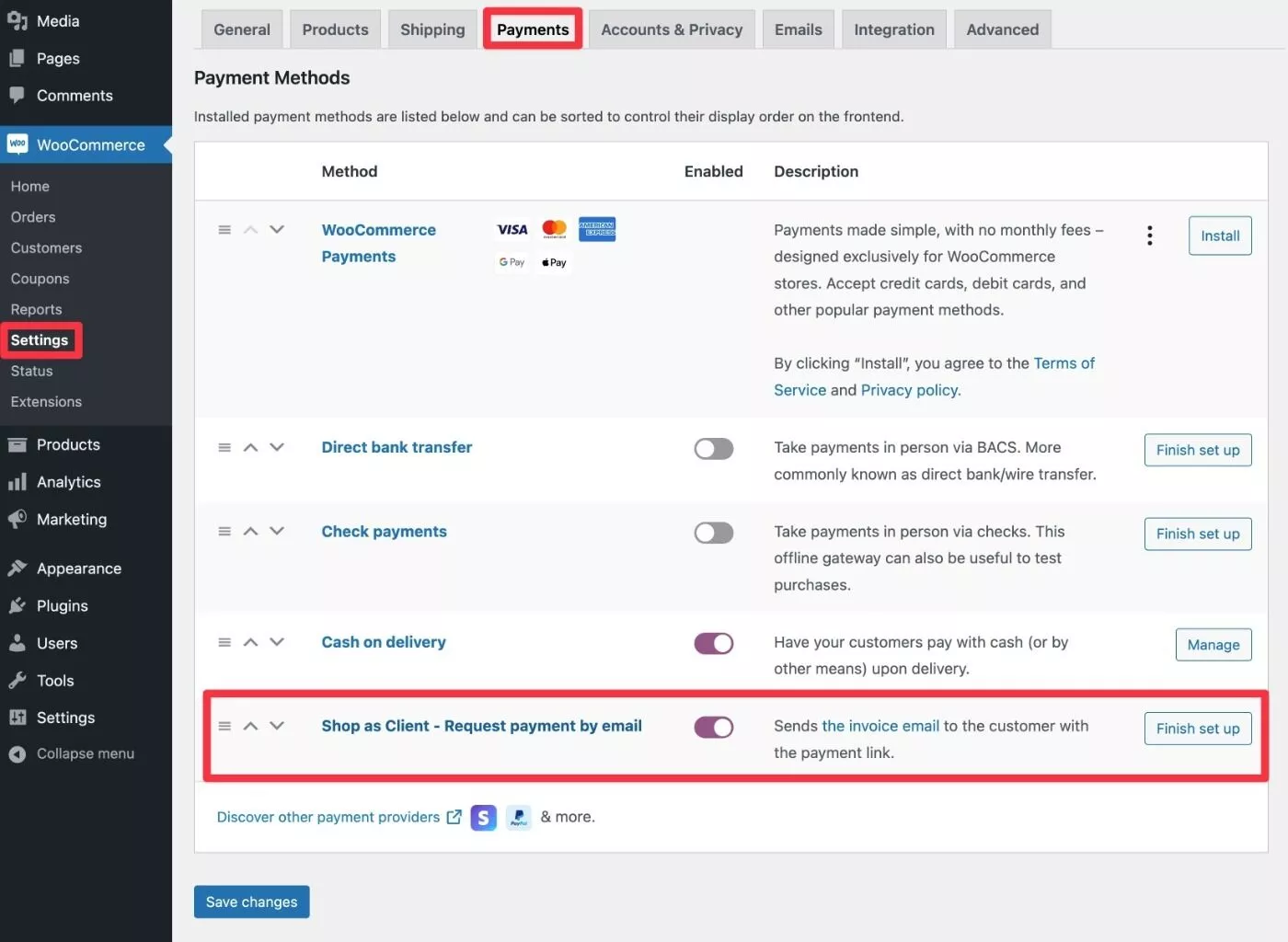
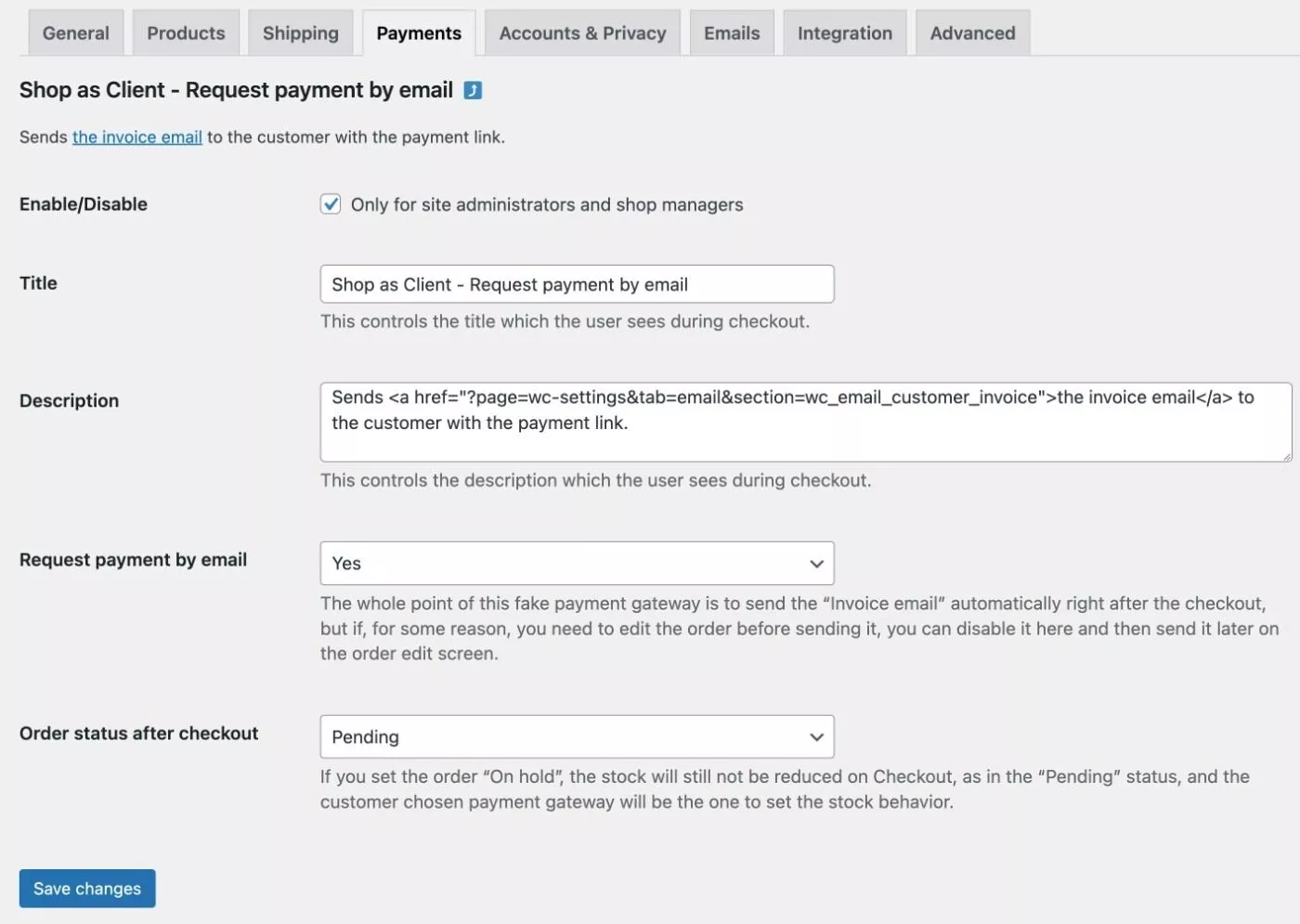
其次,如果您想啟用向客戶發送支付鏈接的功能,則需要設置該支付網關。 您可以轉到WooCommerce → 設置 → 付款並啟用Shop as Client – Request payment by email gateway:

同樣——這個網關只對管理員和商店經理可見——你的普通客戶不會看到它。
單擊“完成設置”按鈕將展開一些附加選項:

以 WooCommerce 定價的客戶身份購物
Shop as Client for WooCommerce 既有 WordPress.org 上的有限免費版本,也有解鎖所有功能的高級版本。
以下是升級到高級版的一些主要原因:
- 通過電子郵件地址搜索客戶的選項,包括自動完成建議。
- 如果客戶已有帳戶,則自動填寫客戶詳細信息(姓名、地址等)。
- 一種新的支付網關,可讓您向客戶發送電子郵件以完成付款。
- 其他自定義選項可簡化流程並優化您的工作流程。 例如,選擇默認行為。
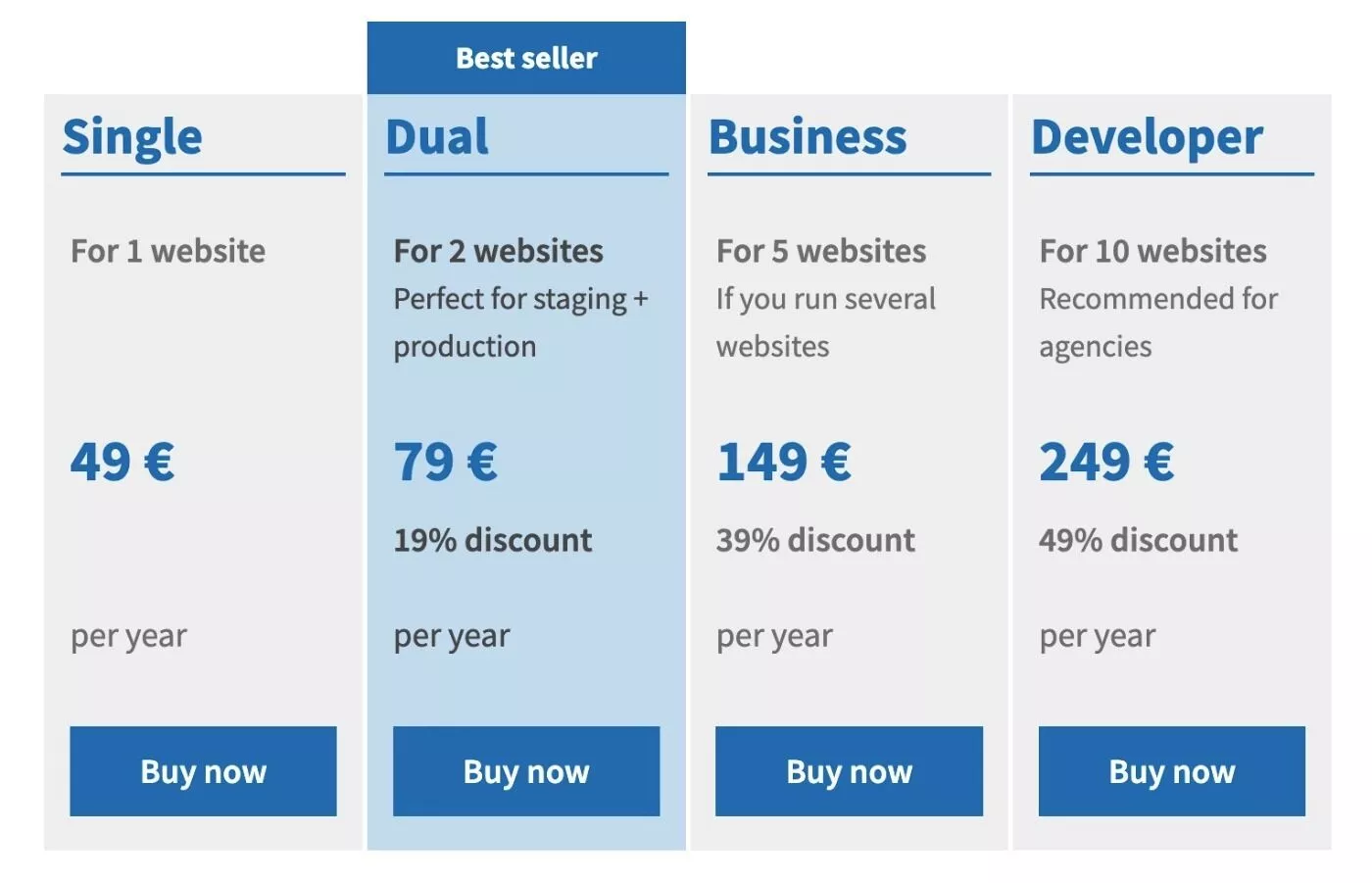
如果您需要高級版,在單個網站上使用的價格為 49 歐元起,在最多 10 個網站上使用的價格最高為 249 歐元。

如果手動為客戶創建訂單是您工作流程的常規部分,我認為 49 歐元是簡化流程的一個小代價。
關於商店作為 WooCommerce 客戶的最終想法
Shop as Client for WooCommerce 是不是每個商店都需要的插件之一……但如果您確實需要它,它真的很方便,可以為您節省大量時間。
基本上,如果您發現自己手動為客戶創建訂單(或者如果您認為提供此服務會促進您的銷售),WooCommerce 的 Shop as Client 提供了一種更好的方法來做到這一點。
從前端工作已經比嘗試通過 WooCommerce 管理界面工作更容易,然後您還可以獲得自動完成等功能,以進一步節省您的時間。
仍然通過電子郵件向客戶發送付款鏈接的選項也非常方便,因為它消除了手動收款的需要(儘管如果您願意,可以這樣做)。
如果您想對其進行測試,可以從 WordPress.org 安裝免費版本。 但是,我認為大多數商店都希望升級到專業版以訪問諸如自動完成建議、預填客戶詳細信息以及通過電子郵件發送付款鏈接的選項等功能。
雖然免費版仍然有用,但專業版提供了最好的功能來簡化流程並加快速度。
