如何在 WooCommerce 上設置 Google Pay
已發表: 2022-12-24您想在 WooCommerce 上設置 Google Pay嗎? 我們將在本教程中向您展示具體操作方法。
WooCommerce 一直很靈活,可以為您的客戶提供更多支付選項。 這是因為添加更多支付選項確實有助於為您的商店提供客戶便利。 但在我們查看將 Google Pay 添加到您的 WooCommerce 商店的步驟之前,讓我們先了解一下為什麼您可能需要為您的網站接受 Google Pay。
為什麼在 WooCommerce 上接受 Google Pay?
除了信用卡和PayPal之外,Google Pay也是當今最流行的在線交易支付方式之一。 儘管它們只能在 Lollipop 5.0 或更高版本的 Android 設備上使用,但它們的使用頻率仍然很高。 這是因為將您用於付款的 Google 帳戶與 Google Pay 關聯起來非常容易。
如果您有在線商店,您肯定已經在您的網站上添加了信用卡和 PayPal 選項。 但添加更多支付選項(例如 Google Pay 甚至 Apple Pay)將使您的客戶更加方便。 如果他們在您的網站上購物時無法訪問任何其他支付選項,他們可以選擇他們想要使用的確切支付方式。
事實上,Google Pay 支付選項甚至可以為您的客戶縮短整個結賬流程。 您可以在商店的各個部分(例如購物車頁面或產品頁面本身)輕鬆添加 Google Pay 付款按鈕。 因此,您的客戶甚至不需要轉到結帳頁面即可完成購買過程。
現在您已經大致了解了為什麼您的網站可能需要 Google Pay,接下來讓我們看看如何設置它。
在 WooCommerce 上設置 Google Pay 的最佳插件
在 WooCommerce 上設置 Google Pay 的最佳方式是使用插件。 插件通過為您提供活動主題中未包含的附加功能來幫助您增加網站的功能。 因此,它們對於將 Google Pay 付款方式添加到您的網站非常有幫助。
有許多 WordPress 插件可以幫助您在 WooCommerce 商店中使用 Google Pay。 其中,這裡有一些您可以使用的最好的。
WooCommerce 支付

WooCommerce Payments是最受歡迎的插件之一,幾乎可以將任何支付方式添加到您的電子商務網站。 更重要的是,它也是 WooCommerce 官方網站中包含的最佳插件之一,可讓您在 WooCommerce 網站上設置 Google Pay。 它為您提供所有本地支付方式,甚至接受主要國家/地區使用的信用卡和借記卡。
由於該插件允許您在全球範圍內進行交易,它還為您提供多幣種支持,可以接受來自超過 135 個國家/地區的付款。 除了 Google Pay,您還可以將 WooCommerce 商店與 Apple Pay、Giropay、iDEAL 等集成。 您甚至可以通過此插件通過簡化的結帳流程減少購物車的放棄。
主要特徵
- 多幣種支持
- 接受來自 135 多個國家/地區的付款
- Apple Pay、iDEAL 等的額外集成選項
- 與 WooCommerce 完全兼容
價錢
WooCommerce Payments 是一個免費插件,可以從 WooCommerce 官方網站下載。 免費版本甚至包括免費更新和 WooCommerce 的支持。
Stripe WooCommerce 的支付插件

Stripe WooCommerce的支付插件是專門為 Stripe 支付設計的支付插件之一。 但是,它也可以通過 Stripe 輕鬆地與您的 WooCommerce 商店的 Google Pay 集成。 由於 Payment Plugins 是 Stripe 的官方合作夥伴之一,您也可以確保與 Stripe 帳戶的安全連接。
該插件還允許您根據按鈕的類型和顏色自定義顯示 Google Pay 按鈕的方式。 除此之外,您還可以選擇要在 WooCommerce 商店中顯示 Google Pay 按鈕的區域。 它還允許您將 WooCommerce 商店與 Apple Pay、iDEAL、Afterpay 等連接,除了 Google Pay
主要特徵
- 與 Google Pay 和 Stripe 輕鬆集成
- WooCommerce 訂閱、預購和區塊選項
- 支持國家和當地支付方式的分期付款
- 支持其他支付方式,如 Apple Pay、信用卡、Afterpay 等
價錢
Stripe WooCommerce 的支付插件是一個免費插件。 它可以從官方 WordPress 插件存儲庫下載。
WP簡單支付

顧名思義, WP Simple Pay是一個 WooCommerce 支付插件,可以簡化向電子商務網站添加支付選項的過程。 儘管該插件也主要用於將 Stripe 與您的網站連接起來,但它也可用於在您的在線商店中輕鬆接受 Google Pay。 一旦您使用帶有此插件的 Stripe 帳戶設置 WooCommerce 網站,Google Pay 默認情況下會使用 Stripe 結賬啟用。
此外,它還可以與其他支付選項一起使用,如信用卡、美國銀行賬戶、Afterpay 等,就像大多數支付插件一樣。 但該插件還附帶一個高級表單生成器,允許您在必要時構建自己的付款表單。 如果您的網站提供任何訂閱付款,您還可以激活每週、每月和每年付款的定期付款。
主要特徵
- Stripe 集成後默認激活 Google Pay
- 可定制的收據選項
- 提供折扣代碼和免費試用
- 用於創建自定義付款表單的高級表單生成器
價錢
WP Simple Pay 是一個高級插件。 1 個站點許可證的起價為每年 49.50 美元,包括 14 天退款保證。 您可以從其官方網站購買。
如何在 WooCommerce 上設置 Google Pay
要使用插件在 WooCommerce 上設置 Google Pay,您必須先安裝並激活它。 我們將使用插件Payment Plugins for Stripe WooCommerce進行演示。 它非常易於使用,並且可以輕鬆地與 Stripe 集成。
但是,您可以使用任何其他適合您需要的插件並開始安裝它。
1.安裝並激活插件
打開您的 WordPress 儀表板並轉到插件 > 添加新插件以安裝插件。 然後,在屏幕右側的搜索框中搜索插件的關鍵字。 您應該在搜索結果中找到該插件。
看到插件後,單擊立即安裝,安裝過程將開始。 該插件將在幾分鐘後安裝。 現在,單擊激活以激活插件。

如果您想使用官方 WordPress 插件存儲庫中未包含的任何其他插件,則必須手動安裝該插件。 請查看我們關於如何手動安裝 WordPress 插件的快速指南以獲取更多信息。
2.設置谷歌支付設置
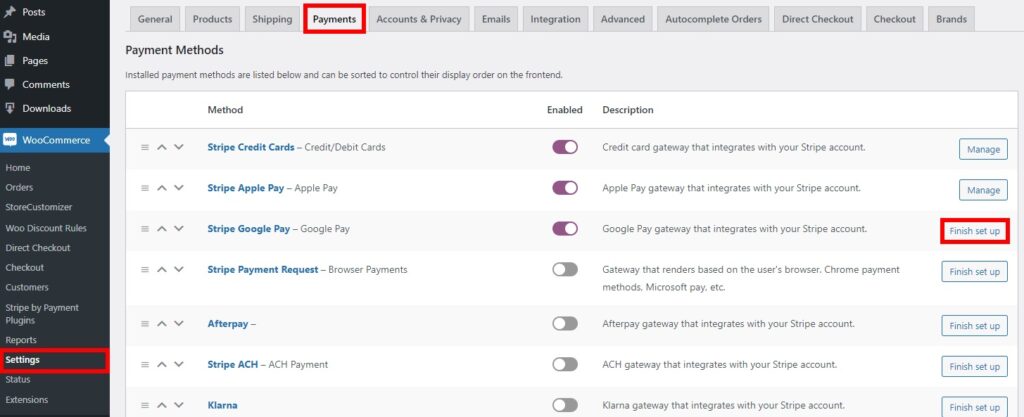
激活插件後,您現在可以開始設置插件。 只需轉到WooCommerce > 設置並打開付款選項卡。
現在,滾動支付網關,您將能夠在此處看到 Stripe Google Pay 選項。 您需要先進行設置。 所以點擊完成設置。


在這裡,您將看到 Google Pay 的所有選項。 首先,您必須勾選已啟用選項,以便為您的商店啟用 Google Pay。

然後,在常規設置中,添加您的 Google Pay 帳戶的商戶 ID。 它是在您註冊 Google Pay 帳戶時由 Google API 團隊提供的。 現在,您可以為您的 Google Pay 付款方式更改一些更常規的設置,例如標題、說明和商家名稱。
但更重要的是,您可能希望在您的網站上添加其他部分,您也希望在您的在線商店中添加 Google Pay 選項。 它們包括產品頁面、購物車頁面、結帳頂部,如果您的網站有的話,甚至還有迷你購物車。 這可以幫助您提高網站的轉化率,因為這將有助於在您的商店中為客戶提供便利。
同樣,還有一些其他設置,包括下拉菜單選項,您可以使用這些選項更改信用卡顯示、收費類型、訂單狀態和圖標。 只需使用適合您需要的下拉菜單選擇適當的選項。
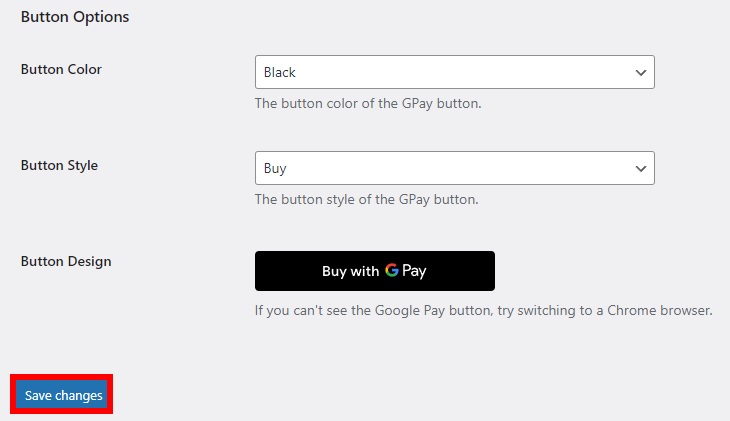
最後,您還可以使用提供給您的按鈕選項修改您的 GPay 按鈕。 可以從這裡更改按鈕的樣式和顏色,您還可以看到按鈕的預覽。

完成所有必要的更改後,單擊保存更改。
3. 使用插件設置連接到 Stripe
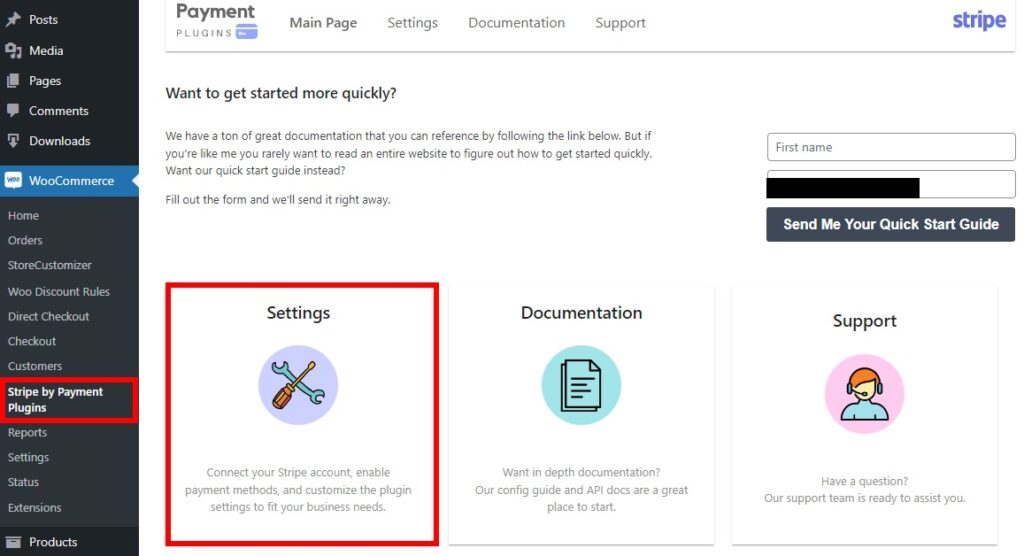
由於 Google Pay 在此插件中與 Stripe 配合使用,因此您還必須集成您的 Stripe 帳戶。 為此,從您的 WordPress 儀表板轉到WooCommerce > Stripe by Payment Plugins ,然後單擊Settings 。 這會將您重定向到 Stripe 支付 API 設置。

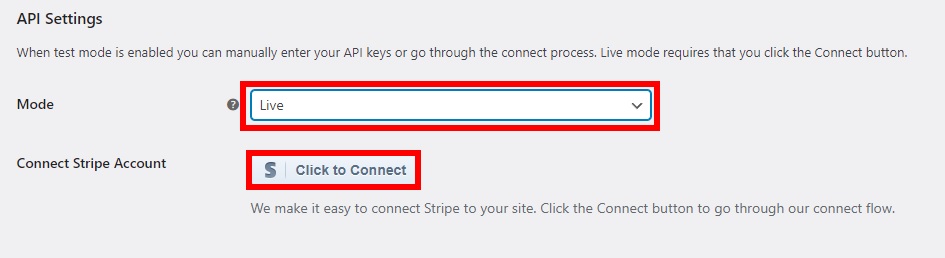
在這裡,您需要選擇“模式”為“實時” ,然後單擊“點擊連接”按鈕將您的 WooCommerce 商店與 Stripe 連接。 之後,您必須使用您的電話號碼來保護您的帳戶,才能連接到您的 Stripe 帳戶。

然後,您必須填寫必要的詳細信息以驗證和連接您的 Stripe 帳戶。 它們包括您的個人詳細信息、專業詳細信息、銀行付款和其他客戶公開詳細信息。
一旦您填寫了所有必需的詳細信息並提交,您就會連接到您的 Stripe 帳戶。 只是不要忘記在最後保存更改。 如果您在連接 Stripe 帳戶方面需要進一步的幫助,您還可以參考我們關於如何將 WooCommerce 與 Stripe 集成的詳細指南
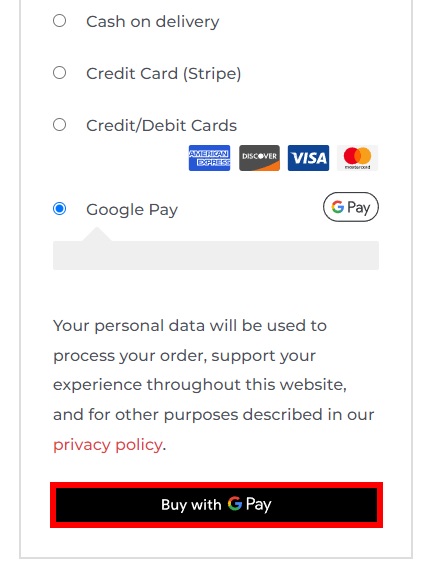
現在,如果您轉到網站的前端,將產品添加到購物車並繼續結帳,您也會看到 Google Pay 付款方式。

但由於我們選擇在產品頁面和購物車頁面上顯示 Google Pay 按鈕,您也可以在這些頁面上看到它。 在下圖中,您可以在產品頁面上看到該按鈕。

3.1. 測試模式
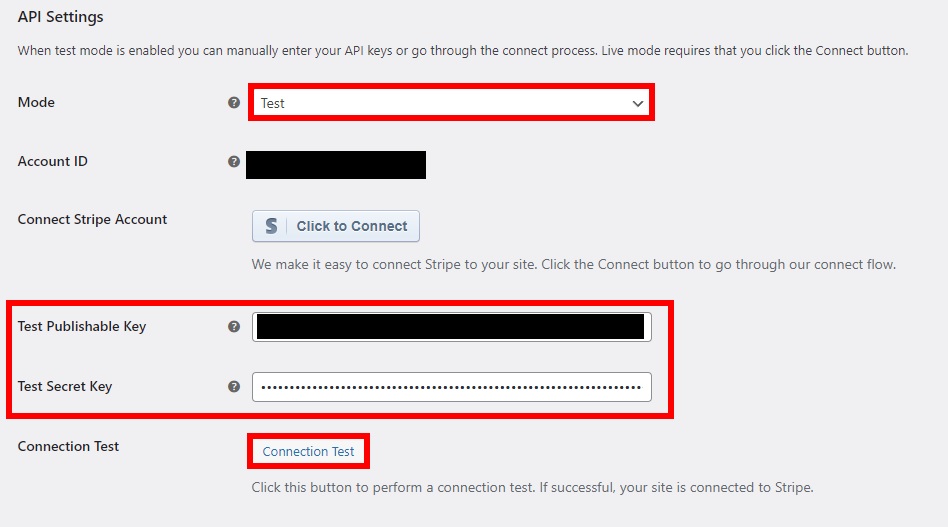
如果你想先測試這個過程,你也可以這樣做。 您所要做的就是像上一步一樣從儀表板轉到 API 設置,並添加測試可發布密鑰和秘密密鑰。
您可以從您的 Stripe 帳戶儀表板獲取這些密鑰。 登錄到您的 Stripe 帳戶並通過單擊屏幕右上角的切換按鈕啟用測試模式。 然後,單擊開發人員選項並打開API 密鑰選項卡。
現在,從此處複製 Publishable 密鑰和 Secret 密鑰。

然後,從您的 WordPress 儀表板轉到WooCommerce > Stripe by Payment Plugins並再次單擊“設置” 。 最後,將這些密鑰粘貼到相應的Test Publishable Key和Test Secret Key上。
單擊“連接測試”以測試連接。 如果成功,保存更改。

結論
這就是您在 WooCommerce 網站上設置 Google Pay 的方式。 添加 Google Pay 和更多支付選項對於增加客戶的便利性非常有幫助。 要將其添加到您的在線商店,最好的方法是使用插件。
總而言之,我們已經向您展示了您可能需要在您的網站上使用 Google Pay 的主要原因,以及一些用於添加它的插件以及如何添加它。 這些插件包括 WooCommerce Payments、Stripe WooCommerce 的支付插件和 WP Simple Pay。
WooCommerce Payments 和 WP Simple Pay 都非常易於使用,並且可以完美地將 Google Pay 集成到您的網站上。 但是本教程使用了 Stripe WooCommerce 插件的支付插件,因為我們發現它最容易使用。 主要步驟包括:
- 安裝插件
- 設置 Google Pay 設置
- 使用插件設置連接到 Stripe
如果您喜歡除此以外的任何其他插件,也可以使用它。 這些步驟幾乎與每個插件相似。
如果需要,您甚至可以使用 WooCommerce Direct Checkout 和 WooCommerce Checkout Manager 等插件更有效地管理結帳和購買流程。
那麼您現在可以將 Google Pay 支付選項添加到您的網站嗎? 讓我們在評論中知道。 如果您想查看更多此類有用的教程,請訪問以下鏈接:
如何在 WooCommerce 中編輯支付網關
WooCommerce 的最佳加密貨幣支付網關
- 如何在 WooCommerce 中禁用付款方式
