WooCommerce 地址標籤:如何為所有訂單設置和打印地址標籤?
已發表: 2023-01-13簡單來說,WooCommerce 地址標籤是一個指示發件人或收件人地址的文檔。 地址標籤通常是電子商務企業的首選,因為用筆和墨水手動寫下地址是一個混亂而乏味的過程。
WooCommerce 地址標籤對於入站和出站物流至關重要,因為它可以識別發件人和收件人。 WooCommerce 地址標籤可以有不同的類型——運送、計費、退貨和發件人地址標籤是其中一些突出的類型。
在為您的商店創建 WooCommerce 地址標籤時,您可以自由地以任何您喜歡的方式配置它。 WebToffee 的 WooCommerce 地址標籤插件是一個 WordPress 插件,可讓您為 WooCommerce 生成自定義地址標籤。
我們將研究使用本文中的插件為 WooCommerce 創建、自定義和打印地址標籤。 因此,事不宜遲,讓我們開始吧!
為什麼 WooCommerce 地址標籤很重要?
WooCommerce 商店在收到訂單後必須收集產品、包裝並發貨。 此外,在這些任務中的每一個之間還有許多額外的過程。 因此,您將始終嘗試使過程更順暢和更快。 為 WooCommerce 自動創建地址標籤會減輕您的負擔。
使用支持自定義的自動化系統生成地址標籤還可以幫助您以您想要的方式個性化標籤。
此外,如果您是一家每天收到相當數量訂單的商店,手動寫下地址可能是一項繁重的任務,您可能需要額外的人來完成這項工作。
手寫地址標籤的主要問題之一是它們的易讀性。 使用自動地址標籤生成器生成的精心設計的機寫地址會更容易閱讀,即使是機器也是如此。 因此,它消除了運輸和交付過程中的任何潛在混亂。
WooCommerce 的地址標籤中應包含哪些內容?
顧名思義,WooCommerce 地址標籤應包含地址。 地址可以根據您想要的地址標籤類型而有所不同。 例如,送貨地址標籤應包含送貨地址,而退貨地址標籤應指明貨物的退貨地址。
通常,以下內容被認為是 WooCommerce 地址標籤的基本組成部分。
- 發件人或收件人的姓名
- 帶有街道名稱/號碼的地址
- 地址的郵政編碼
- 位置(城市、州和國家)
WooCommerce 地址標籤插件

WooCommerce 的地址標籤插件是基本 WooCommerce PDF 發票、裝箱單、送貨單和運輸標籤插件的高級附加組件。
WooCommerce 地址標籤插件的一些主要功能包括,
- 支持不同類型的地址
- 生成具有自定義尺寸的標籤
- 在單個頁面上添加多個標籤
- 批量打印地址標籤
- 可定制的標籤佈局
- 內置標籤模板
- 多語言支持
如何創建、自定義和打印 WooCommerce 地址標籤?
要使用 WebToffee 插件創建自定義地址標籤,您應該首先安裝並激活該插件。 在開始創建標籤之前,讓我們先看看如何做到這一點。
先決條件
如前所述,地址標籤插件充當 WebToffee 的免費 WooCommerce 發票和裝箱單插件的擴展。 因此,您首先需要安裝該插件,然後才能安裝地址標籤插件。 按照下面給出的說明進行所有這些操作。
- 登錄到您的 WordPress 管理員帳戶。
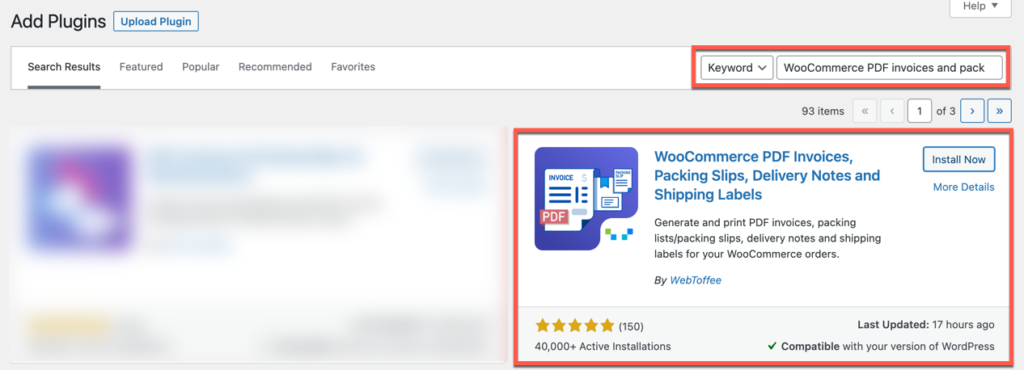
- 從側面導航欄轉到插件>添加新插件。
- 搜索關鍵字“WooCommerce PDF 發票和裝箱單”。
- 識別 WebToffee 插件並單擊與該插件對應的立即安裝。
- 安裝完成後,單擊激活。

這會將免費插件添加到 WordPress。
您現在可以繼續安裝地址標籤插件。 確保從 WebToffee 購買並下載( WebToffee >我的帳戶>下載)插件。
- 從同一個 WordPress 頁面,單擊上傳插件。
- 選擇您從 WebToffee 下載的 WooCommerce 打印地址標籤插件的 zip 文件。
- 單擊立即安裝,然後單擊激活插件。
這將在 WordPress 中添加並激活插件。
創建和自定義地址標籤
一旦插件被激活,每個訂單的地址標籤將自動生成。 如果你想自定義標籤,你可以這樣做,

- 導航到Invoice/Packing > Address label ,這將帶您到Customize頁面。
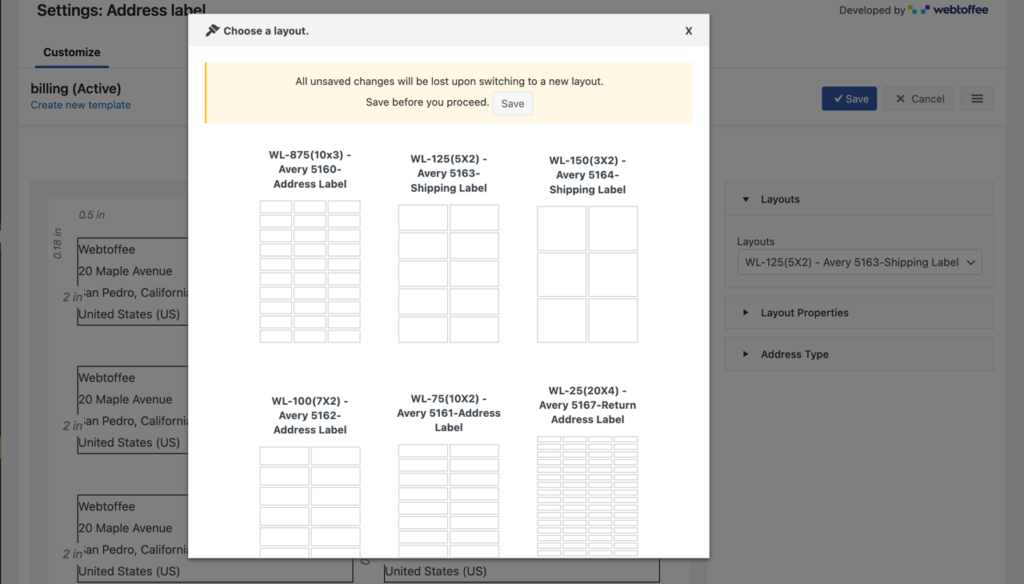
- 單擊創建新模板並選擇要在其中打印 WooCommerce 地址標籤的模板。

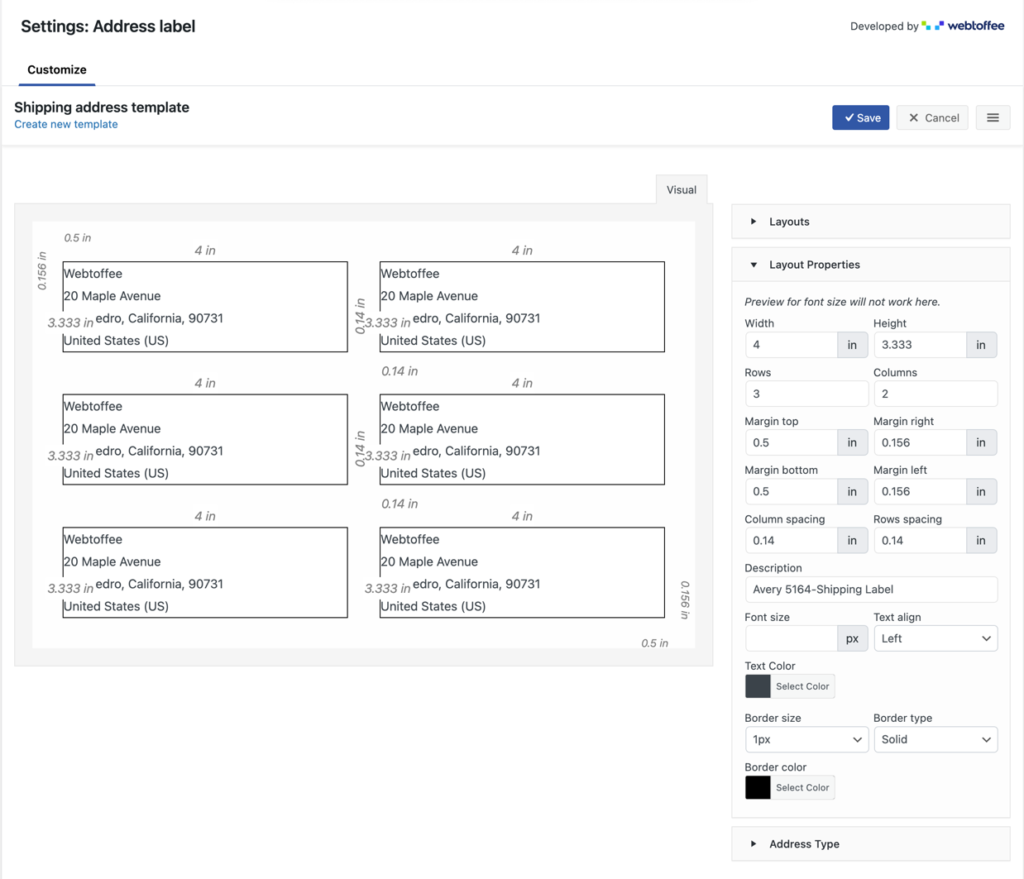
- 在頁面右側,您將能夠看到佈局自定義選項。 單擊佈局屬性。
- 根據您的要求調整單元格的寬度和高度、行數和列數、距邊距的距離、列間距等。
- 單擊地址類型。 選擇您想要在標籤上使用的地址類型。 可用選項包括
- 收件地址
- 帳單地址
- 發件人地址
- 退貨地址
- 完成配置後,單擊保存並為此模板提供模板名稱。

這會將您到目前為止所做的所有配置保存到模板並激活該模板。 之後生成的所有地址標籤都將使用此模板。
如果要打印多種類型的地址標籤,最好為每種地址類型創建不同的模板。 例如,要同時獲取送貨地址和退貨地址標籤,請分別為每種地址類型創建兩個模板“A”和“B”。 然後,當您要打印送貨地址標籤時應激活模板“A”,而在打印退貨地址標籤時應激活模板“B”。
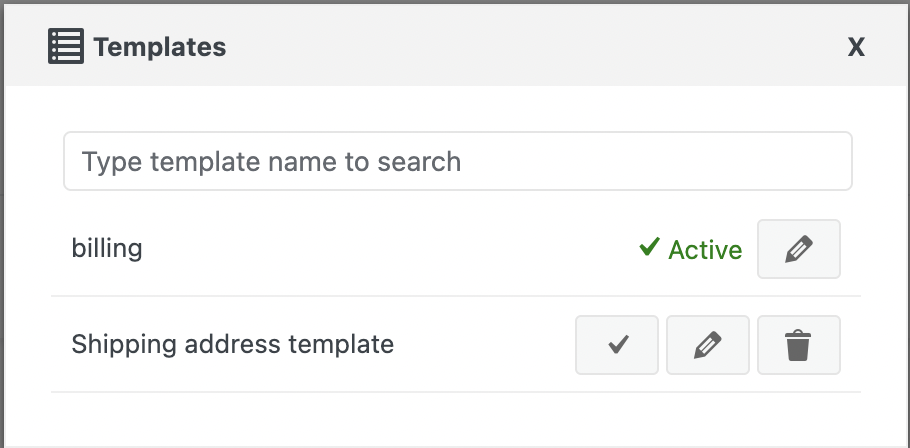
要更改活動模板,請轉至發票/包裝>地址標籤> 單擊帶有三條水平線的圖標 >我的模板。

打印 WooCommerce 地址標籤
可以從 WordPress 管理控制台下載或打印使用 WebToffee 插件生成的 WooCommerce 地址標籤。 請注意,您可以批量打印單個訂單或多個訂單的地址標籤。
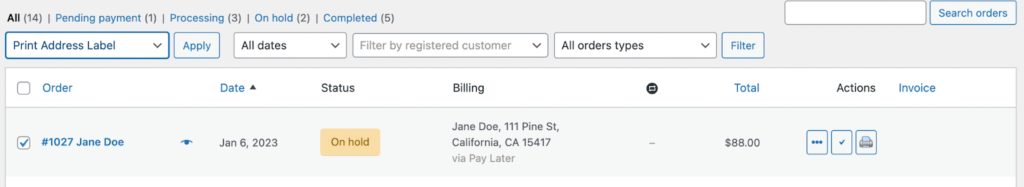
要在您創建的模板中批量打印地址標籤,請轉到WooCommerce >訂單並選擇您要為其創建地址標籤的訂單。
單擊批量操作下拉菜單,選擇打印地址標籤並單擊應用。

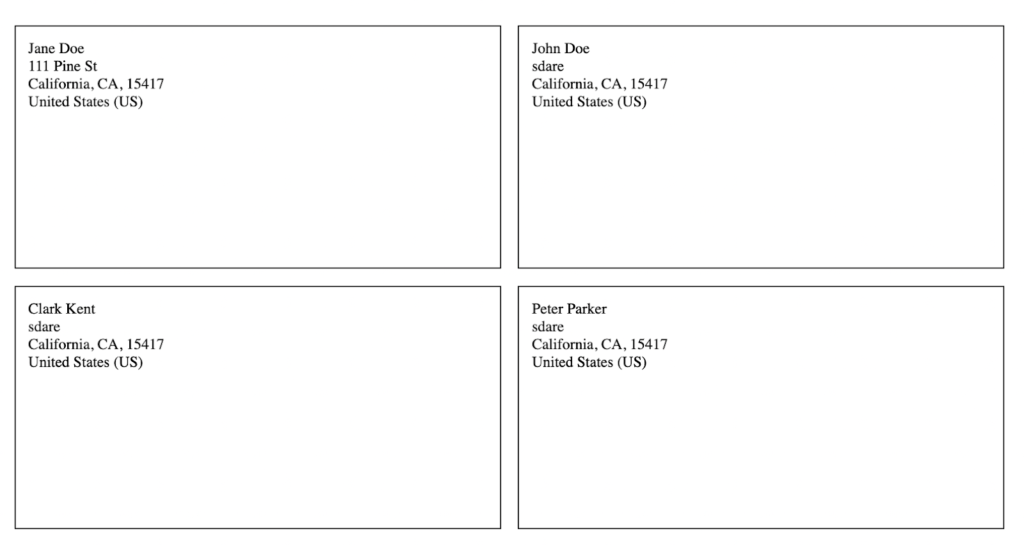
這是以此方式創建的示例地址標籤。

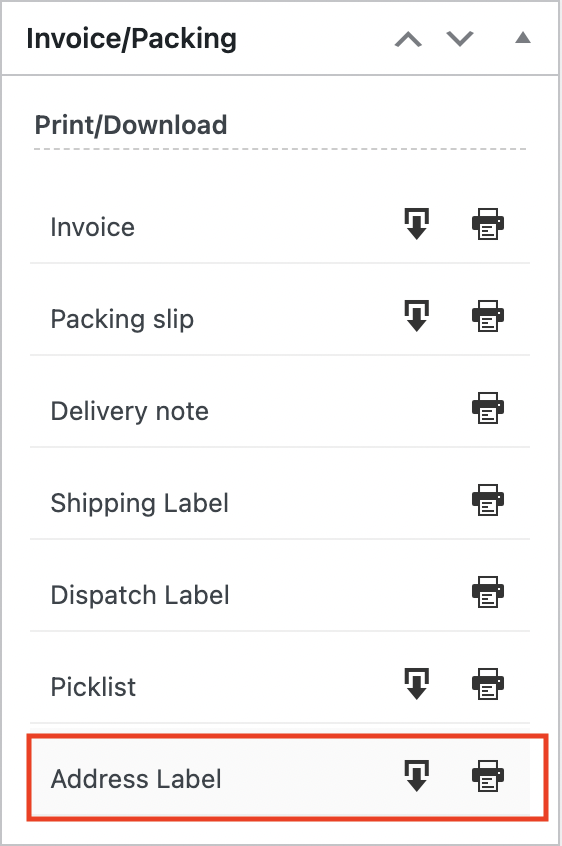
要獲取單個訂單的地址標籤,請打開每個單獨的訂單並單擊發票/包裝小部件中地址標籤對應的下載或打印圖標。

結論
WooCommerce 地址標籤可以為每天努力跟上訂單的電子商務企業節省時間和精力。 WebToffee 地址標籤插件簡單易用,提供您生成具有專業外觀的地址標籤可能需要的所有自定義設置。 此外,對多個地址的支持使該插件脫穎而出。
希望這篇文章對你有所幫助。 如果您有任何疑慮以及您對以下評論中的文章有何看法,請告訴我們。
