Servebolt CDN 變得越來越快
已發表: 2023-03-30
Servebolt CDN 是我們每個客戶都可以選擇使用的免費 CDN 產品,它變得越來越快!
在歐洲中部時間 3 月 30 日星期四 08:30,我們將輕按開關以打開 HTML 緩存。 這意味著網頁將緩存在邊緣,更靠近您的客戶,從而顯著縮短頁面加載時間。
這種邊緣緩存是通過 Cloudflare Enterprise 通過 Servebolt 提供的,因此它不僅具有更快的性能,而且還能繼續為您的站點提供您想要的高級安全性。
什麼是邊緣緩存?
邊緣緩存意味著它可以去更近的地方獲取網頁或信息,而不是一直返回到 Servebolt 數據中心之一的服務器。 想像一下,如果您願意的話,訪問者在澳大利亞訪問阿姆斯特丹託管的網站,那將是一次長途旅行。 但是,如果該客戶只需前往澳大利亞的墨爾本即可獲取內容,那將比千里迢迢跑到歐洲要快得多。

此地圖上的每個藍點都是您的網站可以進行邊緣緩存的地方,從而使訪問您的網站所需的旅程變得更小,從而使您的網站更快。
請記住,網頁旅程有 2 種方式,因此它不僅僅是去阿姆斯特丹的那個網站,這也是客戶可以節省開支的回程。
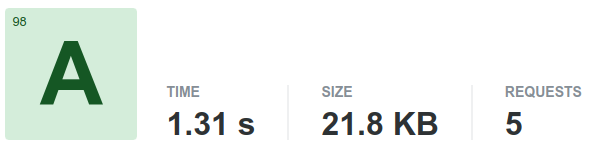
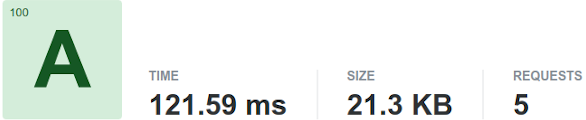
即使擁有世界上最好的網絡,返回阿姆斯特丹的旅程也至少需要 165 毫秒,再加上生成新版本網頁的時間可能意味著瀏覽器首次指示內容存在可能需要幾秒鐘. 這個時間稱為 TTFB(Time To First Byte)。 而僅僅針對已經生成和緩存的內容,很可能意味著大約 40 毫秒的 TTFB(是的,毫秒!)。 2 秒到 40 毫秒是 98% 的性能提升。 免費不是壞事。
即使是來自阿姆斯特丹的純文本頁面也會在澳大利亞的這些前後結果中大放異彩。 想像一下,將效率最高的頁面的加載時間減少 90% 以上,這對效率最低的頁面有何影響?


快速的網站讓客戶滿意,網站所有者超級自豪。
我們緩存多長時間?
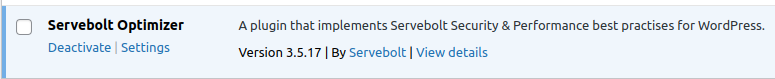
在從服務器請求新版本之前,您的 HTML 頁面將被緩存長達 10 分鐘。 但是,如果您因為進行了更改而希望您的站點更快更新,則需要更新或添加最新版本的 Servebolt Optimizer 插件。 安裝後,HTML 緩存清除將在30 秒內發生。

Servebolt 更聰明的緩存清除
與我們的競爭對手不同,我們將您的內容分成不同的清除區域或標籤。 每一位內容都被標記並保存在相應的桶中。 當該桶被清空時,其中的所有 URL 都會被清除。 使用 Servebolt CDN,我們分離了 HTML 頁面,以便只有那些在更改時被清除,而不是整個站點。
當任何頁面發生變化時,系統將自動清除您網站上的所有 HTML URL,確保所有內容(例如評論數或主頁)都是最新的。 圖像、腳本和样式等內容保持不變,因此頁面緩存的重建比其他託管公司要快得多。
要對清除的內容或更長的緩存時間進行精細控制,您需要查看加速域。 它更聰明,可以只清除與更改頁面相關的 URL,例如頁面上列出的類別或引用頁面的位置。 這種下一級技術使站點速度更快,執行的清除更少,並且仍然是那些想要最終性能的人的選擇。
並非所有內容都被緩存,這是有充分理由的
有些 URL 我們不使用 Servebolt CDN 緩存,它們是電子商務頁面,例如 WooCommerce 或 Easy Digital Downloads(您需要加速域才能緩存)、登錄頁面和產品提要。
當然,如果人們試圖購買缺貨的產品,那會很尷尬,因為網頁仍然顯示最後一件商品未售出。 如果在世界各地的緩存中留下有關登錄用戶的信息碎片,那就更糟了。 因此我們不緩存這些頁面。
產品提要也根本不會被緩存,因為您作為網站所有者,總是希望將最新的提要提供給 Google、Facebook 或銷售您產品的比較引擎。 這些始終精確到毫秒,因此您可以對自己在網站上交付產品的能力充滿信心。
核心 Web Vitals 也得到改進
我們還延長了圖像、腳本、樣式、文檔和字體等靜態項目的緩存超時時間。 這意味著您的 Core Web Vitals 分數會提高,Google 會更喜歡您的網站。
在可能的情況下,我們通過智能規則增加了緩存長度,從 7 天延長到 30 天、6 個月,甚至一年。 我們以不同的方式對待不同類型的內容,盡我們所能為您的客戶提供最佳關注點。
這將有助於 Largest Contentful Paint (LCP) 計時,該計時要求低於 2.5 秒,因為 CSS 和圖像要么已經緩存在瀏覽器上,要么是從最近的位置獲取該內容所花費的時間.
它還可以幫助解決首次輸入延遲 (FID),因為腳本已經在瀏覽器緩存中或在邊緣緩存中關閉。 好吧,我們無法彌補那些需要很長時間來處理的糟糕編碼的腳本,但我們可以確保它們盡快被執行。
通過 PageSpeed Insights 執行測試時,您會看到性能值和速度指數 (SI) 的改進,當然,這些改進會在桌面和移動設備上看到。
下一個是什麼?
如果您有任何問題,我們的支持或銷售團隊已做好準備,隨時準備為您提供所有可能需要的答案。 您需要採取的唯一步驟是確保您運行的是 Servebolt Optimizer 3.5.17 或更高版本。 要了解您正在運行什麼,請以管理員身份登錄您的 WordPress,單擊插件並通過在列表中查找 Servebolt Optimizer 來檢查版本號。 如果它低於當前版本,它將為您提供升級。

如果您還沒有使用 Servebolt CDN,現在是您提高網站速度的機會。
