如何使用 CoinGate 接受 WordPress 加密支付
已發表: 2022-04-27正在尋找一種接受 WordPress 和/或 WooCommerce 加密支付的方式?
加密支付很有吸引力,因為它們可以降低你的交易費用,讓人們可以輕鬆地從世界任何地方進行支付,並阻止你遇到欺詐性拒付的任何問題。
但是,WordPress 不提供任何對加密的內置支持。 因此,除非您只想在頁面上粘貼您的錢包地址,否則如果您想以結構化方式接受加密支付,您將需要一些幫助。
在本分步教程中,您將學習如何在任何類型的 WordPress 網站上接受加密貨幣付款。
如果您有 WooCommerce 商店,則有一個專用插件可以添加 WooCommerce 加密支付網關。 如果您沒有 WooCommerce 商店,您仍然可以在不需要 WordPress 插件的情況下接受付款。
這種方法的巧妙之處在於,您將能夠接受 70 多種加密貨幣,同時仍能以您喜歡的加密貨幣(或法定貨幣,支持美元和歐元)收款。
繼續閱讀分步指南……
接受 WordPress 加密支付需要什麼

對於接受 WordPress 和 WooCommerce 加密支付的最簡單方法,您可以使用 CoinGate。
CoinGate 有一個專用的 WordPress 插件來與 WooCommerce 商店集成,它還提供支付按鈕功能,您可以將其添加到任何 WordPress 網站。
使用 CoinGate,您可以接受 70 多種不同的加密貨幣,同時仍以您喜歡的加密貨幣或法定貨幣接收付款。 這是 CoinGate 最獨特的優勢之一——您可以為人們提供使用任何加密貨幣支付的便利,而無需管理 70 多個不同的錢包。
然後,您可以通過自己的錢包(如果您更喜歡加密貨幣)或通過銀行轉賬(法定貨幣)等方式接收付款。
CoinGate 還提供其他好處,包括:
- 一個用戶友好的界面,當他們的付款在網絡中被檢測到然後確認時,立即通知購物者
- 照明網絡支持
- 如果您需要任何幫助,可以提供有用的客戶支持
在您的網站上使用 CoinGate 沒有固定費用。 相反,CoinGate 只收取 1% 的交易費,以換取其便利性和自動轉換,這遠低於信用卡和借記卡的標準 2.9% + 0.30 美元。
在本文中,我們特別關注如何使用 CoinGate 接受 WordPress 加密支付。 但是,如果您想了解有關該服務的更多信息,您可以查看我們完整的 CoinGate WordPress 評論。
第一步——創建您的免費 CoinGate 商業賬戶
在進入教程的 WordPress 部分之前,您首先需要註冊一個免費的 CoinGate 帳戶(然後是一個免費的 CoinGate 商業帳戶)。
您實際上需要創建兩個帳戶——一個在實時 CoinGate 服務上,另一個在 CoinGate Sandbox 服務上(您可以使用測試網比特幣進行測試)。
您需要為實時服務和沙盒服務創建單獨的帳戶。 我建議從沙盒服務開始,因為它消除了驗證您的身份的需要。
使用沙盒服務完成所有工作後,只需單擊幾下即可切換到實時服務。
1. 創建您的免費 CoinGate 賬戶
要開始使用,請使用以下鏈接註冊免費帳戶:
- 直播 CoinGate 網站
- CoinGate 沙盒網站
創建一個帳戶只需要一分鐘左右。
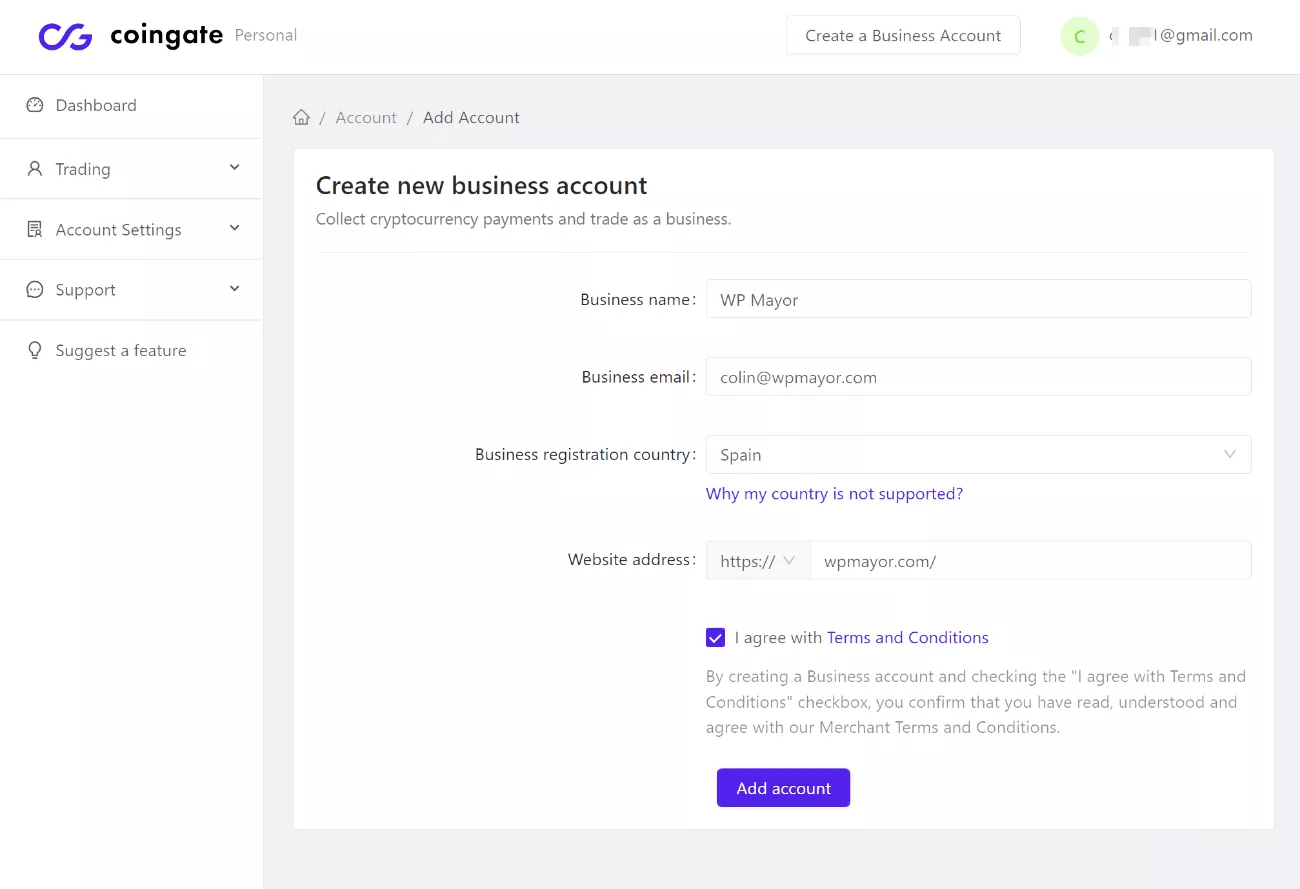
2. 創建您的 CoinGate 商業賬戶
使用您的帳戶登錄 CoinGate 儀表板後,您還需要設置一個 CoinGate 商業帳戶,這使您可以訪問 WordPress 加密支付功能。

如何接受 WooCommerce 加密支付
在第一個教程中,讓我們看看如何使用 CoinGate 接受 WooCommerce 加密支付。
為此,您將使用 CoinGate 的專用 WordPress 插件將 CoinGate 支付網關添加到 WooCommerce。
如果購物者在結賬時選擇此網關,他們將能夠使用 CoinGate 支持的 70 多種加密貨幣中的任何一種進行支付。
以下是如何設置它...
1.安裝CoinGate插件
首先,從 WordPress.org 安裝並激活免費的 CoinGate 插件。
2. 創建CoinGate API Key
接下來,您需要打開您的 CoinGate 商業賬戶儀表板並創建一個新應用程序以生成 API 密鑰。
這個 API 可以讓你的 WordPress 網站直接連接到 CoinGate。
這是如何做到的:
- 打開您的 CoinGate 商業賬戶儀表板。
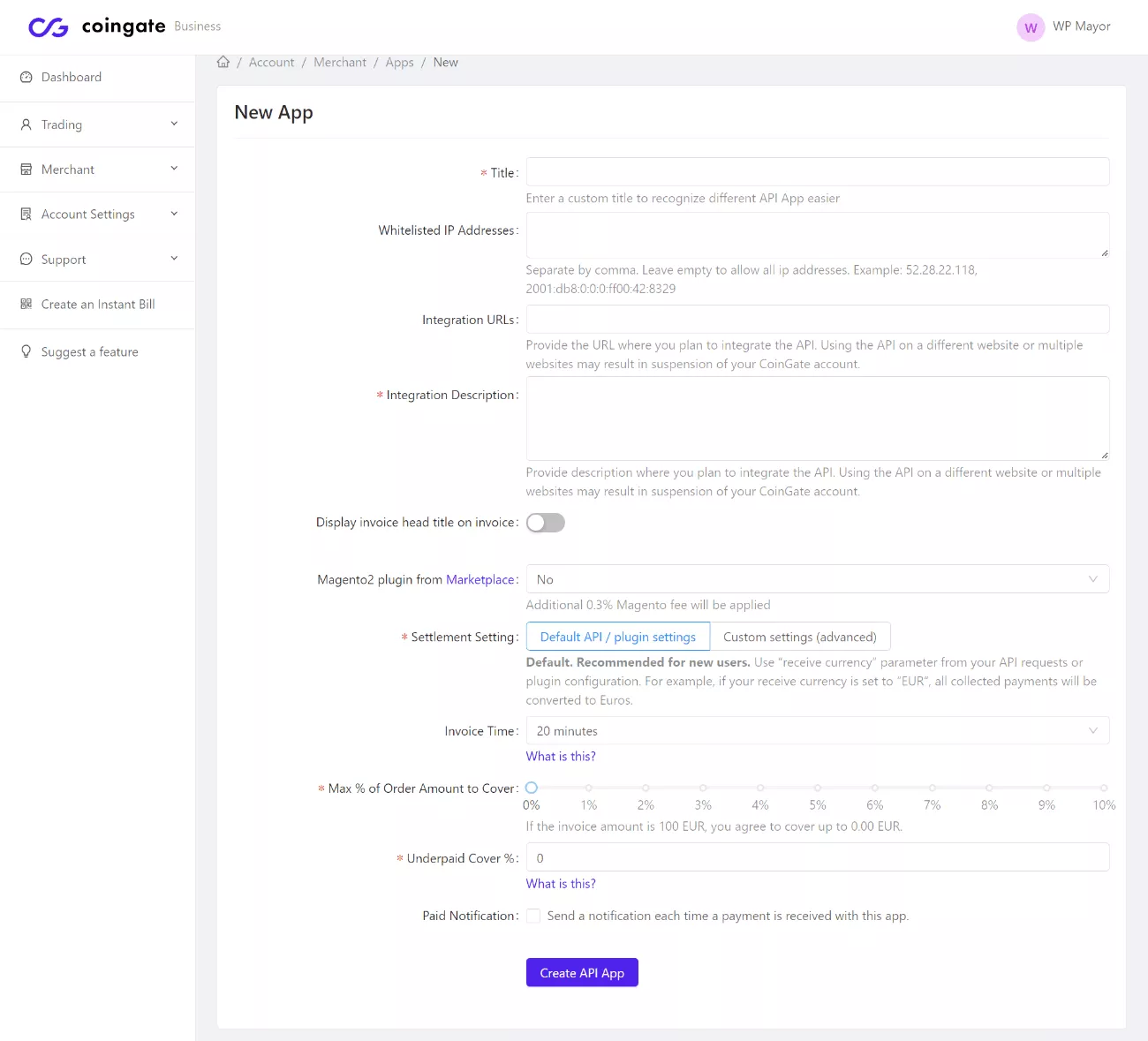
- 前往Merchant → API → Apps並點擊New App 。
- 填寫表格。 您可以將其中大部分保留為默認值,但如果需要,可以隨意調整它們。 例如,默認情況下,購物者有 20 分鐘的時間發送加密貨幣,但您可以通過調整Invoice Time來更改此設置。

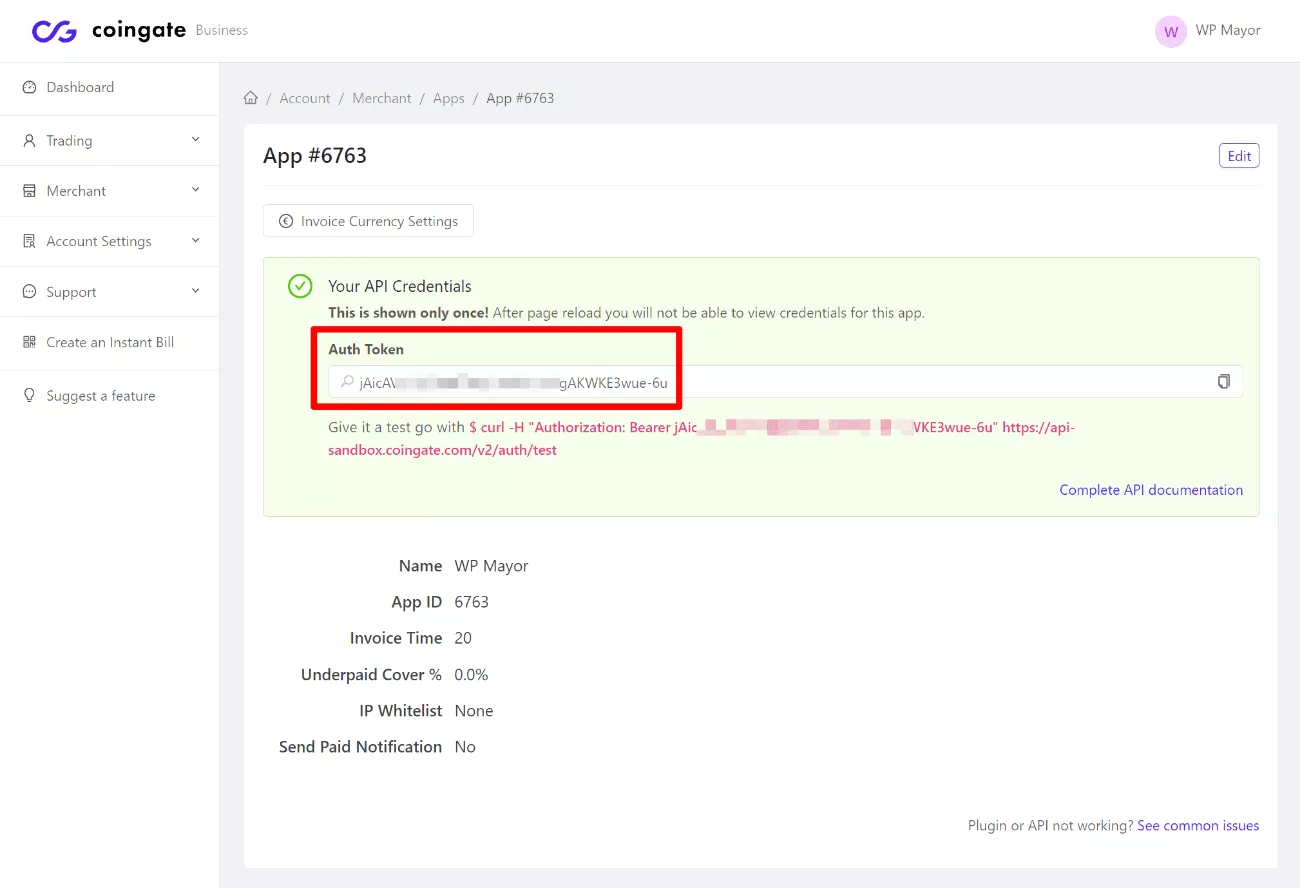
在下一個屏幕上,CoinGate 將顯示您的 API 密鑰。 保持此頁面打開,因為您將在下一步中需要您的 API 密鑰,而 CoinGate 只會顯示一次。
如果您不小心關閉了它——別擔心! 您可以創建一個新應用程序來獲取另一個 API 密鑰。

3. 配置 CoinGate WooCommerce 支付網關
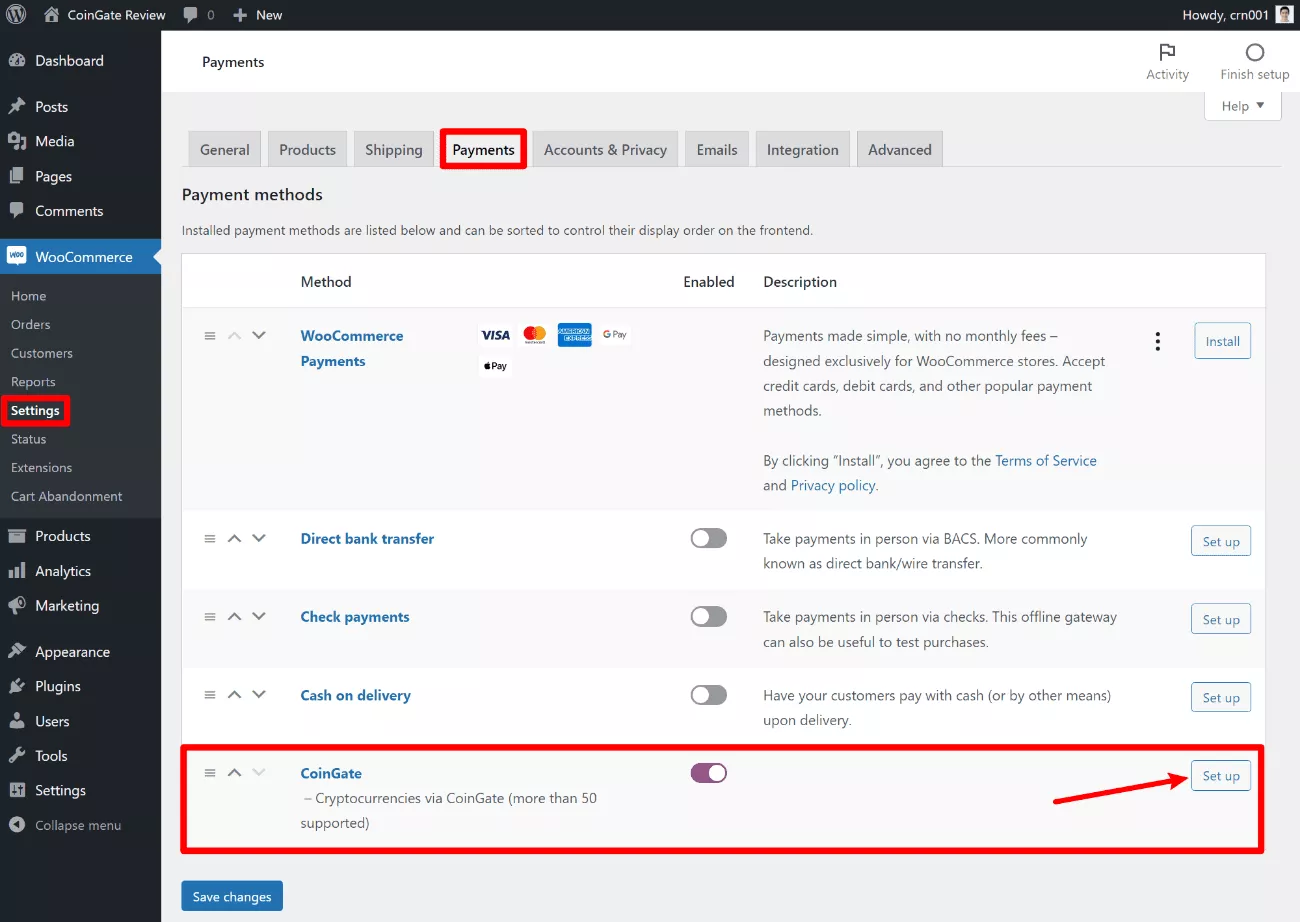
現在,返回您的 WordPress 儀表板並轉到WooCommerce → 設置 → 付款。
您應該會看到 CoinGate 的新支付網關選項。
啟用CoinGate網關,然後單擊設置按鈕進一步配置它:

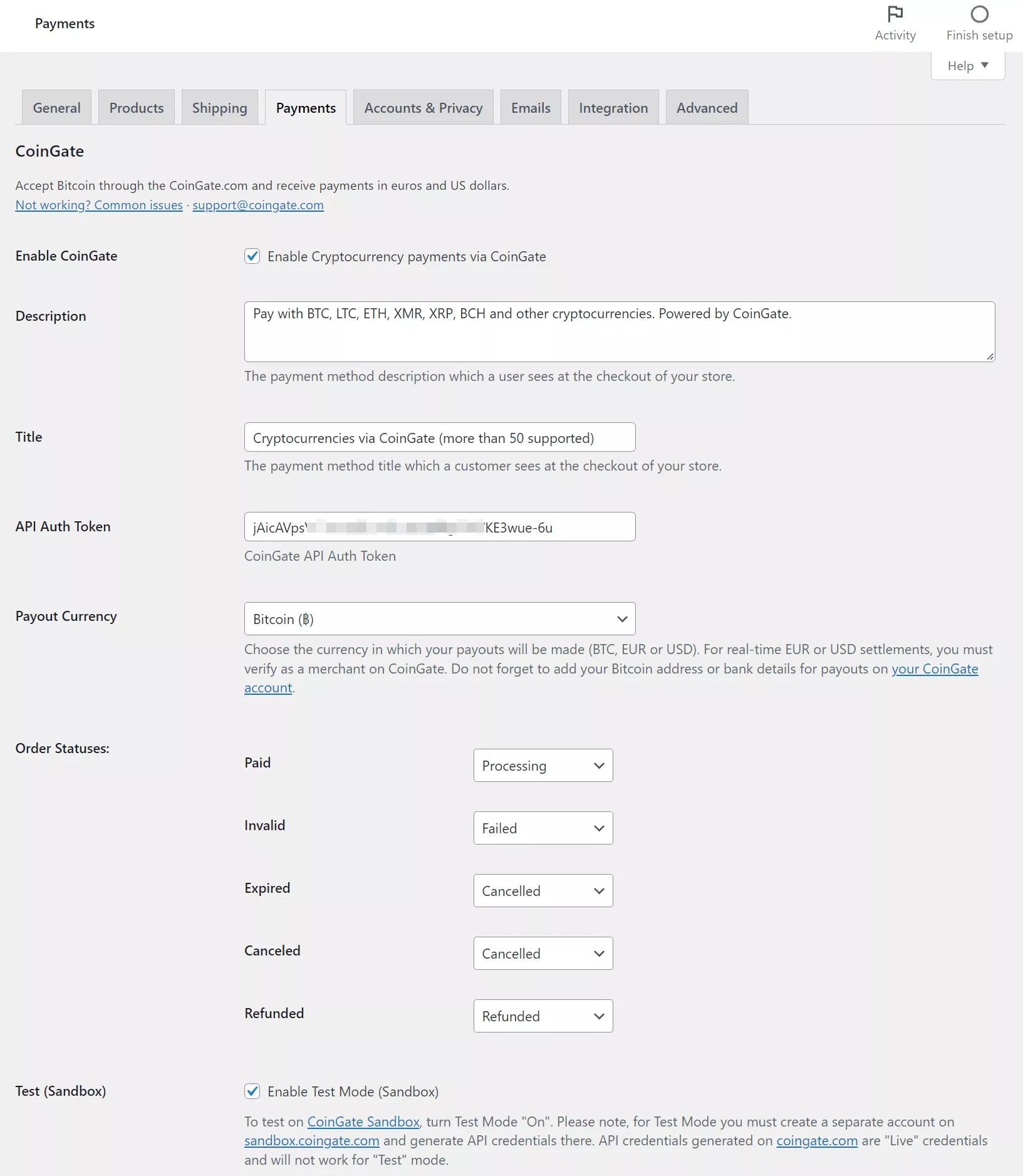
在下一個屏幕上,將您在上一步中生成的 API 密鑰粘貼到API Auth Token框中。 如果您使用的是 CoinGate 沙盒帳戶,您還需要選中測試(沙盒)複選框。 對於實時付款,您不應選中此框。
然後,您可以調整其他設置來控制支付網關的功能:
- 標題和描述- 此文本將在結帳頁面上顯示給購物者。
- 支付貨幣– 這是您接收付款的單一貨幣(無論購物者發送哪種加密貨幣)。
- 訂單狀態– CoinGate 將根據付款狀態自動更新 WooCommerce 訂單狀態。 例如,一旦網絡確認加密支付,CoinGate 將自動將訂單標記為處理中(默認情況下 - 您可以使用這些下拉菜單調整此行為)。

確保完成後保存更改。
4. 開始接受付款
此時,您已準備好開始接受 WooCommerce 加密支付。 或者,如果您使用的是沙盒,您可以開始發送一些測試網比特幣付款來測試集成。 這個比特幣測試網水龍頭可以輕鬆進行測試。
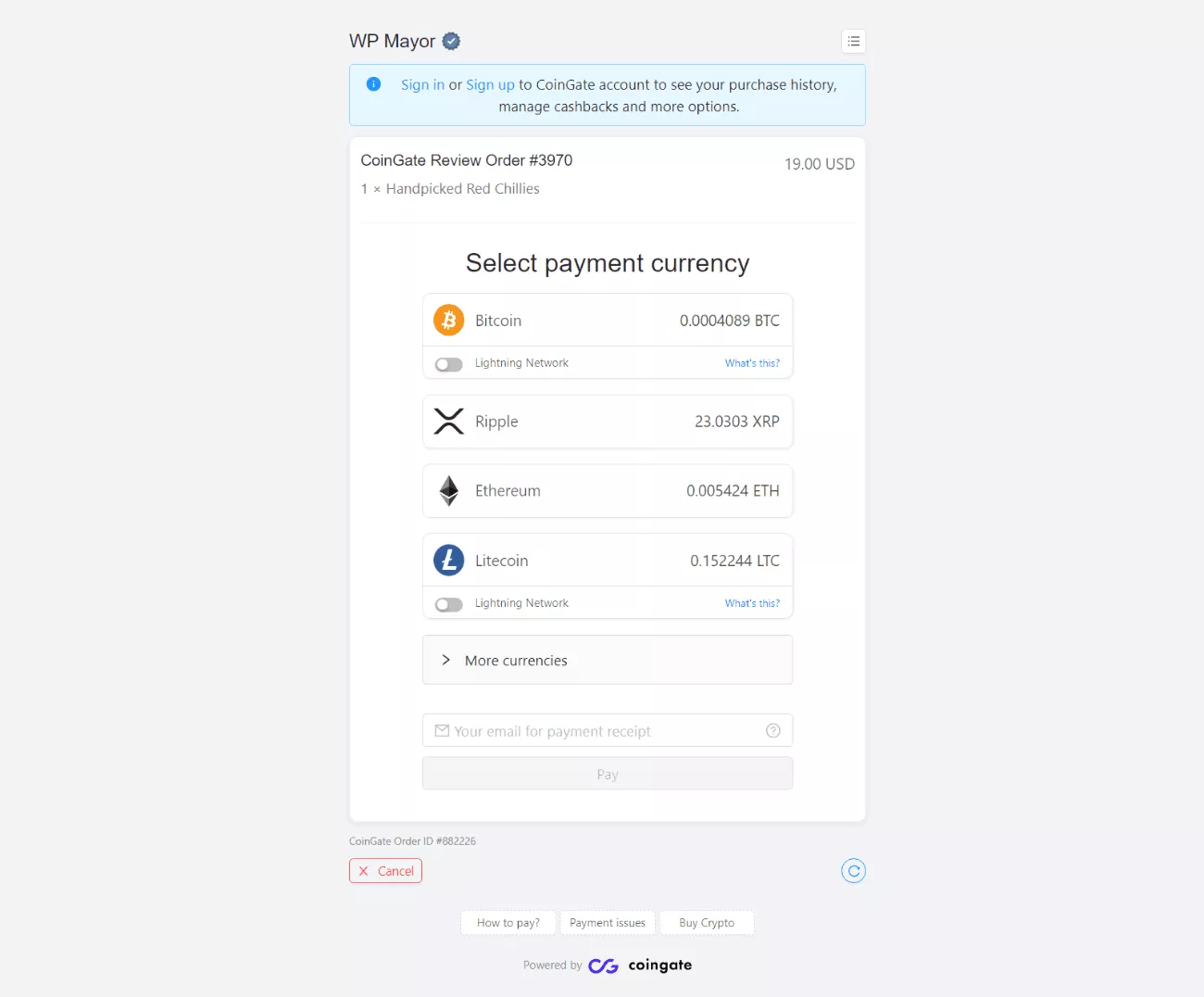
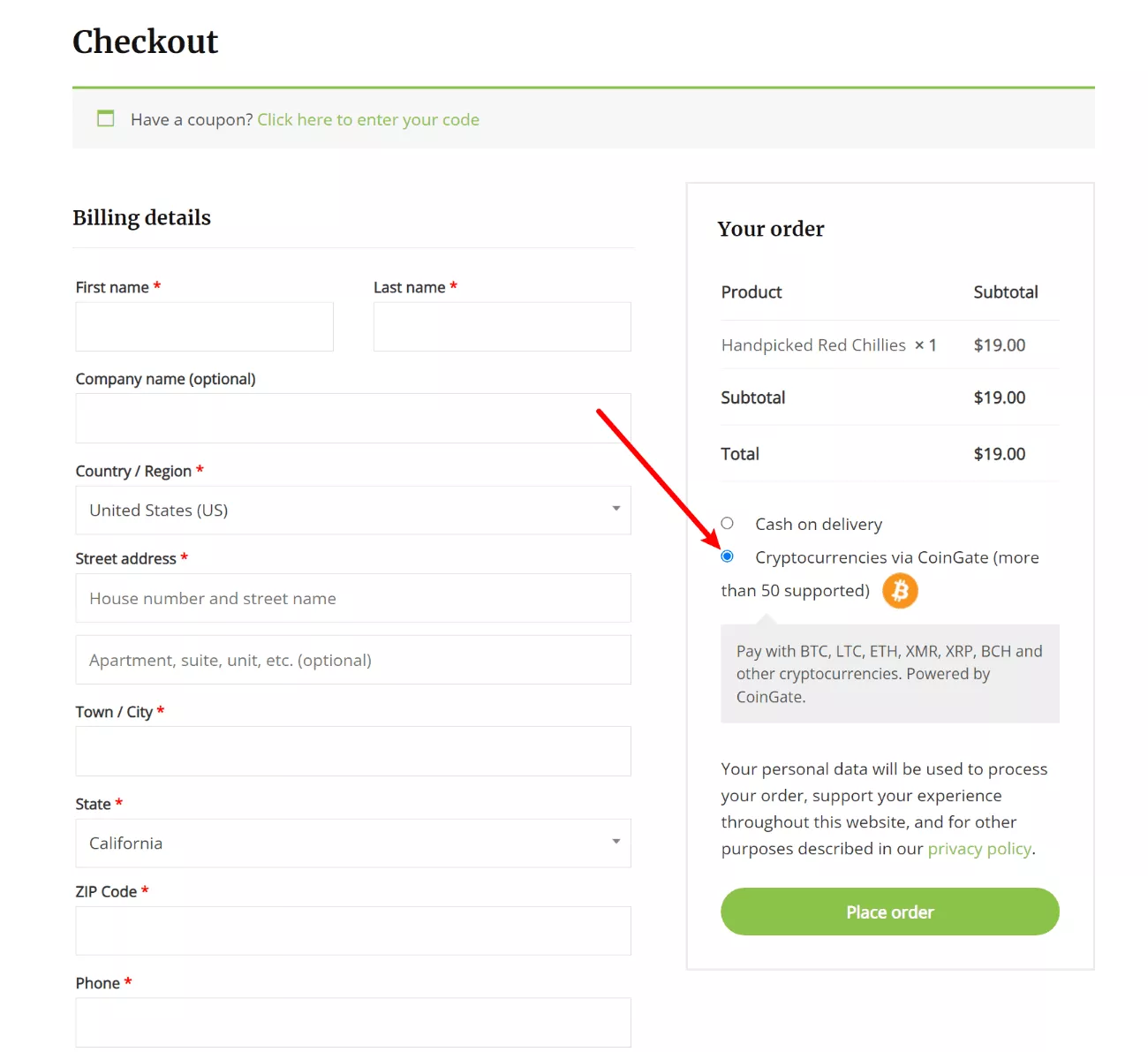
當有人結賬時,他們會看到一個新的 CoinGate 付款選項:

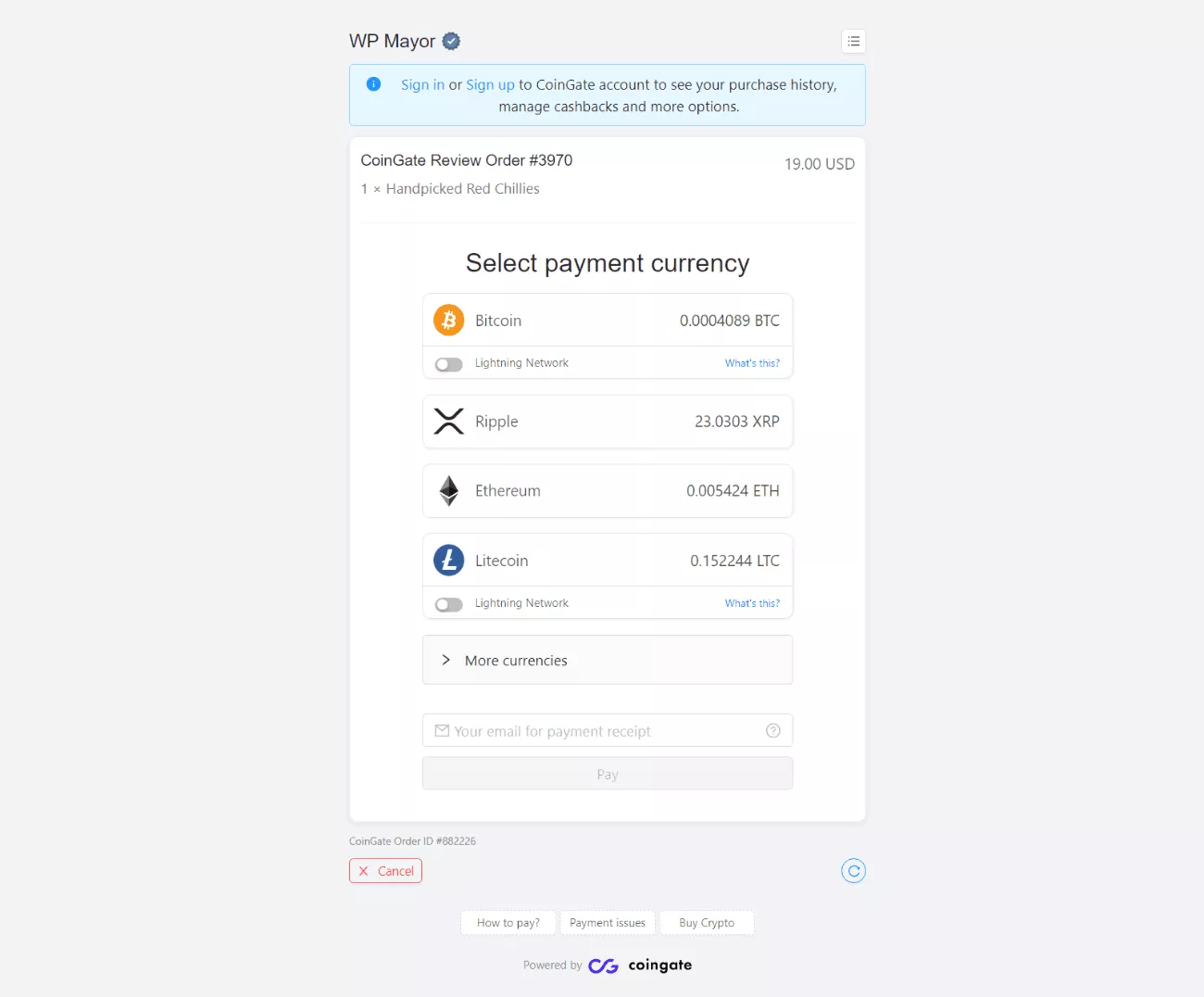
然後,他們將在 CoinGate 支付表單上選擇他們喜歡的加密貨幣:


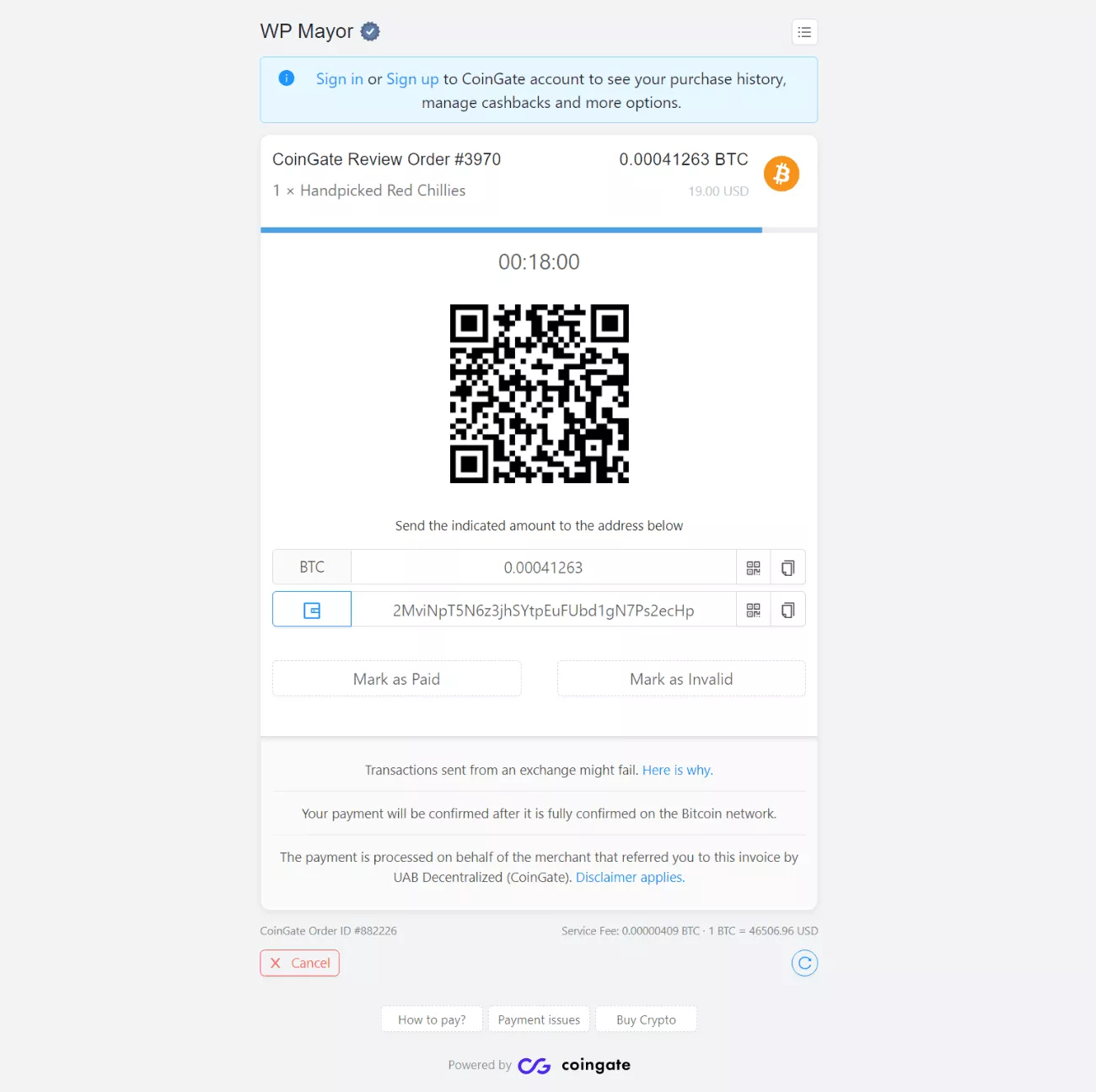
然後會提示他們向錢包匯款:

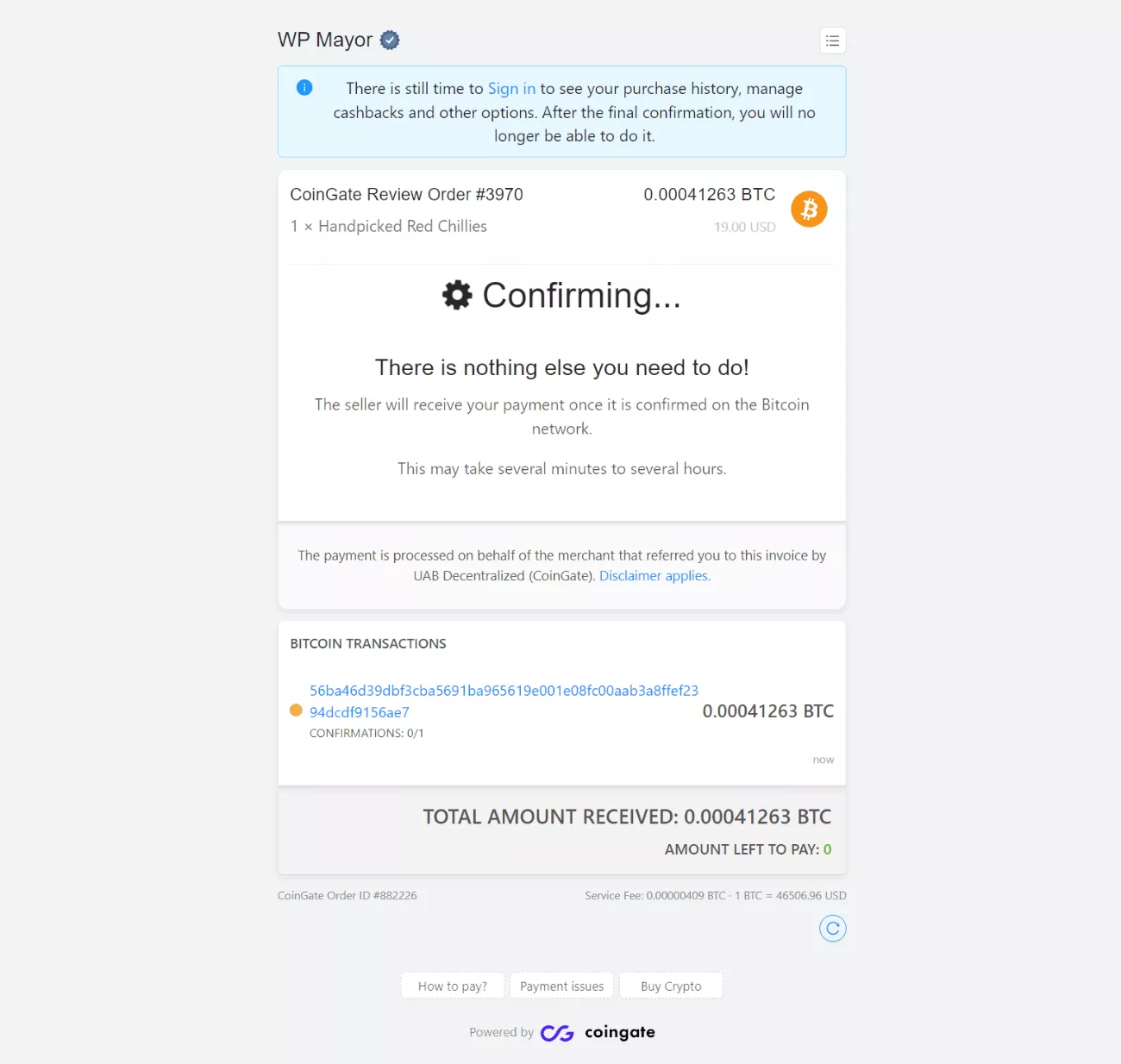
一旦 CoinGate 檢測到區塊鏈中的付款,它會自動將付款屏幕更新為“正在確認”:

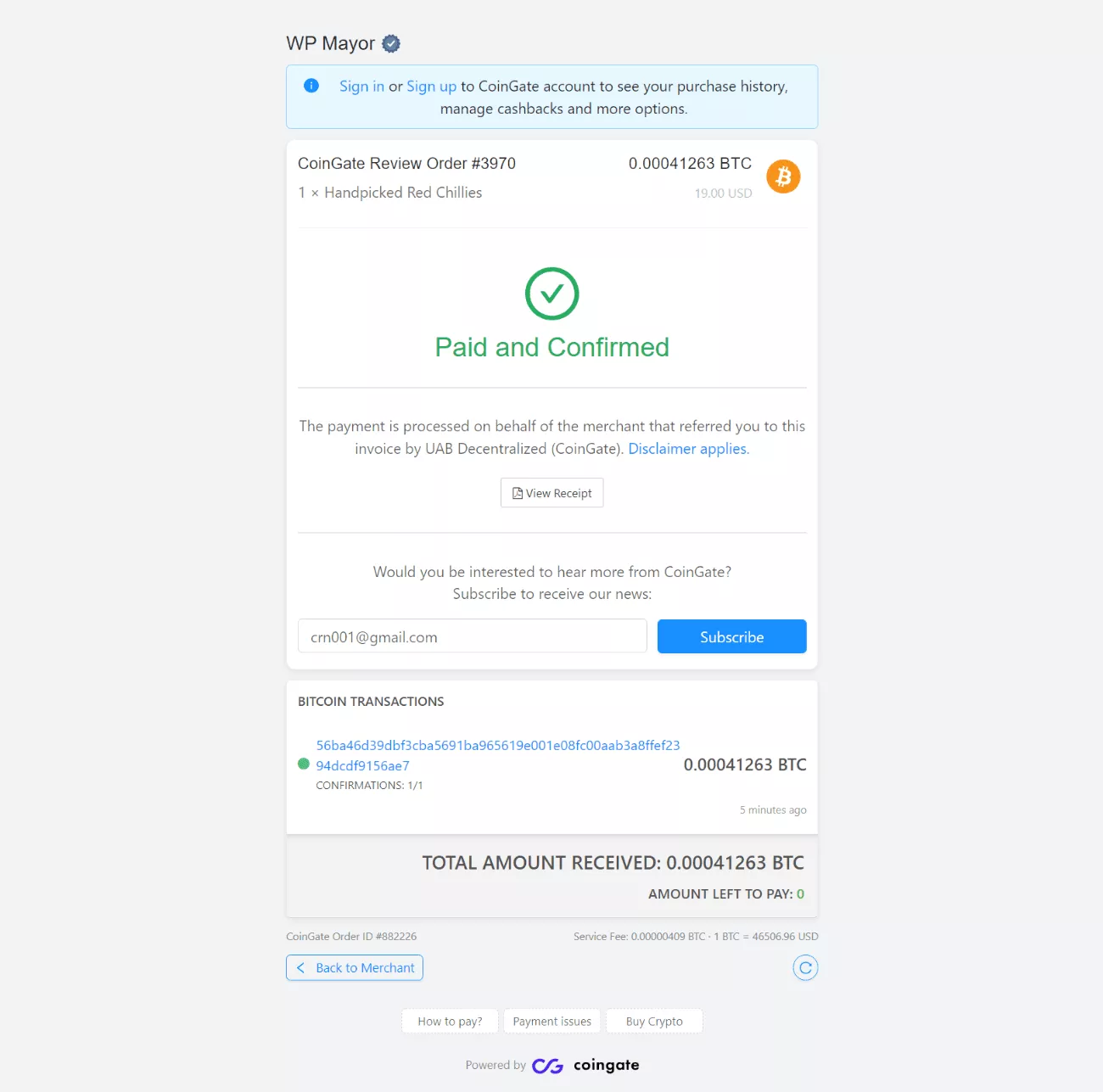
一旦網絡確認交易,它將再次更新以指示支付成功:

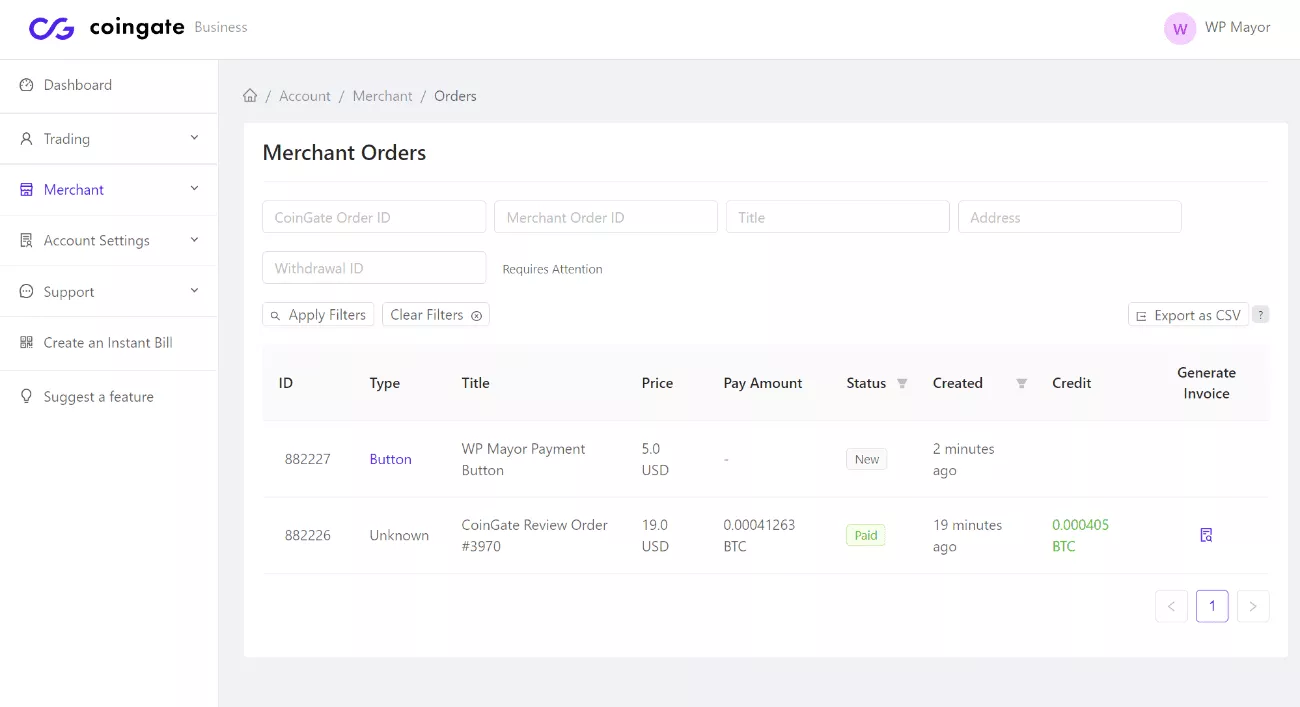
CoinGate 還將 WooCommerce 訂單狀態從待付款更改為處理中(或您在上一節中選擇的任何狀態)。 您還可以在 CoinGate 儀表板中查看所有訂單:

如何在沒有插件的情況下接受 WordPress 加密付款
如果您沒有 WooCommerce 商店,您仍然可以使用 CoinGate 接受 WordPress 加密支付。
事實上,你甚至不需要插件來做到這一點。 相反,您可以使用 CoinGate 的支付按鈕功能。 然後,您可以從任何文本鏈接、按鈕、圖像等鏈接到您的購買按鈕。
購物者單擊鏈接後,他們將能夠使用您在上面的 WooCommerce 部分中看到的相同系統進行結帳。
這是它的工作原理……
1. 在 CoinGate 中創建一個新的支付按鈕
首先,打開您的 CoinGate 業務儀表板。 然後,轉到商家 → 付款按鈕,然後單擊新建付款按鈕。
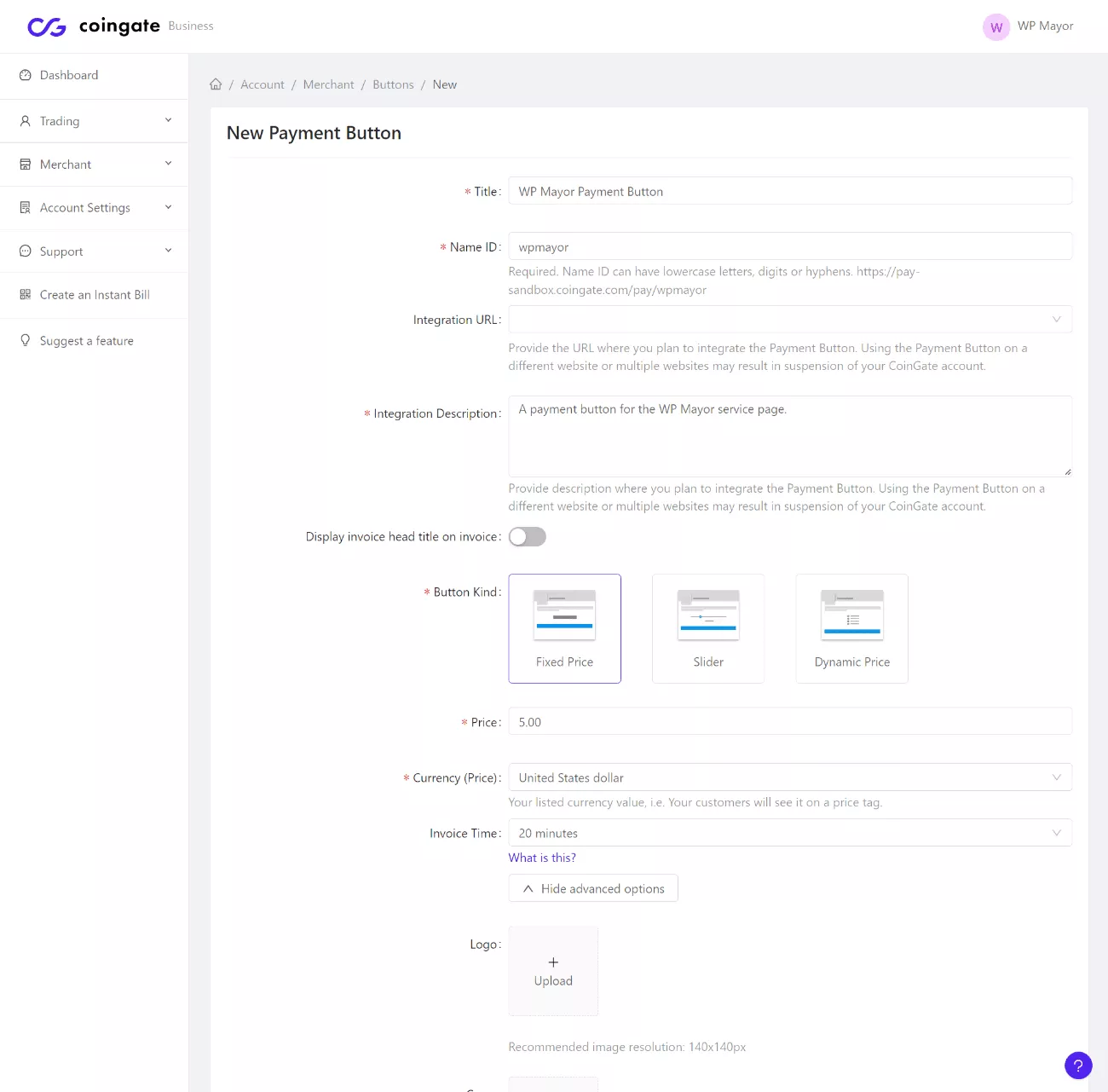
在這裡,您將獲得一個表單,您可以在其中配置付款方式。 雖然所有設置都值得考慮,但最重要的選項是Button Kind ,因為它可以讓您配置人們將支付的金額:
- 固定價格——輸入一個固定價格。
- 滑塊– 輸入最低和最高價格,以及步進量。 購物者可以使用滑塊選擇金額。
- 動態價格- 輸入購物者可以選擇的多個固定價格。 您還可以讓他們輸入自己的自定義金額。
您還可以將自己的品牌添加到付款頁面,使其成為您自己的。

配置按鈕種類和其他設置後,單擊底部的創建按鈕。
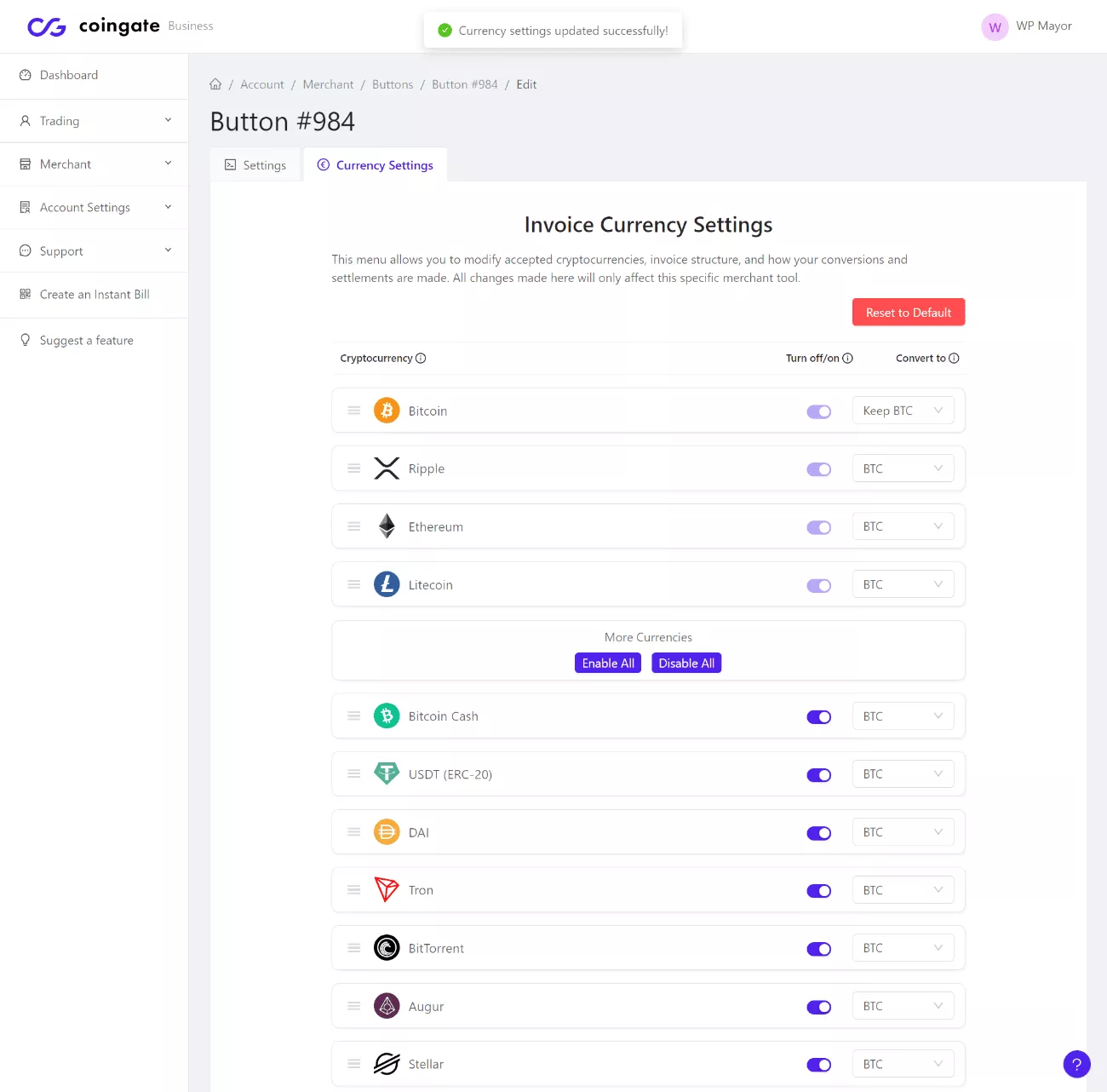
2. 選擇貨幣選項
在下一個屏幕上,您將獲得一些選項來選擇啟用/禁用哪些貨幣,以及您希望以哪些貨幣收款:

3. 為 WordPress 添加支付按鈕
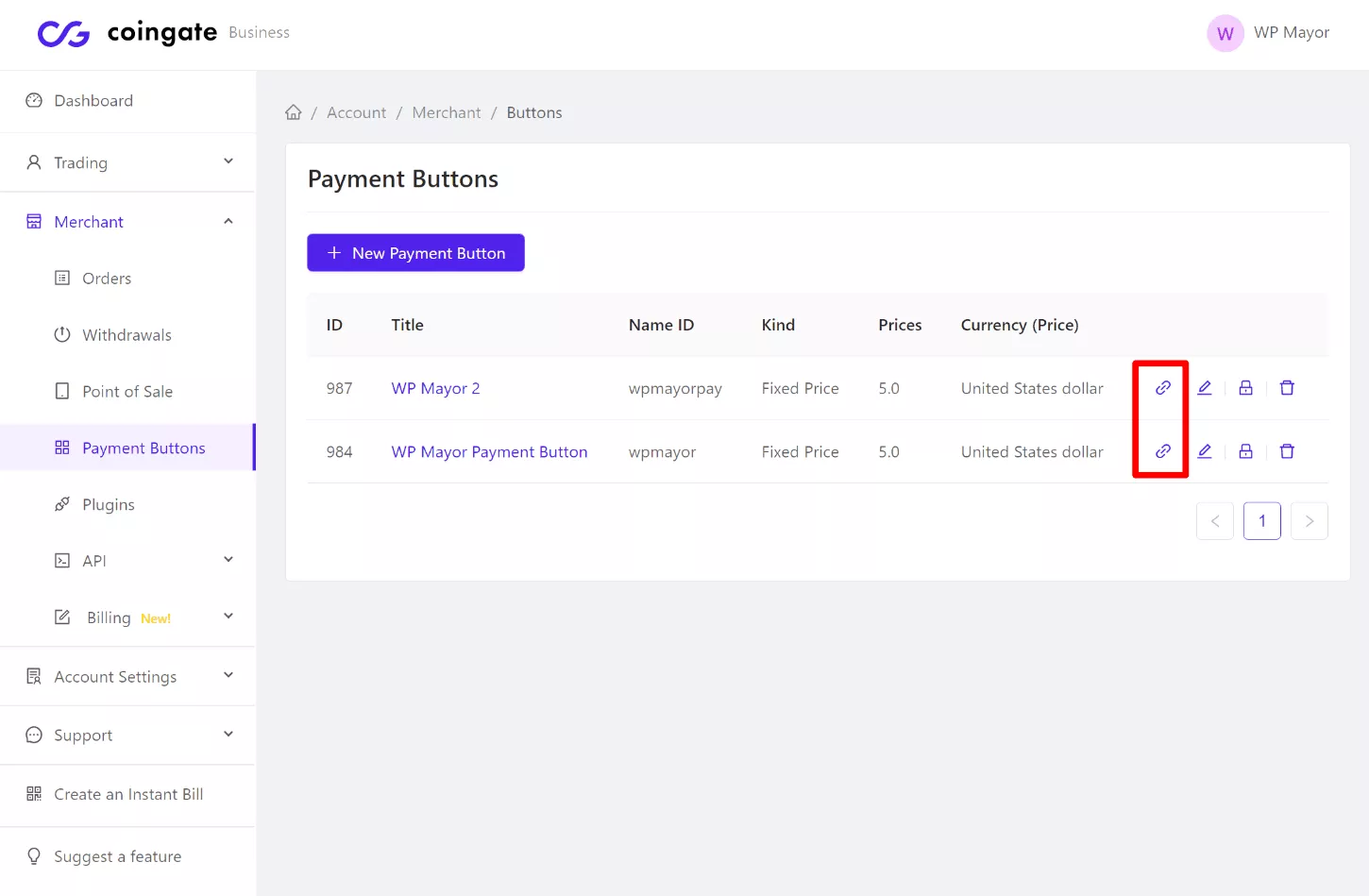
現在,您可以通過鏈接到購買按鈕 URL 將購買按鈕添加到 WordPress。
要查找購買按鈕 URL,請轉到商家 → 付款按鈕並查找鏈接圖標。 這將鏈接到付款頁面,這是您需要添加到 WordPress 的內容。

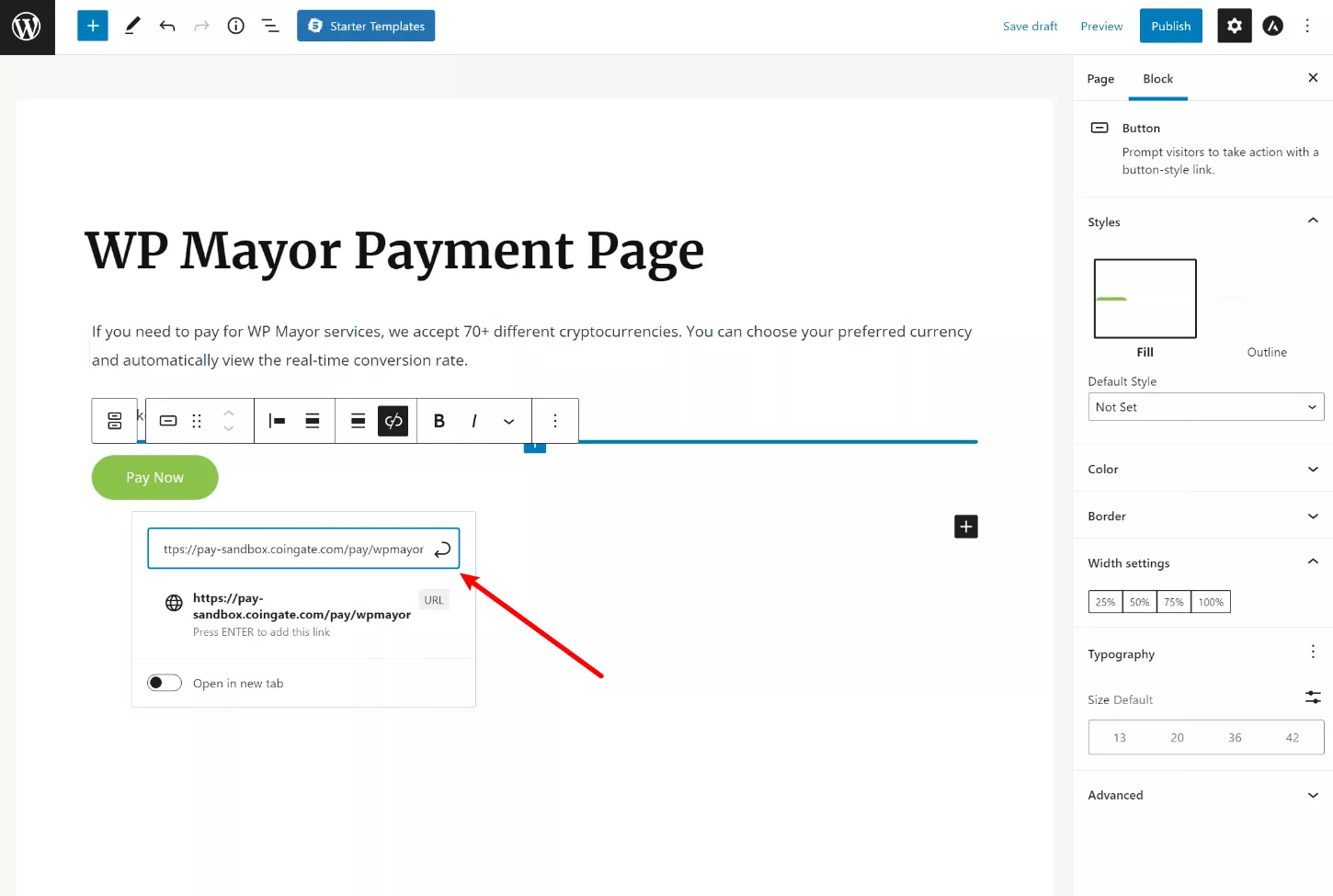
同樣,您可以根據需要將此按鈕添加到 WordPress。 以下是一些選項:
- 添加文本鏈接。
- 使用按鈕塊。
- 鏈接圖像。
- 將鏈接添加到您最喜歡的頁面構建器插件。
下面是一個使用原生 WordPress 編輯器創建簡單支付頁面並使用 Button 塊鏈接到支付頁面的示例:

4. 查看付款
一旦有人訪問您的付款頁面,他們將使用與 WooCommerce 部分基本相同的界面來發送付款。

唯一的區別是,如果您進行了配置,他們可能可以選擇自己的付款金額。
網絡確認交易後,您將能夠在 CoinGate 儀表板中查看詳細信息。
使用 CoinGate 接受 WordPress 加密支付的其他選項
除了上述兩種方式,CoinGate 還支持其他幾種支付方式。
首先,對於具有開發知識(或聘請開發人員的預算)的更高級用戶,您可以設置自己的自定義 API 集成。 CoinGate 維護著詳細的文檔,可幫助您接入 API。
例如,您可以使用它來將另一個插件與 CoinGate 集成,例如您最喜歡的表單插件。
其次,您還可以使用 CoinGate 通過銷售點 (POS) 系統接受當面付款。 如果您的 WooCommerce 商店同時在線銷售和當面銷售,這將很有幫助,因為您可以在與客戶互動的任何地方接受加密支付。
默認情況下,您可以使用任何網絡瀏覽器接受 PoS 付款,但也有移動應用程序正在開發中。
立即開始使用 WordPress 加密支付
如果您想接受 WordPress 或 WooCommerce 加密支付,CoinGate 提供了一種簡單的啟動和運行方式。
除了易於設置之外,它還簡化了您的管理體驗,因為您可以以您喜歡的加密貨幣或法定貨幣接收付款,同時仍接受 70 多種不同的加密貨幣。
如果您使用 WooCommerce,您可以使用專用的 CoinGate 插件將 CoinGate 支付網關添加到您的商店。
對於非 WooCommerce 網站,您仍然可以通過從您網站的任何位置鏈接到 CoinGate 支付按鈕來接受加密支付。
無論哪種方式,您都可以在幾分鐘內啟動並運行。 立即開始使用 CoinGate 和 WordPress,開始關注加密貨幣支付。
您對如何接受 WordPress 或 WooCommerce 加密支付還有任何疑問嗎? 讓我們在評論中知道。
