2022 年 7 個最快的 WordPress 主題
已發表: 2020-08-02獲得快速主題是您可以控制的最重要的事情之一。 如果您想快速加載,但您不懂代碼,那麼選擇哪個主題非常重要。 開發人員有能力取出他們不需要的部分代碼。 反過來,這將加快網站速度並使其反應更快。 但是,不能編輯代碼的用戶需要選擇一個性能良好的主題。 我們發現了 7 個最快的 WordPress 主題,將在本文中介紹。
你怎麼能確保你得到一個加載時間很好的主題? 你可以測試什麼來確保你用一個可以長期支持你的好主題來很好地投資你的錢? 當我們探索快速加載的最佳主題時,我們將研究這些問題以及更多問題。
加載時間最短的主題
我們現在明白了為什麼選擇加載時間快的主題很重要。 這篇文章已經說明瞭如何測試你的速度以及在一個很快的主題中尋找什麼。 哪些主題的加載時間最短? 我們匯總了一個列表,可幫助您找到易於加載且仍然具有衝擊力的完美主題。

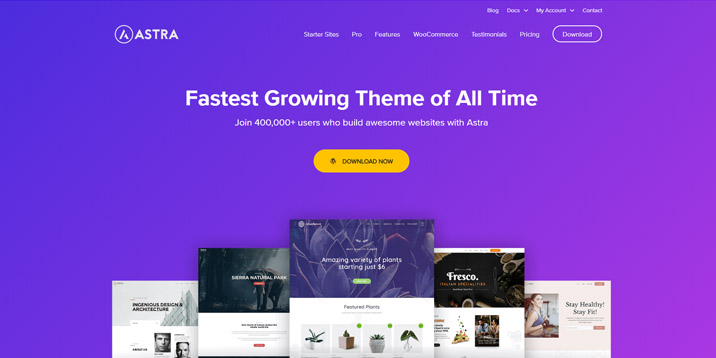
1. 阿斯特拉
如果您需要確信 Astra 運作良好,請查看其中一個頂級推薦。 Elementor 的 CMO 已給予 Astra 批准印章。 引用他的話說,該主題快速且易於定制。 他全力支持所有使用 Elementor 的人。 如果您想為您的下一個 Elementor 網站充電,請嘗試 Astra。 許多預建站點也可用。 使用它們通過已經為您製作的網站檢查您的速度,並為您想要拍攝的內容獲得良好的基線。

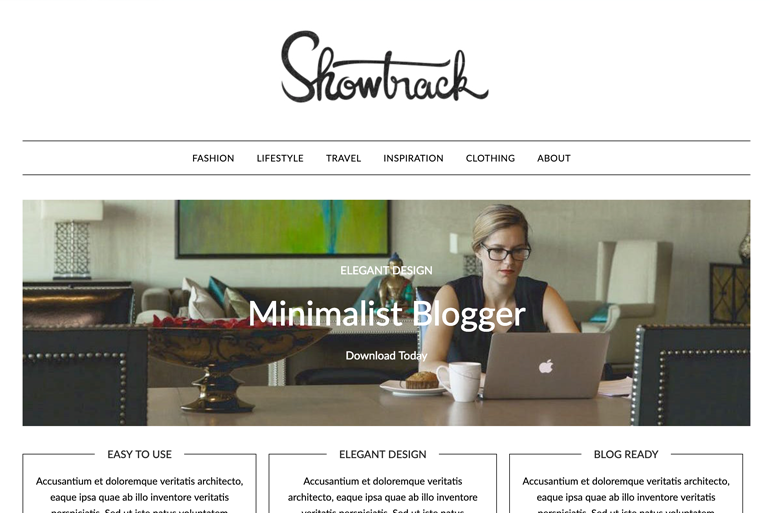
2.極簡主義博主
另一個最快的 WordPress 主題是 Minimalistblogger。 顧名思義,這個主題本質上是極簡主義的。 它不會讓您陷入大量您不會使用的代碼和功能。 它的創建是為了讓博主可以談論他們從事的任何行業或他們熱衷的愛好。
從旅行到新服裝,這個主題是創造一種崇高外觀的好方法,它既現代又適合所有最新的內容。 由於它的構建考慮了速度,因此它是我們在正確配置時發現的最快的主題之一。 這意味著它也將提升您的搜索引擎優化。 谷歌和必應喜歡不讓用戶等待的網站。 搜索引擎很清楚每個站點的加載時間。 當您可以快速提供內容時,您會因做得好而獲得獎勵。 這種獎勵以新用戶和更多收入的形式出現。
非常適合附屬收入
這不僅可以快速加載內容,而且還可以提高您的底線。 Adsense 鏈接已經在頁面上專門為它們設置了一個位置,因此您的廣告位置不會顯得格格不入或奇怪。 安裝和設置都是微不足道的任務。 無需學習新的編碼語言即可獲得您的內容。 由於這一切都適用於 WordPress 平台,因此事情很簡單。 立即獲取此主題,您將準備好應對新的投資組合網站或將涵蓋特定行業最新消息的新聞網站。

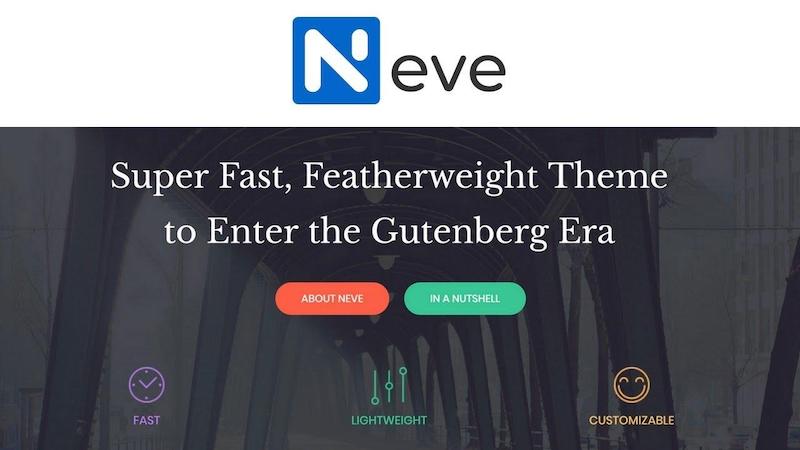
3.尼芙
在我們最快的 WordPress 主題列表中排名第二的是 Neve。 需要快速的移動加載速度? Neve 採用輕量級設計,具有最少的設計特徵。 它也已準備好 AMP。 這意味著它是在考慮到 Accelerated Mobile Pages 的情況下創建的。 顧名思義,您將在手機和其他移動設備上獲得更快的加載時間。 如果您想增加 WooCommerce 在線商店的移動銷售,請嘗試一下。

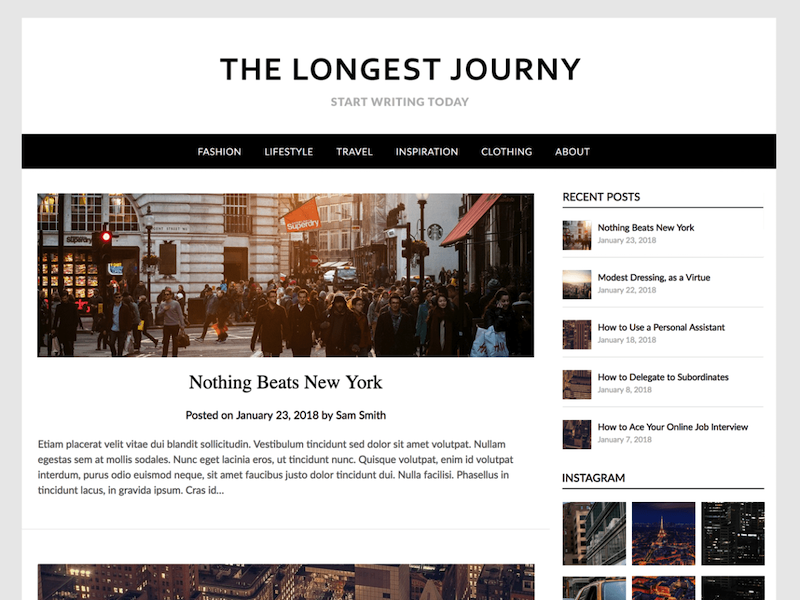
4. 簡單的響應式博客
最快的 WordPress 主題中的第 3 名是簡單的響應式博客。 需要一個快速加載且響應迅速的主題? 這個主題非常適合加載時間,因為代碼是流線型的。 當你使用這個主題時,你不會有一個笨重的代碼讓你失望。 當您不必擔心代碼並且您正在考慮您的下一個內容髮佈時,可以提高您的工作效率。 這適用於台式機、手機和平板電腦。 任何流行的系統也將得到支持,例如 iOS、Android,甚至是基於 Windows 的手機。 擴大您的受眾,同時確保您的速度是一流的。

5. 迪維
這是最受歡迎的主題之一,因為它開箱即用。 不用擔心每月為此主題付費。 付款只是一次性費用,然後您可以一遍又一遍地使用此主題。 這比大多數主題加載速度更快,並且即使他們不是技術人員,拖放構建器也很容易讓人們理解。 Divi 主題速度很快,在我們看到的最快 WordPress 主題列表中排名第 4。


6. 古騰店
如果您從事在線業務,您已經知道確保快速加載時間的重要性。 WooCommerce 為 Gutenshop 提供支持,因此您的商店將與其他現代商店的外觀相匹配。 製作網格以展示您的最新產品,並在新產品推出時輕鬆添加它們。 假設您是亞馬遜會員,它也適用於一鍵結賬。 現在,您可以利用並與世界上最大的在線零售商之一合作。 完美的。

7.赫斯提亞
在最快的 WordPress 主題列表中排在最後的是 Hestia。 獲得快速加載時間的最佳方法之一是擁有一個單頁網站。 Hestia 的設計非常好,可以快速加載一頁網站。 它已經在創建時考慮了 WooCommerce。 如果您希望您的商店流行並真正脫穎而出,請使用 Hestia 讓自己領先。 您的商店將在所有類型的屏幕上快速彈出,並為您帶來更多轉化。 消費者喜歡在手機上購物,尤其是當一切都是即時的。 我們最後的絕佳選擇!
勾勒出您的網站
如果您想要閃電般的加載時間,請先計劃好您的網站的外觀。 這似乎違反直覺。 當我們談論快速加載的主題時,為什麼需要規劃佈局?
當您計劃網站的外觀時,您將知道要購買哪個主題。 從長遠來看,多用途主題實際上最終會傷害您。 他們可以做很多事情並且有很多功能,但是這些功能來自一行又一行的代碼。 如果您沒有使用所有功能,則會減慢加載時間。 通過在白板上畫出您的網站或使用 Adobe Illustrator 或 Photoshop 等程序對其進行素描,您將獲得更多控制權。
您不需要的功能
在考慮將願景變為現實所需的每個功能之前,請考慮您可以擺脫什麼。 當您加載頁面時,您的網站是否需要高分辨率視頻? 您需要大量清晰的照片嗎? 有些網站需要這些方面。 藝術品經銷商不能有一個不展示他們作品的網站。 視頻製作公司應該有人們可以看到的業務示例。
對於景觀美化或繪畫公司等其他公司,您需要關注可以剝離多少場地。 一些最好的潛在客戶生成網站只是一頁紙。 這些可能有一些圖像,然後清楚地顯示聊天功能和電話號碼,以便與所有者取得聯繫。 這些非常適合潛在客戶生成,因為它們很簡單並且直截了當。 它們總是會快速加載,因為網站沒有太多額外功能。
簡單的設計
通過避免使用您不會使用的字體和功能臃腫的多用途主題,您將能夠獲得網站加載速度的良好基準。 從最少的插件和幾張圖片開始。 測試網站並記錄它在當前設置下的加載速度。 做用戶測試,看看你的觀眾是怎麼想的。 它是否滿足他們的需求,同時仍然只有一個簡單的聯繫頁面和一個聊天框? 這將成為您的起點。 如果頁面運行良好並完成工作,您可以隨時返回這個簡單的設計。 當您添加到基礎時,請跟踪加載時間以及每個插件對頁面上發生的事情的影響程度。
測試速度——最快的 WordPress 主題
在上面的段落中,我們談到了在進行更改之前用最基本的設計測試速度的重要性。 你怎麼能達到這個基線數字? 應該使用什麼工具?
大多數主題都會給你一個預覽,讓你可以創建一個模型設計。 甚至拖放構建器也會提供實時示例,以習慣於在頁面上移動內容並查看限制。 在您有權訪問的實時站點上進行速度測試。 Pingdom 提供了廣泛的工具,可以告訴您演示加載的速度。GTMetrix 是許多數字營銷人員和 SEO 工作人員用來查看速度然後進行調整的另一個網站。 還有其他服務,其中一些是付費選項,而另一些是免費的。 無論您使用哪個程序,請確保您繼續始終如一地使用它。 在不同服務之間來回切換永遠不會給您準確的讀數,因為每項服務都是不同的。
