如何自定義您的 WordPress 主題顏色
已發表: 2023-04-19您想學習如何自定義 WordPress 主題顏色嗎? 也許您找到了自己喜歡的主題,但調色闆對您的品牌來說是錯誤的。 您可以通過多種方式調整主題顏色以滿足您的需要。
在這篇文章中,我們將了解如何使用和不使用代碼自定義 WordPress 主題顏色。
立即創建您的 WordPress 表單
如何更改 WordPress 中聯繫表格的顏色?
自定義主題顏色後,您會希望站點上的表單與樣式和顏色相匹配。 最簡單的方法是使用 WPForms。
除了檢查如何使用和不使用代碼自定義主題顏色之外,我們還將更仔細地研究如何使用 WPForms 來實現表單樣式。 簡而言之,新的表單樣式功能讓表單與站點的匹配變得超級簡單。 我們會告訴你怎麼做。
如何自定義您的 WordPress 主題顏色
讓我們開始定制吧!
在本文中
- 使用代碼自定義您的 WordPress 主題顏色
- 第 1 步:安裝子主題插件
- 第 2 步:配置您的子主題
- 第 3 步:自定義您的兒童主題
- 無需代碼即可自定義您的 WordPress 主題顏色
- 第 1 步:安裝插件並完成站點嚮導
- 第 2 步:從儀表板進行任何其他自定義
- 在 WordPress 中更改聯繫表單顏色
- 第 1 步:安裝並激活 WPForms
- 第 2 步:在 WPForms 中創建表單
- 第 3 步:在 WordPress 塊編輯器中編輯表單樣式
使用代碼自定義您的 WordPress 主題顏色

如果您精通 CSS 並且能夠熟練地編輯網站的文件和样式表,那麼使用代碼來自定義您的 WordPress 主題是一個不錯的選擇。
但是,我們不建議您編輯現有文件。 相反,我們建議使用另一個插件來創建和自定義子主題。 子主題本質上是具有所有相同屬性的主題的副本。
編輯子主題就是編輯副本。 如果您犯了任何錯誤,您可以恢復到父主題。 如果父主題有更新,它還可以幫助您避免出現問題。
第 1 步:安裝子主題插件
以下是一些可用於創建子主題的插件建議:
- 兒童主題配置器
- 兒童主題精靈
- 生成子主題
- WP 兒童主題生成器
對於我們的示例,我們將使用 Child Theme Configurator。
第 2 步:配置您的子主題
安裝並激活您選擇的子主題插件後,您需要訪問它進行配置。
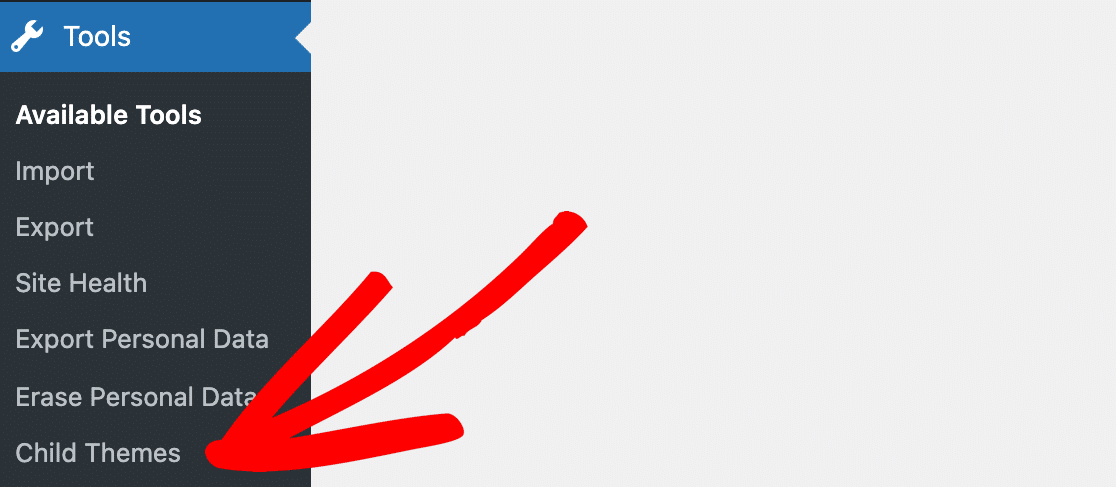
您的子主題插件在 WordPress 中的顯示位置可能因您使用的插件而異。 我們通過單擊左側邊欄上的“工具”菜單訪問“子主題配置器”。

找到插件後,您應該會看到用於創建子主題的設置或選項。
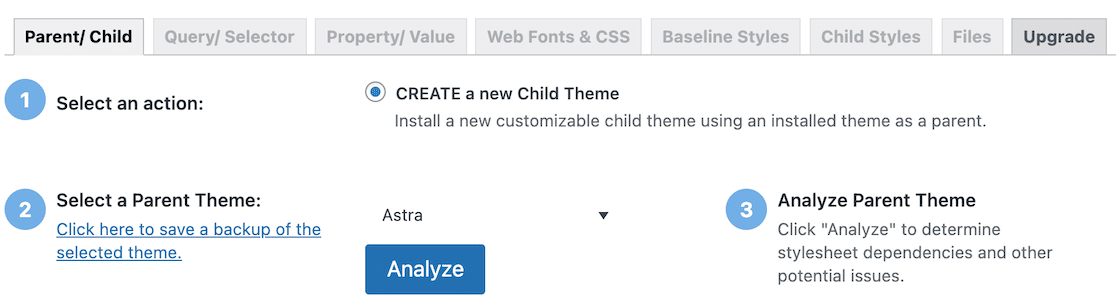
我們發現 Child Theme Configurator 會引導您完成整個過程,這很有幫助並簡化了原本令人困惑的任務。

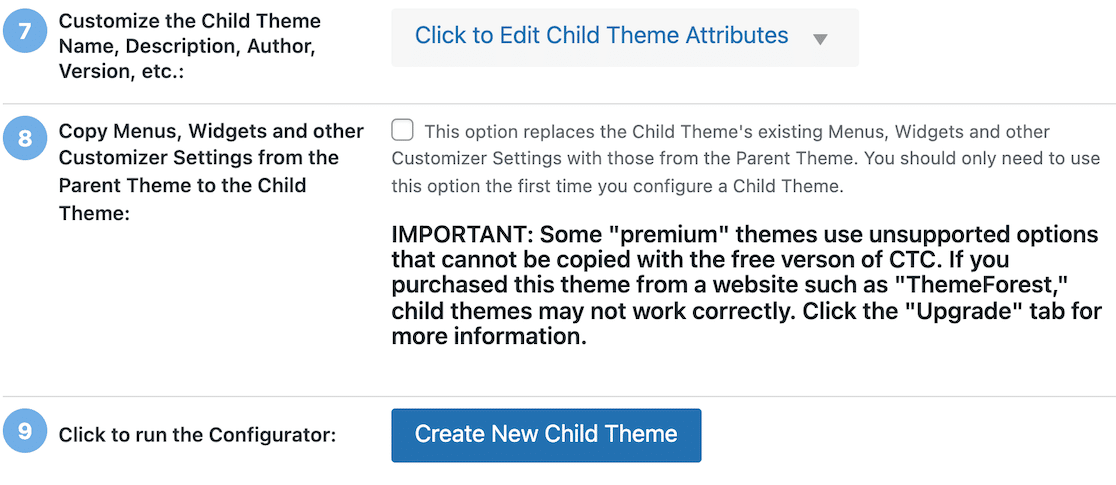
單擊“分析”按鈕後,會出現更多步驟。 逐步完成這些步驟中的每一個,最後,您將準備好創建您的子主題。

第 3 步:自定義您的兒童主題
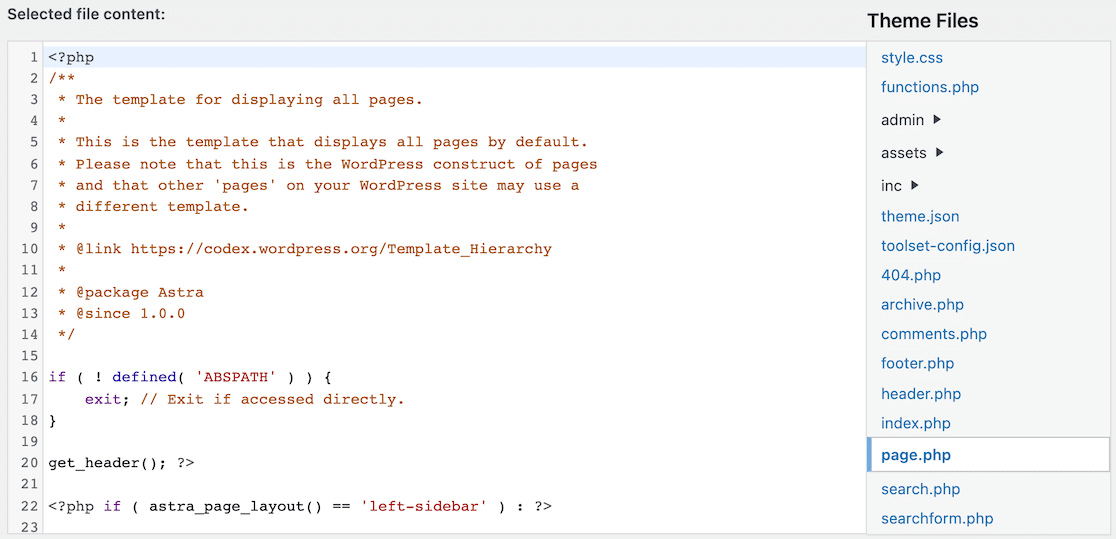
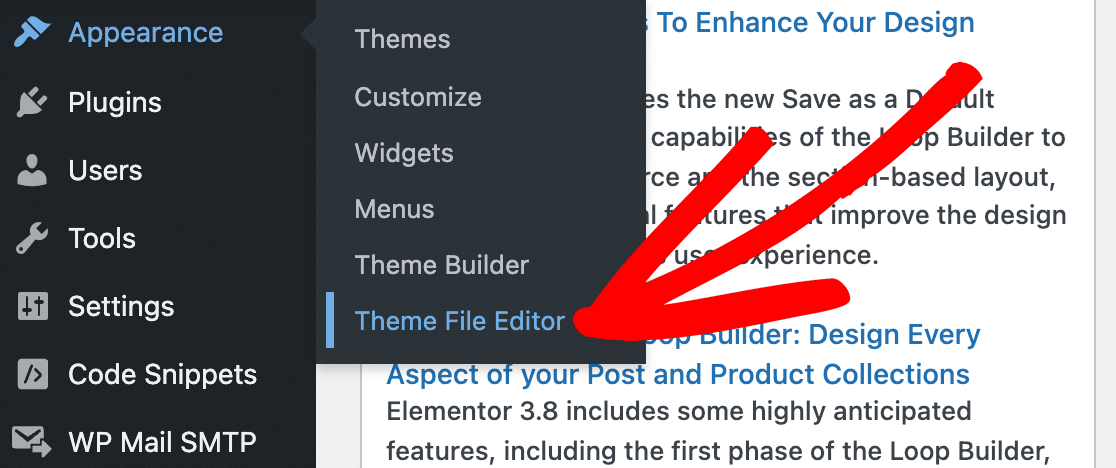
創建新的子主題後,單擊左側欄菜單中的外觀 » 主題文件編輯器。

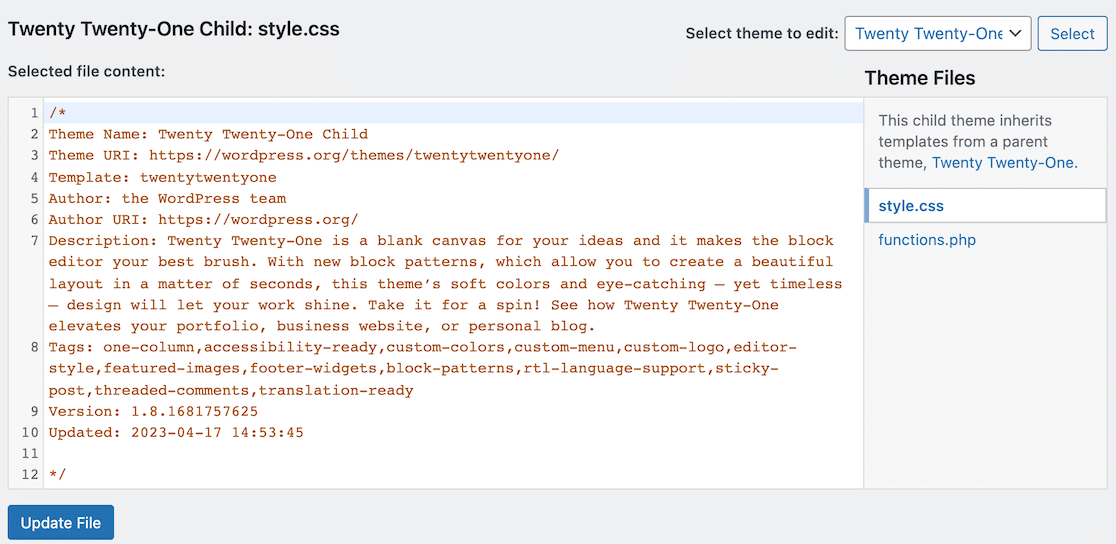
進入主題文件編輯器後,您會在右側看到一個下拉菜單,您可以在其中選擇要編輯的主題。 您的子主題應該在該列表中。

選擇子主題後,您可以通過兩種方式更改文件。
第一種方法是直接在文件編輯器中編輯 CSS,如上所示。 第二種方法是使用內置的 CSS 編輯器來預覽所做的更改。
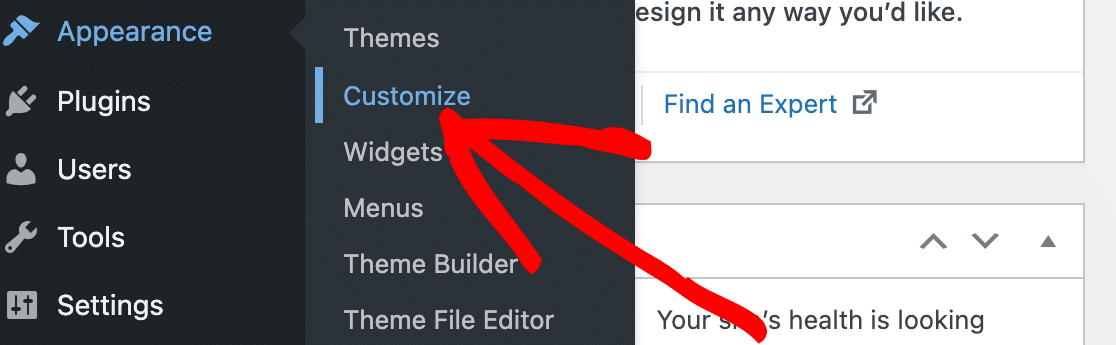
要訪問內置 CSS 編輯器,請轉到左側邊欄菜單中的外觀 » 自定義。

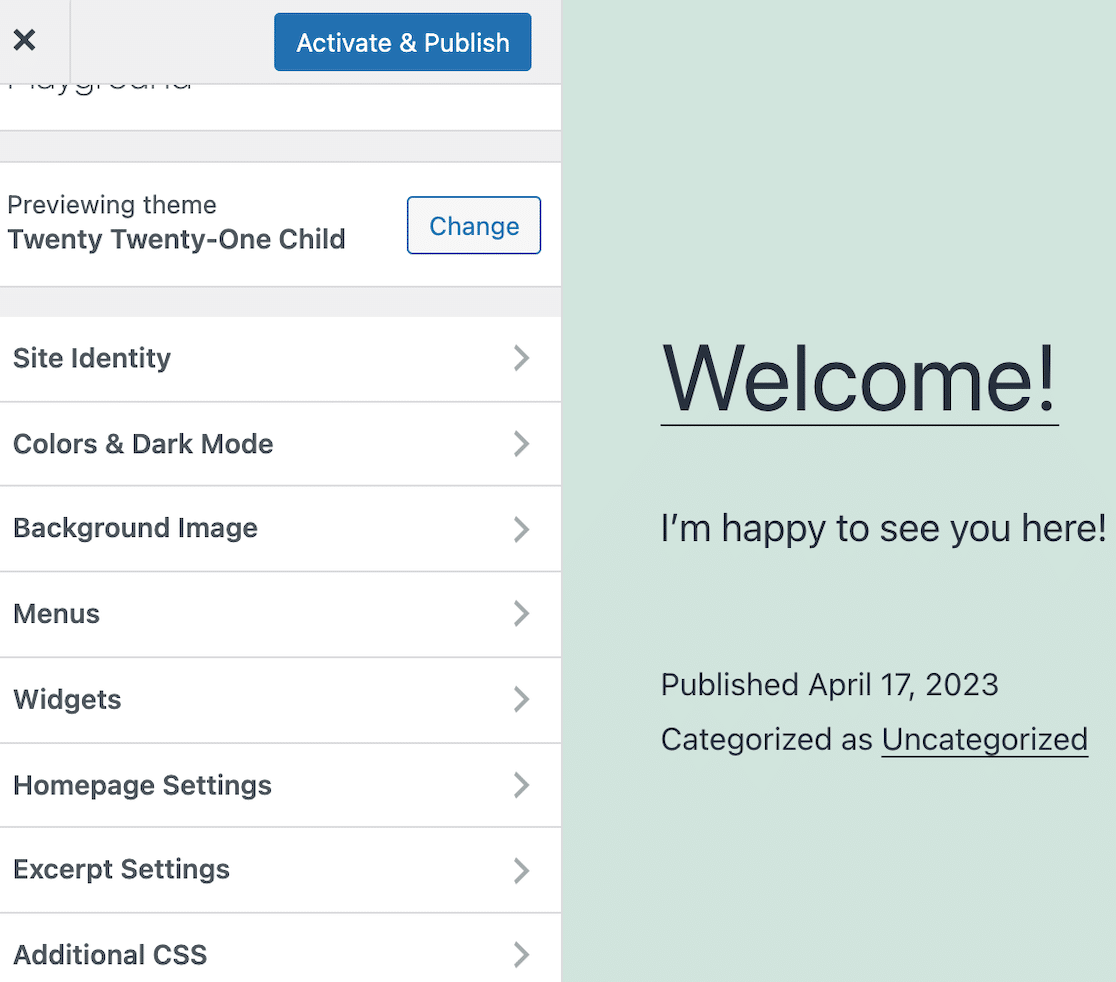
在該頁面上,您將看到 WordPress 網站的實時預覽,以及進行更改的選項。

正如您在選項菜單中所看到的,您可以在不使用任何代碼的情況下進行多種樣式更改。 這可能取決於您的主題和已經配置的內容。
在這些選項中,您會找到更新主題顏色的設置。
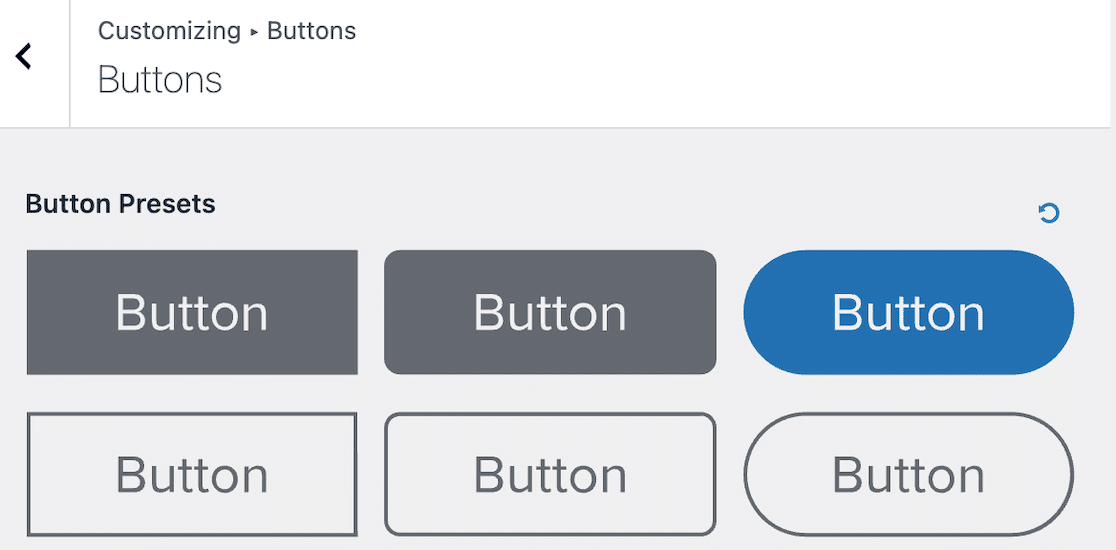
例如,您可以選擇希望網站使用的按鈕樣式。

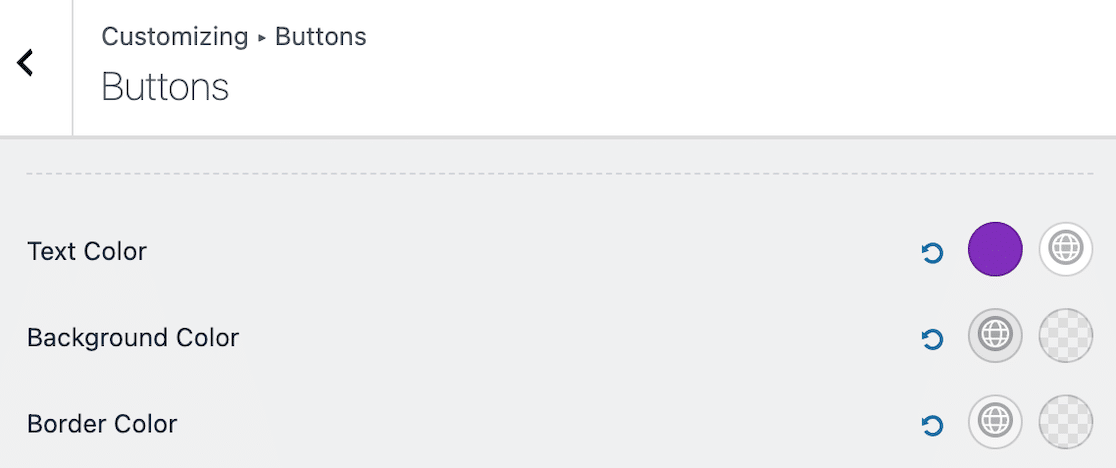
選擇樣式後,您可以為按鈕文本、背景和邊框選擇自定義顏色選項。

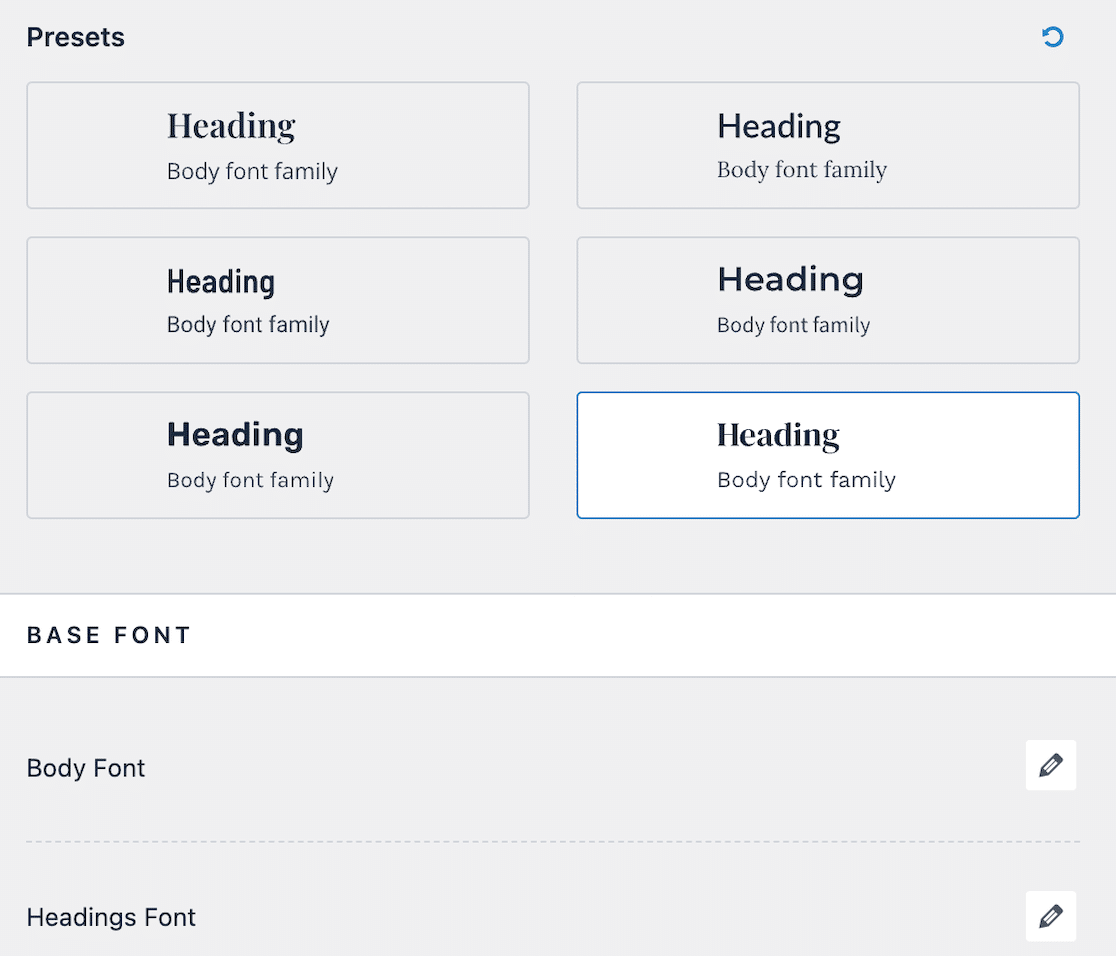
您還可以更改標題和正文字體系列。

但是請注意,底部有一個附加 CSS的菜單選項。 您可能會發現,要對站點主題顏色進行某些更改,仍然需要 CSS 代碼。 如果是這樣,您將在該下拉菜單下輸入必要的 CSS 代碼,並在您進行更改時實時預覽更改。
無需代碼即可自定義您的 WordPress 主題顏色
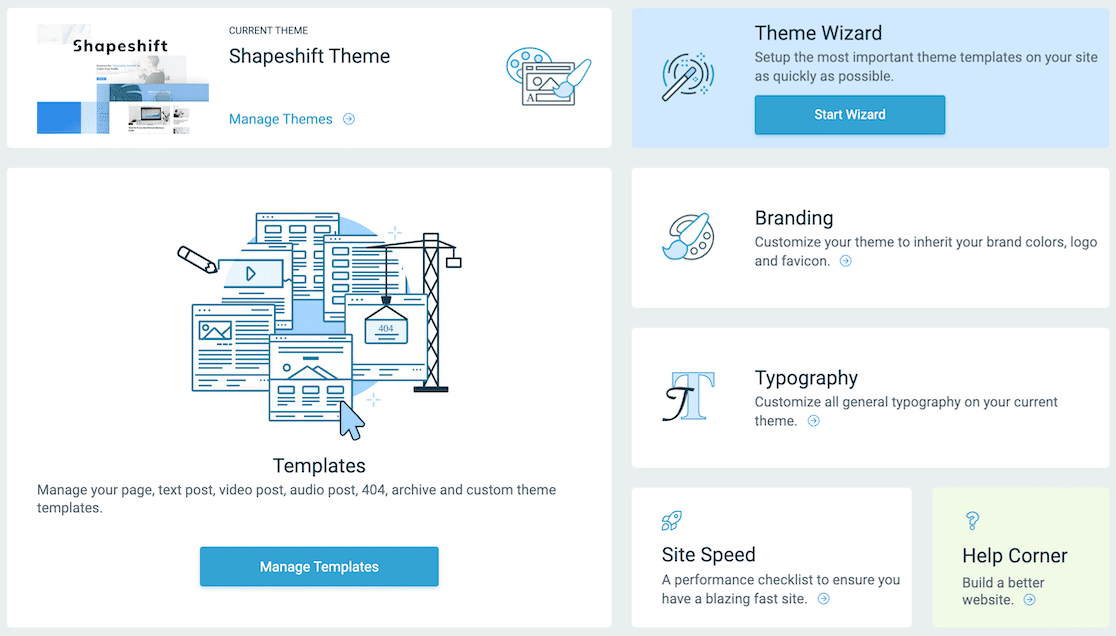
如果您擔心在更改主題中的 CSS 時會破壞某些內容,可以使用更簡單的方法來自定義您的 WordPress 主題顏色。 您可以使用像 Thrive Themes 這樣的無代碼插件。

Thrive Theme Builder 是一個主題定制器,可讓您在不使用或不了解任何代碼的情況下構建自己的主題。 它具有用於前端自定義的拖放式界面,您可以控制所有設計方面。
第 1 步:安裝插件並完成站點嚮導
註冊帳戶並安裝插件後,站點嚮導將啟動。


您還可以隨時從 Thrive Themes 儀表板再次訪問站點嚮導。
當您啟動站點嚮導時,它會要求您上傳徽標並向您顯示它在淺色和深色背景下的外觀。 即使您使用淺色背景,深色背景也很重要,因為人們在他們的設備上使用深色模式。

之後,您可以選擇您的品牌顏色。 單擊顏色框時,您可以選擇使用顏色選擇器或使用十六進制顏色代碼來選擇顏色。

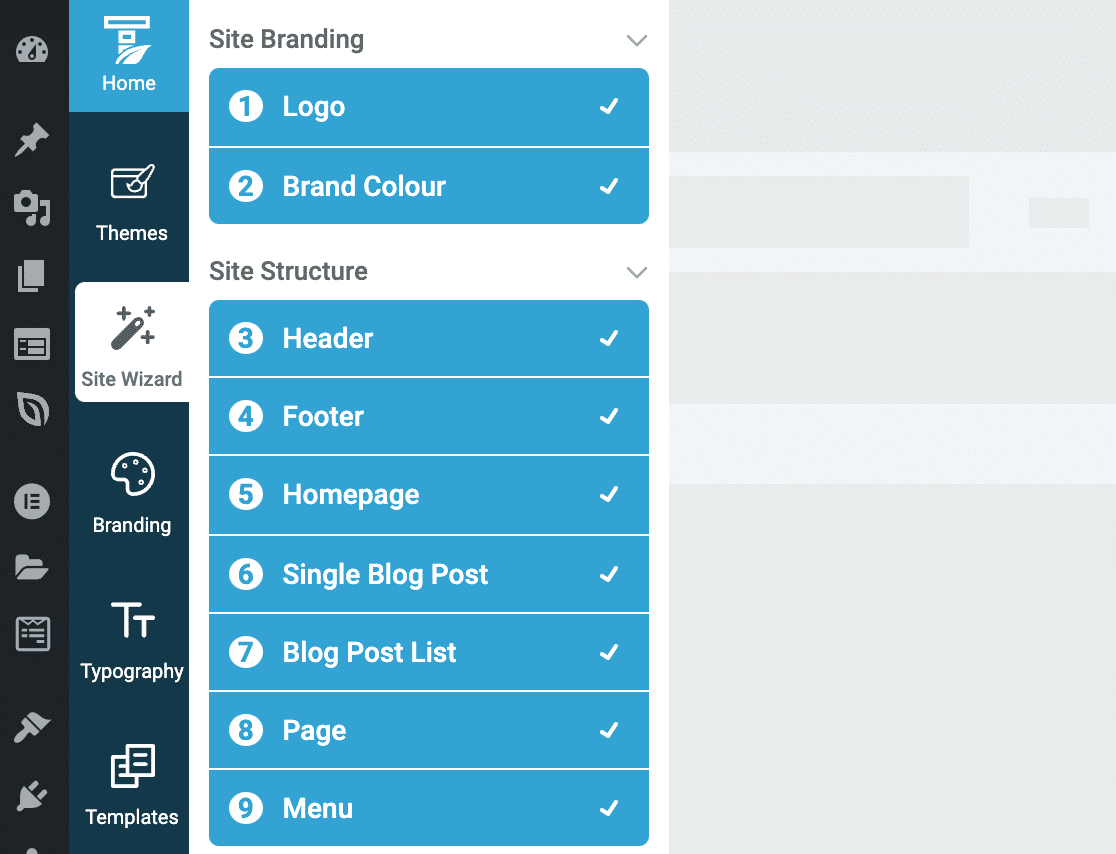
當您完成嚮導的每一步時,您就是在創建自己的自定義主題。

當您完成站點嚮導的其餘部分時,您可以自定義網站的外觀,而無需編寫任何代碼。 Thrive Theme Builder 使創建您獨有的網站主題變得超級容易。
第 2 步:從儀表板進行任何其他自定義
正如我們之前提到的,如果您想進行更改,您可以隨時返迴向導。 您還可以通過儀表板訪問這些功能。 完成嚮導後,單擊其他選項以進行任何其他自定義。

如果您想快速更改您的站點顏色和徽標,或者如果您想為您的站點上傳一個圖標,您可以從嚮導或儀表板上的品牌部分訪問它。 同樣,您也可以在此處更新排版。
自定義頁面的所有方面後,您可以保存主題並立即開始使用。
在 WordPress 中更改聯繫表單顏色

正如我們之前提到的,一旦您更新了主題顏色,您就需要確保其他一切都匹配。
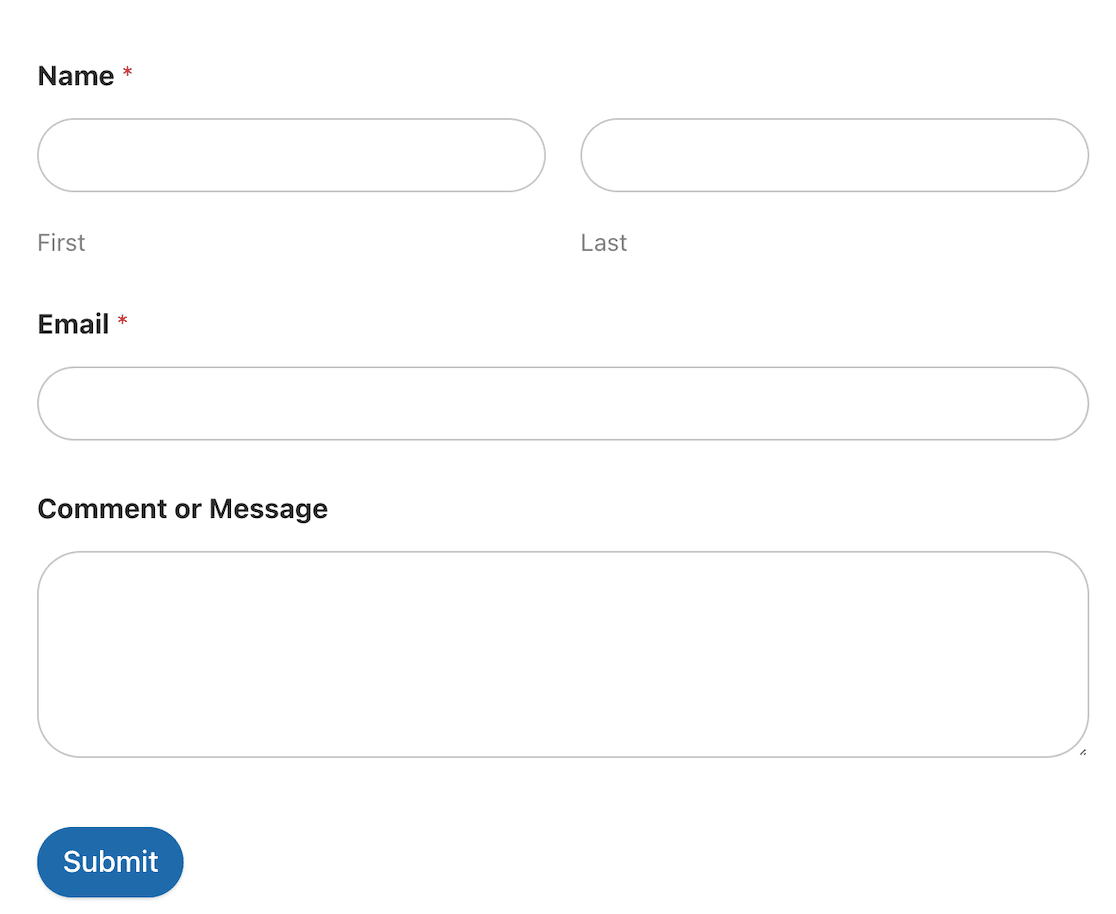
以您的表格為例。 如果您的頁面具有圓潤的邊緣和柔和的顏色,那麼帶有矩形按鈕和鮮明對比的四四方方的表單可能看起來至少有點不合適。
輸入 WPForms。 表單樣式選項使自定義表單以匹配您的主題變得輕而易舉。
第 1 步:安裝並激活 WPForms

也許我們有偏見,但我們認為 WPForms 是目前最好的表單生成器。 其用戶友好的拖放界面讓您可以在幾分鐘內創建和發布美觀、專業的表格。 此外,其表單樣式選項使您可以輕鬆地將表單樣式與 WordPress 網站主題相匹配。
要開始設計表單樣式以匹配您的 WordPress 主題顏色,請安裝並激活 WPForms。 如果您需要一些指導,請查看本初學者指南,了解如何安裝 WordPress 插件。
第 2 步:在 WPForms 中創建表單
安裝並激活 WPForms 後,就可以創建表單了!
使用添加新按鈕開始。

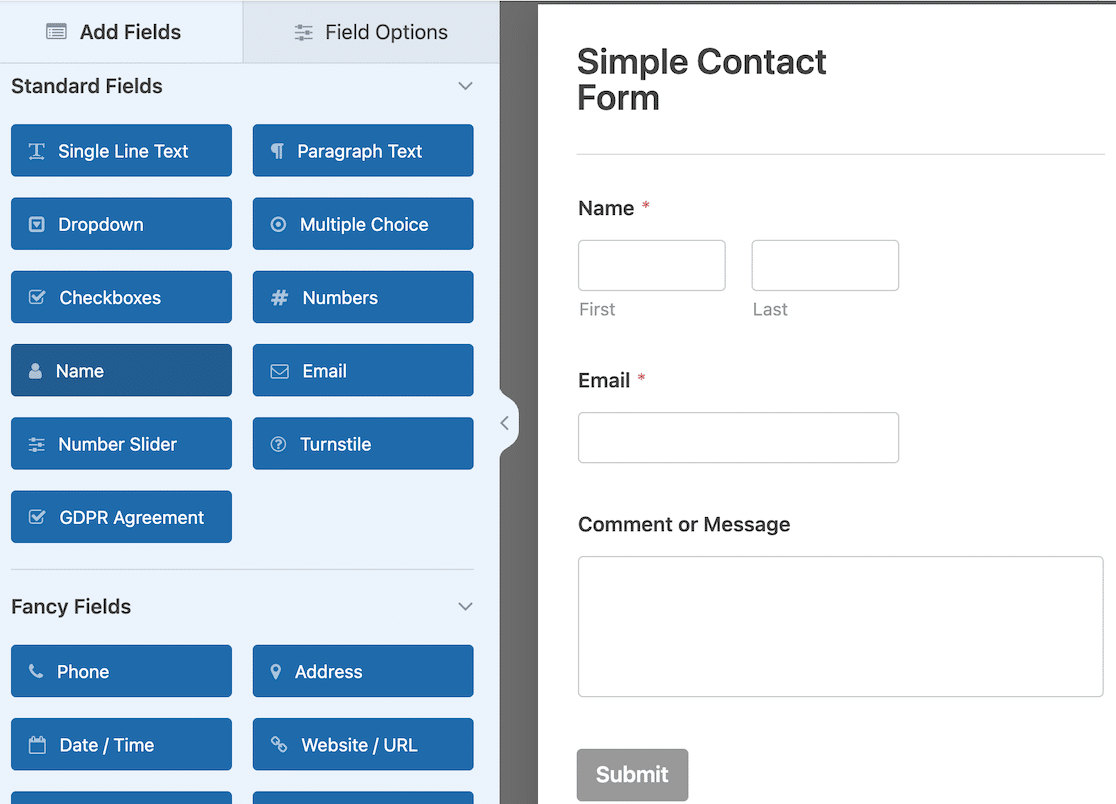
表單生成器將打開,以便您可以創建適合您需要的完美表單。 從頭開始構建一個,或從數百個可自定義的模板中進行選擇。

表單完成後,您可以使用“嵌入”按鈕將其嵌入到您網站上的帖子或頁面中。 您可以選擇將表單嵌入現有頁面或為其創建新頁面。

第 3 步:在 WordPress 塊編輯器中編輯表單樣式
接下來,在頁面構建器中打開頁面草稿。 對於此步驟,您必須使用 WordPress 塊編輯器訪問自定義選項。
單擊嵌入的表單。 表單樣式選項將在頁面編輯器右側的側邊欄中打開。 您會看到您可以更改字段、標籤和按鈕樣式。
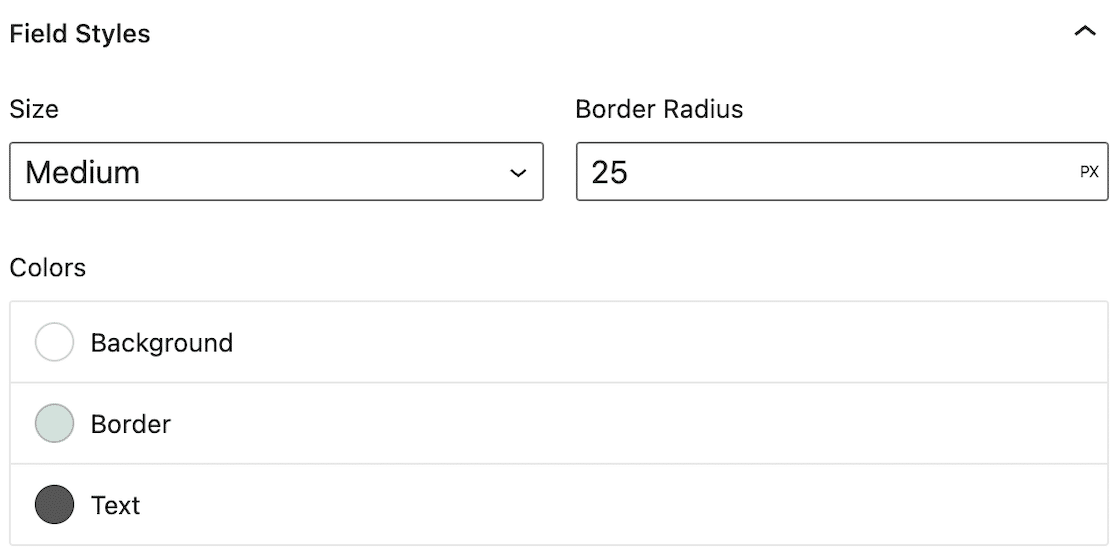
編輯字段樣式時,您可以調整文本區域的大小和邊框半徑。 邊框半徑越大,文本區域就越圓。 您還可以為背景、邊框和文本選擇顏色。

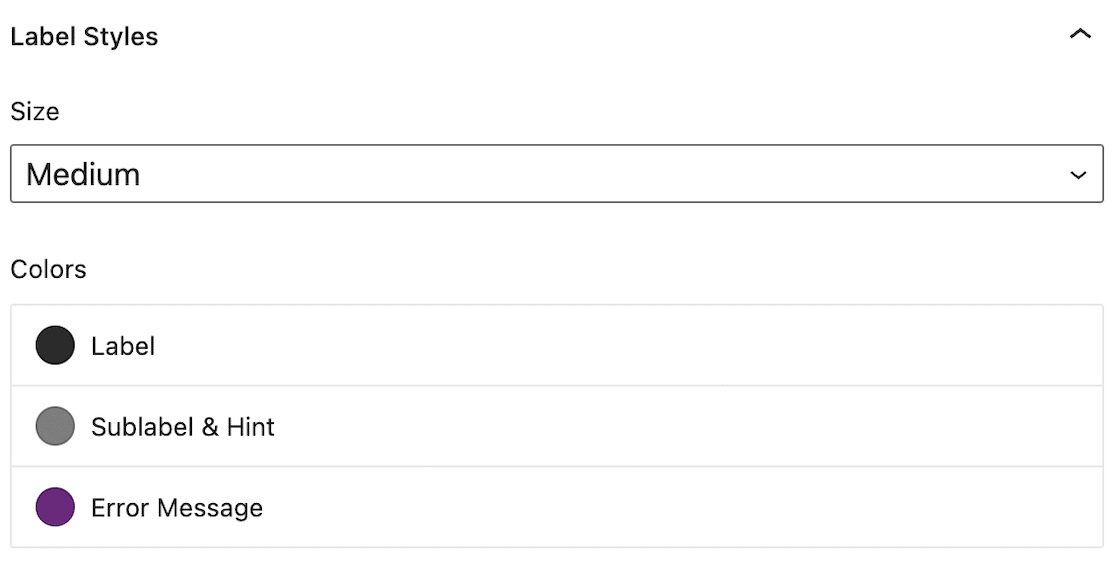
接下來,您可以更改標籤樣式。 確定您希望標籤的顏色,然後為子標籤和提示以及錯誤消息選擇顏色。

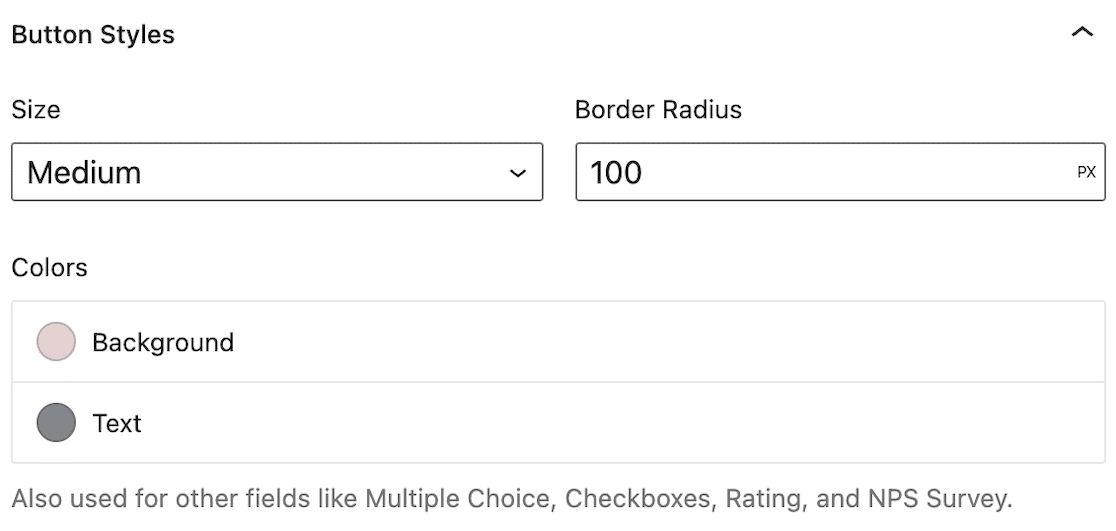
最後,您可以對按鈕樣式進行調整。

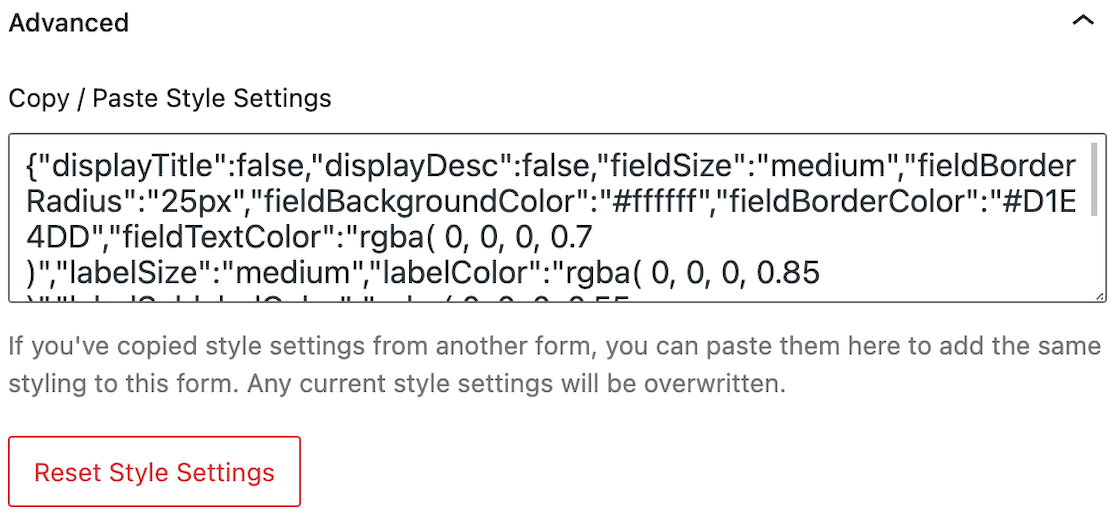
為了使它更容易,一旦您選擇了表單樣式,請單擊“高級選項”。 您會看到一個包含 CSS 代碼的字段。

這是您的表單的自定義代碼。 WPForms 會自動為您生成它。 您可以將其複制並粘貼到所有表單的“高級”字段中,以便它們都匹配樣式。
如果您想重新開始,只需單擊重置樣式設置即可清除所有格式。
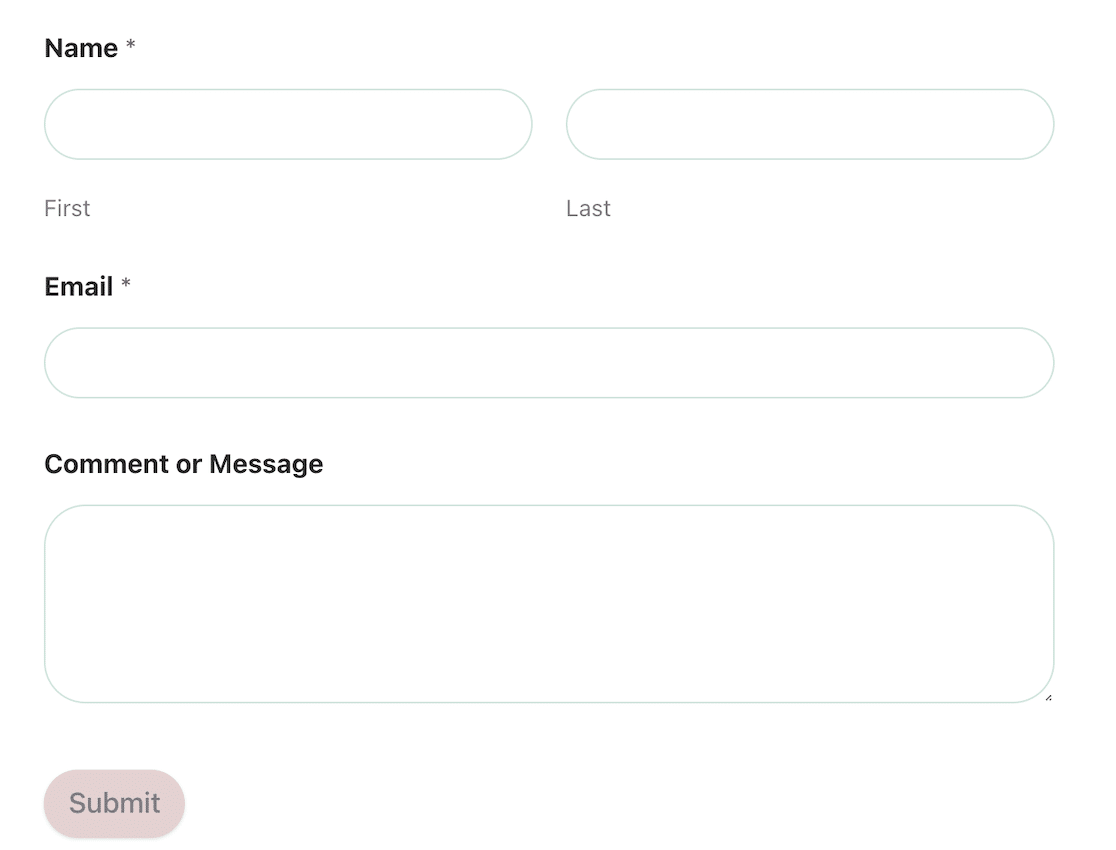
之後,您就可以發布樣式完整的表單了。

現在您的表單與您的 WordPress 主題顏色相匹配,您無需編寫一行代碼即可實現。
接下來,創建完美的交互表單
準備好提升你的狀態了嗎? 現在您知道如何自定義您的 WordPress 主題顏色和样式以匹配您的表單,是時候將其提升到一個新的水平了。 我們提供了一些創建完美交互形式的技巧,以保持用戶參與並促進轉化。
想要發送無法抗拒的客戶調查嗎? 查看這些客戶調查示例以激發您的靈感!
立即創建您的 WordPress 表單
準備好構建表單了嗎? 今天開始使用最簡單的 WordPress 表單生成器插件。 WPForms Pro 包含大量免費模板,並提供 14 天退款保證。
如果本文對您有所幫助,請在 Facebook 和 Twitter 上關注我們以獲取更多免費的 WordPress 教程和指南。
