如何有效地在 WordPress 網站中創建聯繫表格?
已發表: 2022-11-13您是否已經弄清楚如何在 WordPress 網站中構建聯繫表格? 如果還沒有,請按照以下指南立即獲取一些有用的提示。 但首先,我們簡要介紹一下聯繫表格及其優點。
聯繫表格的含義是什麼?
WordPress 網站上的頁面是聯繫表格。 填寫各種區域,包括姓名、地址、評論等等,將使您的用戶能夠與您聯繫並與您交流。 大多數商業網站還包含一個電子郵件地址,如果您需要任何其他或幫助,您可以使用該地址與他們聯繫。 雖然使用聯繫表格可以讓用戶立即選擇詢問公司查詢,但這被認為對企業來說是不方便的方式。
在網站上的 WordPress 中創建聯繫表單的好處是什麼?
如果您經營一家企業,在 WordPress 中為您的網站創建聯繫表格是必不可少的。 它被視為使您的客戶在有購買、問題或其他原因時能夠快速與您取得聯繫的鏈接。 此外,與提供您的電話號碼和電子郵件地址相比,使用聯繫表格還有許多有益的優勢,包括:
- 保護您的電子郵件收件箱免受垃圾郵件:無法保證此方法將完全保護您的網站免受垃圾郵件。 利用各種垃圾郵件保護措施或結合 ReCaptcha 功能,將減少試圖針對您的郵箱的垃圾郵件發送者的數量。
- 跟踪您的消息:提交聯繫表格後,您將收到電子郵件通知或提醒。 因此,您不會錯過任何消息,並且可以立即回复,從而提高客戶滿意度。
- 在一個位置獲取您需要的所有信息:通常,當客戶通過電子郵件發送問題時,他們經常忽略包含一些重要的細節。 您可以在聯繫表格上包含具有不同字段的框,以供客戶填寫。 您現在可以收到所有信息。
在您的網站上的 WordPress 中創建聯繫表單的步驟?
為了在不編寫任何代碼的情況下在 WordPress 中創建聯繫表單,到目前為止,Web 開發人員已經開發了幾種有效的工具。 當您不知道從哪個工具開始時,對於您作為新手來說,這是一個挑戰。 在今天的博客中使用了兩個最簡單的插件,Ninja Forms 和 Formidable Forms 來幫助您開發聯繫表單。
現在讓我們深入了解下面每個解決方案的分步說明。
解決方案
方法一:使用忍者形式
全球下載量超過 20,000,000 次,Saturday Drive 最著名的表單生成器插件之一是Ninja Forms 。 除了用戶友好的設計和許多創新功能外,您還可以從該插件中獲得許多有用的功能。 您可以在兩個版本之間進行選擇,免費版和專業版。 我們現在將幫助您使用免費版本創建聯繫表格。 讓我們開始。
第 1 步:安裝和激活 Ninja 表單
您可以在不到一分鐘的時間內安裝並激活此插件,就像使用其他插件一樣。 只需導航到您的儀表板並選擇插件>添加新的。 在搜索框中輸入“Ninja form”。 立即安裝並激活它。
 第 2 步:建立聯繫表
第 2 步:建立聯繫表
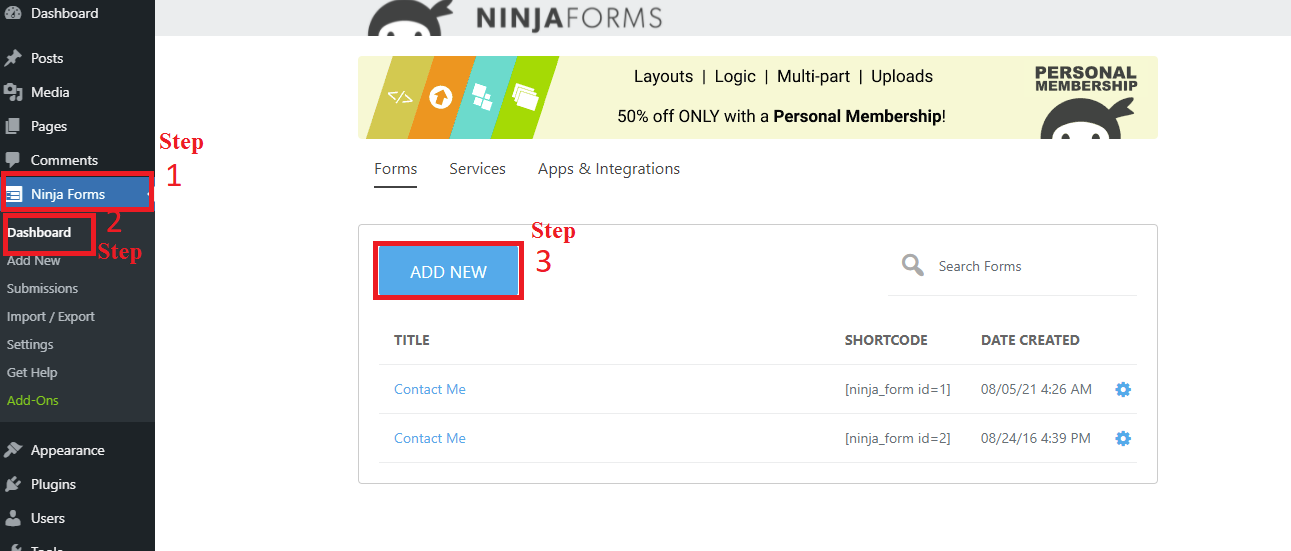
首先,導航到 Ninja Forms > Dashboard > Add New,然後選擇您要構建的表單類型。

這裡列出了多種表格種類; 您可以從空白表格開始,也可以選擇其中一種預製表格並根據您的需要進行定制。

選擇您喜歡的表格後。 如果此表單滿足您的需求,您可以單擊立即發布以獲取簡碼。 另一方面,您可以通過單擊“+”號進行更改。

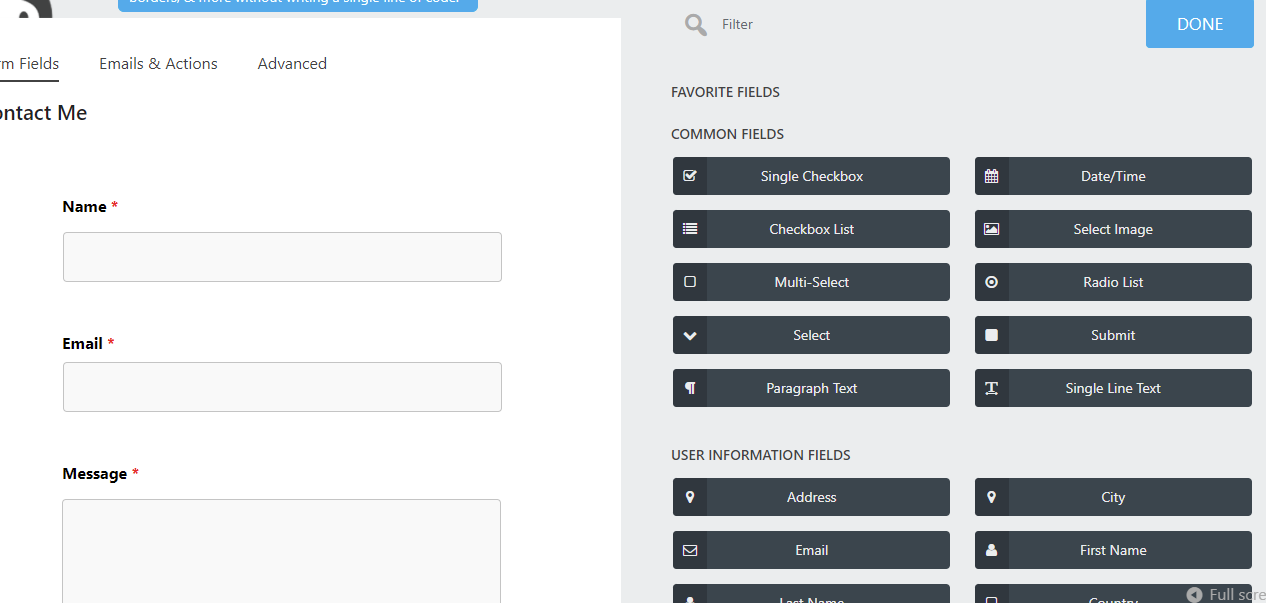
下面的屏幕截圖顯示了各種常見字段。 您可以根據自己的喜好輕鬆地將其拖放到聯繫表上的不同位置。

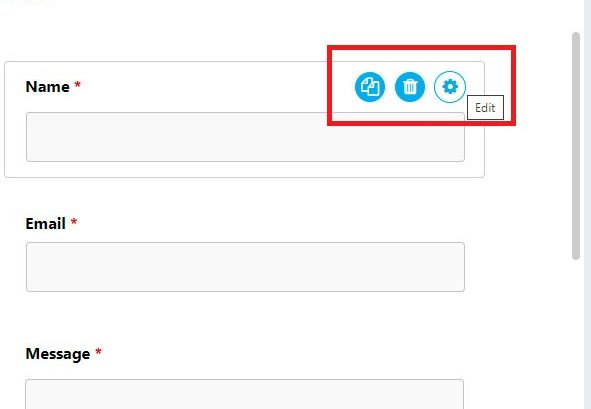
您可以通過在將鼠標懸停在齒輪上以顯示它後單擊垃圾桶圖標來刪除字段。

您還可以在“電子郵件和操作”頁面下關閉商店提交、電子郵件通知和電子郵件確認。 相反,如果您收到所有電子郵件並同意操作,則可以關閉此選項卡。 您可以通過選擇“高級”選項卡下的顯示設置選項來修改表單標題。

第 3 步:將表單添加到頁面
- 選項 1:使用簡碼
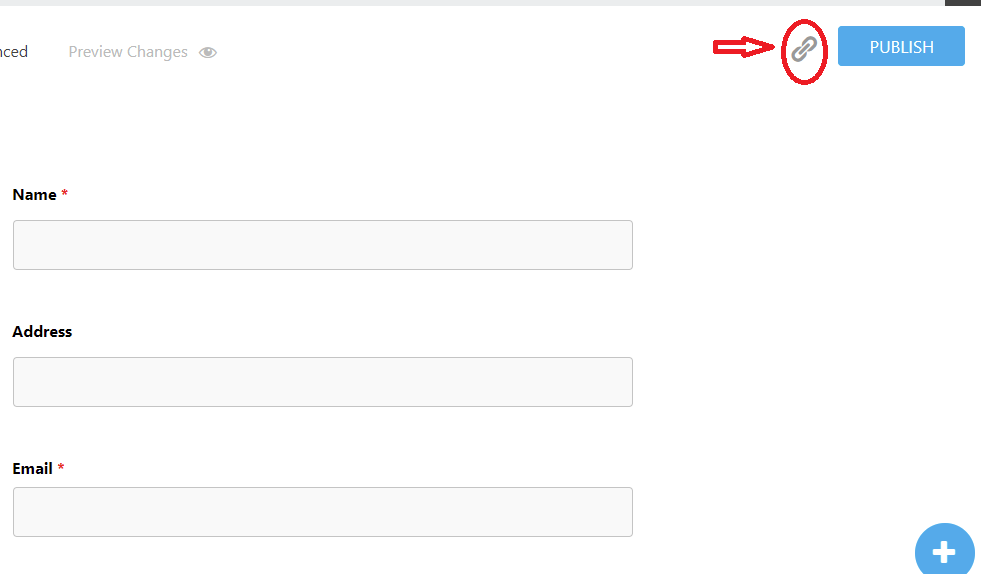
創建一個視覺上吸引人的聯繫表格後點擊“完成”,然後儘快“發布”。 通過單擊鏈接圖標,您可以立即獲取短代碼並將其複制以添加到您的頁面。

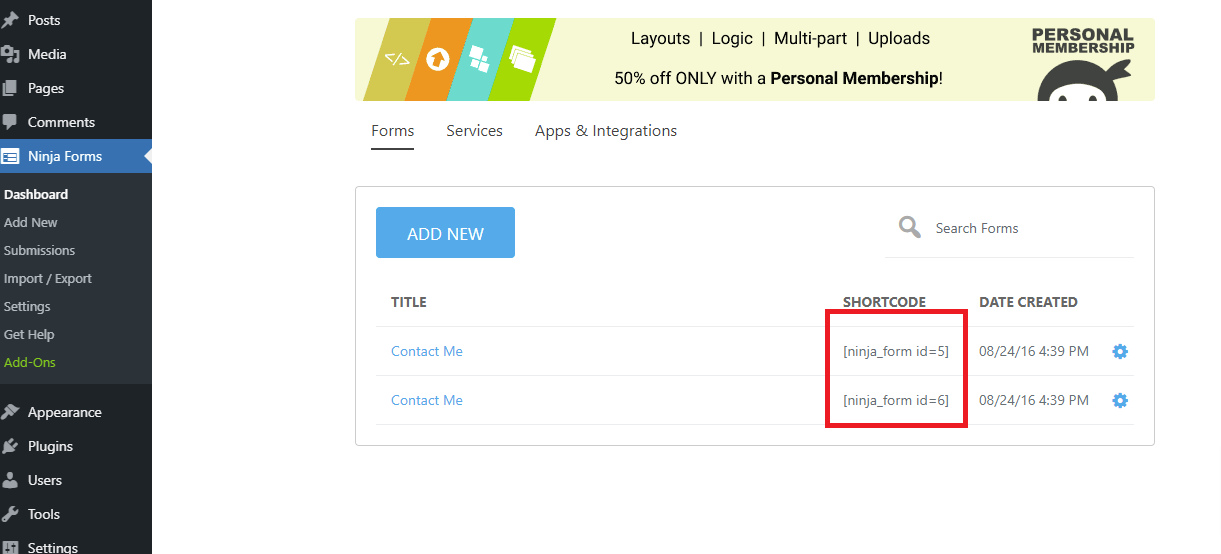
也可以使用另一種獲取簡碼的方法,但要進入下一階段,您必須關閉構建器。 讓我們轉到 Ninja Forms> All Forms,這樣您就可以看到您創建的每個表單都有一個唯一的簡碼。 可以將此短代碼複製並粘貼到您網站的任何頁面上。

- 選項 2:使用“附加 Ninja 表單”框
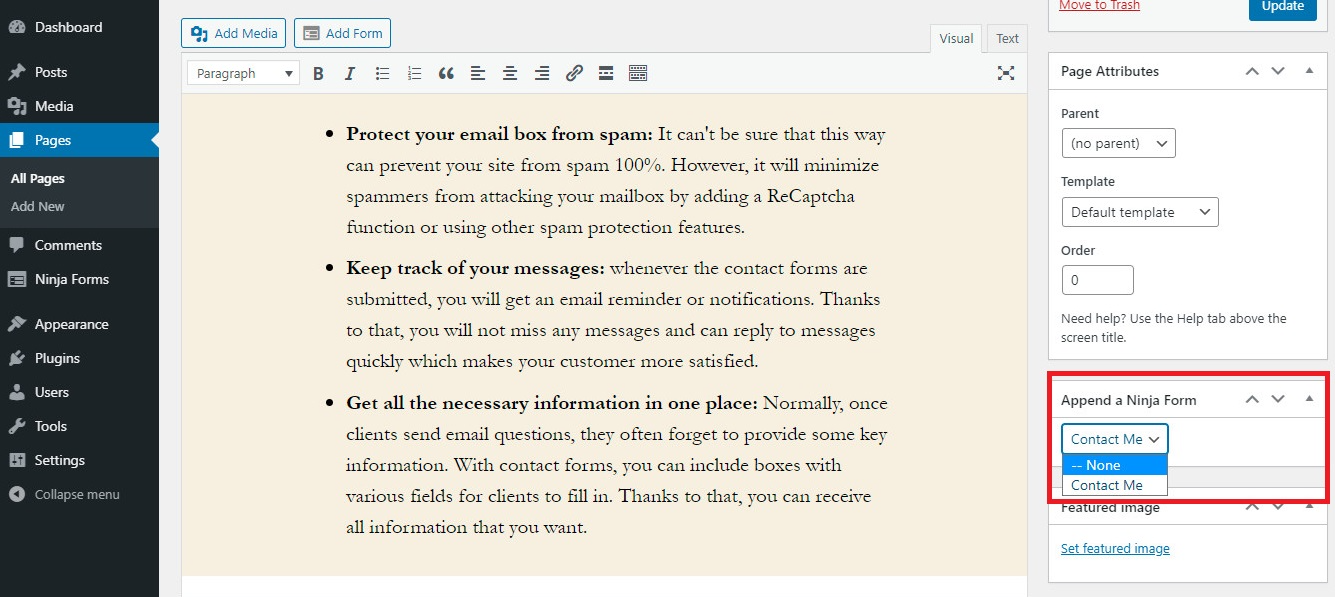
此外,您可以使用 Ninja Forms 在您的頁面上顯示聯繫表單,方法是從右側邊欄中“附加 Ninja Forms ”框中的下拉列表中選擇它。


現在讓我們檢查一下結果。

- 選項 3:在小部件上顯示聯繫表格
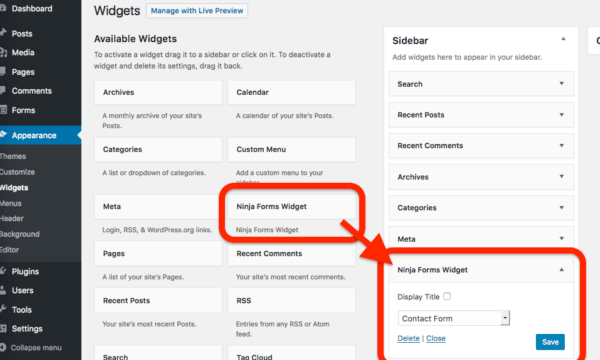
只需導航到小部件 > 外觀。 包含Ninja Forms Widget的選項菜單可用。 根據您的目標,您可以選擇它並將表單放置在側邊欄、內容頂部或內容底部。 最後但同樣重要的是,請記住保存您的設置。

方法2:使用強大的形式
您可以在 Formidable Forms 的幫助下製作各種表格、測試、調查、時間表和其他東西,這是一個免費的 WordPress 插件,可讓您開發表格。 它提供了一個內置的拖放表單設計器,讓您可以輕鬆開發具有大量功能的表單。 此外,還提供高級版。 但在今天的教程中,我們也使用免費版作為說明。
因為這個插件的安裝和激活與Ninja Forms的類似,所以我們將跳過這一步並繼續執行後續步驟。
現在讓我們按照下面的分步說明使用強大的表單插件在 WordPress 中構建聯繫表單。
第 1 步:建立聯繫表格
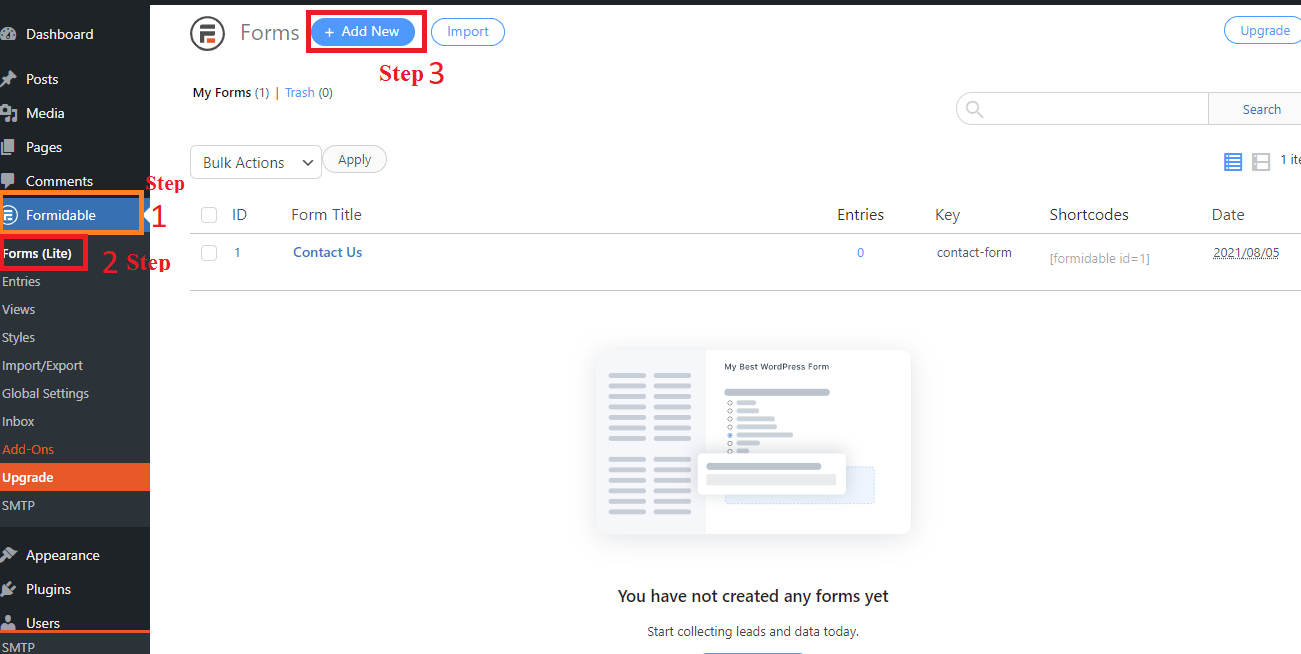
一旦插件安裝並激活。 通過轉到儀表板上的Formidable> Forms(Lite)並單擊“添加新的”來打開替代列表。 ”

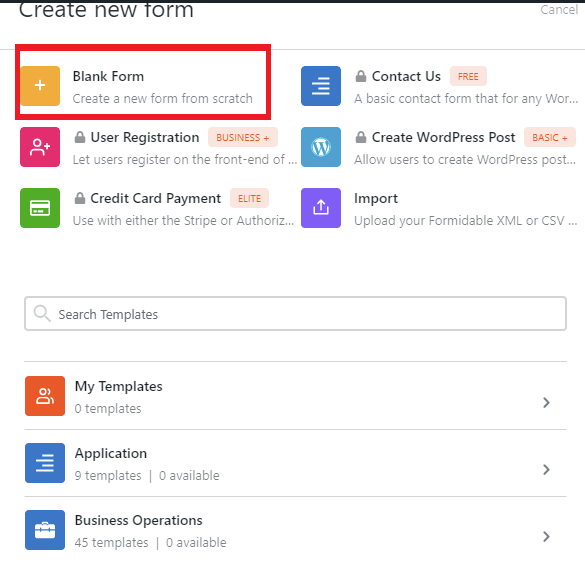
您可以使用 Formidable 設計各種形狀。 但是,您只能使用空白表單或使用此插件的免費版本的預製模板構建表單(您需要提供電子郵件以獲取代碼,然後您可以獲得 10 個預製模板)。
在本例中,我們將選擇空白表格開始。

要進入下一步,您可以填寫表單的名稱和描述,然後單擊“創建”按鈕。

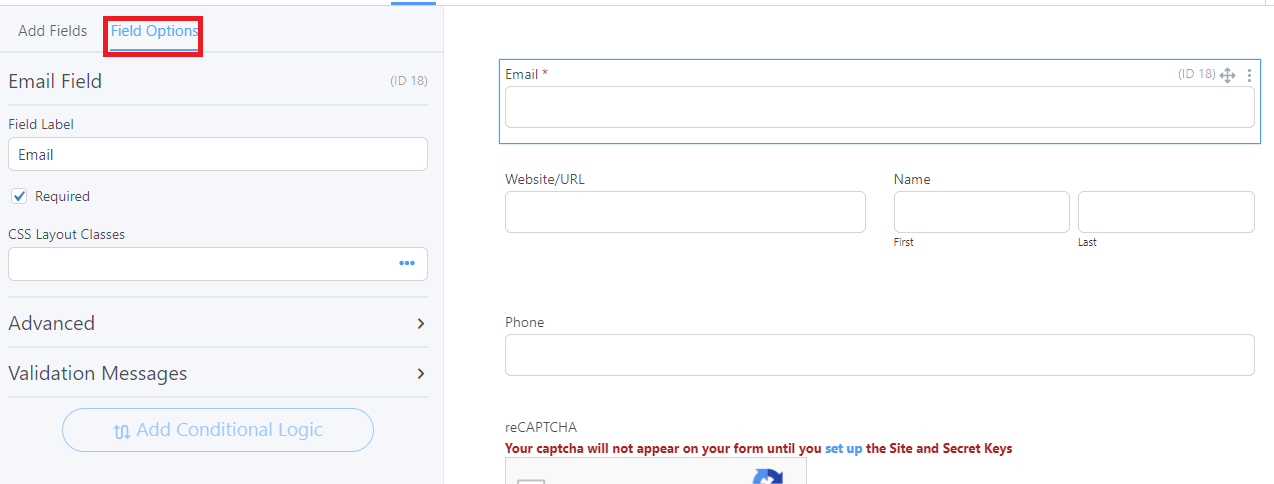
在這裡,您可以使用拖放工具將您想要的字段添加到可查看字段列表中。 如果您單擊某個字段並希望將其刪除,則會出現一個垃圾桶圖標。

您可以使用各種有用的選項為每個字段選擇要自定義的字段。 如果您希望此字段是必需的,請單擊必填複選框。 另一方面,您可以選擇不這樣做。

可以在“設置”選項卡的“常規”部分下更改表單標題、消息和許多其他選項。 您可以在操作和通知部分啟用或禁用電子郵件通知。 如果您想獲得信件確認和電子郵件通知,我們建議您保留默認值。
要完成您的聯繫表,請單擊更新。 特別是,此插件使您可以通過單擊預覽按鈕來預覽結果,如下面的屏幕截圖所示。

第 2 步:將聯繫表添加到您的頁面
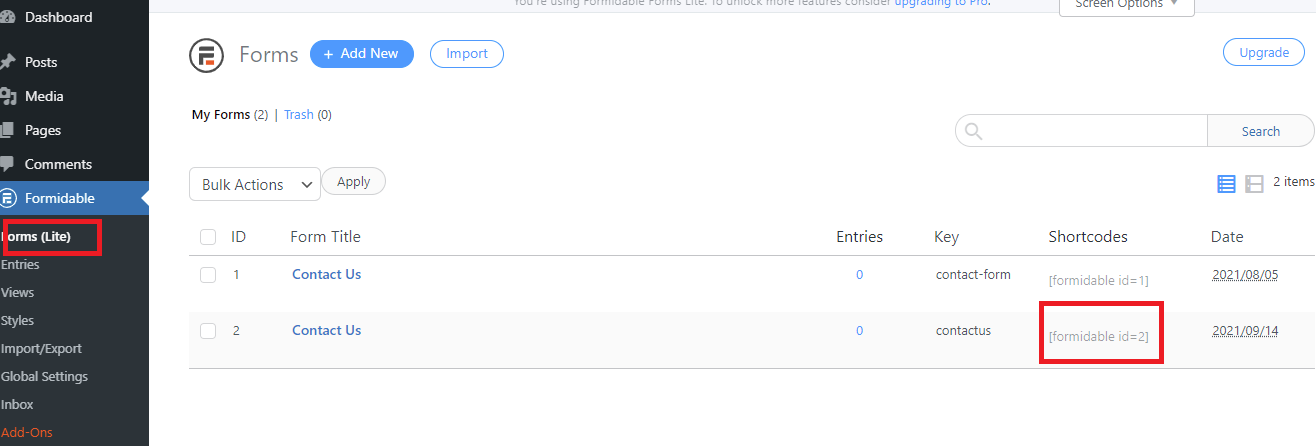
在返回 Formidable 頁面之前,您必須先關閉構造函數。 讓我們複製您的聯繫表單的簡碼並將其粘貼到簡碼列中。

將此短代碼粘貼到頁面上的任何位置後,不要忘記發布或更新您的修改。

它看起來像這樣!

綜上所述
我們剛剛為您提供了一個分步教程,它將幫助您利用這兩個簡單的插件在 WordPress 網站中創建一個聯繫表單。 你選擇了你的首選嗎? 如果您仍然不清楚,讓我們訪問 Ninja Forms 和 Formidable Forms 的比較博客,以了解有關這些插件之間差異的更多信息。
我們希望這篇文章為您提供一些有用的提示,以便在您的 WordPress 頁面上快速輕鬆地顯示聯繫表格。 如果您在使用這些插件時遇到任何問題,請在下面的評論部分告訴我們。 我們會盡快為您提供幫助。 此外,還有其他有價值的替代方案可以讓您為您的網站構建各種形式; 有關更多信息,請轉到 WordPress 表單生成器插件。 不要忘記查看我們網站的精彩免費 WordPress 主題列表。
