Avif 與 WebP 比較:何時選擇哪種影像格式
已發表: 2024-04-30AVIF 與 WebP – 您應該使用哪一個? 兩者都是現代圖像格式,也是 PNG 和 JPG 等傳統格式的繼承者。 兩者都能有效壓縮圖像,使您能夠以更小的檔案大小保留更好的圖像質量,並支援 HDR 和動畫等高級功能。
因此,無論您想要優化標誌、攝影、藝術品或一般網站圖像,AVIF 和 WebP 都可以勝任。 但哪一個更適合您的特定用例?
答案很複雜。 AVIF 和 WebP 在各方面都沒有嚴格勝過對方,而且各有千秋。
因此,在本詳細指南中,我們將透過壓縮大小和品質的詳細比較來探討 AVIF 與 WebP。 我們將討論何時使用哪種格式最有意義,並教您如何開始將 WordPress 網站上的圖片轉換為 AVIF 和/或 WebP。
什麼是 AVIF?
AV1 影像檔案格式(AVIF)是一種現代影像檔案格式。 它最近成為 JPG 和 GIF 等流行網站圖像格式以及類似 HEIC 格式的競爭對手。
AVIF 的目標是普遍可用。 它可以比 JPG 小,而不會影響質量,它支持透明度,甚至允許動畫 - 顏色深度比 GIF 高得多。
以下是 AVIF 圖片格式官方支援的內容:
- 多種色彩空間,包括 HDR、SDR 和寬色域。
- 8 位元、10 位元和 12 位元顏色深度。
- 無損且有損壓縮-使用先進、高效的壓縮演算法。
- Alpha 通道的透明度。
- 動畫片。
- 多層影像。
- 單色。
- 薄膜顆粒合成。
最初,AV1 是 Netflix 和 Facebook 等公司使用的高效能視訊編解碼器。 但其創建者決定也使用他們的壓縮演算法來創建圖像檔案格式。 這就是 AVIF 的由來。
該格式早在 2019 年就發布了,因此與已經在網路上立足數十年的競爭對手相比,它是非常新的。
因此,儘管採用變得越來越廣泛,但支援可能是有限的。 WordPress 本身剛剛在 6.5 版本中添加了 AVIF 支持,大多數主流瀏覽器也都採用了它。

值得注意的是,AVIF 也是免版稅的。 這意味著,即使您將其用於商業用途,您也可以免費使用 AV1 標準對影片進行編碼。
什麼是WebP?
WebP 是 Google 於 2010 年創建的另一種現代文件格式。 WebP 已成名近十五年,是一種比 AVIF 更常見的文件格式,因此擁有更廣泛的支援。
以下是WebP圖像格式的特色:
- ICC 配置檔案包括對 HDR 的支援。
- 8 位元顏色深度。
- 無損和有損影像壓縮,通常比 PNG/JPG 具有更高的壓縮率。
- Alpha 通道的透明度。
- 動畫功能。
- Exif 和 XMP 元資料支援。
- 免版稅使用許可。
雖然 AVIF 只是由於其開放許可和高品質壓縮程式碼而意外地成為傳統圖像格式的競爭對手,但 WebP 背後的意圖明確是要取代 PNG、GIF 和 JPG 等格式。
這就是為什麼它將所有最好的部分集中在一起:多種壓縮類型、增強的顏色配置檔案以及動畫等高級功能。
WebP 最初缺乏一些功能,如 ICC 配置檔案、Exif 元資料、動畫和無損壓縮。 但現在所有這些都已經添加了。
自從 Google 開發了 WebP 並在自己的瀏覽器中加入了對它的支援以來,它的採用就迅速而廣泛。 現在大多數瀏覽器和軟體都支援 WebP 影像。

但採用並不普遍,某些作業系統不允許您輕鬆查看下載的 WebP 映像。
Avif 與 WebP:什麼最適合高品質影像?
正如我們目前所確定的,Avif 和 WebP 都是高品質的下一代影像格式。 同時,兩者都扮演著類似的角色,因此很難知道您應該在網站上使用哪一個。
它們的相似性在許多方面都是一件好事,因為這使得很難做出錯誤的選擇。 Google Lighthouse 建議同時使用 AVIF 和 WebP,並鼓勵您使用其中一個來壓縮網站上的圖像。
但了解確切的差異仍然很重要,這樣您才能為自己做出正確的選擇。
壓縮和檔案大小
讓我們先進行一些測試來比較 AVIF 與 WebP 的大小。 我們收集了各種庫存圖像,並透過 Imagify 的圖像優化器外掛程式發送它們。 如果您的網站上還沒有它,您可以隨時使用線上優化工具來進行操作。
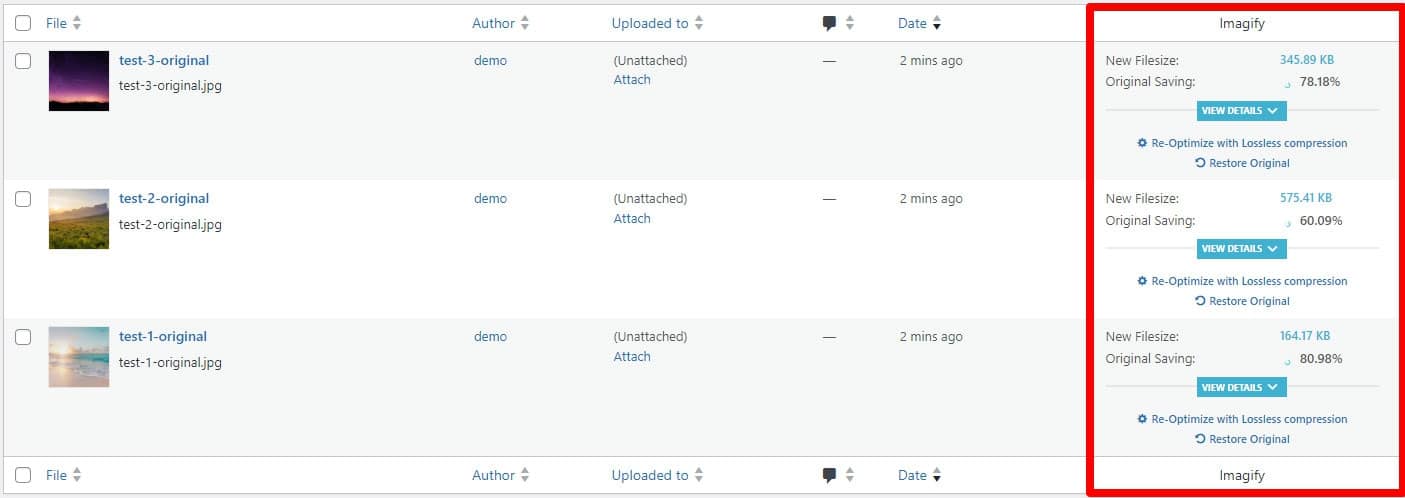
首先,讓我們看看 WebP 的壓縮效果如何。 這三個影像的大小調整為相同的寬度,原始檔案大小分別為 863KB、1.4MB 和 1.54MB。
透過 Imagify 的 JPG 到 WebP 轉換運行它們後,它們的檔案大小分別下降了 81%、60% 和 78%。

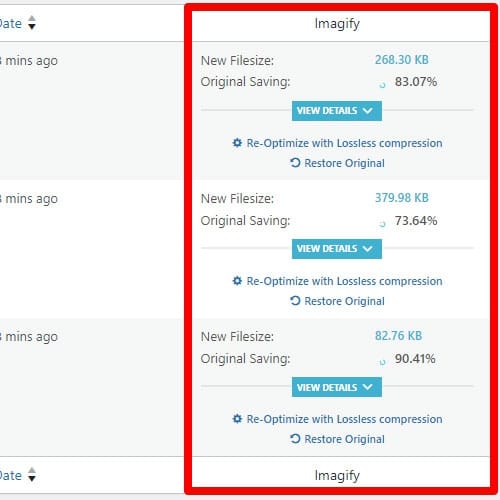
現在,AVIF 相比如何? 它著名的壓縮演算法確實有效——相同的圖像現在縮小了 90%、74% 和 83%。 尺寸減少了 14%,而且由於頁面上有大量圖像,因此尺寸會增加。

畫面品質
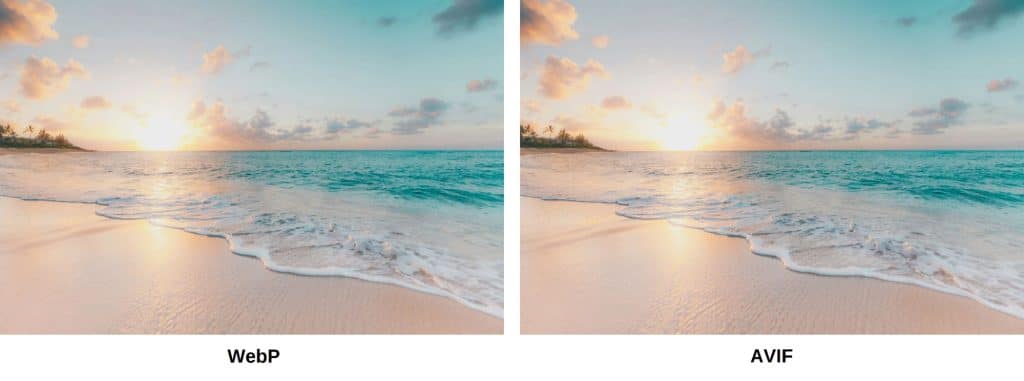
影像品質和保真度怎麼樣? 特別是如果您展示美麗的藝術品和攝影作品,您希望影像看起來盡可能好。 我們在這方面比較一下WebP和AVIF。
WebP 和 AVIF 的壓縮品質有差異。

兩者相比,WebP 更加模糊,全螢幕查看影像時會失去許多小細節。 在較小的顯示尺寸下,它可能看起來難以區分,但它肯定會影響外觀有所不同的影像的觀看體驗。
軟體支援
還有支援的問題。 在這方面,WebP 有很大優勢。 它已經存在十多年了,到目前為止,大多數瀏覽器和作業系統都可以處理它。 唯一的問題是較舊的作業系統和瀏覽器。
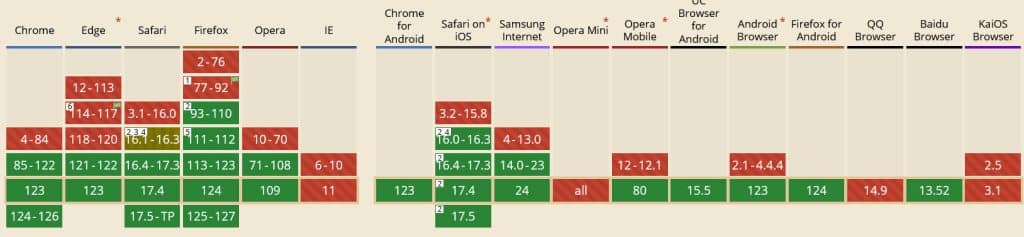
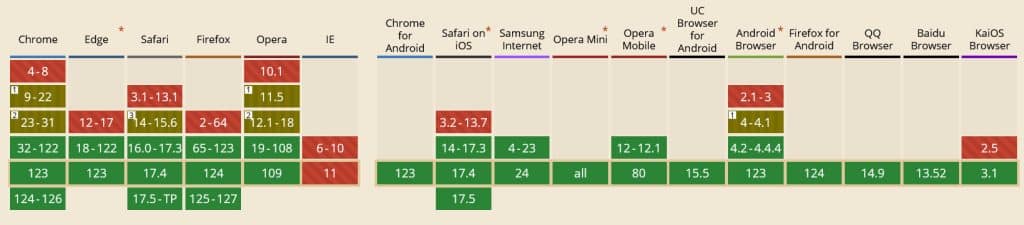
對於 AVIF 來說,情況就不同了。 雖然 AVIF 的採用變得越來越廣泛,但也有一些值得注意的例外:
- Google 圖片- Google 圖片不支援 AVIF,這似乎是一個重大疏忽,因為 Google 特別推薦了該格式。 幸運的是,Imagify 實現的後備圖像仍然會顯示。
- 作業系統– Android、Linux 和 iOS/macOS Ventura 等系統本身支援 AVIF,但不支援 Windows 10/11 或其照片或畫圖應用程式(儘管它確實可以與官方擴充一起使用)。 舊版的 iOS 和 Android 也不支援 AVIF。
- 瀏覽器– AVIF 影像可在大多數主要瀏覽器中使用,包括最近的 Edge。 另一方面,較舊的瀏覽器版本通常無法使用 AVIF。
- 影像編輯器– Lightroom、Illustrator、GIMP、Paint.net 和 Krita 等流行編輯器都支援 AVIF,但不支援 Photoshop。
- 在線– 如前所述,WordPress 最近添加了 AVIF 支持,Cloudflare 也支持它。 另一方面,除了 Facebook 之外,許多社群媒體平台都不支援 AVIF 上傳。
值得慶幸的是,即使某個作業系統或瀏覽器不支援 AVIF 或 WebP,您也可以設定後備圖片格式,以便在需要時載入。 所以使用它們一般不會有太大的危險。
AVIF 與 WebP:您應該選擇哪一個?
現在您已經了解了 AVIF 與 WebP 之間的主要區別,讓我們來看看其中一種可能比另一種更好的用例。 在這裡,您需要考慮您最想要什麼:更好的品質還是最大的性能? 另外,支援和多功能性怎麼樣?
- 網頁設計師– 身為網頁設計師,您是否使用 WebP 或 AVIF 取決於您對特定網站的目標。 您是否想創建一個具有華麗全螢幕圖像的精美網站? AVIF 壓縮使頁面載入速度快,同時看起來仍然很漂亮。
- 攝影師– 作為藝術家或攝影師,您想要展示您的作品集,並且您不希望醜陋的圖像偽影毀掉它。 AVIF 壓縮的品質通常比 WebP 壓縮稍高 – 但您應該自己比較兩者並選擇最能顯示您的作品的一個。
- 企業主– 您正在嘗試經營一家企業,並且您可能更關心保持較低的加載時間和人們愉快地瀏覽而不是其他任何事情。 當然,重要的是您的產品必須能夠完美地展示而沒有瑕疵。 在這種情況下,AVIF 壓縮也能很好地為您服務。
- 開發人員– 您的工作是讓網站順利運行,為此犧牲最大圖像品質是可以的。 AVIF 或 WebP 壓縮,無論哪一個更適合您的程式碼,都是您的最佳選擇。
- 部落客– 您的部落格圖片不需要很華麗 – 它們只是為了補充書寫文字。 AVIF 壓縮在保持檔案大小較小和品質較高方面做得最好。
- SEO 行銷人員– 頁面速度越快,SEO 就越好。 您將成為 AVIF 壓縮演算法的忠實粉絲。 它們比 WebP 更好地處理圖像,並且檔案大小極小。
在影像品質非常重要的情況下,您可能還想嘗試無損壓縮。 這是一種不太激進的壓縮形式,更注重影像品質。 然而,它也會導致影像尺寸變大,有時甚至超過原始尺寸,因此您需要進行一些嘗試才能找到正確的方法。

我們將在下面進一步討論如何使用無損。 如果您想了解有關此主題的更多信息,我們有一篇有關有損圖像壓縮與無損圖像壓縮的詳細文章。
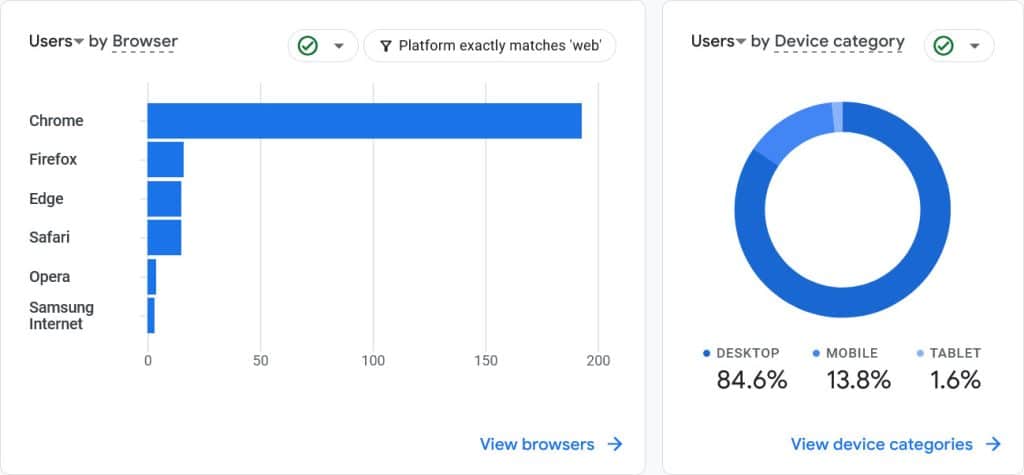
無論您的情況如何,做出明智的決定總是一個好主意。 使用 Google Analytics 等分析工具來了解訪客正在使用的瀏覽器/瀏覽器版本、作業系統和其他技術。

這樣,您就可以查看 AVIF 和 WebP 是否與其設定相容。 例如,如果您的許多用戶使用的是不支援 AVIF 的過時 Android 手機,那麼進行切換可能不是最好的主意。
無論哪種方式,當使用未普遍支援的 WebP 和 AVIF 等網路技術時,請務必設定圖片後備,或讓 Imagify 為您做這件事。
如何將影像轉換為 WebP 和 AVIF
無論您決定使用 WebP 還是 AVIF,您都知道您的下一個大任務是什麼:將網站上的每個圖像轉換為您想要的格式。 但自己做這件事非常耗時。
Imagify 也解決了這個問題。 它會立即轉換您網站上的所有圖像以及您將來上傳的圖像。 這可以節省您的時間並使整個過程變得輕而易舉。
下面是它的工作原理。
第 1 步:安裝並設定 Imagify
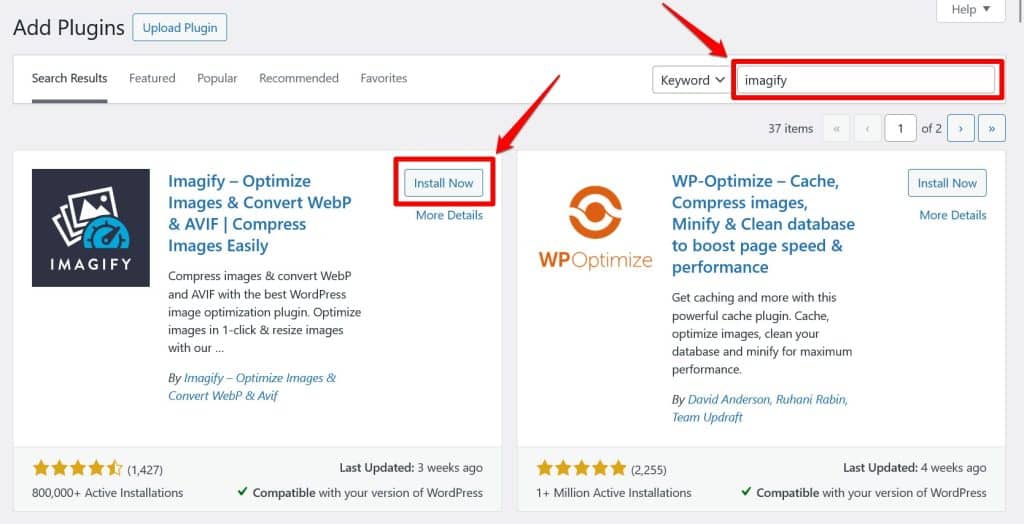
您需要做的第一件事是安裝 Imagify。 為此,請前往 WordPress 網站上的插件 > 新增插件,然後按名稱搜尋它。 按一下“安裝”,然後按一下“啟動”以啟用該外掛程式。

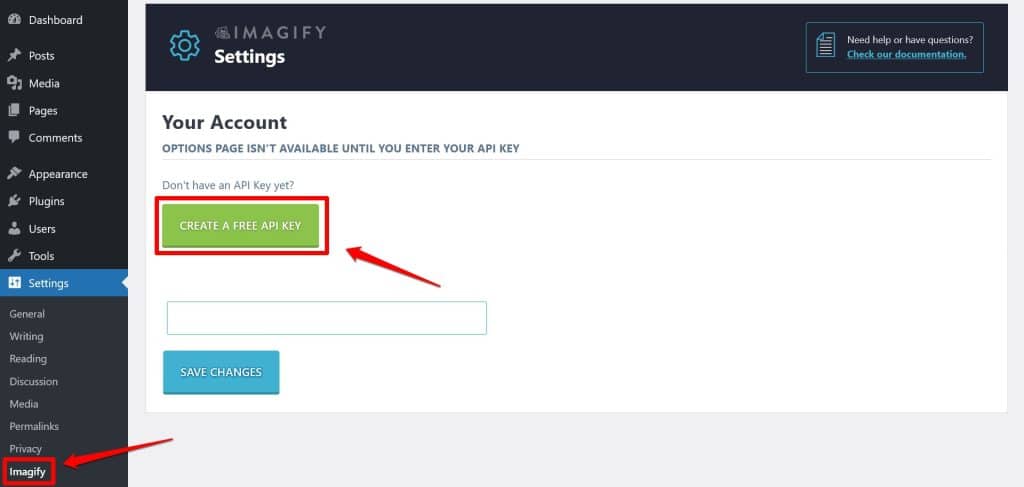
您需要建立一個免費帳戶才能使用 Imagify,安裝外掛後您會看到彈出的橫幅提示您這樣做。 但您也可以直接前往「設定」>「Imagify」 ,然後點擊「建立免費 API 金鑰」開始。

將出現電子郵件彈出視窗; 輸入您的電子郵件地址並點擊“註冊” 。 然後檢查您的收件匣 – 您可以完成 Imagify 帳戶的註冊並立即設定密碼,或只需從電子郵件複製 API 金鑰。

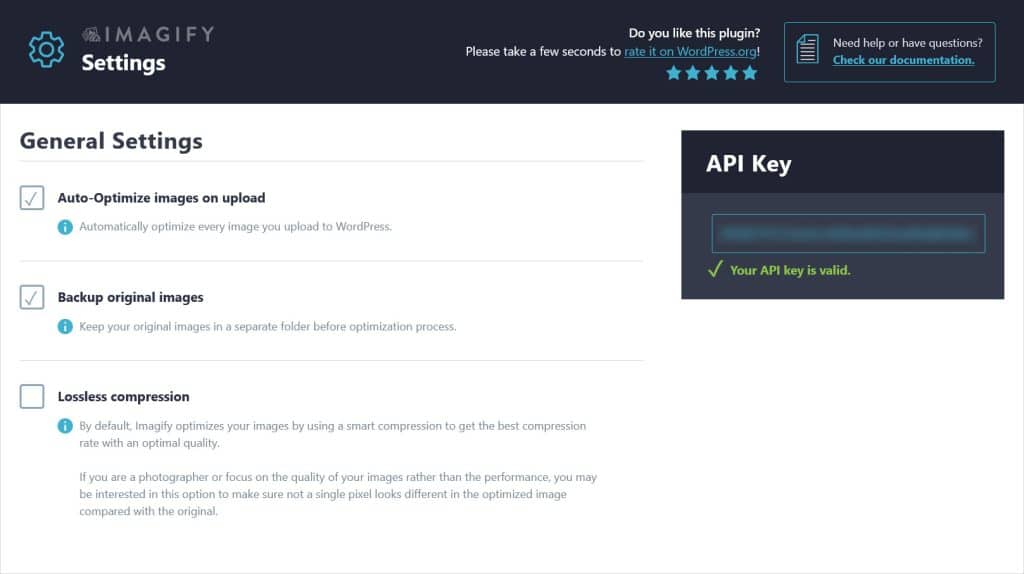
將 API 金鑰貼到 Imagify 設定頁面上的方塊中,然後按一下「儲存變更」 。 如果一切順利,您將收到確認訊息,頁面將重新加載,解鎖 Imagify 的全部功能。

您可能希望查看設定並啟用或停用某些設定。 例如,如果您是展示作品的攝影師,那麼啟用無損壓縮設定是一個好主意。 文件中提供了更多資訊。
步驟 2: 使用 Imagify 啟用 WebP 和 AVIF
接下來,是時候讓 WebP 或 AVIF 圖像在您的網站上運行了。 Imagify 可以處理其中任何一種,因此您可以為訪客提供您喜歡的任何下一代圖像格式。
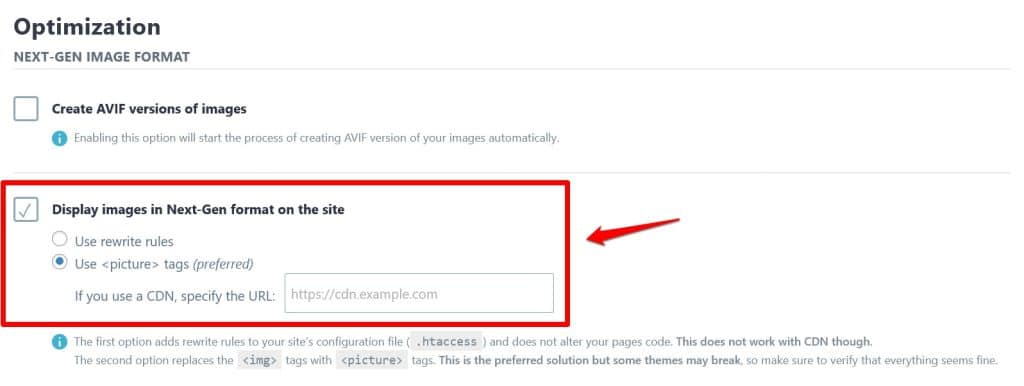
仍在「設定」>「Imagify」頁面上,勾選「在網站上以下一代格式顯示圖片」 ,以現代圖像格式取代網站上的傳統 PNG、JPG 等。

之後,您需要選擇 AVIF 與 WebP。 如果你想使用WebP圖像,你不需要做任何事情! Imagify 將自動建立這種格式的圖像並將其提供給您的訪客。 您無需動一根手指。
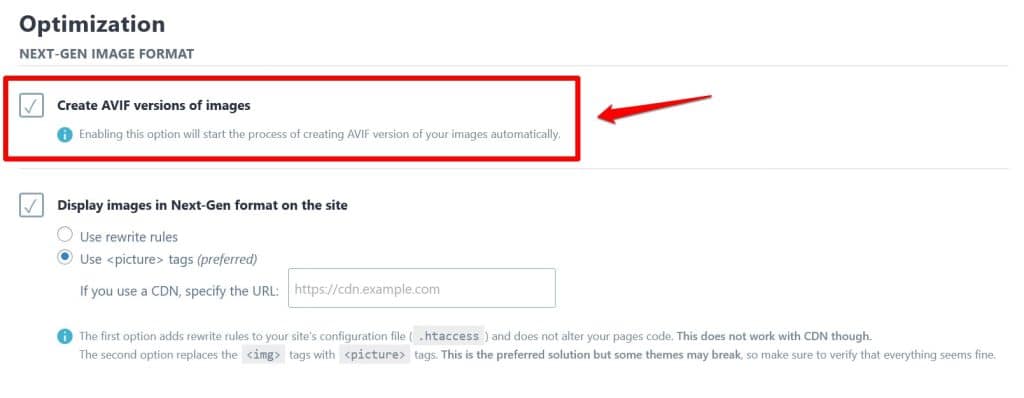
如果您更喜歡 AVIF,那很簡單:只需勾選「建立影像的 AVIF 版本」框即可。

按一下「儲存變更」以使您的決定永久生效。 如果您想返回圖像的 WebP 版本,只需取消勾選該方塊並再次儲存即可。
步驟 3: 使用 Imagify 將圖像轉換為 WebP 或 AVIF
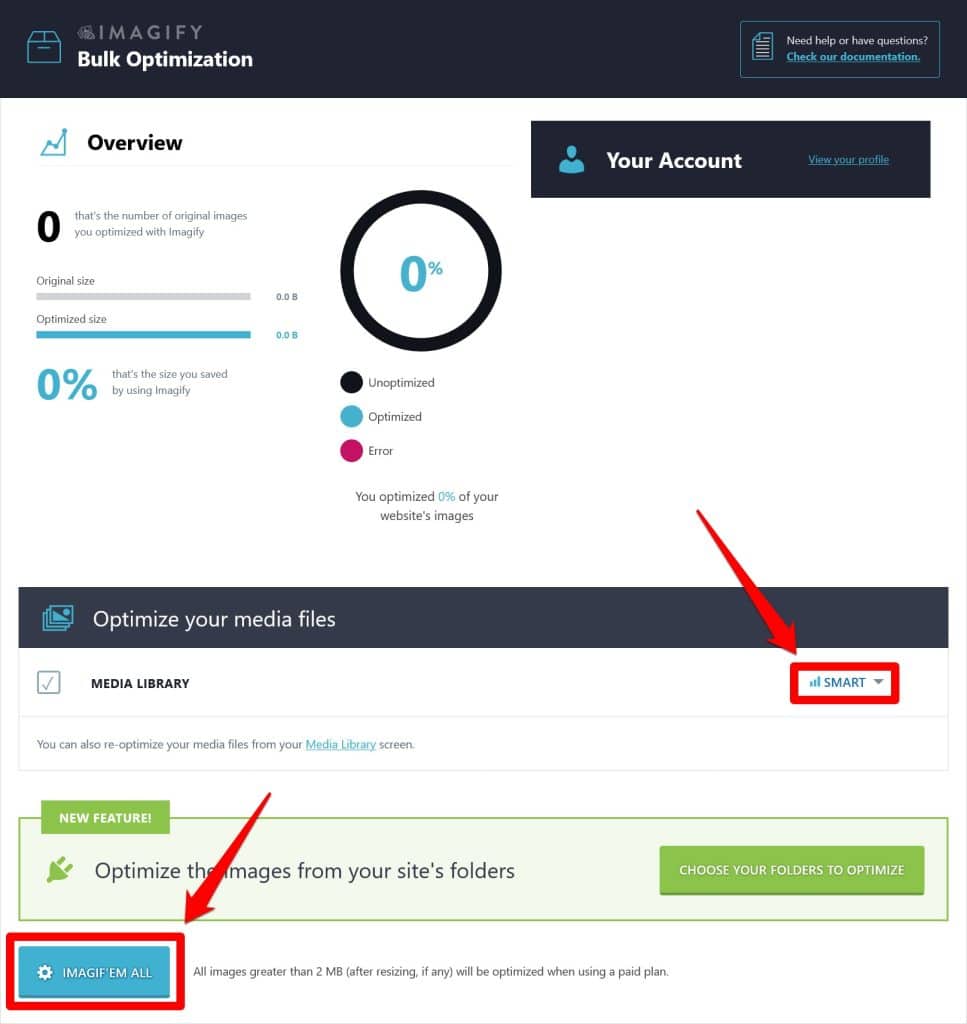
如果您的網站上已有圖像,優化它們的最快方法是前往「媒體」>「批量優化」 。
在這裡,Imagify 向您顯示網站上圖像優化的狀態,並為您提供一次性轉換和改進所有圖像的選項。 只需從“優化媒體檔案”下的下拉式選單中選擇所需的壓縮級別,然後單擊底部的藍色大按鈕即可開始該過程。

預設情況下,它僅適用於 WordPress 媒體庫。 您可以在 Imagify 設定中新增主題和其他伺服器目錄。
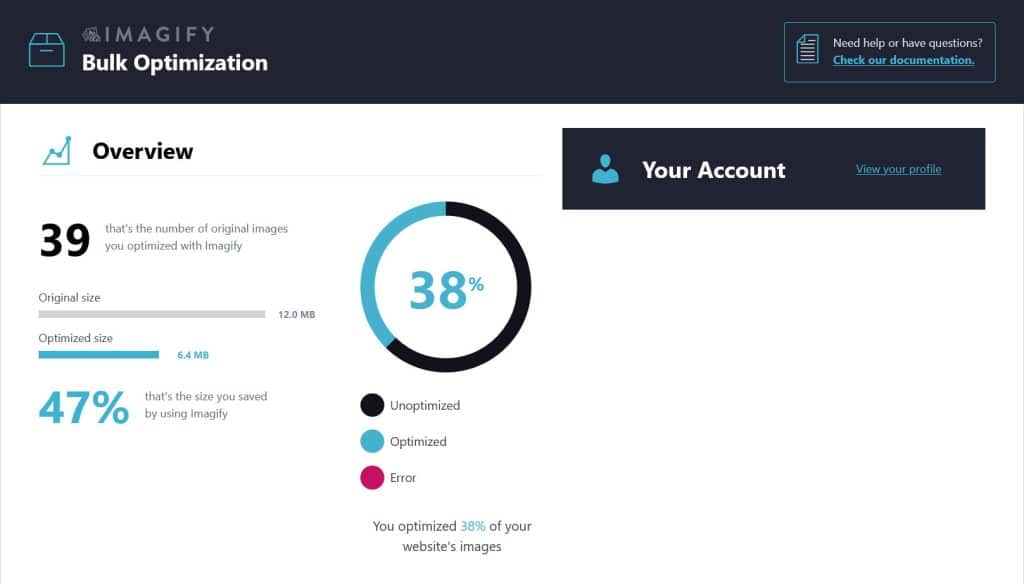
完成後,批量優化器將向您顯示所有圖像都已優化以及節省了多少空間。

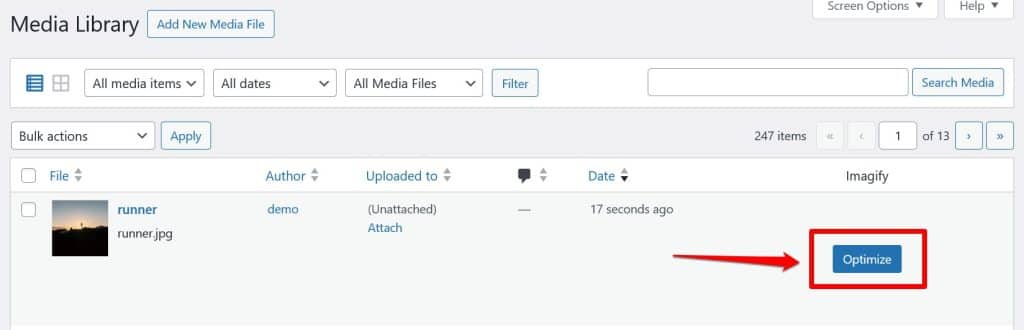
此外,您可以透過前往「媒體」>「庫」並點擊您選擇的視覺效果旁邊的「最佳化」來處理單一影像。

最後,預設情況下,您上傳到網站的所有圖像也將被轉換和壓縮。 您無需採取任何行動。
最後的想法:AVIF 與 WebP
決定在您的網站上使用 AVIF 還是 WebP 圖像是一個重要的決定。 您需要合適的工具來完成這項工作,具體取決於您的優先順序是影像品質、檔案大小還是廣泛的瀏覽器支援。
上面,我們為您提供了為您自己的網站做出選擇的重要指示。 不要害怕嘗試一下來找到適合您的影像壓縮方式。
除此之外,如果您正在尋找一種有效的工具來自動批次優化和轉換 WordPress 網站上的圖像,請嘗試 Imagify!
