提高 WordPress 網站性能的高級技巧(帶視頻)
已發表: 2021-02-26
最後更新 - 2021 年 7 月 26 日
網站的性能受到一長串直接和間接因素的影響。 從圖像尺寸到緩存設置,每個因素都有助於核心用戶的體驗。
分析這些因素中的每一個的影響是困難的,而在它們之間取得平衡則更加困難。 但值得慶幸的是,我們可以使用在線工具來消除對 WordPress 網站幕後真實情況的猜測,並採取有針對性的有效措施來提高其性能。
在本文中,您將了解可以遵循的各種高級技巧來提高 WordPress 網站的性能。
WordPress網站性能工具
當網站所有者或管理員想要對其 WordPress 網站進行性能審計時,最大的挑戰是檢測整個系統落後的地方。 畢竟,使用性能鏡頭檢查每一個插件、主題、WordPress 設置和一段代碼可能既耗時又無效。
當你不知道要修復什麼時,你不知道如何修復它。
這就是為什麼您應該考慮使用Google 的 PageSpeed Insights和GTmetrix等在線工具來收集有關您網站性能的可靠且有用的數據的原因。 以下是它們的工作方式:
- 這些工具僅使用一個 URL,就可以分析影響網站性能的所有因素並分配分數或等級。

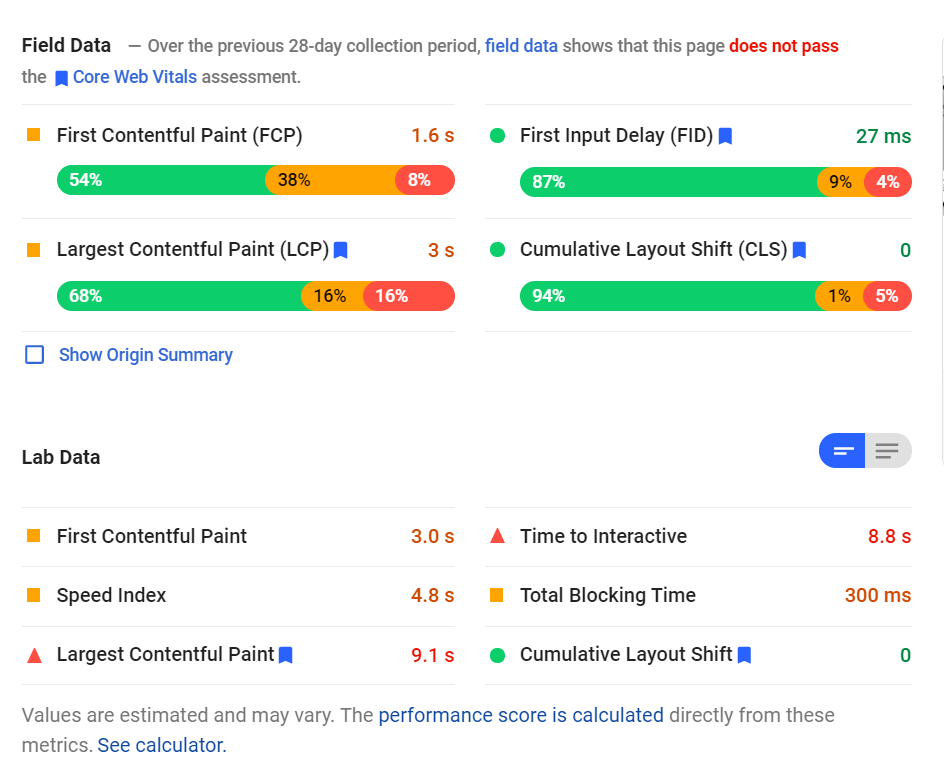
- 這兩個工具都在 3 個主要方面(或核心網絡生命力)測試您的 WordPress 網站性能:
- 最大內容繪製——通過報告視口中可見的最大圖像或文本塊的渲染時間來衡量加載性能。 理想情況下,這應該發生在前 2.5 秒內。
- 第一次輸入延遲——通過測量用戶第一次交互和瀏覽器第一次事件處理程序處理之間的時間來衡量交互性。 理想情況下,該指標應小於 100 毫秒。
- 累積佈局偏移——通過考慮頁面生命週期內發生的意外佈局偏移來衡量視覺穩定性。 您的頁面應爭取低於 0.1 的 CLS 分數。

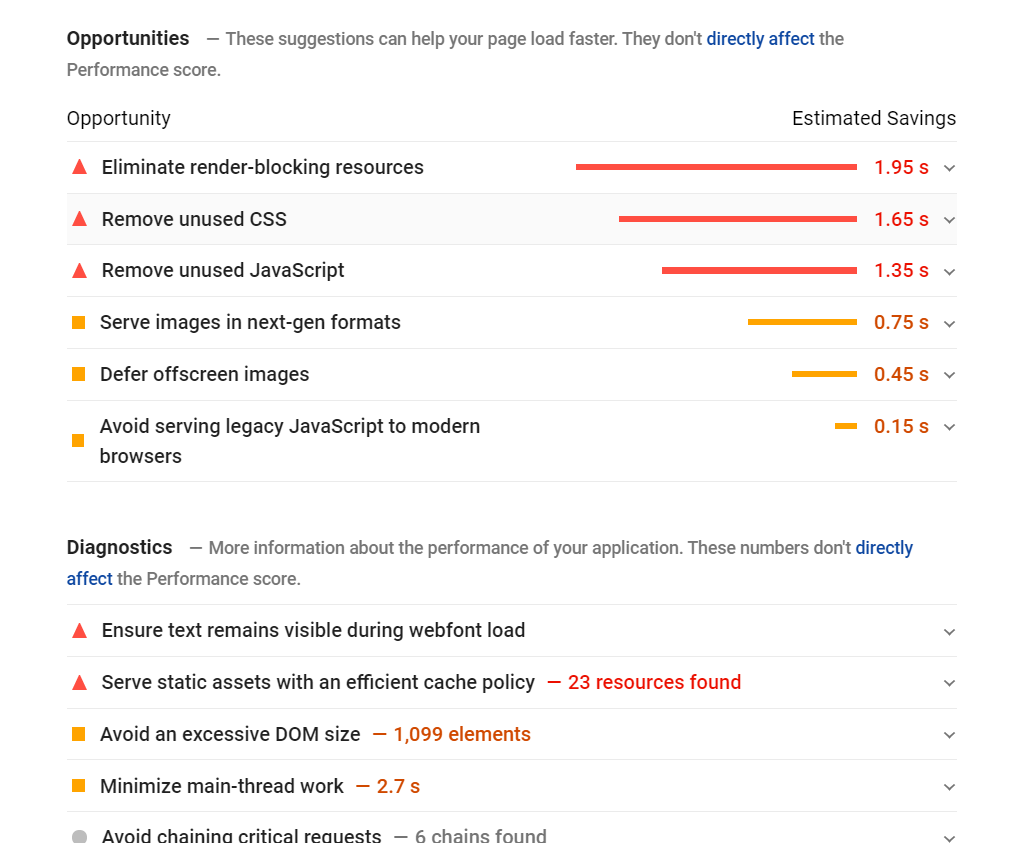
- 三個核心網絡生命力進一步直接和間接地受到幾個因素的影響。 因此,該工具還建議您可以關注哪些因素來提高網站的性能。

當然,這些建議因網站而異。 但是您總是會注意到一些對網站性能有很大影響的頻繁出現的因素。 讓我們來看看它們。
預加載密鑰請求
Preload 是一個系統,它為 Web 瀏覽器提供有關加載網頁所必需的資源或文件的提示。 通過預加載關鍵請求,這些文件和資源會在瀏覽器執行其他操作時同時下載。
這是通過將 rel=”preload” 屬性添加到頁面標題中的 <link> 元素來完成的。 Pre* Party Resource Hints等插件可以輕鬆預加載關鍵請求。
在 PageSpeed Insights 報告頁面上,展開“預加載密鑰請求”建議。 然後,將鏈接複製到提供的資源。
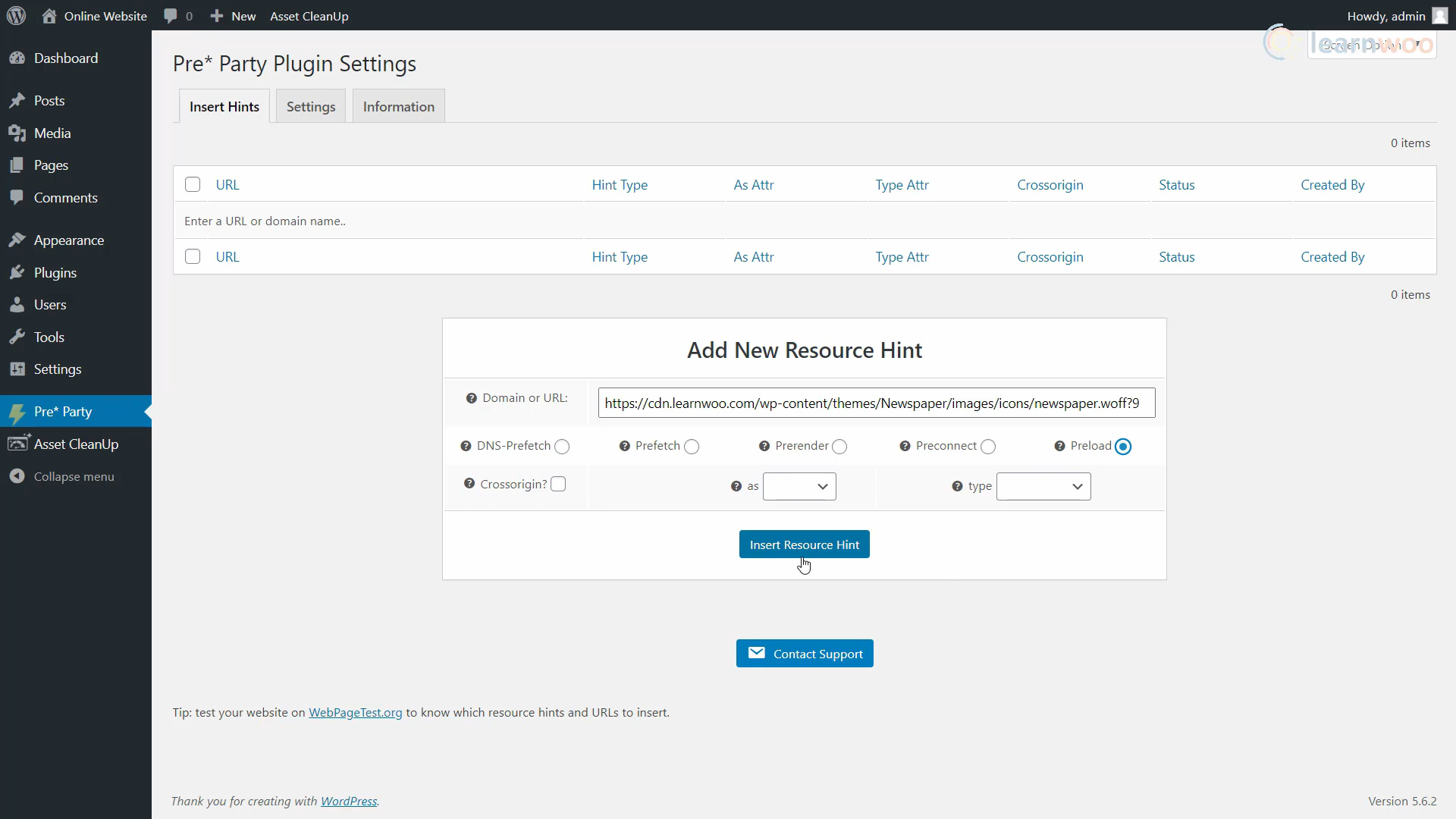
接下來,前往 Pre* Party > 在您的 WordPress 儀表板中插入提示。 將復制的鏈接粘貼到 URL 字段中並啟用“預加載”選項。 然後,單擊插入資源提示。

對 PageSpeed Insights 報告中彈出的所有資源重複該過程。
優化 JavaScript 和 CSS
JavaScript 和 CSS 構成了網頁結構的重要組成部分。 因此,儘管它們需要渲染網頁,但它們也有助於減慢速度。 因此,盡可能優化它們的使用非常重要。
您通常會在 PageSpeed Insights 中看到以下 4 個 JavaScript 和 CSS 優化建議:
- 刪除未使用的 JavaScript – 刪除未使用的 JavaScript 以減少網絡活動消耗的字節數。
- 刪除未使用的 CSS – 從樣式表中刪除無效規則並延遲加載未用於首屏內容的 CSS,以減少網絡活動消耗的不必要字節。
- 縮小JavaScript – 縮小 JavaScript 文件可以減少有效負載大小和腳本解析時間。
- 縮小CSS – 縮小 CSS 文件可以減少網絡負載大小。
- 消除渲染阻塞資源——資源會阻塞頁面的第一次繪製。 考慮交付關鍵的 JS/CSS 內聯並推遲所有非關鍵的 JS/樣式。
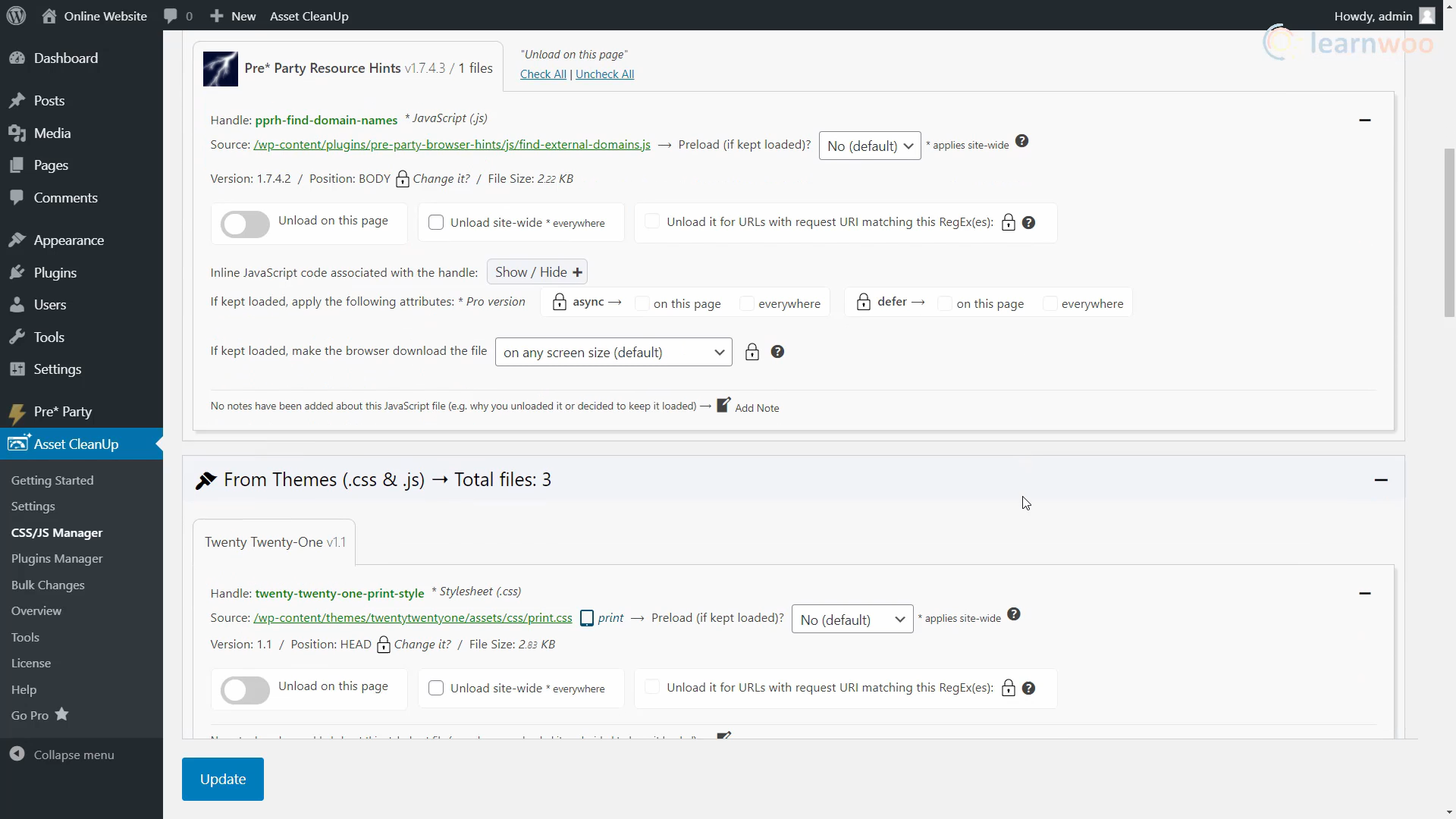
您可以使用Asset Cleanup插件輕鬆解決這些問題。 安裝後,前往 Asset Cleanup > CSS/JS Manager 部分。 在這裡,您可以選擇從特定頁面或整個網站中刪除特定的 CSS 和 JavaScript 文件。 該插件可讓您優化來自各個主題、插件、WordPress 核心和第三方來源的腳本。


在“設置”部分,您會找到進一步縮小 CSS 和 JavaScript 的選項。 此外,您只需向下滾動即可啟用內聯和延遲選項,這有助於消除渲染阻塞資源。
減少初始服務器響應時間
當用戶在瀏覽器中訪問 URL 時,瀏覽器會發送一個網絡請求以獲取該內容。 您的服務器接收請求並返回頁面內容。
在這個階段,服務器可能需要執行許多耗時功能才能返回包含所有請求內容的頁面。 減少用戶等待頁面加載時間的一種方法是優化服務器,以便盡快完成此過程。
PageSpeed Insights 提出以下建議:
- 使用優化的主題,如 Astra 和 GeneratePress。
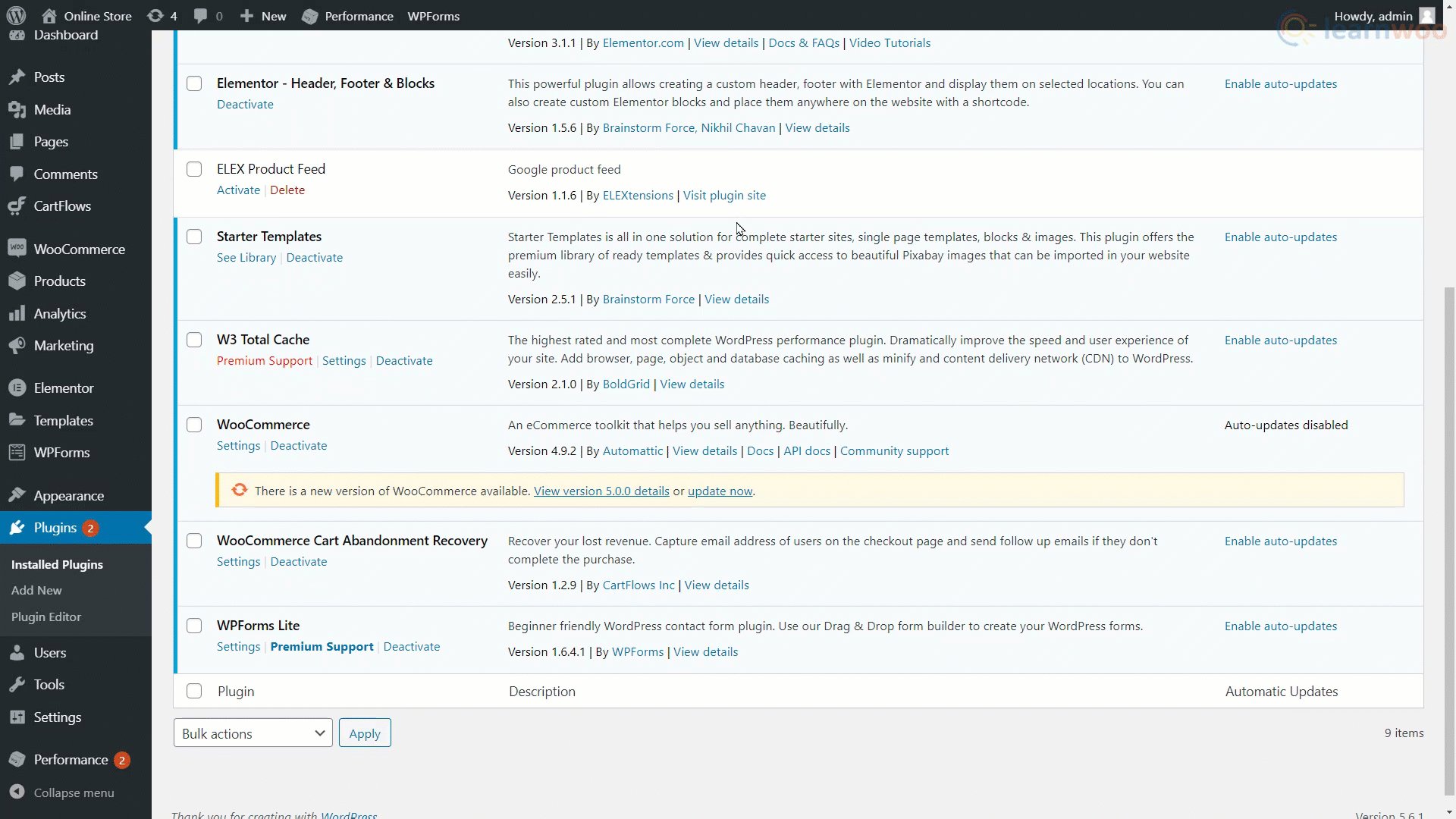
- 使用 W3 Total Cache 等優化插件。
- 升級你的服務器。
圖像優化
圖片佔 WordPress 頁面平均頁面重量的一半以上。 此外,散佈在帖子和頁面上的數百張未優化圖像確實會降低您的網站速度。
您可以操縱各種圖像屬性,如大小、尺寸、服務位置和格式,以確保圖像對您的 WordPress 網站性能的負面影響最小。 而且,您可以在上傳圖像之前進行一些更改,或者使用插件來自動化該過程。
您可以使用下面列出的一些圖像優化技術:
- 圖像壓縮——通過刪除相機細節和元數據等不必要的信息,在不影響質量的情況下減小文件大小。
- 調整圖像大小- 將圖像分辨率降低到網頁所需的大小。
- 圖片 CDN – 通過縮小服務器與用戶之間的差距,更快地提供圖片。
- 最佳圖像格式- 為透明背景、不透明度以及徽標和圖標選擇 PNG。 對其他一切使用 JPEG。
您可以閱讀我們關於該主題的深入圖像優化文章以獲取更多信息。
瀏覽器緩存
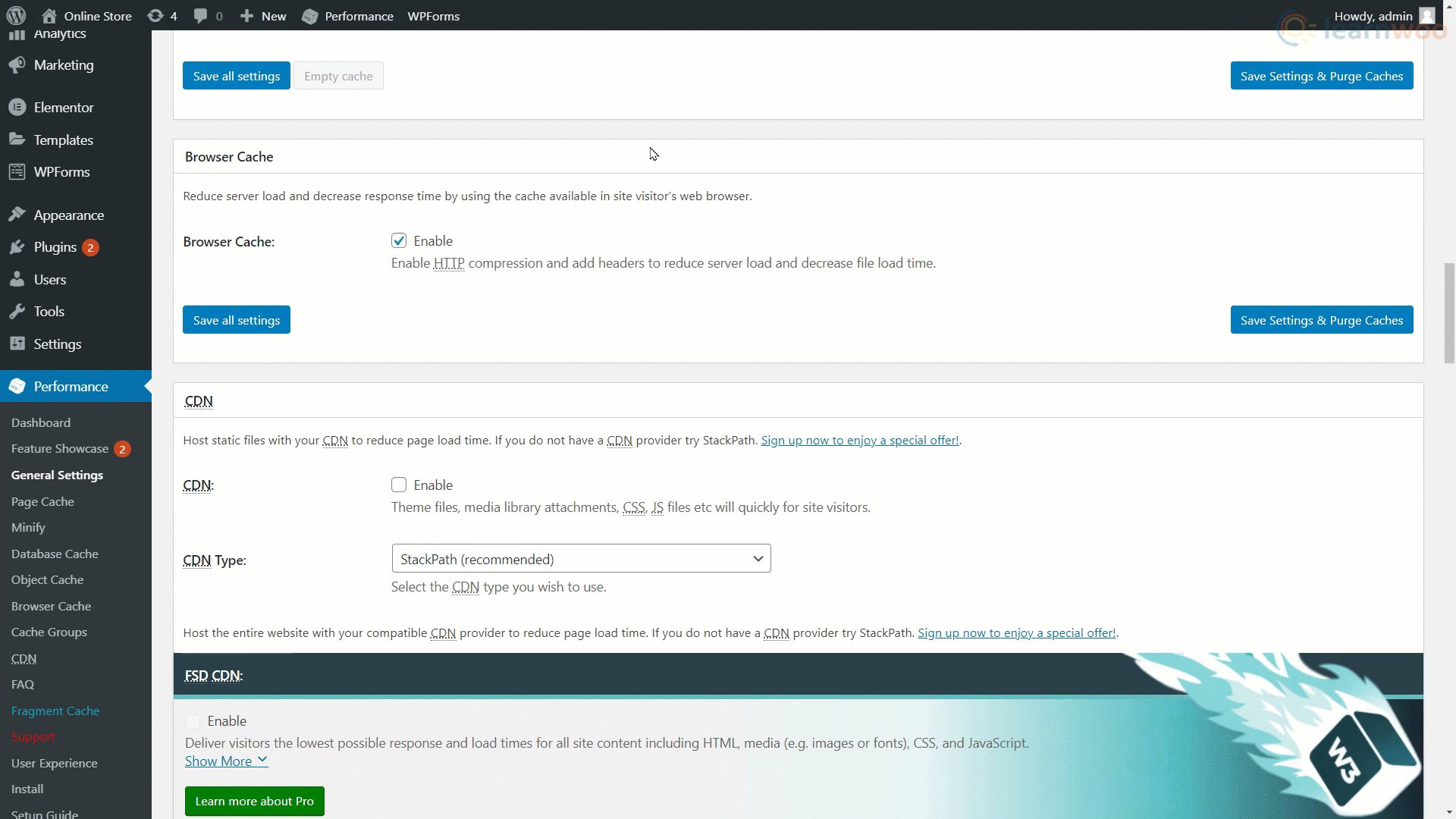
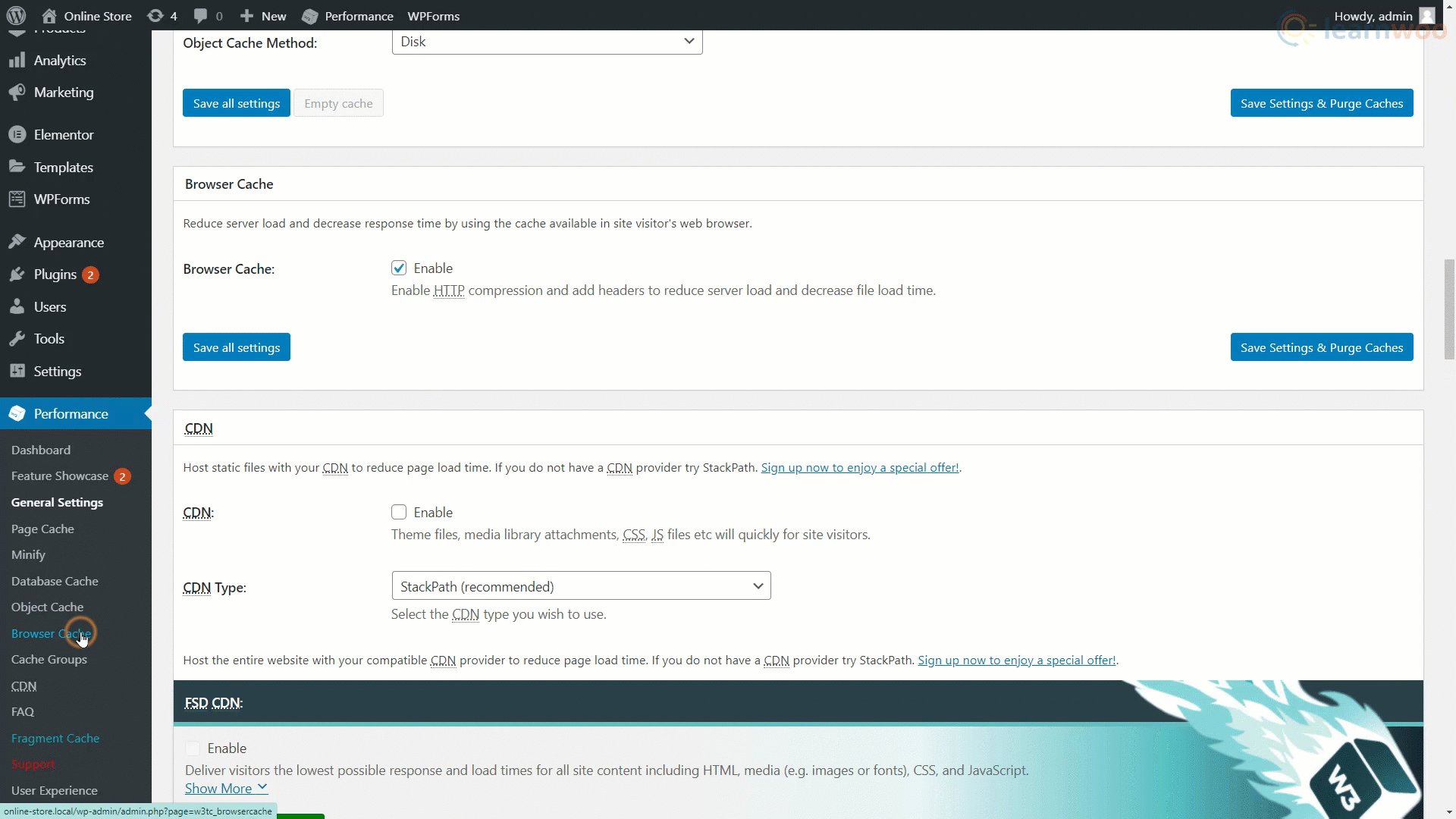
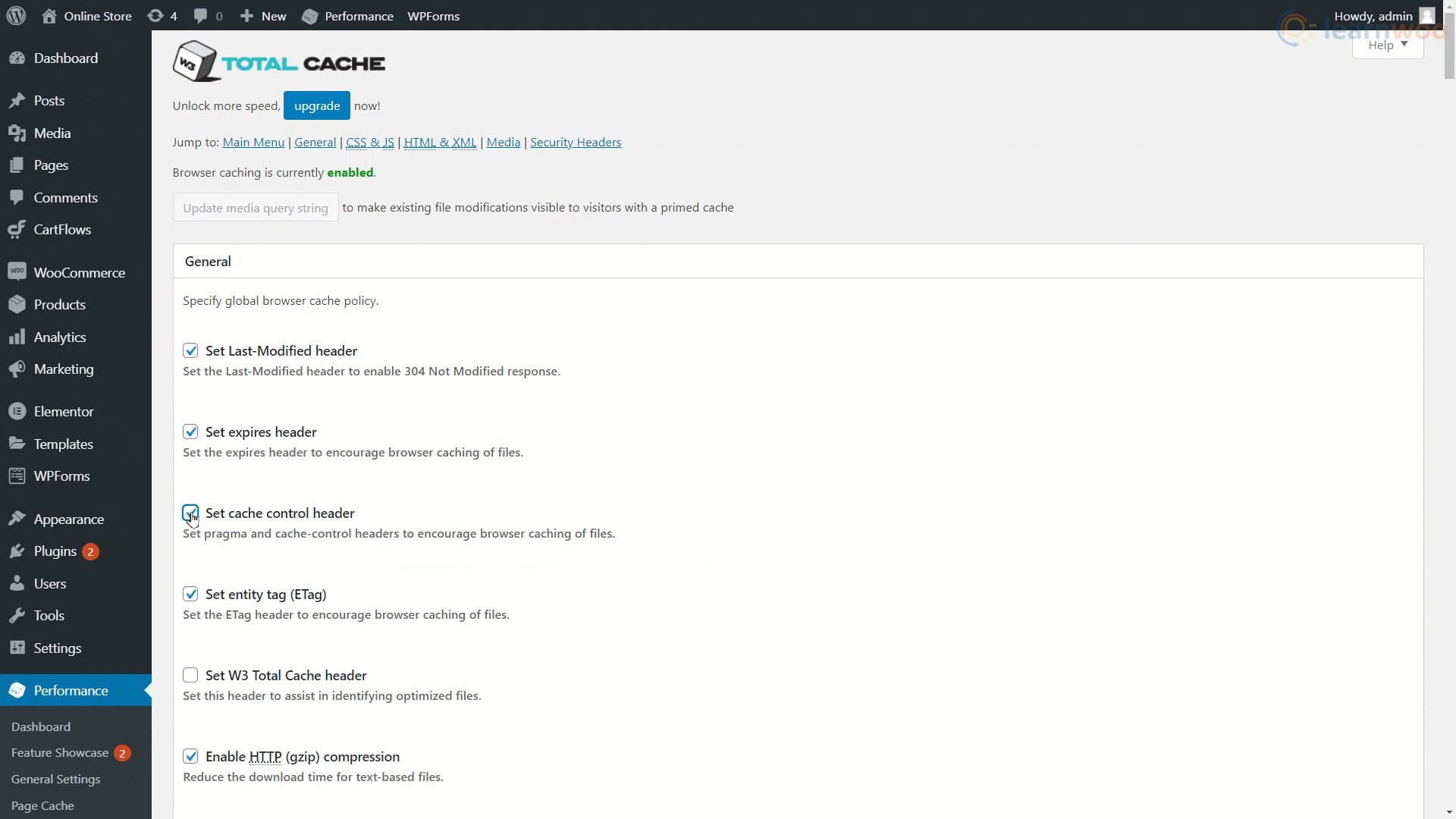
瀏覽器緩存可以通過減少每頁的請求數來幫助減少服務器負載。 因此,無需每次都下載可緩存資源,如圖像、CSS、JavaScript 等。 您可以使用W3 Total Cache之類的瀏覽器緩存插件來利用 WordPress 網站上的瀏覽器緩存。
安裝插件後,前往其設置頁面。 在這裡,您需要啟用瀏覽器緩存選項。 接下來,從側邊欄中轉到瀏覽器緩存設置。 並確保啟用過期標頭、緩存控制標頭並設置電子標籤選項。
如果您進行了任何更改,請保存設置。

查看我們關於WordPress 瀏覽器緩存的文章以了解有關該主題的更多信息。
結論
除此之外,您網站的 PageSpeed Insights 報告可能還有許多其他改進建議。 但是,您可以簡單地擴展報告頁面上的建議,以了解有關實施它們的更多信息。 如果您仍有疑問,請隨時在下面的評論中與我們聯繫。
如果您喜歡視頻版本,請查看以下視頻:
進一步閱讀:
- 今天加快 WooCommerce 網站速度的 5 個簡單步驟(帶視頻)
- 提高網站性能的頂級免費 CDN 服務
- 如何通過 7 個簡單的步驟構建 WordPress 網站
- 如何使用 GTmetrix?
