5 個 WordPress 頁面構建器,可以幫助您構建令人驚嘆的網站
已發表: 2022-03-10WordPress 是最著名的內容管理系統,它支持的網站數量比其他一些階段更多。 通過這種方式,您熱衷於使用 WordPress 來製作您的企業網站是一個好主意。 如今,網站所有者在網站開發過程中面臨著許多困難。 站長需要找一個有能力的後端工程師,拖到創作完成,貢獻很大。 為了應對這些困難,WordPress CMS 提供了不同的直觀 WordPress 頁面構建器。
儘管 WordPress 已經執行了一個框架,例如使用 Gutenberg 塊進行簡化更改,但它並沒有提供與頁面製造商相似程度的適應性。 假設您需要在沒有任何準備的情況下開始從編碼到實際計劃和上線前的最後格式,那麼規劃網站可能是一個測試。 如果我們看到網站開發人員,您無需經歷漫長而昂貴的網站規劃。 它使各種網站的規劃變得更加容易。
什麼是 WordPress 頁面構建器?
WordPress 頁面構建器,您可以製作、更改和修改網站的格式,而無需編碼信息。 今天,這些頁面構建器的大部分都帶有一個直觀的組件,這將簡化您的網站開發。
今天的 WordPress 頁面開發模塊完全適合傳送堆,它們真正為您提供了您想要的所有計劃工具。 在網絡上可以訪問許多優質的頁面製造商選擇,但是,您也可以在選擇購買之前使用免費表格進行嘗試。
選擇 WordPress Page Builder 插件時要考慮的幾點?
- 界面:交互點應該是簡單和直覺的。
- 響應式設計:頁面開發人員的計劃應該對所有小工具都做出響應。
- 格式:它應該有基本的組件來增加額外的計劃有用性。
- 定制選項:應該有可適應的計劃和定制選擇。
前 5 名 WordPress 頁面構建器
以下是交互式和直觀網站的頂級 WordPress 頁面構建器列表:
1.元素

Elementor 一直是發展最快的頁面構建器之一。 這個 WordPress 頁面構建器在 WordPress 上擁有 500 萬個動態機構,並且擁有超過 5 星的調查。 它有一個快速、無錯誤且易於使用的界面,這讓這個頁面開發人員做出了一個眾所周知的決定。 它伴隨著大量預先引入的服務。 雖然有些伴隨付費版本,但也有大量的小部件伴隨免費版本。
2. Divi Builder

Divi Builder 與此綱要中的不同開發人員基本相同,但是有一些對比。 關鍵的對比是 UI 的組織方式。 它不是給你一個審查板和一個側邊欄來改變細節,而是將整個窗口轉換為實時視圖,並將每個選項覆蓋在它上面。
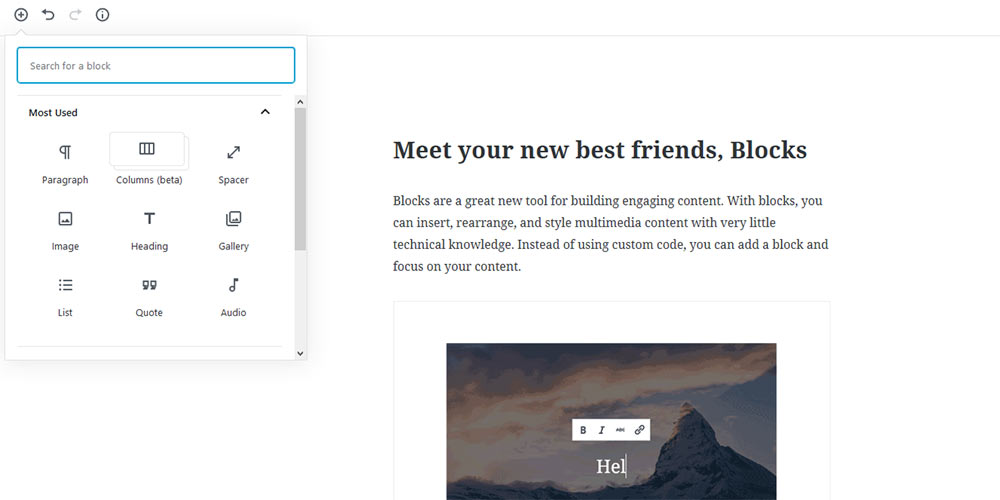
3. 古騰堡

Gutenberg 不是類似於此綱要中不同部分的 WordPress 頁面構建器。 這裡的區別是頁面開發人員通常允許個人更改他們的整個站點,而不僅僅是頁面上的內容。 對於某些人來說,無論如何,結果都會很好。 考慮到所有因素,它是一個基於視覺方塊的主管,考慮到製作媒體豐富的內容頁面。
4.頁面構建器

Site Origin 的 PageBuilder 是免費的,可以作為一個完全實用的模塊訪問。 目前,已有超過 100 萬條動態引入。 顯然,這個模塊在其免費級別上完全實用的方式有助於這個數字,但它同樣可以歸功於它實際上是最令人驚嘆的 WordPress 頁面製造商模塊之一,並帶有評級。 它既簡單又簡單,它附帶了自己的 WordPress 小工具,但您也可以介紹自己的小工具。

5. 主題生成器

它是一個基本的、可靠的、免費的 WordPress 拖放頁面開發人員,您可以使用它來構建簡單的頁面。 還有一個附加包,價格不菲。 這個著名的 WordPress 頁面構建器附帶 60 多個預構建的設計和活動影響,以及一些可以添加到頁面和帖子的準備使用的模塊。
您想有效地構建一個 WordPress。
您可以利用頁面開發人員模塊快速重新定位和製作、更改和重做頁面格式,而無需使用任何代碼。 WordPress 頁面製造商是 WordPress 客戶的絕佳選擇,尤其是需要避免編碼的新手。
您最終選擇使用的 WordPress 頁面構建器插件將取決於您想要它的原因。 如果您不關注配置,您無疑需要與擁有多種格式的頁面製造商保持聯繫。
如果支出計劃是您的核心考慮因素,那麼 Thrive 設計和 Elementor 肯定會物超所值。 完整的演示頁面格式非同尋常。
但是,允許使用模塊和區域佈局可以真正改變您使用這些編輯器構建頁面的方式。 這些頁面製造商允許客戶移動段以完全修改 WordPress 網站的每一部分。
一些 WordPress 客戶在重做 WordPress 頁面時遇到了挑戰,但是,有一些模塊可以解決這個問題。
如何選擇 WordPress 頁面構建器插件
頁面開發人員已經存在了一段時間,因此您有很多選擇。 從長遠來看,選擇一個您會滿意的答案至關重要。
從一頁製造商開始改變然後到下一個製造商可能是不穩定的,因為每個人都有不同的亮點。 許多 WordPress 客戶將依賴於他們心愛的設備,這些設備可以選擇測試。
1. 響應能力
站點的響應能力表徵了它在各個階段的顯示方式。 響應式模塊可以根據屏幕大小進行更改,從而提供持續的閱讀體驗。
2. 對 SEO 友好
確實,一些 WordPress 主題對 Google 或 Bing 等網絡索引沒有增強功能。 假設您選擇了這樣一個主題,那麼您推動網站在線發展的努力將是徒勞的,兩個客戶和基於網絡的排名跟踪器將看不到它。
3.反應靈敏
手機負責比工作區域更多的網絡流量。 幾年前,響應式計劃是一個全新的元素。 目前,這是必需品。 這是一個基準。 絕對最好的 WordPress 主題提供開箱即用的響應能力,並包含調整配置設備,允許您重做您的網站在不同小工具上的顯示方式。
4. 可用性
就像在其他一些工具中一樣,首要關注的一個問題是毫無問題地使用它。 幫助您組織網站的頁面開發人員模塊應該不難使用。 一個基本的、自然的交互點,一塵不染,直截了當,加上基本的簡化亮點,是一個理想的印版製造商模塊。
結論:
'WordPress'最佳網頁設計師'的稱號有很多競爭。 雖然品種繁多,難以挑選,但您同樣會有許多頂級選擇。
通過了解每個模塊的優勢,您可以為您的站點選擇合適的模塊。 有許多令人難以置信的網站建設選擇,從更多的 DIY 參與,類似於自我促進的 WordPress 介紹,到快速和簡單地利用基於佈局的選擇,這些選擇與問候頁面製造商共享大量的所有意圖和目的。
如果您沒有最佳選擇,網站規劃並不太簡單。 要製作可認證的網站,您將需要自定義帖子類型、內容組件來滿足您的需要。
WordPress 頁面開發人員是驚人的資產。 稍有接觸,您就可以選擇在沒有任何準備的情況下在很短的時間內製作漂亮實用的網站。 例如,Uncode 結合了它自己的頁面開發設備,以及一些您可以用來獲得早期優勢的佈局。
閱讀更多:如果您是新手,如何創建網站 - 詳細指南
