适用于 WordPress 的 8 个最佳拖放页面构建器插件
已发表: 2016-07-27 源代码很臭。
源代码很臭。
不仅仅是 WordPress 初学者这么想。
看到 WordPress 多年来如何急剧发展,有趣的是看到出现的用于远离源代码的新工具。 从简码到拖放页面构建器,这些功能允许高级开发人员缩短生产时间,同时还为初学者生成一个用户友好的界面来制作漂亮的网站。
有些人甚至认为默认的 WordPress 定制器仍然有点过于复杂,这就是为什么我们目前处于一个支持 WordPress 拖放构建器插件的时代。 但是,一些在线建设者完全是垃圾。 也就是说,最好的解决方案令人印象深刻。
它们提供了方便的模块,可用于在页面上的任何位置拖动,并具有视频、滑块、按钮和列等项目的功能。
简短的故事是,你只需要一只老鼠就能做出漂亮的东西。 拖放式编辑器很难弄清楚开发人员制作的网站和完全初学者制作的网站之间的区别。
由于如此多的页面构建器达不到标准,因此我们完成了工作并汇总了最佳解决方案列表。 当您想尝试新的拖放页面构建器时,请随意将此页面添加为书签。
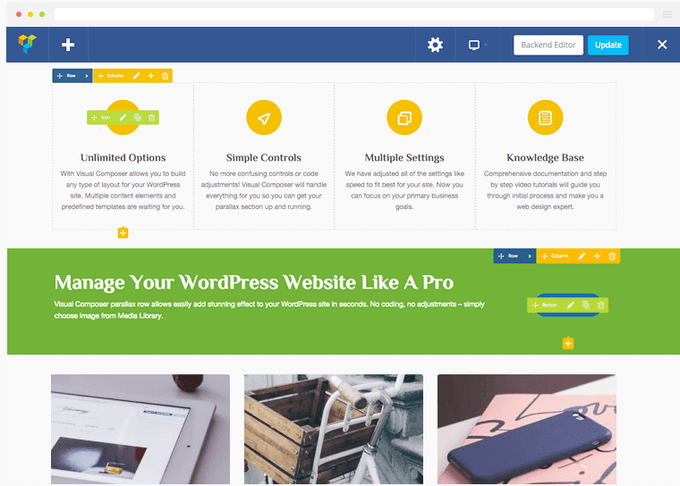
视觉作曲家

定价:34 美元,额外提供 10.20 美元的 12 个月扩展支持
Visual Composer 插件是迄今为止您可以在 CodeCanyon 市场上找到的最流行的解决方案。 不仅如此,当您在 ThemeForest 上购买时,许多主题都会免费提供。 很难与这么多支持者争论,而且这些功能在竞争对手中表现得非常好。 无限制的控件和选项可用于调整您网站上的任何页面,并且完全可以在响应式网站上工作。
优点
- 该插件带有前端和后端页面构建器。
- 您将获得一个强大的网格构建器,用于制作投资组合和其他画廊。
- 它与 WooCommerce 集成。
- 支持视差和视频背景。
- 该插件提供超过 45 个优质内容元素、60 个预定义布局、150 个第三方插件和 40 个独特的网格模板。
缺点
- 插件中的大部分功能都基于您在此过程中实现的简码。 这意味着,如果您摆脱 Visual Composer 插件,您将失去所有自定义。
- 一些用户发现,当 Visual Composer 包含在插件中时,它更有可能崩溃。
- 众所周知,它会稍微降低管理系统的速度。
如果您满足以下条件,您应该获得此拖放页面构建器:
- 计划在未来坚持使用一个拖放编辑器。
- 想要一个相当实惠的编辑器。
- 需要前端和后端构建器。
- 认为自己是一个完整的初学者。
- 作为经验丰富的开发人员,不介意加快您的流程。
- 正在考虑在您的网站中包含网格。
MotoPress 内容编辑器

定价:29 美元起
MotoPress 内容编辑器将默认的 WordPress 编辑器转换为更多的视觉体验。 这意味着您的大部分工作仍将在后端完成,但快速单击按钮可提供拖放项目。 请记住,前端编辑是可用的,但后端模块通常更容易。
优点
- 多站点可用。
- Google Web Fonts 被打包到插件中。
- 这是一个多语言界面,可以接触更多人。
- 它与 WooCommerce 集成。
- 您会收到相当多的预设模板来开始使用。
- 定价合理。
- MotoPress 附加组件可用于附加功能。
缺点
- 编辑器并非始终处于激活状态。 因此,您每次都必须单击 WordPress 编辑器中的 MotoPress 按钮才能显示它。
- 该插件在简码上运行,如果您摆脱该插件,则很难避免更改。
- 拖放使用网格格式,这意味着从技术上讲,您无法将元素放置在您想要的任何位置。
如果您满足以下条件,您应该获得此拖放页面构建器:
- 不要介意每次您想要更改某些内容时都单击 MotoPress 编辑器按钮。
- 想要一个开箱即用的产品,带有用于快速定制的工具,但完全定制的选项更少。
- 想要更多独特的内容元素,例如图表和计时器。
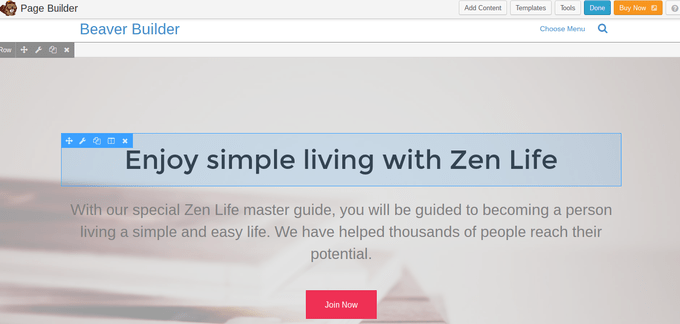
海狸生成器

定价:起价 99 美元,最高 399 美元
Beaver Builder 是列表中最昂贵的,但你得到你所支付的。 如果您查看 gobarking.com,它是您可以使用这个出色的页面构建器实现的设计的一个很好的例子。
优点
- 您可以在无限的网站上使用该插件,即使是价格最低的套餐。
- 支持是您能找到的最好的支持。
- 访问高级模块和模板。
- 与 WooCommerce 集成。
- 多站点功能可用。
- 白色标签是可能的。
- 它与常规的 WordPress 小部件相结合,可以轻松过渡。
- 可以导入和导出。
缺点
- 市场上价格较高的插件之一。
- 您必须使用 399 美元的套餐才能获得白色标签。
如果您满足以下条件,您应该获得此拖放页面构建器:
- 不用担心钱。
- 想要从构建器导入或导出内容。
- 需要难以置信的支持。
- 想从一些可靠的模板开始。
页面构建器:Live Composer

定价:完全免费
Page Builder: Live Composer 插件是游戏中的新玩家之一,但它以大量的五星级评论引起了轰动。 主要好处是您不必为插件支付一毛钱。 它是完全开源的,类似于您构建网站的 WordPress 平台。 事实上,他们甚至没有最终可以向您追加销售的高级版本。
优点
- 该主题的开源性质意味着您可以在线获得大量讨论以寻求支持。
- 免费。
- 您的所有自定义都在前端完成。
- 如果您最终禁用该插件,它不会留下任何简码。
- 该插件适用于响应式设备。
- 提供电子邮件支持(开源工具通常不提供)。
- 导入和导出随包一起提供。
缺点
- 开源支持通常不如高级支持响应迅速。 如果出现问题,您更有可能不得不花时间在线完成自己的研究。
- 调整模块的大小似乎是个问题。
如果您满足以下条件,您应该获得此拖放页面构建器:
- 不想为您的拖放页面构建器插件支付任何费用。
- 厌倦了卸载后留下杂乱编码的拖放编辑器。
- 想要导入和导出和编辑您网站的任何部分。
- 不想从后端编辑您的网站。
SiteOrigin的页面构建器


定价:免费
在 Page Builder: Live Composer 插件出现之前,SiteOrigin 的 Page Builder 是唯一值得一看的免费解决方案之一。 他们不会试图向您追加销售,而是使用您熟悉和喜爱的小部件在您的网站上拖放。
优点
- 你不必付一分钱。
- 它适用于小部件,这对于熟悉 WordPress 的人来说非常有用。
- 您可以返回并恢复之前保存的版本。
- 该插件有几个内置的内容块,以及您可以免费添加的块。
- 无需编码,实时编辑主要在后端完成。
- 该插件有 17 种语言版本,而且还在不断增加。
缺点
- 添加元素通常需要您预先插入一行。 这是一小步,但大多数其他建设者都没有这个。
- 它似乎没有前端编辑器。
- 不提供导入和导出先前设计的页面。
如果您满足以下条件,您应该获得此拖放页面构建器:
- 不想为您的拖放构建器插件支付任何费用。
- 不要介意在插入内容模块之前添加行。
- 想要一个不错的附加插件库。
- 在 WordPress 中享受使用小部件的乐趣。
主题生成器

定价:39 美元(或者您可以购买包含插件的 Themify 主题)
Themify 公司提供了一个独立的构建器插件以及大量主题,其中内置了 Themify Builder。 独立插件与所有第三方主题集成得很好,所以你不应该有任何问题。 与此列表中的其他插件相比,价格处于中间位置,并且它具有各种预先设计的布局,可以快速启动。
优点
- 预先设计的布局丰富而美丽。
- 从前端或后端(或两者)编辑。
- 实时预览功能消除了一直单击预览按钮的需要。
- 如果您犯了错误,您可以单击撤消按钮。
- 复制您的布局以在其他网站或当前网站的其他部分实施它们。
- 导入和导出功能非常适合拥有多个客户端的开发人员。
- 每个元素组合都是完全响应的。
- 超过 60 个动画被打包到主题中。
- 自定义样式允许更改滑块、字体、颜色和行等元素。
缺点
- Themify Builder 使用网格,这对于保持您的网站井井有条非常有用,但在某些点上看起来有点脊。
- 提供了附加组件,但它们并不那么便宜。
如果您满足以下条件,您应该获得此拖放页面构建器:
- 在您的网站上放置元素后需要额外的自定义。
- 想要一个价格合理的拖放页面构建器插件。
- 不介意购买更多插件的选项。
- 喜欢导入、导出和复制您之前设计的布局。
- 就像可以在前端和后端设计模块之间进行选择一样。
- 认为动画将是您网站的一个很好的补充。
带有 Builder 的 Divi 主题

定价:Elegant Theme 套餐起价为每年 69 美元
好的,这不是一个独立的构建器插件,但它太好了,不能放弃。 我们最喜欢每月要制作数十个网站的开发人员,因为您必须注册优雅主题订阅才能访问任何主题。 看到您如何只能使用其中一个主题访问 Divi Builder,这是唯一的方法。
优点
- 优雅的主题主题和它们一样美丽。
- Divi Builder 包括超过 46 个内容模块,包括独特的内容模块,如圆形计数器、切换和全角帖子滑块。
- 超过 18 种预制布局让您的整个设计过程顺利进行。
- 您不必接触任何一行代码。
- 该设计是完全响应式的。
- 优雅的主题有一些最好的支持。
缺点
- 您必须注册优雅主题订阅才能访问构建器。
- 您不能只从公司购买一个主题。
- 一些用户报告说,导出到其他主题和布局可能效果不佳。
- 大多数编辑是在后端完成的,而有些人可能正在寻找前端编辑器。
如果您满足以下条件,您应该获得此拖放页面构建器:
- 想要一个包含几十个主题和 Divi Builder 的完整包。
- 不要介意支付年度订阅费用。
- 把自己想象成一个拥有多个客户的专业或自由开发者。
- 渴望一个出色的支持团队。
- 想要更多在其他地方找不到的独特内容模块。
页面生成器三明治

定价:起价 39 美元,最高 89 美元
它可能不是此列表中最著名的选项之一,但 Page Builder Sandwich 插件有很多可供选择。 首先,该插件使用熟悉的 WordPress 工具来更轻松地过渡到该插件。 例如,您可以通过简单的拖放操作添加文本、列、图片和视频等项目。
优点
- 预先设计的模板随您的购买一起提供。
- 前端编辑可用。
- 如果您觉得这样更舒服,请使用小部件。
- 如果您犯了错误,请撤消更改。
- 只需一步即可编辑您网站上的每个元素。
缺点
- 最酷的功能实际上是在 89 美元的计划中提供的。
如果您满足以下条件,您应该获得此拖放页面构建器:
- 就像使用小部件一样。
- 想从一些预先设计的模板开始。
- 不要介意考虑 89 美元的定价计划。
结论
总体而言,这些用于 WordPress 的拖放页面构建器插件中的任何一个都应该让您满意。 至于最终的建议,我们喜欢 Divi 给需要大量主题的开发者。 Page Builder:Live Composer 是我最喜欢的免费解决方案,如果您不介意花一点钱,Visual Composer 就是其中之王。
如果您对最好的拖放构建器插件有任何疑问,或者想谈谈您对插件的体验,请在下面的评论部分留言。
