在Divi 5中使用calc()进行动态间距
已发表: 2025-04-22让我们在Divi中谈论间距,每个设计师都知道可以制作或破坏布局。借助Divi 5,由于Divi高级单元功能更新的一部分,由于Calc()函数的集成,情况变得更加容易,更有效。这个CSS的技巧在这里是为了提高您如何接近间距,而且太好了,无法忽略。
在这篇文章中,我们将探讨什么是Calc(),如何将其用于Divi 5中的动态间距,以及为什么它会简化您的网站的响应能力。让我们开始!
Divi 5已准备好在新网站上使用,但我们不建议将现有网站转换为Divi 5。
- 1什么是calc()?
- Divi 5中的1.1 calc()
- 2在Divi 5中访问calc()
- 3 Calc()如何简化Divi中的间距5
- 3.1基于视口的动态填充
- 3.2重叠的元素具有负边缘和calc()
- 3.3自适应填充与内容对齐
- 3.4调整截面高度
- 3.5设置字体尺寸
- 在Divi 5中使用Calc()的4种最佳实践
- 4.1 1。了解基础知识
- 4.2 2。一致性的测试响应能力
- 4.3 3。将计算()与变量组合
- 4.4 4。避免太复杂
- 5在Divi 5中使用calc()释放动态布局5
什么是calc()?
如果您曾经受到设计中静态间距值的限制,那么Calc()将成为您最喜欢的黑客攻击。让我们将其分解,看看为什么它是Divi 5的有用补充。
calc()是一种本机CSS函数,它的工作方式就像您样式的迷你计算器一样。使用Calc(),您可以在Divi的Visual Builder中执行数学操作(加法,减法,乘法和除法),而无需自定义编码。它使您可以混合和匹配不同的单元,例如像素(PX),百分比(%),EMS,REMS甚至视图单元(VW)。例如,诸如calc(100% - 50px)之类的东西占据了元素父容器的全宽度并减去50像素。结果随着容器的大小而动态调整,使其非常适合响应式布局。这是一个简单的公式,在Divi 5的Visual Builder中,您可以在设计时看到结果现场。
为什么这很重要?因为calc()使您有能力在不编写太多代码的情况下创建灵活而响应的布局。通过将静态单元(例如像素)与相对的单元(例如百分比或视口宽度)相结合,您可以创建适应任何屏幕尺寸或上下文的间距。单独的固定值可能会使您陷入困境 - 在移动设备上太宽,在台式机上太窄。使用Calc(),您可以轻松处理这些棘手的场景。
这是一张表,可以帮助您了解我们将在文章中讨论的单元,并简要说明每个单元以及每个单元以及一个示例:
| 单位类型 | 单元 | 描述 | 示例使用计算 |
|---|---|---|---|
| 静止的 | PX(像素) | 固定尺寸,相对于屏幕的分辨率 | 计算(100px -20px) |
| 相对的 | % (百分比) | 相对于父元素的大小 | 计算(50%-10px) |
| 相对的 | EM(EMS) | 相对于元素的字体大小 | 计算(2em + 5px) |
| 相对的 | REM(root ems) | 相对于根部元素的字体大小 | 计算(1.5REM + 3PX) |
| 相对的 | 大众(视口宽) | 相对于浏览器的视口宽度(1VW =视口宽度的1%) | 计算(100VW -50px) |
| 相对的 | VH(视口高) | 相对于浏览器的视口高(1VH =视口高的1%) | 计算(100VH -50px) |
| 相对的 | Vmin | 相对于视口较小的维度(宽度或高度) | 计算(5Vmin + 10px) |
| 相对的 | vmax | 相对于较大的视口尺寸(宽度或高度) | 计算(5Vmax -5px) |
Divi 5中的calc()
对于美国Divi用户来说,这是令人兴奋的地方。在Divi 5中,Divi 5中的高级单元将Calc()的功率直接带入视觉构建器 - 无需自定义CSS。 Calc()现在内置在您将在填充,边距或宽度等设置中找到的多功能单元字段。这意味着您可以直接在已经工作的位置键入计算,立即查看结果,然后即时调整它们。
在Divi 5中访问calc()
转到任何模块,行或部分,单击“设计”选项卡,然后查找尺寸字段。

您将看到“高级单元”字段,而不是Divi 4中的旧滑块,在选择时可以直接在字段中键入calc()公式。


语法很简单:calc(表达式)。您可以在括号内写入计算,并使用 +, - , *或 /等操作员进行计算。只需确保添加空间即可。
calc()如何简化Divi 5中的间距
在Divi 4中,您必须为桌面设置值,然后对平板电脑和移动设备进行调整。使用Divi 5中的calc(),您可以创建自适应间距,以响应视口更改而不是兼顾多个断点。
在Divi 5中,它在视觉构建器中得到了本地支持。将Acc()表达式键入大小字段,并且是实时的。无需额外的步骤,也不需要代码编辑器。您甚至可以在同一表达式中混合百分比和像素之类的单元。
例如,如果您希望一行覆盖截面容器的80%,但在每侧留下20px间隙,则可以使用CARC(80% - 40px),并确保将行的对齐设置为中心。这种方法允许行适应屏幕尺寸,同时保持两侧的一致间距。 80%的宽度可以使液体保持流体,而像素可以确保在不同的断点中精确控制。

但是Divi 5中的Calc()可以做更多的事情。让我们看一下如何在Divi 5中使用Calc()进行动态间距的一些示例。
基于视口的动态填充
您可以使用Divi 5中的Calc()将填充物添加到一行中。例如,假设您需要在屏幕上缩放的填充。而不是静态20px填充,而是前往一行的“设计”选项卡,找到填充设置并输入计算(20px + 2vw) 。这从20px开始,并增加了视口宽度的2%。它是流体,没有额外断点的比例间距,所有这些都直接设置在视觉构建器中。
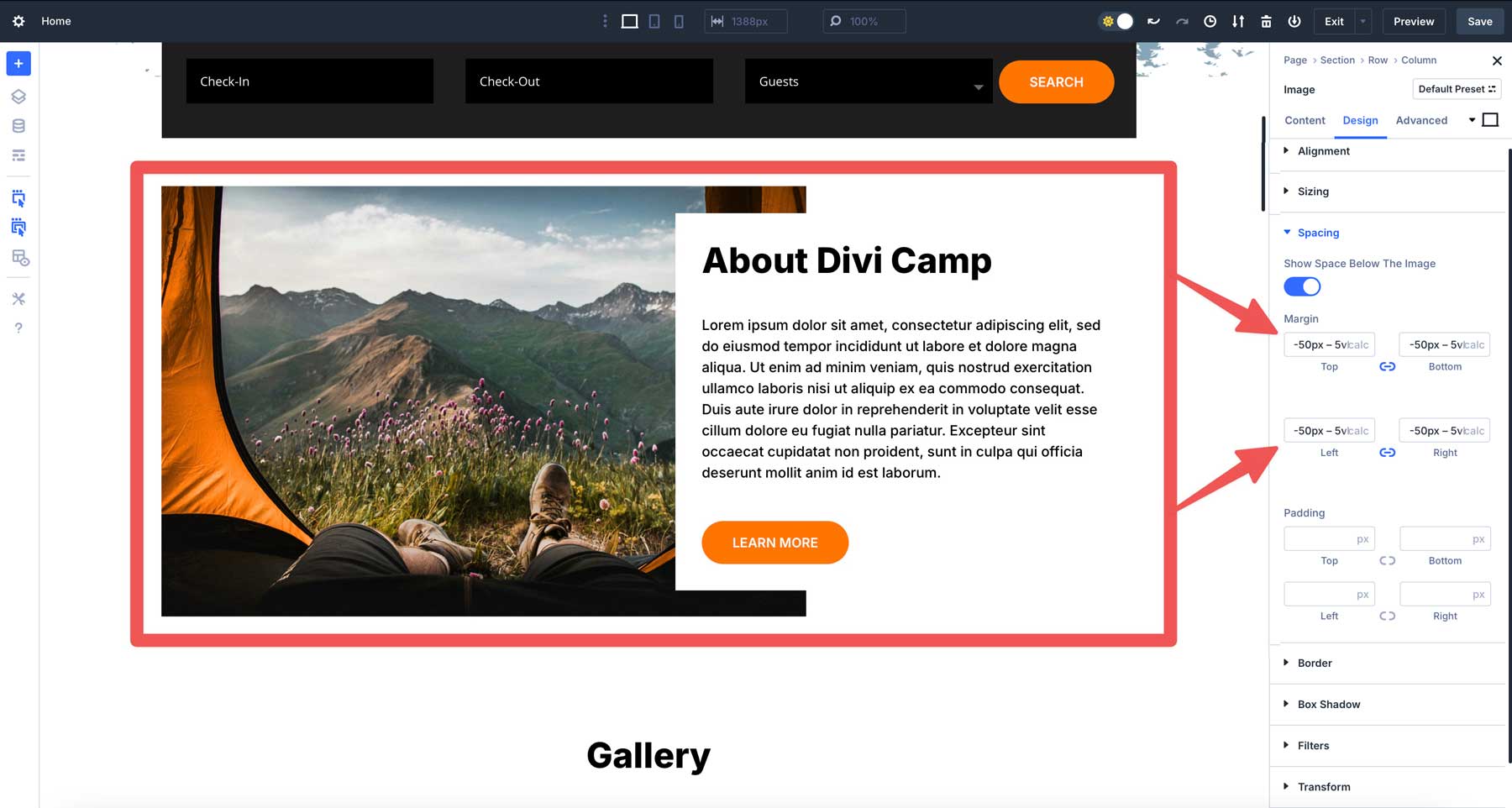
重叠的元素与负边缘和calc()重叠
重叠的设计是引人注目的,而calc()在Divi 5中响应了它们。假设您想要一个带有图像的两列行重叠的文本模块。在图像的边距设置中,输入计算(-50px - 5VH)。 -50px设置了基本覆盖层,而-5VH将其缩放为视口高。

与内容对齐的自适应填充
假设您正在设计Divi 5中的三列布局,该布局具有侧边栏和主要内容区域。您希望第三个侧边栏的填充物适应列的宽度,同时保持固定最小值。在列的填充设置中,输入计算(10px + 3%) 。这设置了10px的基本填充物加上列宽度的3%,以确保比例间距。侧边栏的内容保持良好,在整个断点中以视觉对齐。
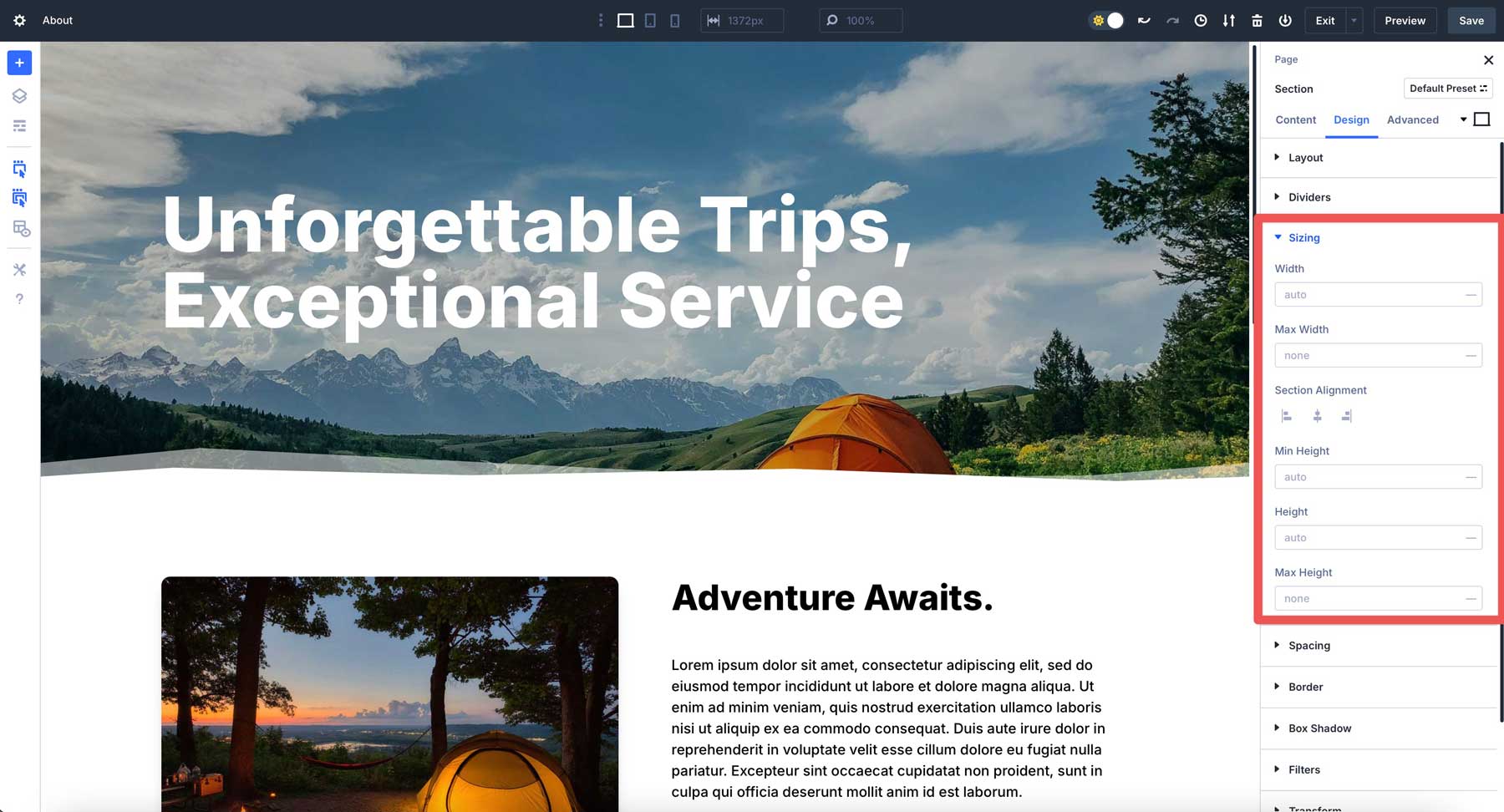
调整截面高度
calc()派上用场的另一个示例是调整部分的高度。假设您有一个英雄部分,您想在视口的高度上进行跨度。您可以使用简单的calc()表达式来定义所有屏幕,而不是尝试确定所有屏幕的最佳尺寸。在Divi 5中,您只需从“下拉菜单”中选择“计算”,然后输入(100VH - 60px)进入部分的高度字段。这将将部分的高度设置为100VH(视口高)并减去60px。
设置字体尺寸
calc()还可以定义在每个设备上完美调整的文本大小。例如,您可以在Divi 5的标题模块中使用Calc()。在“设计”选项卡中,找到标题文本尺寸字段并添加Calc(5EM + 1VW) 。这将字体大小设置为5em加1个视口宽度的基本尺寸,以屏幕尺寸稍微缩放文本。
在Divi 5中使用Calc()的最佳实践
calc()是一个很棒的工具,但与其他任何一个一样,它需要与智慧一起使用。以下是一些实用技巧,可以充分利用Divi 5中的计算。
1。了解基础知识
刚启动时,很容易与嵌套的公式一起疯狂,但是简单的表达式更容易调整和故障排除。掌握基础知识,然后升级到更复杂的计算,例如计算(50% + 2 vw - 10px) 。 50%设置父部分的宽度或高度。它是一个相对单元,因此根据容器的大小进行缩放。例如,如果父元素宽1000px,则50%等于500px。如果父母收缩至500px,则50%将变为250px。
计算的+ 2VW部分代表视口宽度,其中1VW是浏览器窗口宽度的1%。因此,2VW是大众的2%。计算的这一部分根据屏幕大小而不是父元素进行调整。如果您的视口宽1200px,则2VW为24px。在600px移动屏幕上,是12px。这是将值与用户屏幕尺寸联系起来的一种方法。
最后,方程的-10px部分从总计中减去固定的10像素。与%或大众不同,PX是静态单元,无论屏幕或容器尺寸如何,始终是10px。它为您提供了对最终结果的精确控制。
2。一致性的测试响应能力
Calc()全都与适应性有关,但是您仍然需要仔细检查其性能。使用Divi的响应预览系统在台式机,平板电脑和移动视图之间切换。

像Calc(100VW - 80px)这样的配方在宽屏显示器上看起来很完美,但在手机上可能太紧了。预览可确保您的间距保持完美和一致。
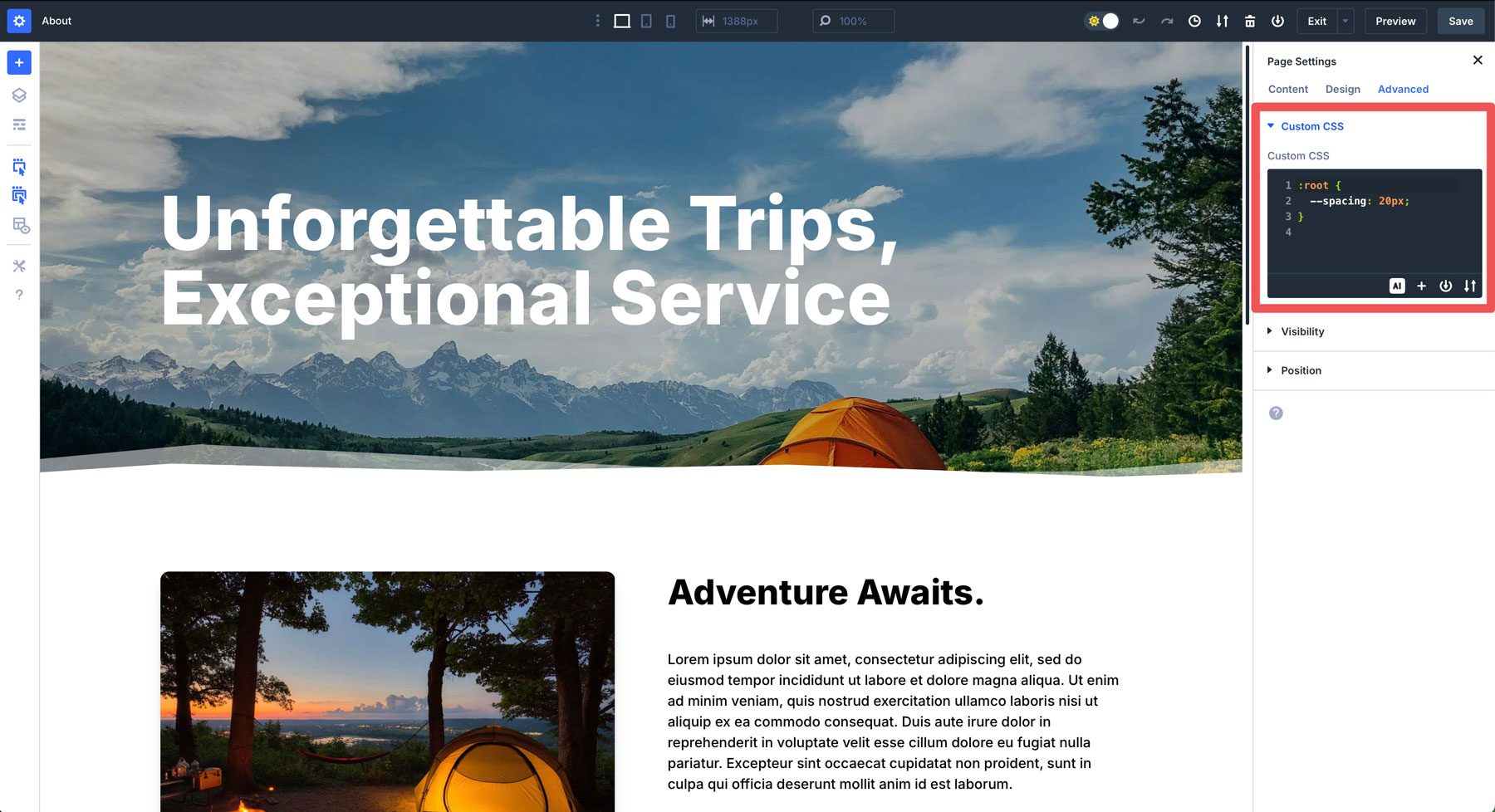
3。将计算()与变量组合
Divi 5还支持CSS变量,它们与Calc()配对。定义一个类似–Pacing的变量:20px;在页面的CSS设置中。

然后,您可以在calc()表达式中使用它,例如calc(var(–pacing) * 2) 。如果您需要以后调整范围内的间距,则可以更新一个变量,并且使用它的每个calc()都遵循西装。
4。避免太复杂
一旦使用calc()函数,将其变成数学难题就变得容易了。当然,calc()功能强大,但是嵌套多个功能,例如calc(calc(50% - 10px) + calc(2vw + 5px)),但在大多数情况下是多余的。保持它的苗条和清晰,您的未来自我(或任何必须在您身后工作的人)都会感谢您。
遵循这些指针,calc()将是一个值得信赖的同伴,而不是失控的实验。这一切都是关于在创造力和控制之间取得平衡 - Divi 5使得到达那里变得容易。
在Divi 5中使用calc()释放动态布局
Divi 5将Calc()集成到视觉构建器中是向前迈出的一大步,将间距变成了无缝的实时体验。这不仅是为了节省时间,而且要解锁新的创造力。您可以混合单元,适应任何视口,并观看它们全部现场直播,同时使工作流平滑。
因此,如果您还没有下载最新的Divi 5 alpha,那么现在是时候了。深入研究,尝试一些公式,看看它如何改变您如何使用Divi构建网站。这是一个很小的功能,具有很大的影响,证明Divi 5在这里使您的设计生活更加轻松,更高效。
