如何迁移使用 WooVina 构建的 WordPress 网站
已发表: 2022-05-23
在此博客中,您将学习如何使用Duplicator将 WordPress 和您的 Elementor 内容迁移到新主机和/或新域名 - 免费插件使整个过程变得简单,并且是大多数情况下的绝佳选择。
如果您是以下人员,本教程将为您提供帮助:
- 在保持相同域名的同时更改主机。
- 更改您网站的域名,同时更改主机。
- 将站点从本地或开发服务器移动到实时服务器。
准备好开始迁移了吗? 我将从使用 Duplicator 插件迁移站点的深入教程开始。
如何使用 Duplicator 插件迁移 WordPress:一步一步
使用 Duplicator 插件的好处在于,除了为您移动站点的文件和数据库之外,Duplicator 还可以处理一般的数据库序列化问题,并且可以替换站点数据库中的 URL(如果您需要将站点的域名更改为过程的一部分)。
第 1 步:一些初步的内务管理
在开始之前,您需要先完成一些基本的家务。
首先,始终在迁移之前对您的站点进行完整备份。 移动您的网站涉及处理一些微妙的区域,因此您总是希望有一个备份以防万一。
其次,如果您要将站点迁移到一个新域名,您需要确保您已经更改了新域的名称服务器以指向您要将站点迁移到的主机。
第三,确保您拥有要将站点迁移到的主机的托管凭据。 您需要能够将文件上传到您的服务器并创建一个新数据库。
最后,继续在您要迁移的站点上安装并激活免费的 Duplicator 插件。
现在,让我们开始吧。
第 2 步:创建一个新的复制器包
一旦您安装并激活了免费的 Duplicator 插件,您需要创建一个“包”,它基本上是您整个网站的可移植副本。
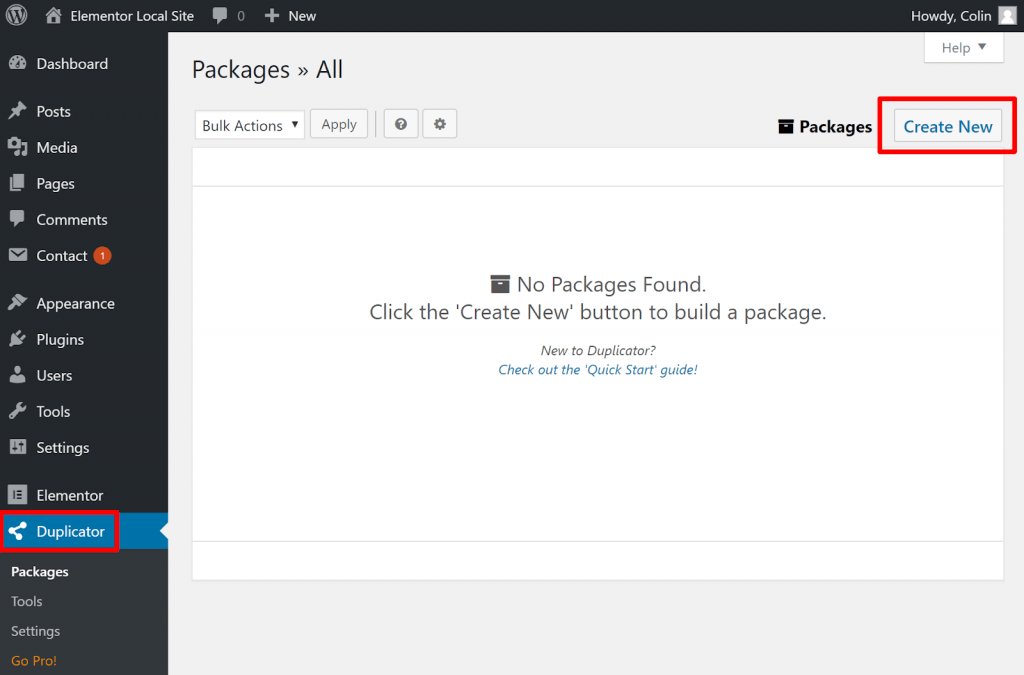
要创建包,请转到 WordPress 仪表板中的Duplicator选项卡,然后选择Create New :

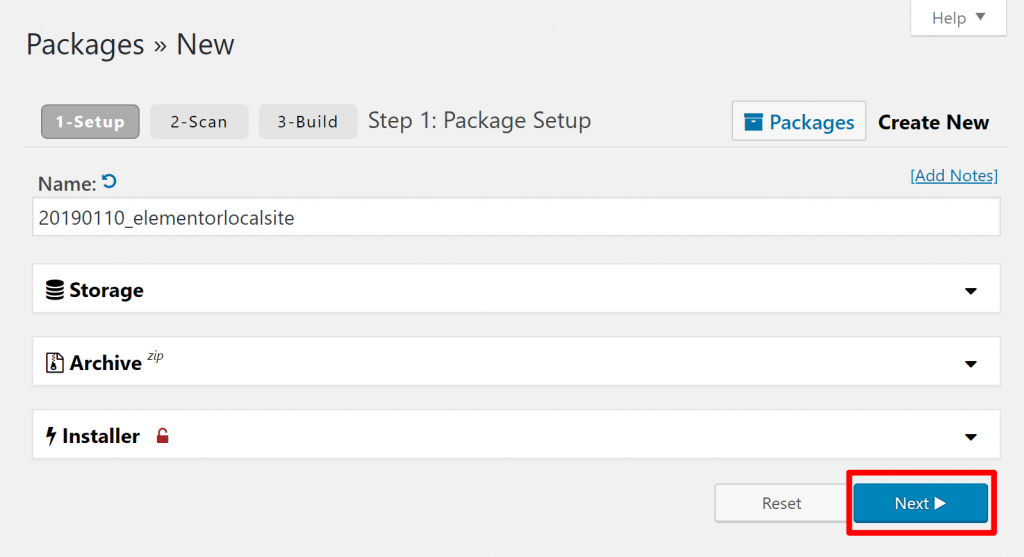
在下一个屏幕上,您可以将这些值保留为默认值。 只需单击下一步按钮:

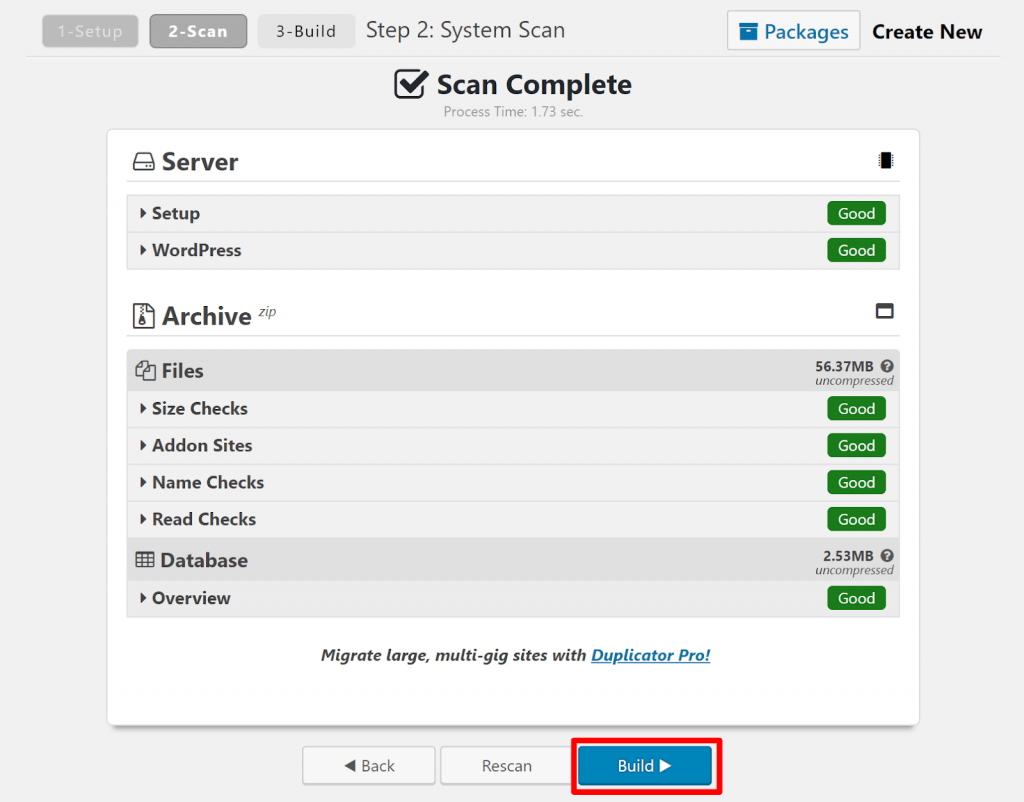
然后 Duplicator 将扫描您的站点以查找潜在问题,并希望返回所有“良好”。 如果确实发现了潜在问题,您可以展开手风琴选项卡以了解更多信息。
一个潜在的问题是您网站的大小。 如果您的网站特别大(“大多数预算主机上 2GB+,高端主机上 10GB+”,根据 Duplicator 团队的说法),您可能需要购买Duplicator Pro ,因为它更适合大型网站。
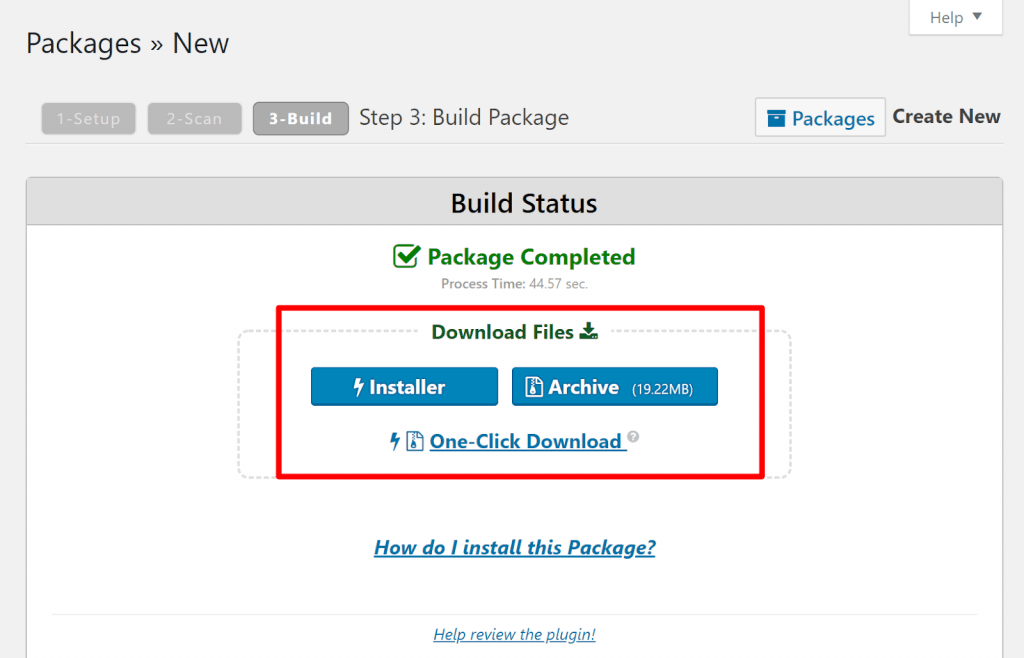
假设一切看起来都不错,请单击Build按钮以完成该过程并创建您的站点包:

构建过程完成后,对于较大的站点可能需要一些时间,Duplicator 将为您提供两个文件供您下载:
- 一个 zip 文件存档
- 一个名为installer.php的 PHP 文件
将这两个文件下载到您的计算机并放在手边,因为您将在接下来的步骤中需要它们:

第 3 步:在新位置创建新数据库
接下来,您需要在要将 WordPress 迁移到的主机上创建一个新的空数据库。
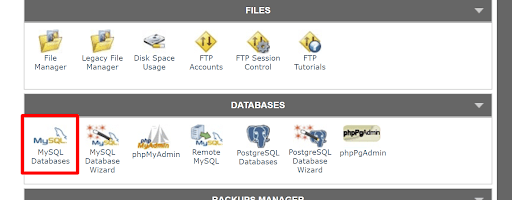
如果您使用带有 cPanel 的主机,您可以从 cPanel 中的MySQL 数据库区域执行此操作:

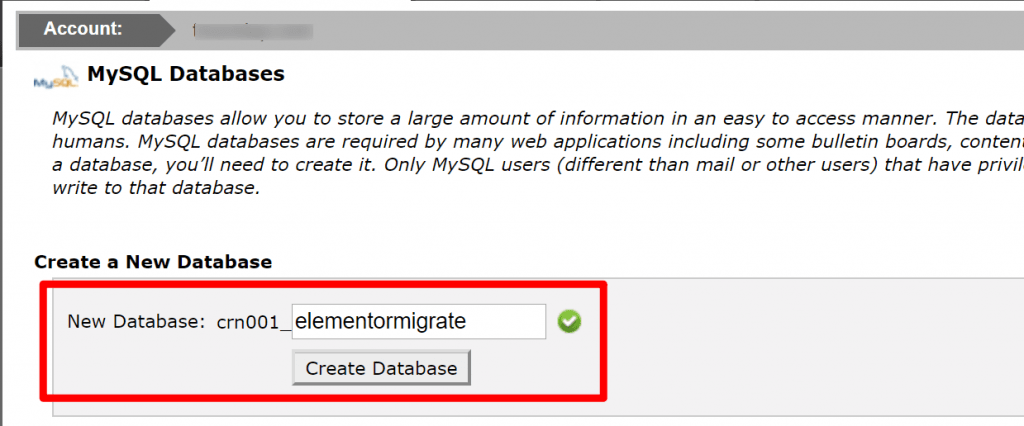
首先,给你的数据库起一个名字:

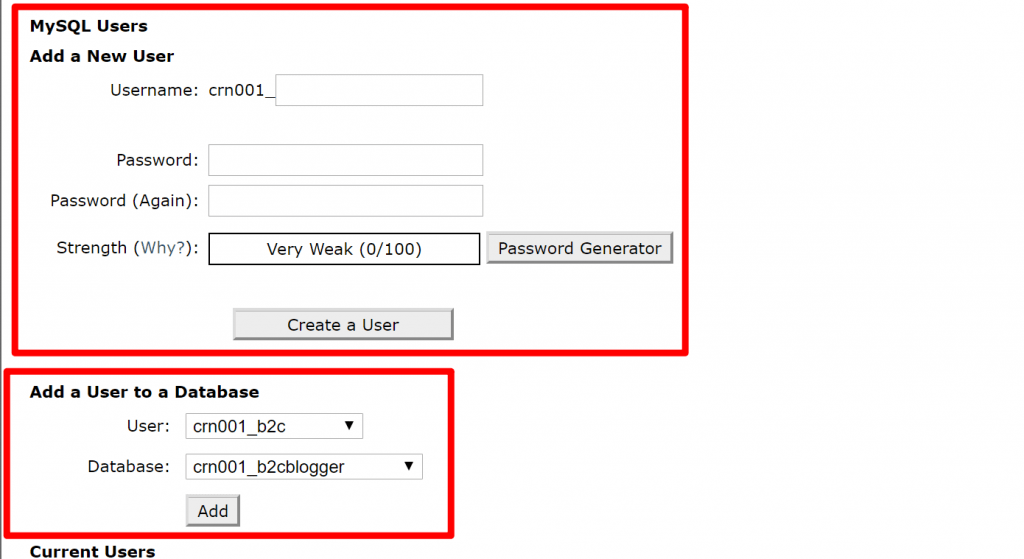
然后,在您创建数据库后,创建一个新的数据库用户/密码,然后将该用户分配给您创建的数据库:

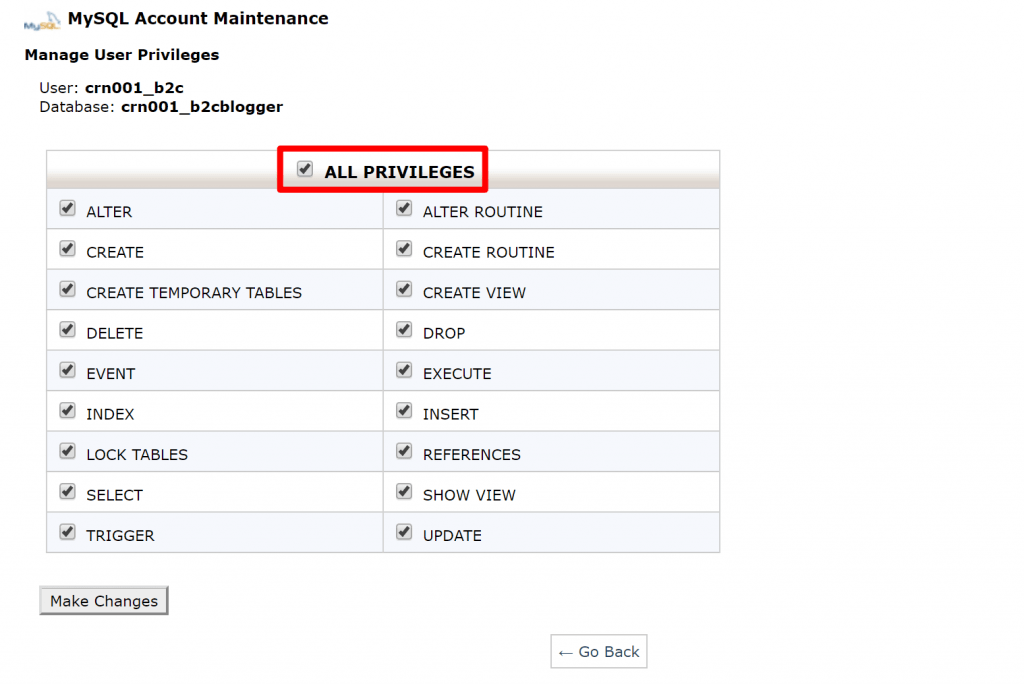
确保为用户提供所有权限并保留数据库名称、数据库用户和数据库用户密码,因为您很快就会需要它们:


第 4 步:将复制器文件上传到新的 WordPress 位置
接下来,使用 FTP 或 cPanel 文件管理器将这两个文件从 Duplicator 上传到您希望迁移的 WordPress 站点所在的目录。
请记住,它应该是一个 zip 文件和一个名为installer.php的文件。
第 5 步:运行 Duplicator 安装程序以设置站点
上传这两个文件后,您就可以运行安装程序来完成迁移了。
如果您要将站点迁移到新域名,则只需访问yournewdomain.com/installer.php (假设您已经更改了该域的名称服务器)。
如果您保留相同的域名但只是将您的网站移动到新主机,您将无法这样做,因为您的域的名称服务器可能仍指向您以前的主机。 一个很好的解决方法是编辑计算机的主机文件。 这使您可以强制您的计算机将您的域连接到您的新主机,甚至在您更改域的名称服务器之前。 这篇 Pagely 文章解释了如何做到这一点。
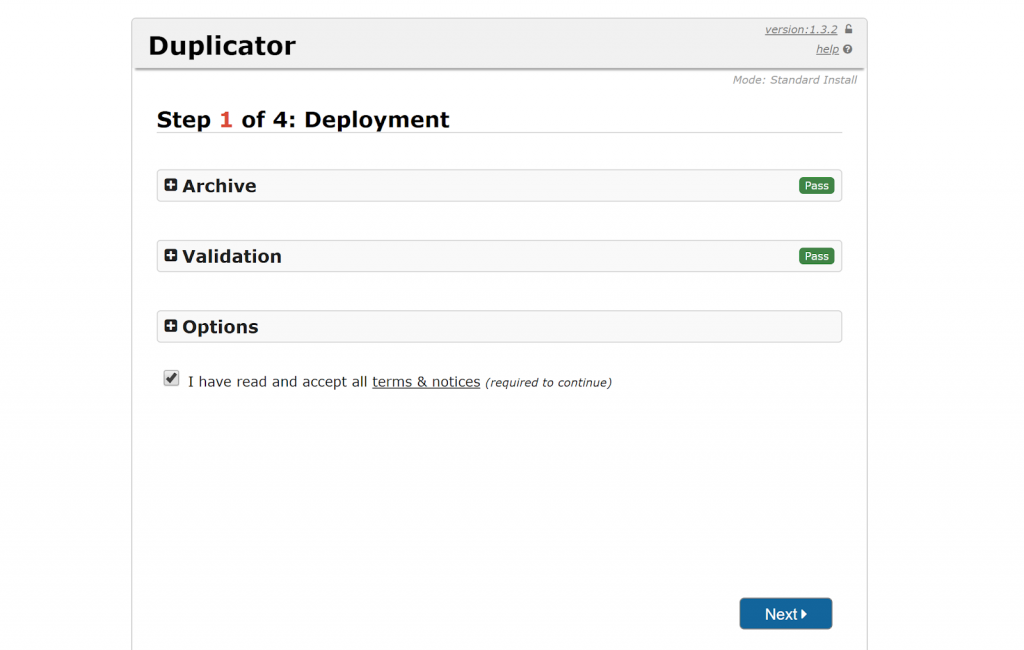
打开installer.php文件后,您应该会看到一个设置向导,它将引导您完成整个过程。 单击下一步开始:

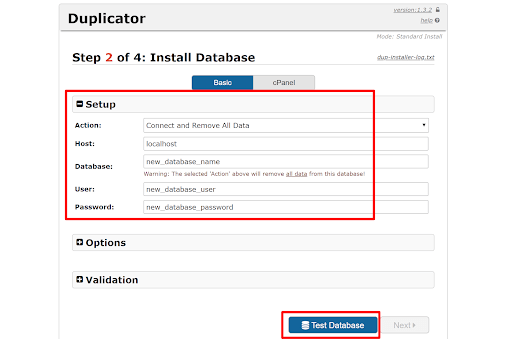
稍等片刻后,当 Duplicator 提取您站点的文件时,系统会提示您输入您在步骤 2 中创建的数据库凭据。输入凭据后,单击测试数据库以确保它们正常工作:

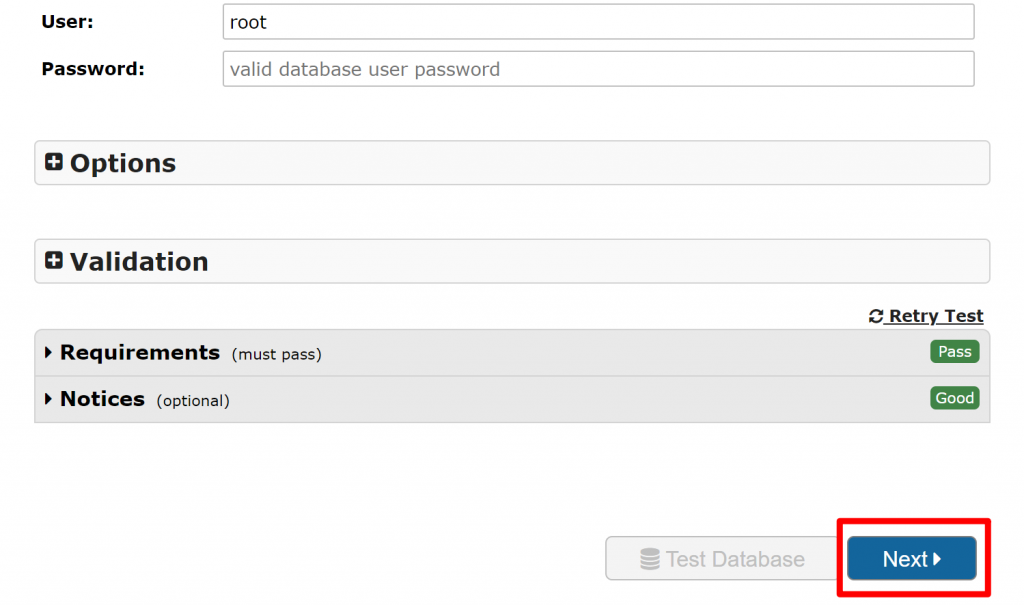
如果一切正常,您可以单击下一步继续:

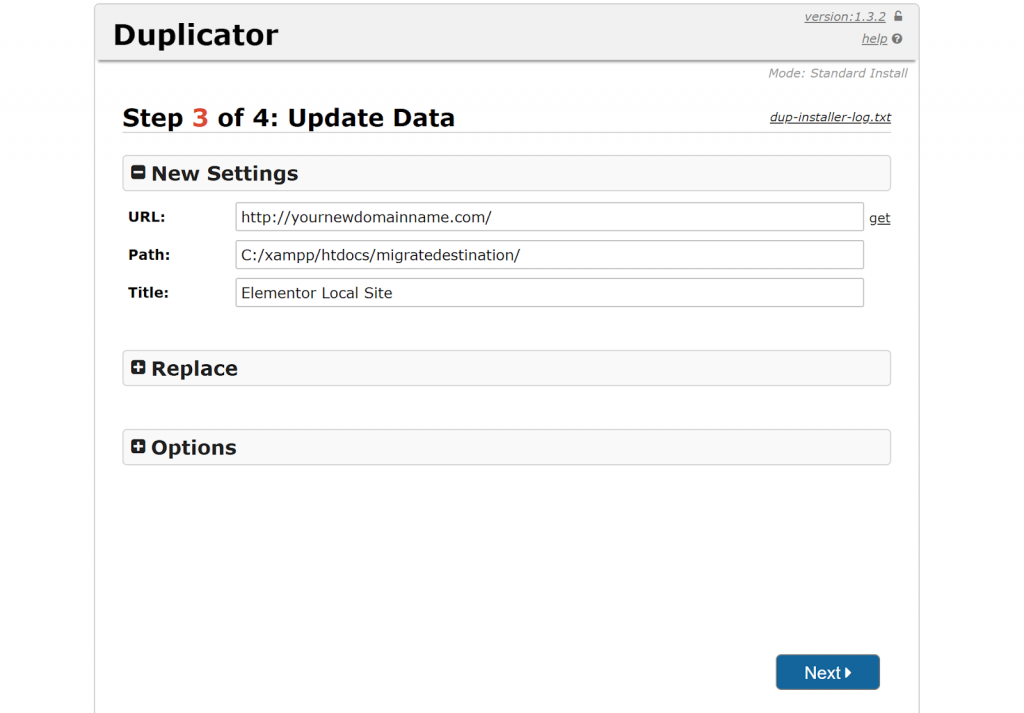
在 Duplicator 导入您的数据库后,它将为您提供更新数据的选项。 这是一个重要的考虑因素,因为它允许您更新 WordPress 站点数据库中的 URL,以反映对您的域名的任何更改。
Duplicator 应自动检测您的域名的任何更改并相应地填写字段。 但是,请确保URL字段中的信息与您要在新迁移的站点上使用的域相匹配:

确认信息正确后,单击Next 。
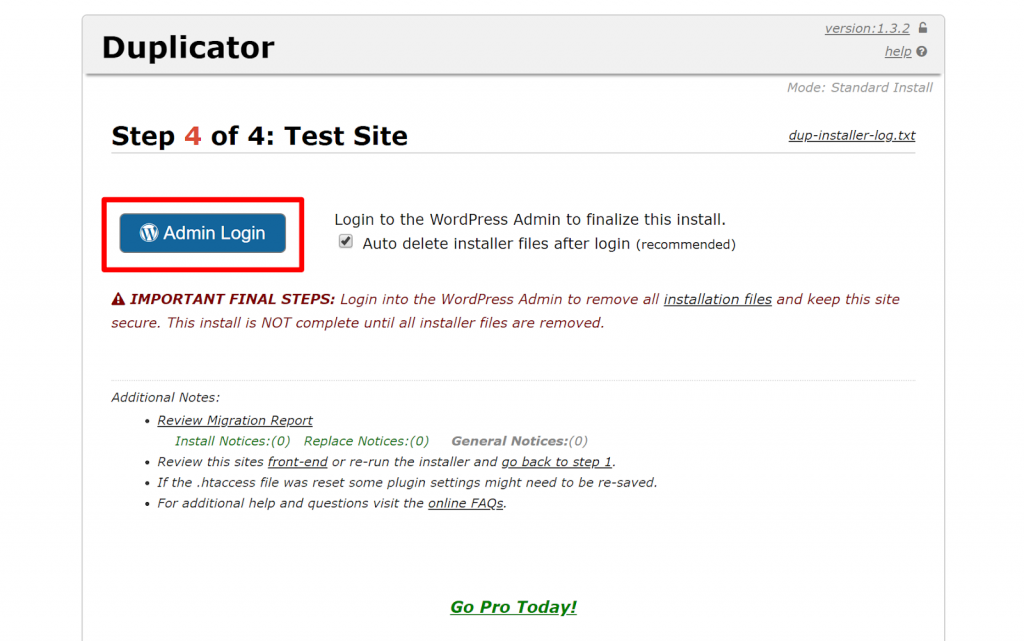
然后,您应该会看到提示您登录新迁移站点的管理区域:

首次登录后,Duplicator 会自动删除迁移文件并清理所有内容。
第 6 步:在 Elementor 内容中查找和替换 URL(如果更改域)
虽然 Duplicator 将处理大多数站点内容的 URL 替换,但如果您更改了站点的域名并且 Elementor 内容在迁移后无法正常工作,您可能还需要使用 Elementor 的内置工具替换 URL。
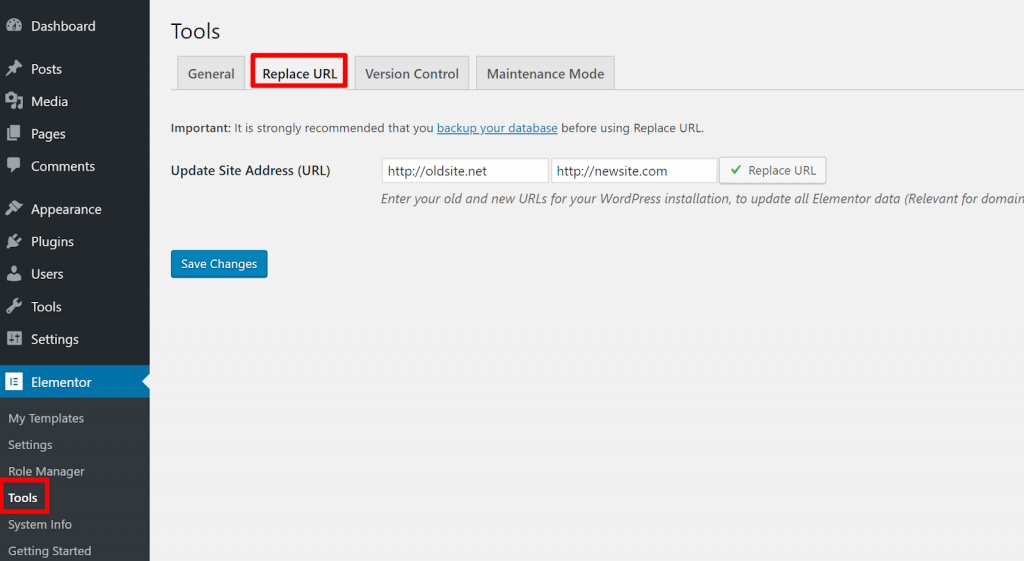
要访问此工具,请转到Elementor → 工具。 然后,单击替换 URL选项卡。
在左侧的框中输入您的旧域名,在右侧的框中输入您的新域名。 然后,单击替换 URL :

第 7 步:重新生成 Elementor CSS
此时,您的网站应该可以正常工作。 但是,为了绝对确保一切正常运行,您可以通过强制 Elementor 重新生成其 CSS 文件来完成任务。
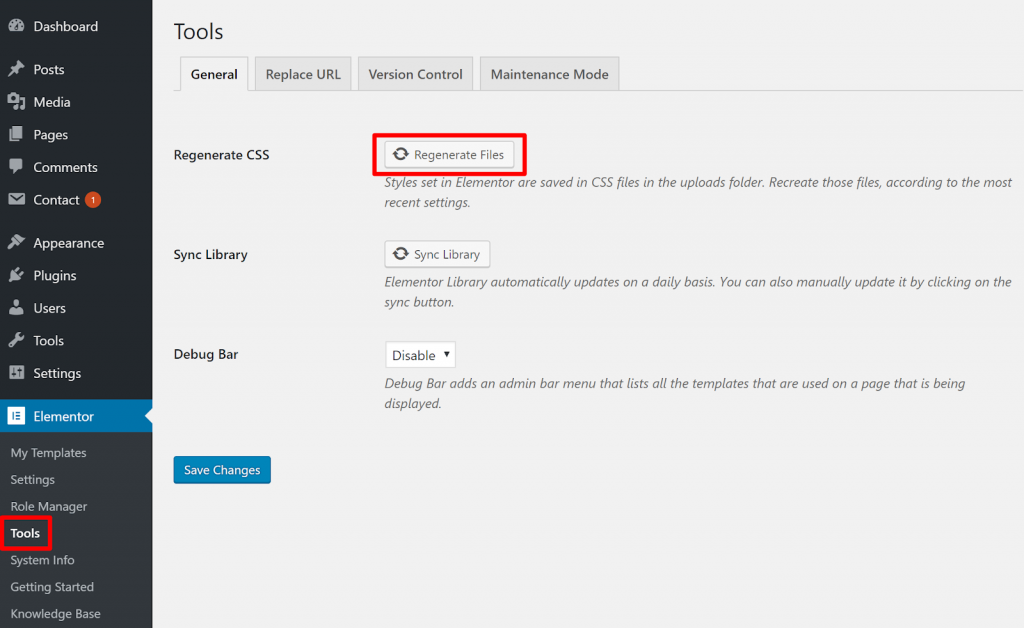
为此,请转到Elementor → 工具并单击重新生成文件:

就是这样!
您仍然希望对您的站点进行彻底的测试,但它的功能应该与迁移过程之前完全一样。
关于如何迁移 WordPress 的任何问题?
您对如何将使用 WooVina 主题和 Elementor 创建的 WordPress 网站安全地移动到新主机和/或域名有任何疑问吗? 请不要犹豫与我们联系。
