如何使用 WordPress WooCommerce 建立在线商店?
已发表: 2022-05-16您是否打算使用 WordPress 建立在线商店但不知道从哪里开始? 想知道如何建立一个 WordPress 电子商务网站? 然后,这个 WordPress WooCommerce 教程就是适合你的东西。
根据 Statista 提供的数据,电子商务市场收入正在快速增长,预计 2022 年将达到 4.15 万亿美元。
毫无疑问,电子商务商店的日益普及是由于无需设置实体位置即可轻松销售可变产品。 此外,您还可以完全自由地根据自己的喜好设计在线商店。
因此,在本教程中,我们将向您展示如何使用 WooCommerce 和 WordPress 打造像亚马逊或 eBay 一样成功的在线商店。 因此,请确保您阅读我们的文章直到最后。
A. 为什么要使用 WordPress 和 WooCommerce 建立在线商店?

WordPress 是一个流行的网站建设平台,可以免费创建任何类型的网站。 最好的部分? 这个平台适合所有人。 是的,即使对于零编码技能的初学者也是如此。 这就是为什么今天大约 42.9% 的网站使用这个平台的原因。
此外,WordPress 附带了几个专门为您的在线商店设计的电子商务主题和插件。 因此,您可以获得大量的自定义选项和功能,这些选项和功能支持在 WordPress 中轻松创建一个与众不同的电子商务网站。

另一方面,WooCommerce 是一个流行的 WordPress 插件,可让您自由设置在线商店。 它非常易于使用,并具有启动在线商店所需的所有必要功能。 这是一个高度可定制的电子商务平台,可以根据您的需要定制您的商店。
该插件可让您轻松销售鞋子、衣服、珠宝等实体产品,或电子书、软件等数字产品。 最重要的是,它与其他 WooCommerce 扩展和主题兼容,以扩展您的电子商务商店的功能。
因此,没有比 WordPress 和 WooCommerce 等免费和开源平台更好的选择来建立一个成功的电子商务网站。
B. 如何使用 WordPress 和 WooCommerce 建立在线商店? (一步步)
现在,是时候引导您完成使用 WordPress 和 WooCommerce 构建在线商店的分步指南了。 你准备好了吗? 开始吧!
步骤 1. 购买域名和虚拟主机
在开始您的 WooCommerce 商店之前,您需要做的第一件事也是最重要的事情是购买域名和网络托管。
域名是您网站的唯一名称,用户可以通过该名称在线识别您。 例如,我们网站的域名是 wpeverest.com。 同样,yahoo.com、amazon.com、google.com 是其他一些域名示例。

现在,您一定想知道什么是虚拟主机? 虚拟主机是您在网络上租用的空间,用于容纳您的所有网站文件。 只有当您购买并注册虚拟主机时,您的用户才能访问您的网站。

此外,您需要确保您的网站已通过 SSL 认证。 它可以向您的用户证明您的网站是安全的。 因此,电子商务网站必须通过 SSL 认证,因为客户在结账时需要输入信用卡和其他敏感信息。
所有这些时候,我们都在谈论购买域名和网络托管的必要性。 因此,这里有一些有用的提示和技巧,您可以实施这些提示和技巧来选择一个好的域和主机。
选择一个完美的域名
一个完美的域名是反映您网站的目的的东西。 此外,它必须足够吸引潜在客户记住。
为您的网站选择唯一域名时需要考虑的其他事项如下:
- 简短、简单且易于记忆:您的域名不需要复杂即可吸引人。 相反,它应该简短而简单,让您的潜在客户很容易记住它。
- 避免出现版权侵权问题的域名:您需要确保您的域名是唯一的,并且与任何其他现有品牌都不相似,以避免版权问题的麻烦。
- 适当的域名后缀用法:您可以找到几个域名后缀,例如 .com 用于商业,.biz 用于商业,.edu 用于教育等。因此,您应该选择最适合您网站用途的一个。
- 借助博客名称生成器工具:如果您对从哪里开始感到困惑,博客名称生成器工具(Domain Wheel、Panabee 等)可以提供帮助。 这些工具为您输入的关键字提供独特的想法,为您的网站提供出色的域名。
选择合适的虚拟主机
除了选择一个完美的域名,您还需要选择合适的虚拟主机来构建一个 WordPress 电子商务网站。 在为您的电子商务网站选择托管服务时,您应该仔细研究以下因素。
- 速度:良好的网站速度是提供良好用户体验的关键。 此外,它对您网站的 SEO(搜索引擎优化)有直接影响。 因此,您需要确保选择服务器速度快的主机。
- 正常运行时间:正常运行时间是指以百分比表示的时间,您的站点在没有任何服务器干扰的情况下保持正常运行或工作。 选择具有良好正常运行时间的虚拟主机可确保您的网站 24 * 7 全天候可供用户使用。
- 特点:由于您要在此处设置 WordPress WooCommerce 网站,因此您需要选择具有强大电子商务功能的 WooCommerce 托管计划来轻松设置您的在线商店。
- 安全性:强烈建议使用具有强大安全性的网络托管服务,以保护您的网站免受黑客、恶意网络和其他安全攻击。
- 客户服务:您的网站有时可能会遇到问题。 在那些时候,您需要托管服务提供商提供友好可靠的支持来快速解决问题。 因此,请确保您选择的主机具有良好的客户服务。
您可以选择的一些最好的 WooCommerce 网络托管服务是:
- Bluehost:起价 15.95 美元/月。 用于标准 WooCommerce 托管计划
- SiteGround:起价 3.99 美元/月。 用于启动 WooCommerce 托管计划
- DreamHost:起价 16.95 美元/月。 DreamPress WooCommerce 托管计划
为您的电子商务网站购买虚拟主机服务
在这个 WooCommerce 教程中,我们将使用 Bluehost 向您展示如何为您的电子商务网站购买虚拟主机。

Bluehost 是 WordPress.org 官方推荐的流行托管服务提供商。 此外,它还附带专为您的 WooCommerce 网站构建的托管服务。 因此,您可以充分利用其 WooCommerce 功能的优势来建立一个成功的在线商店。
最重要的是,它通过其托管服务提供免费域名和 SSL 证书。 因此,您无需单独购买域名和 SSL 证书。
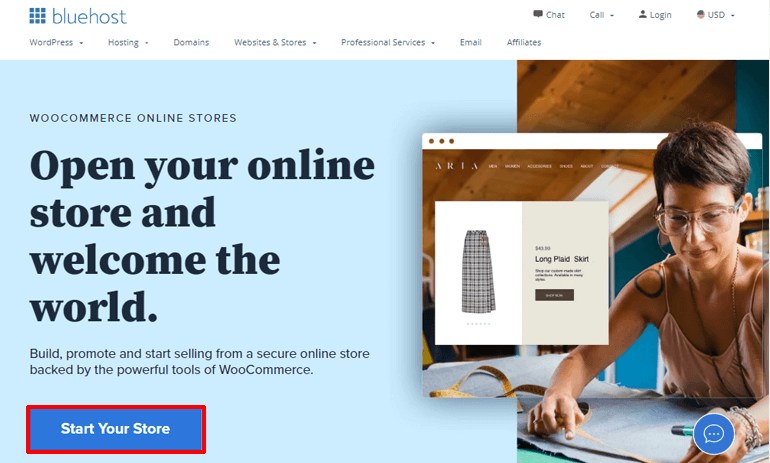
首先,访问 Bluehost WooCommerce 托管页面,然后单击Start Your Store按钮。

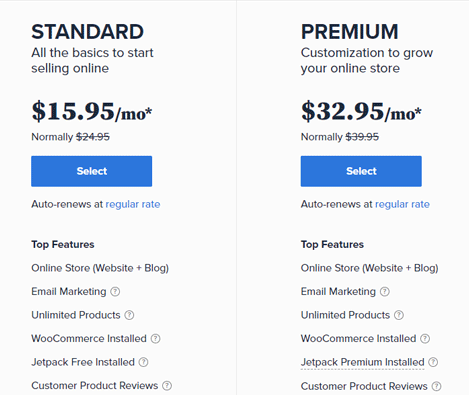
您将看到两个不同的 WooCommerce 托管定价表。 标准计划是刚开始在线商店的初学者的正确选择。 相反,高级计划适合那些希望扩展其在线商店的人。 现在,选择您的计划以进一步进行。

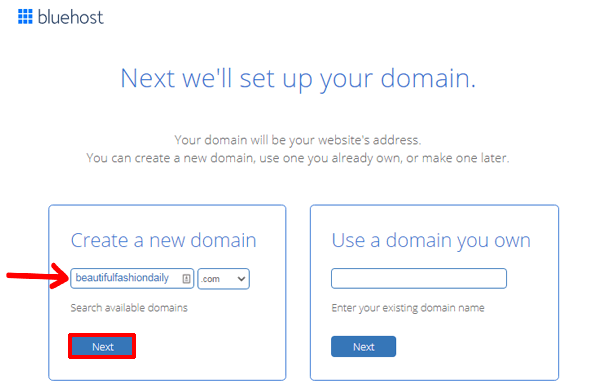
由于您尚未设置域名,下一步将允许您为电子商务网站设置域名。 请记住,您也可以从其他域名注册商那里注册您的域名。 但您不需要这样做,因为 Bluehost 为您提供免费的 Bluehost 域名。
因此,在创建新域框中的矩形栏中键入域名,然后单击下一步以检查其可用性。

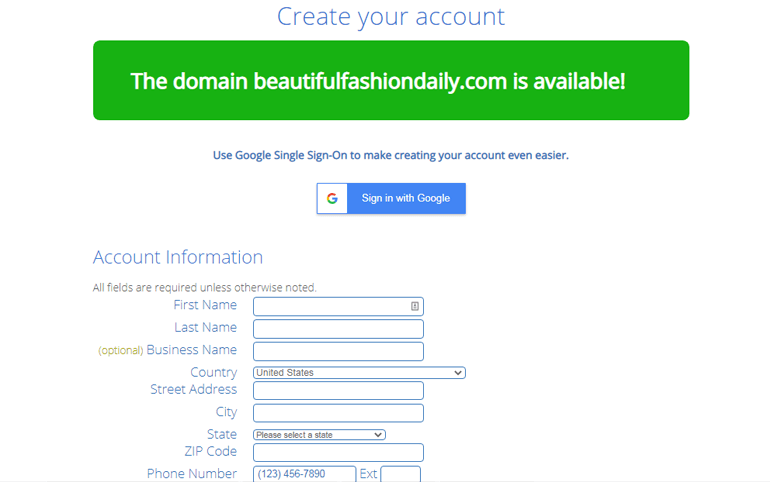
之后,您可以在 Bluehost 中创建一个帐户。 在这里,您需要输入您的个人详细信息和付款信息,例如信用卡详细信息等。

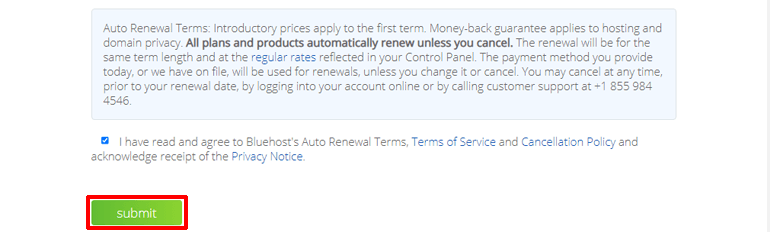
填写必要的详细信息后,您需要接受 Bluehost 条款和条件。 最后,单击提交按钮以完成您的购买过程。

之后,您将收到一封电子邮件,其中包含您登录主机控制面板 (cPanel) 所需的所有详细信息。
首次登录 cPanel 时,您会收到一条弹出消息,提示您的网站上已经安装了 WordPress 和 WooCommerce。 现在,单击同一弹出页面底部的登录到您的站点按钮,您将能够登录到您的 WordPress 仪表板。
步骤 2。设置 WooCommerce
由于 Bluehost 已经在您的网站上安装了 WooCommerce,因此您无需手动安装。 因此,一旦您登录仪表板,您就会看到 WooCommerce 的设置向导。
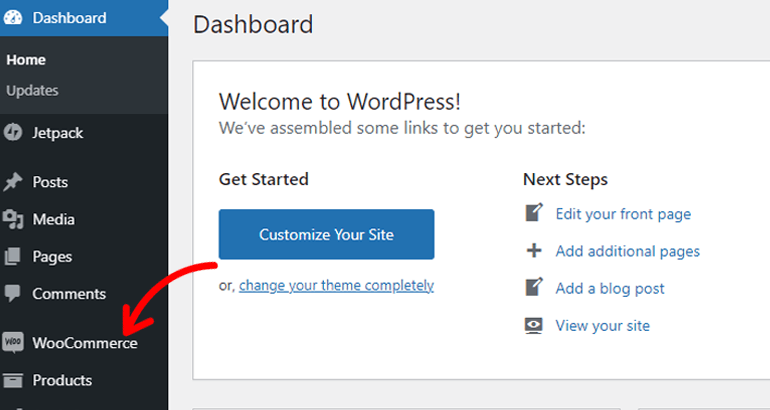
如果您错过了任何机会,您仍然可以单击 WordPress 仪表板左侧的WooCommerce选项卡。

现在, 您可以快速设置以下内容:
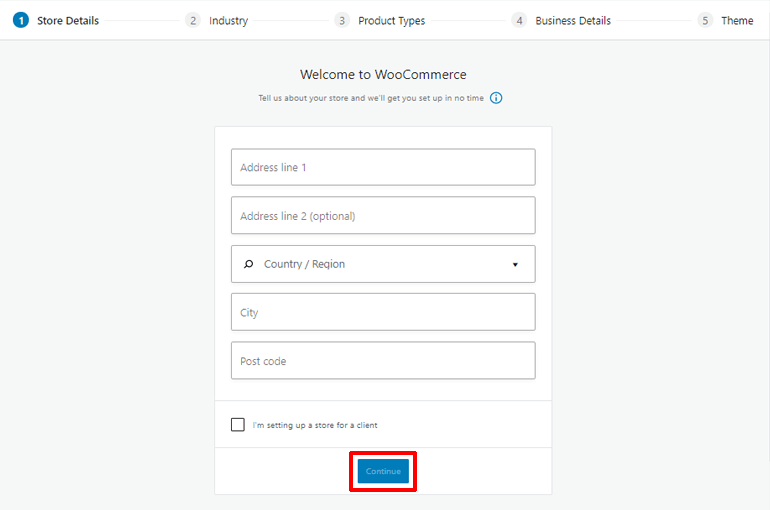
提供店铺详情
在这里,您需要做的就是添加有关您商店的详细信息,例如地址、可选地址(如果有)、国家/地区、城市和邮政编码。 之后,点击继续按钮继续进行。

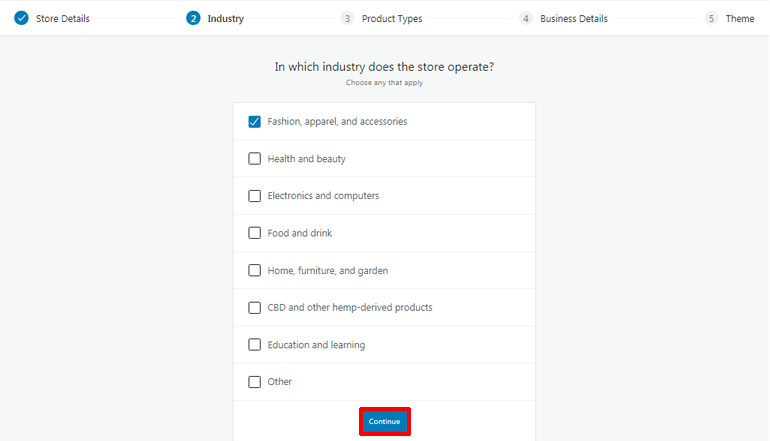
选择行业
在Industry下,您应该选择适用于您的 WooCommerce 商店的行业类型。 您可以获得各种选择,例如时尚、服装和配饰、健康和美容、食品和饮料等。勾选最适合您的商店类型的选项,然后继续下一步。

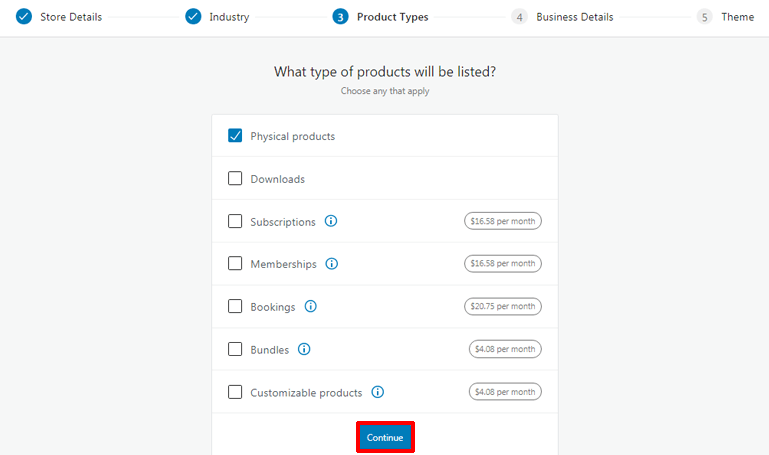
定义产品类型
接下来,您需要定义您将在您的在线商店中销售的产品类型。 您可以销售实体产品、可下载产品等。 但是,如果您想出售订阅、会员资格、预订等,WooCommerce 要求您为此支付一些额外费用。
更好的是,您可以选择不止一种产品类型。

选择产品类型后,单击继续按钮。
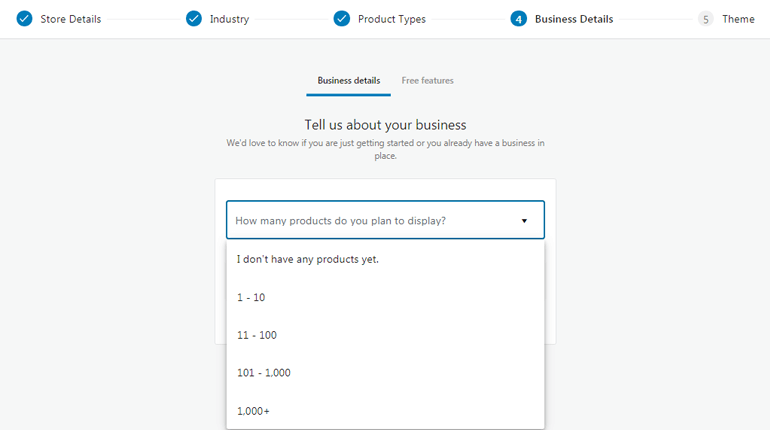
添加业务详情
是时候添加一些业务细节了。 在这里,您需要指定要在您的网站上显示的产品数量。 只需单击下拉菜单并选择合适的选项。

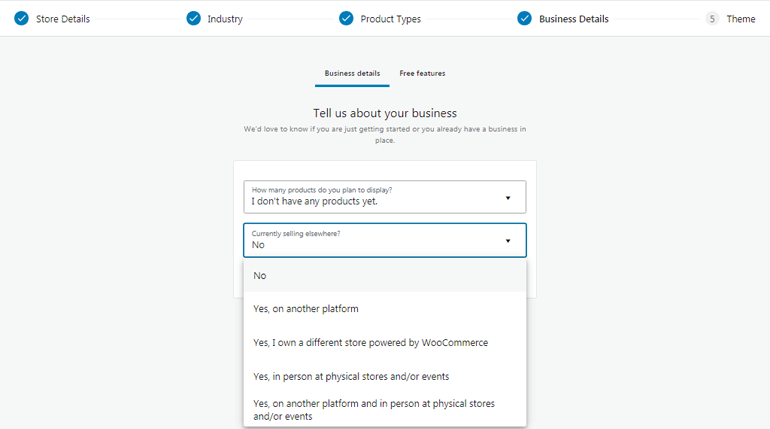
由于您刚刚开始,您还可以选择说我还没有任何产品的选项。 同样,您还需要告知您是否在其他地方销售。

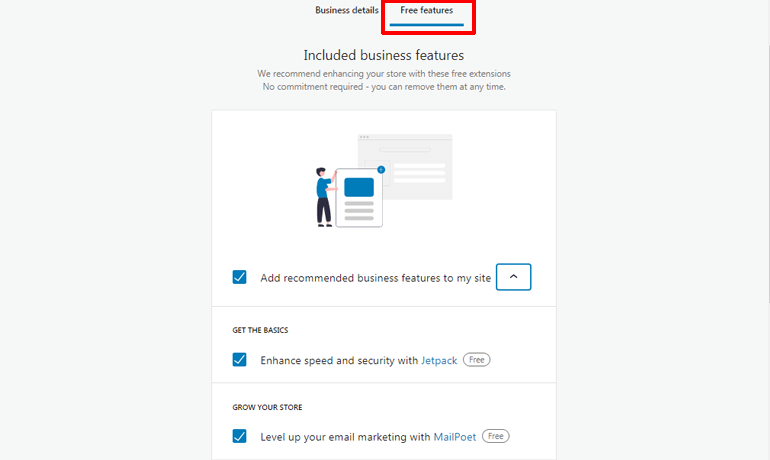
同样,从业务详细信息切换到顶部的免费功能选项卡允许您在 WooComerce 商店上启用或禁用一些免费扩展。

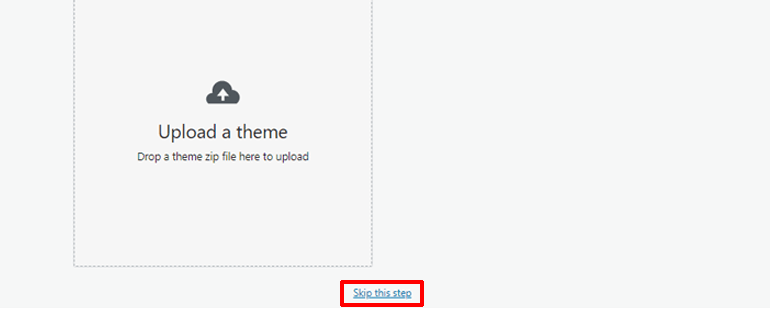
完成后,单击继续。 这将带您进入要求您选择主题的步骤。 但是您现在可以跳过这一步,因为我们将在下一节中详细讨论这一点。

因此,这就是您在使用 WordPress 建立在线商店之前设置 WooCommerce 的方式。
第 3 步。选择最佳 WordPress WooCommerce 主题
我们的 WooCommerce 商店教程的下一步是选择 WordPress 主题。 您选择的主题直接影响电子商务商店的整体外观。 不仅如此,它还决定了您的产品如何在您的在线商店中列出。
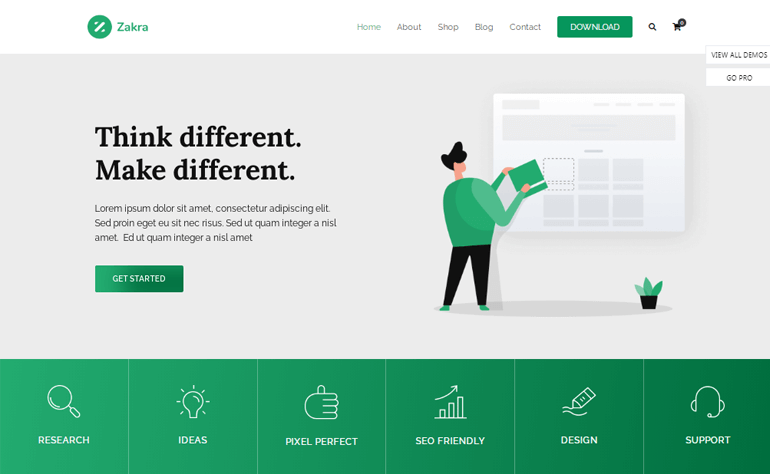
因此,如果您想为您的在线商店提供出色的外观和感觉,您需要为您的网站选择最佳的 WordPress WooCommerce 主题。 而且,如果您搜索过互联网,您应该知道 WooCommerce 主题有很多选择。 但是,并非所有这些都对您的网站有益。 因此,我们建议使用 Zakra。

Zakra 是一个顶级的多功能 WordPress 主题,赢得了全球 60K+ 用户的心。 它经过精心设计并具有强大的功能,可帮助您构建令人惊叹的网站。 此外,它与 Elementor 和 Brizy 等流行的页面构建器插件的集成让您可以轻松创建任何网站布局。
最重要的是,它提供了 80 多个演示,包括用于您的在线商店的模板,以消除从头开始创建网站的需要。 此外,与 WooCommerce 插件的无缝集成和 WooCommerce 页面的简单页面自定义选项使 Zakra 成为 WooCommerce 主题的最佳选择之一。
因此,让我们在有关如何使用 WooCommerce 创建电子商务网站的教程中讨论如何安装主题。
安装 WooCommerce 主题
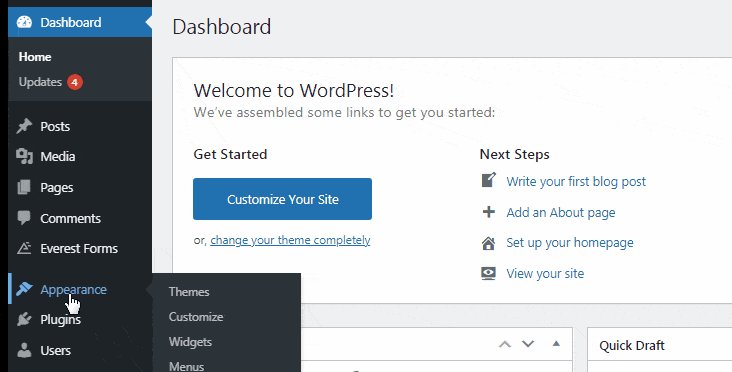
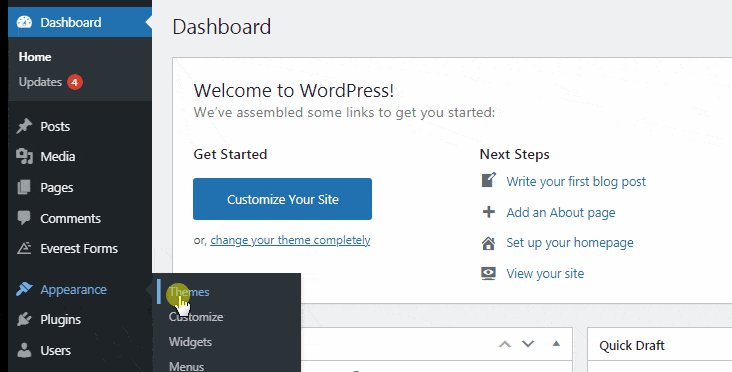
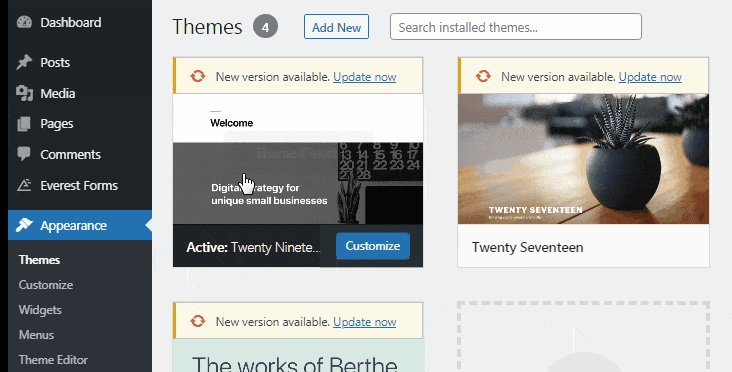
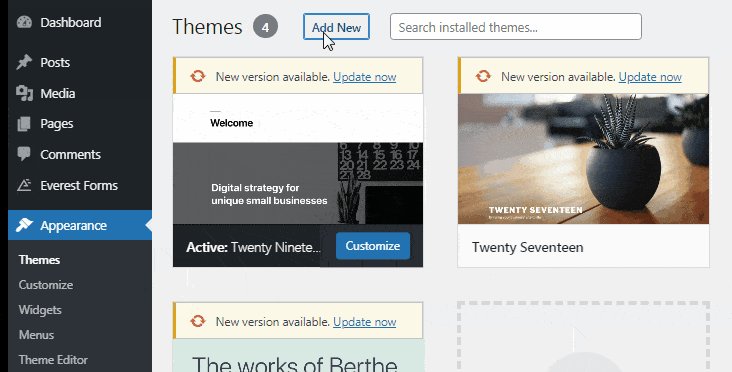
从您的仪表板中,转到外观>>主题,然后单击添加新按钮。

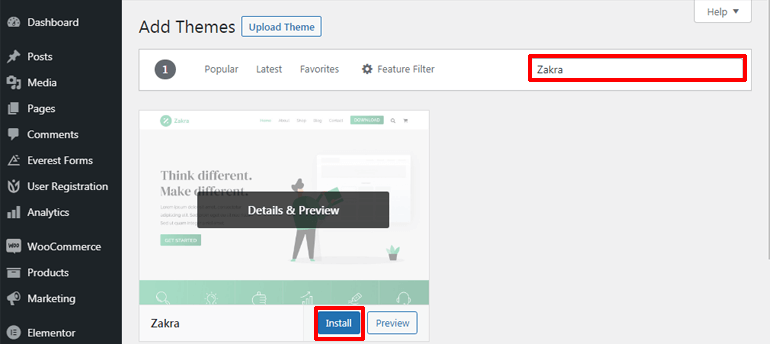
它将带您进入“添加主题”页面。 在这里,您可以在搜索框中输入 Zakra。 一旦 Zakra 主题出现在您的屏幕上,单击安装按钮。

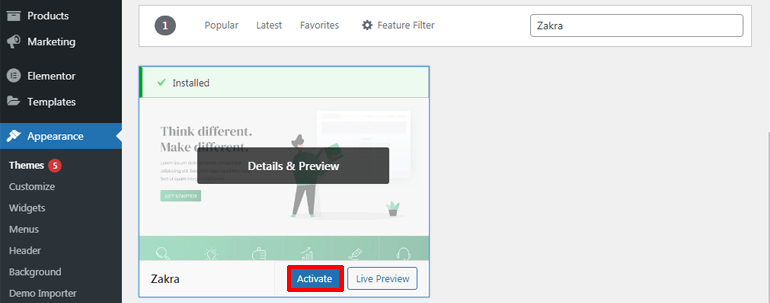
安装过程完成后,您需要通过单击“激活”按钮来激活站点上的主题。

就这样。 您已在您的站点上成功安装并激活 Zakra。 但是,如果您还记得的话,Zakra 有几个入门站点,您只需单击一下即可导入。
现在,让我们讨论如何将 WooCommerce 商店演示导入您的电子商务网站。
将 WooCommerce 商店演示导入您的电子商务网站
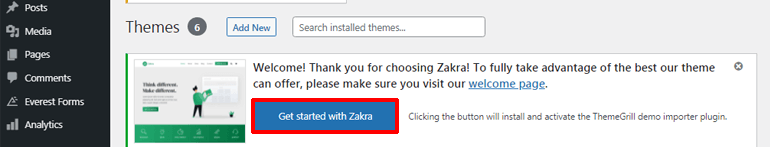
完成主题安装后,您应该会在顶部看到来自 Zakra 主题的欢迎消息。 单击Zakra 入门将自动在您的站点上下载 ThemeGrill Demo Importer 插件。

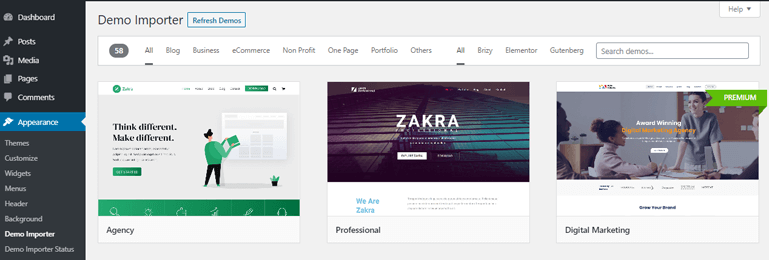
不久之后,您将被定向到演示导入器页面,您可以从该页面导入演示。

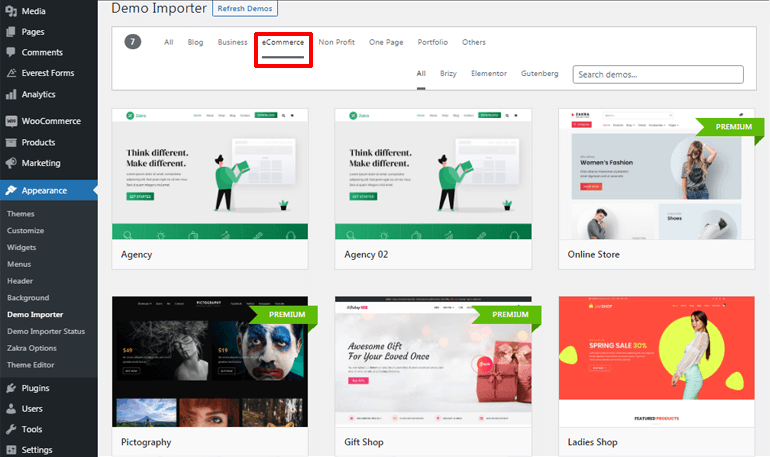
由于您正在尝试使用 WordPress 构建在线商店,因此您需要选择一个主要为在线商店设计的模板。 您还可以轻松地按电子商务类别过滤模板。

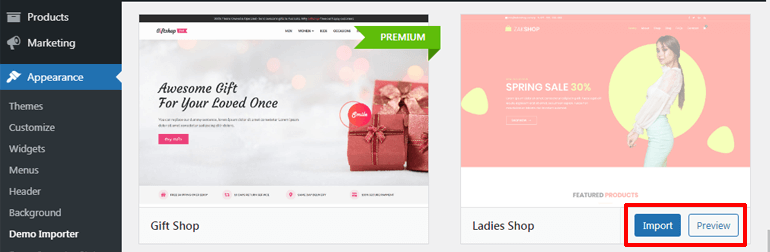
在决定使用哪个演示后,将光标悬停在它上面,然后单击导入按钮。 您甚至可以在导入之前预览演示。

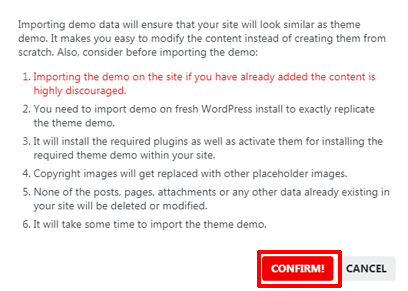
同样,将出现一个对话框,您需要单击“确认”按钮。 现在,您的主题演示已成功导入。

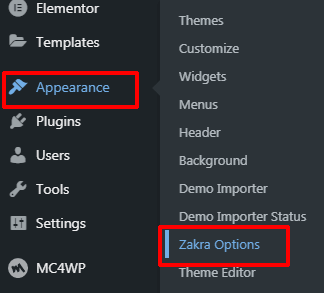
但是,如果您跳过欢迎信息怎么办? 不用担心; 还有另一种方法。 为此,请导航至外观 >> Zakra 选项。

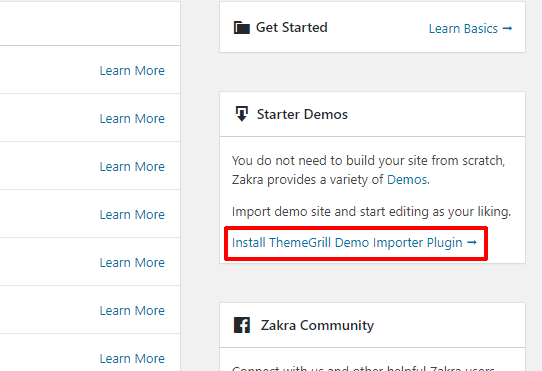
在Zakra 选项页面的右侧,您将看到Starter Demos框。 在那里,单击Install ThemeGrill Demo Importer Plugin 。

它会立即安装插件,您将被定向到演示导入器页面。 现在,您可以像以前一样导入演示。 但是,您需要记住,您只能在购买高级版 Zakra 后才能访问高级入门演示。
第 4 步。将产品添加到您的 WooCommerce 商店
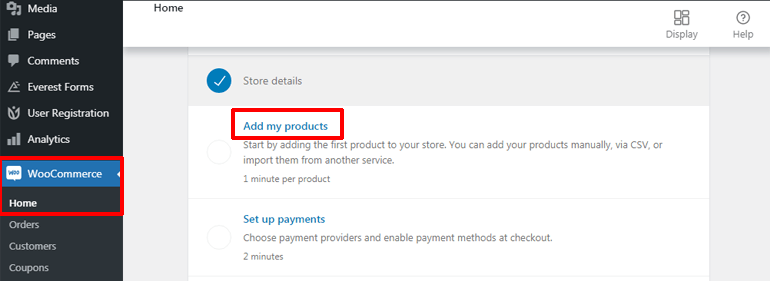
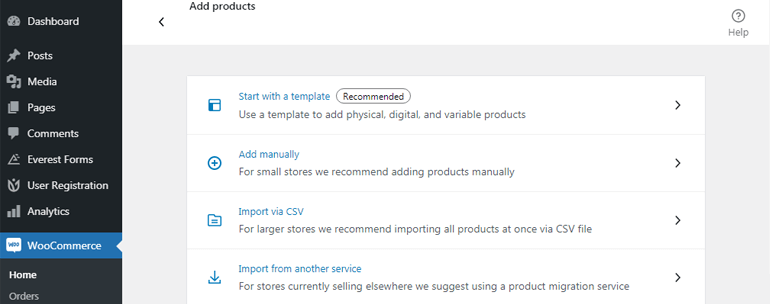
接下来,要使用 WordPress 建立在线商店,您需要将产品添加到您的 WooCommerce 商店。 因此,转到WooCommerce >> Home ,它会将您定向到具有多个 WooCommerce 设置选项的主页。 现在,单击添加我的产品选项。


您可以通过 3 种不同的方式将您的产品添加到您的 WordPress 网站,即手动、通过 CSV 和其他服务导入。

因此,现在让我们在我们的 WordPress WooCommerce 教程中详细了解这些方法。
手动添加产品
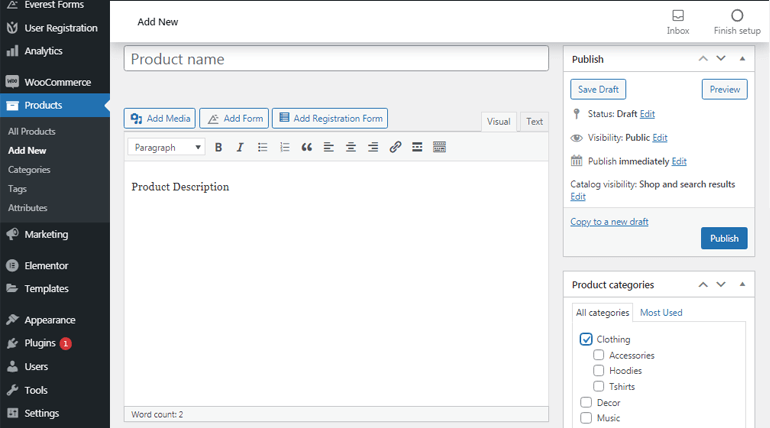
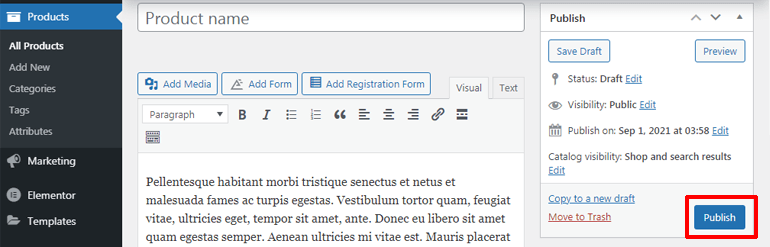
要手动添加产品,请单击手动添加选项。 这会将您重定向到添加新产品页面,您可以从中轻松添加产品及其详细信息。 您可以首先为您的产品添加名称和有吸引力的描述。 此外,您可以从屏幕右侧选择或添加新的产品类别。

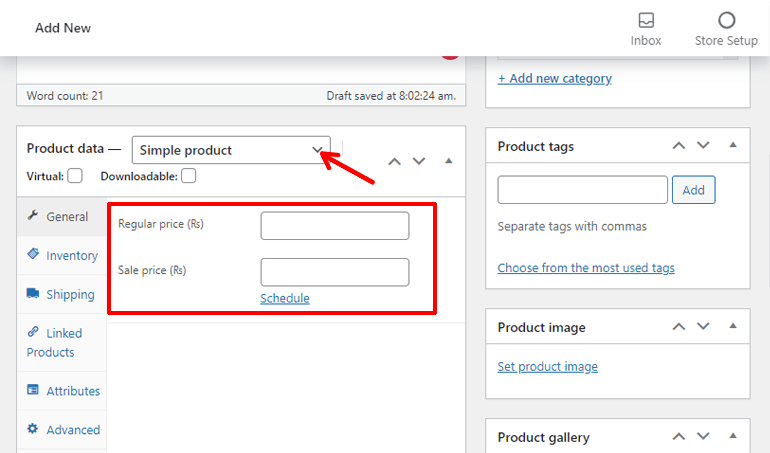
之后,向下滚动以找到产品数据部分。 在那里,单击下拉菜单以选择Product Type 。 现在,从“常规”选项卡中,您可以为您的产品添加常规价格和销售价格。

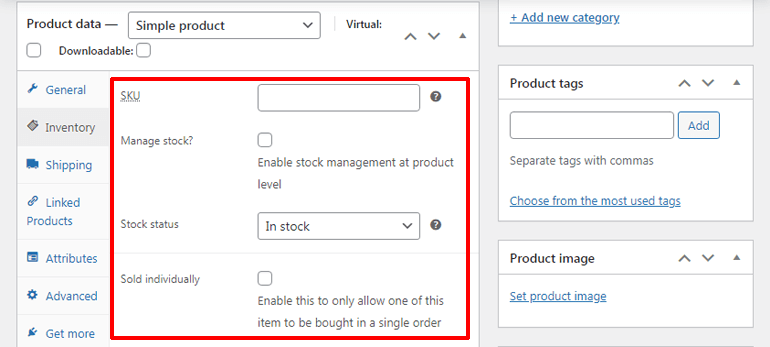
同样,库存选项卡可让您管理与产品库存水平相关的所有内容。

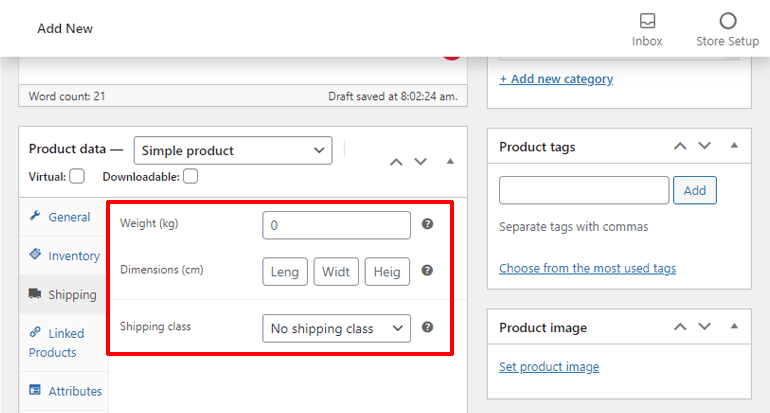
您可以从“运输”选项卡轻松设置产品的重量、尺寸和运输等级。

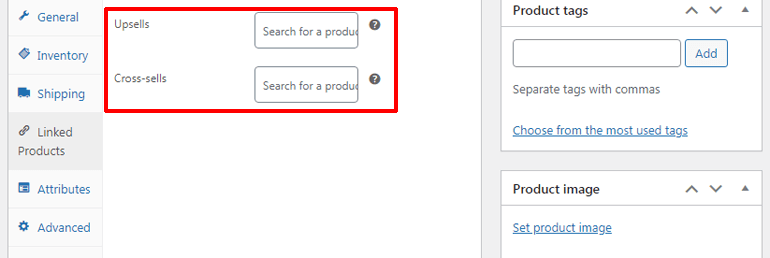
链接产品选项卡使您能够设置产品的追加销售和交叉销售。 追加销售是指您推荐的产品超过当前查看的产品。 相反,交叉销售是您根据客户当前选择的产品在购物车中推荐的产品。

此外,您可以从“属性”选项卡为您的产品添加自定义产品属性(颜色、尺寸等),甚至可以从“高级”选项卡添加要发送给客户的购买说明。
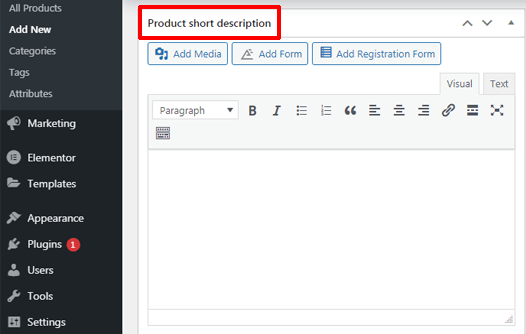
当您进一步向下滚动时,您还将看到一个产品简短描述部分,您可以在其中为产品名称下方的产品添加简短描述。

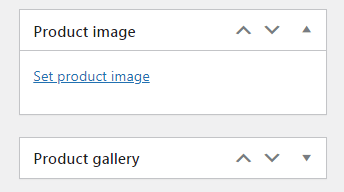
此外,您可以从屏幕右侧的产品图像部分设置产品图像。 您甚至可以从产品库部分添加其他图像。

完成所有产品设置后,不要忘记点击发布按钮以使其在您的电子商务网站上可见。

通过 CSV 导入产品
现在,如果您拥有相当大的商店,手动添加每个产品将是耗时且具有挑战性的。 这就是通过 CSV(逗号分隔值)选项导入的地方。
WooCommerce 插件具有内置的 CSV 导入和导出功能。 因此,您可以将 CSV 文件导入/导出到您的计算机,以便立即添加/下载数千种产品。
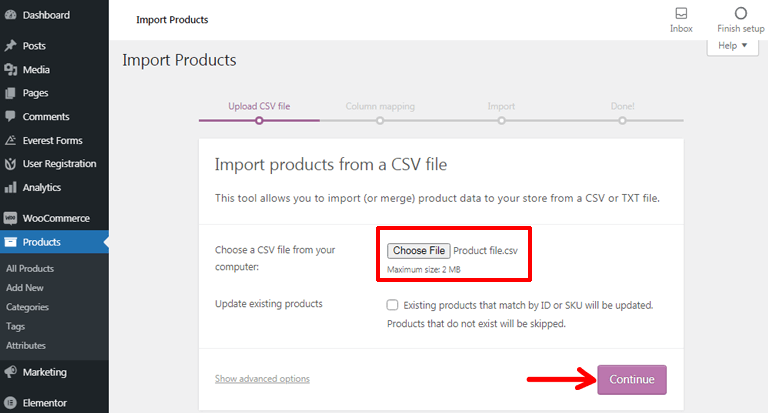
要通过 CSV 导入产品,请单击通过 CSV 导入选项。 然后,按选择文件按钮选择要上传的 CSV 文件。 您可以一次上传最大 2 MB 大小的文件。 之后,单击“继续”按钮。

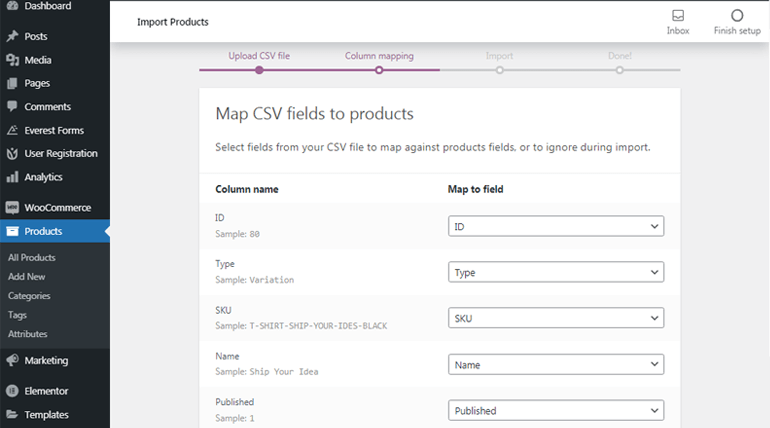
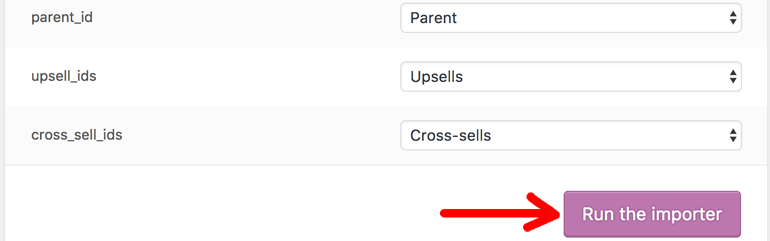
接下来,您将进入列映射页面。 在这里,您可以看到 WooCommerce 插件尝试将 CSV 文件中的Column Name与产品Fields映射或匹配。

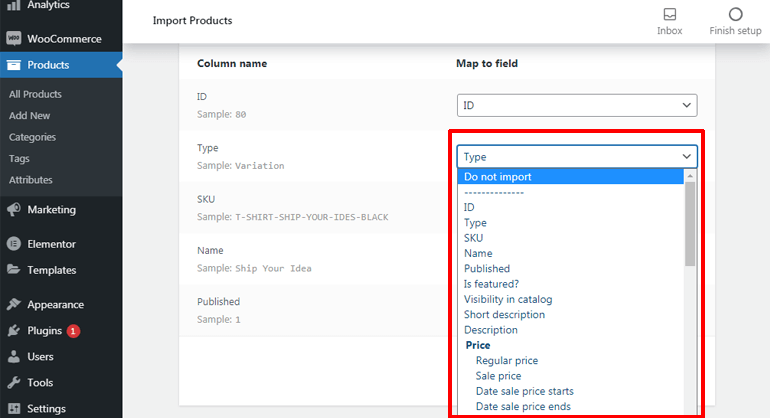
您还可以通过单击下拉选项自行设置产品字段。 如果您不想特别导入任何字段,您甚至可以选择不导入选项。 另外,您应该知道,如果列名无法识别,则默认情况下不会导入。

完成列映射后,单击Run the importer按钮。 之后,将开始导入您的产品。 确保在导入过程中不要刷新或触摸浏览器。

通过其他服务导入产品
这种方法适合那些在其他地方销售并希望快速轻松地迁移所有产品的在线商店所有者。 而且,最好的迁移服务是 Cart2Cart。

Cart2Cart 让您轻松地将您的产品从 80 多个其他电子商务平台迁移到 WooComerce。 您还可以毫无困难地移动其他商店信息,例如客户、订单数据、优惠券、制造商等。
步骤 5.配置其他 WooCommerce 设置
到目前为止,您已经了解了如何将产品添加到您的商店。 但这还不是全部。 您还需要配置其他设置以使用 WooCommerce 创建一个完整的电子商务网站。
因此,我们接下来将讨论您需要配置哪些其他设置才能使用 WordPress 构建在线商店。
设置付款方式
便捷的在线支付选项的可用性对于任何电子商务网站都至关重要。 因此,WooCommerce 为您提供了几个可供选择的支付网关。
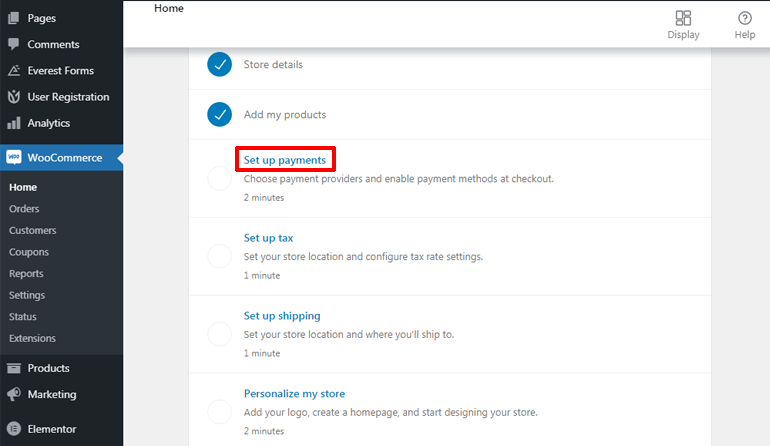
要为您的 WooCommerce 商店设置付款方式,请导航至WooCommerce >> 主页。 然后,点击设置付款选项。

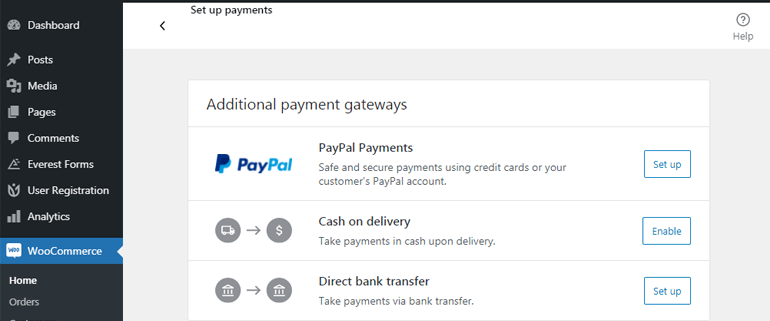
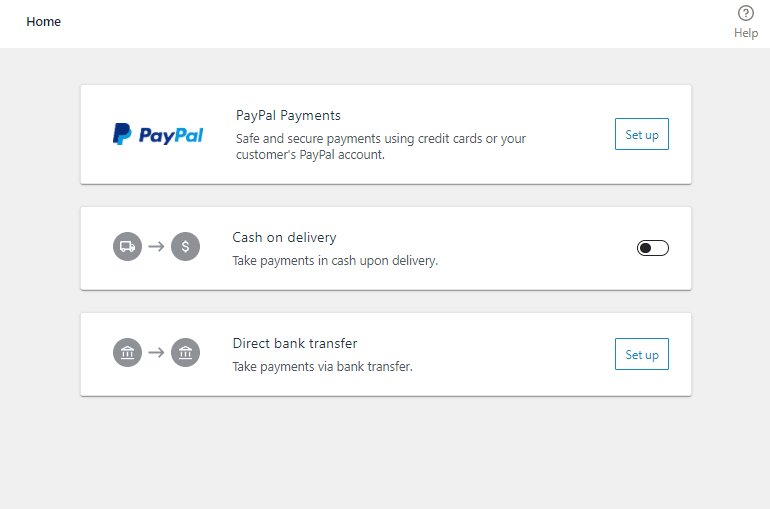
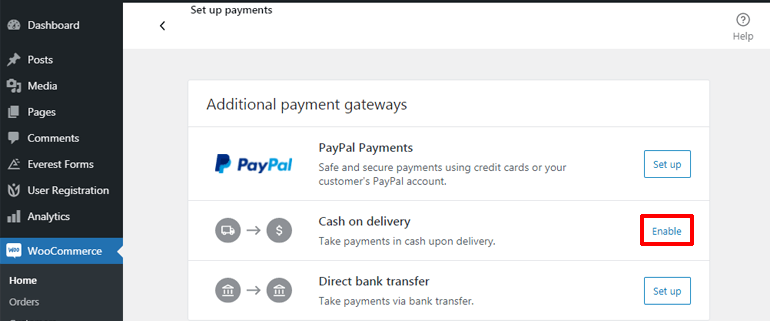
在这里,您将看到三种不同的付款方式。 它们是 PayPal 付款、货到付款和直接银行转账。

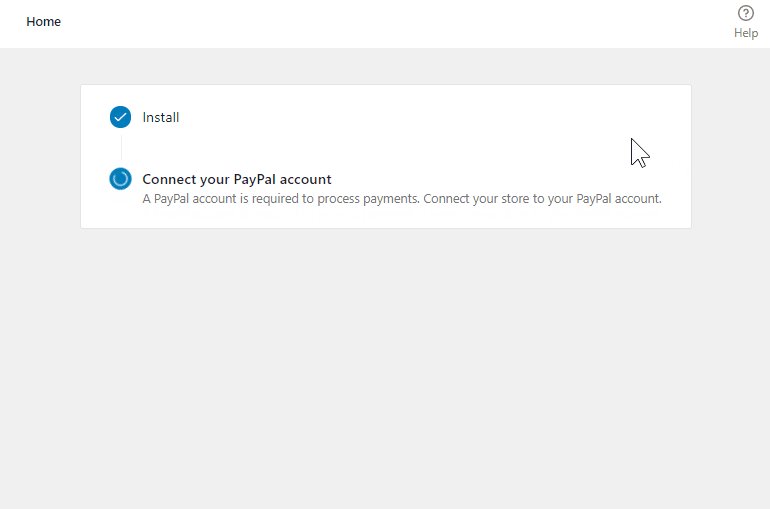
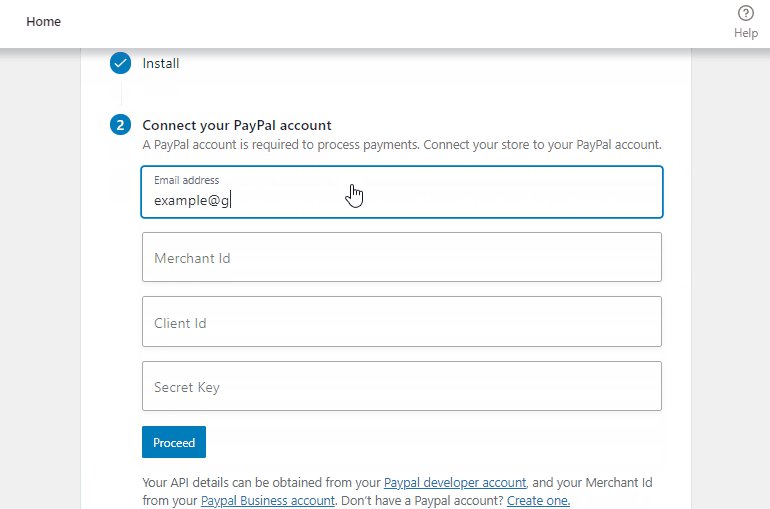
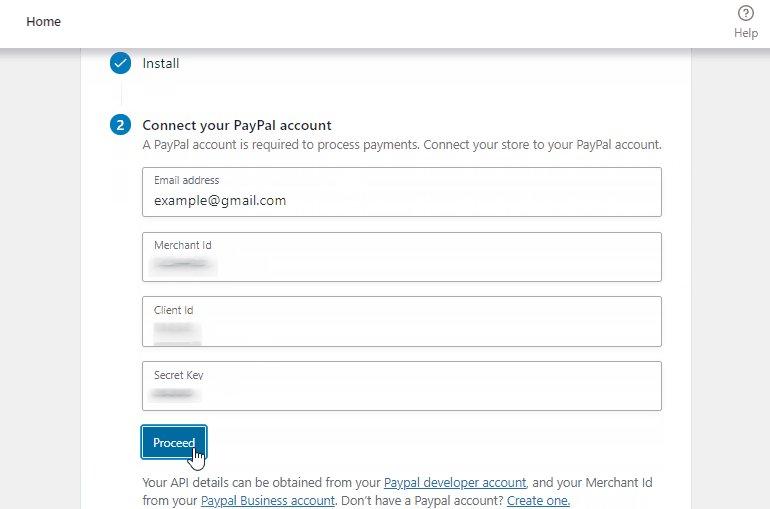
如果您更喜欢通过 PayPal 付款,请单击PayPal 付款选项旁边的设置按钮。 它会自动安装 PayPal,您可以配置您的 PayPal 付款帐户。 您需要输入您的 PayPal 帐户详细信息,然后单击“继续”按钮。

或者,您也可以选择货到付款。 为此,您需要做的就是启用货到付款。

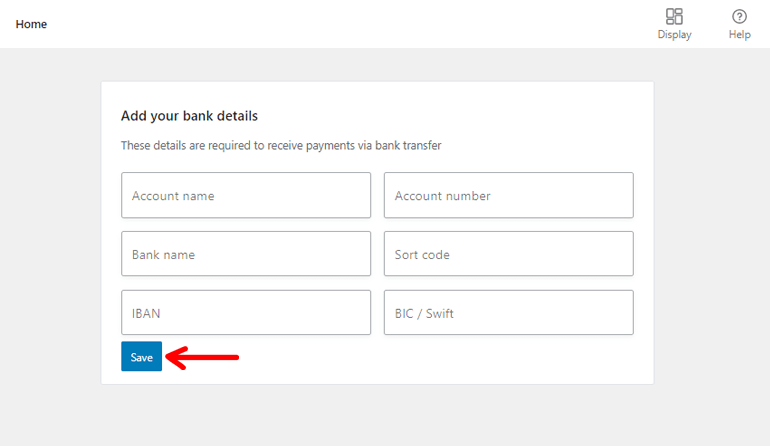
另一种选择是通过直接银行转账接受付款。 只需单击设置按钮,您将被带到一个页面,您可以在其中添加必要的银行详细信息以接收付款。 最后,单击“保存”按钮,您就完成了。

添加税率
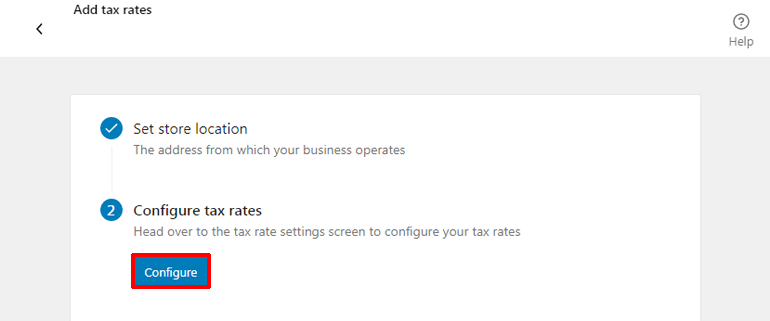
再次从 WooCommerce 主页,单击设置税。 将加载一个页面,您可以在其中找到两个选项,即设置商店位置和配置税率。 您已经在设置 WooCommerce 的上一步中添加了您的商店位置。 因此,您可以继续配置税率。 因此,单击配置按钮。

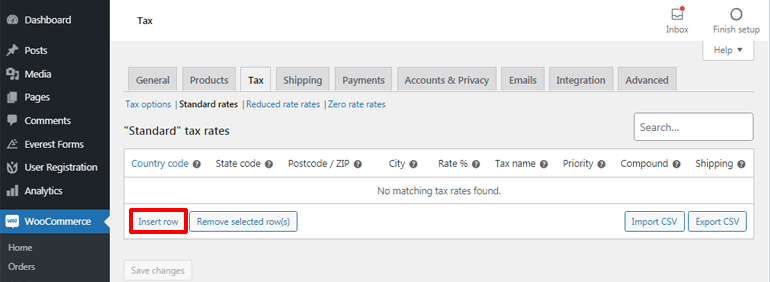
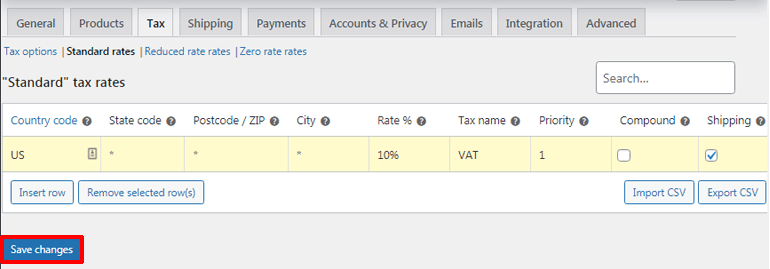
现在,您将看到税率表,您可以从中轻松定义税率,具体取决于国家代码、州代码等属性。 您可以单击插入行选项 开始设置税率。

您还可以选择将属性留空,用 (*) 表示,以根据您的需要对所有国家/州/邮政编码/城市应用相同的税率。
例如,在这里,我们为美国(美国)设置了 10% 的税率,但我们没有定义任何特定的州、邮政编码或城市。 这意味着我们为来自不同州、邮政编码或美国境内城市的客户设置的税率保持不变。

完成税率设置后,不要忘记点击保存更改按钮。
设置运费
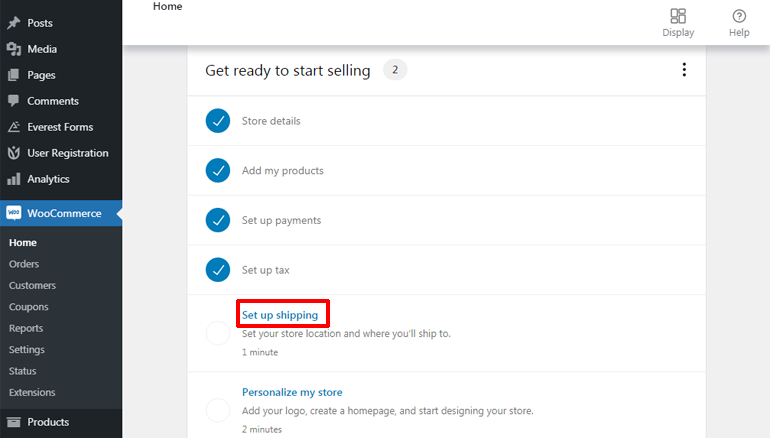
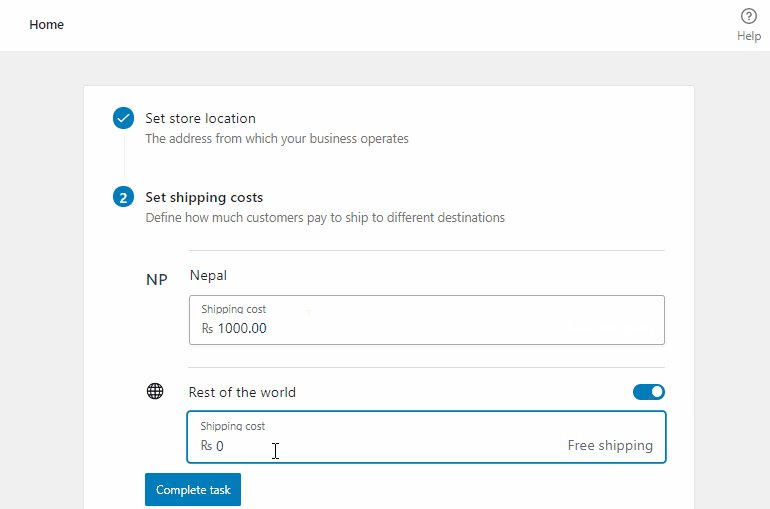
完成税率设置后,它会再次将您重定向到 WooCommerce 主页。 现在,单击设置运输选项以配置运输成本。

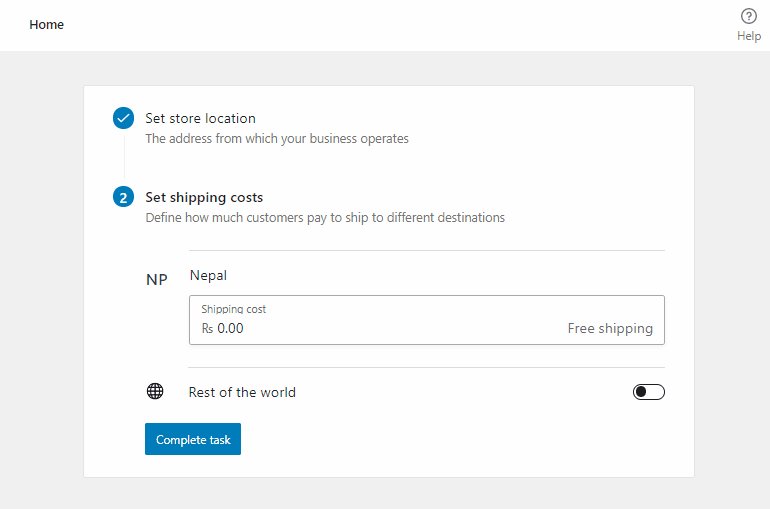
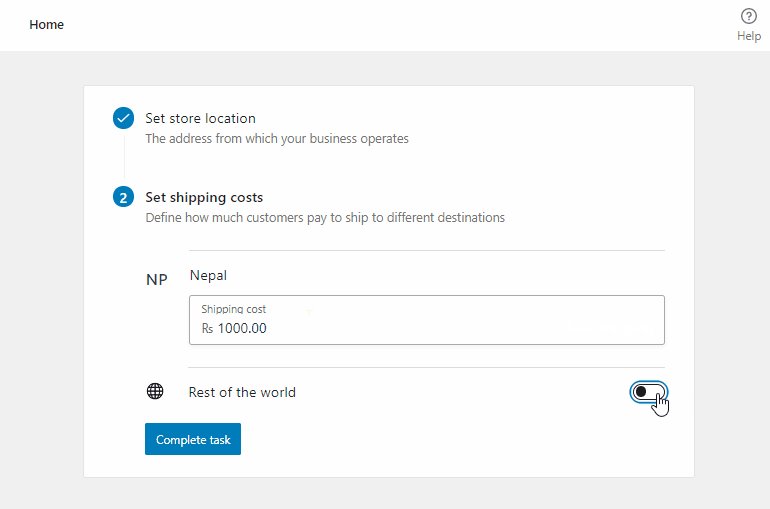
如果你想提供免费送货,你不需要设置任何东西。 但如果您想添加运费,您可以手动输入。 为您的国家/地区定义价格后,启用“世界其他地区”选项以设置世界其他地区的成本。 最后,单击完成任务按钮。

个性化您的 WooCommerce 商店
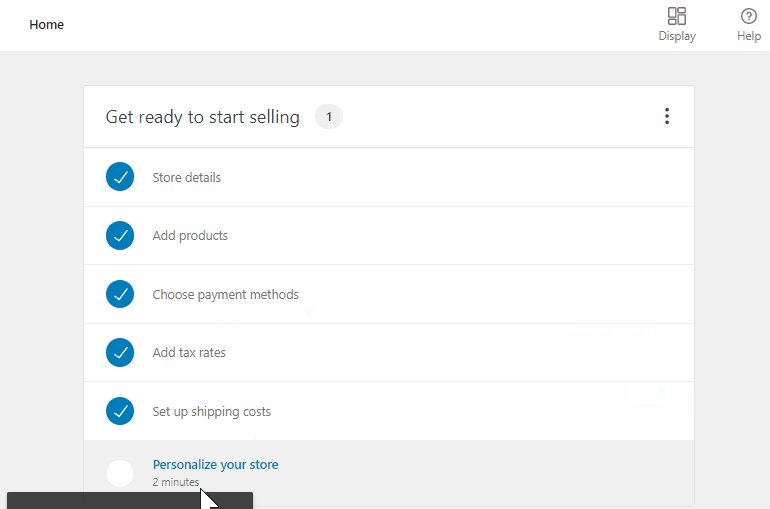
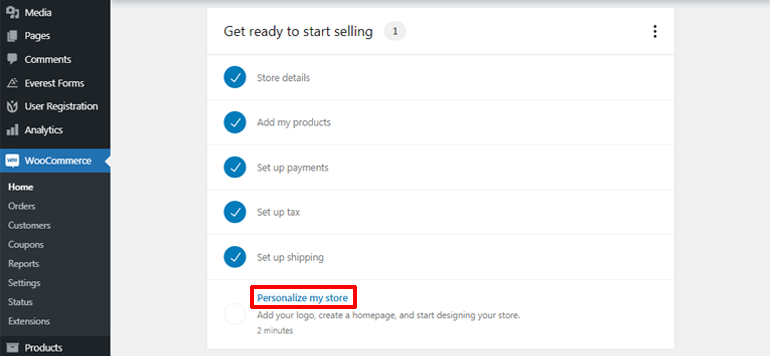
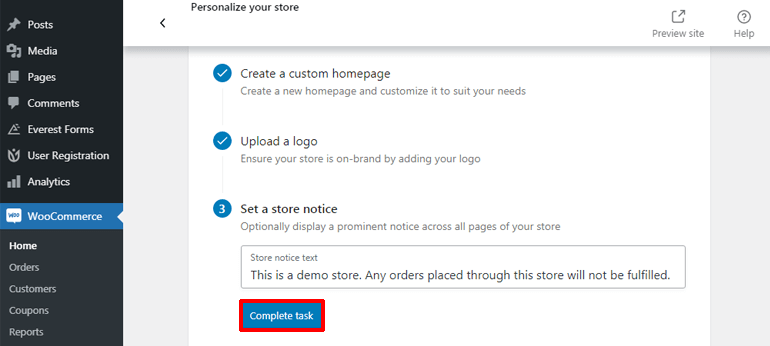
我们还剩下一步来使用 WordPress 建立在线商店,即个性化您的 WooCommerce 商店。 因此,在 WooCommerce 主页上,单击个性化我的商店以开始使用。

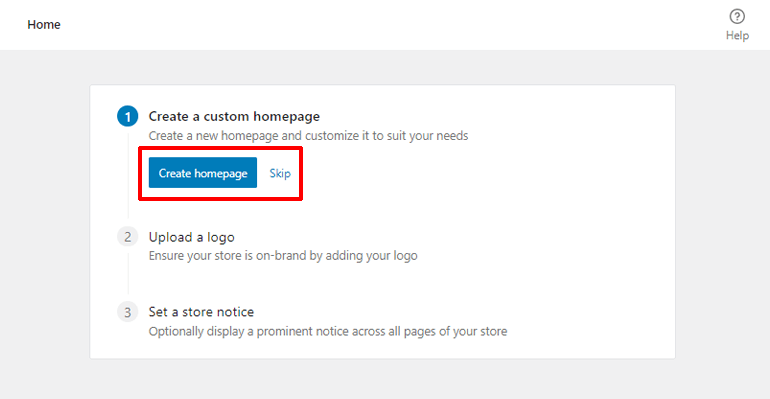
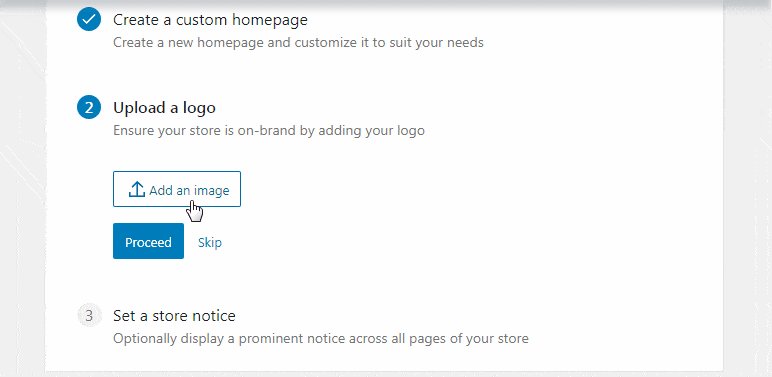
要个性化您的电子商务网站,您可以选择创建自定义主页。 您只需单击“创建主页”按钮即可立即创建新主页并开始根据自己的喜好对其进行自定义。 相反,如果您想坚持主题提供的同一主页,您也可以跳过它。

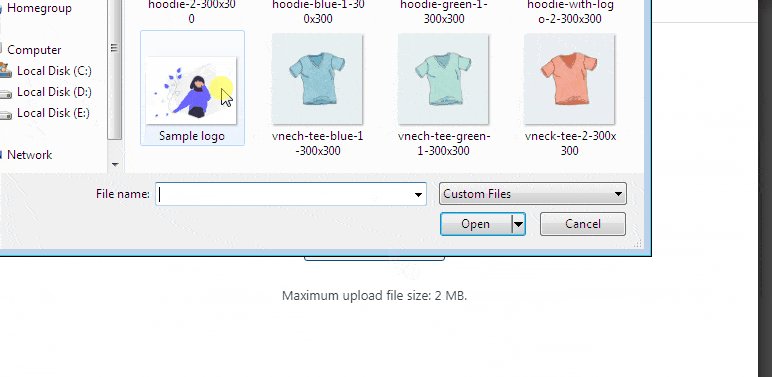
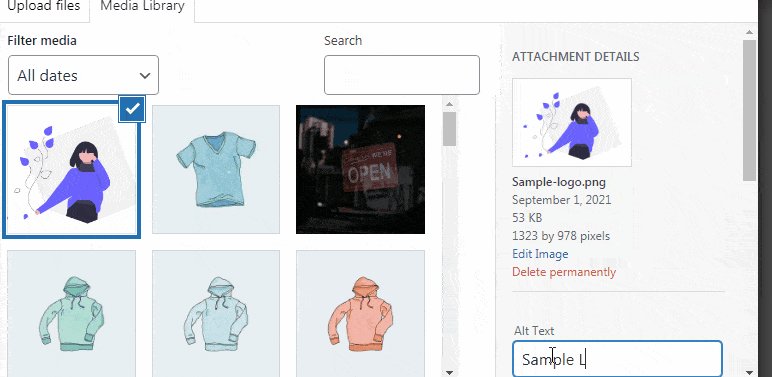
现在,您可以单击“添加图片”按钮上传您的品牌徽标。 然后,打 继续按钮。

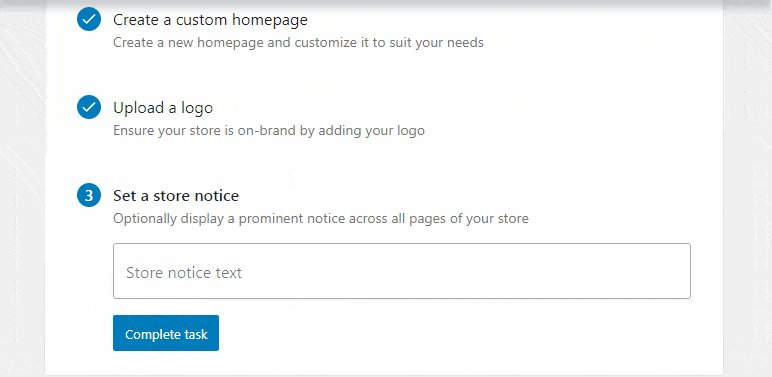
最后,单击设置商店通知并输入简短而温馨的注释以显示在您的在线商店页面上。 之后,单击完成任务按钮。

这就是我们可以使用 WooCommerce 创建电子商务网站的方式。 但是等等,您仍然需要做一件事,即使用有用的 WooCommerce 插件和扩展来加强您的商店。
步骤 6. 安装 Essential WooCommerce 插件和扩展以获得附加功能
如果不讨论一些必要的插件和扩展来为您的网站添加一流的功能,我们关于如何使用 WordPress 构建在线商店的教程将是不完整的。
虽然您的电子商务网站有很多插件和扩展可用,但我们建议只使用重要的插件和扩展。 那是因为太多的插件可能会减慢您的网站速度,而不是给您带来好处。
因此,我们想推荐的一些令人难以置信的插件如下。
一世。 为 WooCommerce 自定义我的帐户

为 WooCommerce 自定义我的帐户是自定义电子商务网站的“我的帐户”页面的出色扩展。 它使您能够轻松地向“我的帐户”仪表板添加或删除选项卡、链接和组。
主要特点
- 一键隐藏/禁用选项卡
- 实时自定义您的帐户页面
- 轻松修改“我的帐户”仪表板的字体、颜色背景图像等
- 提供对特定用户角色的端点访问
ii. 用户注册

让您的用户注册到您的网站的一种简单易行的方法是通过注册表单。 为此,您可以获得的最佳 WordPress 插件是用户注册。 这个惊人的插件可让您通过其直观的拖放界面创建任何类型的注册表单。
主要特点
- 完全兼容 WooCommerce
- 精心设计的用户个人资料帐户
- 可定制的电子邮件通知
- 支持与电子邮件营销服务的集成
iii. 珠穆朗玛峰形式

Everest Forms是一款流行的 WordPress 拖放联系表单插件,可让您创建和管理各种类型的表单。 使用此插件,您可以轻松创建令人惊叹的客户调查表、注册表单等,将您的业务提升到一个新的水平。
主要特点
- 庞大的预建表单模板库
- 很棒的实时表单设计器工具
- 响应式表单设计
- 翻译就绪
iv. Yoast WooCommerce 搜索引擎优化

如果您想添加更多电子商务功能并使您的在线商店针对搜索引擎进行优化, Yoast WooCommerce SEO是一个不错的选择。 此插件使您的产品在搜索结果中更加可见,并有助于增加您的 WooCommerce 网站的流量。
主要特点
- 为您的在线商店添加额外的 SEO 功能
- 提高网上商店的知名度
- 改进了面包屑导航
- Google 预览选项可在上线前查看产品
五、MonterInsights

MonsterInsights是一款出色的 WordPress 谷歌分析插件,功能强大且用户友好。 借助 Monterinsight,您可以跟踪电子商务网站的各个方面,以获得总销售额、转化率、订单价值等基本统计数据。
主要特点
- 快速简便的设置
- 增强的 WooCommerce 跟踪功能
- 直接从 Google Analytics(分析)仪表板获取实时报告
- 跟踪 WordPress 表单的转换
六。 清晰的实时聊天

Crisp Live Chat WordPress 插件可让您将实时聊天模块添加到您的网站。 它允许客户通过实时聊天提出与产品和销售相关的查询,从而帮助您改善客户关系。 同样,您也可以要求客户的电话和电子邮件来增加您的电子邮件列表并产生更多潜在客户。
主要特点
- 实时聊天开始时接收实时通知
- 查看用户输入内容的选项
- 提供移动和桌面应用程序
- 与 Slack、Messenger、Twitter 等集成。
七。 苏库里安全

Sucuri Security是最好的 WordPress 安全插件之一,可确保您的网站安全无虞。 它可以保护您的网站免受可能的黑客攻击、恶意流量和其他可能阻碍您的网站甚至崩溃的安全威胁。
主要特点
- 审计安全活动
- 扫描远程恶意软件
- 防御 DDoS(分布式拒绝服务)攻击
- 黑客攻击后安全的自动和手动清理
包起来
借助 WordPress 和 WooCommerce 等壮观的平台,建立一个电子商务网站是小菜一碟。 因此,您可以按照上面讨论的简单说明使用 WordPress 和 WooCommerce 建立一个成功的在线商店。
关于如何使用 WordPress 创建电子商务网站的教程已经结束。 在结束之前,让我们快速完成再次构建 WordPress 电子商务网站的主要步骤。
- 步骤 1. 购买域名和虚拟主机
- 步骤 2. 设置 WooCommerce
- 第 3 步。选择最佳 WordPress WooCommerce 主题
- 第 4 步。将产品添加到您的 WooCommerce 商店
- 步骤 5.配置其他 WooCommerce 设置
- 第 6 步。安装 Essential WooCommerce 插件和扩展
我们希望您喜欢阅读此 WooCommerce 教程。 如果你这样做了,请确保在你的社交渠道上分享它。
您可以在我们的博客上浏览其他与 WooCommerce 相关的文章,以了解最佳的 WooCommerce 注册表单插件、如何减少购物车放弃等。
此外,不要忘记在 Twitter 和 Facebook 上关注我们以获取有关新文章的更新。
