您需要了解的有关Divi 5的一切都改善了向后兼容性
已发表: 2025-07-15Divi 5是Divi 4的重大升级,带来了更快的性能,现代功能和可扩展的框架。但是您现有的Divi网站呢?当我们继续在Divi 5公共alpha中推出新功能并为公共Beta提供准备时,一个问题引人注目:如果我升级,您的Divi 4网站仍然有效吗?答案是肯定的,这要归功于Divi 5改进的向后兼容系统。
在这篇文章中,我们将讨论您需要了解的有关Divi 5如何确保您现有站点的无缝过渡,支持Legacy模块,并为未来做好准备,而无需任何人抛弃任何人。
Divi 5已准备好用于新的网站,但我们不建议在Alpha阶段迁移生产地点。
让我们潜水。
- 1为什么向后兼容性很重要
- 1.1向后兼容的作用
- 1.2我们解决的挑战
- Divi 5的向后兼容系统的2个关键功能
- 2.1增强的旧模块支持
- 2.2在添加模块面板中集成
- 2.3性能考虑
- 2.4测试和改进
- 3向后兼容系统如何工作
- 3.1如何使用Divi 5移民
- Divi用户的4个好处
- 4.1 1。现有站点的无缝过渡
- 4.2 2。新项目和现有项目的灵活性
- 4.3 3。社区和开发人员支持
- 4.4 4。未来的网站
- 5每个Divi网站将与Divi一起工作5
为什么向后兼容性很重要
Divi 5代表一个新时代,从头开始重新构想,以提供更好的性能,可扩展性和现代设计功能。作为最受欢迎的WordPress主题和页面构建者之一,Divi已授权接近一百万用户,以轻松创建专业的网站。
订阅我们的YouTube频道
Divi 5通过更精简,更快的代码库,嵌套行,模块组和相对颜色等高级特征进一步延续此遗产,并专注于不断变化的WordPress世界。在其公共alpha阶段,随着Beta的即将到来,Divi 5准备重新定义WordPress的可能性。
经过如此重大的大修,确保现有的Divi 4站点继续运行至关重要。向后兼容性是连接Divi过去和未来的桥梁,使用户可以在不牺牲其现有站点的功能的情况下拥抱新功能。这种对兼容性的承诺可确保Divi仍然是所有用户的可靠选择。
向后兼容的作用
Divi 5中的向后兼容性确保了用Divi 4构建的网站和模块在升级后继续按预期工作。这意味着您现有的Divi 4网站,包括布局,插件和自定义代码,可以过渡到Divi 5,而无需闯入或需要大量重做。
这对于依靠Divi的用户而言至关重要的是其业务,投资组合或博客。向后兼容性消除了对中断的恐惧,确保您的网站的设计,功能和用户体验在探索Divi 5时保持完整。
我们解决的挑战
过渡到像Divi 5这样的完全重建的框架并不是很小的壮举,尤其是在支持Divi 4个站点,传统模块和第三方插件的庞大生态系统时。许多用户依靠定制的模块或市场插件,这些模块或市场插件可能未针对Divi 5的新体系结构进行全面优化。升级可能会导致布局破裂或丢失功能,而无需强大的向后兼容性。
我们已经正面解决了这一挑战,开发了一个复杂的系统,该系统自动检测和支持旧内容。通过支持Divi 4的框架,我们正在确保无缝升级路径。毕竟,当他们拥抱Divi的未来时,任何用户都不应被抛在后面。
Divi 5的向后兼容系统的关键功能
Divi 5的向后兼容系统旨在使升级尽可能平滑。以下是使其成为可能的关键功能:
增强的旧模块支持
Divi 5自动检测旧的Divi 4模块,并在必要时以向后兼容模式加载Divi 4框架。这样可以确保旧模块在预期的情况下运行,而无需立即更新。该系统通过广泛的测试进行了完善,以提供几乎没有斑点的体验,使您可以在过渡到Divi 5的现代建筑时继续使用现有的模块。

对于依靠Core Divi模块,第三方插件和自定义代码的复杂站点的用户,此功能特别有价值。通过保留这些元素的功能,Divi 5允许您以自己的节奏升级,同时使开发人员有时间发布Divi 5兼容更新,而无需立即更改。
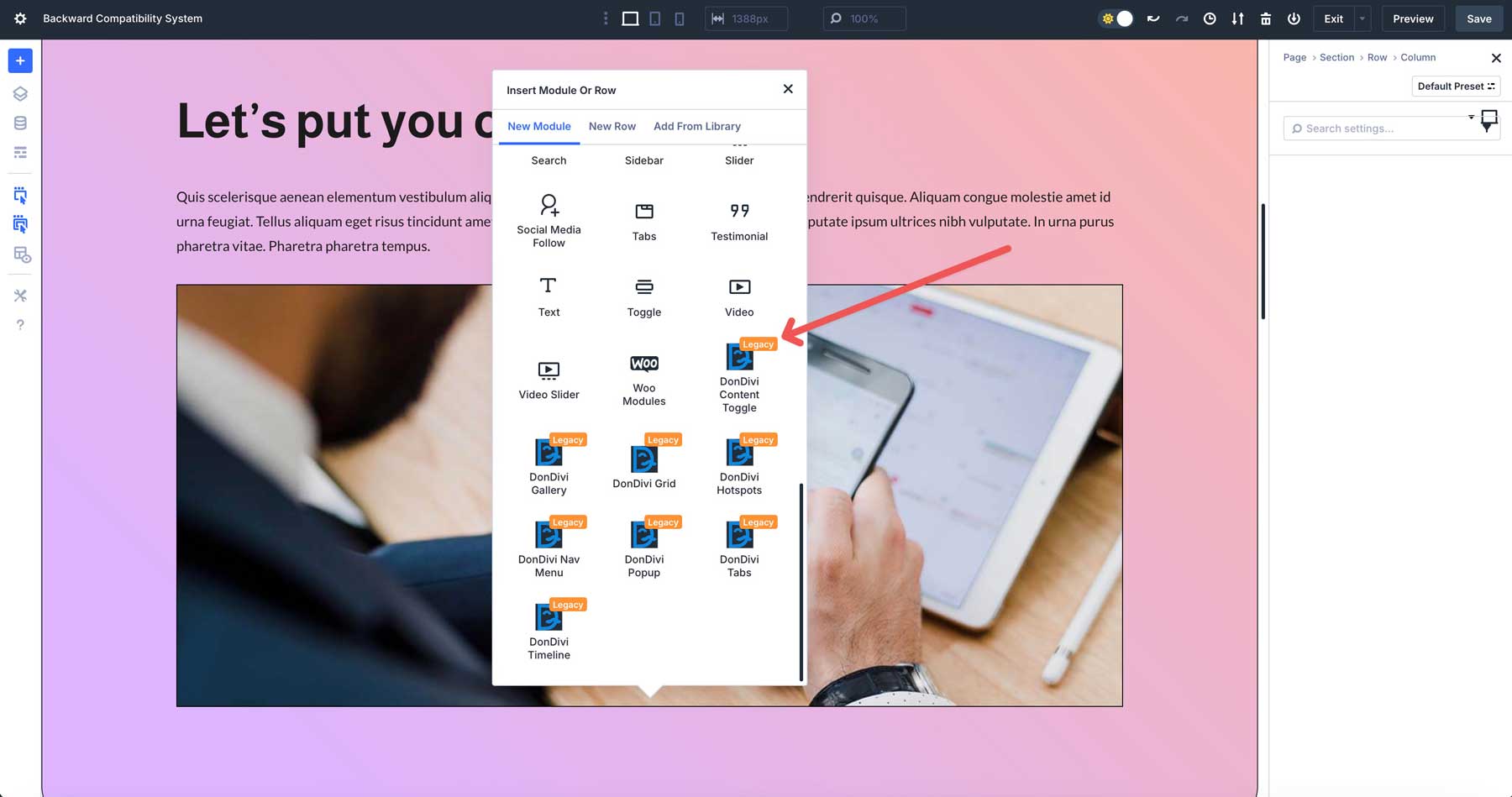
集成在添加模块面板中
旧模块通过添加模块面板完全集成到视觉构建器中,使其易于在新的Divi 5模块中找到。该统一的界面可确保用户在探索Divi 5的新功能时继续使用熟悉的工具。例如,如果您的Divi 4站点包括第三方插件的投资组合模块,则会发现与Divi 5的本机模块一起列出。

性能考虑
尽管向后兼容模式可确保功能,但它可能无法完全利用Divi 5的性能改进,因为它依赖于旧的Divi 4框架用于旧模块。例如,以向后兼容模式运行的站点的负载时间比完全优化的Divi 5站点较慢,尤其是当它们严重依赖旧模块时。
为了解决这个问题,优雅的主题鼓励用户将第三方插件和模块更新为Divi 5兼容版本。这使您可以充分利用Divi 5的精益代码库,优化的渲染和增强的速度。
测试和改进
我们测试了许多销量销售的Divi市场产品,以确保与Divi 5的兼容性,我们将继续这样做。这种持续的努力确保了Divi 5在公共Alpha和即将到来的Beta阶段中对所有用户的可靠和强大。
除了测试外,我们还与Divi社区实施了反馈循环,以迅速识别和解决问题。用户可以通过参与公共alpha来报告错误或兼容性挑战,从而有助于塑造更稳定,多功能的Divi 5版本。
向后兼容系统如何工作
Divi 5的向后兼容性系统设计为直观且用户友好,需要最少的用户干预。这是它在实践中的工作方式:
当您在Divi 5中加载Divi 4站点时,系统会自动扫描旧模块,布局或插件。如果检测到任何内容,它将激活向后兼容模式,以确保它们按预期运行。
旧模块仍然可以在Divi 5的Visual Builder中进行编辑,并在Ajax Reloads等较小的怪癖中进行设置更改。
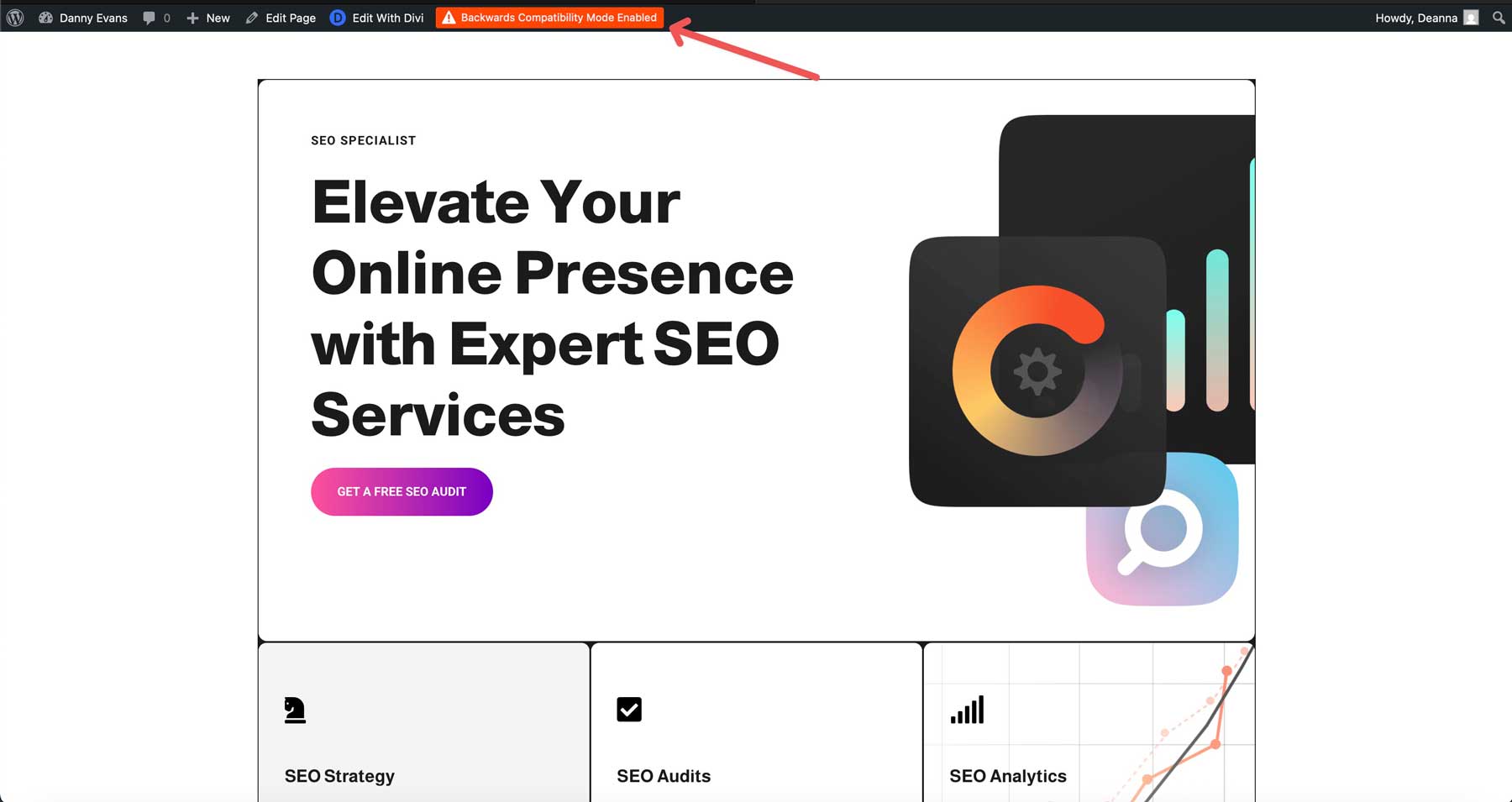
当向后兼容模式处于活动状态时,在管理栏中会出现红色通知,提醒您某些元素在旧模式下运行。

这种透明度可帮助您了解网站的状态和计划以进行未来的优化。
对于对升级过程感到好奇的用户,可通过WordPress仪表板访问的Divi 5迁移器可以使用单击的解决方案简化过渡。尽管我们建议等待公共Beta正式启动,但我们将向您展示如何使用该工具来升级Divi 4网站。
如何使用Divi 5移民
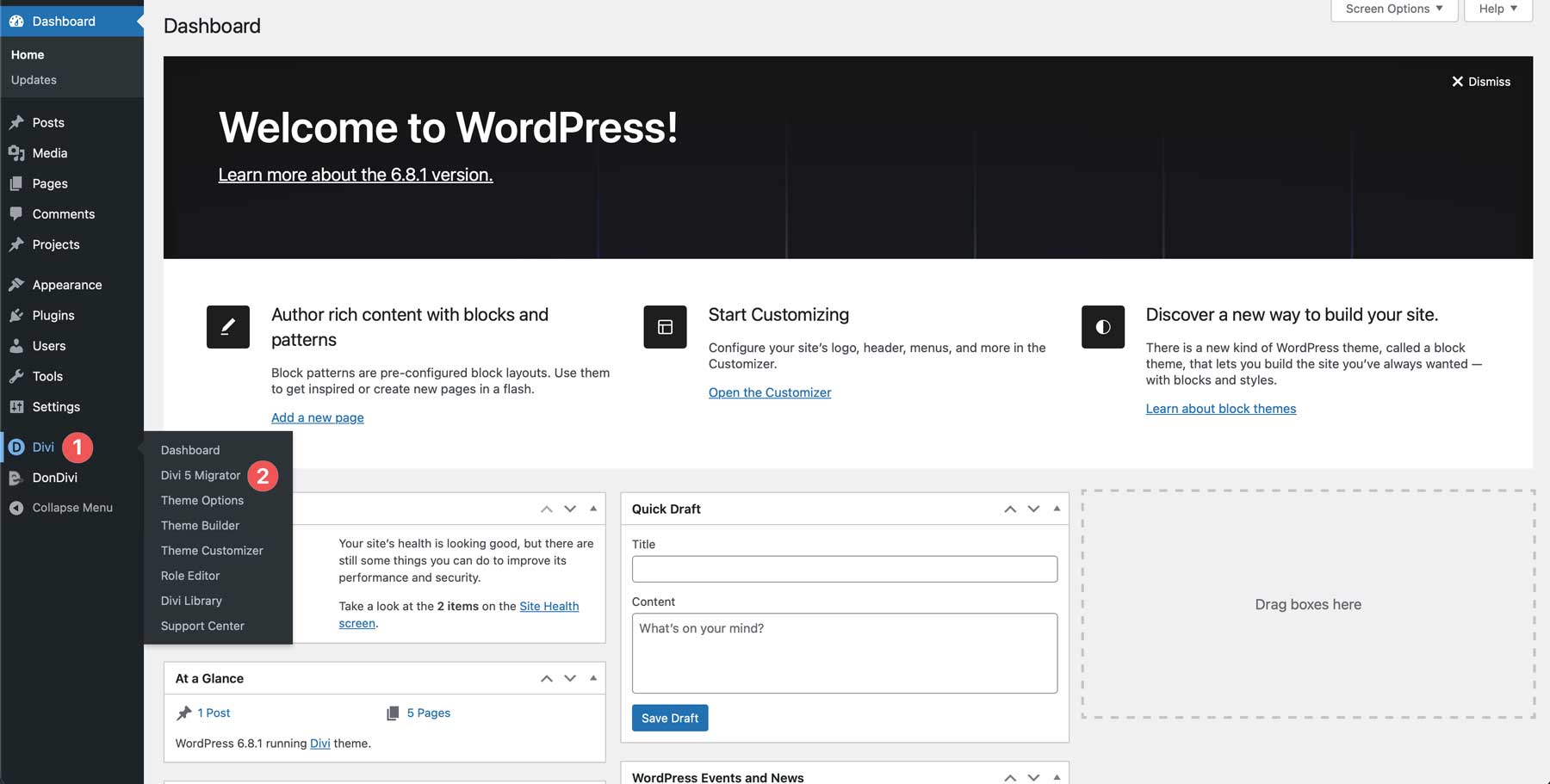
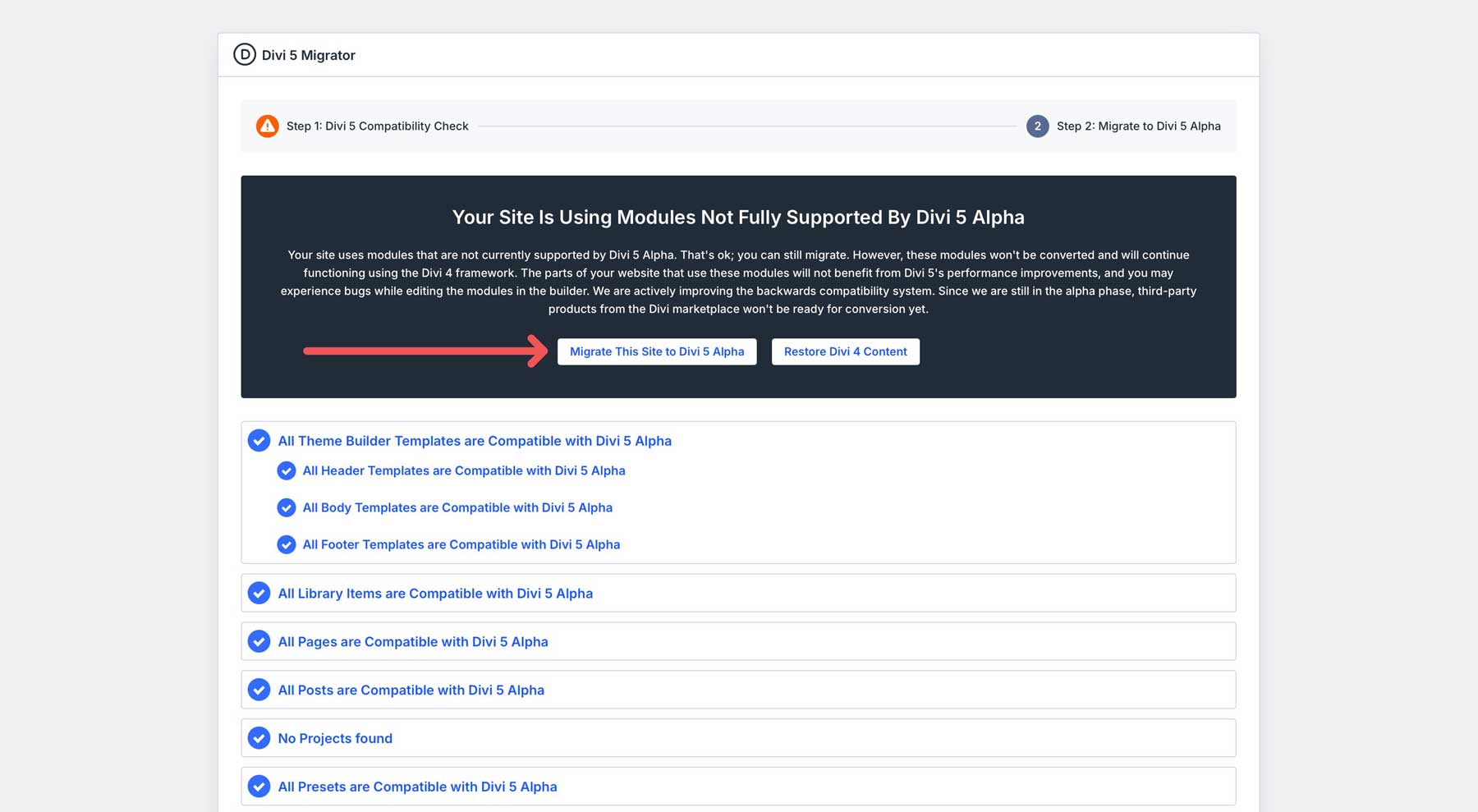
要使用Divi 5迁移器,请在WordPress Admin仪表板中找到Divi Tab ,然后单击Divi 5迁移器。

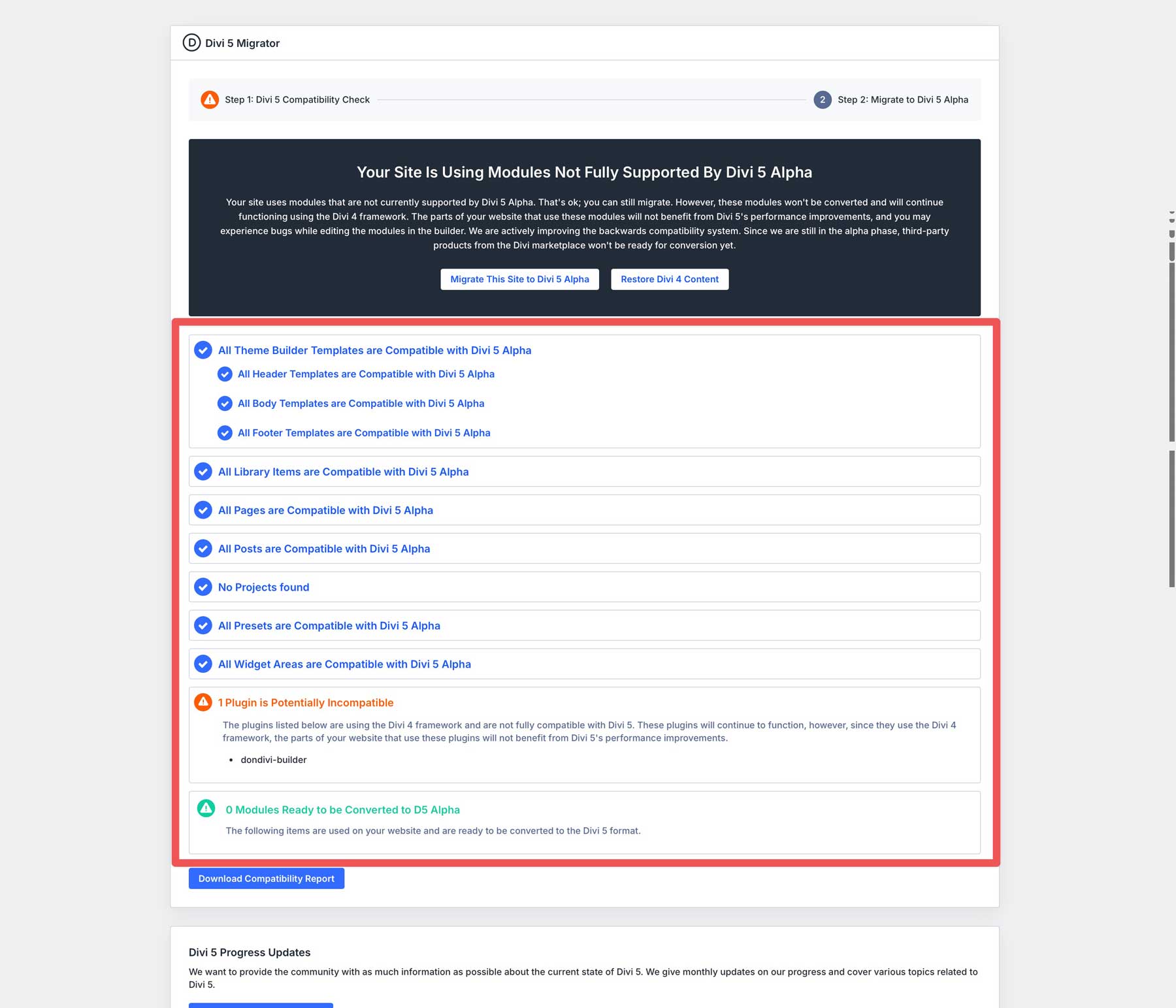
迁移者会积极运行一系列检查,以确定您的网站是否需要迁移到Divi 5。它将确定任何不兼容的主题构建器模板,图书馆项目,页面,帖子,项目,模块或插件。

要将您的站点迁移到Divi 5,请单击该站点迁移到Divi 5 Alpha按钮。

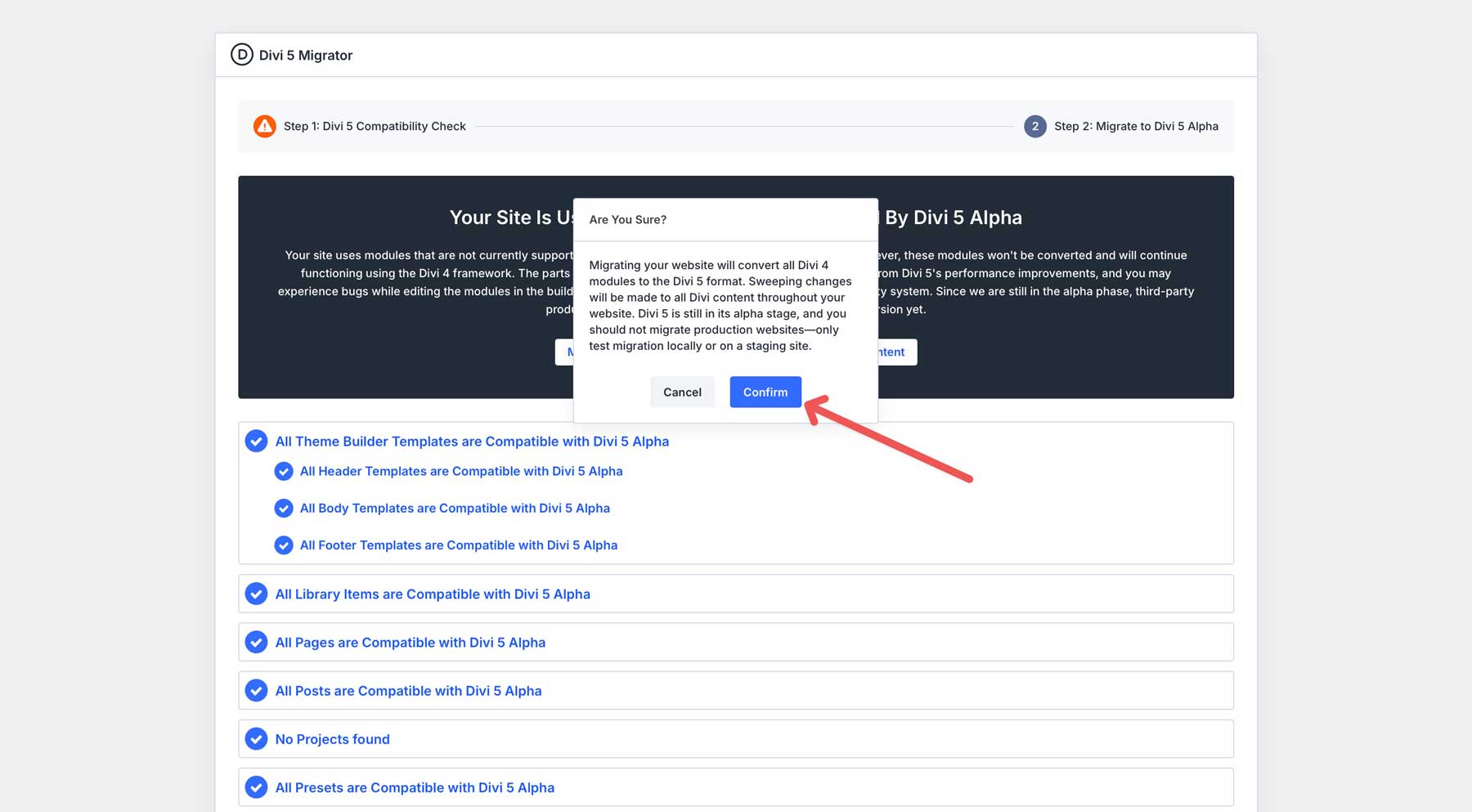
会出现一个对话框,询问您是否希望继续进行迁移。单击确认按钮继续。

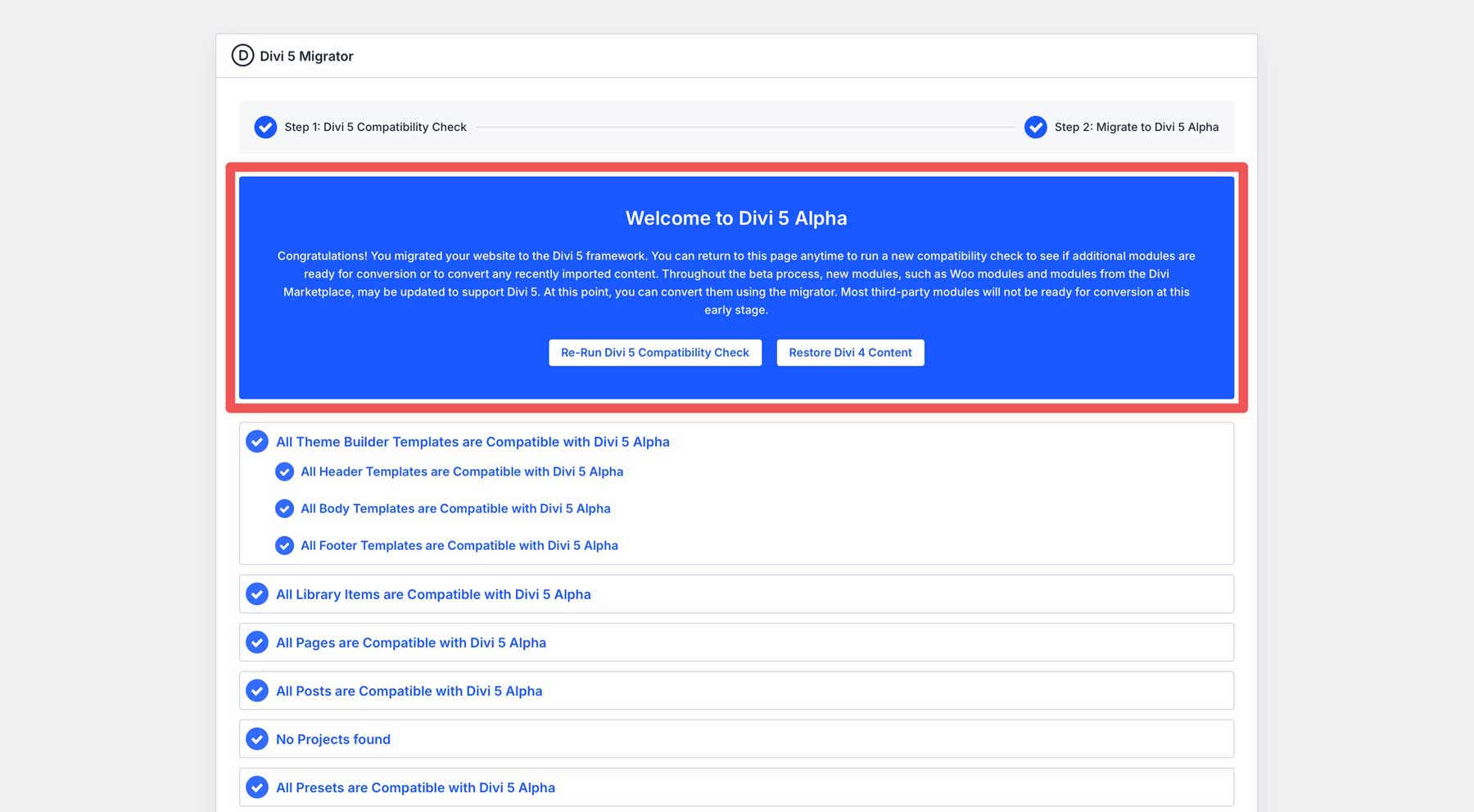
Divi 5迁移器将通过步骤将任何不兼容的内容转换为Divi 5。该过程完成后,Divi 5迁移者的标头将从灰色变为蓝色,表明迁移已完成。

对Divi用户的好处
Divi 5的向后兼容性系统为新用户和现有用户提供了重要优势,这是所有类型的项目的多功能选择:
1。现有站点的无缝过渡
Divi 5的向后兼容性系统可确保您的Divi 4网站在升级后保持完全正常的功能。无论您是运行业务网站还是博客,您的布局,设计和自定义都将在不需要重大更改的情况下进行。这种可靠性对于那些已将大量时间和资源投入其Divi 4网站的用户至关重要,在过渡到Divi 5的过程中,您可以放心。
2。新项目和现有项目的灵活性
Divi用户可以使用Divi 5的高级功能开始新项目,例如嵌套行,模块组,相对颜色等,同时维护Divi 4网站。在过渡期间,我们将支持Divi 4和Divi 5,允许用户以自己的节奏采用新版本。这种双重支持方法使您可以在新项目或分期网站上尝试Divi 5,而不会破坏现有的工作流程。
3。社区和开发人员支持
Divi Marketplace是一个繁荣的插件,模块和儿童主题的生态系统,许多开发人员积极从事Divi 5兼容更新。我们与这些开发人员紧密合作,以确保平稳的过渡,提供资源和支持以应对兼容性挑战。这种社区驱动的方法可增强Divi 5的可靠性,并确保随着平台的发展,第三方插件保持功能。
4。未来的网站
Divi 5的向后兼容系统支持长期可扩展性。它支持旧版内容并介绍新功能,确保您的网站在WordPress的未来中蓬勃发展。 Divi 5的现代体系结构随着WordPress的发展而导致的道路,往后兼容性使所有用户都包含在内。
每个Divi网站都将与Divi 5合作
Divi 5的向后兼容性系统证明了我们对用户的承诺,确保了更快,更强大,更强大和未来的Divi的无缝和包容性过渡。通过保留Divi 4网站的功能,Divi 5使得在不牺牲现有工作的情况下容易拥抱未来。无论您是企业主,自由职业者还是代理商,该系统都可以确保您的Divi旅程继续不间断。
我们邀请您下载最新的Divi 5 alpha,并在非生产网站上进行测试,以探索其功能并提供反馈,以帮助塑造即将到来的Beta版本。通过加入Divi社区,您可以帮助使Divi 5成为迄今为止最可靠和通用的版本。
Divi 5已准备好用于新的网站,但我们不建议在Alpha阶段迁移生产地点。
