Divi WordPress 主题评论
已发表: 2017-07-07超越其他主题的多用途主题
即使您没有编码技能,使用 WordPress 创建网站也从未如此简单。 事实上,WordPress 以使用简单、设计和功能灵活、适用于任何类型的网站而著称。
然而,虽然 WordPress 确实提供了许多用于创建出色网站的出色主题,以及用于扩展这些简单主题功能的插件,但人们想要更多。
毕竟,建立一个成功的网站来代表您的品牌和公司,转化更多的订阅者,甚至销售您的产品和服务,都需要许多功能。 而且,由于并不总是建议安装十亿个插件来满足您的需求,因此主题开发人员已经加强了他们的游戏,并开始提供广泛的多用途主题,这些主题可以从一个方便的位置完成所有操作。
优雅主题的才华横溢的团队为各种 WordPress 用户带来了一个名为 Divi 的多功能主题。 作为他们的标志性主题,Divi 吸引了寻求有吸引力的设计、全方位的内置功能和多功能功能的网站所有者的注意。
今天,我将与您分享 Divi 的全部内容,包括它的最佳功能,希望向您展示它如何满足您所有的业务、博客和在线商店创建需求。
Divi概述
Divi 是一个全面的 WordPress 主题,将任何网站所有者可能需要的所有功能都集中到一个地方。 它是用户友好的,即使对于初学者网站所有者也是如此,并且可以帮助您创建一个令人惊叹的网站,而无需了解一点代码。
看看 Divi 的一些标准功能:
- 一流的安全性。 与 Sucuri.net 合作,Elegant Themes 承诺 Divi 可以免受试图破坏或窃取您的辛勤工作的侵入性攻击。
- 翻译就绪。 Divi 不仅在前端被翻译成 32 种语言,而且在内部也完全翻译。 此外,它还支持 RTL 用户。
- 无限的网站创建。 与许多主题不同,您只需要一个许可证即可构建任意数量的网站。
- 优越的支持。 优雅的主题有一个庞大的支持团队随时准备帮助您解决遇到的任何问题。
- 大量的演示内容。 对于那些希望获得一点帮助或灵感的人,可以免费使用几个 Divi 布局包直接安装到您的网站上。
此外,以下是 Divi 主题为网站所有者提供的一些快速功能:
- 实时设计支持
- 轻松定制一切
- 轻松的页面构建组织
- 数十种内容元素
- 快速页面加载
- 单击并键入编辑
- 响应式设计
- WooCommerce 支持
- 易于同步的全局元素
- 预制布局
Divi的主要特点
许多多用途主题都带有类似的内置功能。 但是,使用 Divi,您不仅可以从多功能主题中获得您所期望的一切,还可以获得更多。
Divi拖放页面生成器

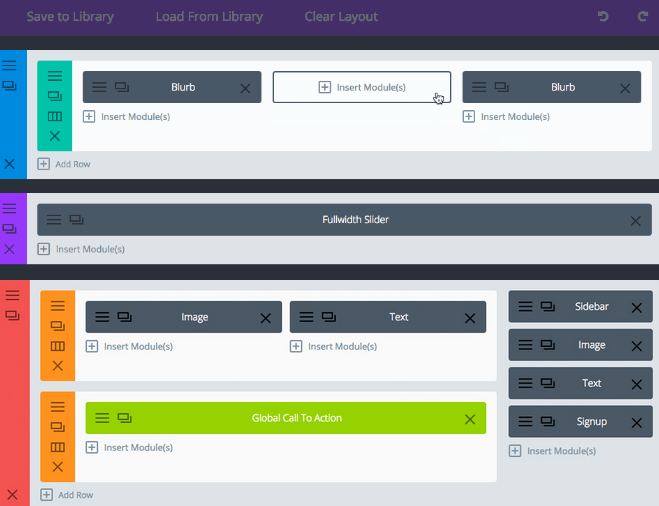
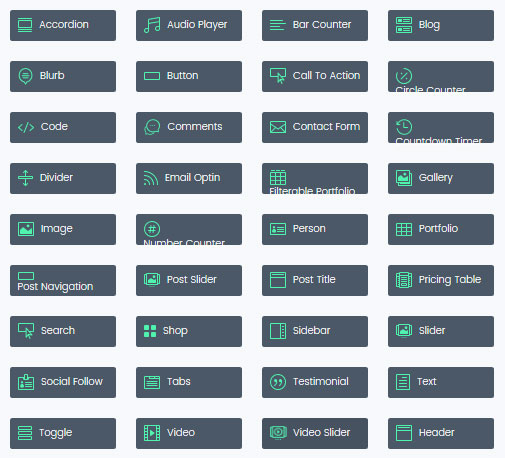
Divi 最酷的功能之一是内置的 Divi Builder。 这个页面构建工具将所有 45 多个可用元素转换为可视化构建块,您可以轻松地将其拖放到无限的布局配置中。

使用 Divi Builder,您可以自定义每个元素的颜色、间距、大小、字体等。 此外,您可以创建自定义背景颜色、图像甚至视频。 最重要的是,您所做的每一项更改都将通过设计响应,因此它可以在所有移动设备上无缝呈现。
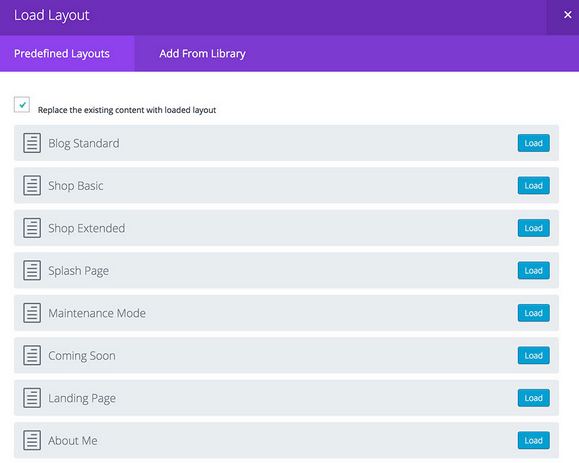
除了内容元素,Divi 还为网站所有者提供了大量的布局选项。 例如,首先使用 20 个预制布局之一来启动您的网站。 这些布局提供广泛的功能,因此您可以显示您要创建的任何类型的页面。

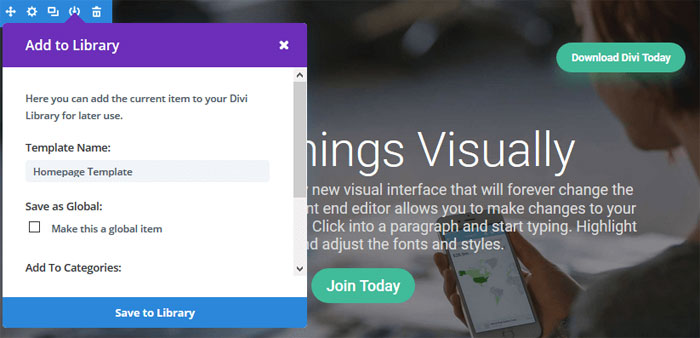
更重要的是,您可以将创建的任何模板保存在 Divi 库中以供以后使用,从而使页面创建变得更加容易。

最后,您甚至可以将这些模板导出到其他 WordPress 网站。 这对于为客户创建多个站点的开发人员特别有用。
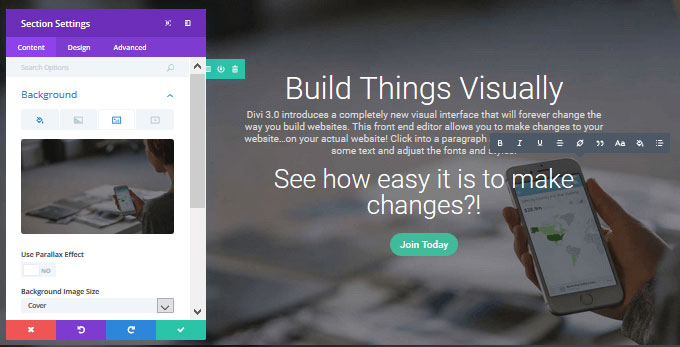
Divi Builder 前端编辑
除了在您的网站后端创建页面外,您还可以使用 Divi 和 Divi Builder 在网站的前端进行编辑并查看实时更改。 无需再切换到前端视图来查看您的网站的外观。 相反,直接在您的网站上单击、指向和键入新内容。

您可以使用 Divi Builder 前端编辑面板实现以下自定义:
- 拖放元素和块以实现新布局
- 单击文本开始输入更改
- 调整字体样式、大小和颜色
- 更改元素设置和位置
- 添加新页面和编辑
- 将模板保存到您的库中以供以后使用
- 在桌面、平板电脑和移动视图之间切换
- 通过添加部分、更改宽度等来编辑布局
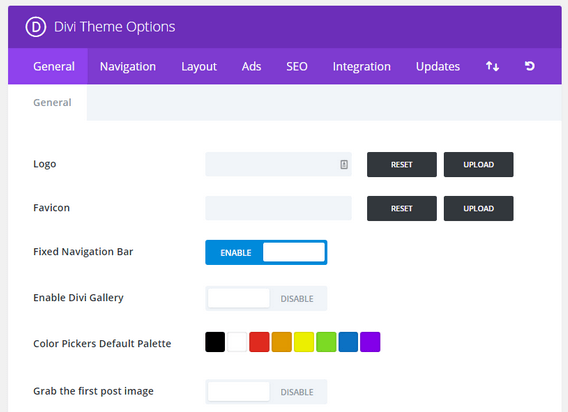
Divi 的主题选项面板
除了能够使用拖放页面构建器创建您的网站之外,Divi 还带有一个强大的主题选项面板,用于对您的网站进行其他自定义。


以下是使用主题选项面板时您可以控制的内容的快速浏览:
- 通用设置。 上传徽标和网站图标,启用固定导航栏,添加图片库,选择调色板,选择每页的帖子数量,并定义您的日期格式。
- 排除页面,显示主页链接,并确定要显示的下拉层数。
- 布局设置。 在帖子或页面上显示评论,并在帖子或页面上放置缩略图。
- 广告管理。 启用横幅、目标 URL 和 AdSense 代码。
- 启用规范 URL 和元描述,选择标题自动生成,并启用自定义标题、描述和关键字。
- 将跟踪代码(例如 Google Analytics )添加到您网站的各个部分。
- 启用您的更新订阅。
- 进出口。 导入或导出 Divi 设置以进行备份、新站点构建或与他人共享。
- 恢复默认值。 恢复默认设置并重新开始。
迪维领导

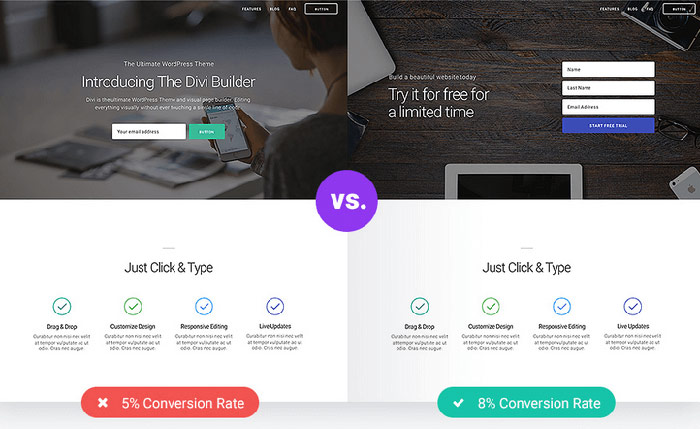
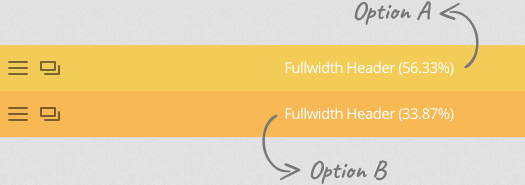
Divi 带有集成的拆分测试(称为 Divi Leads ),因此您可以监控哪些有效(哪些无效)并使用收集的数据改进您的网站。

Divi 已经准备好帮助您在当今的网络上创建最好的登录页面。 而且,凭借 A/B 测试的能力,Divi 让您有机会进一步提升您的成功。 例如,测试单个模块、行或部分。 此外,尝试不同的颜色、位置和元素和内容的顺序,看看您的网站访问者最喜欢什么。
测试不同的内容和设计变化,这样您就可以看到两者中哪个转化率最高。 更重要的是,您可以在每个测试中创建无限变化的内容,并将它们相互竞争,看看哪一个是最终赢家。

作为 Divi Builder 界面的自然扩展,Divi Leads 易于使用。 首先,启用拆分测试,使用可视化设置过程选择测试主题,并配置您的测试变体。 从那里,分配特定的目标并观察 Divi 自动跟踪您的测试结果。
流畅的响应式设计

Divi 被构建为完全响应和 100% 移动友好是不够的。 毕竟,现在这对于任何高质量的主题都是必要的,无论是免费的还是付费的。
但是,Divi喜欢成为第一,而要达到顶峰的方法就是让自己比竞争对手更好。 Divi 这样做的一种方法是确保完美的流畅响应性并将响应式编辑控件集成到 Divi 界面中。
如前所述,Divi 可以在所有设备(台式机、平板电脑和手机)上完美显示,用户无需滚动、缩放或翻转设备。 现在,作为网站所有者,您可以利用主题选项面板和 Divi Builder 中内置的响应式编辑控件来保证这一点。

只需单击您要查看的设备的图标,即可查看您的网站将如何呈现给从该类型设备访问您网站的用户。 由于 Divi 在构建时考虑到了响应式设计,因此很可能一切都会到位,因为它应该。 但是,如果不是,这是您进行适当更改并提供最佳用户体验的机会。
最后的想法
 最后,Divi 是迄今为止市场上功能最丰富的 WordPress 主题之一。 事实上,除了我今天与您分享的内容之外,还有更多我什至没有提及的内容将 Divi 设置在大多数其他可用的多功能主题之上,这就是为什么我们可以轻松地为这个主题赋予我们认可的印记。
最后,Divi 是迄今为止市场上功能最丰富的 WordPress 主题之一。 事实上,除了我今天与您分享的内容之外,还有更多我什至没有提及的内容将 Divi 设置在大多数其他可用的多功能主题之上,这就是为什么我们可以轻松地为这个主题赋予我们认可的印记。
在设计和功能方面, Divi 是一个绝佳的选择。 它适合所有网站类型,并具有人们可能需要的所有功能 - 无需安装大量插件即可实现相同目标。 最后,Divi 确实是一个多功能主题,并且灵活、实惠、令人惊叹且易于使用。
