WordPress 6.1'deki Yenilikler: JPEG'den WebP'ye Dönüştürme, Akışkan Tipografi, İyileştirilmiş Şablon Sistemi ve Çok Daha Fazlası!
Yayınlanan: 2022-09-06WordPress 6.1'in 1 Kasım 2022'de piyasaya sürülmesi planlandı ve 24 Mayıs'ta yayınlanan WordPress 6.0 Arturo ve 25 Ocak'ta yayınlanan WordPress 5.9 Josephine'in ardından yılın üçüncü büyük sürümü olacak.
Her zaman olduğu gibi, yeni WordPress sürümleri, Gutenberg eklentisinin en son sürümlerinden çekirdeğe yeni özellikler, iyileştirmeler ve hata düzeltmeleri getiriyor. Ve Gutenberg eklentisinin 11 sürümü 13.1'den 14.1'e çekirdeğe birleştirileceğinden WordPress 6.1 bir istisna olmayacak.
Yayın takviminin ana tarihleri şunlardır:
- Beta 1 ve Özellik Dondurma: 20 Eylül 2022 – Bu tarihten itibaren, ana katkıda bulunanlar hataları test etmeye ve düzeltmeye odaklanacak
- Sürüm Adayı 1: 4 Ekim 2022 – Geliştirici Notları ile Alan Kılavuzunu Yayınlayın
- Kuru Koşu: 24 Ekim 2022
- WordPress 6.1 Genel Sürüm: 1 Kasım 2022
Bu yazının yazıldığı sırada geliştirici notları ve alan kılavuzu henüz yayınlanmadı, ancak perde arkasına bir göz atabilir ve WordPress'in bir sonraki büyük sürümünden neler bekleyebileceğimizi anlamaya çalışabiliriz.
Matias Ventura bize 6.1'e giden Yol Haritasında bazı içgörüler veriyor, burada 6.1'in amacının 5.9 ve 6.0 ile sunulan deneyimleri iyileştirmek ve Gutenberg yol haritasının 3. aşamasına yaklaşırken bazı şeyleri düzeltmek olduğunu söylüyor.
1. Şablon Düzenleyici İyileştirmeleri : Ana yeni özelliklerden biri Şablon Düzenleyicidir. WordPress 6.1, sitenin yapısına göz atma, görselleştirme ve düzenleme olanağı sunmalıdır.
2. Şablon Kalıpları : Amaç, blok kalıplarına şablon ve sayfa oluşturmada merkezi bir rol vermek, bunları özel gönderi türlerine ve blok türlerine uyarlamak, kilitleme işlevselliğini geliştirmek, kayıtlı kalıp yönetimini iyileştirmek vb.
3. Global Stiller ve Bloklar ve Tasarım Araçları : WordPress 6.1, web yazı tiplerini yönetmeye, duyarlı tipografiyi uygulamaya ve mevcut araç setini bloklara genişletmeye olanak tanır.
Bununla birlikte, WordPress 6.1 ile gelen en güçlü özelliklerden bazılarına daha yakından bakalım:
WebP Formatına Otomatik Görüntü Dönüştürme
İlk olarak WordPress'te 5.8 ile tanıtılan WebP, web'deki görüntüler için üstün kayıpsız ve kayıplı sıkıştırma sağlayan modern bir görüntü formatıdır.
Ancak, Medya Kitaplığı'nı kullanarak WebP görüntülerinizi WordPress'e yükleyebilmenize rağmen, WordPress, WebP formatına otomatik görüntü dönüştürmeyi desteklemez. Bu özelliği web sitenizde etkinleştirmek için üçüncü taraf bir WebP WordPress eklentisi kullanırsınız.
Şimdi, WordPress 6.1 ile başlayarak, alternatif dosya formatlarında görüntü alt boyutları otomatik olarak oluşturulmalıdır. Ek olarak, WordPress 6.1, geliştiricilerin ön uçta WordPress tarafından oluşturulan ve kullanılan mime tipi alt boyutları kontrol etmelerini sağlamak için üç yeni filtre sunar.
Ve 6.1 ile WordPress, varsayılan olarak mevcut olduğunda WebP alt boyutlarını oluşturacak ve kullanacaktır.
Bir kullanıcı bir JPEG görüntüsü yüklediğinde, WordPress otomatik olarak hem WebP hem de JPEG alt boyutları oluşturabilir. WordPress daha sonra ön uçta WebP görüntüleri sunabilecektir. JPEG resimler, WebP'nin henüz desteklenmediği bağlamlarda kullanılacaktır (ör. e-posta).
Bu varsayılan davranıştır. Geliştiriciler, varsayılan ayarları geçersiz kılabilecek ve filtreler aracılığıyla hangi görüntü biçiminin kullanılacağını belirleyebilecek.
Yeni mime türleri oluşturulduğunda, yalnızca boyutları ilgili orijinallerinden daha küçük olan görüntüler korunur. Varsayılan olarak, desteği seçtiğinizde yalnızca varsayılan görüntü boyutları ve özel boyutlar için ek mime türleri oluşturulur.
Bu değişiklik ayrıca ikincil mime tipi çıktı üzerinde tam kontrol sağlayan üç yeni filtre sunar:
-
wp_image_sizes_with_additional_mime_type_support, geliştiricilerin görüntü mime türünü boyut bazında kontrol etmesine olanak tanır -
wp_upload_image_mime_transforms, geliştiricilerin belirli bir giriş için görüntü mime türünü kontrol etmesine ve hatta orijinal mime türünü geçersiz kılmasına olanak tanır -
wp_content_image_mimes, içerik görüntüleri için mime tipi çıktı sırasını kontrol etmek için kullanılabilir. Sayfadaki görüntüleri oluştururken, mevcut ilk mime türü kullanılacaktır.
Bu değişiklik, ortalama dosya boyutunda %30'luk bir azalma sağlamalıdır.
6.1'in son sürümünden önce, WordPress Performance Group'tan Performance Lab eklentisiyle yeni özelliği test edebilirsiniz.

Ancak, değişiklik tartışmalı görünüyor ve katkıda bulunanların çoğu sorunları bildirmeye devam ediyor. Spesifik olarak, şunlar kaydedildi:
Bir resim yüklediğinizde resim oluşturma kaynakları önemli ölçüde artacak, ancak bir resmi sunmaya yönelik kaynaklar azalacak. Resim yükleme, resim sunmaya kıyasla çok nadir olduğundan, resimleri sıkıştırmak ve depolamak için harcanan ekstra çaba buna değmelidir.
Ve:
Aslında, bir resim yüklerken kaynak kullanımındaki bu çarpıcı artış, burada çok kötü bir yan etkidir. Bu, birçok yüklemenin başarısız olacağı ve kullanıcıları yarı yolda bırakacağı anlamına gelir. Ayrıca hem WordPress hem de barındırma şirketleri için destek taleplerini önemli ölçüde artıracaktır. Bunun kabul edilebilir olduğunu düşünmeyin. Bu nedenle, WordPress'te görüntü çoklu mime desteğine ihtiyaç duyulsa bile, mevcut yaklaşım iyi bir çözüm gibi görünmüyor.
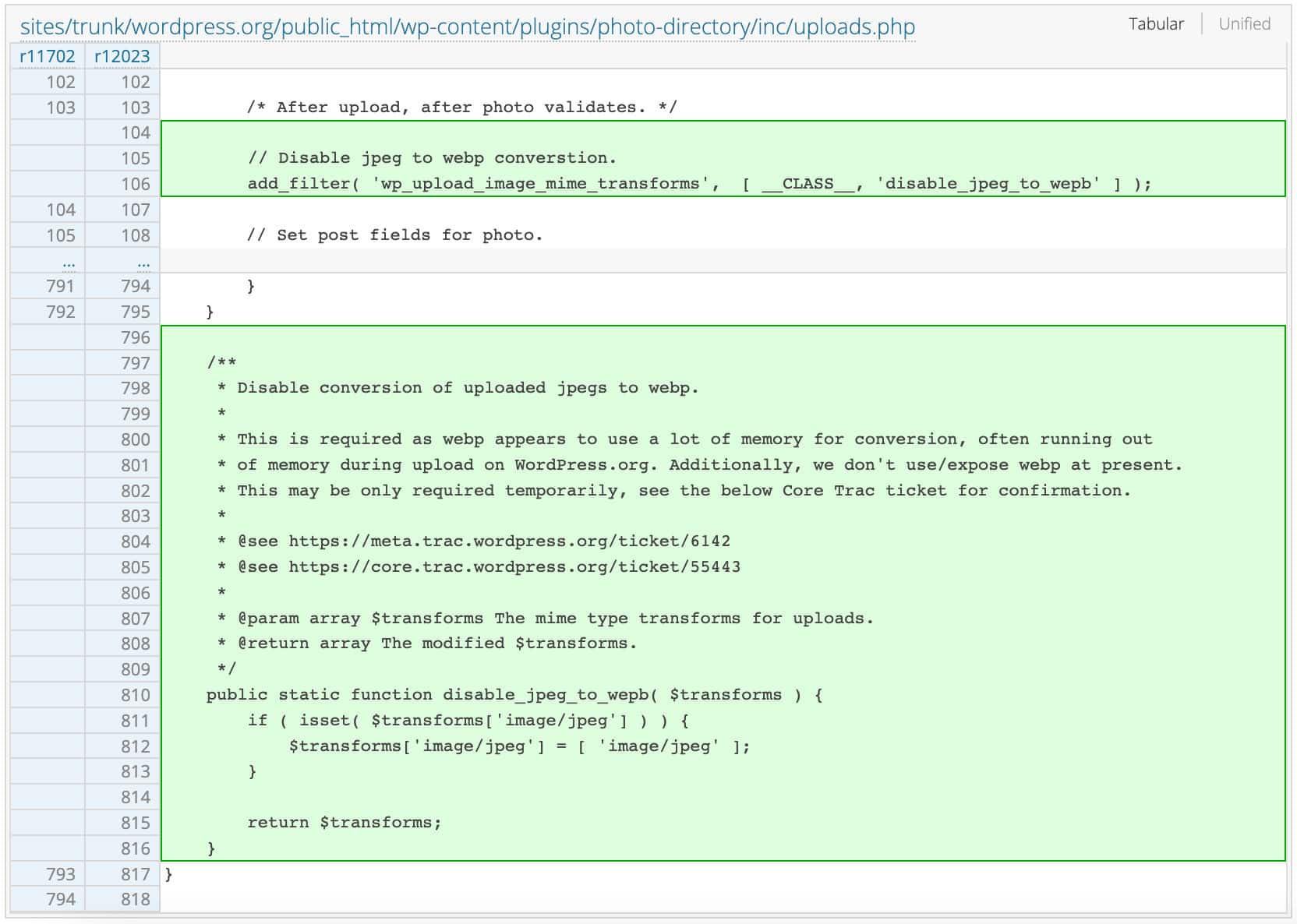
Bu nedenle, yazı yazılırken, görüntü alt boyutlarında WebP biçiminin kullanımının varsayılan olarak etkinleştirilip etkinleştirilemeyeceği veya site yöneticisinin WebP biçimini web sitelerinin ön ucunda sunmayı seçmesi gerekip gerekmediği hala belirsizdir. . Bu arada, JPEG'den WEBP'ye otomatik dönüştürme geçici olarak devre dışı bırakıldı. Devam eden tartışmanın anlamlı bir özeti için Sara Gooding'in WP Tavern hakkındaki makalesine bakın.

Akışkan Tipografisi
WordPress 6.1, calc / clamp CSS işlevleri aracılığıyla Akışkan Tipografi için destek ekler.
Akışkan tipografi ifadesi, metnin minimum genişlikten maksimum genişliğe doğru düzgün bir şekilde ölçeklenerek görünüm alanı genişliğine uyum sağlama kapasitesini tanımlar.
Medya sorguları, temaların belirli görünüm boyutlarına bağlı olarak metni yeniden boyutlandırmasına izin verdiğinden, ancak farklı değerler arasında hiçbir şey yapmadığından, medya sorgularıyla elde edebileceğinizden farklı bir şeydir.
Bazı temalar zaten akıcı tipografiyi destekliyor. Örneğin, Twenty Twenty-Two, birkaç yazı tipi boyutu için CSS clamp() işlevini kullanır. Örneğin:
"settings": { ... "custom": { "spacing": { "small": "max(1.25rem, 5vw)", "medium": "clamp(2rem, 8vw, calc(4 * var(--wp--style--block-gap)))", "large": "clamp(4rem, 10vw, 8rem)", "outer": "var(--wp--custom--spacing--small, 1.25rem)" }, "typography": { "font-size": { "huge": "clamp(2.25rem, 4vw, 2.75rem)", "gigantic": "clamp(2.75rem, 6vw, 3.25rem)", "colossal": "clamp(3.25rem, 8vw, 6.25rem)" } } } }Yukarıdaki kodda da görebileceğiniz gibi, her bir yazı tipi boyutu için değişken yazı tipi boyutu değerleri kullanılmaktadır.
Şimdi, WordPress 6.1 ile başlayarak, yeni typography.fluid özelliğini aşağıdaki gibi bildirerek temaların otomatik olarak değişken yazı tipi boyutları oluşturması sağlandı:
"styles": { .... "typography": { "fluid": true, "fontSizes": [ { "size": "2rem", "fluid": { "min": "2rem", "max": "2.5rem" }, "slug": "medium", "name": "Medium" } ] } typography.fluid ve typography.fontSizes[].fluid kullanılarak, her yazı tipi boyutunun değeri aşağıdaki formül kullanılarak otomatik olarak hesaplanır:
--wp--preset--font-size--{slug}: clamp({fluid.min}, {fluid.min} + ((1vw - 0.48rem) * 1.592), {fluid.max});Örneğin:
--wp--preset--font-size--large: clamp(2rem, 2rem + ((1vw - 0.48rem) * 1.592), {2.5rem});Bu yazının yazıldığı sırada Akışkan Tipografinin deneysel bir özellik olduğunu unutmayın. Blok desteklerinde teknik ayrıntılara dalabilirsiniz: akıcı tipografi ekleyin.
Akışkan tipografi, modern #WordPress web siteleri oluşturmak için önemli bir gelişmedir. Bu özelliği eklemek için @frostwp'yi yeni güncelledik. İşte @richard_tabor'un ne olduğu ve neden önemli olduğuna dair harika bir okuma. https://t.co/Bq5YuHX3wi
- Brian Gardner (@bgardner) 8 Ağustos 2022
Ayrıca bkz. Rich Tabor tarafından WordPress Blok Temalarına Akışkan Tipografi ve Carolina Nymark tarafından Gutenberg ile Akışkan tipografisi nasıl eklenir.
Yeni ve İyileştirilmiş Blok Türleri
Pek çok Gutenberg sürümünün çekirdekte birleştirilmesiyle, WordPress 6.1, yepyeni bir İçindekiler Bloğu ve mevcut blok türlerinde tonlarca değişiklik ve iyileştirme getirecek.
Yeni İçindekiler Bloğu
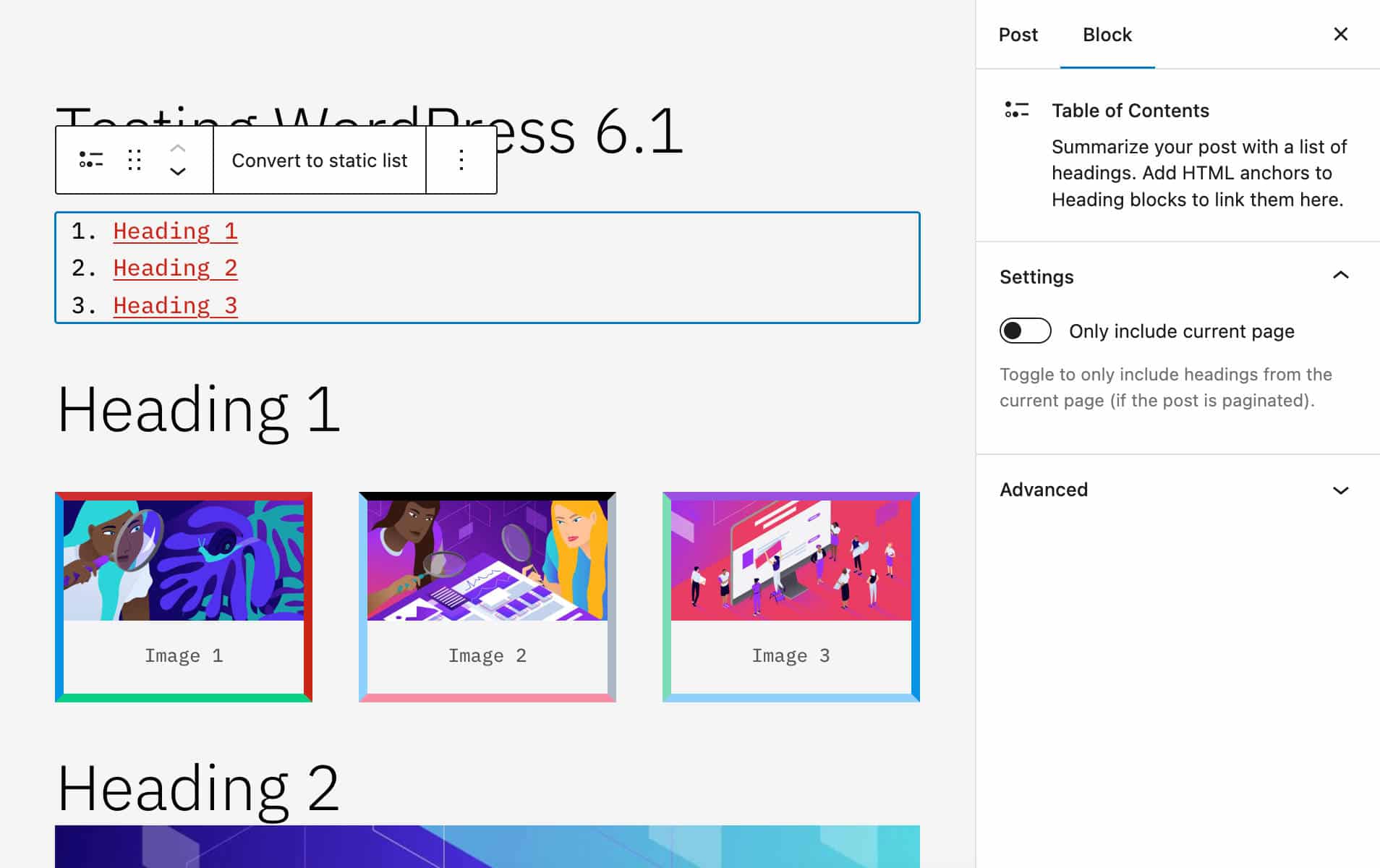
İlk olarak Gutenberg 13.3 ile tanıtılan yeni bir İçindekiler bloğu artık deneysel bir blok olarak mevcuttur. Gönderinize veya sayfanıza eklendikten sonra, İçindekiler bloğu, içeriğe eklenen tüm Başlık bloklarını algılar ve bunları sıralı bir listede bağlantı bağlantıları olarak görüntüler.

Sütunlar bloğu için Kenar Desteği eklendi
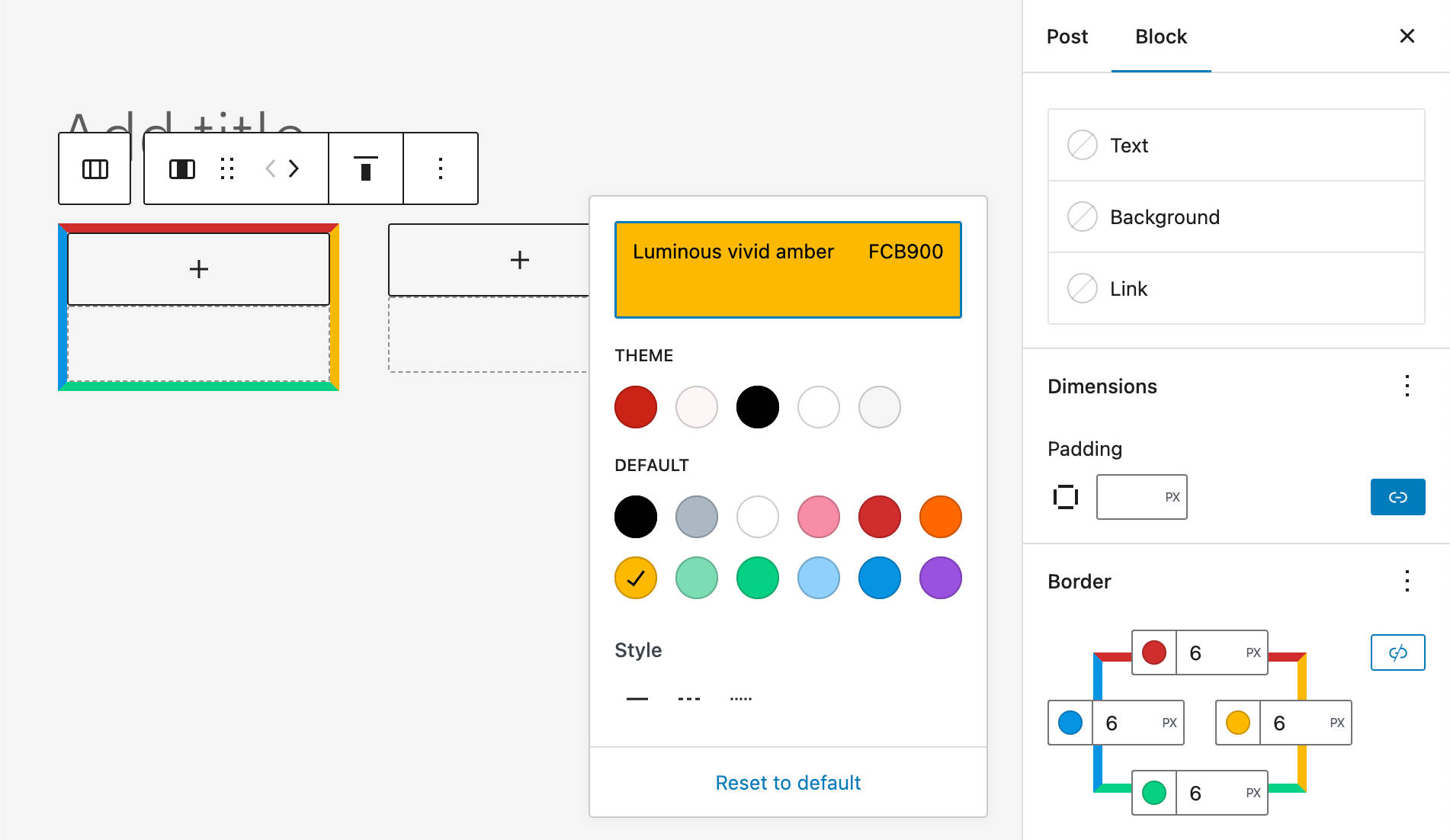
Sütunlar bloğu artık, WordPress kullanıcılarının sütunlar için özelleştirilmiş kenarlıklar belirlemesine ve ayrıca her kenarlık için tamamen farklı stiller belirlemesine olanak tanıyan yeni BorderBoxControl bileşeninden yararlanıyor (ayrıca bkz. Sütun: Sütun blokları çekme isteğine kenarlık desteği ekleyin).

Tek tek sınırlar ayrıca theme.json dosyasında aşağıdaki gibi ayarlanabilir:
"core/column": { "border": { "top": { "color": "#CA2315", "style": "dashed", "width": "6px" }, "right": { "color": "#FCB900", "style": "solid", "width": "6px" } } }Geliştiriciler, Bileşen Referansı – BorderBoxControl'de yeni kontrol hakkında daha fazla bilgi edinebilir.
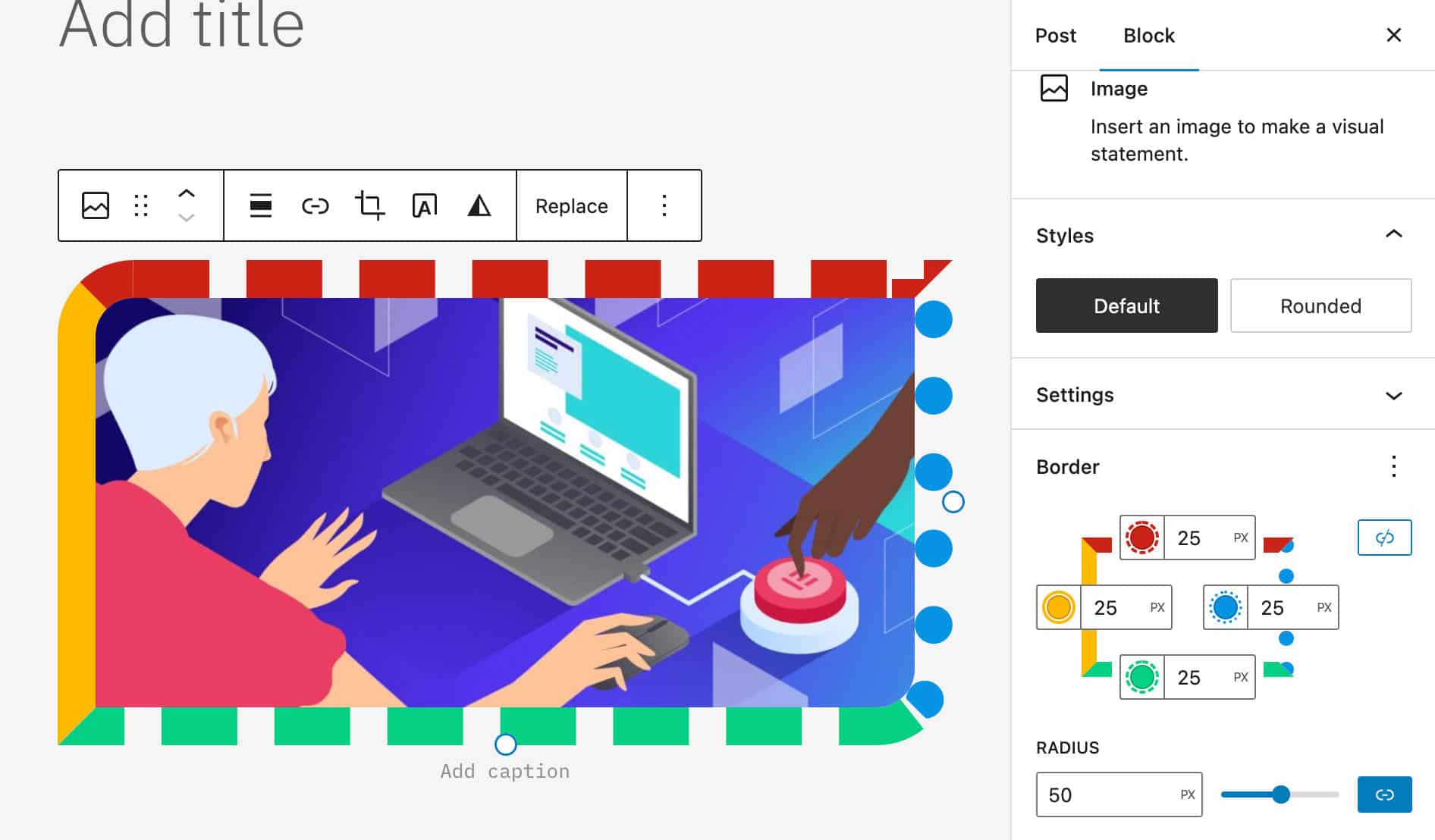
Görüntü Blokları için Sınır Kontrolleri
Gutenberg 13.8, Görüntü bloğu için tüm sınır kontrolleri için destek sundu. Değişiklik, WordPress 6.1 ile çekirdeğe eklenecek ve web yaratıcıları için yeni ve harika fırsatların kapısını açacak.

Yorumlar Blok İyileştirmeleri
WordPress 6.1 ayrıca bize geliştirilmiş bir Yorum Bloğu getiriyor. WordPress'in bir sonraki sürümünden itibaren, kullanıcılar Yorumlar bloğunda daha gelişmiş düzenleme özelliklerini kullanabilecekler.
Aşağıdaki resimde, Yorumlar blok ayarları kenar çubuğunu ve Yorum Başlığına uygulanan değişiklikleri görebilirsiniz.

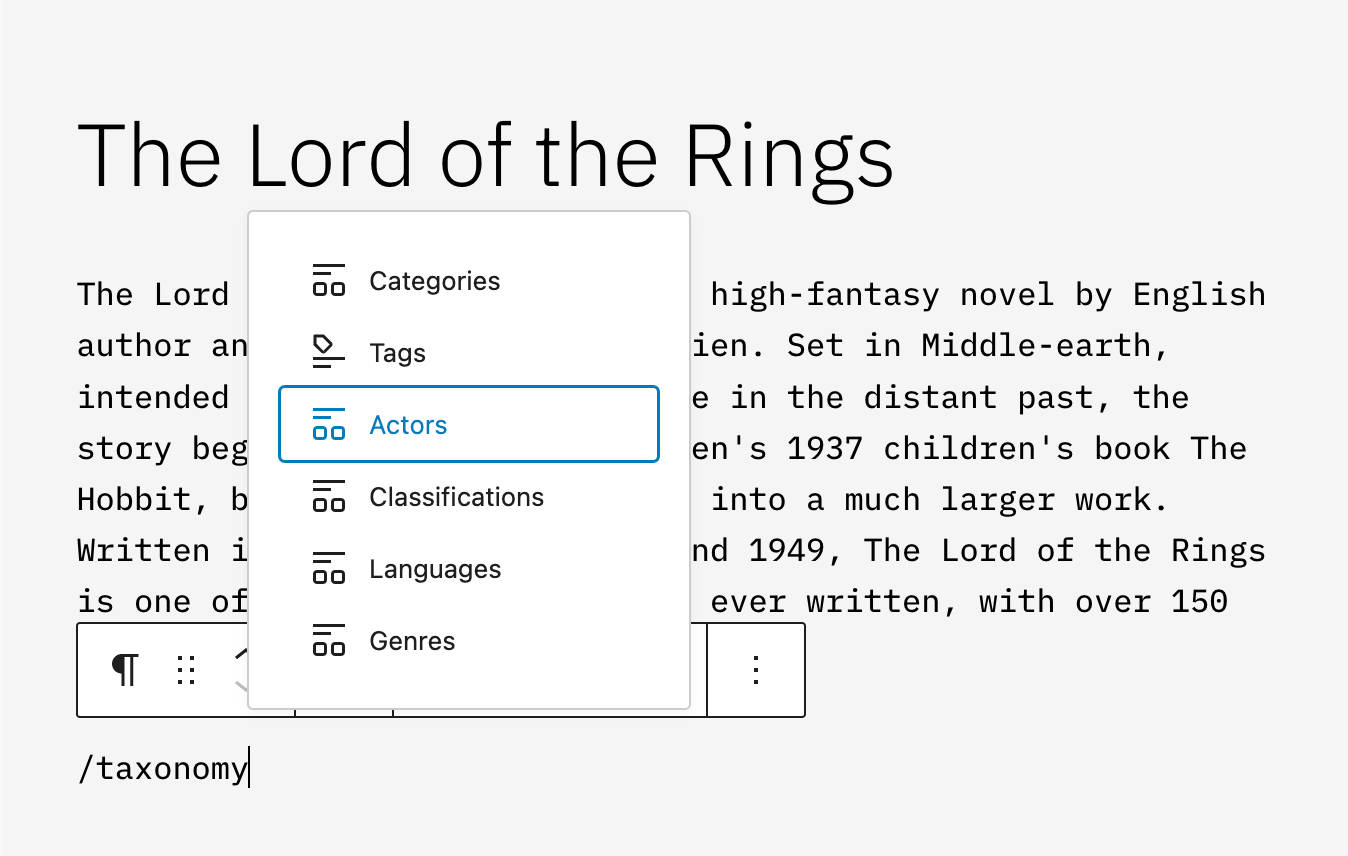
Yayın Koşulları Özel Taksonomi Terimleri için Varyasyonları Engelle
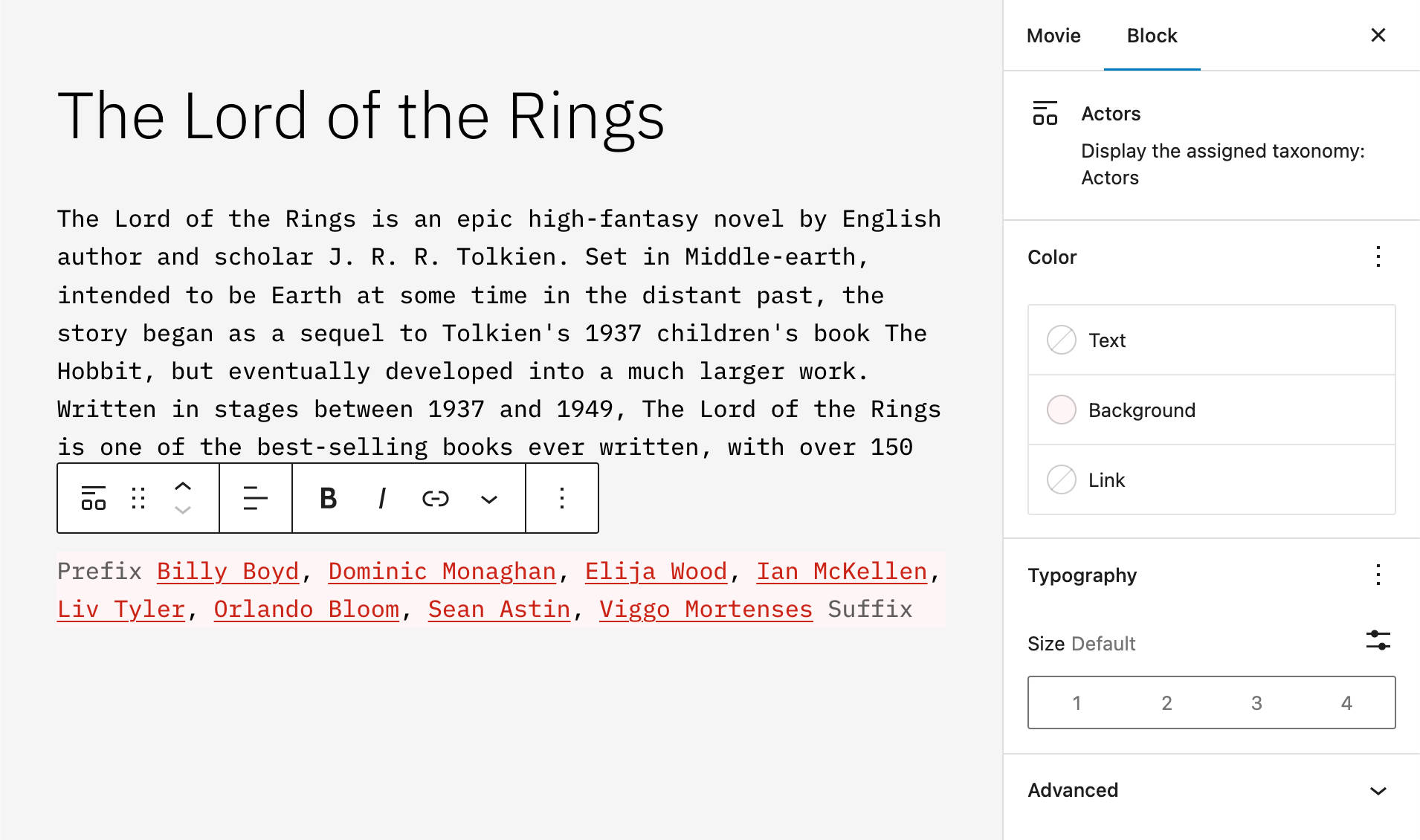
Gönderi Koşulları bloğu, yeni bir özel sınıflandırma varyasyonu ile geliştirildi. Artık “Filmdeki Aktörler” gönderi türü gibi yeni bir özel sınıflandırma kaydedebilirsiniz ve mevcut gönderiye veya özel gönderi türüne bir sınıflandırma terimleri listesi ekleyebilirsiniz.

Aşağıdaki resim, bir Film gönderi türündeki aktörlerin bir listesini göstermektedir.

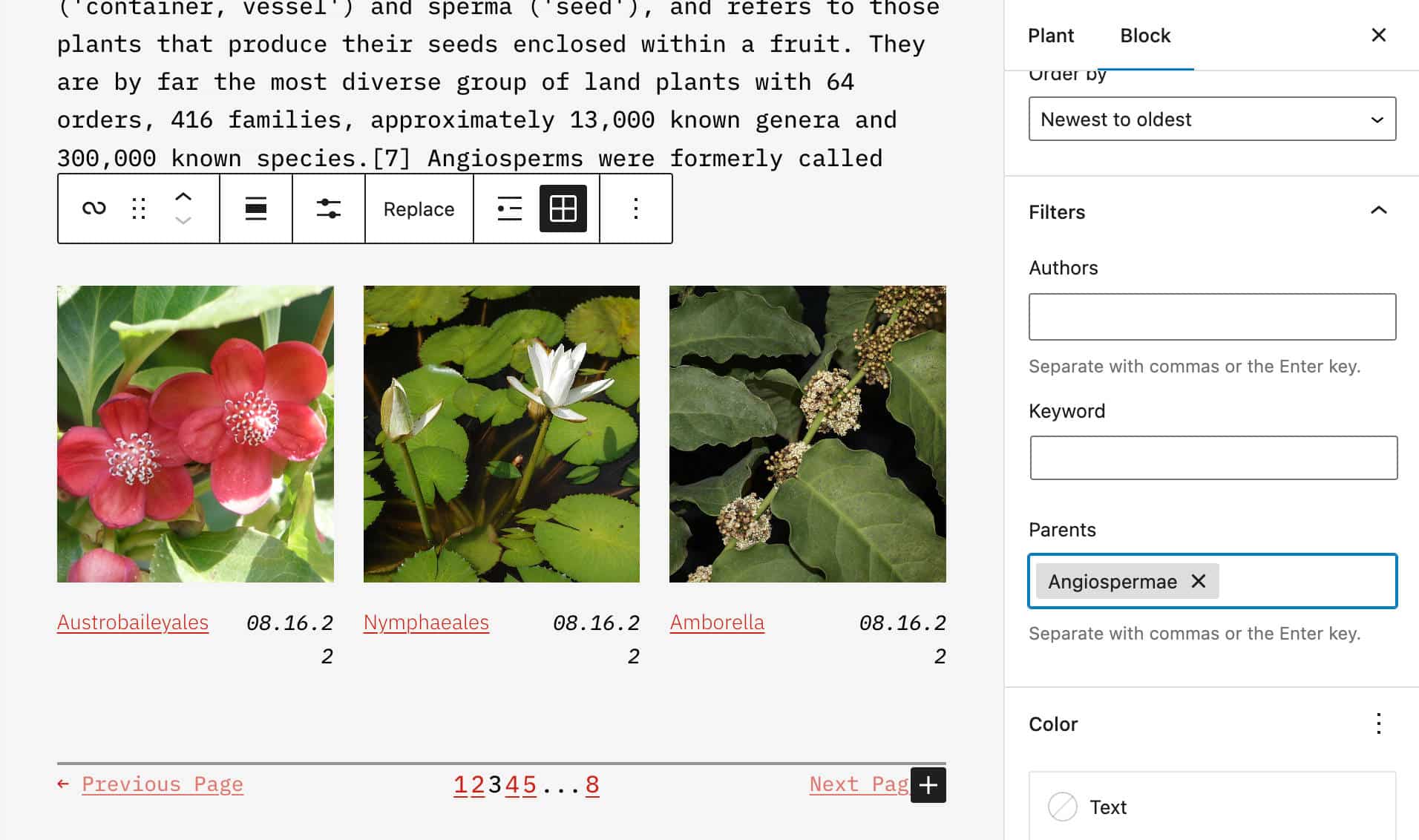
Sorgu Bloğu için Yeni Bir Ebeveyn Filtresi
Sorgu Bloğunun hiyerarşik gönderileri ve aynı üst öğeye sahip sayfaları görüntülemesi için artık yeni bir Üst Öğeler filtresi mevcuttur.

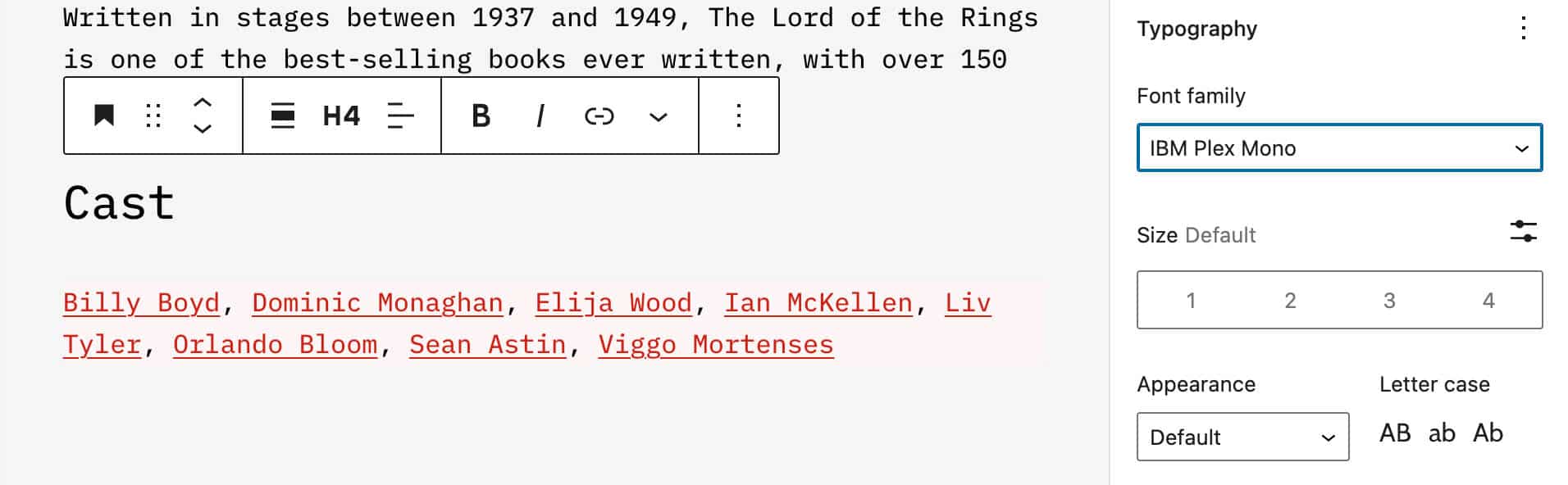
Başlık Bloğundaki Yazı Tipi Ailesi Kontrolleri
Başlık bloğu artık Yazı Tipi Ailesi kontrollerini destekliyor.

Galeri Bloğunda Yatay ve Dikey Aralık
WordPress 6.1 ile başlayarak, yeni bir eksenel boşluk kontrolü, Galeri bloğundaki resimler için farklı yatay ve dikey boşluklar ayarlamanıza olanak tanır.
Bu değişiklik, resim galerilerinin düzenini oluştururken daha fazla esneklik sağlar.

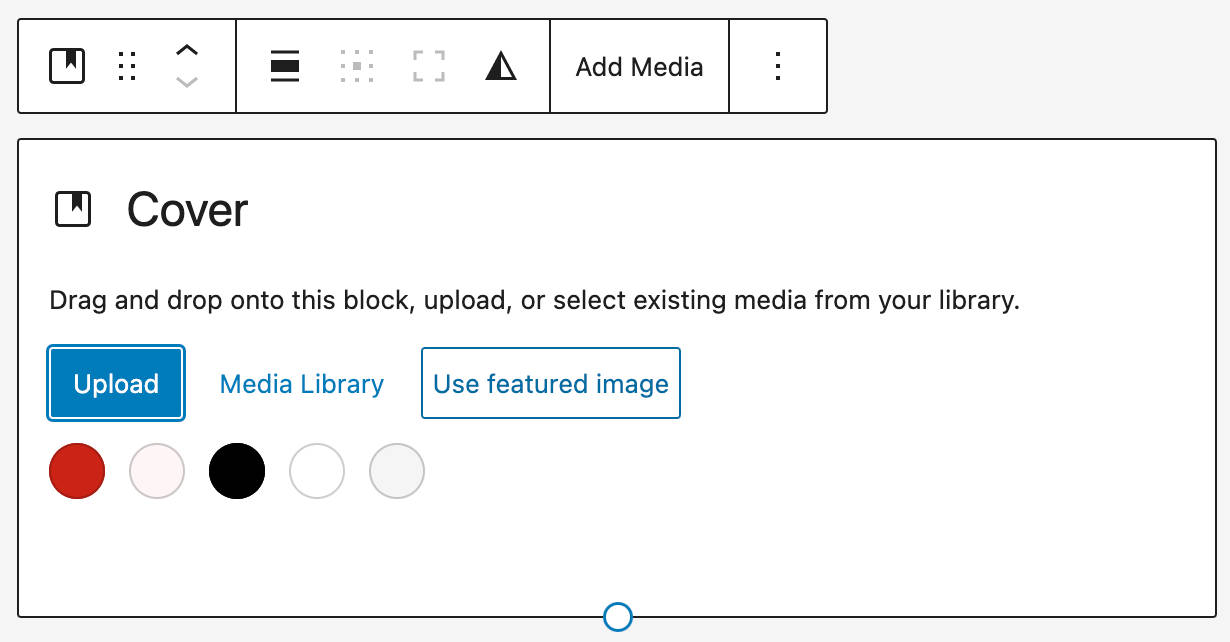
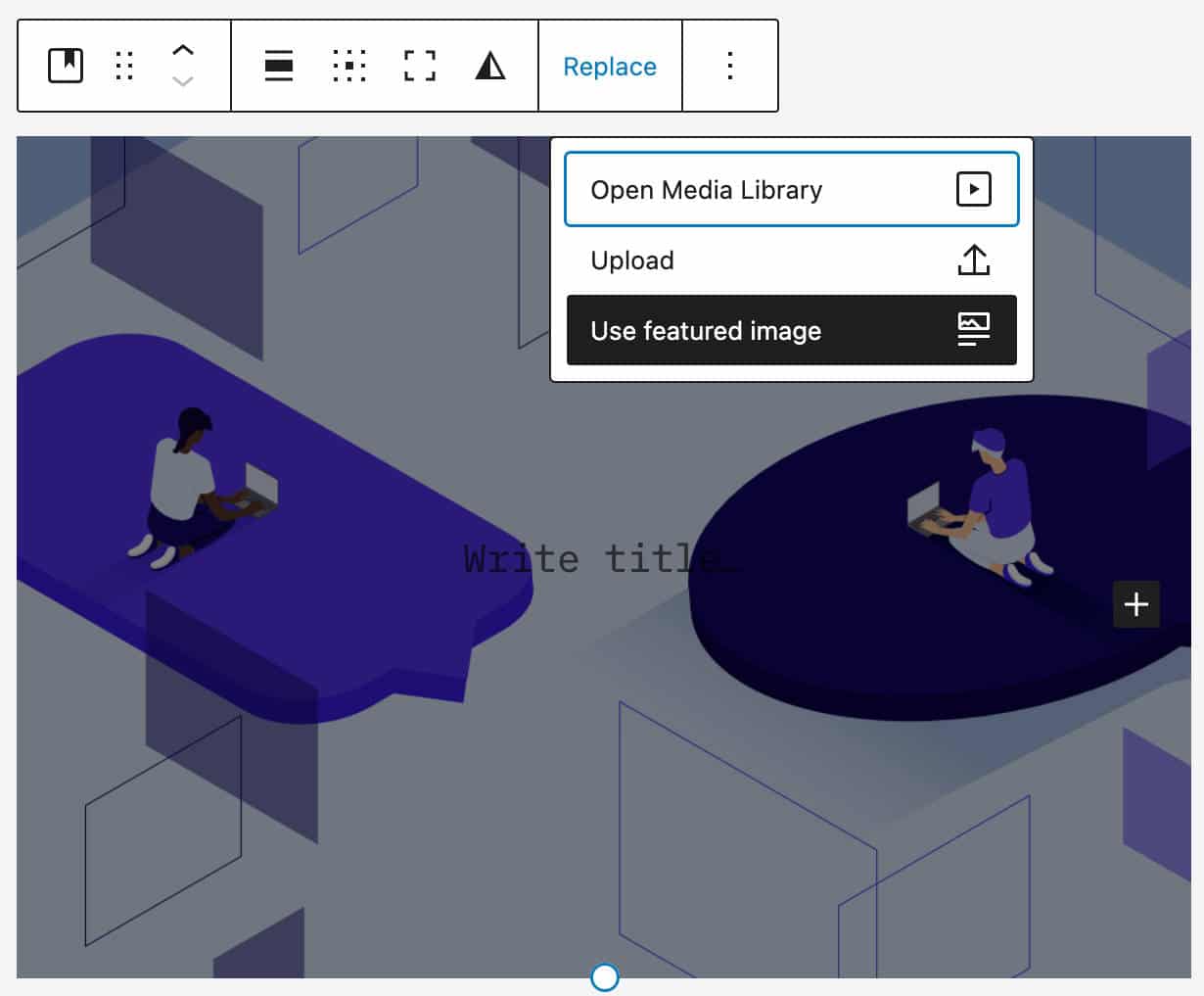
Kapak Bloğunda Öne Çıkan Görseller
Öne çıkan görseller hala çok dikkat çekiyor ve WordPress 6.1'de kullanım kapsamı daha da genişletildi. 6.1'den başlayarak, öne çıkan resim, aşağıdaki resimlerde gösterildiği gibi, doğrudan Kapak bloğu yer tutucusundan seçilebilir.

Bu değişiklik, daha tutarlı bir kullanıcı deneyimi oluşturmaya yardımcı olacak ve kullanıcı için neyi özelleştirdiklerini daha net hale getirecektir.
Ayrıca, medya değiştirme akışına bir Öne Çıkan Görsel geçişi eklendi.

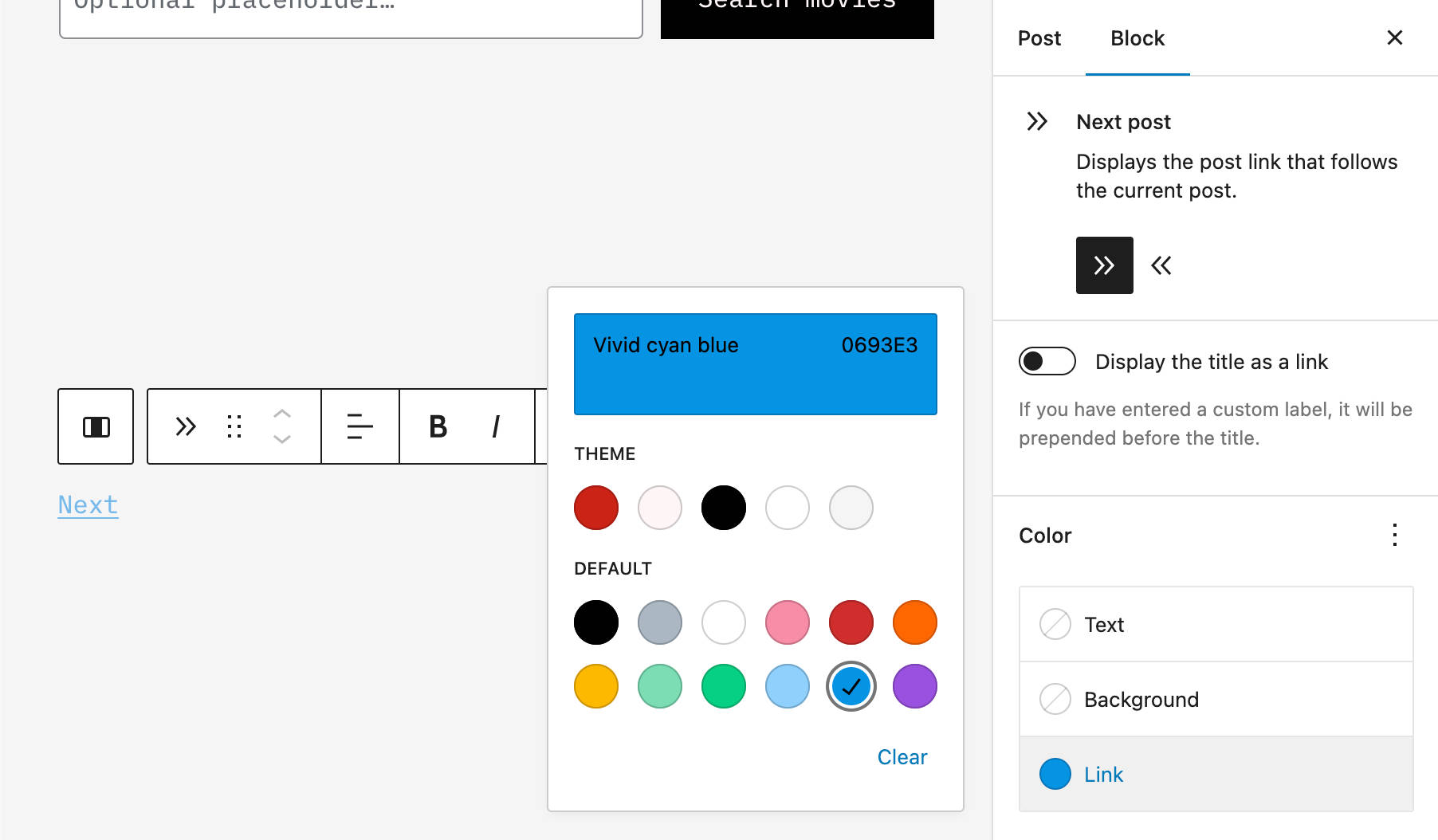
Gezinme Sonrası Bağlantılar için Görünüm Araçları
appearanceTools ayar özelliği, varsayılan olarak devre dışı bırakılan birkaç ayarı etkinleştirmenize olanak tanır.

WordPress 6.1'den beri, appearanceTools ayar özelliğini destekleyen temalar için, Gezinme Sonrası Bağlantı'da bağlantı rengini ve yazı tipi ailesini özelleştirebilirsiniz.

appearanceTools özelliği hakkında daha fazla bilgiyi Twenty Twenty-Two temasına giriş bölümünde okuyabilirsiniz.
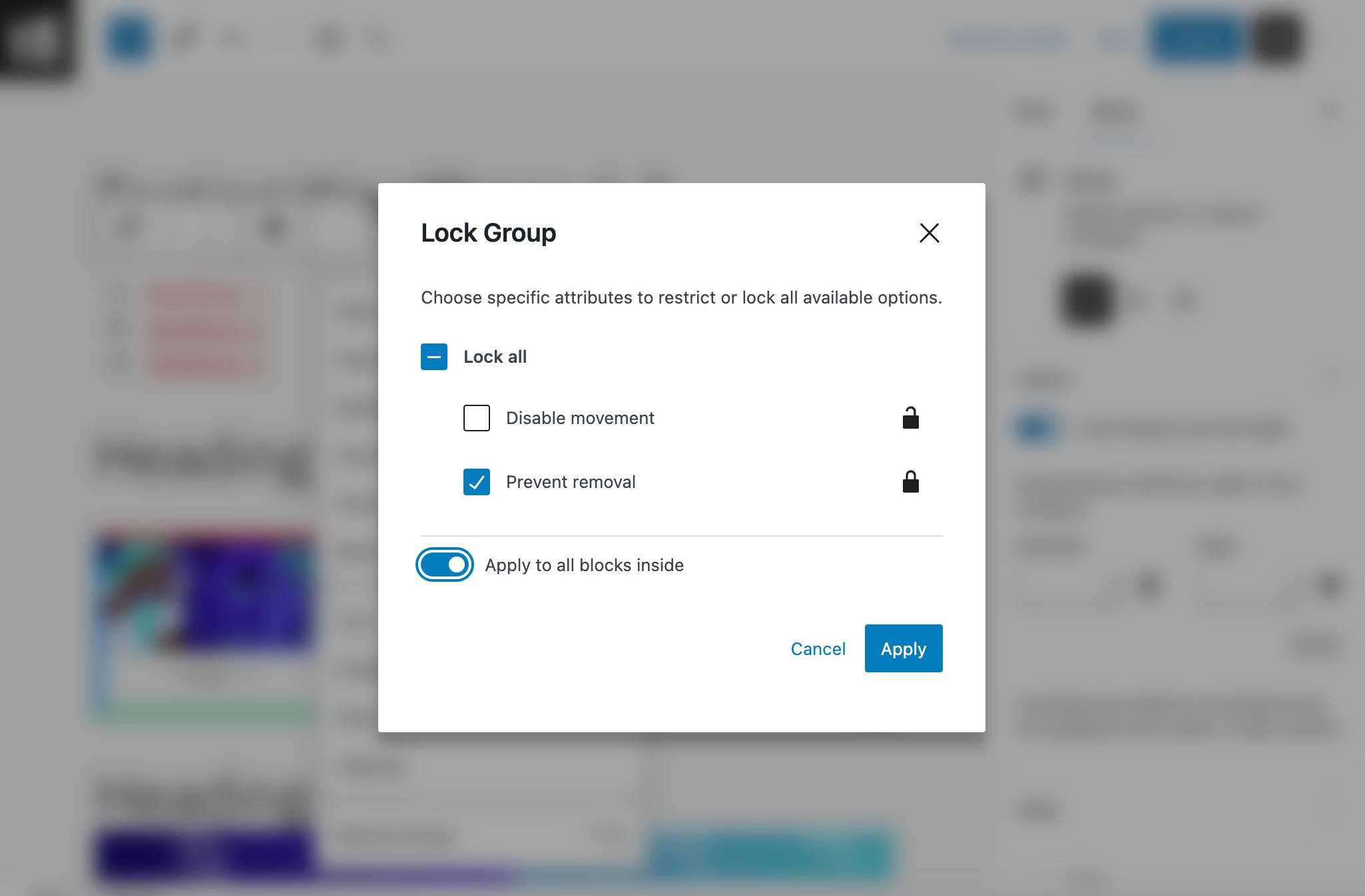
Tek Tıkla Konteyner Bloğunun İçini Kilitleyin
Yeni bir geçiş artık kullanıcıların tek bir tıklamayla bloklardan oluşan bir kapsayıcıdaki blokları kilitlemesini sağlıyor. Bu, Grup , Kapak ve Sütun blokları için geçerlidir.

Blok Düzenleyiciye Ek Özellikler ve İyileştirmeler
Bir konsolidasyon sürümü olmasına rağmen, WordPress 6.1 o kadar çok değişiklik ve iyileştirme getirecek ki, hepsini tek bir makalede listelemek imkansız olacaktır. Yeni İçindekiler bloğuna ve yukarıda listelenen değişikliklere ek olarak şunları göreceğiz:
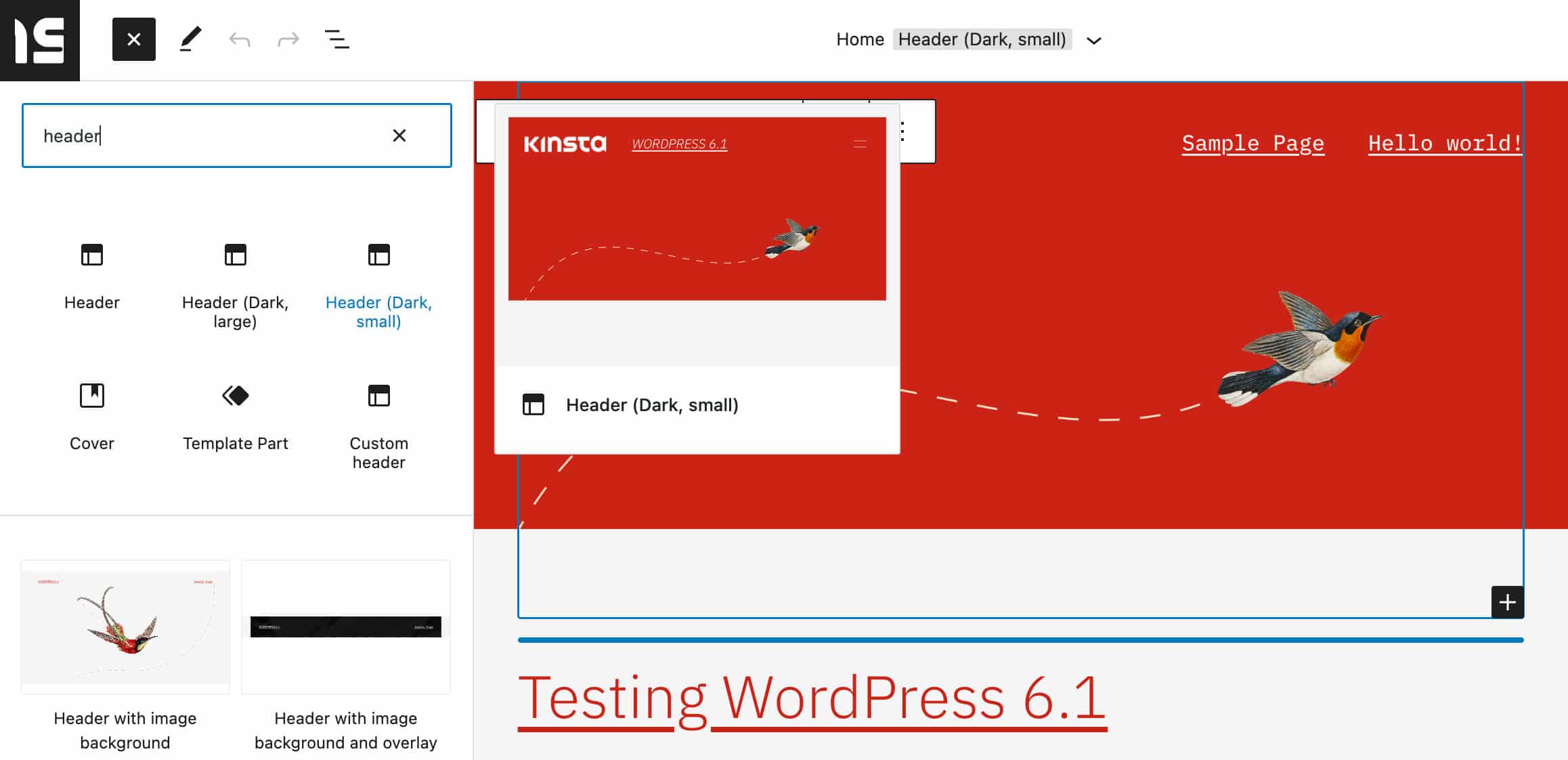
Blok Yerleştiricideki Şablon Parçası Varyasyonları
Şablon parçası varyasyonları artık blok yerleştiricide mevcut olup, web sitenize şablon parçaları eklemeyi kolaylaştırır.

Bu değişiklik, düzenleme sürecini daha basit ve daha hızlı hale getirerek, kullanıcıların yalnızca birkaç tıklamayla bir şablon parçasının varyasyonlarını aynı anda hızlı bir şekilde görüntülemelerine olanak tanır.
Kenar Boşluğu ve Dolguyu Görselleştirin
Küçük ama kullanışlı bir gelişme, kullanıcı bunları ayarlarken kenar boşluklarının ve dolgunun vurgulanmasıdır. Bu, öğelerin içine veya dışına ne kadar alan eklendiğini daha net hale getirmelidir.

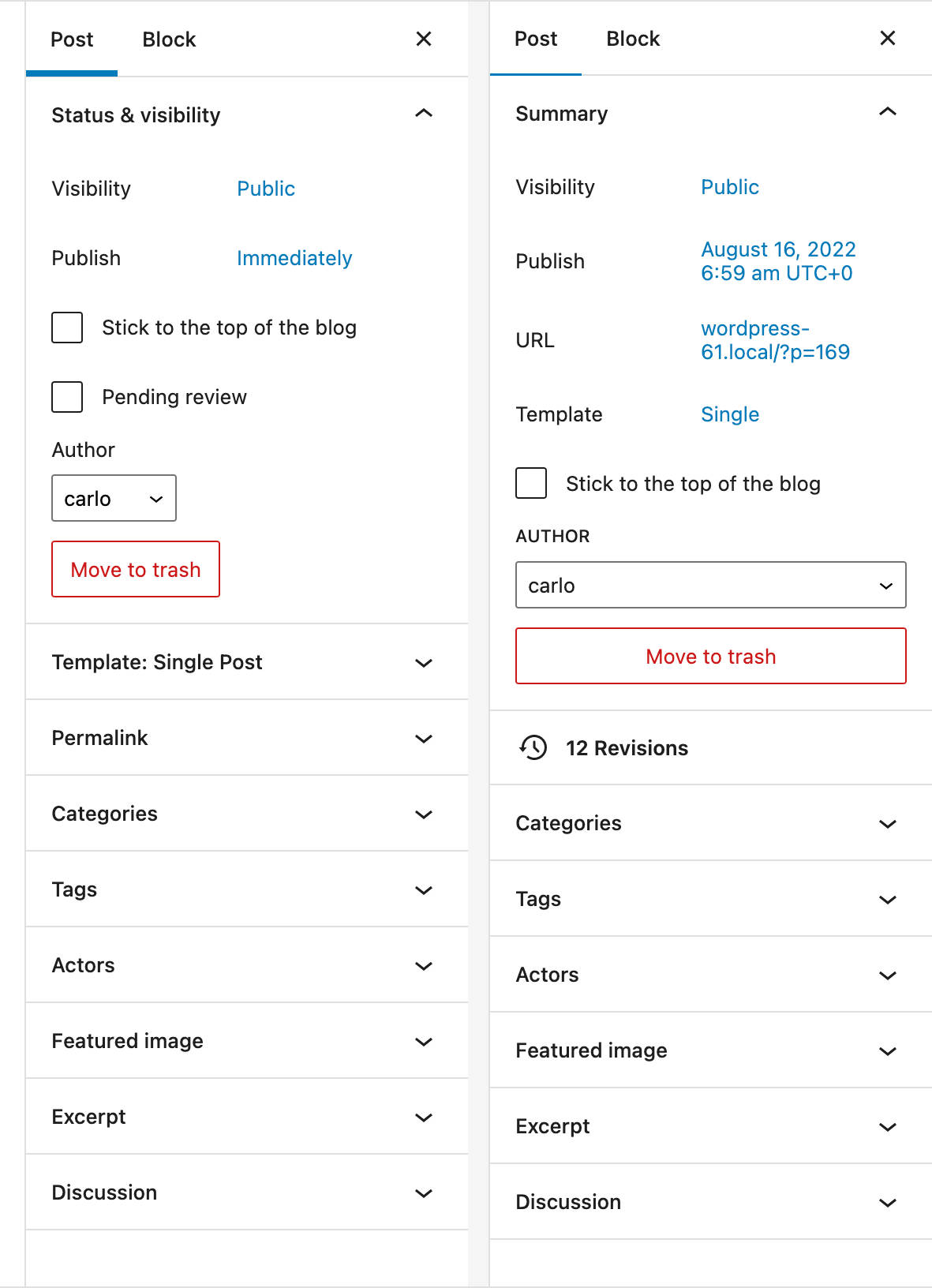
Ayarlar Kenar Çubuğunda İyileştirmeler
WordPress 6.1, Ayarlar kenar çubuğunda çeşitli arayüz geliştirmeleri de gösterecek.
Gönderi ayarları kenar çubuğu biraz yeniden tasarlandı. Artık gönderi formatı, bilgi, şablon ve yazarlar için alanlar hizalanmıştır ve aynı genişliğe sahiptir. Ek olarak, post planlayıcı, deneyimi daha anlaşılır kılmak için basitleştirildi. Şablon bölümü ayrıca yerden tasarruf etmek ve arayüzü temizlemek için bir açılır pencereye taşındı.

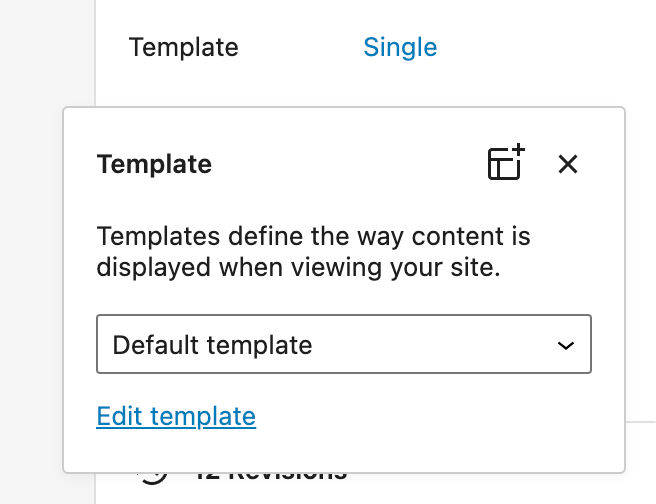
Ayrıca, şablon panelinin yerini bir şablon bağlantısı almıştır. Tıklandığında, şablon bağlantısı bir açılır pencerede Varsayılan şablonu görüntüler.

Popover Tasarım Güncellemelerini Yayınlayın
Yayınla açılır penceresindeki tarih saat seçici yeniden tasarlandı ve artık "mevcut WordPress bileşenlerini ve Duygu stilini" kullanıyor.

Yayınla açılır penceresine ( DateTimePicker ) yönelik Tasarım güncellemelerinde daha fazla teknik bilgi bulunmaktadır.
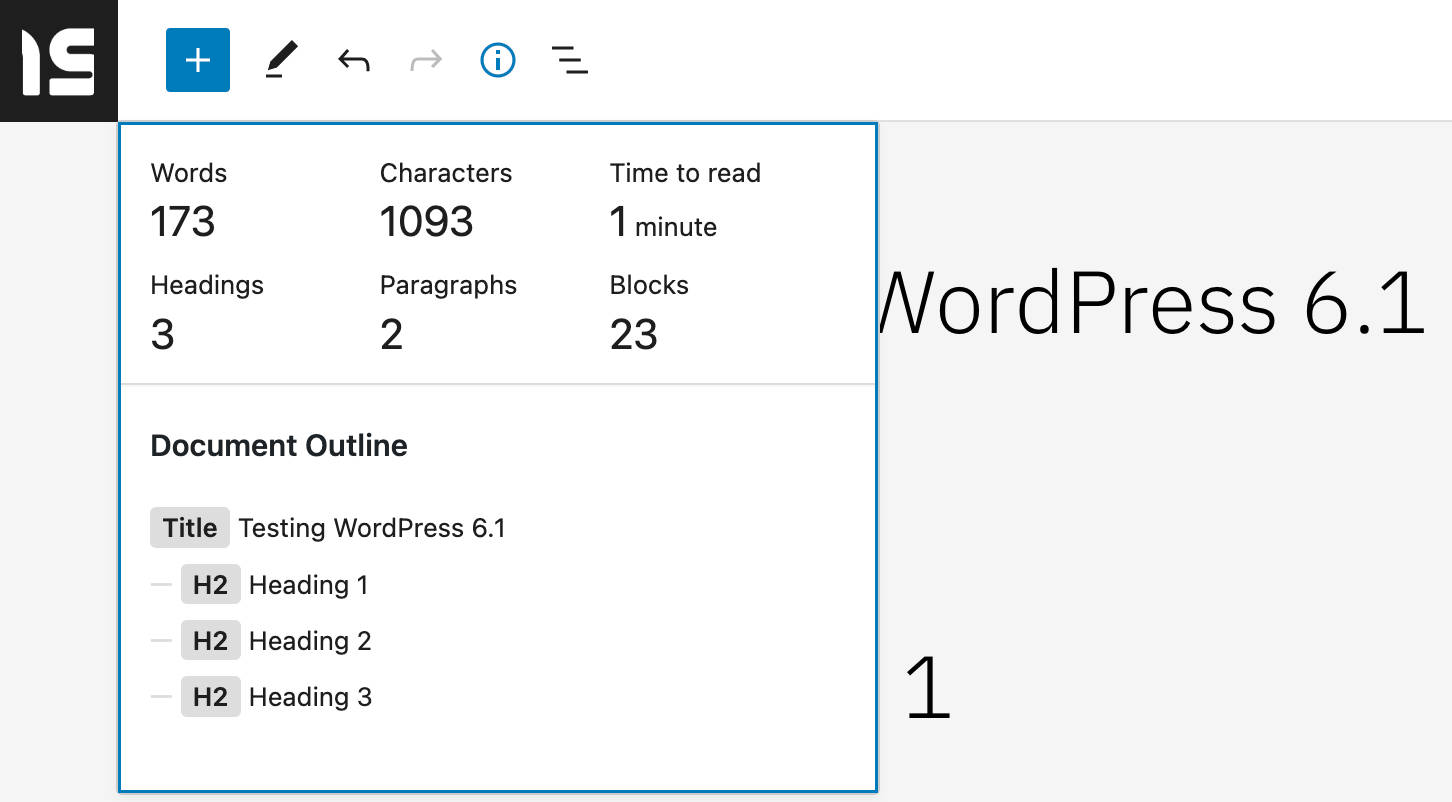
Bilgi Panelinde Okuma Zamanı
Üst araç çubuğunda bulunan Bilgi paneli iyileştirildi ve artık Sözcükler, Karakterler, Başlıklar, Paragraflar ve Bloklara ek olarak Okuma Süresi'ni gösteriyor .

Tahmini okuma süresi, dakikada ortalama 189 kelime üzerinden hesaplanır. @wordpress/editor'da daha fazlasını okuyun: Editördeki içindekiler tablosuna okumak için tahmini süre ekleyin.
Yeni ve İyileştirilmiş Yapı Araçları
WordPress 6.1, Site Builder'ın işlevselliğini de genişletecektir. Blok Modelleri daha fazla yerde mevcut olacak ve daha geniş şablon türleri seçeneği, şablon düzenleyicideki düzenleme deneyimini iyileştirecek.
Yazı Tipleri için Oluşturma Kalıpları
WordPress 6.0, bir kullanıcı her yeni sayfa oluşturduğunda bir dizi desen sağlamanın bir yolu olan Sayfa Oluşturma Kalıplarını tanıttı. Bu şekilde, sayfayı sıfırdan oluşturmanız gerekmez, ancak bir modalden bir desen seçip içeriği doldurabilirsiniz ve artık hazırsınız.
Bu özelliği etkinleştirmek için, en az bir blok kalıbı, core/post-content blok türleri için destek beyan etmelidir.
Şimdi, WordPress 6.1 ile başlayarak, bu özellik tüm gönderi türlerini kapsar. Tek yapmanız gereken, kalıbınızın blockTypes core/post-content eklemek ve ilgili postTypes ayarlamak.
Şimdi pratik bir örnekle bu yeni özellikten nasıl yararlanabileceğinizi öğrenelim. Bir Film gönderi türünüz olduğunu varsayalım.
İlk olarak, burada tartışıldığı gibi bir blok deseni kaydetmeniz gerekir.
Veya kolay yoldan gidebilir ve örtük desen kaydını kullanabilirsiniz (bu örnekte basitlik için örtük kalıp kaydını kullanacağız).
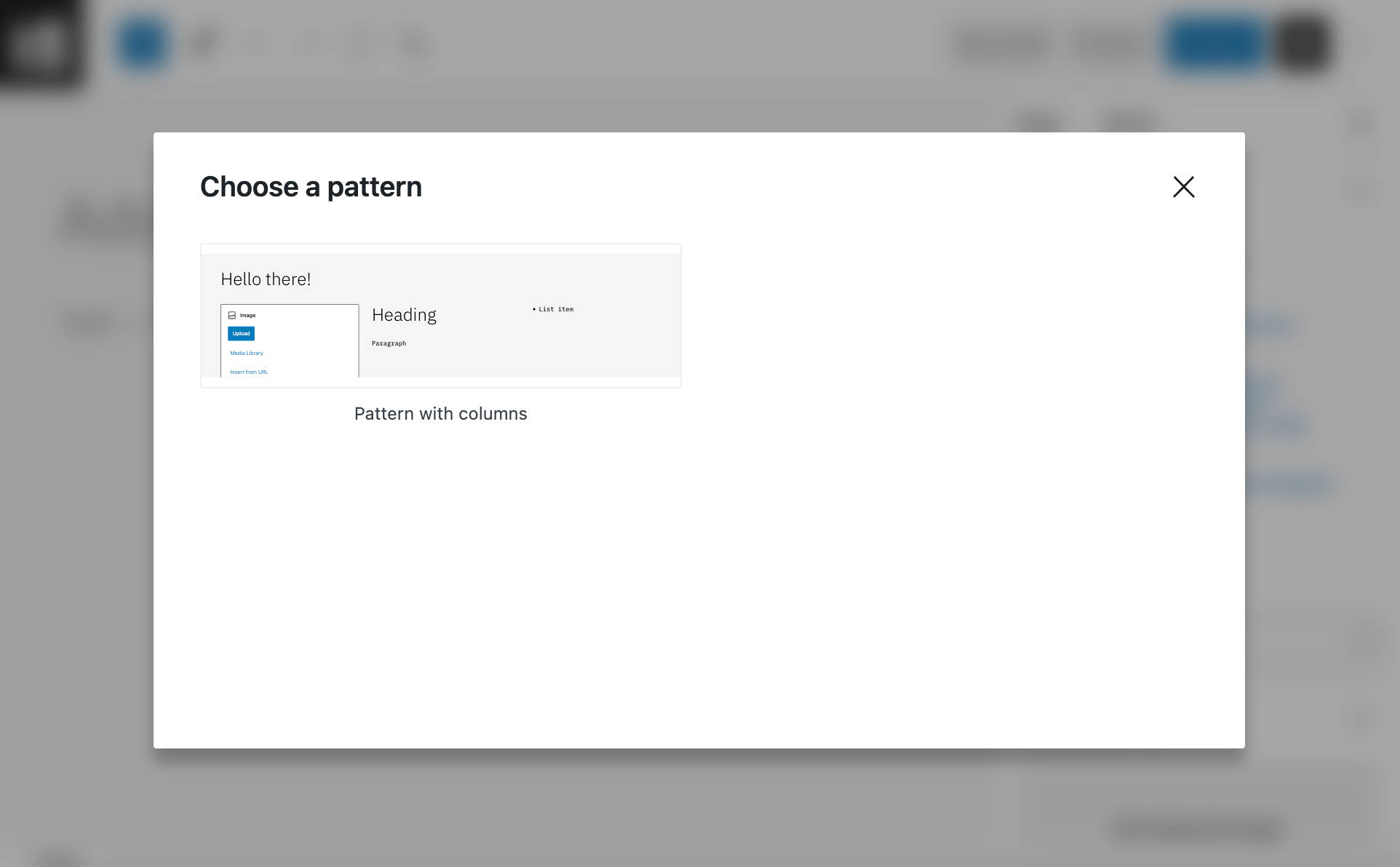
Temanızın klasöründeki /patterns dizininde blok kalıbınız için bir PHP dosyası oluşturun (bu örnek için Yirmi Yirmi İki kullandık). Ardından aşağıdaki başlığı ekleyin:
<?php /** * Title: Pattern with columns * Slug: twentytwentytwo/pattern-with-columns * Block Types: core/post-content * Post Types: movie * Categories: text */ ?> <!-- wp:heading --> <h2>Hello there!</h2> <!-- /wp:heading -->Ve bu kadar. Şimdi, her yeni Film gönderi türü oluşturduğunuzda, ekranda bir Model seçin modeli belirir.

Modun birden fazla gönderi türünde görünmesini istiyorsanız, virgülle ayırarak karşılık gelen sümüklü böcekleri eklemeniz yeterlidir:
<?php /** * Title: Pattern with columns * Slug: twentytwentytwo/pattern-with-columns * Block Types: core/post-content * Post Types: movie, book * Categories: text */ ?> <!-- wp:heading --> <h2>Hello there!</h2> <!-- /wp:heading -->Oluşturma kalıplarına daha yakından bakmak için, sayfanın yanı sıra diğer gönderi türleri için oluşturma kalıplarını kullanma becerisine bakın.
Site Düzenleyicide Daha Fazla Şablon Türü
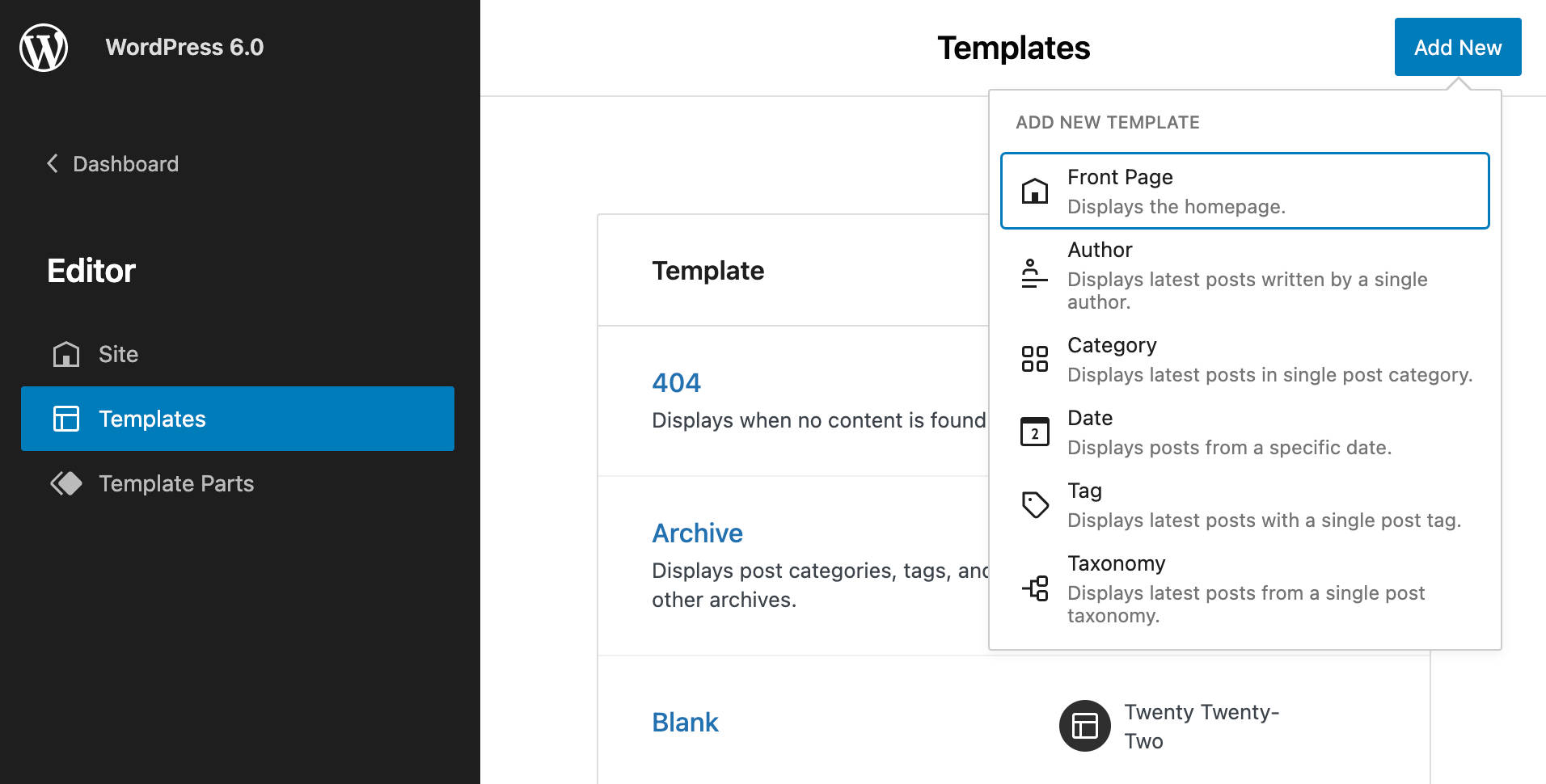
WordPress 6.0 ile Site Düzenleyici'de yalnızca sınırlı sayıda şablon oluşturulabilir:

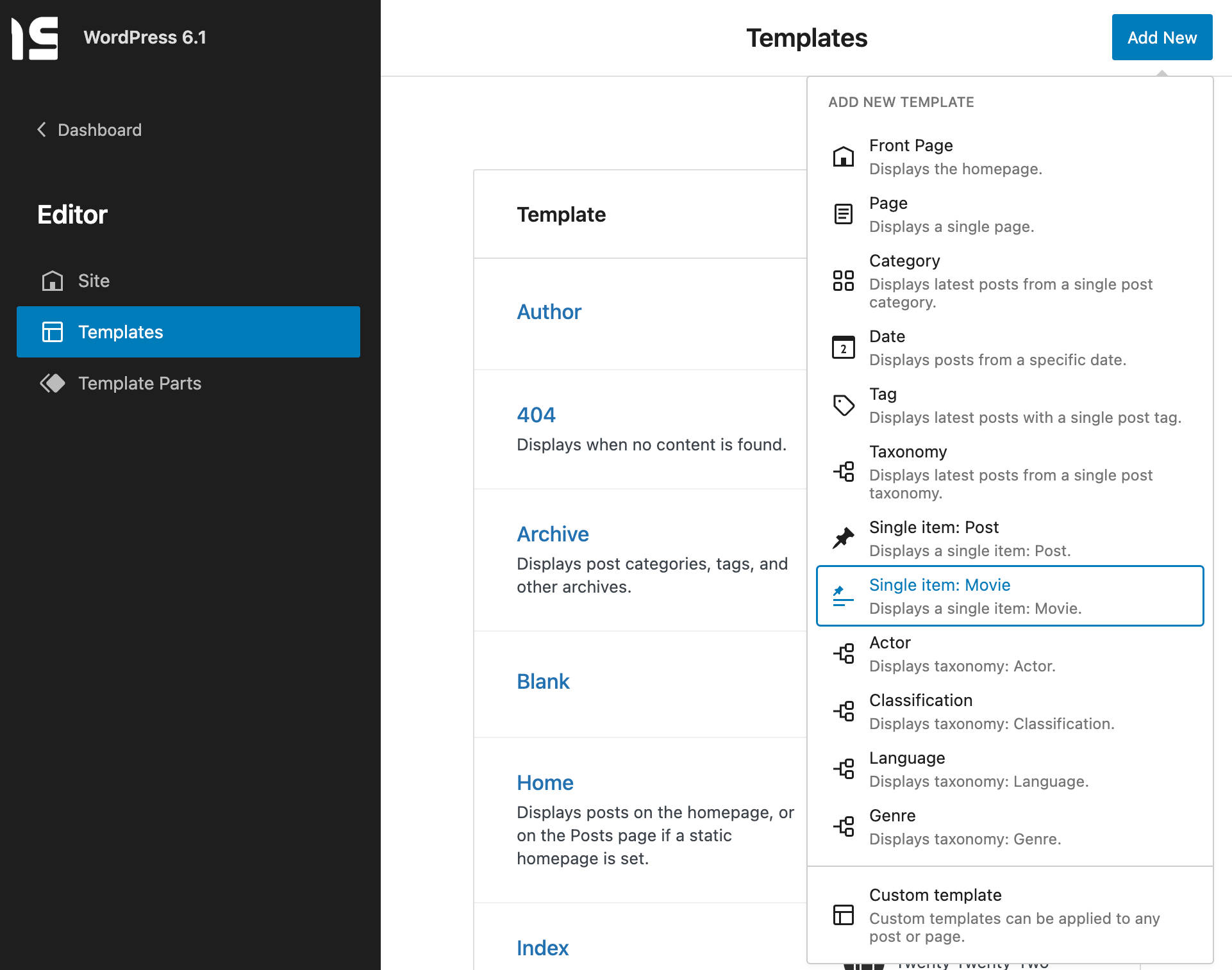
WordPress 6.1 ile başlayarak, her bir gönderi türü için farklı bir şablon oluşturmak mümkün olacaktır.
Ayrıca, tek kategoriler veya etiketler için bile temel ve özel sınıflandırmalar için şablonlar ekleyebilir ve düzenleyebilirsiniz.
Özel gönderi türleri veya özel bir sınıflandırma kaydederseniz, bunlar Site Editörünün şablon seçim kutusunda otomatik olarak listelenir.

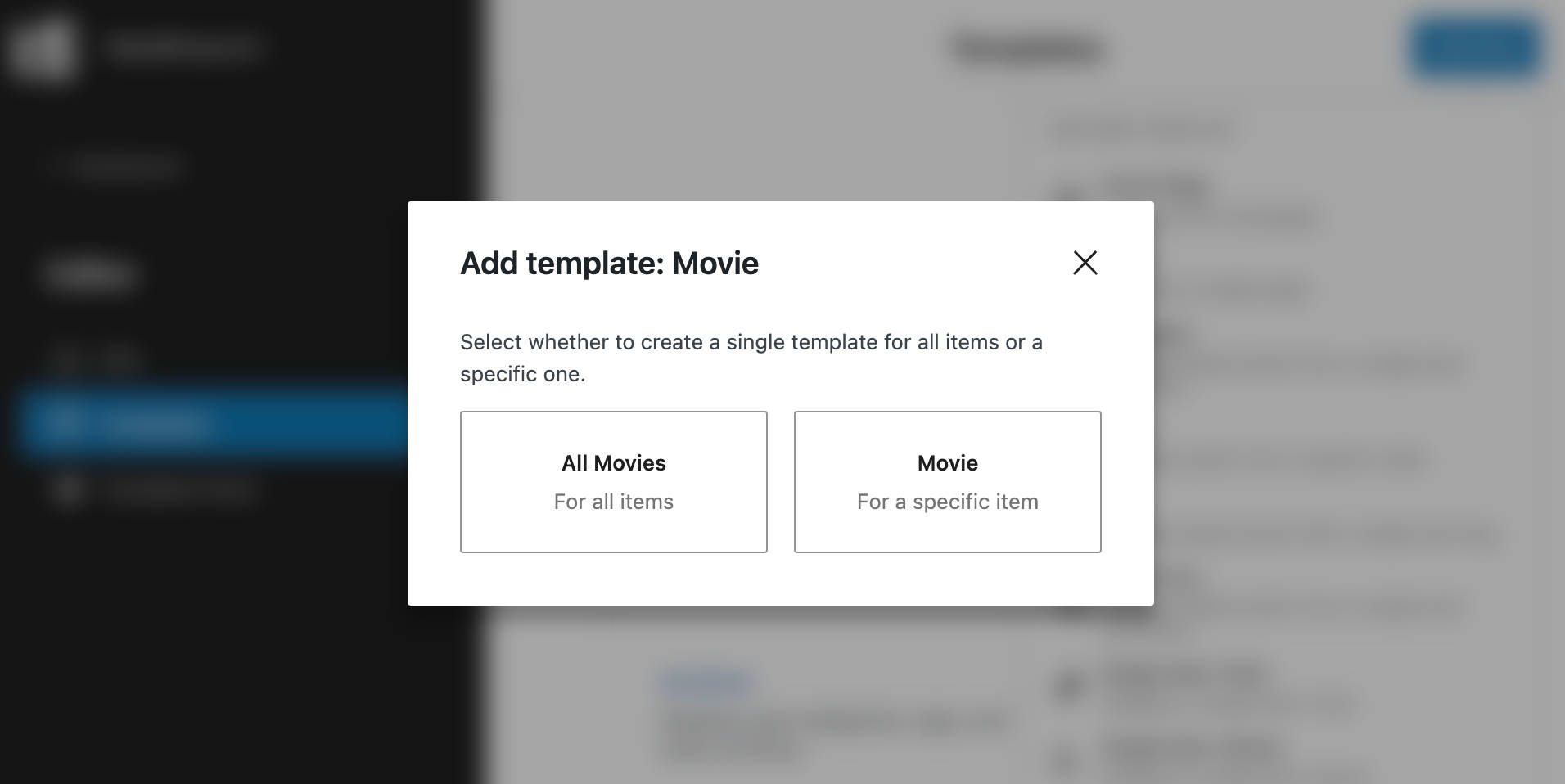
Ama sadece bu değil. Şablon gönderi türünü seçtikten sonra, bir modal kullanıcıya bu türdeki tüm gönderiler için bir şablon oluşturmasını veya seçilen gönderi türünün belirli bir gönderisi için yeni bir şablon oluşturmasını ister.

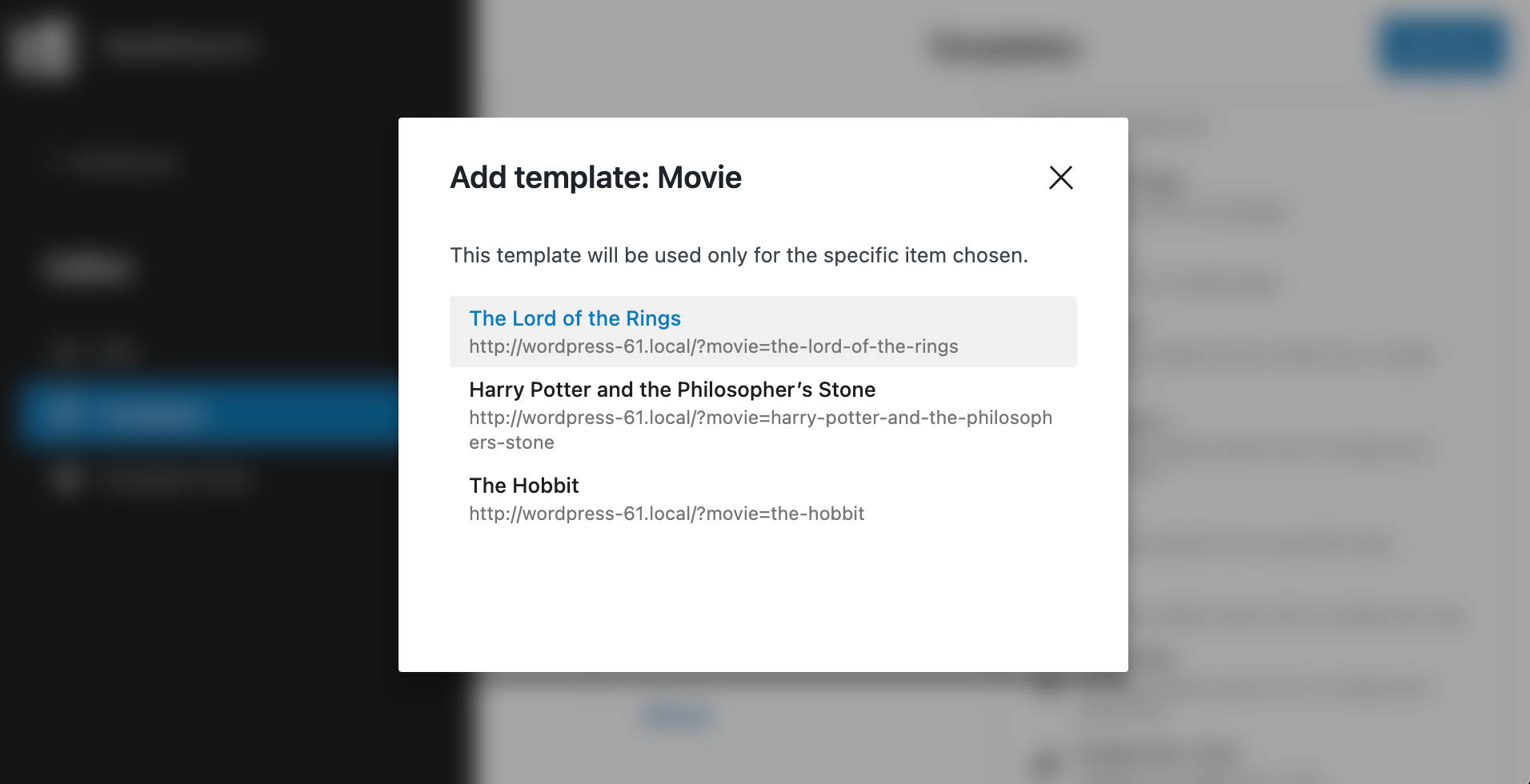
Ardından yeni bir model, o gönderi türü için mevcut olan gönderilerin bir listesini sağlar.

Geliştiriciler için Değişiklikler
WordPress 6.1 ayrıca geliştiriciler için yeni bir API ve çeşitli iyileştirmeler ekler.
Yeni Tercihler Kalıcılık API'sı
WordPress 6.1, editör tercihlerini yerel depolama yerine WordPress veritabanına kaydeden yepyeni bir tercih kalıcılık API'sı sunar.
Bu şekilde, kullanıcı tercihleri tüm tarayıcılarda ve cihazlarda saklanabilir.
Bu amaçla @wordpress/data paketindeki önceki kalıcılık sistemi kullanımdan kaldırılmış ve yeni bir preferences-persistence paketi tanıtılmıştır. Yeni paket, verileri Rest API aracılığıyla kullanıcı metasına kaydeder. Veriler ayrıca, kullanıcının çevrimdışı olması veya bir isteğin kesintiye uğraması durumunda yedek olarak yerel depolamaya kaydedilecektir (ayrıca bkz. çekme #39795).
theme.json'da Düğme Stilleri desteği
WordPress 6.1 ile theme.json kullanarak temalarınıza düğme stilleri ekleyebilirsiniz. Bu, tema geliştiricilerinin bloklar arasındaki düğmelere tutarlılık eklemesine olanak tanır. Bir örnek, arama bloğudur, ancak üçüncü taraf blokları da bu değişiklikten faydalanacaktır.
Bunu mümkün kılmak için, aynı stili paylaşmak için düğme öğelerine yeni bir wp-element-button sınıfı eklenecektir.
Bir geliştirme ortamında theme.json'unuza aşağıdaki kodu ekleyerek bu değişikliği test edebilirsiniz:
{ "styles": { "elements": { "button": { "color": { "background": "blue" } } } } }Arama Bloğu Varyasyonları Artık Query Vars'ı Destekliyor
WordPress 6.1, sorgu değişkenlerine dayalı Arama bloğu varyasyonlarını destekleyecektir. Bu, kullanıcılarınıza herhangi bir içerik türünü ayrıntılı olarak aramak için kullanılacak arama kutuları sağlayabileceğiniz anlamına gelir.
Aşağıdaki örnekte, bir movies gönderi türü için bir blok varyasyonu kaydediyoruz. Örnek, Carolina Nymar'ın Blok varyasyonları hakkındaki öğreticisine dayanmaktadır.
(Alt) temanızın işlevler dosyasına aşağıdaki kodu ekleyin:
function movies_editor_assets() { wp_enqueue_script( 'movies-block-variations', get_template_directory_uri() . '/assets/block-variations.js', array( 'wp-blocks' ) ); } add_action( 'enqueue_block_editor_assets', 'movies_editor_assets' );Şimdi, (alt) temanızın varlıklar klasöründe aşağıdaki block-variations.js dosyasını oluşturun:
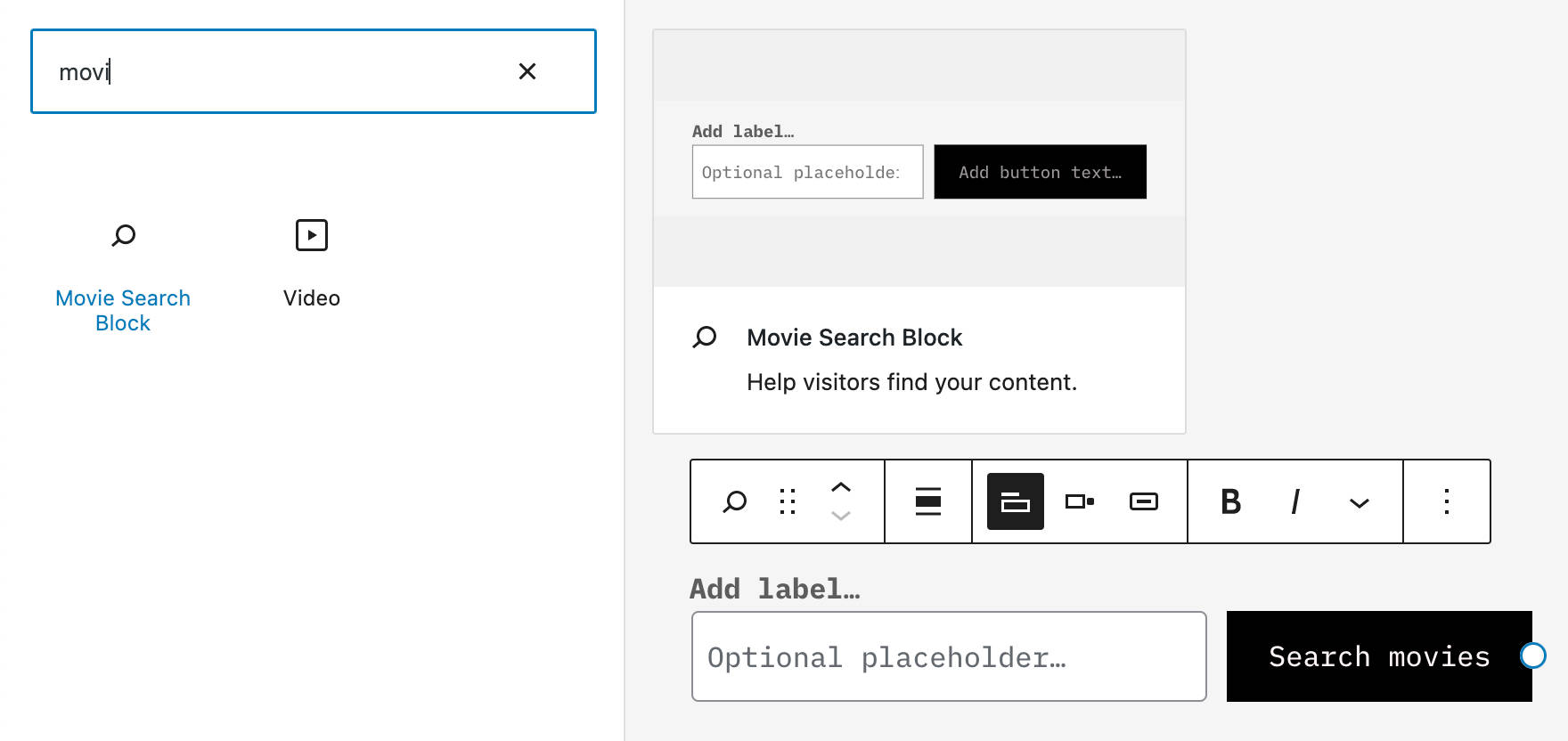
wp.blocks.registerBlockVariation( 'core/search', { name: 'movie-search', title: 'Movie Search Block', attributes: { query: { post_type: 'movies' } } } );Şimdi WordPress kontrol panelinizi yeniden yükleyin ve blok yerleştiricide bir Film Arama Bloğu varyasyonu arayın.

Resmi belgelerde blok varyasyonları hakkında daha fazla bilgi edinebilirsiniz.
Global Stillerde Yeni Bir Düğme Öğesi
WordPress 5.9, kullanıcıların web siteleri için küresel veya blok düzeyinde stil ön ayarlarını özelleştirmelerini sağlamak için bir Global Stiller arayüzü sundu.
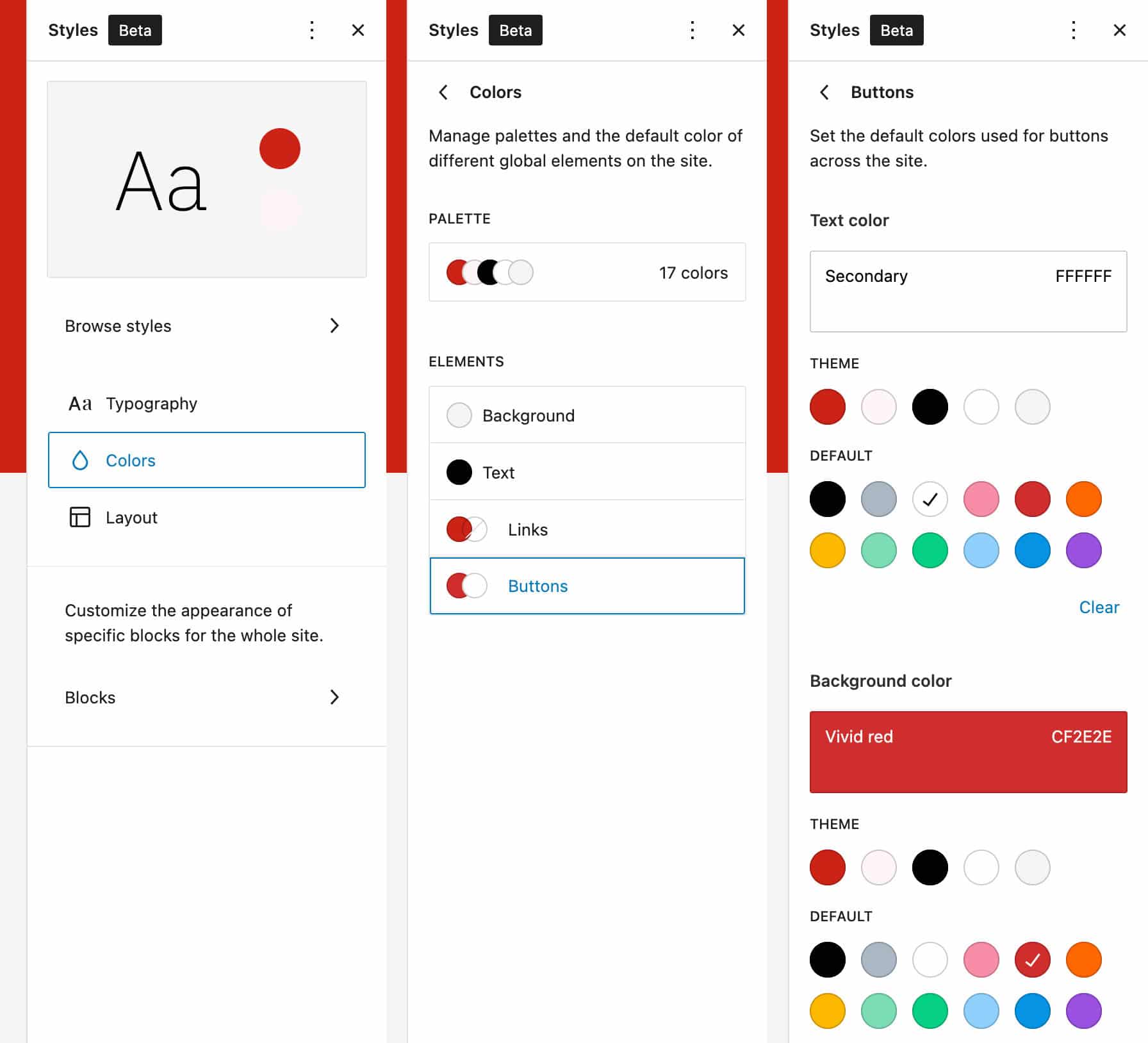
İlk uygulama ile Arka Plan, Metin ve Bağlantılar için renkleri özelleştirebilirsiniz. Şimdi, WordPress 6.1 ile başlayarak, kullanıcıların tüm web sitelerinde düğmelerin görünümünü kontrol etmelerini sağlamak için Renkler paneline yeni bir Düğmeler öğesi eklendi.

Bu, Düğmeler bloğundan Arama bloğuna ve düğmeleri kullanan üçüncü taraf bloklarına kadar sitedeki her şeydeki düğme stilini etkiler.
Özet
Gerçekten de WordPress 6.1 ile gelen birçok yeni özellik var, ancak 2022'nin en son sürümü hakkında nihai bir değerlendirme yapmak için henüz erken. Ayrıca, bu yazının yazıldığı sırada henüz Özellik Dondurmasına ulaşmadık, bu nedenle 1 Kasım için planlanan son sürümden önce konuşulacak ek özellikler ve değişiklikler hala var.
Çekirdekte birleştirilen 11 Gutenberg sürümü sayesinde göreceğimiz yeni özelliklerden zaten oldukça emin olabilsek de, JPEG'den WebP'ye dönüştürmenin nasıl uygulanacağından henüz emin değiliz ve yukarıda listelenenlere başka değişiklikler eklenebilir. .
Ancak, dikkate değer değişiklikler olduğu ve yeni özellikler çekirdeğe birleştiği için bu makaleyi güncelleyeceğimiz için bizi takip etmeye devam edin.
Şimdi sana kalmış. WordPress'in bir sonraki sürümünden ne bekliyorsunuz? Nightly Build'i geliştirme ortamınızda zaten test ettiniz mi? Aşağıdaki yorumlar bölümünde WordPress 6.1 hakkındaki düşüncelerinizi bizimle paylaşın.
