WordPress 6.2'de Neler Beklenmeli?
Yayınlanan: 2023-03-24WordPress 6.2, 28 Mart Salı günü piyasaya sürüldüğünde 2023'ün ilk büyük sürümü olacak. Site ve Blok Düzenleyici arayüzlerinde önemli geliştirmelerle birlikte 6.2 sürümü, Site Düzenleyicinin Beta aşamasının sonunu ve sonunun başlangıcını da işaret ediyor. Gutenberg projesinin ikinci aşaması. Gutenberg'in ikinci aşaması, Tam Site Düzenleme özelleştirme seçeneklerine odaklandı ve WordPress 6.2, ne kadarının teslim edildiğini gösteriyor! WordPress 6.3'ü ileriye baktığımızda, Gutenberg geliştirmesi, aynı anda iki veya daha fazla aktif kullanıcıyla yazma, düzenleme ve site oluşturma gibi işbirliği özelliklerine yönelecektir.

Site Düzenleme Deneyimi WordPress 6.2'de Parlıyor
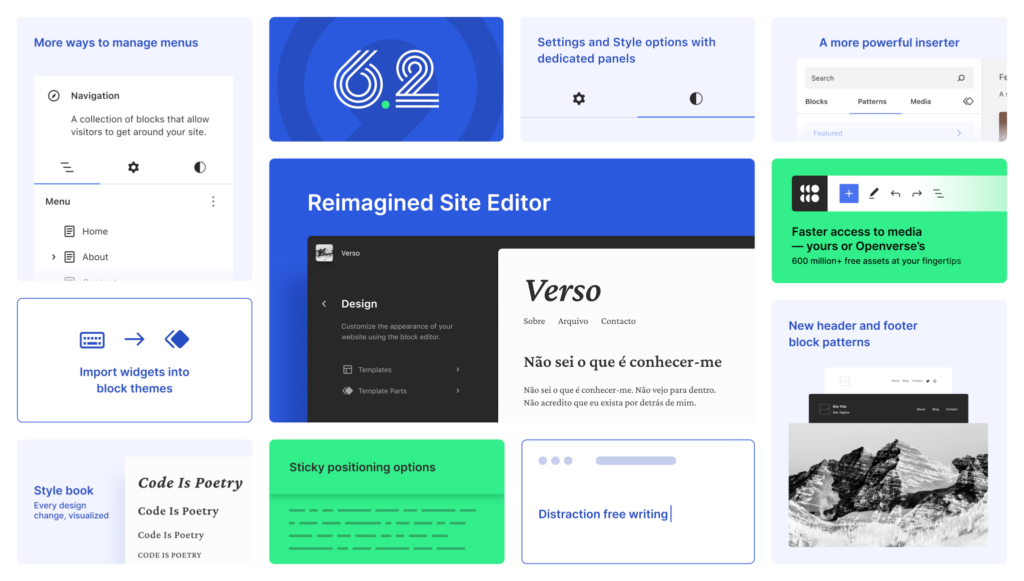
WordPress 6.2 ile, blokları her zamankinden daha hızlı bir şekilde küresel veya bireysel olarak özelleştirebileceksiniz. Site düzenleme deneyimindeki yeni Göz Atma Modu sayesinde sayfa şablonları arasında gezinmek ve alt bileşenlerini düzenlemek artık çok daha kolay. Dahili önizlemeler ve bir Stil Kitabı, değişikliklerinizi kaydetmeden önce canlı olarak görmenizi mümkün kılar. Hepsi bu kadar değil — WordPress 6.2, büyük performans kazanımları, dikkat dağıtıcı olmayan yeni bir yazma modu, yeniden tasarlanmış ve kilitlenebilir bir gezinme bloğu, yeni üst bilgi ve alt bilgi kalıpları, çok sayıda arayüz geliştirmesi ve geliştiriciler için birçok kolaylık getiriyor.

Göz Atma Modu ile Sitenizin Yapısını Kolayca Gezin ve Değiştirin
6.2'de Site Düzenleyici'ye girdiğinizde, sitenizin sayfa şablonları için gezinti içeren geniş bir kenar çubuğunun açık olduğunu göreceksiniz. Önceden, doğrudan şablon düzenleyiciye giderdiniz. 6.2 ile bu deneyim, site düzenleme için bir "Gözatma Modu" olarak yeniden tasarlandı. Göz Atma Modu sayesinde şablonlar (ve şablon parçaları) arasında gezinmek veya site düzenleyici kenar çubuğundan yeni şablonlar (veya iç içe geçmiş bir düzey) eklemek çok daha kolay ve sezgiseldir.
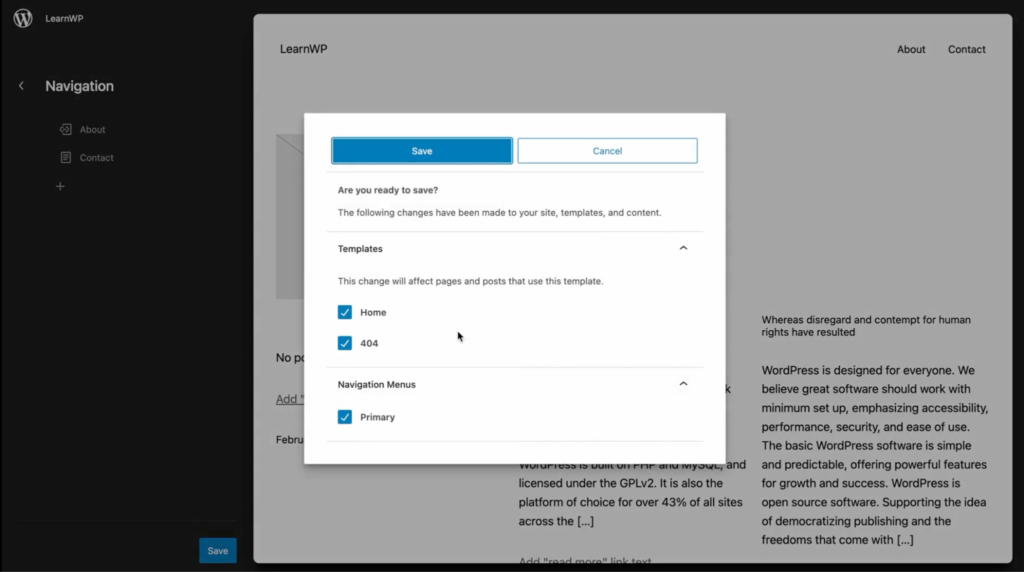
Göz Atma Modunda, şablonları ve şablon parçalarını düzenlemek ve önizlemek için sitenizin her yerine gidebilirsiniz. "Klasik" temalardaki Özelleştirici ayarlarında olduğu gibi, şablonlarda, şablon parçalarında ve bunların içindeki bloklarda yaptığınız değişikliklerin hemen kaydedilmesi gerekmez. Sonuçlardan memnun kaldığınızda, değişikliklerinizin tümünü (veya yalnızca bazılarını) birlikte yayınlamak için yeni çok varlıklı genel kaydetme seçeneğini kullanabilirsiniz.

Yeniden Kullanılabilir Blokları ve Tekrarlanan Şablon Parçalarını Renkle Hızla Belirleyin
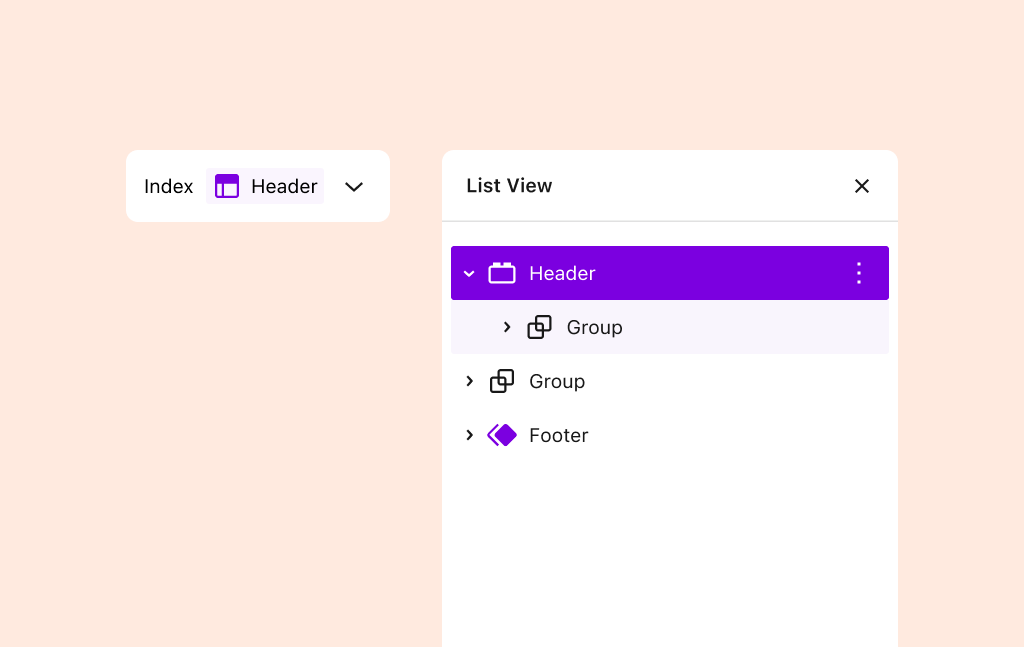
Şablon parçaları ve yeniden kullanılabilir bloklar, ana düzenleyici tuvalinin yanı sıra blok araç çubuğunda ve liste görünümünde renklendirilir. Bu, sitenin herhangi biri değiştiğinde küresel olarak değiştirilecek olan parçaları olarak açıkça öne çıkmalarını sağlar.

Bireysel ve Genel Blok Stili Ayarları Arasında Sezgisel Olarak Hareket Edin
Blok ayarları, WordPress 6.2'de daha iyi organize edilmiş ve global tema stilleriyle entegre edilmiştir. Artık bir temanın şablonlar, desenler ve bloklar için genel veya bireysel stilleri arasında kolayca geçiş yapabilirsiniz. Bu, özelleştirme çabalarınızı çok ayrıntılı, düşük bir düzeye odaklamanıza veya daha yüksek bir düzeye, tüm siteye odaklanmanıza olanak tanır. Bir stilin global olarak uygulanmasını istemiyorsanız, ancak birden fazla bloğa uygulanmasını istiyorsanız, bireysel bir stili bir bloktan diğerine kopyalayabilirsiniz. Tek bir bloğun stilini, onun gibi olan diğer tüm bloklara global olarak uygulamak isterseniz, bunu da yapabilirsiniz.
İşte WordPress 6.2'deki Blok ve Genel Stil düzenleme deneyimindeki en önemli değişiklikler:
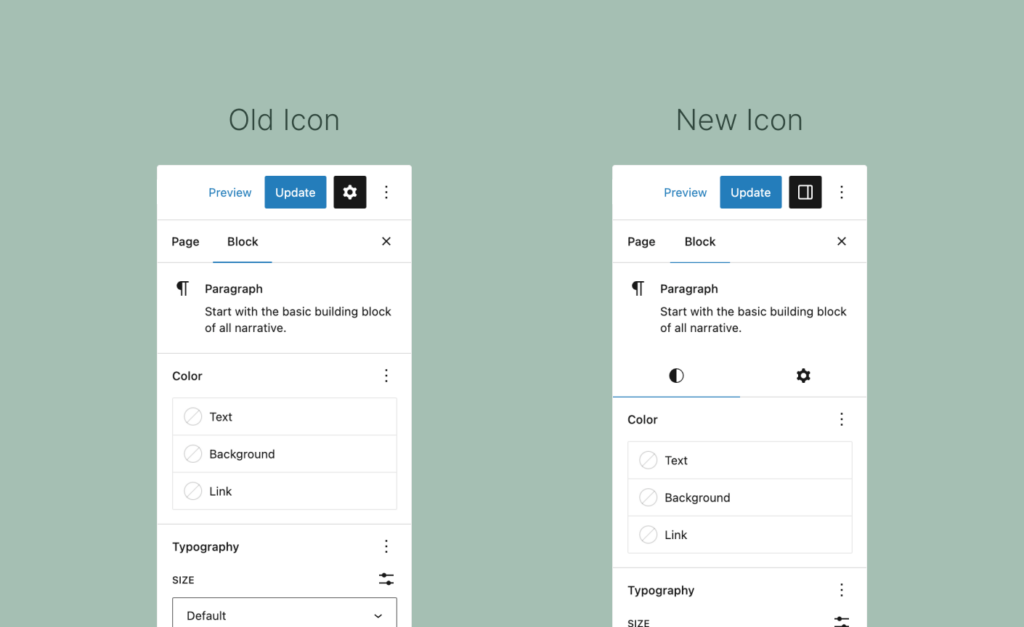
- Bloklar için tasarım ve işlevsel ayarlar, Ayarlar ve Stiller sekmeleri altındaki blok kenar çubuğu kontrollerinde ayrılmıştır. (Ekran)
- Bireysel blok stilleri, herhangi bir bloğun ayarlarında Gelişmiş sekmesi altında genel stillere dönüştürülebilir. (Video)
- Ayrıca stilleri bir bloktan diğerine kopyalayıp yapıştırabilirsiniz. (Video) Bu işlevsellik, WordPress temel bloklarının ötesinde çalışır ancak henüz geniş çapta test edilmemiştir ve tüm üçüncü taraf bloklarla çalışmayabilir.
- Tema stilleri, ana tuval alanında uzaklaştırılmış bir görünümde önizlenebilir, böylece geçerli sayfaya uygulandığında nasıl görüneceklerini görebilirsiniz. (Video)
- Bloklar için stil varyasyonları, Stiller › Bloklar altındaki genel stil ayarlarında değiştirilebilir. (Video)
- Genel stiller ayarları paneli, siz onları yaparken stil değişikliklerinizin bir önizlemesini gösterir. (Video)
- Genel tema stilleri ayarları, özel CSS için bir seçenekler paneli içerir ve bloklar, yalnızca kendilerine ayrı ayrı uygulanan özel CSS kurallarını da alabilir. (Video)
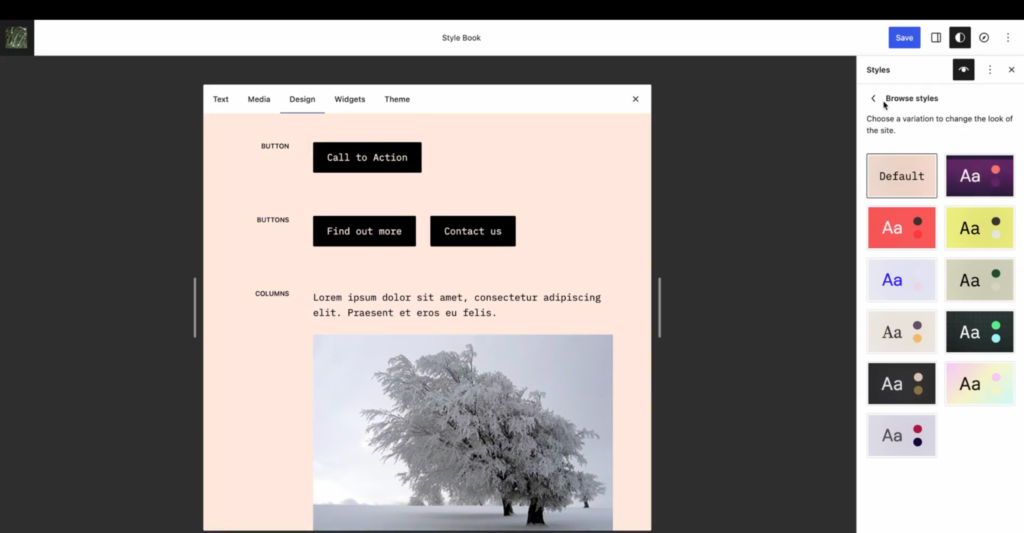
Stil Kitabıyla Bir Temayı Tamamen Tasarlayın veya Özelleştirin
Genel stiller seçenekleri menüsü altında, Stil Kitabı, mevcut stilleriyle tüm bloklarınızın genel bir görünümünü almanın yeni bir yoludur. Stil Kitabında stillerinde değişiklik yapabilir ve bunları global olarak uygulayabilirsiniz. Belirli bir şablona veya bloğa odaklanmanız gerekirse, genel görünümden bunlara geçiş yapmak ve tekrar geri dönmek kolaydır.
Küresel stiller üzerinde çalışarak bir temayı tamamen Stil Kitabı içinden tasarlamak veya özelleştirmek mümkündür!

Widget'ları Bloklara Dönüştürün
WordPress 6.2'de nihayet "klasik" temalar ve widget'lar kullanan siteler için yeni blok temalarına geçiş yolu var. Eski aletler artık yeni bloklara dönüştürülebilir. (Video)
Standart Üstbilgi ve Altbilgi Kalıplarını Kullanın
WordPress 6.2 ile paketlenmiş ve WordPress.org'da bulunan bu üst bilgi ve alt bilgi kalıpları sayesinde yeni site düzenlerine başlamak daha kolaydır:
Başlıklar
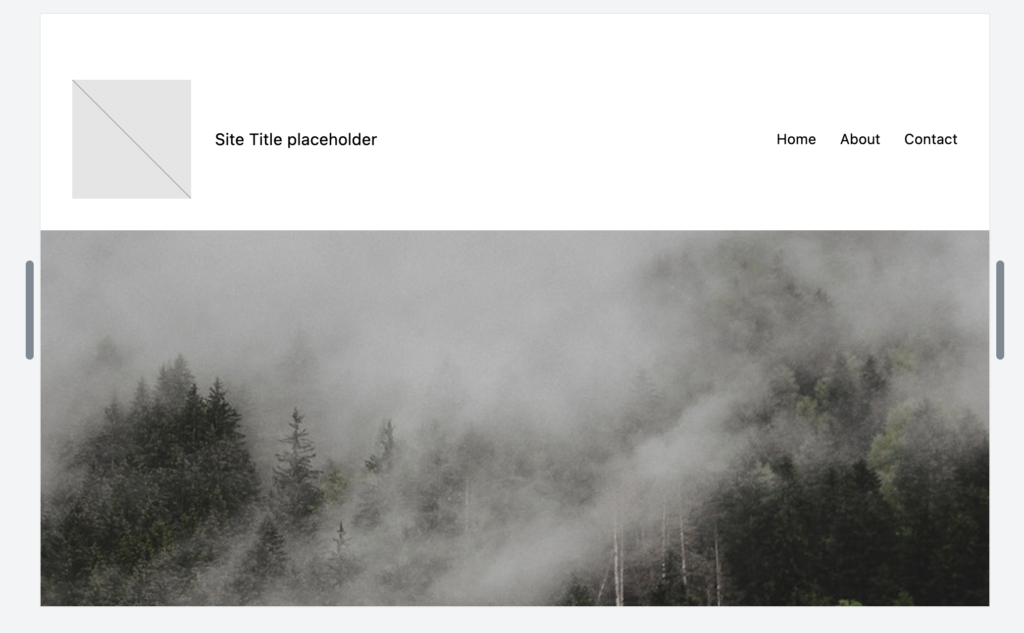
- Tam genişlikte arka plan resmi içindeki başlık
- Koyu arka plana sahip basit başlık
- Slogan içeren salt metin başlığı
- Sloganlı basit başlık
- Site başlığı ve menü düğmesi
- Kahraman resimli başlık
- Logolu ortalanmış başlık
- Büyük yazı tipi boyutuna sahip başlık
- Basit başlık
Altbilgiler
- ortalanmış alt bilgi
- Arama, site başlığı ve kredi limiti içeren alt bilgi
- Site başlığı ve kredi satırı içeren altbilgi
- Gezinme ve kredi hattı içeren altbilgi
- Arka plan rengi ve üç sütunlu alt bilgi
- Sosyal bağlantılara sahip ortalanmış alt bilgi
- Kredi limiti ve gezinme içeren altbilgi
- Sola hizalanmış altbilgi

Bloklar WordPress 6.2'de Daha da İyileşiyor
Yeni Blok Kontrolleri ve Blok Düzenleyici Arayüz İyileştirmeleri
Blok düzenleyici ile sayfa ve blok seviyesinde bir site tasarlamak, WordPress 6.2'deki çeşitli arayüz geliştirmeleri sayesinde çok daha iyi bir deneyimdir:
- Alt blokların artık genişlik kontrol seçenekleri var: Sığdır, Doldur veya Sabit. Bunlar, Blok Grupları ve Satırlar içindeki alt bloklar için kullanışlıdır.
- Altyazı blokları artık isteğe bağlıdır. Bunları blok araç çubuğunda açabilir veya kapatabilirsiniz. Bu, Gutenberg 14.4'e eklenen bir özelliktir. (Video)
- Blok kontrolleri, blok düzenleyici kenar çubuğundaki blok ayarlarının en üstünde kalacak şekilde "Yapışkan" yapılabilir. (Video)
- Engellenenler listesi ve belge ana hatları panelleri sol kenar çubuğunda birleştirilmiştir. (Video)
- Yerleştirici artık Bloklar ve Kalıpların yanında bir Medya sekmesi içeriyor. Medya sekmesi altında, Medya Yöneticisi'ndeki resimlerinize ve Openverse'teki yüz milyonlarca daha fazla görsele erişim bulacaksınız. (Video)
- Cover Block odak noktası seçim aracının arayüz modernizasyonu. (Video)

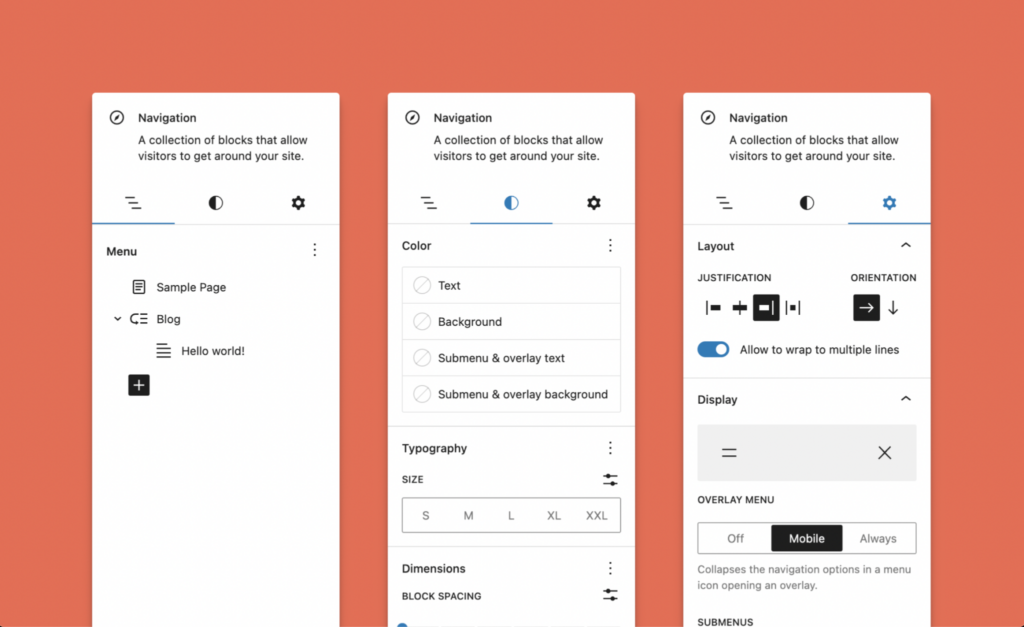
Gezinme Bloğunun Düzenlenmesi Daha Kolay
Bir menü bloğunu düzenlerken sağ kenar çubuğunda açılan bir sayfa listesi bloğu ile gezinme menüsü düzenlemesi artık daha kolay. Bir sayfadaki blokların sol kenar çubuğundaki ana hatlarında, gezinme blokları için bir liste görünümü, sayfada gezinmeyi ve menü öğelerini düzenlemeyi kolaylaştırır.


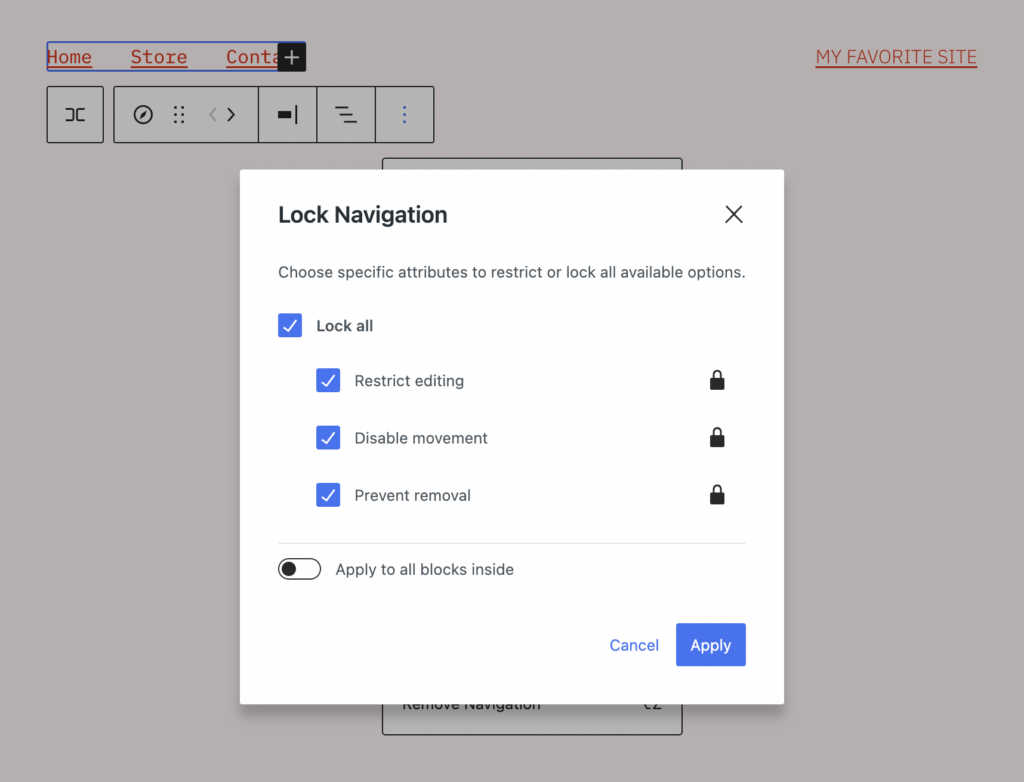
Gezinme Bloğu Kilitlenebilir
Ajanslar, serbest çalışanlar ve müşteriler için site tasarlayan herkes, WordPress 6.2'de menü düzenleme ayrıcalıklarını kısıtlayabildiklerini görmekten memnuniyet duyacaktır. (Video) Gezinme bağlantıları ve alt menüler içeren iç blokları, içeriklerinde ve/veya konumlarında silinmeye veya istenmeyen değişikliklere karşı da kilitleyebilirsiniz.

WordPress 6.2'deki Yeni Araçlar ve İyileştirmeler
Dikkat dağıtmayan Yazma Modu
Blok düzenleyici tercihlerinde dikkat dağıtmayan yeni bir yazma modu var. Anne McCarthy'nin bu tanıtım videosunda etkinleştirdiğinizde nasıl çalışır?
Erişilebilirlik İyileştirmeleri
Arayüz tasarımları hızla yinelenip değiştikçe, erişilebilirlik iyileştirmeleri WordPress'in gelişiminin bir parçası olmalıdır. WordPress 6.2, tüm kullanıcı deneyimlerinin daha iyi olmasını sağlayarak bu açıdan iyi bir ilerleme kaydetti.
Geliştirici Özellikleri ve Geliştirmeleri
WordPress 6.2'de geliştiriciler için pek çok perde arkası geliştirmesi vardır. 6.2 Saha Kılavuzu'na, Anne McCarthy'nin kapsamlı özetine ve Birgit Pauli-Haack'in birçok çeşitli editör değişikliği listesine bakın.
Özel olarak dikkate değer geliştirici odaklı özelliklerden biri, şablonlar API'sinin bir template_types özelliği içerecek şekilde genişletilmesidir. template_types blok modeli ile geliştiriciler, kalıplarının ait olduğu şablonları belirtebilir.
Performans Kazançları
Performans ekibi, klasik ve blok temaları kullanarak Web Verileri ve Sunucu Zamanlaması puanları için WordPress 6.2'yi karşılaştırdı. WordPress 6.1.1 ile karşılaştırıldığında, blok tema testi İlk Bayt Zamanı (TTFB) puanında %20'den fazla ve En Büyük İçerikli Boyama (LCP) puanında %14'ün üzerinde daha hızlıydı.
WordPress 6.2 Güncellemesini Kaçırmayın!
6.2'de bulunan tüm yeni ve geliştirilmiş özelliklerin keyfini hemen çıkarmak isteyeceksiniz. Ancak bu büyük bir güncellemedir, bu nedenle canlı üretim sitenizi güncellemeden önce mevcut sitenizin bir kopyasıyla bir hazırlık sunucusunda uygulamak için iyi bir zaman.
Sizi, kullanıcılarınızı ve site ziyaretçilerinizi koruyacağından, küçük güvenlik ve bakım sürümlerini hızlı bir şekilde benimsemek her zaman iyi bir fikirdir. Ana sürümler nadiren güvenlik düzeltmeleri içerir. Özelliklere ve iyileştirmelere odaklanırlar, bu nedenle küçük sürümler genellikle büyük bir sürümden hemen sonra gelir ve dikkatler onu sertleştirmeye ve cilalamaya odaklanır. Büyük bir sürümden önceki ve sonraki haftalar, onu test etmek için iyi bir zaman aralığıdır.
Temel site düzenleme deneyimi olgunlaştıkça ve WordPress temaları onu benimsemek için geliştikçe bu heyecan verici bir zamandır. WordPress 6.2, temalar hakkında düşünme ve temalarla çalışma şeklinizi değiştirecek. WordPress ile herhangi bir türde web sitesi oluşturmanın daha önce hiç olmadığı kadar kolay, hızlı ve sezgisel olduğunu göreceksiniz.
WordPress 6.2 Lansman Etkinliğinde Bize Katılın
5 Nisan 2023 saat 1:00'de (Merkezi) iThemes Training, WordPress 6.2 Lansman Etkinliğine ev sahipliği yapacak. Kullanıma sunulacak yeni özellikler turu için iThemes Güvenlik Baş Geliştiricisi ve WordPress Temel Sorumlusu Timothy Jacobs'a katılın.
Dan Knauss, StellarWP'nin Teknik İçerik Genel Sorumlusudur. 1990'ların sonlarından beri açık kaynakta ve 2004'ten beri WordPress ile çalışan bir yazar, öğretmen ve serbest çalışan.
