WordPress Kontrol Panelinden Menüler Nasıl Kaldırılır
Yayınlanan: 2013-01-23WordPress kodeksi, deneyebileceğiniz eğlenceli şeylerle doludur. Müşterilerin ayarlar menüsü tarafından karıştırılmasını önlemek için hiç WordPress panosundan bir menü sayfasını kaldırmak istediniz mi? Kullanışlı kodeksinizin tozunu alın ve menü sayfalarını kaldırmak için işlev referanslarına bakın.
Okumaya devam edin veya şu bağlantıları kullanarak devam edin:
- Kodu Kullanarak Yönetici Menüsünden Öğeleri Kaldırma
- Bir Eklenti Kullanarak Yönetici Menüsünü Özelleştirme
- Branda Kullanarak WordPress Panosunu Özelleştirme
Kodu Kullanarak Yönetici Menüsünden Öğeleri Kaldırma
İşte aradığınız şey:
<?php remove_menu_page( $menu_slug ) ?>
Kaldırmak istediğiniz menü öğesinin menü bilgisini php komut dosyasının adıyla değiştirin.
İşte hızlı bir örnek. Diyelim ki gönderiler menüsünü kaldırmak istiyorsunuz. Kimlerin yazı yazması gerekiyor?

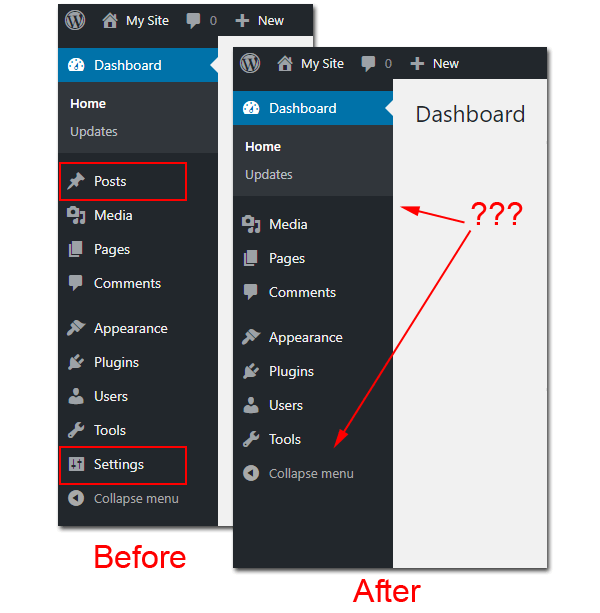
Mesajlar … kimin ihtiyacı var? Sadece tekmeler için, ayarlar menüsünü de kaldıralım. İşte öncesi ve sonrası:

Bunu yapmanın hızlı ve kirli yolu, onu temanızın function.php dosyasına eklemektir, ancak bu yalnızca kendinizi tembel bir kaz gibi hissediyorsanız geçerlidir. Bu tür bir değişiklik eklemenin en iyi yolu, bir işlevsellik eklentisi (farklı temalar arasında taşınan, taşınabilir bir function.php dosyası gibi davranan belirli bir web sitesi için oluşturulmuş bir eklenti) oluşturmaktır.
Merak etmeyin çok kolay. Size yol göstereceğim:
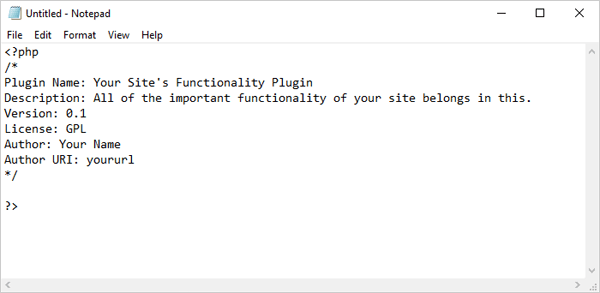
İlk olarak, aşağıda gösterilene benzer örnek bir işlevsellik eklentisi ile başlayın…

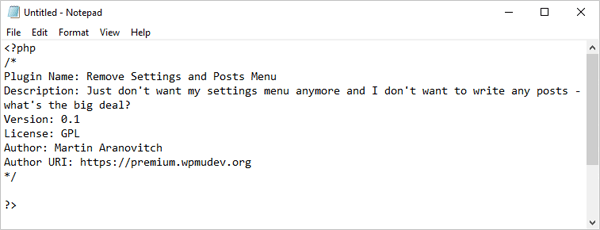
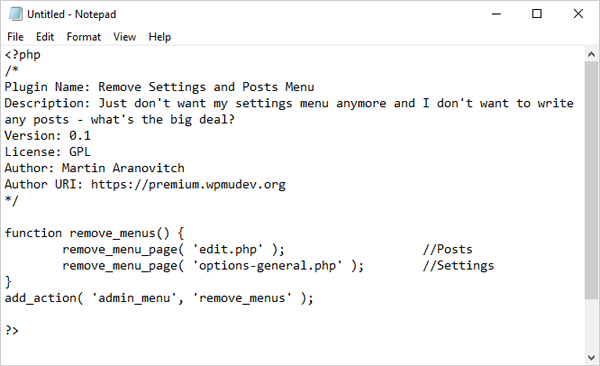
Örnek İşlevsellik eklentisi. Veya … boş bir metin dosyası açın ve eklentiniz hakkında bilgi ekleyin …

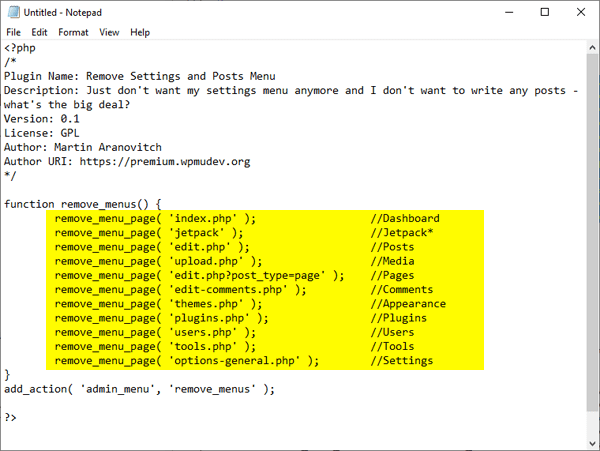
Eklenti bilgilerinizi ekleyin. Ardından kodunuzu ekleyin:

Yukarıdaki kodu kullanmak, tüm kullanıcılar için her menüyü kaldıracaktır. Yalnızca belirli menü öğelerini kaldırmak için yalnızca işlev içinde gizlemek istediklerinizi ekleyin (ve yalnızca belirli kullanıcılar için menüleri kaldırmak için current_user_can() kullanın).
Sadece gönderi ve ayarlar menüsünü kaldırmak istediğimiz için sadece o itemlerin kodunu ekleyelim…

Bunu remove-menu.php veya adını ne koymak istiyorsanız onu kaydedin. Ardından wp-content/plugins'e yükleyin.
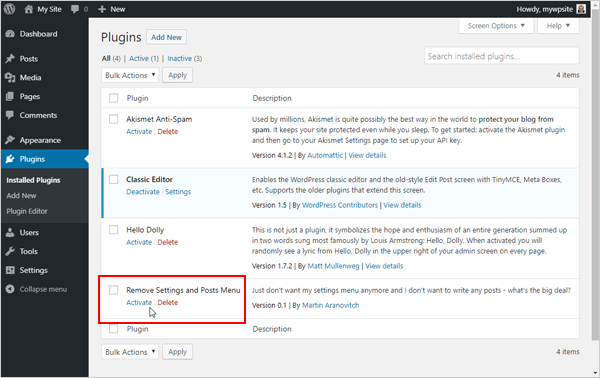
Son adım: Yeni işlevsellik eklentinizi etkinleştirmeyi unutmayın. Etkin olmayan eklentileriniz arasında etkinleştirmeye hazır bulacaksınız:

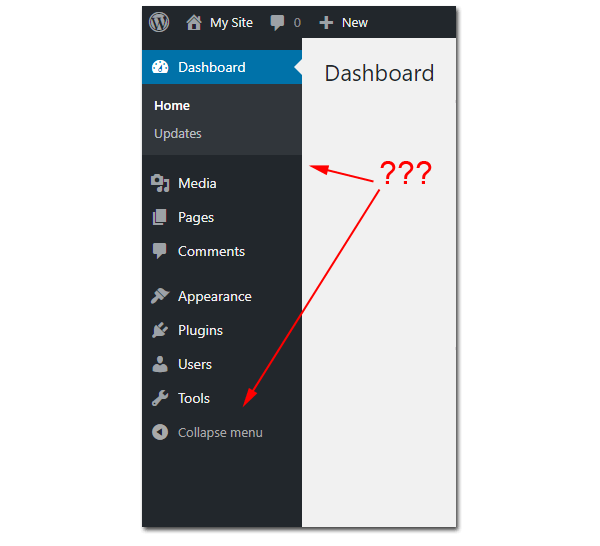
'Gönderiler' ve 'Ayarlar' artık WordPress yönetici menüsünden kaldırılmalıdır…

Eksik menü öğelerini geri yüklemek için eklentiyi devre dışı bırakmanız yeterlidir…
Menü öğelerini geri yüklemek için eklentiyi devre dışı bırakın.
Bir Eklenti Kullanarak Yönetici Menüsünü Özelleştirme
Bu kolaydı, değil mi? Bunun yalnızca öğeleri menüden kaldırdığını, ancak nerede bulunduklarını bilen kullanıcıların bu sayfalara erişmesini engellemediğini unutmayın. Bunun için kullanıcıları rollere ve yeteneklere göre sınırlayan daha kapsamlı bir seçenek kullanmanız daha iyi olur.
Örneğin, çok yazarlı bir site veya blog çalıştırıyorsanız ve kodla uğraşmak (veya yukarıda açıklanan işlevsellik eklentisini oluşturmak) istemiyorsanız ancak bir WordPress yönetici menüsünü düzenlemek istiyorsanız, belirli kullanıcılar için yönetici menüsünü gizleyin, hatta WordPress kontrol panelinize özel bir yönetici menüsü ekleyin, Admin Menu Editor eklentisini kullanarak bir sürükle ve bırak arayüzü aracılığıyla WordPress yönetici menülerinizi kullanıcılar için rollerine ve yeteneklerine göre özelleştirebilirsiniz.

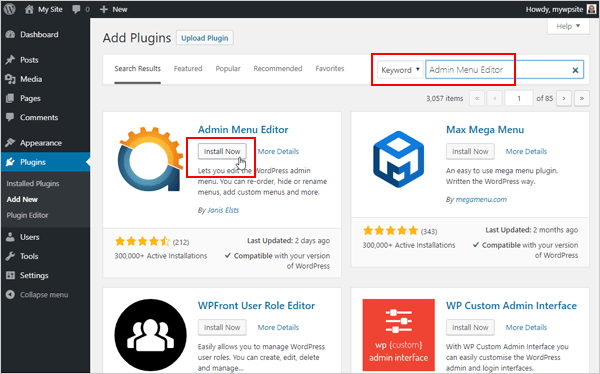
Bu eklentiyi kullanmak için 'Eklentiler' > 'Yeni Ekle'ye gidin, ardından eklentiyi WordPress kontrol panelinizden kurun ve etkinleştirin…

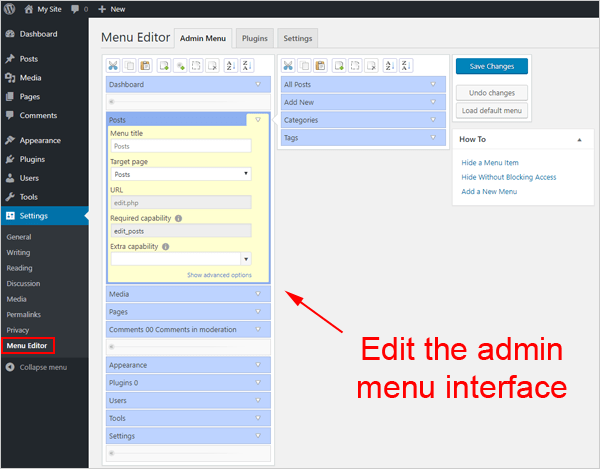
Eklentiyi etkinleştirdikten sonra, yönetici menüsü arayüzünü düzenlemek ve yapılandırmak için 'Ayarlar' > 'Menü Düzenleyici'ye gidin…

Eklentiyi etkinleştirdikten sonra, menü düzenini yeniden düzenlemek için Menü Düzenleyici ekranındaki öğeleri sürükleyip bırakın. Alt menü öğelerini görüntülemek için üst düzey menü öğelerine tıklayın. Tek tek menü öğelerine tıklamak, o belirli menü veya alt menü öğesi için seçenekleri görüntüler.
Yönetici menünüzü düzenleyin.
WordPress yönetici menülerini beğeninize göre eklemek, düzenlemek ve özelleştirmek için farklı ayarlar ve yapılandırmalarla oynayabilirsiniz.
Admin Menu Editor eklentisini kullanırken aşağıdakileri aklınızda bulundurun:
- Menü izinleri yeteneklere dayalıdır. Gerekli kullanıcı rollerini ve yeteneklerini ayarlayarak menü görünürlüğünü seçin veya kısıtlayın.
- Bir menü öğesini belirli bir kullanıcı rolünden veya bireysel bir kullanıcıdan gizlemek için, "ekstra yetenek" alanını, rolün veya kullanıcının sahip olmadığı bir yeteneğe ayarlamanız gerekir.
- Bir menü öğesini tüm kullanıcılardan gizlemek için, öğeyi seçin ve 'gizle' simgesine tıklayın, ardından ayarlarınızı güncellemek için 'Kaydet'e tıklayın.
- Bir üst düzey menüyü gizlemek için tüm alt menü öğelerini de gizlemeniz gerekir. Üst düzey bir menü, en az bir görünür menü öğesi olduğu sürece görünür kalacaktır (WordPress'te yönetici menüleri böyle çalışır!)
- Yerleşik menü öğelerini kalıcı olarak silemezsiniz, ancak bunları kullanıcılardan gizleyebilirsiniz.
- Varsayılan menülerden herhangi birini silmeye çalışırsanız, kaydettikten sonra yeniden görünürler. Bu, varsayılan menülerin silinmesini önler.
- Varsayılan WordPress yönetici menüsünü geri yüklemek için 'Varsayılan menüyü yükle' düğmesini tıklayın ve yeniden kaydedin. Eklenti ayarları sayfasına erişiminiz yoksa, bu URL'yi tarayıcınıza girerek varsayılan menüyü kolayca sıfırlayabilirsiniz (siteniz.com'u sitenizin etki alanıyla değiştirin):
http://www.yoursite.com/wp-admin/?reset_admin_menu=1
Bu eklentiyi kullanma hakkında daha fazla bilgi edinmek için buradaki eklenti sayfasını ziyaret edin: Yönetici Menüsü Düzenleyici
Branda Kullanarak WordPress Panosunu Özelleştirme
Akılda tutulması gereken son bir şey, herhangi bir WordPress sitesinin veya ağının ön ve arka ucunu tamamen özelleştirmek ve markalamak istiyorsanız, nihai WordPress markalama eklentimiz Branda'yı yüklemeyi düşünün.

Branda, giriş sayfanız, kontrol paneliniz, sistem e-postalarınız, alt bilgileriniz, menü kodunuz, bakım modunuz ve yakında çıkacak olan açılış sayfalarınız için WordPress beyaz etiketli markalama sağlar.
WordPress'in kaldırabileceği tüm yeniden markalama işlemleri için daha fazlasını öğrenmek için buraya gidin: Branda
Umarız bu eğitimden keyif almışsınızdır. Eklenti deposuna dönmeden önce, kodeksi keşfederken biraz eğlenmek isteyebilirsiniz. Kendi hızlı eklentinizi oluşturmak için tam olarak neye ihtiyacınız olduğunu bulabilirsiniz. Ve gerçekten sizin veya müşterilerinizin siteleri için özelleştirme seçeneklerini keşfetmek istiyorsanız, yukarıda açıklanan diğer çözümleri deneyin.
Etiketler: