Bilmeniz Gereken Her Şey Divi 5'teki Tasarım Değişkenleri
Yayınlanan: 2025-04-15Tasarım Değişkenleri, en son Divi 5 alfa'daki en yeni özellik sunumudur. Divi ekosistemine web tasarımına etkili bir yaklaşım getiriyorlar. Zaman tasarrufu sağlayan bir araçtan çok daha fazlası, web sitenizde anında güncelleme yapan renkler, yazı tipleri ve boyutlar gibi yeniden kullanılabilir tasarım öğelerini tanımlamanıza izin verir. Tasarım değişkenleri özellikle ekipler ve müşteri çalışmaları için güçlüdür, tasarım kontrolünü merkezileştirir ve teknik bilgi olmadan site çapında değişiklikleri basitleştirir.
Bu yazıda, tasarım değişkenlerini, nasıl çalıştıklarını ve bunları Divi 5'te nasıl uygulayacaklarını anlamak için ihtiyacınız olan tüm bilgileri sağlayacağız. İster tek bir sayfayı değiştiriyor olun, ister çok sayfalı bir web sitesini yönetiyor olun, tasarım değişkenleri tasarım sürecini kolaylaştırabilir ve uyumlu bir tasarıma hızlı bir şekilde ulaşmanıza yardımcı olabilir.
Divi 5 yeni web sitelerinde kullanılmaya hazır, ancak mevcut web sitelerini henüz Divi 5'e dönüştürmenizi önermiyoruz.
- 1 Divi 5'te tasarım değişkenleri nelerdir?
- 2 Tasarım değişkenleri nasıl çalışır?
- 2.1 1. Renk değişkenleri
- 2.2 2. Yazı tipi değişkenleri
- 2.3 3. sayı değişkenleri
- 2.4 4. Görüntü değişkenleri
- 2.5 5. metin değişkenleri
- 2.6 6. Bağlantı Değişkenleri
- 3 Tasarım değişkenlerini kullanmanın faydaları
- Divi 5'te tasarım değişkenlerini kullanarak 4 pratik örnek
- 4.1 Örnek 1: Duyarlı tipografi
- 4.2 Örnek 2: Tutarlı sınırlar
- 4.3 Örnek 3: Marka tutarlılığı
- 4.4 Örnek 4: İçerik Güncellemeleri
- 5 Tasarım Değişkenlerine Başlamak
- 5.1 Divi 5'te tasarım değişkenlerinin uygulanması
- 5.2 Duyarlı tipografi için değişkenler oluşturma
- 6 Tasarım Değişkenleri ile Tasarım Potansiyelini Açma
Divi 5'teki tasarım değişkenleri nelerdir?
Kısaca belirtildiği gibi, tasarım değişkenleri, birkaç tıklamayla tüm web sitenizde uygulanabilecek yeniden kullanılabilir, özelleştirilebilir tasarım öğelerini tanımlamanıza olanak tanır. Bir değişkene tek bir ince ayar ile, kullanıldığı her örnek anında güncellenir ve sizi sıkıcı manuel düzenlemelerden kurtarır.
Tasarım değişkenlerini Divi'nin Clamp (), Calc () ve diğerleri gibi yeni yerleşik CSS birimleriyle entegre edebilirsiniz. Bu CSS birimleri, farklı cihazlara ve ekran boyutlarına uyum sağlayan dinamik, duyarlı tasarımlar oluşturmanıza olanak tanır. Tasarım değişkenleri, bu yinelenen değerleri tek bir yerde yönetmenize ve gerektiğinde küresel olarak güncellemenize yardımcı olur.

Divi'ye aşina iseniz, küresel renk sisteminin yankılarını tanıyabilirsiniz. Tasarım değişkenleri, bu kavramı alır ve geliştirir, küresel renklerin yazı tiplerini, sayılarını, görüntülerini ve metnini kapsayacak şekilde genişletilir. Tasarım değişkenleri ile, dinamik yazı tipi boyutlarını CLAMP () ile ayarlamak için CSS birimlerinin gücünü birleştirebilir veya ince ayar aralığı için calp () kullanabilirsiniz.
Tasarım değişkenleri Divi 5'in önceden ayarlanmış tasarım sisteminde gerçekten yararlıdır. Düğmeler, bölümler veya başlıklar gibi öğeler arasında tutarlı stiller uygulamak için aerodinamik bir çerçeve sağlarlar. Değişkenler, bu sistemdeki yapı taşları olarak işlev görür ve tasarım seçimlerinizi uygun şekilde yönetmenizi sağlar. Marka tutarlılığı için renkler veya tipografiyi anında ayarlayan bir sayı değişkeni ayarlayın, değişkenler uyumlu ve uyarlanabilir siteler oluşturmanızı sağlar.
Tasarım değişkenleri nasıl çalışır?
Divi'deki tasarım değişkenleri, web sitenizin sayı değerleri, renkler, metin, bağlantılar, görüntüler ve daha fazlası dahil olmak üzere çeşitli yönleri için yararlıdır. Her biri web sitenizin farklı bir yönünü kontrol etmek için tasarlanmıştır. Tasarım değişkenleri ile ilgili en güzel şey, küresel olmalarıdır, yani web sitenizdeki tekrarlayan tüm değişkenleri yönetmek ve güncellemek için daha merkezi bir alana sahip olacağınız anlamına gelir.

Web sitenize ekleyebileceğiniz tasarım değişkenleri türlerini gözden geçirelim.
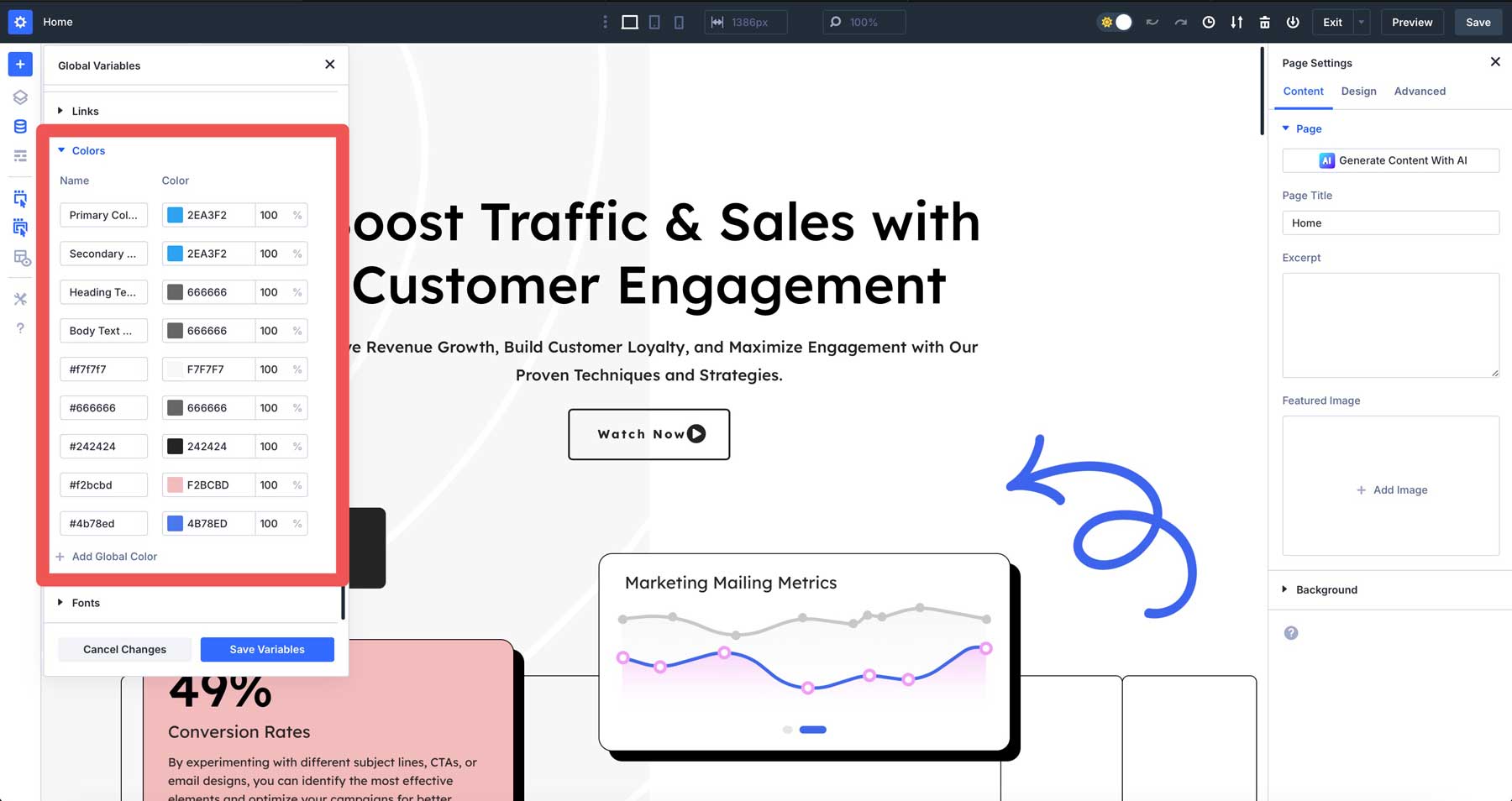
1. Renk değişkenleri
On altıgen kodlar ve gradyanlar gibi bu yeniden kullanılabilir renkler markanızı tutarlı tutar. Birincil veya ikincil renkler, başlık ve vücut metni renkleri ve daha fazlasını atayabilirler.

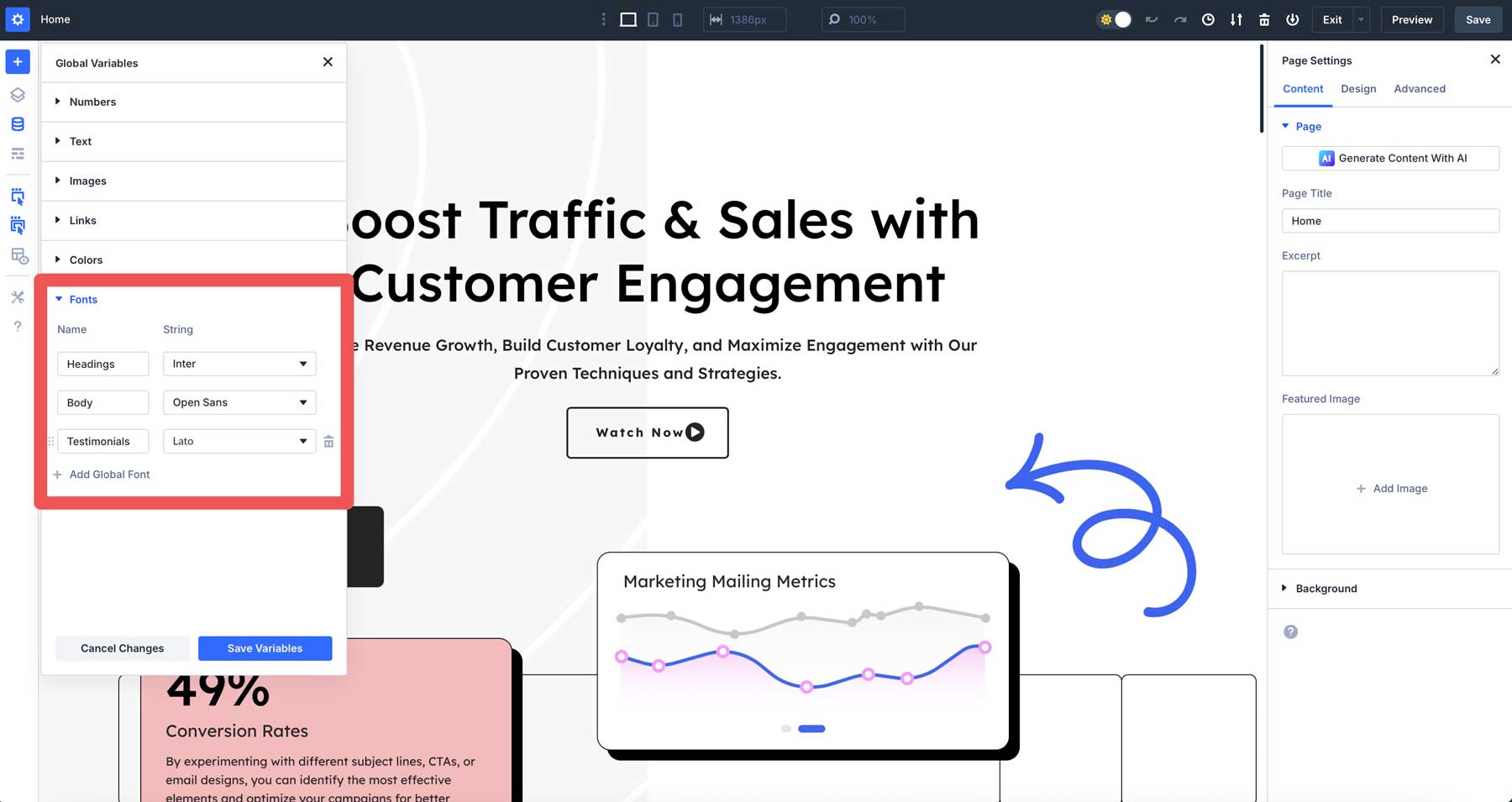
2. Yazı tipi değişkenleri
Tasarım değişkenleri ile WordPress tema özelleştiricisinin sınırlamalarının ötesine geçebilirsiniz. Yazı tipi değişkenleri, tipografiyi küresel olarak yönetmenize olanak tanır, her başlık veya paragraf eşleşmelerini tek bir güncelleme ile sağlar. Sadece başlıkların ve gövde metninin ötesinde, sitenizin diğer alanları için yazı tipi değişkenleri oluşturabilirsiniz - referanslar, alıntılar veya bir yazı tipi atamak istediğiniz diğer metin alanı gibi.

3. Sayı değişkenleri
Sayılar için değişkenler kullanmak, dolgu, kenar boşlukları, sınırlar ve daha fazlasını belirlemek için faydalıdır. Tüm sitenizdeki boşluğu tek bir yerden kontrol etmenize izin verir. Sayılar yazı tipi boyutları ve sınır-radius belirtmek için kullanılabilir ve çeşitli ekran boyutlarında değerleri optimize etmek için Calc () veya Clamp () gibi gelişmiş birimlerle birleştirilir.

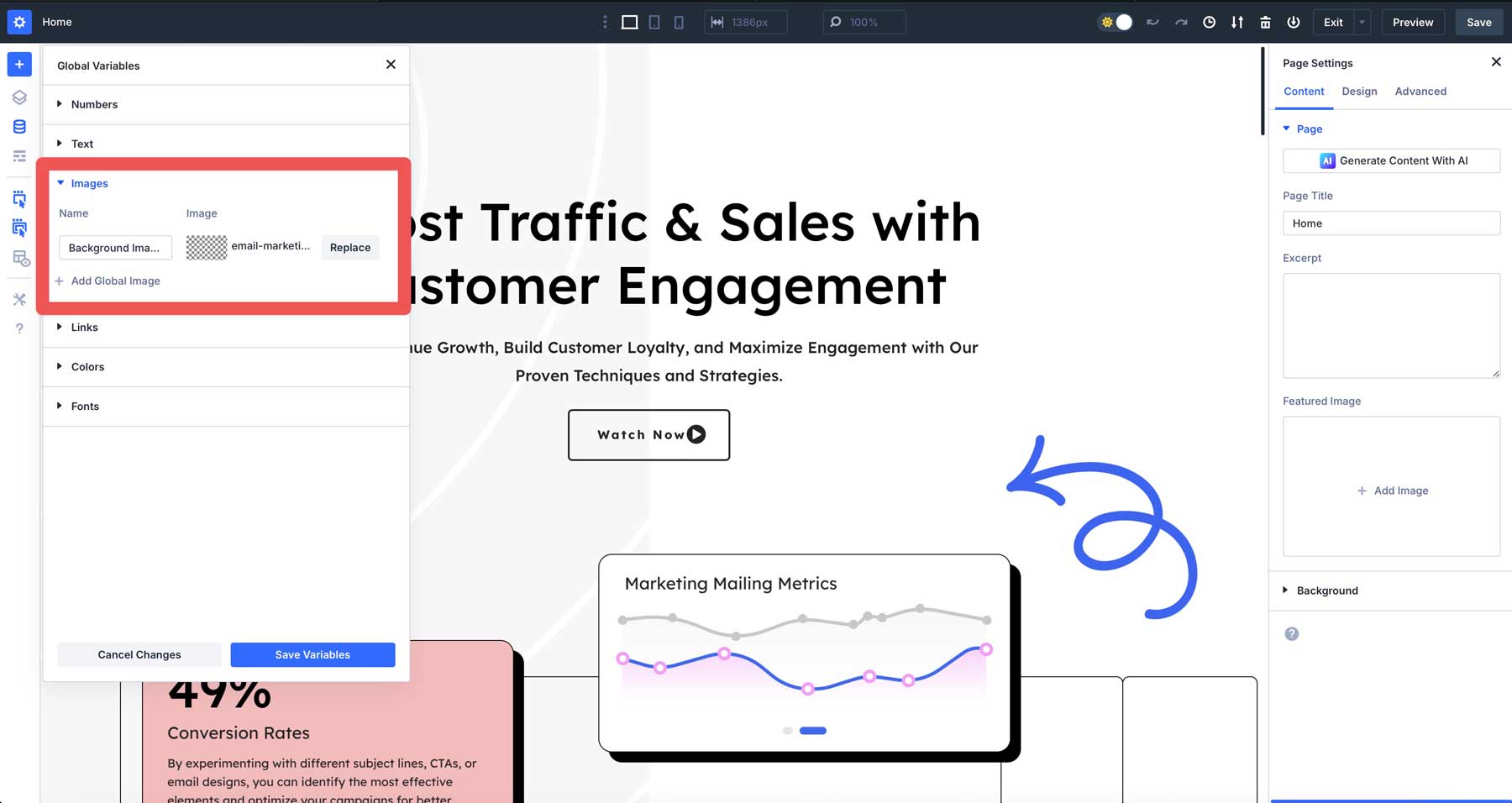
4. Görüntü değişkenleri
Görüntü değişkenleri, bir kahraman bölümündeki logo, arka plan deseni veya görüntü gibi bir kereden fazla kullanmayı planladığınız görüntüleri kaydetmek için iyidir. Diğer tasarım değişkenleri gibi, bunları bir kez belirtin ve sitenizde istediğiniz yerde yeniden kullanın.

5. Metin Değişkenleri
Slogalar, telefon numaraları veya adresler gibi düzenlenebilir metin dizeleri oluşturmak için metin değişkenlerini kullanabilir ve bunları uygulayarak güncellemelerin yönetilmesi daha kolaydır. Örneğin, çalışma saatlerinizi veya adresinizi bir kez ekleyebilirsiniz ve sitenizin bunları kullanan her alanı değişikliği anında yansıtacaktır.

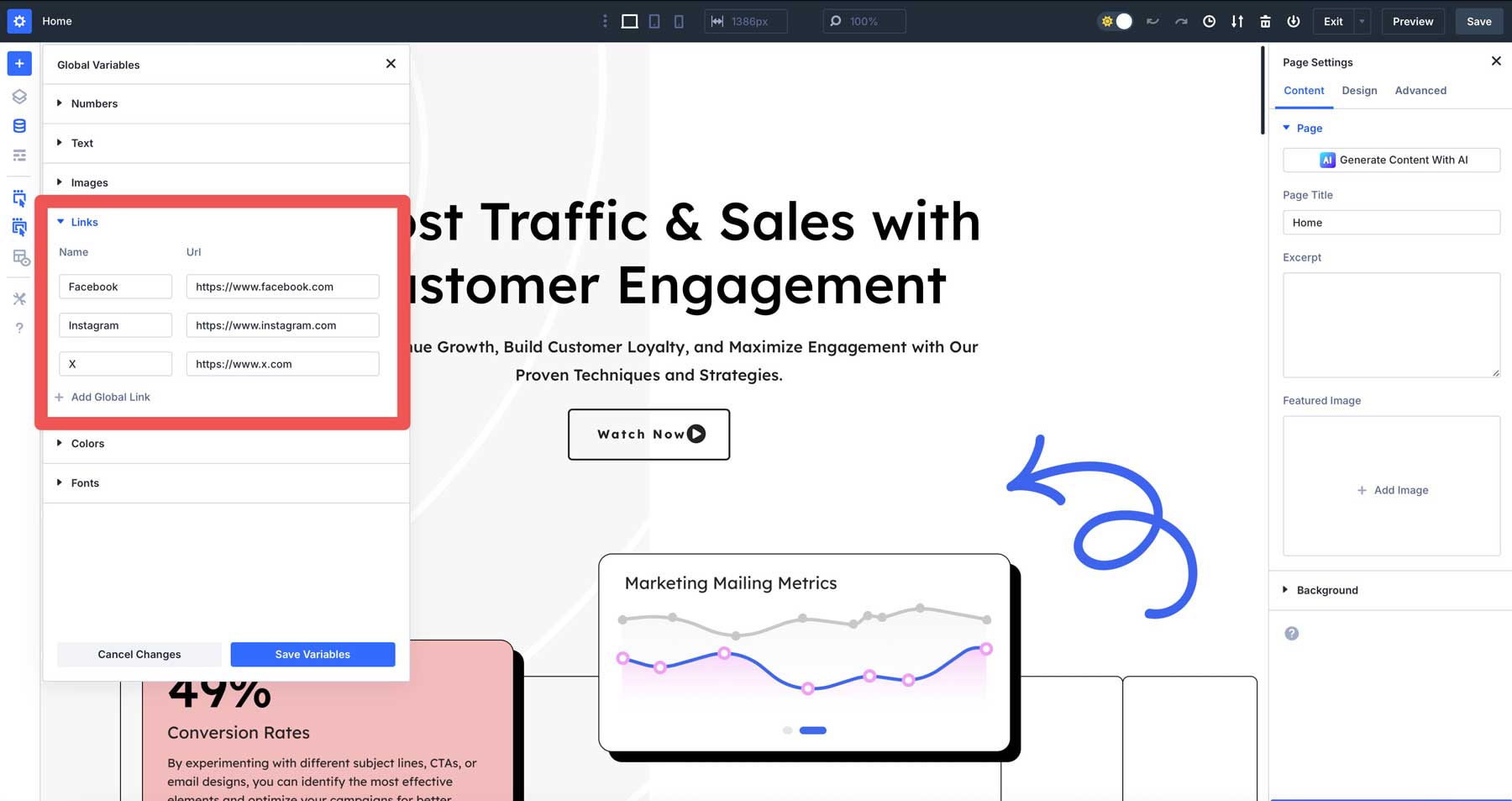
6. Bağlantı Değişkenleri
Bağlantı Değişkenleri Sitenizde yeniden kullanabileceğiniz URL'leri saklayın. Sosyal medya platform bağlantıları, satış ortağı bağlantıları veya “Alıntı Al” düğmesi gibi sık kullanılan bağlantıları yönetmek için mükemmeldir. Bir bağlantıyı değiştirmeniz gerekiyorsa, bir kez güncelleyin ve her örnek otomatik olarak güncellenir ve kırık bağlantı veya manuel düzeltme sağlamaz.

Tasarım değişkenlerini kullanmanın faydaları
Divi 5'teki tasarım değişkenleri sadece yeni bir özellik değil, Divi ile web siteleri oluştururken gerçek avantajlar sunarlar. Tek bir değişkeni güncelleyebilir ve sitenize yayılmış değişiklikleri anında izleyerek verimliliği artırırken saatlerce tekrarlayan düzenlemelerden tasarruf edebilirsiniz. Ayrıca, renkleri, yazı tiplerini, boşlukları, sınırları ve daha fazlasını yeniden kullanmanıza izin vererek birleşik bir görünüm sürdürmenize yardımcı olurlar, tasarımınızı yukarıdan aşağıya tutarlı tutar.
Calc () ve CLAMP () gibi CSS değişkenlerini kullanmak, herhangi bir cihazda çok az çaba sarf etmeden harika görünen duyarlı, uyarlanabilir tasarımlar oluşturmanızı sağlar. Sitenizin boyutuna bakılmaksızın, değişkenler tasarım seçimlerinizi denetlemenizi kolaylaştırır, bu da uyumlu ve cilalı kalırken sitenizin zahmetsizce büyümesini sağlar.

Divi 5'te tasarım değişkenlerini kullanarak pratik örnekler
Artık tasarım değişkenlerinin temellerini ele aldığımıza göre, web siteniz boyunca oluşturduğunuz değişkenleri nasıl entegre edebileceğinize bakalım.
Örnek 1: Duyarlı tipografi
Divi 5'te tasarım değişkenlerini kullanmanın en etkili yollarından biri, metin boyutlarını tanımlamak için Clamp () 'dir. H1 etiketleriniz için 26px, 5vw, 90px gibi bir tasarım değişkeni ayarlayabilirsiniz. Clamp () işlevi, tanımlanmış bir aralık içinde bir değer ayarlar ve duyarlı tipografi için inanılmaz derecede yararlıdır. Üç argüman alır: minimum değer, tercih edilen bir değer ve maksimum değer.
Bu durumda, minimum değer 26px'dir - ekranın ne kadar küçük olursa olsun metnin bu boyutun altında küçülmemesini sağlamak. Tercih edilen değer 5VW (ViewPort genişliği) veya ekranın genişliğinin% 5'idir. Son olarak, 90 piksel, görünümün ne kadar büyük olursa olsun, metnin şimdiye kadar olacağı maksimum boyutu temsil eder.
Örnek 2: Tutarlı sınırlar
Divi 5'te tasarım değişkenlerini kullanmanın bir başka etkili yolu, tasarım öğeleri arasındaki sınırları tanımlamaktır. Diyelim ki satırların, sütunların, görüntülerin ve diğer tasarım öğelerinin tutarlı bir 10 piksel sınır yarıçapına sahip olmasını istiyorsunuz. Bunu değişkenleri kullanarak kolayca tanımlayabilirsiniz. 10 piksel değere sahip bir sayı değişkeni oluşturun. Divi 5'in dinamik içerik simgesini kullanarak herhangi bir modüle, satıra veya bölüme uygulayabilirsiniz.
Örnek 3: Marka tutarlılığı
Tasarım değişkenleri, siteniz için bir uyum duygusu yaratarak markayı sıkı tutmanıza izin verebilir. Örneğin, birincil ve ikincil renklerle küresel bir palet yapabilir, markanıza eşleşecek yazı tiplerini ayarlayabilir ve daha sonra bunları cilalı bir görünüm için sitenizin başlıklarına, düğmelerine, paragraflarına ve diğer öğelerine atayabilirsiniz.
Örnek 4: İçerik güncellemeleri
Tasarım değişkenlerini kullanmanın bir başka yolu da yeniden kullanılabilir metin için değişkenler oluşturmaktır. Örneğin, Pazartesi -Cuma, 09:00 - 17:00 gibi çalışma saatleri için bir metin değişkeni ayarlayabilirsiniz. Oradan, altbilginize ve iletişim sayfanıza uygulayabilirsiniz . Çalışma saatleriniz değiştiğinde, değişkeni yalnızca bir kez güncellemeniz gerekir.
Alternatif olarak, karlı bir sahneden yay temalı bir görüntüye takas eden mevsimsel bir kahraman arka planı için bir görüntü değişkeni kullanabilirsiniz. Bu görüntüyü iç sayfa başlıklarında veya harekete geçirici bir modülde kullanmak istiyorsanız, görüntüyü yalnızca bir kez değiştirmeniz gerekir.
Tasarım Değişkenlerine Başlamak
Tasarım değişkenleriyle, web sitenizin neredeyse her parçası için küresel stiller oluşturabilirsiniz. Kavramı açıklamak için, biri sınır yarıçapı için, diğeri metin boyutu için diğeri için iki sayı değişkeni oluşturacağız ve sonra bunları nasıl uygulayacağınızı göstereceğiz.
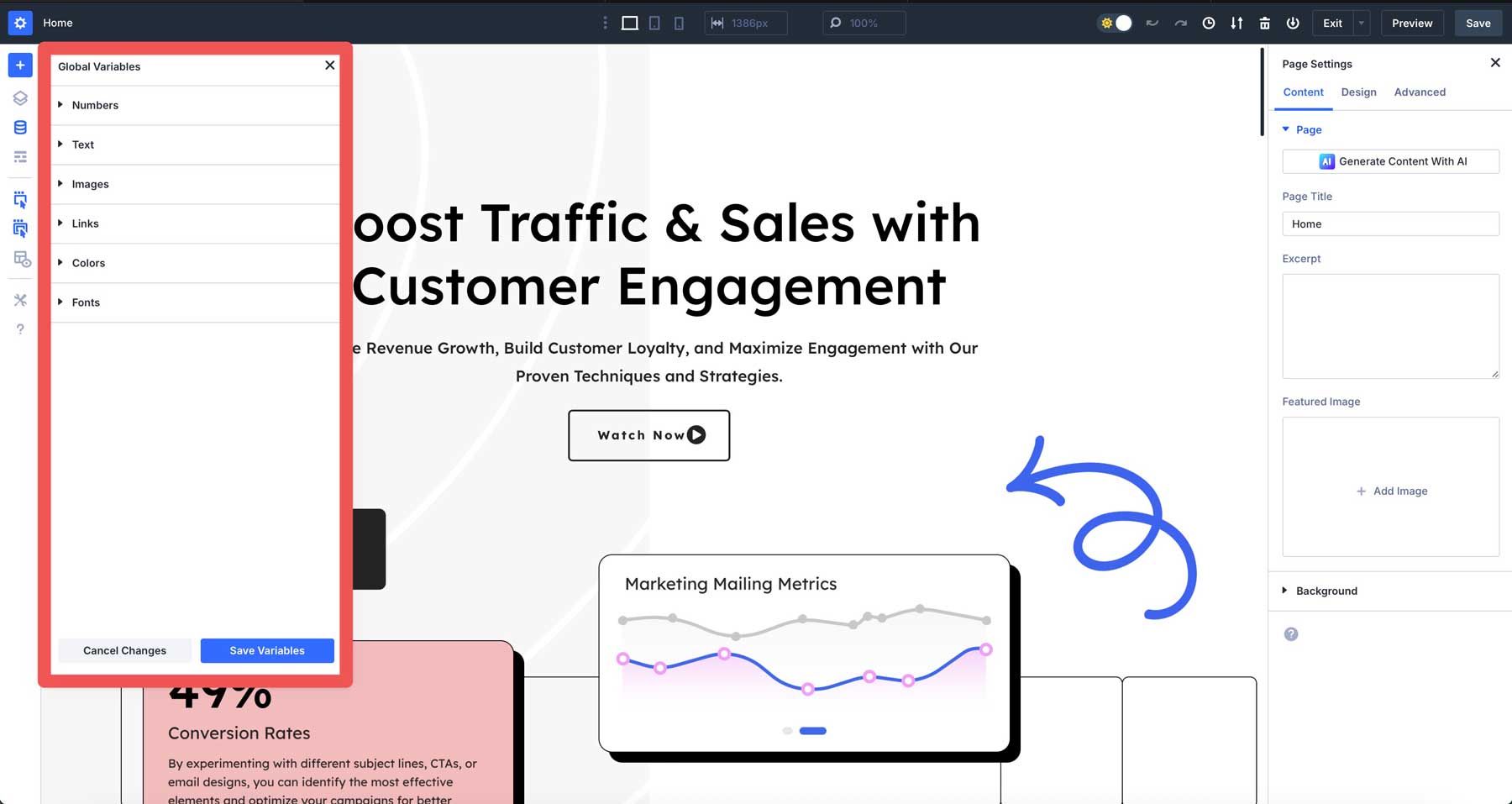
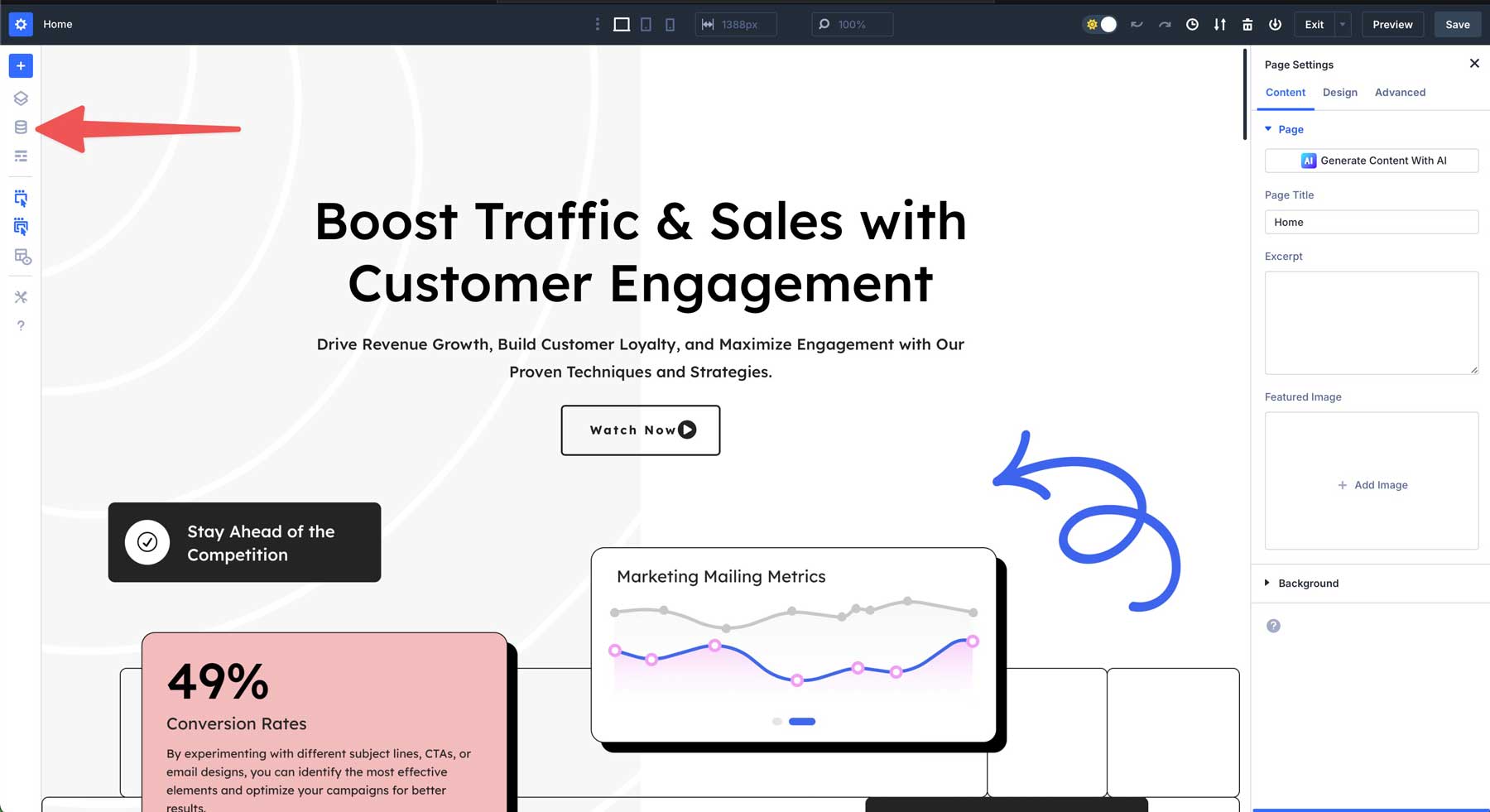
Tasarım değişkenlerine başlamak kolaydır. Visual Builder'ı etkinleştirin ve Değişken Yönetici simgesini tıklayın.

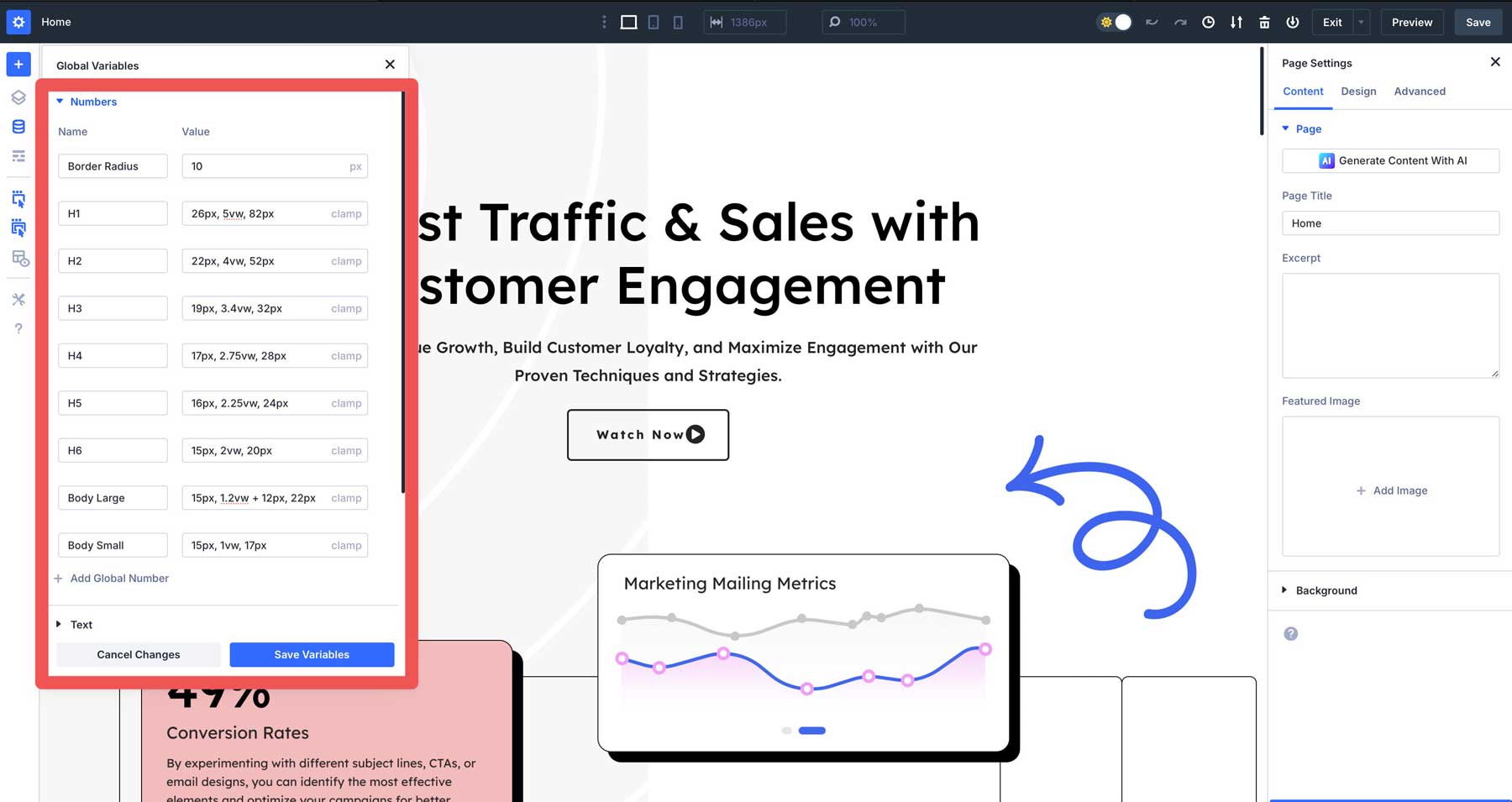
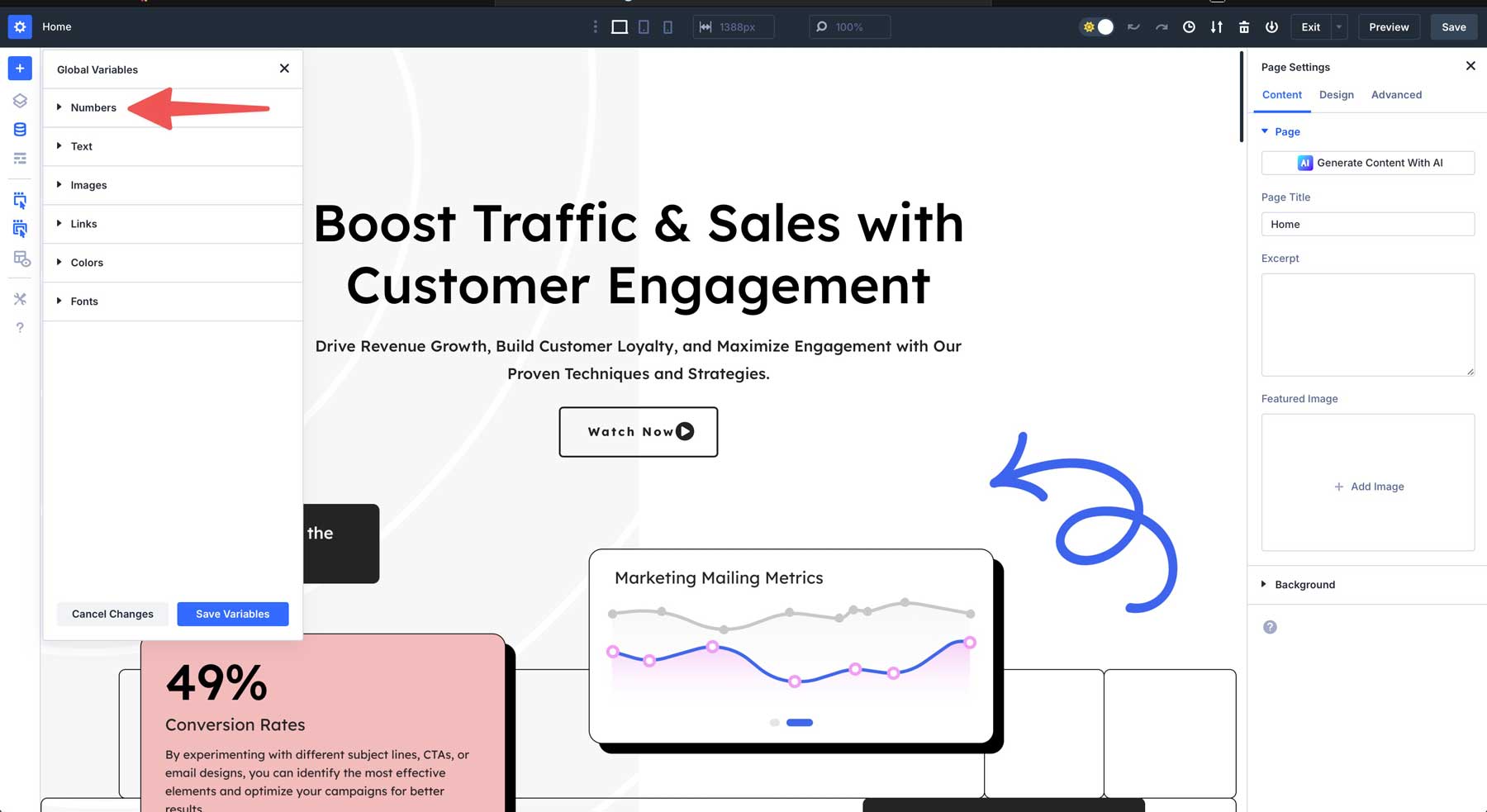
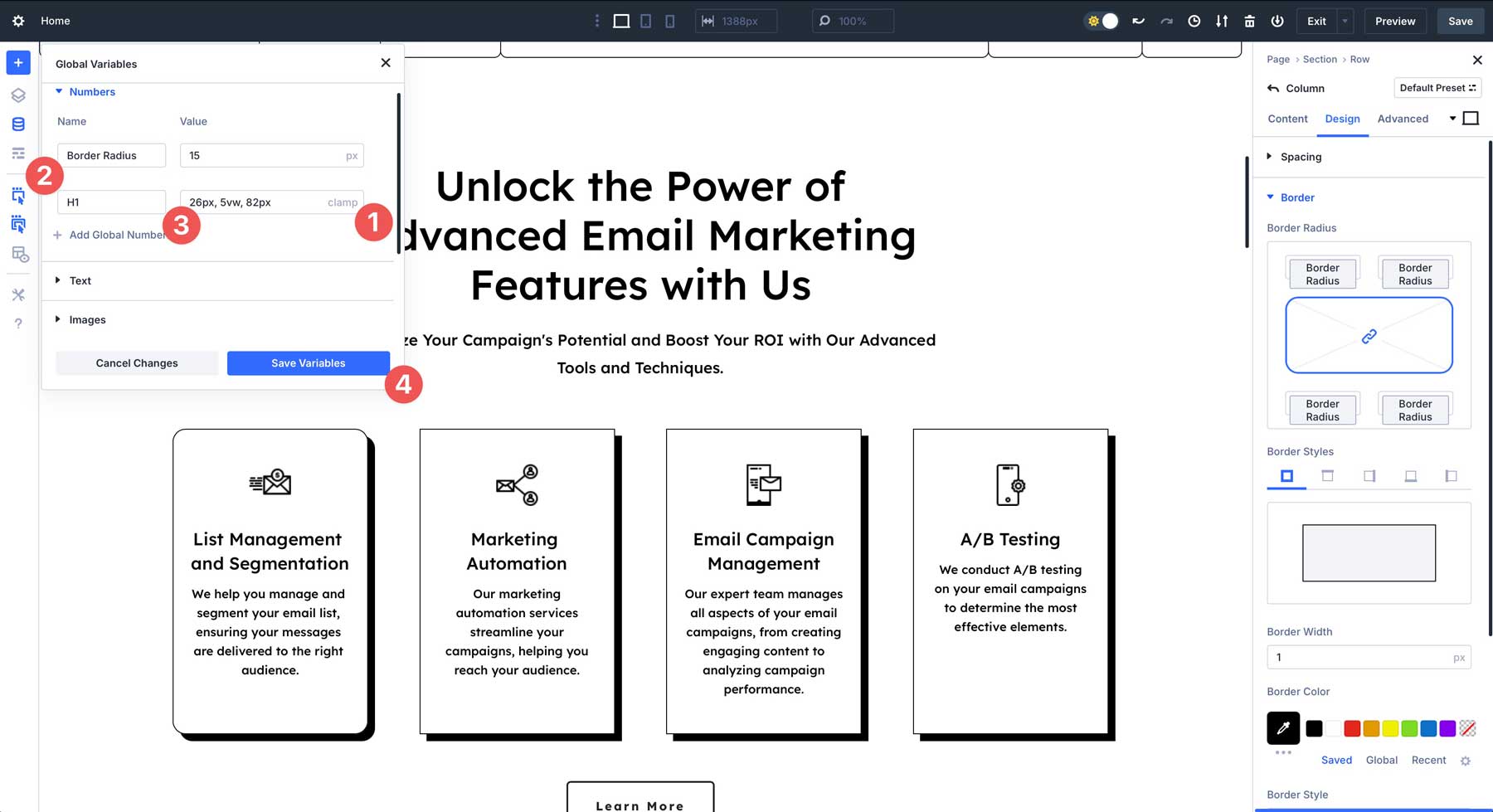
Değişken Yönetici Ayarları açıkken, genişletmek için numaralar sekmesini tıklayın.

Değişken ayarlarını getirmek için + Global Numara Ekle düğmesini tıklayın.

İlk olarak, herhangi bir modül, sütun, satır veya bölümde kullanabileceğiniz sınırlar için bir sayı değeri belirleyeceğiz. Gelişmiş birimler açılır menüsünden PX'i seçin .

Sınır yarıçapı gibi bir ad atayın ve değişkene 15 değer atayın.

Son olarak, Değişken Kaydet düğmesini tıklayarak değişkeni kaydedin.

Divi 5'te tasarım değişkenlerinin uygulanması
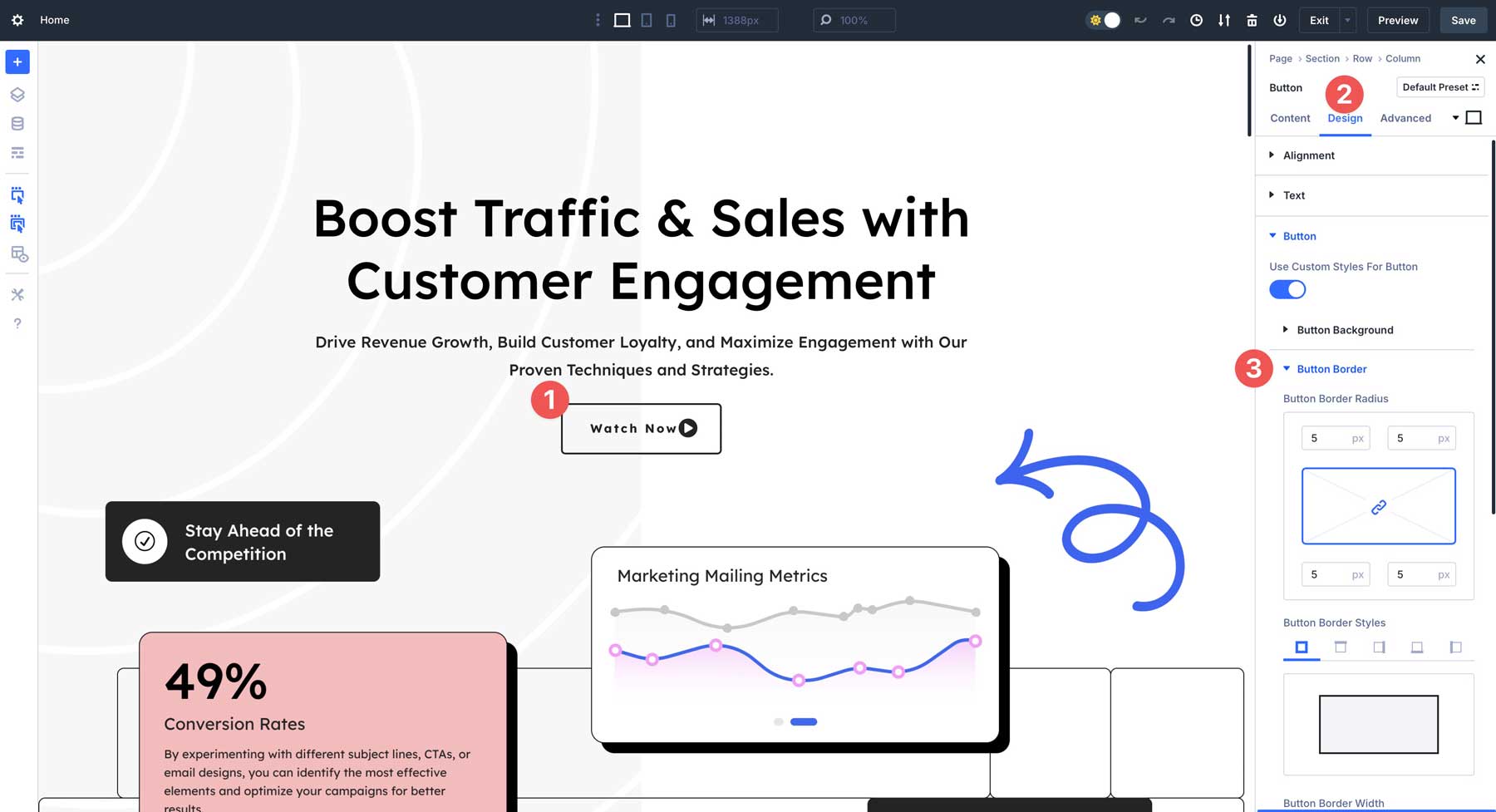
Değişkenler oluşturulduktan sonra, bunları web siteniz boyunca herhangi bir yere uygulayabilirsiniz. Örneğin, bir düğme modülü seçin , Tasarım sekmesine gidin ve düğmenin kenarlık ayarlarını seçin.

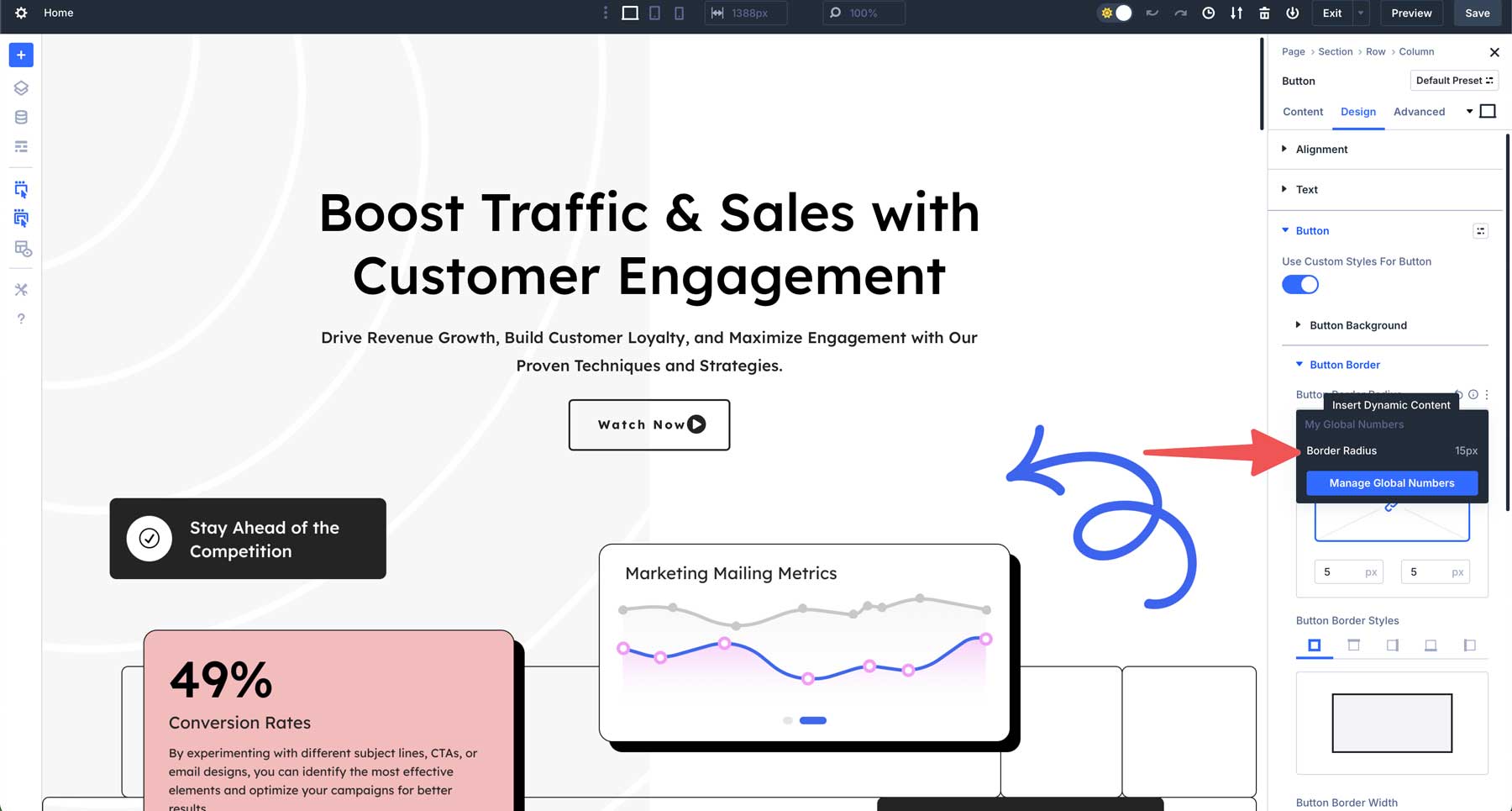
Dinamik içerik simgesini ortaya çıkarmak için sınır yarıçapı ayarlarındaki üst ve sağ sınır yarıçapı alanları arasında dolaşın.

Sınır yarıçapı için oluşturduğunuz tasarım değişkenini açığa çıkaran bir iletişim kutusu görünecektir. Değişkeni düğme modülüne uygulamak için tıklayın.

Aynı sınır yarıçapı tasarım değişkeni, sütun sınırları gibi sitenizin diğer içerik alanlarına uygulanabilir.

Duyarlı tipografi için değişkenler oluşturmak
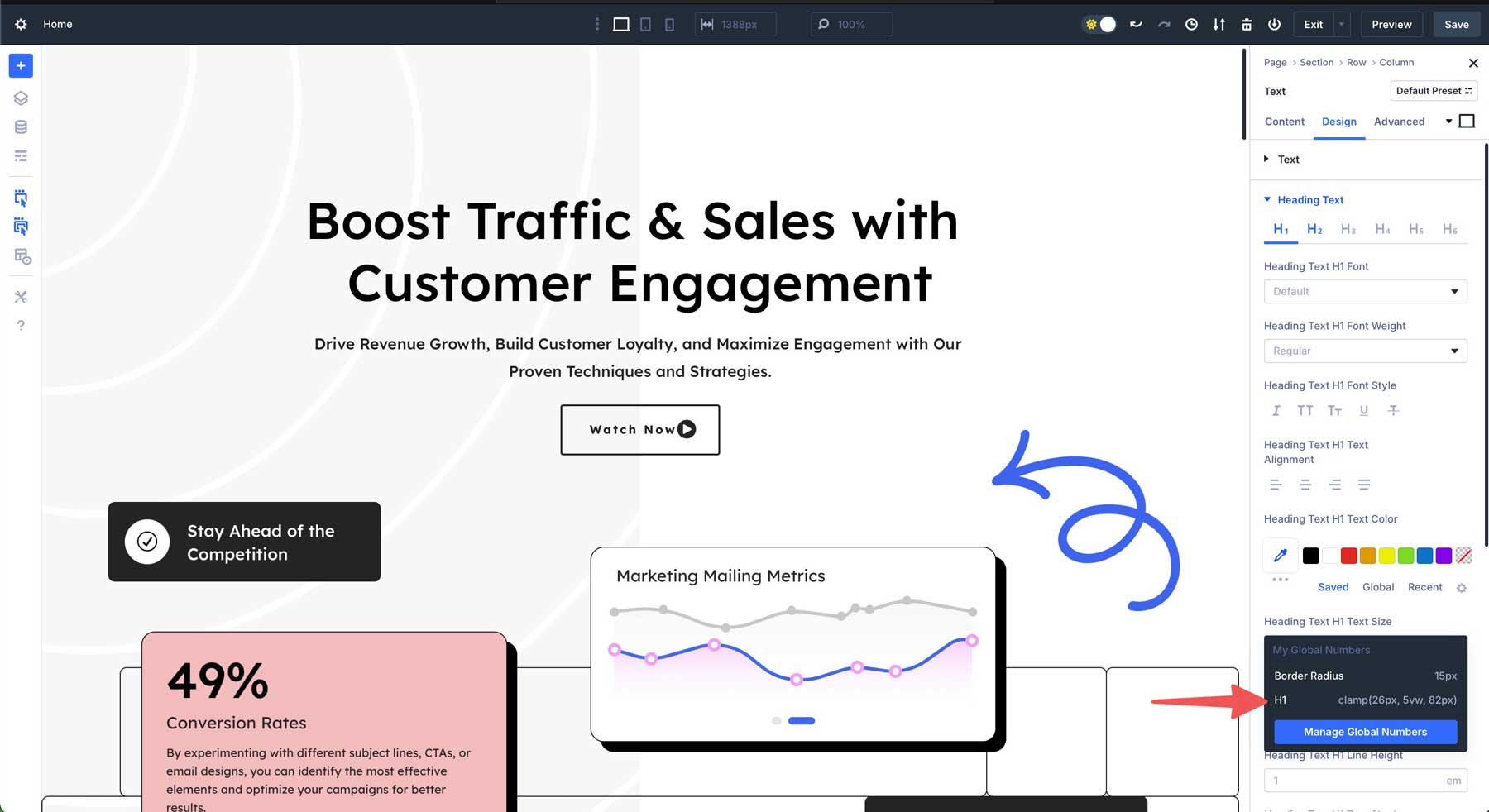
Belirtildiği gibi, CLAMP () işlevini kullanarak duyarlı tipografi için tasarım değişkenleri oluşturabilirsiniz. H1 başlıkları için yeni bir Global numarası oluşturmak için aynı numaraları kullanın. Açılır listeden kelepçe seçin, başlık olarak H1 ekleyin ve değer için 26px, 5VW, 82px girin. Değişiklikleri kaydedin.

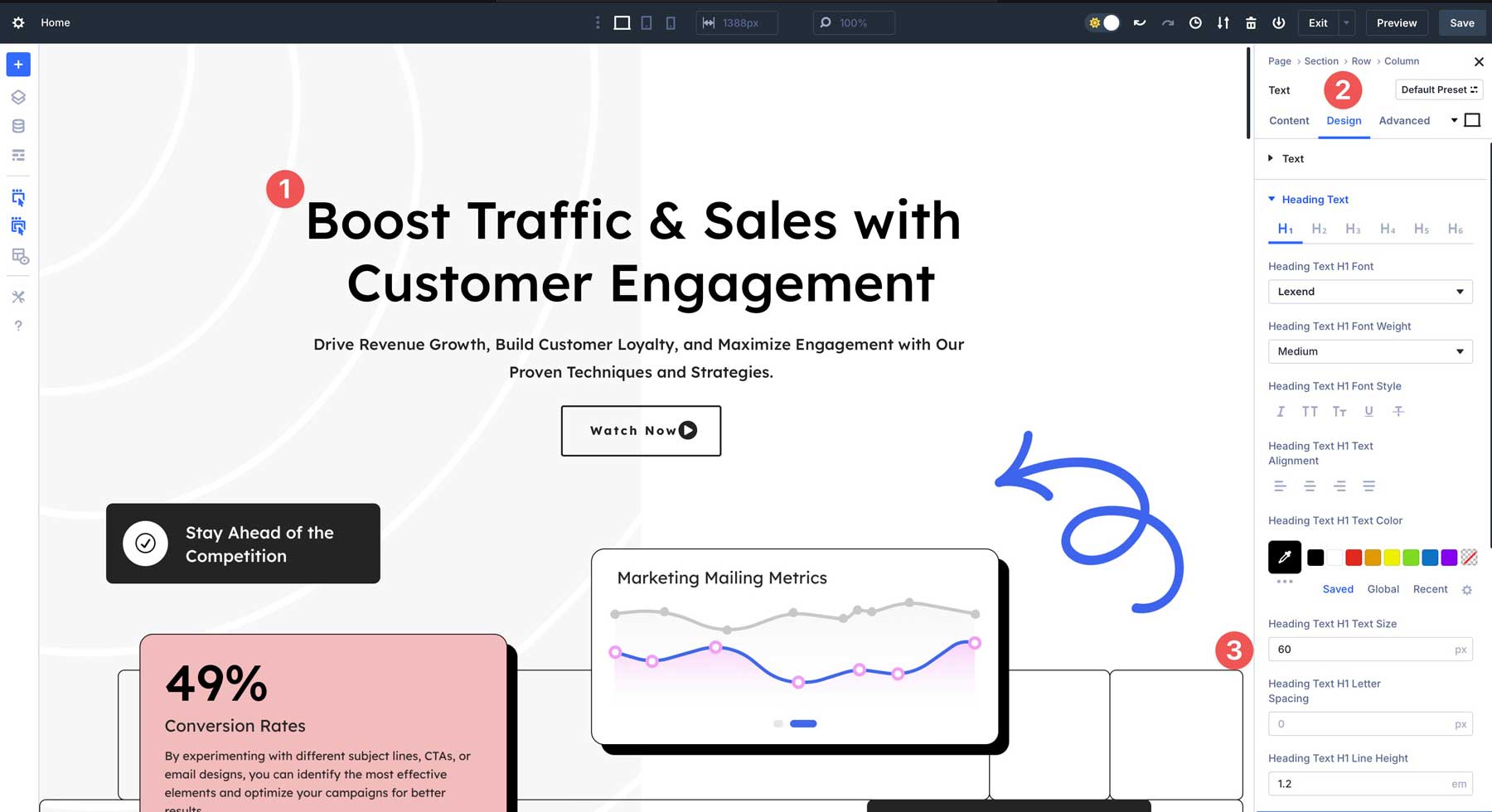
Değişkeni uygulamak için, düzeninizdeki ilk H1 başlık modülünü tıklayın, Tasarım sekmesine gidin ve H1 metin boyutu alanını bulun.

Dinamik içerik simgesini ortaya çıkarmak için alanın biraz üzerine gelin. İletişim kutusu göründüğünde, uygulamak için oluşturduğunuz H1 değişkenini seçin.

Metniniz, değişkende belirtilen yeni yazı tipi boyutuyla güncellenir. Boyutları değiştirmeniz gerekiyorsa, Global Değişkenler simgesine geri dönün, değişkeni beğeninize göre gözden geçirin ve değişiklikleri uygulayın. Uygulanan H1 tasarım değişkeni ile her başlık otomatik olarak güncellenir ve site çapındaki değişiklikleri daha kolay ve daha hızlı hale getirir.
Tasarım Değişkenleri ile Tasarım Potansiyelini Açma
Divi 5'teki Tasarım Değişkenleri Web sitelerini nasıl oluşturduğunuzu, verimliliği, tutarlılığı ve yaratıcı özgürlüğü tek bir özelliğe karıştırdığınızı geliştirin. Duyarlı tipografi, anlık güncellemeler ve ölçeklenebilir tasarım sistemleri ile iş akışınızı kolaylaştırırlar - daha kısa sürede daha akıllı web siteleri oluşturmanıza izin verir. İster yıllardır Divi kullanıcısı olun, ister ilk kez keşfediyor olun, tasarım değişkenleri projelerinizi minimum çaba ile yeni zirvelere yükseltebilir.
En son Divi 5 alfa indirin ve neyin mümkün olduğunu keşfedin. Tasarım değişkenlerini deneyin ve çalışma şeklinizi nasıl dönüştürdüklerini görün. Paylaşacak düşünceleriniz var mı? Bunları aşağıdaki yorumlara bırakın!
Divi 5 yeni web sitelerinde kullanılmaya hazır, ancak mevcut web sitelerini henüz Divi 5'e dönüştürmenizi önermiyoruz.
