วิธีการแทรกเนื้อหาอื่น ๆ ลงในตัวทำซ้ำออกซิเจนและโพสต์ง่าย ๆ - บทช่วยสอนขนาดใหญ่
เผยแพร่แล้ว: 2022-06-29องค์ประกอบ Repeater และ Easy Post ของ Oxygen Builder เป็นวิธีที่ง่ายและรวดเร็วในการแสดงรายการโพสต์
คู่มือนี้จะแสดงวิธีการต่างๆ ในการแทรก "รายการอื่นๆ" ในรายการด้วยเหตุผลใดก็ตามที่คุณต้องการ
เพื่อหลีกเลี่ยงความสับสน ฉันจะใช้ "รายการอื่นๆ" สำหรับรายการที่ไม่มีการสืบค้นโดยข้อความค้นหา Repeater/Easy Post ดั้งเดิม

ทำไม
องค์ประกอบ Repeater/Easy Posts จะแสดงรายการโพสต์ รายการนั้นถูกจำกัดโดยพารามิเตอร์ที่ตั้งไว้ในแบบสอบถามที่ใช้ในการดึงข้อมูลโพสต์
คุณสามารถจัดรูปแบบลักษณะที่ปรากฏของแต่ละรายการ และเค้าโครงของรายการ ได้เท่านั้น บางครั้งนั่นคือทั้งหมดที่คุณต้องการ แต่ในบางครั้งคุณอาจต้องการแก้ไขรายการเพื่อรวมรายการอื่นๆ ที่ไม่ได้ถูกดึงมาในตอนแรก รายการอื่น ๆ เช่น:
- รายการเรียกร้องให้ดำเนินการ (เช่นลิงก์ "อ่านเพิ่มเติม" ไปยังไฟล์เก็บถาวรทั้งหมด) ตรงกลางรายการแทนที่จะเป็นจุดสิ้นสุดของรายการ
- ข้อความให้ข้อมูลบางส่วนที่อธิบายรายการภายในรายการ แบ่งกระแสข้อมูลเพื่อให้น่าสนใจ
- องค์ประกอบตกแต่งบางส่วน
- รายการอื่นๆ ทั้งหมดในรายการ
- แบนเนอร์โฆษณาหรือรายการส่งเสริมการขายอื่น ๆ

หลักสูตรการสร้างออกซิเจน - เร็ว ๆ นี้!
หลักสูตร Oxygen Builder Mastery จะนำคุณตั้งแต่เริ่มต้นจนถึงมืออาชีพ - รวมโมดูล ACF, MetaBox & WooCommerce
ยังไง?
ฉันจะใช้ตัวอย่างด้านบนเพื่อแสดงวิธีการต่างๆ ในการเพิ่มรายการอื่นๆ ลงในรายการ
วิธีการจากง่ายสุดไปจนถึงซับซ้อนคือ:
- JQuery
- ใช้
the_postshook - การแก้ไขเทมเพลต PHP (Easy Posts)
- ใช้
the_postshook อีกครั้ง แต่เพิ่มรายการที่ไม่ใช่โพสต์เช่น Terms (Categories/Taxonomies)
ในตัวอย่างของฉัน ฉันจะใช้ประเภทโพสต์ที่กำหนดเอง Destinations ซึ่งเป็นเพียงรายชื่อเมือง
คำเตือน
- อีกรายการหนึ่งจะเป็นรายการย่อยขององค์ประกอบ Repeater/Easy Post เนื่องจากมันถูกแทรกอยู่ภายในและจะอยู่ภายใต้กฎการจัดวางใดๆ ที่ตั้งค่าจากพาเรนต์ เว้นแต่จะมีการแทนที่ ซึ่งฉันจะไม่ทำในตัวอย่าง
- การเปลี่ยนแปลงรายการจะไม่ปรากฏในตัวแก้ไข Oxygen
- วิธีเทมเพลต Easy Post PHP Template เข้าถึงตัวแปรที่ไม่ได้จัดทำเป็นเอกสารซึ่งสามารถเปลี่ยนแปลงได้ในการอัปเดต Oxygen ในอนาคต แต่ไม่น่าจะเป็นไปได้
การเพิ่มองค์ประกอบอื่น ๆ ภายใน Repeater ด้วย JQuery

เราจะใช้ JQuery เพื่อแทรกองค์ประกอบที่ดัชนีบางส่วนภายใน Repeater/Easy Post
ขั้นตอน
- สร้าง Repeater หรือ Easy Post ด้วย Custom Query พร้อมปลายทางประเภทโพสต์ ตั้งค่า ID เป็น
example-repeater-1 - รายการคือชื่อโพสต์และรูปภาพเด่นเป็นพื้นหลัง
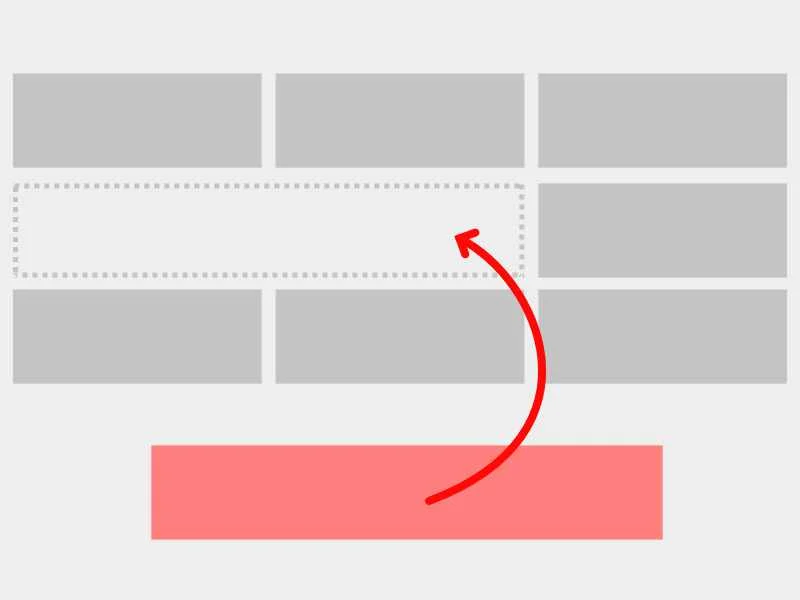
- ในตัวอย่างนี้ ฉันใช้ Grid Layout และตั้งค่ารายการที่ 4 ให้ครอบคลุม 2 คอลัมน์ในแถว นี่คือที่ที่รายการของฉันจะถูกแทรก
- อีกรายการหนึ่งคือ
divที่มีความสูง 100% และกว้าง 100% และฉันสร้างแบนเนอร์แบบง่ายๆ ด้วยปุ่มเรียกร้องให้ดำเนินการ ตั้งค่า ID เป็นguide-ad-banner - ฉันวางรายการอื่นไว้ด้านล่างตัวทำซ้ำ แต่มันสามารถไปที่ใดก็ได้เนื่องจากสคริปต์จะย้ายมัน
JQuery
แทรก Code Block ลงในเพจของคุณ และเพิ่มสิ่งต่อไปนี้ลงในส่วน Javascript หรือภายในแท็ก <script> ในส่วน PHP / HTML
jQuery( ( $ ) => { const allRepeaterDivs = $( "#example-repeater-1 > div" ); const insertionIndex = allRepeaterDivs.length > 2 ? 2 : allRepeaterDivs.length - 1 ; allRepeaterDivs.eq(insertionIndex).after($( "#guide-ad-banner" )[ 0 ]); }); ภาษารหัส: JavaScript ( จาวาสคริปต์ )นี่คือคำอธิบายสั้นๆ ของสคริปต์
- หลังจากโหลดหน้า / พร้อมแล้ว เราได้รับรายการ
divทั้งหมดที่เป็นลูกของ#example-repeater-1เหล่านี้เป็นรายการแต่ละรายการในทวน - คำนวณดัชนีเพื่อแทรกรายการนี้ เป็นการดีที่ฉันต้องการแทรกหลังจากรายการที่ 3 (ดัชนี 2 ดัชนีเริ่มต้นจาก 0 ที่นี่) แต่ถ้าจำนวนรายการน้อยกว่า 2 ให้แทรกในตอนท้าย แน่นอน ฉันทราบขนาดของผลลัพธ์ของคุณล่วงหน้าอยู่แล้ว ดังนั้นการคำนวณนี้เป็นเพียงข้อควรระวังในกรณีที่ฉันเปลี่ยนเป็นแบบสอบถามที่มีการส่งคืนน้อยกว่า 3 รายการ
- สุดท้าย มันแทรกองค์ประกอบที่มี id
#guide-ad-bannerหลังรายการที่ 3 ทำให้รายการอื่นของฉันเป็นรายการที่ 4
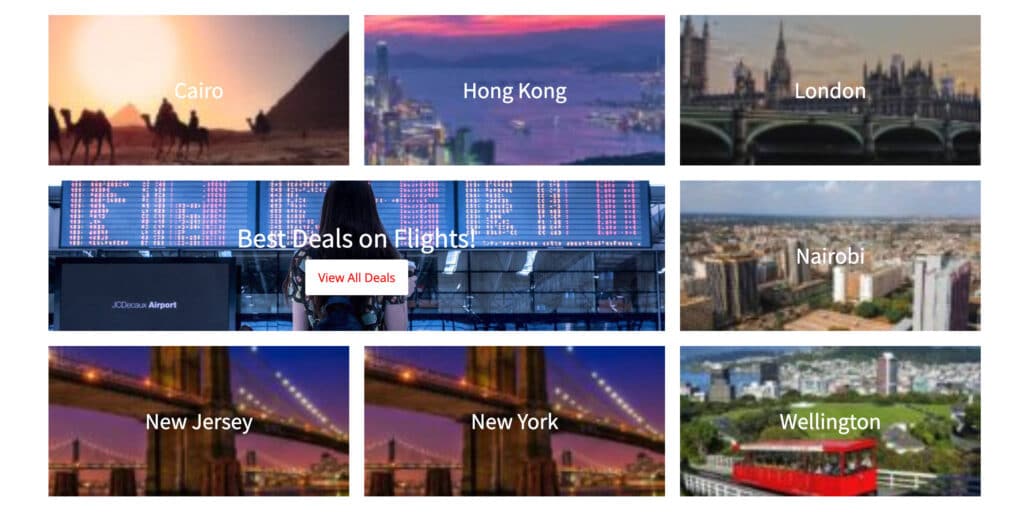
ผลลัพธ์

ที่ส่วนหน้าจะนำรายการที่มี id guide-ad-banner และแทรกเข้าไปในจุดที่ 4 ของ repeater ด้วย id #example-repeater-1
การเพิ่มรายการอื่น ๆ ใน Repeater โดยใช้ the_posts hook
ตัวกรอง the_posts ใน WordPress ช่วยให้คุณเข้าถึงโพสต์ที่ถูกดึงมาจากข้อความค้นหา อ้างอิง
เราสามารถใช้เบ็ดนี้เพื่อแทรกโพสต์อื่นๆ ที่ไม่ได้รวมอยู่ในข้อความค้นหาเดิม
สำหรับตัวอย่างนี้ ฉันจะแทรก Post ปกติที่ส่วนท้ายของ repeater ที่ใช้การสอบถามจุดหมายปลายทางของฉัน
ขั้นตอน
- สร้างตัวทำซ้ำสำหรับประเภทโพสต์ปลายทางและจัดรูปแบบรายการด้วยชื่อและรูปภาพเด่นเป็นพื้นหลัง div
- เพิ่ม Code Blocks ด้านบนและด้านล่างตัวทวน
The Code Blocks
บล็อคโค้ดแรก
เพิ่มโค้ด PHP นี้ใน Code Block ที่อยู่เหนือตัวทำซ้ำ
<?php function b58_add_cta_last ( $posts, $query ) { $cta_post = get_post( 347 ); $posts[] = $cta_post; return $posts; } add_filter( 'the_posts' , 'b58_add_cta_last' , 10 , 2 ); ?> ภาษารหัส: HTML, XML ( xml )มาดูโค้ดนี้กัน
- ฉันใช้
get_postเพื่อรับโพสต์ด้วย ID 347 นี่คือโพสต์ที่ฉันต้องการแทรกที่ส่วนท้ายของตัวทำซ้ำ - ฉันผนวกโพสต์ก่อนหน้าต่อท้ายอาร์เรย์
$posts - ส่งคืนอาร์เรย์ที่แก้ไข
- ฉันเพิ่มฟังก์ชันที่สร้างไว้ก่อนหน้านี้ไปยัง
the_postsfilter hook
บล็อกโค้ดที่สอง
เพิ่ม PHP ต่อไปนี้ใน Code Block ภายใต้ repeater
<?php remove_filter( 'the_posts' , 'b58_add_cta_last' , 10 , 2 ); ?> ภาษารหัส: HTML, XML ( xml ) สิ่งนี้จะลบฟังก์ชันที่เพิ่มไว้ก่อนหน้านี้เนื่องจากเป็นฟังก์ชันที่ใช้ the_posts filter hook เรียกว่า หากไม่ลบออก จะมีผลกับคิวรีอื่นๆ ที่เรียกใช้ในภายหลัง
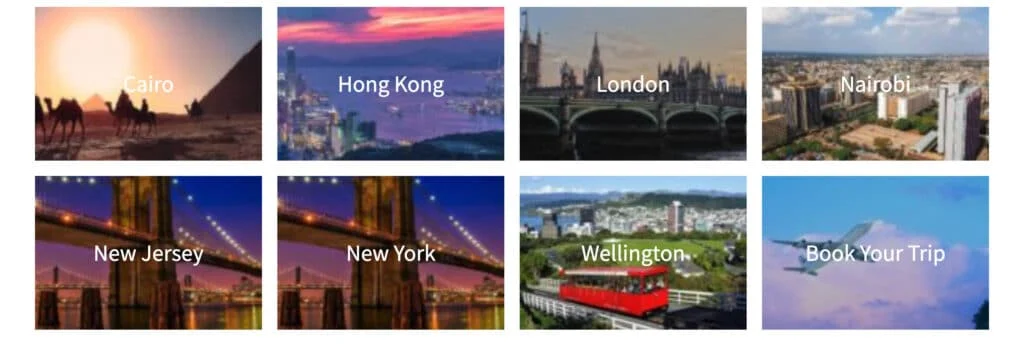
ผลลัพธ์

โพสต์ที่เราได้รับด้วย ID 347 ถูกต่อท้ายทวน จากรูปจะเห็นว่ามีรายชื่อจุดหมายปลายทางอยู่ท้ายสุดคือโพสต์ประจำของเรา จึงอาจเป็นบทความที่พูดถึงการเดินทาง วิธีการจอง หรืออะไรก็ตาม
หากคุณเพิ่มข้อมูลไดนามิก เช่น ฟิลด์ที่กำหนดเองให้กับรายการที่ซ้ำกัน และเมตาคีย์นั้นไม่มีอยู่ในรายการอื่น ฟิลด์นั้นจะว่างเปล่าใน div นั้น ดังนั้น คุณควรใช้เงื่อนไขเพื่อตรวจสอบว่าเมตาคีย์มีอยู่หรือไม่เพื่อหลีกเลี่ยงปัญหาเลย์เอาต์แปลก ๆ
การเพิ่มรายการอื่นภายใน Easy Posts Element

ซึ่งจะเกี่ยวข้องกับการแก้ไขเทมเพลต PHP สำหรับองค์ประกอบ Easy Posts
สำหรับตัวอย่างนี้ ฉันจะสร้างส่วนที่นำกลับมาใช้ใหม่ได้ซึ่งมีตัวทำซ้ำพร้อมรายการโพสต์ จากนั้นแทรกลงในองค์ประกอบ Easy Post ที่สอบถามชุดโพสต์อื่น ฉันจะไม่ใช้ CPT ปลายทางสำหรับสิ่งนี้
สร้างรายการเป็นส่วนที่นำกลับมาใช้ใหม่ได้

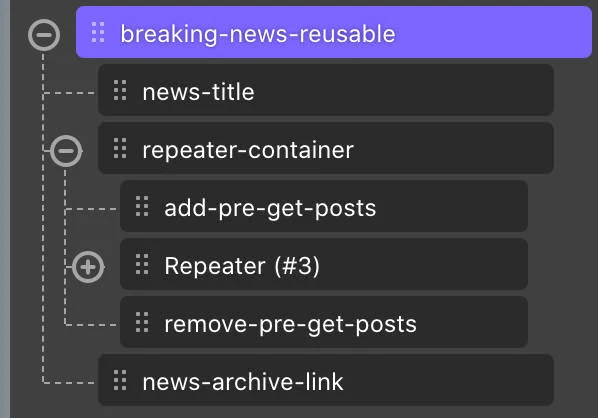
- สร้างชิ้นส่วนที่นำกลับมาใช้ใหม่ได้ซึ่งประกอบด้วยองค์ประกอบหลัก 3 อย่าง หัวเรื่อง div สำหรับตัวทำซ้ำ และข้อความ
- ตัวทำซ้ำเรียกใช้แบบสอบถามสำหรับประเภทโพสต์เริ่มต้นและหมวดหมู่ของข่าว และฉันตั้งค่า
no_found_rows= true เพื่อปิดใช้งานการแบ่งหน้า - องค์ประกอบข้อความด้านบนระบุว่า ข่าวด่วน และข้อความด้านล่างคือลิงก์ไปยังที่เก็บโพสต์ข่าวสาร
- เพิ่มบล็อคโค้ดด้านบนและด้านล่างตัวทวน เราต้องแก้ไขคิวรีตัวทำซ้ำโดยใช้บล็อคโค้ดเหล่านี้
นั่นคือโครงสร้างของชิ้นส่วนที่นำกลับมาใช้ใหม่ได้
โค้ดบล็อค
บล็อคโค้ดแรก
แม้ว่าตัวทวนสัญญาณนี้จะอยู่ภายในองค์ประกอบ Easy Post แต่การสืบค้นของตัวทำซ้ำนั้นควรเป็นอิสระจาก Easy Post วิธีหนึ่งที่องค์ประกอบ Easy Post สามารถส่งผลต่อรายการภายในคือการใช้การแบ่งหน้า หากมีคนคลิกที่หน้า 2 สำหรับองค์ประกอบ Easy Post โดยค่าเริ่มต้น รายการภายในจะดึงหน้า 2 ด้วย เราต้องป้องกันสิ่งนั้น
บล็อกรหัสแรกเหนือตัวทำซ้ำจะเพิ่มการกระทำ pre_get_posts ที่ตั้งค่าอาร์กิวเมนต์การสืบค้นที่มีเพจเป็น 1 ซึ่งทำให้ส่งคืนหน้าแรกเสมอ
หากตัวทำซ้ำนี้อยู่ในหน้าแรกแบบคงที่ให้ใช้หน้า = 1 แทน (อ้างอิง: เอกสาร WP_Query)
<?php function b58_set_paged ( $query ) { // use paged if the repeater is on an archive page // or page other than a static home page. $query->set( "paged" , 1 ); // use page if this repeater is on a static home page. // $query->set( "page", 1 ); return $query; } add_action( 'pre_get_posts' , 'b58_set_paged' ); ?> ภาษารหัส: HTML, XML ( xml )บล็อกโค้ดที่สอง
บล็อกโค้ดที่สองจะลบการดำเนินการที่เพิ่มไว้ก่อนหน้านี้เพื่อป้องกันไม่ให้เกิดการสืบค้นในอนาคต
<?php remove_action( 'pre_get_posts' , 'b58_set_paged' ); ?> ภาษารหัส: HTML, XML ( xml )ดังนั้นตอนนี้ repeater จะแสดงหน้าแรกของผลลัพธ์เสมอ
จดรหัสเทมเพลตของชิ้นส่วนที่นำกลับมาใช้ใหม่นี้ได้ คุณสามารถรับได้จากแถบที่อยู่ในแดชบอร์ด WP

หลักสูตรการสร้างออกซิเจน - เร็ว ๆ นี้!
หลักสูตร Oxygen Builder Mastery จะนำคุณตั้งแต่เริ่มต้นจนถึงมืออาชีพ - รวมโมดูล ACF, MetaBox & WooCommerce
โพสต์ที่ง่าย
- ในหน้าจริงที่ฉันต้องการเพิ่มโพสต์อย่างง่าย ฉันเพิ่มไปยังหน้านั้นและเลือกค่าที่ตั้งไว้ล่วงหน้าของ Masonry
- ฉันเปลี่ยนข้อความค้นหาเป็นโพสต์ในหมวดอื่นที่ไม่ใช่ข่าว
- ฉันกำหนดจำนวนโพสต์ต่อหน้าเป็นเลขคี่เพราะฉันจะเพิ่มโพสต์พิเศษ 1 โพสต์ด้วยตนเองเพื่อให้เป็นตารางที่เรียบร้อย
แม่แบบ PHP
ในแผงสไตล์ Easy Posts ฉันไปที่เทมเพลต PHP นี่คือที่ที่คุณแก้ไขเทมเพลตที่ใช้กับทุกรายการในคอนเทนเนอร์ Easy Post (เทมเพลตจะซ้ำกัน)
ภายใต้เทมเพลตเริ่มต้น ให้วาง php . ต่อไปนี้
<?php $current_index = $this ->query->current_post; // Place this element after the 3rd post item, or // the last post if the # of posts is less than 3 // this ensure this element is added even if there // are less than 3 posts on the page. $other_post_index = $this ->query->post_count < 3 ? $this ->query->post_count - 1 : 2 ; if ( $current_index == $other_post_index ) { echo "<div class='oxy-post'>" ; echo do_oxygen_elements( json_decode( get_post_meta( 321 , 'ct_builder_json' , true ), true ) ); echo "</div>" ; } ?> ภาษารหัส: HTML, XML ( xml )มาดูโค้ดนี้กัน
- อันดับแรก เราได้รับดัชนีของรายการที่กำลังแสดงอยู่และตั้งค่าเป็น
$current_indexเบื้องหลัง Oxygen Builder วนซ้ำทุกรายการที่ส่งคืนจากแบบสอบถามที่ตั้งค่าในองค์ประกอบ Easy Posts และกำลังรันโค้ดภายในเทมเพลตสำหรับทุกโพสต์ในรายการ เรามีวิธีเข้าถึงตัวแปรการสืบค้นด้วย$this->queryและดัชนีของรายการที่กำลังดำเนินการอยู่คือcurrent_postภายในการสืบค้น - ฉันกำหนดดัชนีที่ควรแทรกรายการอื่นๆ ของฉัน ฉันทำได้โดยการตรวจสอบจำนวนรวมของรายการที่จะประมวลผล หากมีน้อยกว่า 3 รายการ ฉันจะเพิ่มรายการอื่นเป็นรายการสุดท้ายของ Easy Post มิฉะนั้น ฉันจะเพิ่มหลังจากองค์ประกอบที่ 3 (ดัชนีเริ่มต้นที่ 0) ทำให้รายการอื่นของฉันเป็นรายการที่ 4 ในตาราง Easy Post
- หากเราอยู่ที่ดัชนีเพื่อเพิ่มรายการของเรา ฉันใช้ฟังก์ชันในตัวของ Oxygen
do_oxygen_elementsเพื่อแสดงรายการที่ใช้ซ้ำได้ (รหัสแม่แบบ 321) และห่อไว้ใน div ด้วย classoxy-post
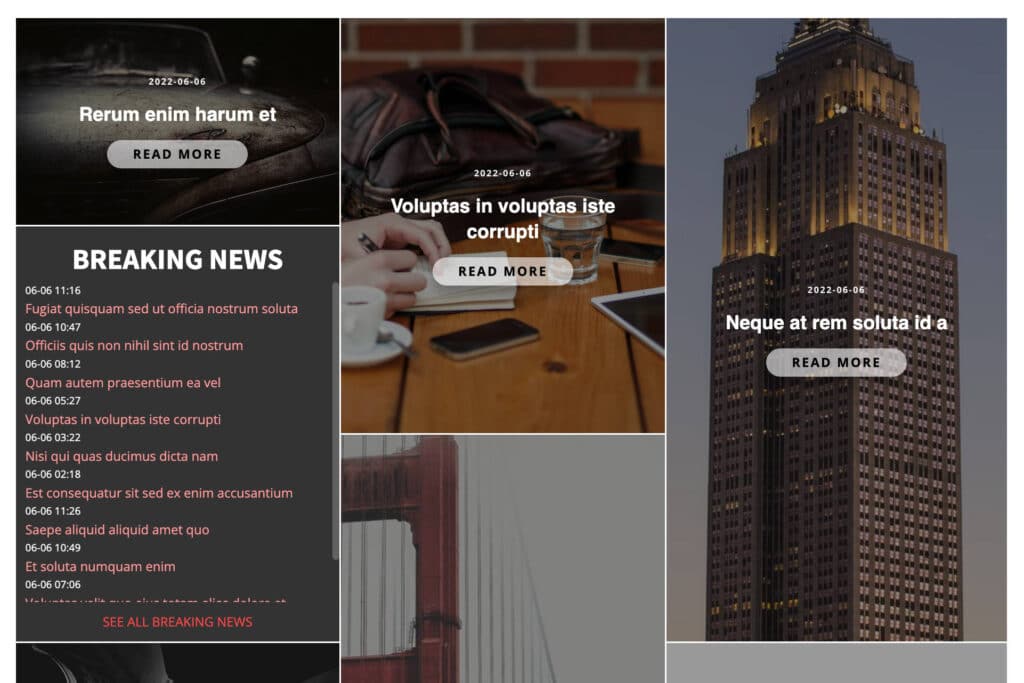
ผลลัพธ์

ชิ้นส่วนที่นำกลับมาใช้ใหม่ได้จะอยู่ในรายการที่ 4 ในตาราง Easy Posts

รายการชิ้นส่วนที่ใช้ซ้ำได้สามารถเลื่อนได้ภายในรายการ
ตะขอ pre_get_posts ในส่วนที่ใช้ซ้ำได้ทำให้โหลดหน้าแรกของโพสต์เสมอ ดังนั้นฉันสามารถไปที่หน้าอื่นๆ ของ Easy Post และผลลัพธ์ยังคงเหมือนเดิม
ด้วยวิธีนี้ คุณสามารถแทนที่ส่วน do_oxygen_elements ของโค้ดด้านบนและเขียน HTML ของคุณเองเพื่อเพิ่มสิ่งที่คุณต้องการภายในองค์ประกอบ Easy Posts
โปรดจำไว้ว่าองค์ประกอบที่เพิ่มของคุณควรสอดคล้องกับกฎการปรับขนาดใดก็ตามที่กำหนดไว้ในคลาส oxy-post ไม่เช่นนั้นอาจทำให้รายการที่เหลือหมดไป
แทรกองค์ประกอบเงื่อนไขภายใน Repeater

เมธอดนี้สร้างขึ้นจากการใช้ the_posts hook เพื่อแทรกลิงก์ไปยังคำศัพท์ในรายการโพสต์ที่จัดเรียงตามเงื่อนไข
ลองนึกภาพรายการซ้ำเช่น:
Blue A, Blue B, Blue C, ดูทั้งหมด Blues, Red X, Red Y, Red Z, ดูทั้งหมด Reds, ฯลฯ.
มีประโยชน์อย่างยิ่งบนไซต์อีคอมเมิร์ซเมื่อคุณต้องการแสดงรายการเด่นบางรายการ จากนั้นเชื่อมโยงคำศัพท์ที่เก็บถาวร
วิธีนี้มีหลายขั้นตอนแต่ค่อนข้างตรงไปตรงมา
ขั้นตอน
- ตั้งค่าฟิลด์กำหนดเอง
- สร้างชุดฟังก์ชัน Helper
- เพิ่มตัวทำซ้ำที่สอบถามประเภทของโพสต์ที่เราต้องการ
- แก้ไขรายการโพสต์ที่ดึงข้อมูลด้วยข้อความค้นหาด้านบนด้วย
the_postshook
ตั้งค่าฟิลด์กำหนดเอง
นี่เป็นขั้นตอนที่ไม่บังคับ หากคุณต้องการใช้รูปภาพเด่นกับออบเจ็กต์ Term ของคุณ
ในตัวอย่างของฉัน ฉันใช้รูปภาพเด่นเป็นพื้นหลังสำหรับรายการ ข้อกำหนดโดยค่าเริ่มต้นไม่มีรูปภาพเด่น ดังนั้นฉันจึงเพิ่มหนึ่งรายการในอนุกรมวิธานที่กำหนดเองด้วยฟิลด์กำหนดเองขั้นสูง
ฟิลด์ที่กำหนดเองคือฟิลด์รูปภาพที่ส่งคืน ID
ฟังก์ชั่นตัวช่วย
ฉันเพิ่มฟังก์ชันตัวช่วยต่อไปนี้ใน Code Snippets ทำเช่นเดียวกันกับวิธีใดก็ได้ที่คุณต้องการ
function b58_create_post_from_term ( $term, $post_type= "post" ) { $post_id = -1 * $term->term_id; // negative ID, to avoid clash with a valid post $post = new stdClass(); $post->ID = $post_id; $post->post_author = 1 ; $post->post_date = current_time( "mysql" ); $post->post_date_gmt = current_time( "mysql" , 1 ); $post->post_title = $term->name; $post->post_content = $term->description; $post->post_status = "publish" ; $post->comment_status = "closed" ; $post->ping_status = "closed" ; $post->post_name = "regions/" . $term->slug; $post->post_type = $post_type; $post->filter = "raw" ; // important! $wp_post = new WP_Post( $post ); wp_cache_add( $post_id, $wp_post, "posts" ); return $wp_post; } function b58_get_the_featured_image ( $get_url, $size = 'thumbnail' ) { global $post; $post_id = $post->ID; $thumbnail_id = 0 ; if ( $post_id > 0 ) { // this is a regular post. $thumbnail_id = get_post_thumbnail_id( $post_id ); } else { // this is our fake post and it doesn't // have a thumbnail ID so we have to use the // custom field we set for this term. $pos_term_id = -1 * $post_id; $thumbnail_id = get_field( "term_background" , "term_" . $pos_term_id ); } if ( $get_url ) { return wp_get_attachment_image_url( $thumbnail_id, $size ); } return $thumbnail_id; } function b58_get_the_link () { global $post; $post_id = $post->ID; if ( $post_id > 0 ) { return get_permalink( $post_id ); } // post id is negative, we use a negative post id in our dummy post object $pos_term_id = -1 * $post_id; $term_link = get_term_link( $pos_term_id ); return $term_link; } ภาษารหัส: PHP ( php )มาทบทวนแต่ละฟังก์ชันในตัวอย่างนี้กัน
b58_create_post_from_term( $term, $post_type="post" )
สิ่งนี้ใช้วัตถุ WP Term ( $term ) และสร้างโพสต์ปลอมประเภทที่ตั้งไว้ใน $post_type
โดยตั้งค่า ID เป็นค่าลบของ ID จริงก่อนเป็นประเภท "แฟล็ก" เพื่อระบุว่าเป็นคำและไม่ใช่โพสต์จริง
มันตั้งค่าตัวแปรอื่น ๆ ที่จำเป็นสำหรับวัตถุ WP_Post แต่สิ่งเดียวที่ควรทราบสำหรับจุดประสงค์ของเราคือ post_title
จากนั้นจะเพิ่มโพสต์นี้ในแคช wp ในกรณีที่มีบางสิ่งร้องขอโพสต์นี้ และเนื่องจากมี ID เชิงลบ มันจะล้มเหลวหากพยายามไปที่ฐานข้อมูล
b58_get_the_featured_image( $get_url, $size = 'thumbnail' ) ภาษารหัส: PHP ( php ) หากคุณไม่ได้เพิ่มฟิลด์ที่กำหนดเองพร้อมรูปภาพสำหรับคำนั้น ให้ข้ามฟังก์ชันนี้
ฟังก์ชันนี้รับ 2 อาร์กิวเมนต์ $get_url ซึ่งจะเป็นบูลีน ซึ่งจะกำหนดว่าจะส่งกลับ ID ของรูปภาพหรือ URL
อาร์กิวเมนต์ที่ 2 กำหนดขนาด
ก่อนอื่นจะตรวจสอบว่า ID ของโพสต์ปัจจุบันเป็นค่าลบหรือไม่ หากเป็นค่าลบ แสดงว่าโพสต์นี้เป็นโพสต์ปลอมที่มีคำศัพท์ มิฉะนั้นจะเป็นโพสต์จริง
หากเป็นโพสต์ปลอม เราจะดึง ID รูปภาพด้วย get_field สำหรับ ID ของคำนั้น
หากเป็นโพสต์จริง เราจะใช้ฟังก์ชัน get_post_thumbnail_id ในตัว
ประการที่สอง ถ้า $get_url เป็นเท็จ ระบบจะส่งคืนเฉพาะ ID เท่านั้น มิฉะนั้น เราใช้ wp_get_attachment_image_url เพื่อรับ URL รูปภาพและส่งคืน
b58_get_the_link()
ส่งคืนลิงก์ (ลิงก์ถาวรหรือลิงก์ระยะยาว) สำหรับโพสต์นี้
หาก ID โพสต์เป็นค่าลบ แสดงว่าเป็นโพสต์ปลอม เราใช้ get_term_link เพื่อรับลิงก์ แทนที่จะเป็น get_permalink หากเป็นโพสต์จริง
นั่นคือมันสำหรับฟังก์ชั่นตัวช่วย
ตัวทำซ้ำ
ฉันเพิ่มตัวทำซ้ำในหน้าด้วยแบบสอบถามสำหรับจุดหมายปลายทาง ฉันใช้เลย์เอาต์เดียวกันกับตัวอย่างก่อนหน้า ชื่อโพสต์ที่อยู่ตรงกลางโดยมีพื้นหลังรูปภาพเด่น และลิงก์ div ไปยังลิงก์ถาวรของโพสต์หรือลิงก์คำศัพท์
สำหรับพื้นหลังของรูปภาพเด่น ฉันไม่ใช้วิธีรูปภาพเด่นตามปกติในข้อมูลไดนามิก ฉันใช้วิธีคืนค่าฟังก์ชัน PHP เพราะฉันต้องการใช้ฟังก์ชันตัวช่วยเพื่อดึงรูปภาพแทนที่จะเป็นวิธีอื่นเพราะรายการอาจเป็น "โพสต์ปลอม" (คำศัพท์) ดังนั้นสำหรับ URL พื้นหลัง div ฉันใช้ PHP Function Return Value ด้วยชื่อฟังก์ชัน b58_get_the_featured_image และพารามิเตอร์ true ฉันสามารถระบุขนาดได้ที่นี่เช่นกัน แต่ฉันทำไม่ได้
ความคิดเดียวกันสำหรับลิงค์ ฉันไม่สามารถใช้ข้อมูลไดนามิกของ Permalink ได้เหมือนปกติเพราะจะไม่ถูกต้องสำหรับโพสต์ปลอม ดังนั้นฉันจึงใช้ b58_get_the_link แทน
the_posts hook
เช่นเดียวกับก่อนที่ฉันจะเพิ่มบล็อคโค้ดก่อนและหลังทวน ด้วยวิธีนี้ เราสามารถตั้งค่าฟังก์ชันที่จะเรียกใช้ด้วย hook และลบฟังก์ชันนั้นออกในภายหลัง จึงไม่ส่งผลต่อการสืบค้นอื่นๆ
นี่คือรหัสสำหรับบล็อกรหัสเหนือตัวทำซ้ำ
บล็อคโค้ดแรก
<?php function b58_add_tax_links ( $posts, $query ) { // ignore if in admin if ( is_admin() ) { return $posts; } try { $terms = get_terms([ "taxonomy" => "regions" , "hide_empty" => true , "orderby" => "name" , "order" => "ASC" ]); } catch ( Exception $e) { echo 'Caught exception: ' , $e->getMessage(), "\n" ; return $posts; } if ( empty ( $terms ) ) { return $posts; } $new_posts = array (); foreach ( $terms as $term ) { for ( $i = 0 ; $i < count($posts); $i++ ) { if ( has_term( $term->slug, "regions" , $posts[$i] ) ) { $posts[$i]->post_title = $posts[$i]->post_title; $new_posts[] = $posts[$i]; } } // create a post object from this term. $term_post = b58_create_post_from_term( $term, "destinations" ); $new_posts[] = $term_post; } return $new_posts; } add_filter( 'the_posts' , 'b58_add_tax_links' , 10 , 2 ); ?> ภาษารหัส: HTML, XML ( xml )มาดูโค้ดนี้กัน
- ไม่ต้องทำอะไรหากอยู่ในแดชบอร์ดของผู้ดูแลระบบ
- มิฉะนั้น ฉันเรียกใช้แบบสอบถาม
get_termsสำหรับอนุกรมวิธานด้วยregionsกระสุน จัดเรียงตามชื่อในลำดับจากน้อยไปมาก อนุกรมวิธานของภูมิภาคนั้นแนบมากับประเภทโพสต์ที่กำหนดเองของ Destinations ซึ่งเป็นหนึ่งใน 7 ทวีปที่มีจุดหมายปลายทาง ดังนั้นไนโรบีและไคโรจึงอยู่ในแอฟริกา ฮ่องกงอยู่ในเอเชีย และอื่นๆ - เพิ่มการตรวจสอบและการจัดการข้อผิดพลาดในกรณีที่มีการพิมพ์ผิดกับชื่อเงื่อนไข หรือหากไม่มีข้อกำหนดสำหรับการจัดหมวดหมู่ เราจะส่งคืนผลลัพธ์ดั้งเดิม
- หากการสืบค้นข้อมูลเงื่อนไขผ่านการตรวจสอบทั้งหมด ให้ประกาศอาร์เรย์ว่างใหม่ที่เรียกว่า
$new_postsฉันจะเพิ่มโพสต์ลงในอาร์เรย์นี้แล้วส่งคืนแทนอาร์เรย์การโพสต์จริง - วนซ้ำผ่านอาร์เรย์
$termsและสำหรับแต่ละเทอม ฉันจะวนซ้ำผ่านอาร์เรย์$postsและค้นหาคำที่มีคำศัพท์นั้นและต่อท้าย$new_posts - หลังจากที่ฉันค้นหาอาร์เรย์
$postsเสร็จแล้ว ฉันสร้างโพสต์ปลอมด้วย$termปัจจุบันและระบุประเภทโพสต์ของปลายทาง (จริงๆ แล้วอาจเป็นอะไรก็ได้) จากนั้นฉันก็เพิ่มโพสต์ปลอมนี้ไปที่$new_posts
เมื่อฟังก์ชันส่งคืน รายการอาร์เรย์ $new_posts ควรมีลักษณะดังนี้:
ไคโร ไนโรบี แอฟริกา ฮ่องกง เอเชีย ลอนดอน ยุโรป … เป็นต้น แอฟริกา เอเชีย และยุโรป เป็นโพสต์ปลอม
สุดท้าย เราเพิ่มฟังก์ชันด้านบนลงใน the_posts hook
บล็อกโค้ดที่สอง
Code Block ด้านล่างทวนคือ:
<?php remove_filter( 'the_posts' , 'b58_add_tax_links' ); ?> ภาษารหัส: HTML, XML ( xml )การดำเนินการนี้จะลบฟังก์ชันออกจากเบ็ด
จัดรูปแบบรายการ
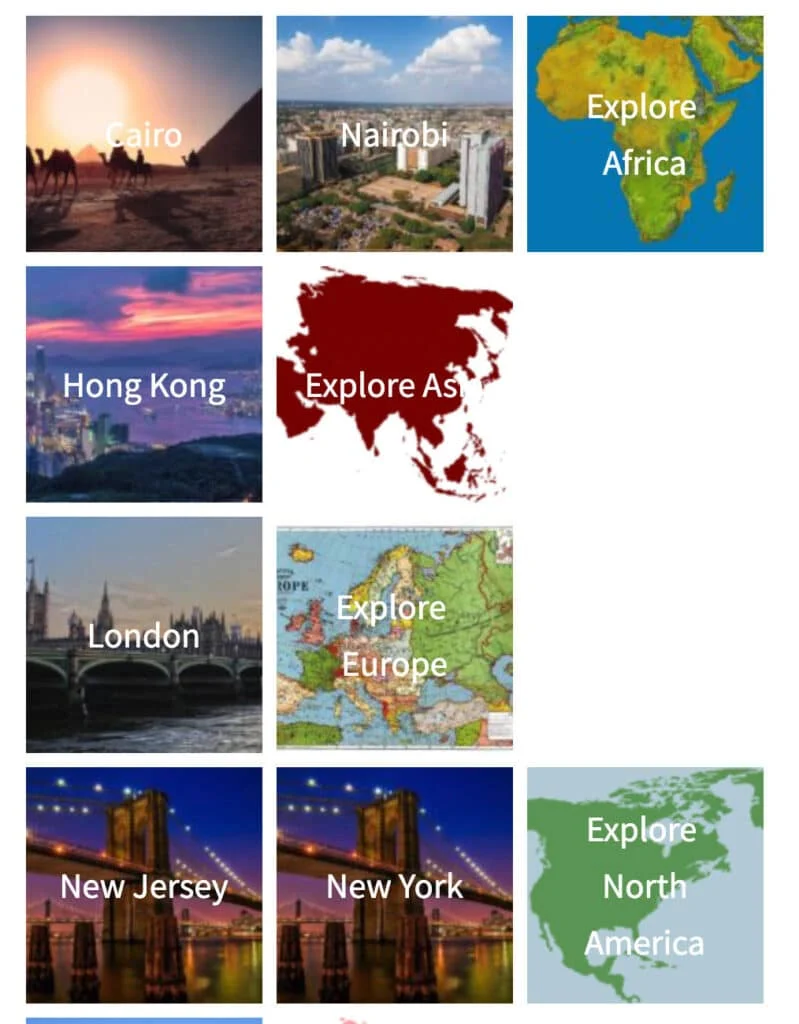
ณ จุดนี้ทวนจะเสร็จสิ้น รายการที่มีอนุกรมวิธานเดียวกันจะถูกจัดกลุ่มเข้าด้วยกัน และที่ส่วนท้ายของแต่ละกลุ่มจะมีลิงก์ไปยังไฟล์เก็บถาวร Term อย่างไรก็ตาม รายการมีความสับสนเล็กน้อย โดยทั้งหมดทำงานพร้อมกันในตารางขนาดใหญ่ ฉันต้องการให้แต่ละกลุ่มของรายการและลิงก์ที่เก็บถาวรของพวกเขาอยู่ในแถวเดียว และนี่คือวิธีการ
ตั้งค่าองค์ประกอบ
- เลือก div รายการที่ซ้ำกันภายใต้ตัวทำซ้ำและเพิ่มแอตทริบิวต์ชื่อ
data-post-idและใช้ Post ID ข้อมูลแบบไดนามิกสำหรับค่าของมัน - เลือกตัวทำซ้ำและระบุ ID หรือเพียงแค่คัดลอก ID ปัจจุบันของฉันคือ
_dynamic_list-5-343
JQuery
ใน Code Block ระดับบนสุด (อันใดอันหนึ่งใช้ได้ หรือแม้แต่อันใหม่) ฉันเพิ่มโค้ดต่อไปนี้ในส่วน Javascript
jQuery( ( $ ) => { $( "#_dynamic_list-5-343 [data-post-id^=\"-\"]" ).after( $( "<div />" ) .css({ height : "0px" , "flex-basis" : "100%" }) ) }); ภาษารหัส: JavaScript ( จาวาสคริปต์ ) สิ่งนี้จะเพิ่ม div หลังจาก div ของข้อกำหนด (รหัสโพสต์เริ่มต้นด้วย "-" ลบ) และ div มี flex-basis: 100% และ height: 0px ซึ่งเหมือนกับการเพิ่มตัวแบ่งบรรทัดในแถว repeater
และนั่นแหล่ะ
ผลลัพธ์

รายการที่ซ้ำกันแต่ละรายการมีชื่อโพสต์และรูปภาพเด่นเป็นพื้นหลัง สำหรับรายการเงื่อนไข ฉันได้เพิ่มคำว่า "สำรวจ" และตั้งค่าให้แสดงตามเงื่อนไขเมื่อ ID ของโพสต์เป็นค่าลบ (< 0)
บทสรุป
หวังว่าด้วยเทคนิคเหล่านี้ คุณสามารถเพิ่มเครื่องทำซ้ำ Oxygen Builder หรือ Easy Posts ได้
หากคุณมีคำถามใด ๆ คุณสามารถ DM ฉันได้ที่ twitter @robchankh หรือแสดงความคิดเห็นใน FB ที่ฉันจะโพสต์สิ่งนี้
