วิธีแก้ไขหน้ารถเข็น WooCommerce
เผยแพร่แล้ว: 2023-11-21ต้องการเรียนรู้วิธีแก้ไขหน้า WooCommerce Cart หรือไม่
WooCommerce เป็นเครื่องมือที่ยอดเยี่ยมสำหรับการสร้างเว็บไซต์อีคอมเมิร์ซ ติดตั้งง่าย ขยายได้มาก และปรับขนาดได้สูง ทันทีที่คุณติดตั้งบนเว็บไซต์ WordPress มันจะแนะนำคุณตลอดขั้นตอนการตั้งค่าและแม้แต่สร้างหน้าอีคอมเมิร์ซที่จำเป็นโดยที่คุณไม่ต้องสร้างมันขึ้นมาใหม่ทั้งหมด
แม้จะมีข้อดีหลายประการ แต่ก็ยังมีช่องว่างให้ปรับปรุงอีกมาก ตัวอย่างเช่น การละทิ้งรถเข็นเป็นปัญหาทั่วไปที่ธุรกิจอีคอมเมิร์ซส่วนใหญ่พบ เนื่องจากการออกแบบหน้ารถเข็นไม่ได้เน้นที่ Conversion
โชคดีที่มีหลายวิธีในการเพิ่มอัตราคอนเวอร์ชันและลดการละทิ้งรถเข็นในร้านค้า WooCommerce
ในบทความนี้ ฉันจะแสดงขั้นตอนที่คุณต้องดำเนินการเพื่อปรับปรุงการออกแบบและฟังก์ชันการทำงานของหน้า WooCommerce Cart ของคุณ
มาดำดิ่งสู่บทช่วยสอนกันดีกว่า
วิธีแก้ไขหน้ารถเข็น WooCommerce
มีสองวิธีในการแก้ไขและปรับแต่งหน้าตะกร้าสินค้า WooCommerce
คุณสามารถใช้บล็อก WooCommerce เริ่มต้น เครื่องมือสร้างเพจ WordPress หรือปลั๊กอิน WooCommerce ของบริษัทอื่น หรือคุณสามารถเพิ่มโค้ด CSS ด้วยตนเองเพื่อปรับแต่งเพจได้
น่าเสียดายที่วิธีการเหล่านี้ไม่ได้มีประสิทธิภาพเสมอไปและอาจก่อให้เกิดปัญหามากกว่าที่แก้ไขได้
ตัวอย่างเช่น โค้ด CSS ที่กำหนดเองอาจทำให้ไซต์ของคุณเสียหาย เครื่องมือสร้างเพจและปลั๊กอินอื่นๆ อาจทำให้ไซต์ของคุณทำงานช้าลง และคุณสามารถทำอะไรได้มากมายด้วยบล็อกเริ่มต้นของ WooCommerce
อย่างไรก็ตาม ปลั๊กอินอีคอมเมิร์ซที่ออกแบบมาอย่างดี เช่น Botiga Pro ได้รับการสร้างขึ้นเพื่อเพิ่มคุณสมบัติอันทรงพลังให้กับร้านค้า WooCommerce ในขณะเดียวกันก็รับประกันความเร็วในการโหลดที่รวดเร็ว
ในบทช่วยสอนนี้ ฉันจะแสดงให้คุณเห็นถึงวิธีใช้ Botiga Pro เพื่อทำการปรับแต่งที่ได้รับการพิสูจน์แล้วว่าช่วยลดการละทิ้งรถเข็นและเพิ่มยอดขาย เราจะดำเนินการตามขั้นตอนต่อไปนี้:
- การปรับปรุงเค้าโครงหน้ารถเข็น
- กำลังแสดงรถเข็นขนาดเล็กด้านข้างนอกผ้าใบ
- ให้ลูกค้าสามารถเพิ่มปริมาณสินค้าในรถเข็นขนาดเล็กได้
- การแสดงไอคอนรถเข็นขนาดเล็กแบบลอย
- แสดงปุ่ม 'ช้อปปิ้งต่อ' ในหน้าตะกร้าสินค้า
เริ่มต้นด้วยการติดตั้ง Botiga สำหรับไซต์ WordPress ของคุณ
1. ติดตั้งธีม Botiga
Botiga เป็นธีม WooCommerce ฟรี ในขณะที่ Botiga Pro เป็นปลั๊กอินระดับพรีเมียม เพื่อให้สามารถใช้ปลั๊กอินได้ คุณต้องติดตั้งธีมฟรีบนเว็บไซต์ของคุณ
ในส่วนนี้ ฉันจะอธิบายวิธีการติดตั้งธีมฟรี และในส่วนถัดไป ฉันจะแสดงวิธีการติดตั้งและเปิดใช้งานปลั๊กอินพรีเมียม
ขั้นแรก ดาวน์โหลดธีม Botiga ฟรีจากคลังธีม WordPress หรือเว็บไซต์ของเรา
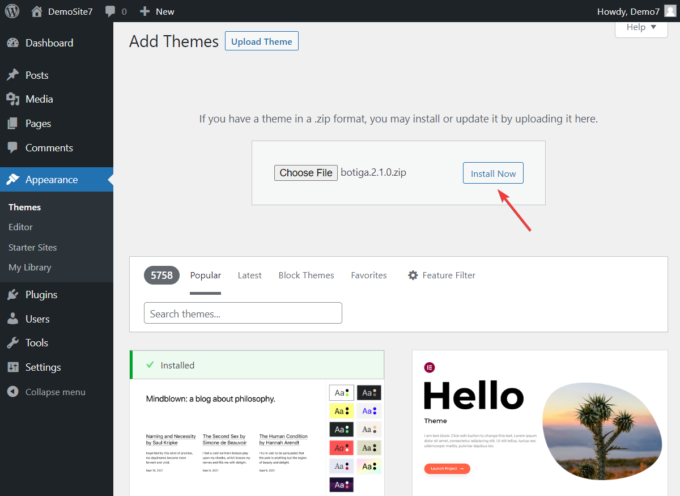
จากนั้นไปที่แดชบอร์ด WordPress ของคุณ ไปที่ รูปลักษณ์ → ธีม → เพิ่มธีม แล้วอัปโหลดและเปิดใช้งานธีม:

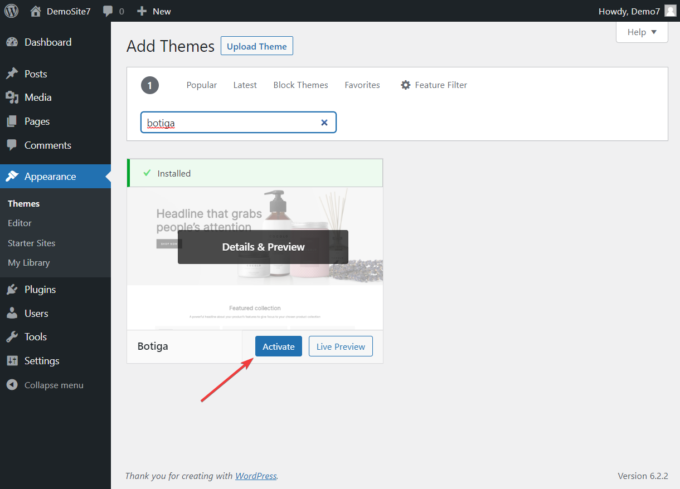
หรือคุณสามารถไปที่ Appearance → Themes → Add Themes พิมพ์ Botiga ลงในแถบค้นหา และติดตั้งและเปิดใช้งานธีม:

2. ติดตั้งปลั๊กอิน Botiga Pro
Botiga Pro เป็นปลั๊กอินอีคอมเมิร์ซที่ทรงพลังซึ่งเต็มไปด้วยคุณสมบัติที่จะเปลี่ยนร้านค้า WooCommerce ของคุณให้ดีขึ้น
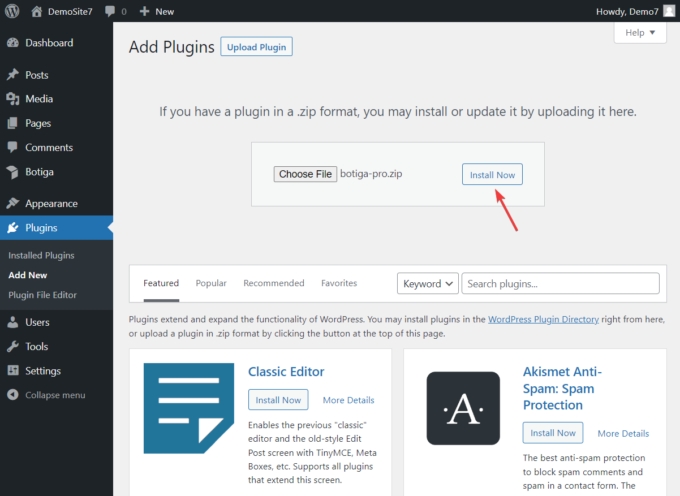
หลังจากซื้อปลั๊กอินแล้ว ให้ดาวน์โหลดลงในคอมพิวเตอร์ของคุณ ไปที่ ปลั๊กอิน → เพิ่มใหม่ จากนั้น อัปโหลดและติดตั้งปลั๊กอิน:

ถัดไป คุณต้องเปิดใช้งานรหัสลิขสิทธิ์ซึ่งสามารถพบได้ในบัญชี aThemes ของคุณ
ไปที่บัญชี aThemes ของคุณและคัดลอกรหัสใบอนุญาต
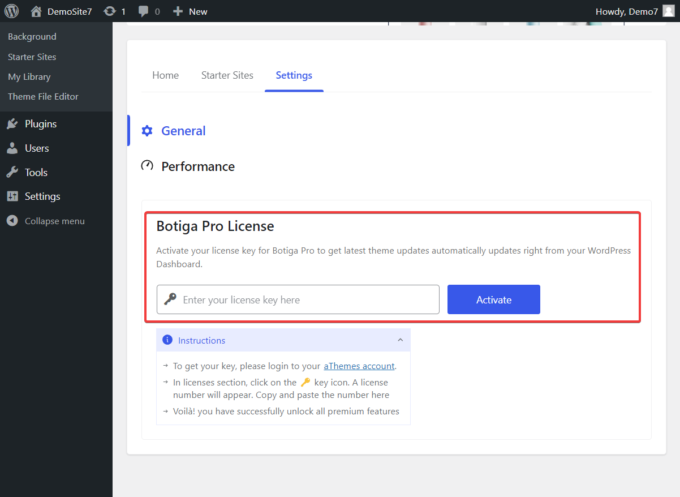
จากนั้น เปิดแดชบอร์ด WordPress ของคุณแล้วไปที่ Botiga → การตั้งค่า → ทั่วไป → Botiga Pro License
ใส่รหัสใบอนุญาตแล้วคลิกปุ่ม เปิดใช้งาน :

แค่นั้นแหละ. ตอนนี้ทั้งธีมและปลั๊กอินเปิดใช้งานบนเว็บไซต์ WordPress ของคุณแล้ว
อย่างไรก็ตาม ก่อนที่ฉันจะแสดงวิธีแก้ไขหน้าตะกร้าสินค้า WooCommerce เรามาดูไซต์เริ่มต้นที่นำเสนอโดย Botiga และ Botiga Pro กันก่อน และสาเหตุที่คุณอาจต้องการนำเข้าไซต์ดังกล่าวไปยังร้านค้า WooCommerce ของคุณ
3. นำเข้าไซต์เริ่มต้น (ไม่บังคับ)
ไซต์เริ่มต้นคือการออกแบบเว็บไซต์ที่สร้างไว้ล่วงหน้าซึ่งสามารถนำเข้าไปยังไซต์ WordPress ที่มีอยู่ได้
เป็นที่น่าสังเกตว่าการติดตั้งไซต์เริ่มต้นไม่ใช่ข้อกำหนดเบื้องต้นของ Botiga (คุณสามารถสร้างการออกแบบเว็บไซต์ตั้งแต่ต้นได้โดยใช้ตัวเลือกธีมในตัว) แต่ฉันขอแนะนำให้คุณนำเข้าหนึ่งรายการ เนื่องจากจะช่วยปรับปรุงร้านค้า WooCommerce ของคุณ อย่างมีนัยสำคัญ
ไซต์เริ่มต้นของ Botiga มาพร้อมกับการออกแบบที่สะอาดตาและเป็นมืออาชีพและเพจที่สร้างไว้ล่วงหน้าซึ่งจำเป็นสำหรับธุรกิจของคุณ ด้วย Botiga Pro คุณจะสามารถเข้าถึงไซต์เริ่มต้นหลายแห่งที่มีเป้าหมายไปที่กลุ่มอีคอมเมิร์ซที่หลากหลาย รวมถึงความงาม เครื่องแต่งกาย เฟอร์นิเจอร์ เครื่องประดับ และอื่นๆ
คุณสามารถดูตัวอย่างการออกแบบได้โดยไปที่ Botiga → Starter Sites และคลิกปุ่ม ดูตัวอย่าง ที่ปรากฏบนภาพขนาดย่อของแต่ละไซต์
เลือกไซต์เริ่มต้นที่คุณชอบมากที่สุด จากนั้นคลิกปุ่ม นำเข้า :

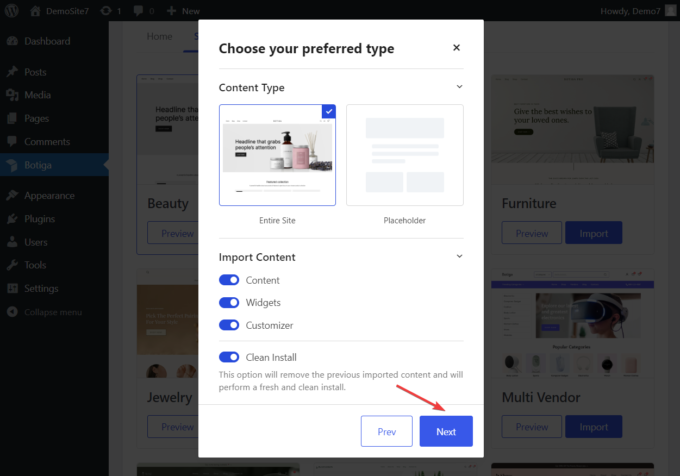
ทันทีที่คุณคลิกปุ่ม นำเข้า ป๊อปอัปจะปรากฏขึ้นเพื่อขอให้คุณเลือกว่าคุณต้องการนำเข้าเว็บไซต์ทั้งหมด (รวมถึงรูปภาพทั้งหมด) หรือเฉพาะเค้าโครงที่มีตัวยึดตำแหน่งสำหรับองค์ประกอบเนื้อหา
ตามค่าเริ่มต้น Botiga จะนำเข้าวิดเจ็ต การตั้งค่าเครื่องมือปรับแต่ง และรูปภาพของไซต์เริ่มต้นทั้งหมด แต่คุณมีตัวเลือกในการยกเลิกการเลือกรายการใดรายการหนึ่งหากคุณไม่ต้องการนำเข้า
เมื่อเสร็จแล้ว ให้คลิกปุ่ม ถัดไป และกระบวนการนำเข้าจะเริ่มขึ้น:

โปรดทราบว่า Botiga จะใช้เวลาไม่กี่วินาทีในการนำเข้าไซต์เริ่มต้น
4. แก้ไขหน้ารถเข็น WooCommerce
ตอนนี้เรามาดูวิธีใช้ฟีเจอร์หน้ารถเข็นในตัวของ Botiga เพื่อลดการละทิ้งรถเข็นและเพิ่มอัตราการแปลงของคุณ
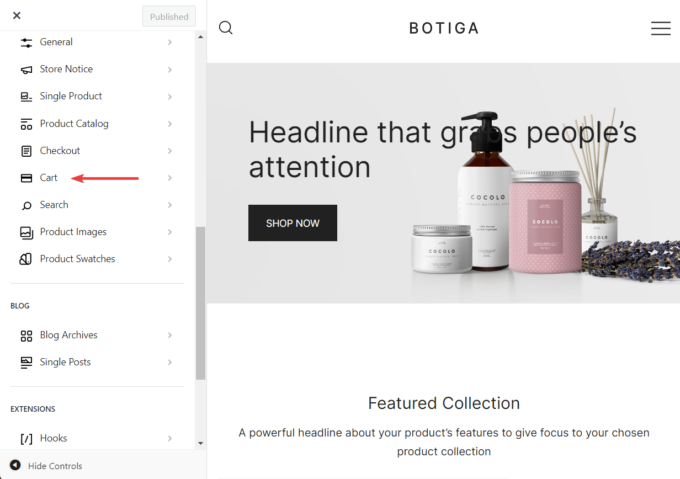
สิ่งแรกที่คุณต้องทำคือไปที่ ลักษณะที่ปรากฏ → ปรับแต่ง → รถเข็น :

คุณจะสังเกตเห็นว่าตัวเลือกบางอย่างในแผง รถเข็น ได้เปิดใช้งานแล้ว คงไว้เหมือนเดิมและดำเนินการเปิดใช้งานหรือแก้ไขคุณสมบัติต่อไปนี้:
ฉัน. ปรับปรุงเค้าโครงหน้ารถเข็น
วัตถุประสงค์หลักของหน้าตะกร้าสินค้าคือการย้ายลูกค้าไปยังขั้นตอนถัดไปของช่องทางการขาย ซึ่งก็คือหน้าชำระเงิน
หนึ่งในวิธีที่ดีที่สุดในการค่อยๆ สะกิดผู้เยี่ยมชมให้ย้ายไปที่จุดชำระเงินคือการแสดงปุ่มชำระเงินในตำแหน่งที่โดดเด่นบนหน้ารถเข็น
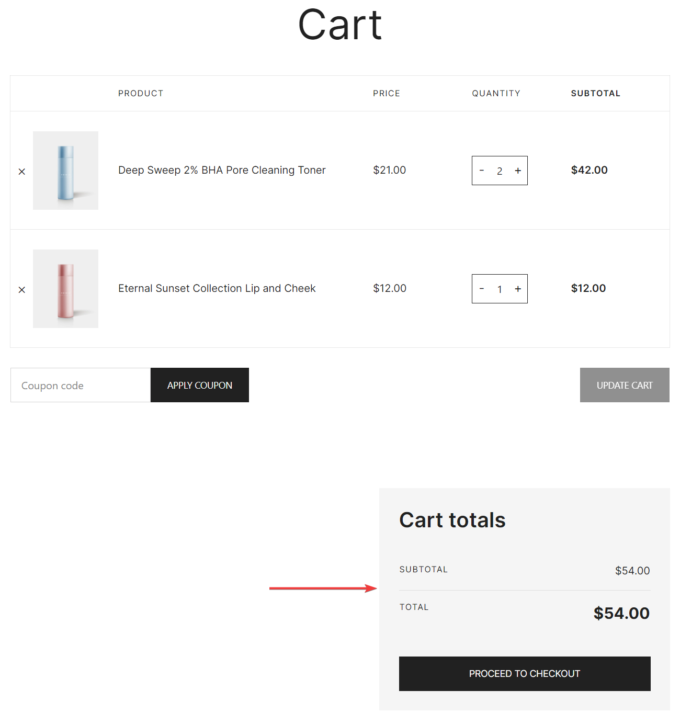
อย่างไรก็ตาม หน้ารถเข็น WooCommerce เริ่มต้นจะแสดงปุ่มชำระเงินใต้ผลิตภัณฑ์ ซึ่งหมายความว่าลูกค้าจะต้องเลื่อนลงเพื่อดู:

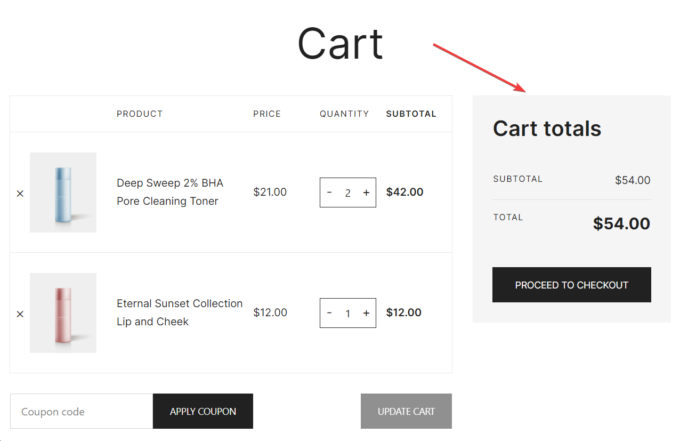
ด้วย Botiga คุณสามารถเปลี่ยนตำแหน่งของปุ่มไปทางด้านขวาของหน้า ซึ่งช่วยปรับปรุงการมองเห็นได้อย่างมาก:


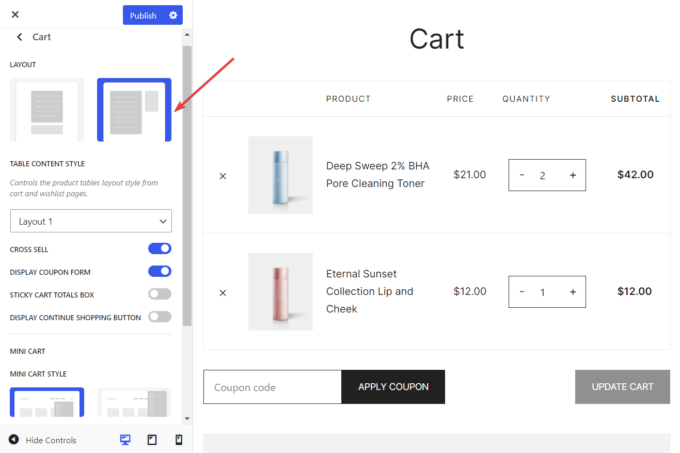
สิ่งที่คุณต้องทำคือไปที่ รูปลักษณ์ → ปรับแต่ง → รถเข็น และใต้หัวข้อ เลย์เอาต์ ให้เลือกเลย์เอาต์ที่สอง:

โปรดทราบว่านี่เป็นฟีเจอร์ของธีม Botiga ฟรี ดังนั้นจึงสามารถใช้งานได้โดยไม่ต้องใช้ Botiga Pro
ครั้งที่สอง แสดงรถเข็นขนาดเล็กนอกผ้าใบ
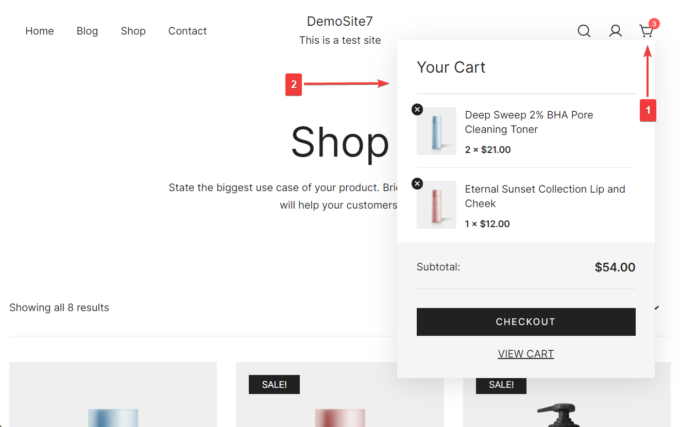
รถเข็นขนาดเล็กคือหน้าต่างป๊อปอัปที่ปรากฏบนหน้าจอเมื่อลูกค้าคลิกไอคอนรถเข็นในเมนู:

การเพิ่มรถเข็นขนาดเล็กไปยังร้านค้า WooCommerce ของคุณจะช่วยกระตุ้นให้ลูกค้าไปที่หน้าชำระเงินโดยตรง
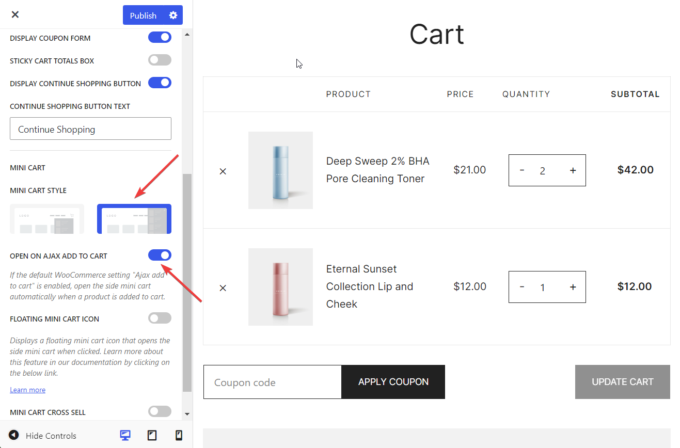
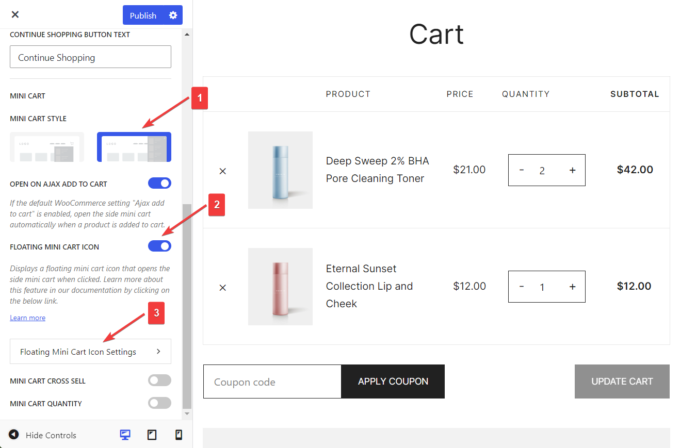
ในแผง รถเข็น ในตัวปรับแต่ง ให้ไปที่ รูปแบบรถเข็นขนาดเล็ก แล้วเลือกเค้าโครงที่สอง ดังที่แสดงในภาพด้านล่าง
จากนั้นตรวจสอบให้แน่ใจว่า ได้เปิดใช้งานปุ่ม 'เปิดบน Ajax เพิ่มลงตะกร้า' แล้ว สิ่งนี้จะช่วยให้ผู้เยี่ยมชมสามารถเพิ่มสินค้าลงในรถเข็นขนาดเล็กโดยไม่ต้องโหลดซ้ำทั้งหน้า และทำให้ประสบการณ์การช้อปปิ้งหยุดชะงัก:

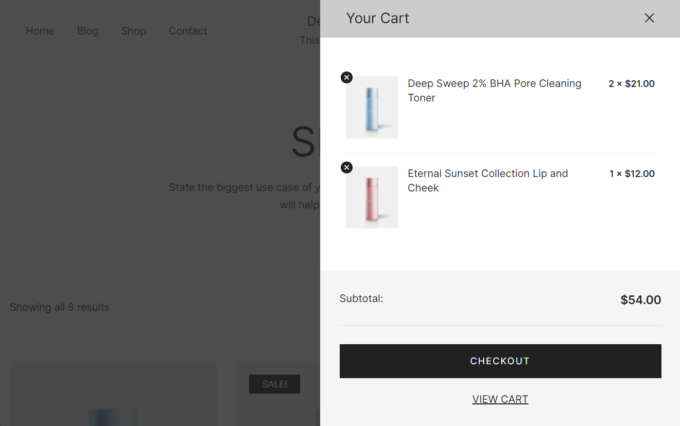
จากนั้นคลิกปุ่ม เผยแพร่ และตรวจสอบการออกแบบรถเข็นขนาดเล็กสำหรับเว็บไซต์ของคุณ:

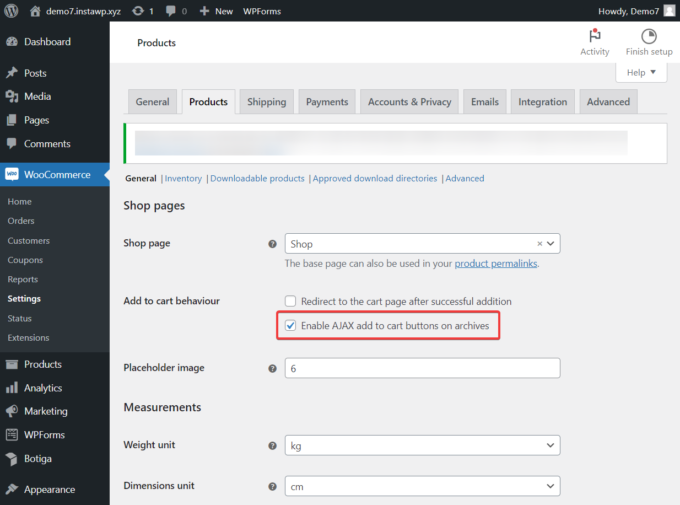
สิ่งสำคัญ: เพื่อให้ตัวเลือก Ajax เพิ่มลงตะกร้า ใช้งานได้บนรถเข็นขนาดเล็ก คุณจะต้องเปิดใช้งานตัวเลือก WooCommerce Ajax เพิ่มลงตะกร้า ตามค่าเริ่มต้น
โดยไปที่ WooCommerce → การตั้งค่า → ผลิตภัณฑ์ → ลักษณะการทำงานเพิ่มลงตะกร้า ทำ เครื่องหมายที่ตัวเลือก 'เปิดใช้งานปุ่ม AJAX เพิ่มลงตะกร้าในไฟล์เก็บถาวร' และบันทึกการเปลี่ยนแปลงของคุณ:

สาม. อนุญาตให้ลูกค้าเพิ่มปริมาณสินค้าใน Mini Cart
การให้ลูกค้าเพิ่มปริมาณสินค้าในรถเข็นขนาดเล็กจะช่วยเพิ่มยอดขายของร้านค้าของคุณได้
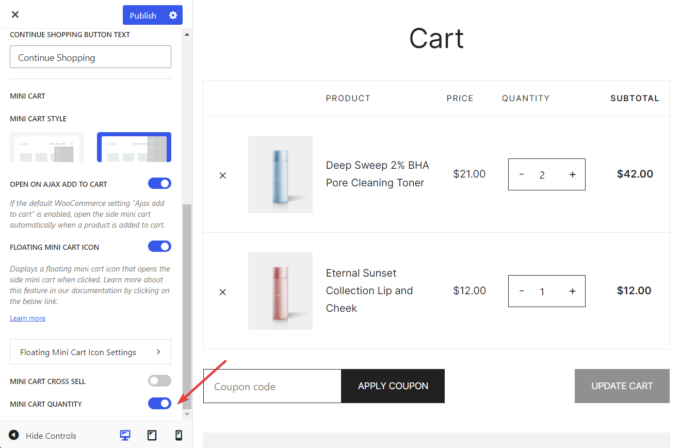
สิ่งที่คุณต้องทำคือเปิดตัวเลือก Mini Cart Number ในแผง Cart ในตัวปรับแต่ง:

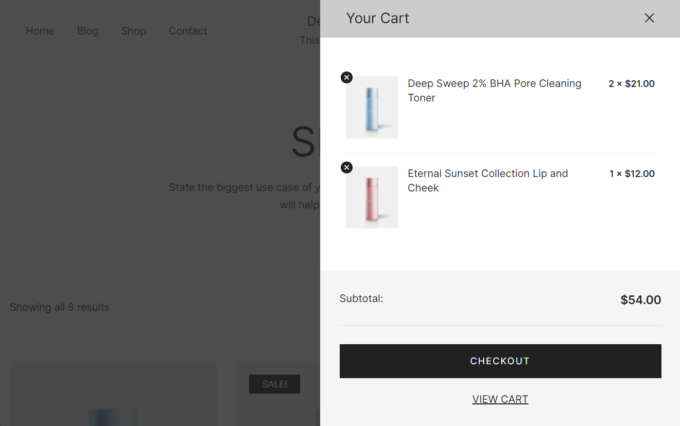
นี่คือลักษณะของรถเข็นขนาดเล็กบนเว็บไซต์สาธิตของเราก่อนที่จะเปิดใช้งานตัวเลือก จำนวนรถเข็นขนาดเล็ก :

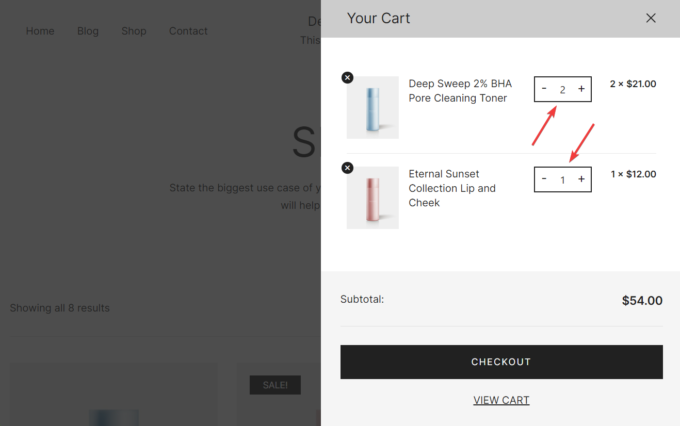
หลังจากเปิดใช้งานตัวเลือกแล้ว รถเข็นขนาดเล็กจะมีลักษณะดังนี้:

สี่ แสดงไอคอนรถเข็นขนาดเล็กแบบลอย
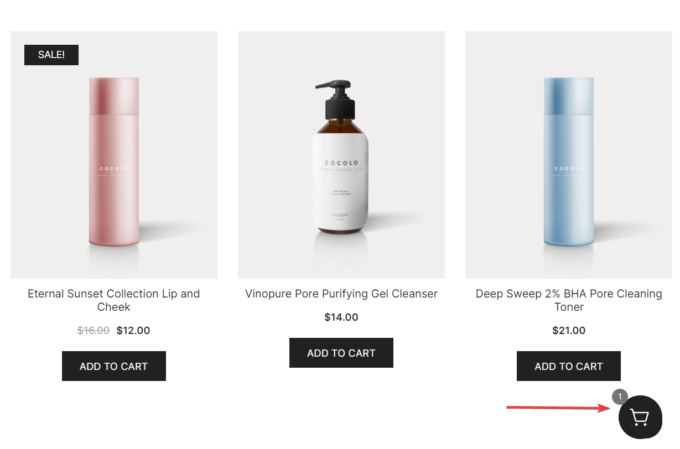
ตามชื่อที่แสดง รถเข็นขนาดเล็กแบบลอยคือไอคอนรถเข็นที่ลอยอยู่บนหน้าจอและกระตุ้นให้ลูกค้าไปที่หน้ารถเข็น:

หากต้องการเพิ่มไอคอนรถเข็นขนาดเล็กแบบลอยลงในร้านค้า WooCommerce ของคุณ ให้เปิดแผงรถเข็นและตรวจสอบให้แน่ใจว่าได้เลือกสไตล์ที่สองภายใต้สไตล์รถเข็นขนาดเล็ก
จากนั้น สลับตัวเลือก ไอคอนรถเข็นขนาดเล็กแบบลอยตัว และดำเนินการกำหนดค่าไอคอนโดยคลิกปุ่มการตั้งค่ารถเข็นขนาดเล็กแบบลอย:

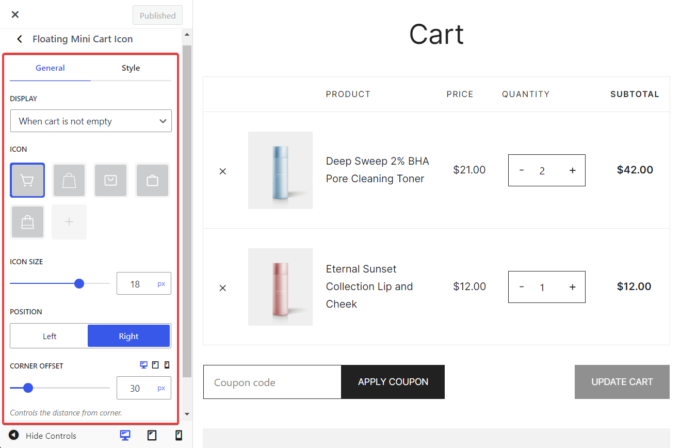
ตัวเลือกใหม่จะปรากฏในตัวปรับแต่งซึ่งคุณสามารถเลือกไอคอนรถเข็นขนาดเล็ก ตั้งกฎการแสดงผล และแก้ไขสไตล์ (เช่น สี สีพื้นหลัง รัศมีเส้นขอบ เงา ฯลฯ) ขนาด ตำแหน่ง และระยะห่างจากมุมของหน้า:

v. แสดงปุ่ม 'ช้อปปิ้งต่อ' บนหน้ารถเข็น
ดังที่ได้กล่าวไปแล้ว วัตถุประสงค์หลักของหน้าตะกร้าสินค้าคือการย้ายลูกค้าไปยังหน้าชำระเงิน
การเพิ่มปุ่ม 'ช้อปปิ้งต่อ' ในหน้าตะกร้าสินค้าอาจดูเหมือนเป็นคำแนะนำที่ขัดแย้งกัน อย่างไรก็ตาม เป็นที่ทราบกันว่าจะเพิ่มอัตราการแปลงสำหรับร้านค้า WooCommerce บางแห่ง ได้อย่างมาก
ดังนั้น ฉันขอแนะนำอย่างยิ่งให้คุณทดลองใช้ปุ่มช็อปปิ้งต่อ เปิดใช้งานบนร้านค้าของคุณและดูว่าจะปรับปรุงอัตราการแปลงของคุณหรือไม่
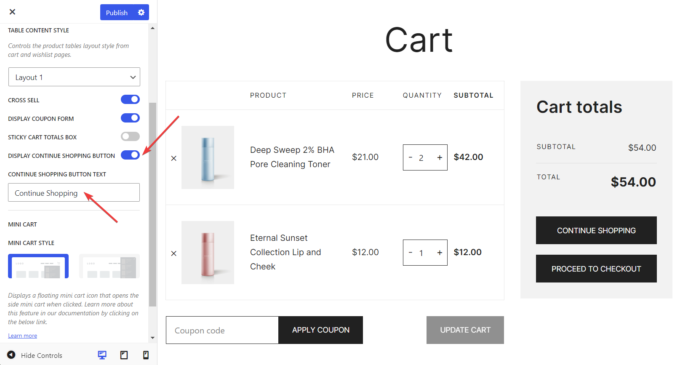
หากต้องการเพิ่มปุ่มช้อปปิ้งต่อไปยังหน้าตะกร้าสินค้าของคุณ ให้ไปที่แผง ตะกร้าสินค้า ในตัวปรับแต่ง สลับตัวเลือก แสดงปุ่มช้อปปิ้งต่อ และดำเนินการแก้ไขข้อความของปุ่มหากคุณรู้สึกว่าจำเป็นต้อง:

บทสรุป
การปรับแต่งหน้ารถเข็นของร้านค้า WooCommerce เป็นวิธีที่ดีในการลดการละทิ้งรถเข็นและปรับปรุงอัตราการแปลงของคุณ
แม้ว่าจะมีหลายวิธีในการปรับแต่งหน้ารถเข็น WooCommerce แต่ไม่ใช่ทุกเทคนิคที่จะสร้างความแตกต่างให้กับรายได้ของคุณ
ในบทความนี้ ฉันกล่าวถึงการปรับแต่งหน้ารถเข็นห้าแบบที่ได้รับการพิสูจน์แล้วว่าช่วยเพิ่มอัตราการแปลง:
- ใช้เค้าโครงแนวนอนสำหรับหน้าตะกร้าสินค้าเพื่อให้ค้นหาปุ่มชำระเงินได้ง่ายขึ้น
- แสดงรถเข็นขนาดเล็กนอกผ้าใบที่มีปุ่มชำระเงิน
- อนุญาตให้ลูกค้าเพิ่มปริมาณสินค้าในรถเข็นขนาดเล็ก
- แสดงไอคอนรถเข็นขนาดเล็กแบบลอยเพื่อกระตุ้นให้ลูกค้าย้ายไปที่รถเข็นหรือหน้าชำระเงิน
- ทดลองใช้ปุ่ม 'ช็อปปิ้งต่อ' เพื่อดูว่าเหมาะกับร้านค้าของคุณหรือไม่
ด้วย Botiga Pro คุณสามารถปรับใช้เทคนิคเหล่านี้ทั้งหมดได้อย่างง่ายดาย โดยไม่ต้องเขียนโค้ดใดๆ
จะใช้เวลาสองสามสัปดาห์เพื่อดูการละทิ้งรถเข็นที่ลดลงและอัตรา Conversion ของคุณที่เพิ่มขึ้น
ในระหว่างนี้ หากคุณมีคำถามใดๆ เกี่ยวกับวิธีแก้ไขหน้า WooCommerce Cart โปรดแจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง
