История WordPress
Опубликовано: 2022-06-30 Сегодня исполняется 15 лет WordPress и как далеко продвинулась платформа. Глядя на историю WordPress, вы можете быть удивлены, обнаружив, что поездка на американских горках не всегда была такой гладкой.
Сегодня исполняется 15 лет WordPress и как далеко продвинулась платформа. Глядя на историю WordPress, вы можете быть удивлены, обнаружив, что поездка на американских горках не всегда была такой гладкой.
Тем не менее, после более чем 317 отдельных версий , нескольких кампаний по финансированию и создания одного из самых знаковых талисманов цифрового мира, WordPress теперь имеет более 59,3 миллиона сообщений в месяц и постоянно расширяющуюся базу пользователей. Обладая ошеломляющей долей в 60% на рынке CMS, легко забыть, что у WordPress было скромное начало.
Чтобы отпраздновать день рождения WordPress, мы собрали краткую историю платформы, дополненную некоторыми вещами, которые делают WordPress, в общем, WordPress.
2001: WordPress до WordPress
 Давным-давно, до WordPress, существовал B2/Cafelog.
Давным-давно, до WordPress, существовал B2/Cafelog.
B2/Cafelog был неподдерживаемым и простым инструментом для ведения блогов, выпущенным в 2001 году. Созданный французским программистом, известным как Мишель Вальдриги, он не предназначался для захвата рынка, а скорее для улучшения ведения блогов за счет повышения доступности.
Платформа была проще в использовании, чем продукты конкурентов, и несколько человек перешли на B2/Cafelog. Однако в декабре 2002 г. случилась катастрофа. Валдриги исчез, и поддержка платформы B2/Cafelog немедленно прекратилась. Без поддержки блоггеры ушли в другое место. Если бы не Мэтт Малленвег, B2/Cafelog, скорее всего, полностью исчез бы.
В январе 2003 года Мэтт Малленвег разветвил B2/Cafelog и начал работу над тем, что стало известно как WordPress.
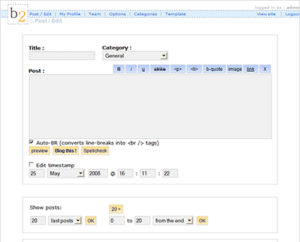
 Вордпресс 0.7. Изображение предоставлено: ChurchMag
Вордпресс 0.7. Изображение предоставлено: ChurchMag
2003: Выпущен WordPress
После исчезновения Валдриги Малленвег решил, что ему выпало создать платформу для замены B2/Cafelog. WordPress (0.7) был официально анонсирован 27 мая 2003 года.
Создавая WordPress, Малленвег не просто скопировал B2/Cafelog. Вместо этого он взял программу и добавил несколько улучшенных функций , в том числе улучшенный интерфейс администратора, улучшенные шаблоны и простой пользовательский интерфейс.
Он сразу же был хорошо принят: несколько блоггеров отметили простоту использования новой платформы и высоко оценили улучшения Mullenweg по сравнению с существующей системой.
2004: Плагины становятся доступными
В 2004 году Малленвег расширил возможности WordPress версии 1.2 (Mingus), добавив плагины. Сообщество WordPress, предназначенное для увеличения функциональности за счет возможности быстрой реализации нового кода независимыми разработчиками, начало расширяться с ошеломляющей скоростью.
В то время как WordPress открывал себя для сообщества с помощью плагинов, конкуренты (теперь в значительной степени ушедшие в тень) двигались в другом направлении. Moveable Type выпустила новые условия лицензирования, которые не понравились многим пользователям. Впоследствии эти пользователи покинули Moveable Type и присоединились к WordPress. Именно в этот момент в истории WordPress все начало по-настоящему налаживаться.
2005: Выпущены темы и собрано финансирование
В начале 2005 года был выпущен WordPress 1.5 (Strayhorn). Стрейхорн представил темы и страницы. На тот момент темы все еще были относительно простыми и не имели ничего общего с современными темами WordPress, которые вы видите сегодня. Однако Strayhorn предложил пользователям возможность создавать свои собственные, вместо того, чтобы ограничиваться разработчиками платформы.
Как заявил Малленвег:
В версии 1.5 мы создали невероятно гибкую систему тем, которая адаптируется к вам, а не ожидает, что вы адаптируетесь к ней.
Этот выпуск имел немедленный успех и был загружен более 900 000 раз.
Опять же, в бизнесе 2005 год был удачным для WordPress. К октябрю Automattic — компании, стоящей за WordPress, — удалось привлечь финансирование в размере 1,1 миллиона долларов , в том числе от таких инвесторов, как True Ventures и CNET.

2008: Редизайн WordPress
В 2008 году WordPress решил, что пришло время улучшить их уже популярный интерфейс администратора, внедрив новые функции дизайна. Начиная с WordPress 2.5 (Breker), дизайнерская компания Happy Cog официально начала работу над пользовательским интерфейсом WordPress с тестированием и реализацией.

Это привело к разработке Crazyhorse, прототипа пользовательского интерфейса, который в конечном итоге был выпущен как 2.7 (Coltrane). К версии 2.7 в WordPress также были включены такие функции, как встроенная установка плагинов, обновления в один клик и короткие коды.
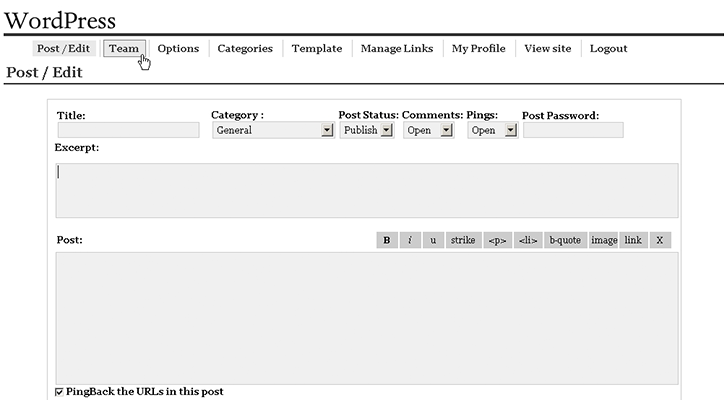
 Изображение предоставлено: SiteLock
Изображение предоставлено: SiteLock
2009: Придумана идея талисмана
После сессии WordCamp Tokyo, во время которой Мэтт Малленвег спросил участников, как они могут улучшить продвижение WordPress в Японии, была предложена концепция талисмана. Изучив другие варианты, было решено, что лучше всего использовать талисман, и был нанят иллюстратор Казуко Канеучи.
В течение следующих двух лет шел интенсивный процесс разработки, в ходе которого Канеучи работал с сообществом WordPress над созданием талисмана, олицетворяющего платформу для ведения блогов. 19 февраля 2011 года талисман был представлен на WordCamp Fukuoka и в записи блога WordPress. 2 августа 2011 года по итогам онлайн-опроса ему было присвоено имя Wapuu .
2010: WordPress расширяется
В 2010 году компания, стоящая за WordPress (Automattic), стала известна как WordPress Foundation . Фонд WordPress в его простейшей форме был призван помочь гарантировать, что WordPress останется бесплатным; «чтобы демократизировать публикацию через программное обеспечение с открытым исходным кодом, GPL».
Вероятно, это одна из основных причин того, почему WordPress стал такой доминирующей силой в мире современных CMS. Возможность для любого скачать и изучить WordPress означает постоянно расширяющееся сообщество с постоянно расширяющейся поддержкой.
К началу 2011 года на WordPress работало более 12% всех веб-сайтов по всему миру.
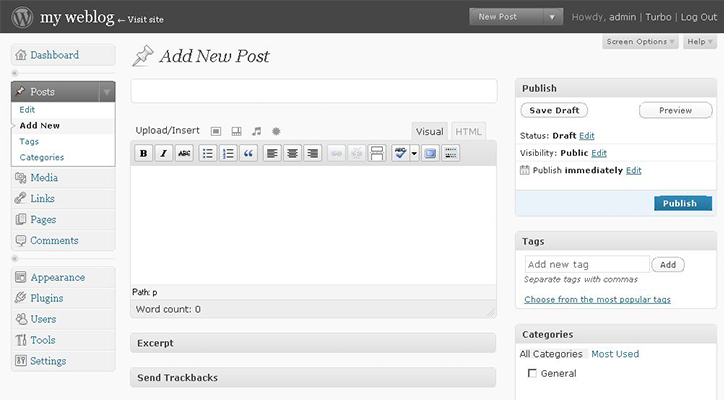
 WordPress 3.8 Паркер
WordPress 3.8 Паркер
2013: WordPress — самая популярная CMS в мире
Перенесемся на несколько лет вперед, и WordPress станет самой популярной CMS в мире , заняв более 59% рынка CMS.
В конце 2013 года также появилась тема по умолчанию «Двадцать тринадцать», которую вы все еще можете узнать сегодня. В дополнение к этому была добавлена поддержка видео и аудио, а также улучшенная функция автосохранения, предназначенная для ограничения потери данных. В версии 3.8 (Parker) впервые после версии 1.0 была обновлена панель инструментов, что повысило скорость отклика и улучшило удобство использования.
2014: Редактор контента
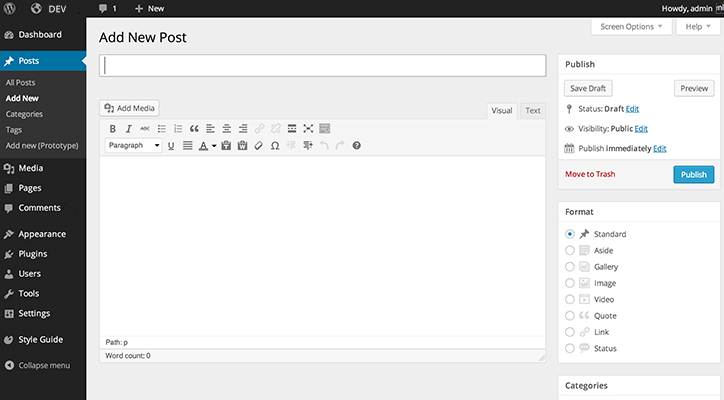
WordPress 4.0 (Goodman) был выпущен в 2014 году с целью улучшения написания и управления WordPress. Встраивание и загрузка мультимедиа были значительно улучшены, как и управление контентом на странице. Во многом это произошло благодаря тому, что WordPress изменил редактор WordPress, чтобы он соответствовал написанному вами контенту.
2015: Индивидуализация остается в центре внимания
С выпуском 4.3 (Billie) настройка оставалась важным направлением работы команды WordPress. Расширенные инструменты были включены непосредственно в редактор блога, а также была включена возможность настройки и добавления меню. Также были включены сочетания клавиш, такие как использование ## до и после строки, чтобы сделать ее заголовком.
Вдобавок к этому были внесены дополнительные улучшения в интерфейс администратора, улучшена отзывчивость WordPress и добавлена возможность для редакторов работать на любом устройстве.
2018: далее
Поскольку 27% Интернета работает на WordPress , можно с уверенностью сказать, что WordPress прошел долгий путь с момента своего скромного начала. В настоящее время существует более 55 000 плагинов для WordPress и бесчисленное множество тем.
Одним из самых больших изменений на платформе является WordPress Gutenberg: « новый способ публикации ». Гутенберг берет исторический интерфейс публикации WordPress и изменяет его, используя так называемые «блоки».
Чтобы получить полную информацию о новом интерфейсе Gutenberg и о том, как его настроить, обратитесь к нашему руководству по WordPress Gutenberg.
Разместите свой сайт WordPress в облаке Nexcess.
Мы предлагаем 1 месяц бесплатного хостинга без каких-либо обязательств, чтобы увидеть, как мы можем помочь вам реализовать обещания облака. Используйте код WORDPRESS15 при оформлении заказа.
