Как использовать пиксель TikTok для отслеживания отправки формы WordPress
Опубликовано: 2023-01-03Хотели бы вы использовать TikTok Pixel для отслеживания пользователей, отправляющих форму на вашем сайте WordPress?
Когда пользователи приходят на ваш сайт из TikTok и отправляют форму, это сильный сигнал о намерении совершить покупку. Если они не будут следить за этим, вы можете заставить их сделать это, перенацелив их.
Но ретаргетинг работает только в том случае, если вы точно знаете, на кого ориентироваться. Установка TikTok Pixel поможет.
Вот как это настроить!
Что такое пиксель для TikTok?
Пиксель TikTok — это фрагмент кода JavaScript, который вы устанавливаете на своем веб-сайте, чтобы отслеживать пользователей, которые посещают ваш веб-сайт, перейдя по ссылке в TikTok или рекламе TikTok.
Pixel очень точно отслеживает пользователей и события, такие как продажи или отправка форм, и предоставляет вам данные, которые вы можете использовать для создания узконаправленной рекламы TikTok.
Вам нужно будет сгенерировать определенный пиксель для своего сайта, который вы вставите в заголовок своего сайта. Это может показаться довольно техническим, но инструменты, которые мы будем использовать, могут использоваться пользователями всех уровней квалификации.
Как использовать пиксель TikTok для отслеживания отправки формы WordPress
В этой статье
- Шаг 1. Установите WPForms, WP Code и AIOSEO
- Шаг 3. Создайте пиксель TikTok
- Шаг 4. Добавьте пиксель TikTok в WordPress
- Шаг 5. Создайте событие
- Шаг 6. Убедитесь, что TikTok Pixel работает
Шаг 1. Установите WPForms, WP Code и AIOSEO
Чтобы встроить пиксель TikTok на свой сайт, нам понадобится несколько полезных инструментов. Во-первых, это WPForms, самый популярный конструктор форм WordPress.

Нам также понадобится WPCode, отличный инструмент для добавления кода на сайты WordPress.

Наконец, мы установим AIOSEO, ведущий плагин SEO для WordPress. AIOSEO пригодится, когда мы вскоре создадим страницу благодарности.

Если вам нужна помощь в установке этих плагинов, ознакомьтесь с этим руководством по установке плагинов WordPress для начинающих.
После того, как вы установили все плагины, мы можем приступить к созданию контактной формы и отслеживанию отправки с помощью TikTok Pixel.
Шаг 2. Создайте простую контактную форму
Создать форму с помощью WPForms очень просто. Существует более 500 предварительно созданных шаблонов форм на выбор, и если вы решите создать один с нуля, вы обнаружите, что конструктор форм с перетаскиванием чрезвычайно прост в использовании.
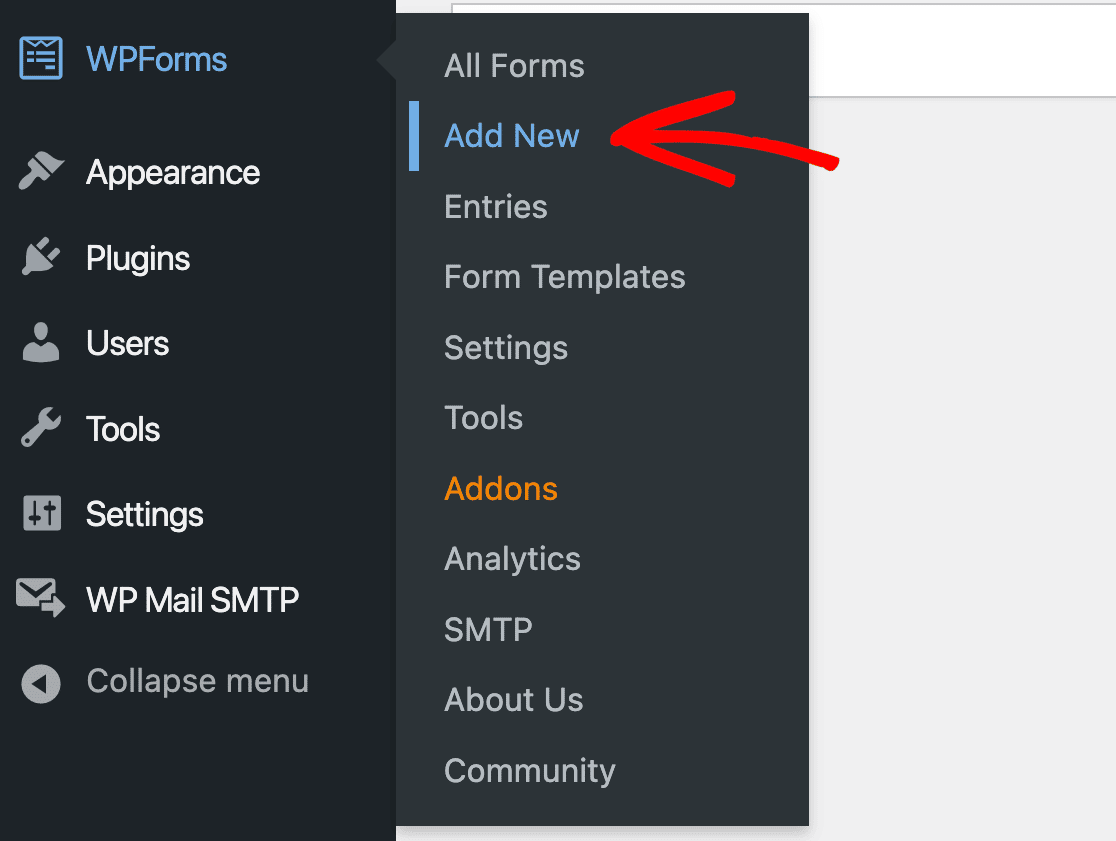
Для начала зайдите в админ-панель WordPress. На левой боковой панели нажмите WPForms »Добавить новый .

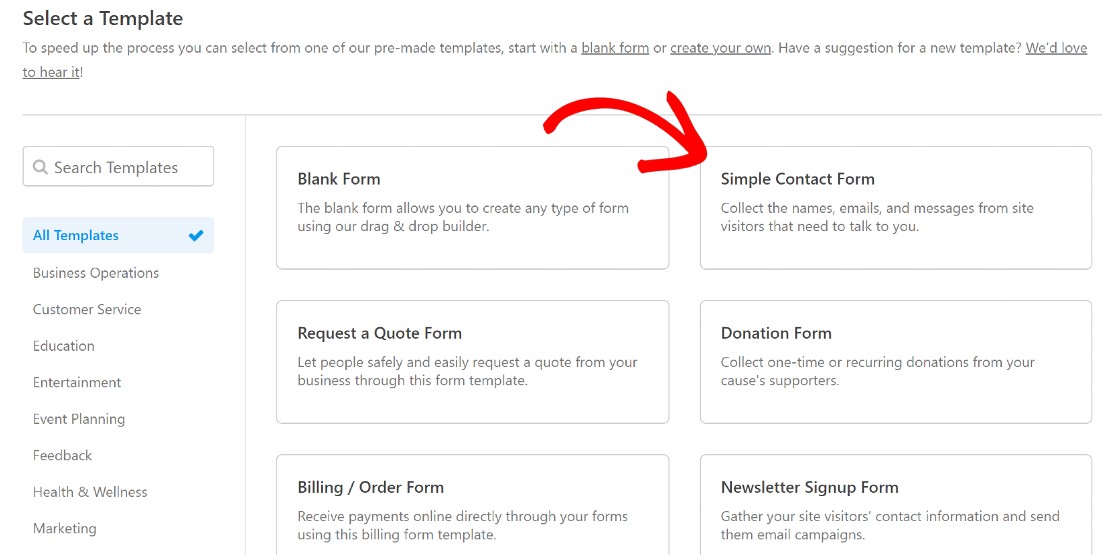
Это откроет библиотеку шаблонов WPForms. Для этого руководства нам понадобится простая контактная форма, но вы можете выбрать любой из шаблонов форм, которые вам подходят.

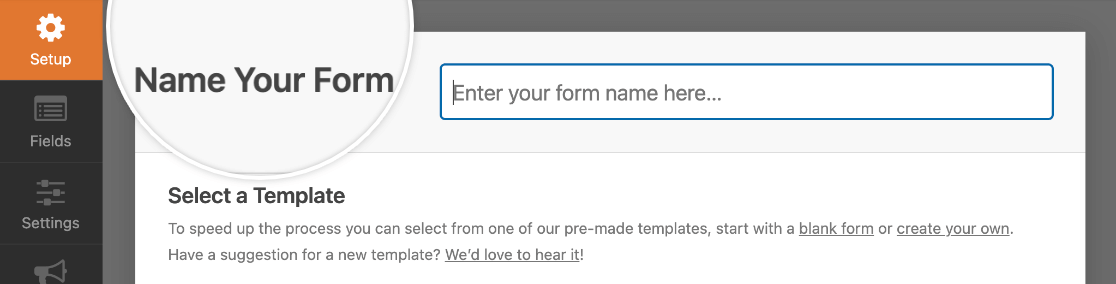
Дайте вашей форме имя и сохраните его.

На следующем этапе мы отойдем от конструктора форм, но вы можете оставить его открытым на отдельной вкладке, так как мы скоро вернемся.
Создайте страницу благодарности за отправку формы
Существует сообщение с благодарностью по умолчанию, которое отображается, когда пользователь отправляет любую форму WPForms. Когда мы работаем с пикселем TikTok, нам понадобится немного другая настройка.
Пикселю TikTok нужен способ определения момента отправки формы. Нам нужно создать отдельную страницу подтверждения отправки формы, и когда эта страница загрузится, это будет считаться завершенным событием для пикселя.
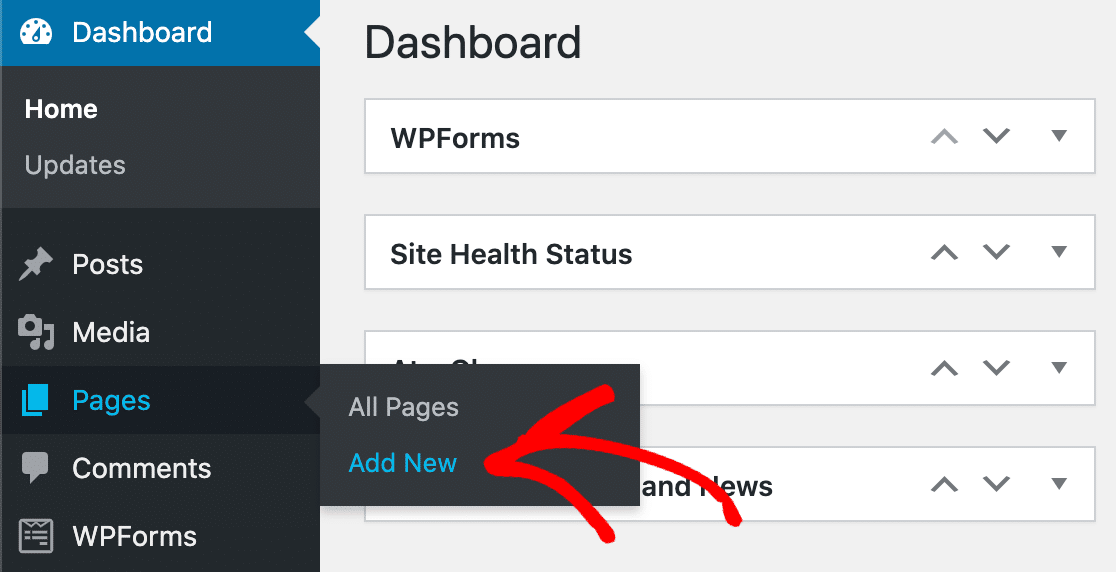
Итак, на этом этапе следующим шагом будет создание специальной страницы подтверждения отправки формы на нашем сайте. Чтобы создать новую страницу, просто наведите курсор на « Страницы » на левой боковой панели в области администрирования и нажмите « Добавить новую ».

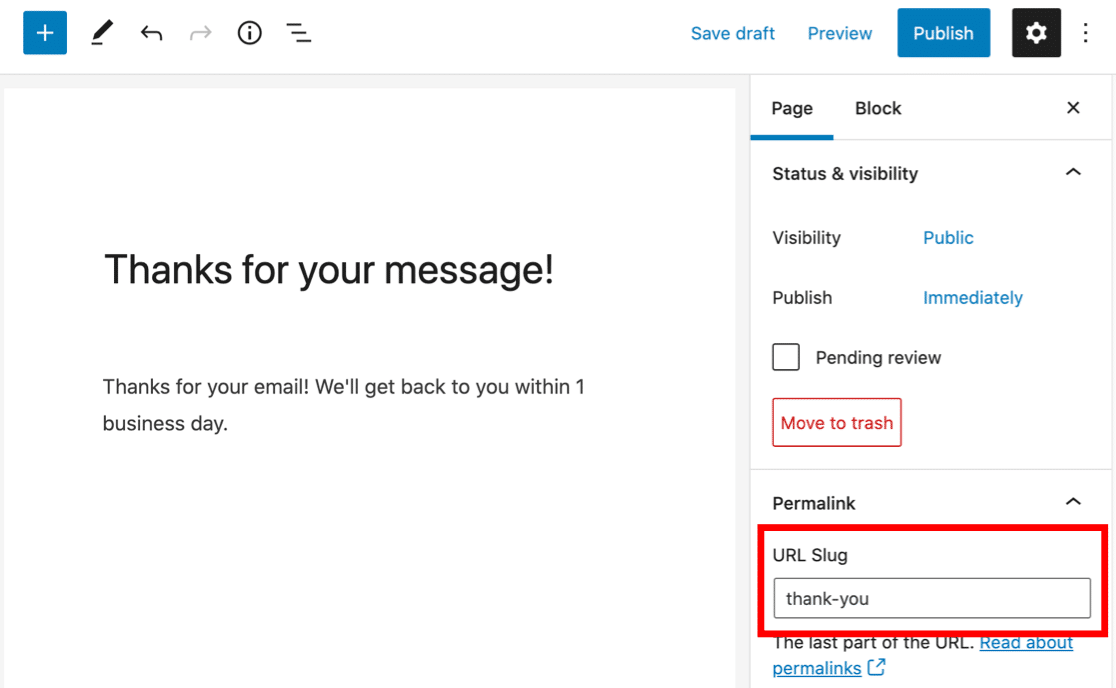
Дайте странице имя и введите сообщение с благодарностью. Самое важное, что здесь нужно сделать, — это создать уникальный ярлык для страницы. На правой боковой панели страницы вы увидите раздел с надписью « Постоянная ссылка ».
Прямо под ним вы увидите URL-адрес страницы. Слаг — довольно важная часть того, как Pixel будет отслеживать отправку форм, поэтому обязательно установите для него что-то уникальное и простое, например, спасибо.

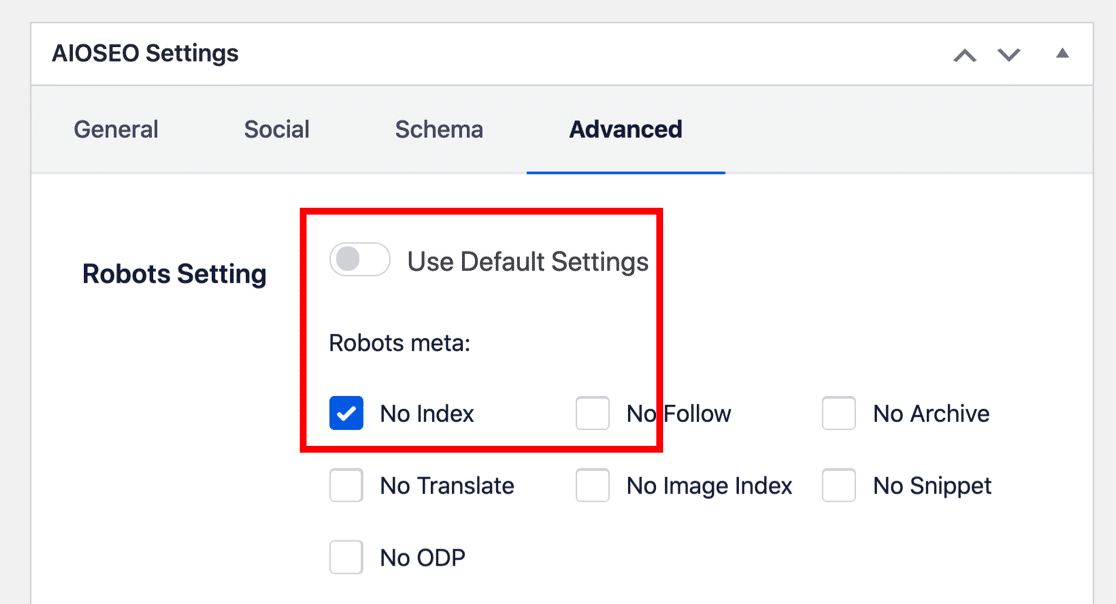
Еще одна важная вещь, которую нужно сделать здесь, — убедиться, что пользователи не наткнутся на страницу подтверждения через поисковые системы. Для этого нам понадобится AIOSEO. Если вы установили плагин, вы увидите модуль AIOSEO при прокрутке вниз под областью содержимого в редакторе страниц.
Нажмите « Дополнительно » и перейдите в раздел « Настройки роботов ». Установите флажок « Нет индекса », чтобы запретить поисковым системам индексировать эту страницу.

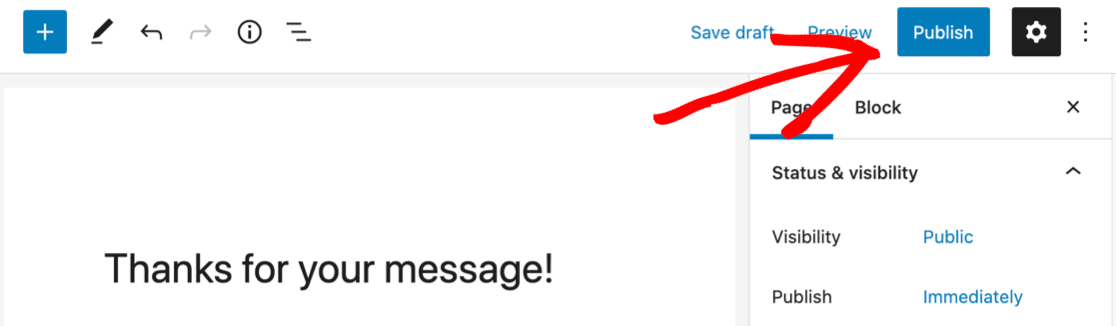
С этими настройками теперь мы можем опубликовать нашу страницу.

После того, как вы сохранили страницу, мы можем теперь вернуться к настройкам формы для формы, которую мы создали на предыдущем шаге. Мы собираемся настроить форму для перенаправления на эту страницу, когда пользователь отправляет запись.
Настройте параметры подтверждения формы
Если вы вышли из конструктора форм после создания формы, вы можете вернуться сюда, щелкнув WPForms »Все формы . Вы увидите все формы, которые есть на вашем сайте. Просто щелкните тот, который вы ищете, чтобы вернуться в конструктор форм.
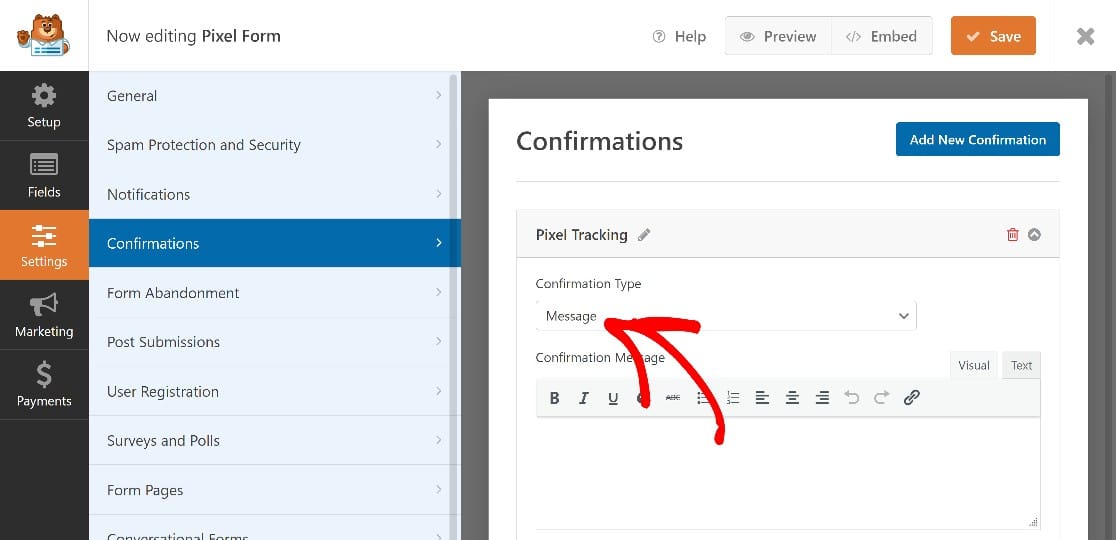
После входа нам нужно перейти к настройкам формы, используя меню на левой боковой панели. Щелкните Настройки » Подтверждения . Вы увидите, что ваш тип подтверждения будет установлен на Message .


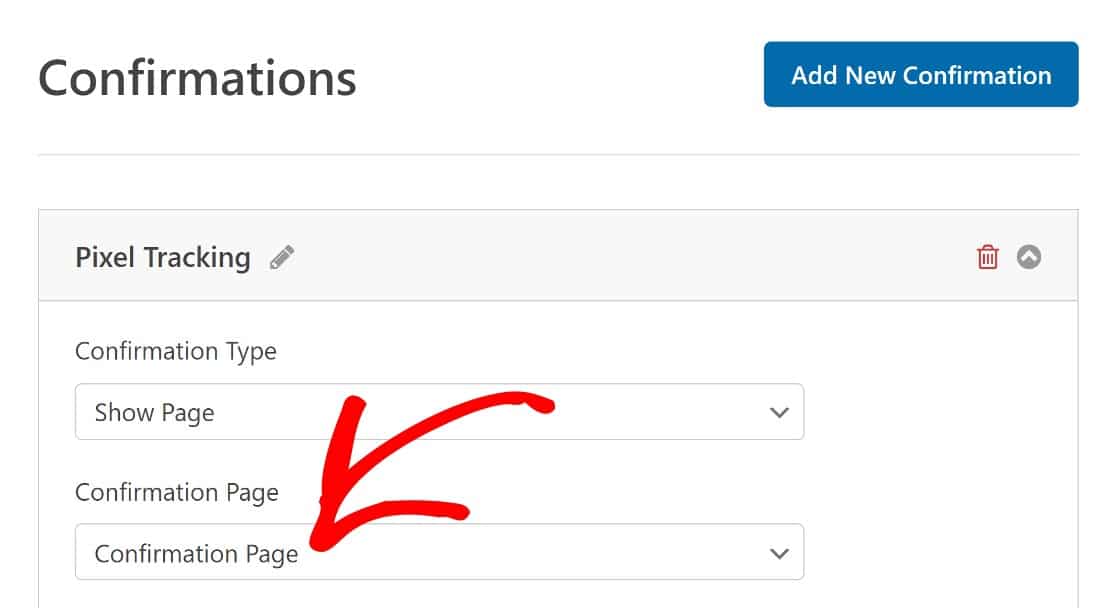
Вам нужно щелкнуть раскрывающийся список, чтобы изменить его на « Показать страницу» , а затем выбрать имя страницы подтверждения, которую мы только что создали.

На данный момент у нас есть функциональная форма WPForms, готовая к отслеживанию. Следующим шагом будет создание пикселя TikTok для отслеживания пользователей TikTok, отправляющих эту форму.
Шаг 3. Создайте пиксель TikTok
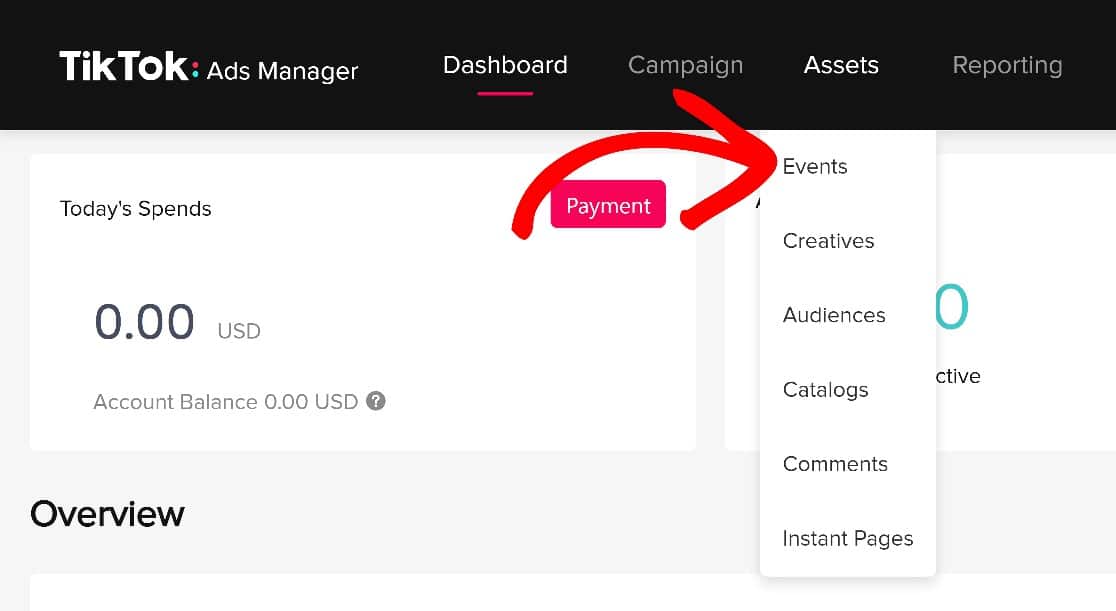
Если у вас еще нет учетной записи TikTok Business, мы начнем именно с нее. После регистрации войдите в систему и нажмите Активы » События .

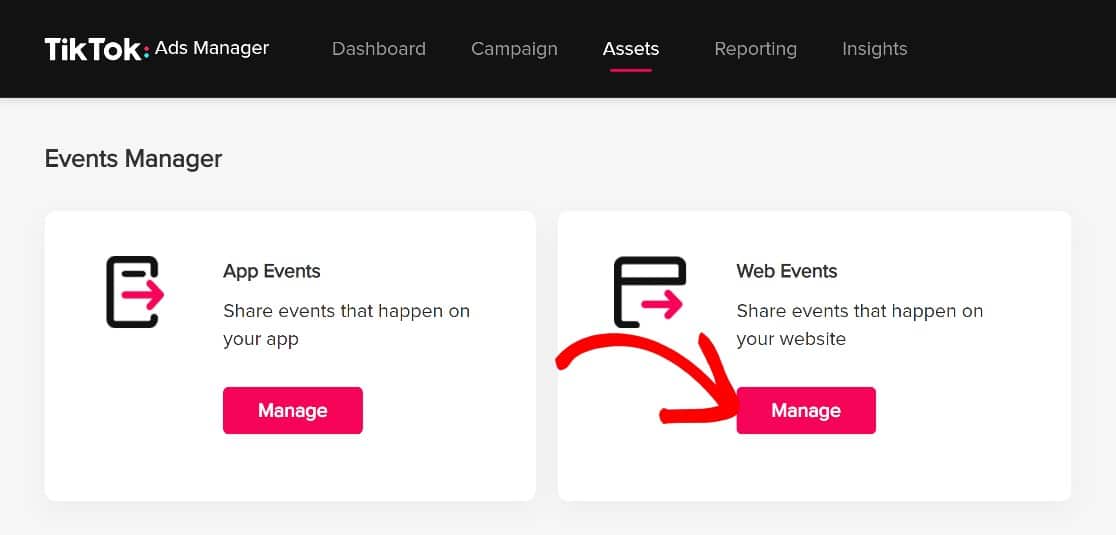
Вам будет предложено выбрать между отслеживанием событий приложения и веб-событий. Выберите Веб-события , так как мы будем отслеживать события на вашем сайте.

Затем нажмите «Создать пиксель» .

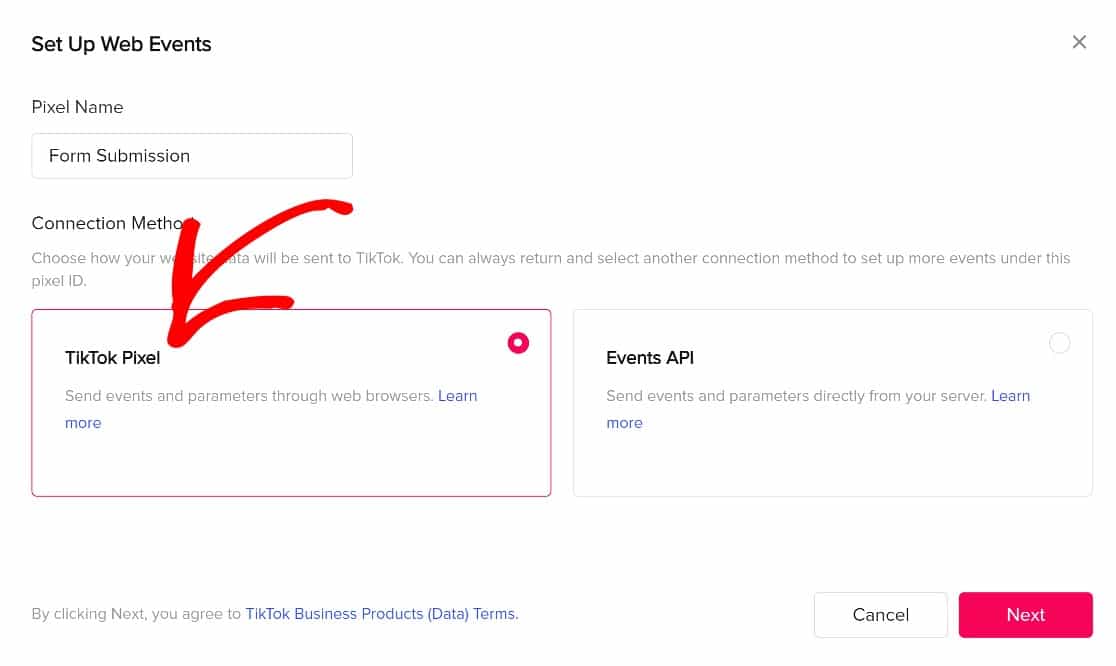
Дайте своему пикселю имя по вашему выбору, затем в разделе «Способ подключения» выберите «TikTok Pixel» .

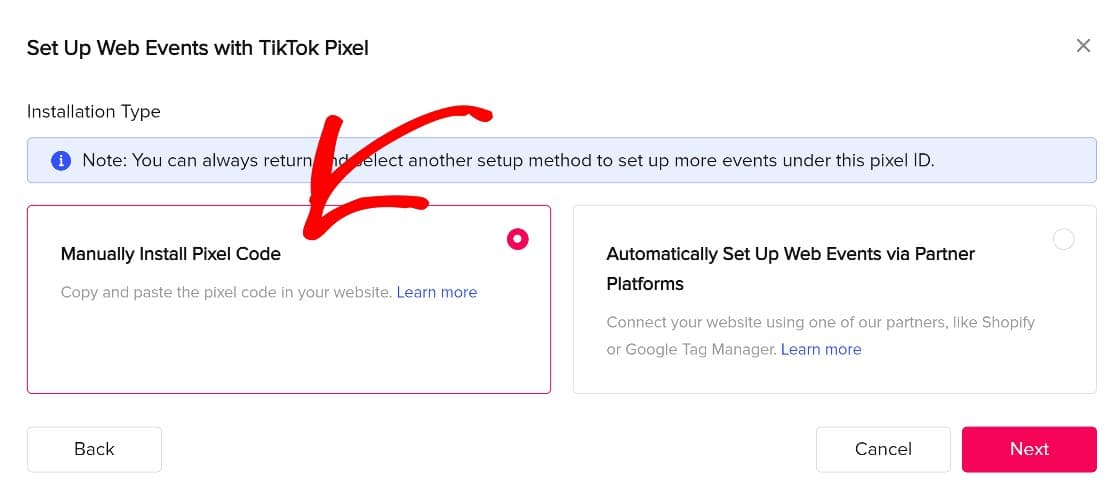
На следующей странице вам будет предложено несколько вариантов установки. Нажмите «Установить код Pixel вручную» , а затем нажмите « Далее », чтобы получить код, который нам нужен.

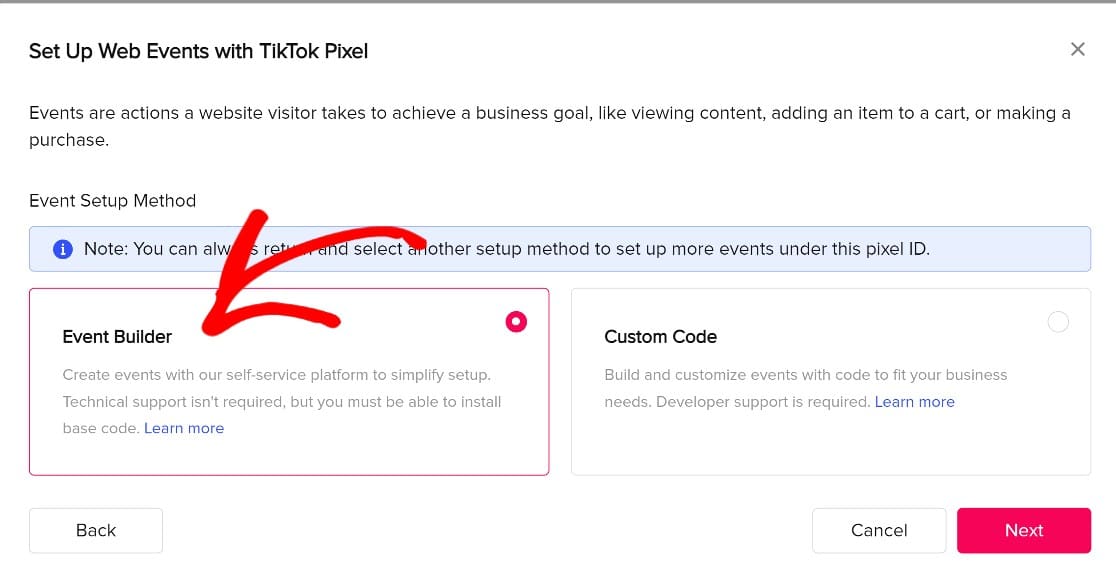
На следующей странице нажмите Event Builder .

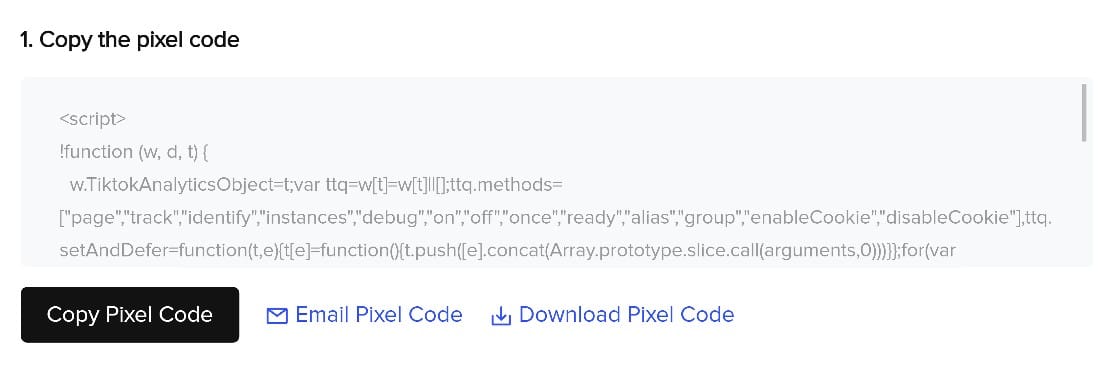
Теперь вы увидите код Pixel: фрагмент кода JavaScript, который мы вставим в заголовок вашего веб-сайта. Скопируйте код пикселя.

Если вы новичок в работе с кодом, вам вообще не о чем беспокоиться. Если вы выполнили шаги, описанные в шаге 1, вы установили WPCode, чтобы позаботиться обо всей тяжелой работе.
Просто скопируйте код и вернитесь в WordPress. Но не закрывайте вкладку менеджера рекламы TikTok, так как нам нужно будет вернуться на следующем шаге.
Шаг 4. Добавьте пиксель TikTok в WordPress
Вы можете добавить только что созданный пиксель в WordPress вручную с помощью редактора тем WordPress. Однако, если вы не знакомы с кодированием, не рекомендуется делать это таким образом.
Самый простой и безопасный способ добавления кода Pixel и других типов на сайт WordPress — использовать WPCode, который мы установили ранее.
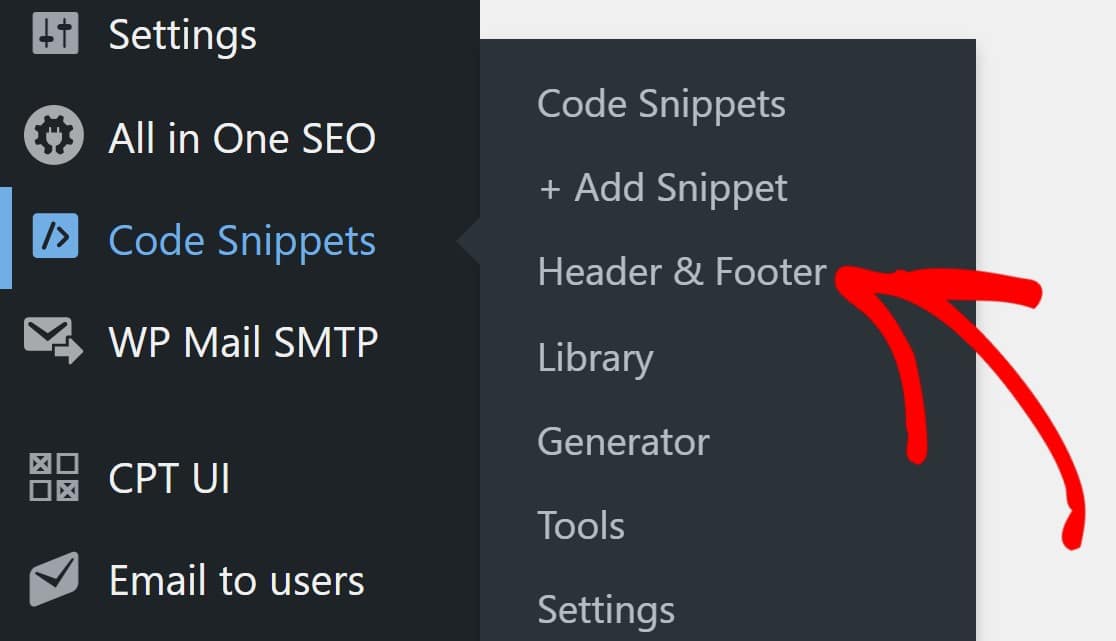
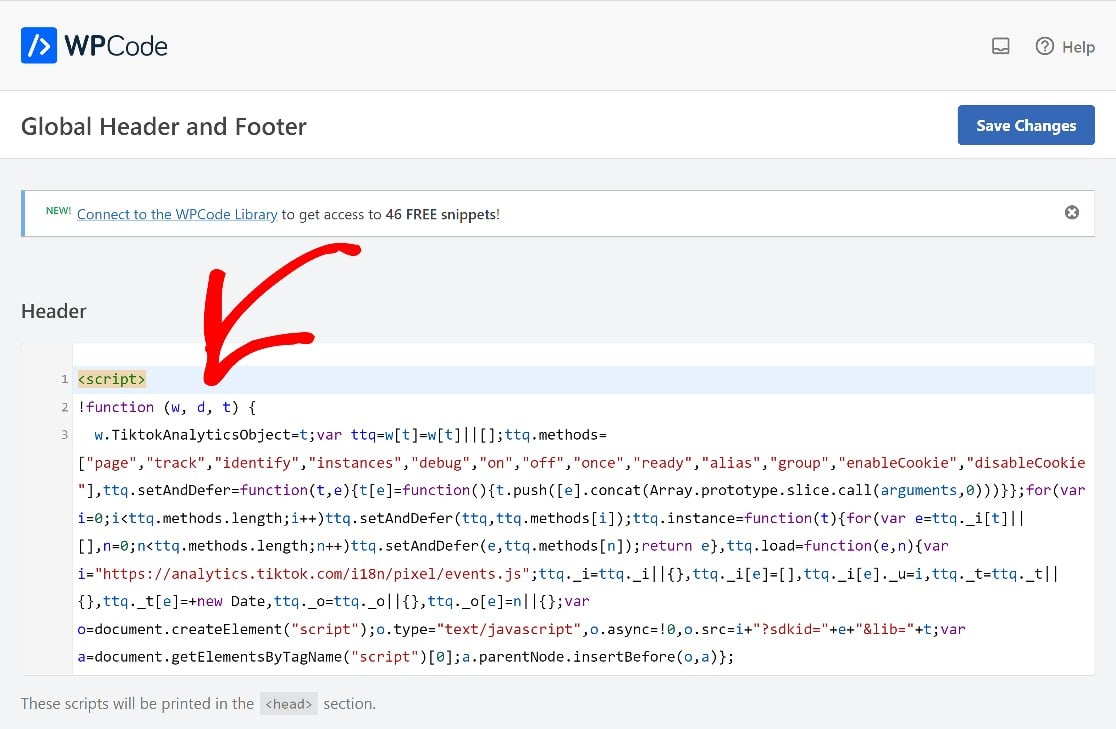
Вернувшись на панель управления WordPress, нажмите « Фрагменты кода » « Заголовок и нижний колонтитул » на левой боковой панели.

Вставьте код пикселя в раздел «Заголовок», затем сохраните изменения, и на этом все.

WP Code автоматически вставит пиксель в код заголовка вашего сайта, и будет включено отслеживание.
Теперь мы вернемся в менеджер рекламы TikTok, чтобы сообщить TikTok, какие события мы хотим, чтобы наш Pixel отслеживал.
Шаг 5. Создайте событие
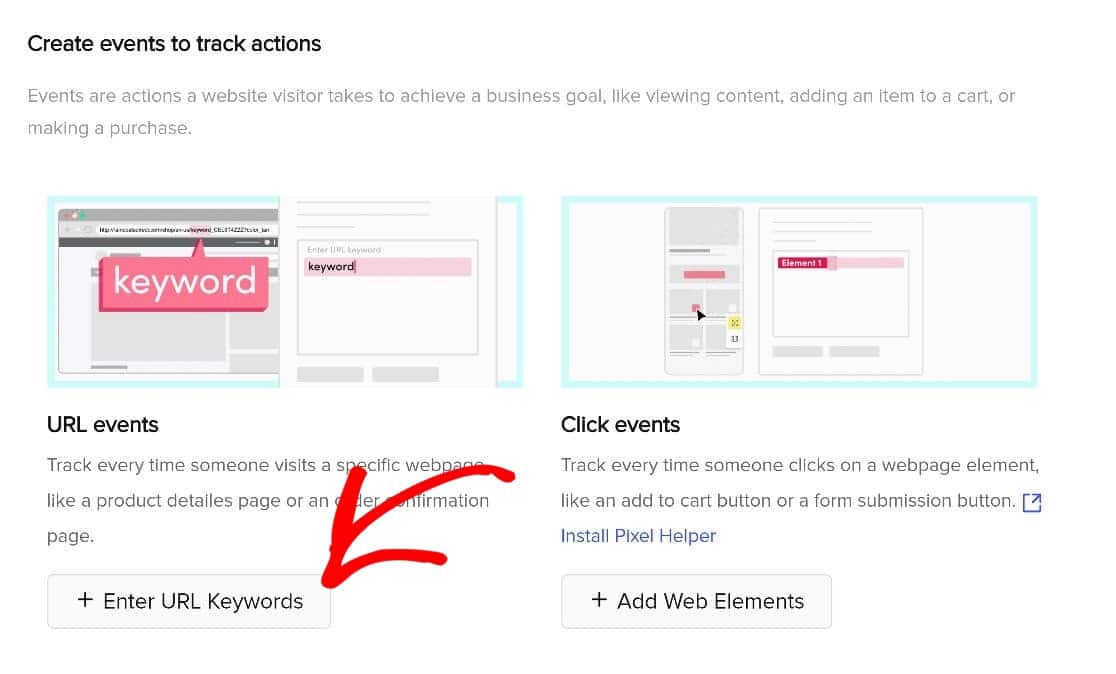
Вернувшись в TikTok, мы нажмем « Ввести ключевые слова URL », так как мы хотим, чтобы Pixel отслеживал нашу страницу подтверждения отправки формы.

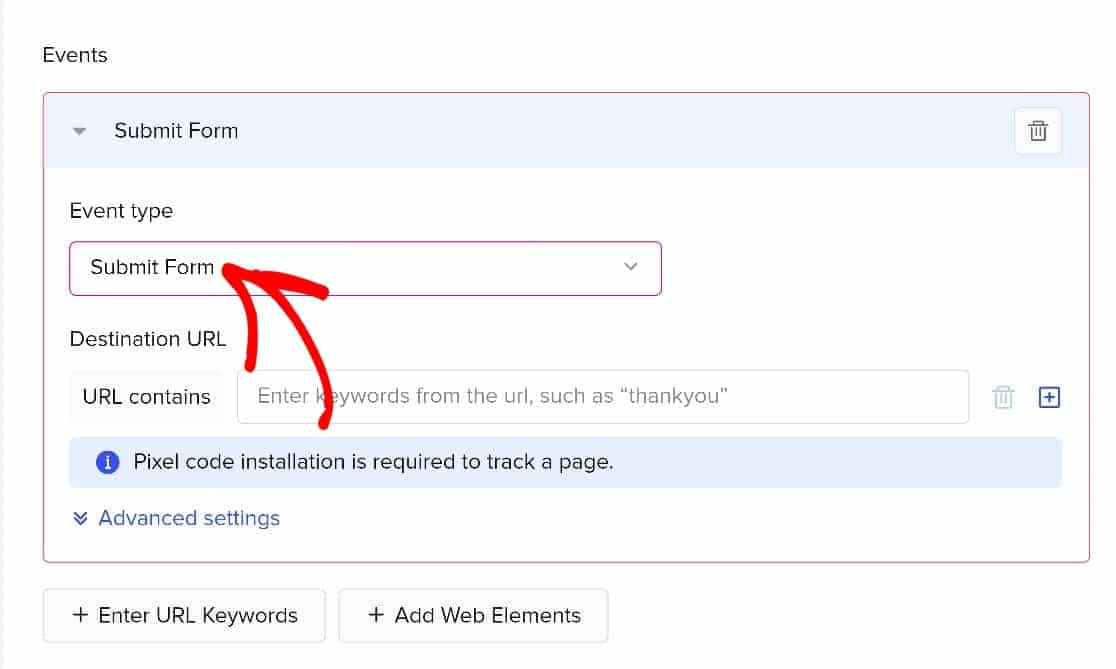
Сначала выберите тип события. В данном случае Submit Form — это тип события, которое мы хотим отслеживать.

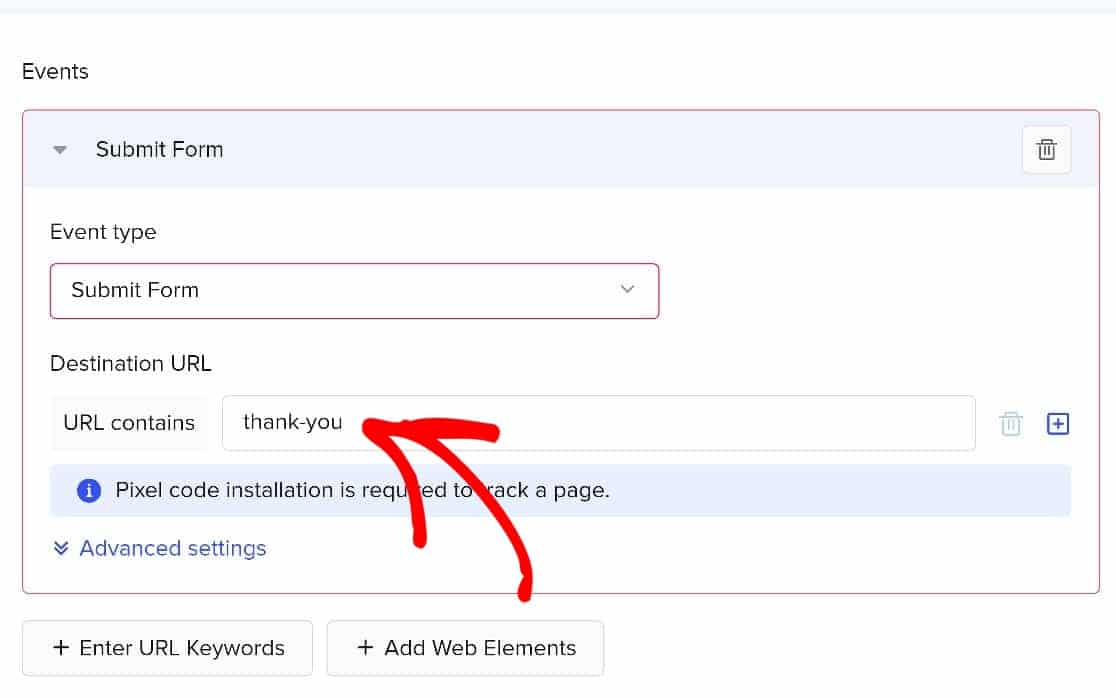
Вам будет предложено ввести ключевые слова URL, которые являются просто ярлыком для нашей страницы подтверждения. Наше спасибо, так что это то, что мы введем.

Сохраните эти настройки и все. TikTok теперь будет отслеживать пользователей, отправляющих нашу форму.
Шаг 6. Убедитесь, что TikTok Pixel работает
Теперь, когда мы выполнили настройку, пришло время проверить, все ли работает как надо. Создание достаточного количества реальных данных об использовании займет некоторое время, но вы можете быстро убедиться, что пиксель работает, установив расширение для браузера TikTok под названием TikTok Pixel Helper.

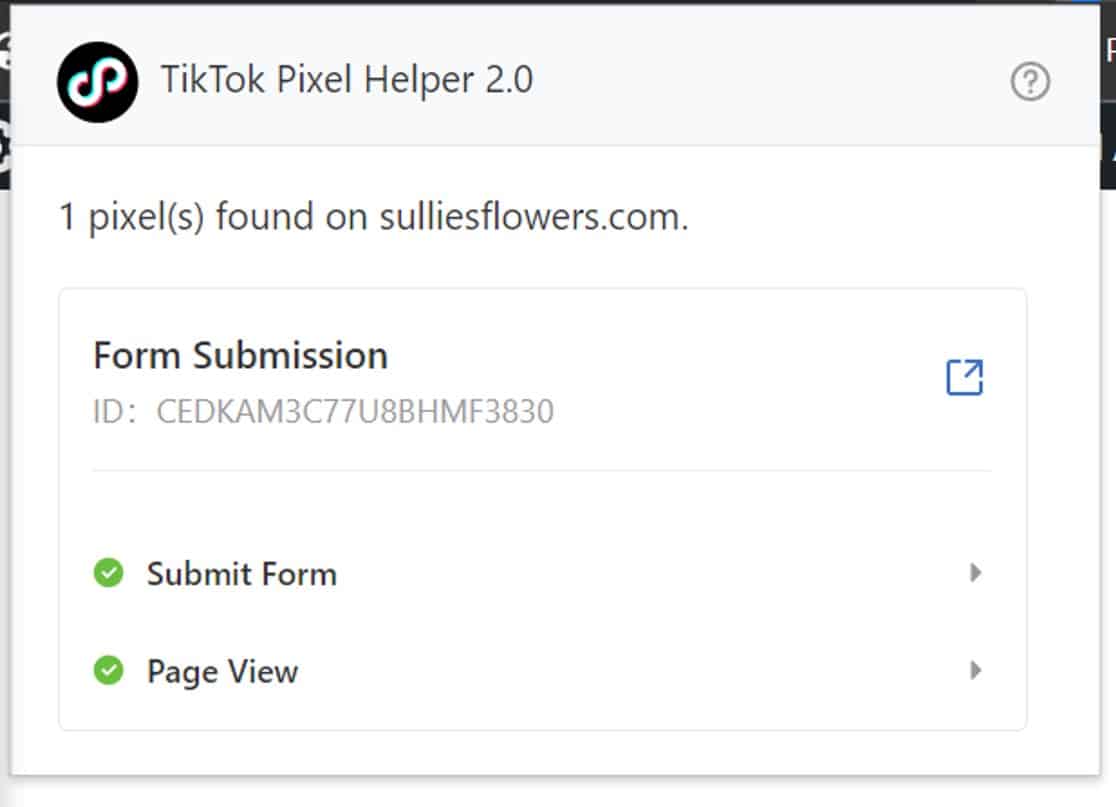
Чтобы использовать помощник TikTok Pixel, просто скопируйте эту строку символов: ?dbgrmrktng.
Затем добавьте его к URL-адресу страницы отправки формы. Например: sulliesflowers.com/thank-you/?dbgrmrktng.
Затем откройте Помощник по пикселям TikTok, чтобы проверить результаты.

И это все! Теперь вы знаете, как настроить TikTok Pixel на своем веб-сайте WordPress!
Затем настройте сопоставление пути пользователя.
TikTok Pixel отлично подходит для отслеживания пользователей, которые приходят на ваш сайт из TikTok. Но что, если вы хотите понять, как все пользователи ведут себя на вашем сайте, прежде чем отправить форму? Аддон WPForms User Journey — идеальный инструмент для этого. Вот руководство для начинающих по составлению карты пути пользователя.
Создайте свою форму WordPress сейчас
Готовы построить свою форму? Начните сегодня с самого простого плагина для создания форм WordPress. WPForms Pro включает в себя бесплатный шаблон контактной формы и предлагает 14-дневную гарантию возврата денег.
Если эта статья помогла вам, подпишитесь на нас в Facebook и Twitter, чтобы получить больше бесплатных руководств и руководств по WordPress.
