Как редактировать страницу корзины WooCommerce с помощью ProductX
Опубликовано: 2022-06-22WooCommerce автоматически создает корзину и все другие важные страницы. Так что, если вы хотите отредактировать? Или хотите создать и настроить страницу корзины WooCommerce с нуля?
Если вы используете WooCommerce в течение некоторого времени, вы, возможно, уже знаете, что WooCommerce не предлагает много вариантов настройки. Вы можете изменить дизайн страницы WooCommerce, изменив тему. Однако вы по-прежнему не можете получить полные возможности редактирования. Так что делать? Как редактировать страницу корзины WooCommerce?
Если вы хотите отредактировать страницу корзины WooCommercrce, выполните следующие действия:
- Шаг 1. Установите плагин ProductX WooCommerce Blocks
- Шаг 2. Включите надстройку WooCommerce Builder.
- Шаг 3. Создайте новый шаблон корзины WooCommerce
- Шаг-4. Настроить страницу корзины WooCommerce
- Шаг-5. Редактировать страницу корзины WooCommerce
Что такое страница корзины WooCommerce?
Страница корзины WooCommerce, также известная как корзина покупок, — это страница, на которой все желаемые товары покупателей отображаются в таблице корзины с ценами и количеством. На этой странице покупатели удаляют товары, увеличивают или уменьшают количество и покупают товар, перейдя на страницу оформления заказа.
Как редактировать страницу корзины WooCommerce
Теперь вы знаете, что такое страница корзины и почему мы должны ее редактировать. Теперь пришло время объяснить, как редактировать страницу корзины WooCommerce. Для этого мы собираемся создать собственный шаблон страницы корзины WooCommerce, используя надстройку конструктора WooCommerce плагина ProductX.
Звучит сложно и запутанно? На самом деле, это не так, если вы правильно выполните следующие шаги. Так что без дальнейших действий давайте начнем.
Шаг 1. Установите плагин ProductX WooCommerce Blocks
Как я уже упоминал, мы собираемся использовать надстройку WooCommerce Builder для ProudctX, чтобы редактировать страницу корзины WooCommerce по умолчанию. Прежде всего, нам нужно установить плагин ProductX. Для этого:

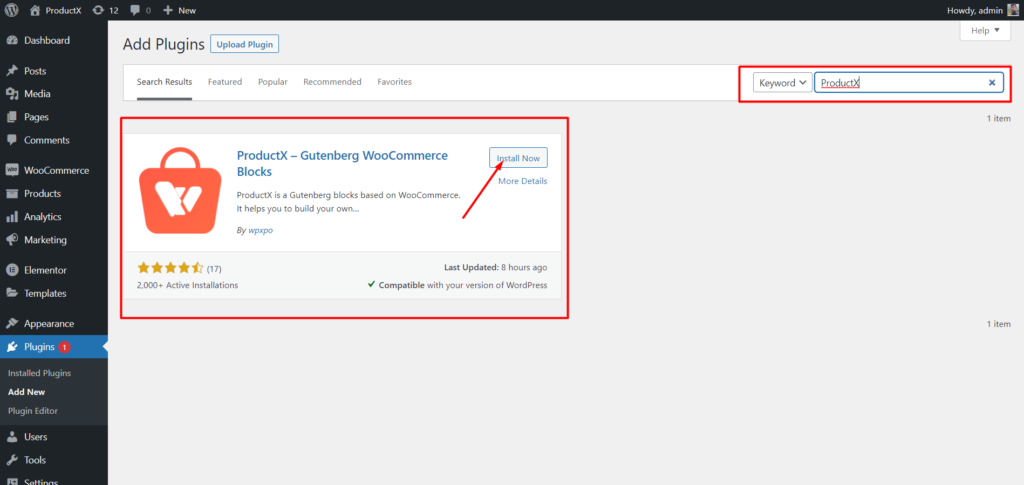
- Перейдите в раздел «Плагин» на панели управления WordPress.
- Введите название плагина «ProductX» в строке поиска.
- Установите и активируйте плагин ProductX.
Шаг 2. Включите надстройку WooCommerce Builder.
WooCommerce Builder — это надстройка для ProductX. Это помогает создавать шаблоны для пользовательских страниц магазина, архивов, корзин и страниц отдельных продуктов. Чтобы начать использовать шаблон, мы должны включить его. Для этого:

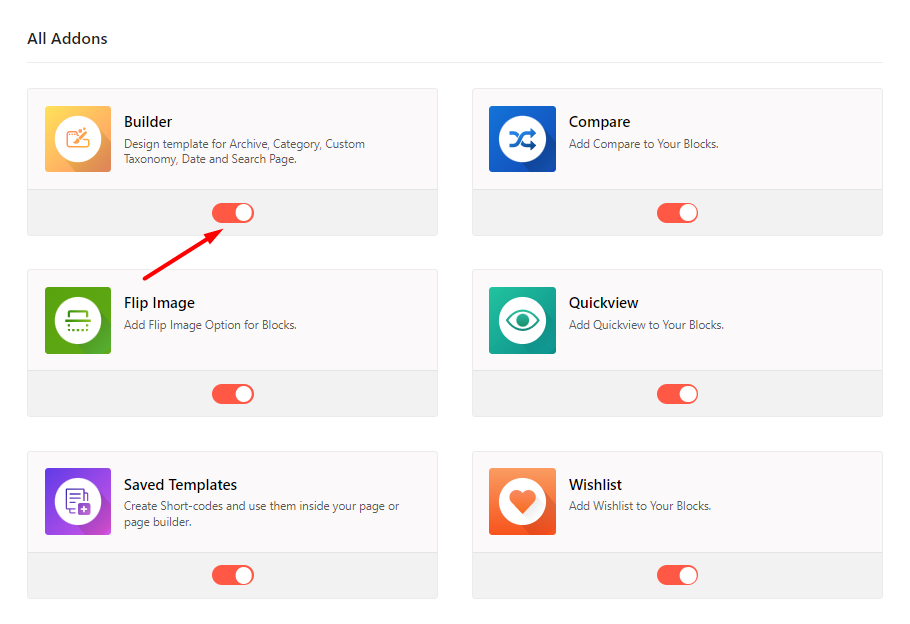
- Перейти в раздел ProductX
- Нажмите «Дополнения», чтобы перейти в раздел «Все дополнения».
- В списке всех дополнений включите надстройку Builder.
Шаг 3. Создайте новый шаблон корзины WooCommerce
После включения надстройки конструктора мы можем начать создавать собственные шаблоны woocommerce. Например, мы будем создавать шаблон корзины WooCommerce. Для этого:

- Перейдите в раздел Builder из ProductX.
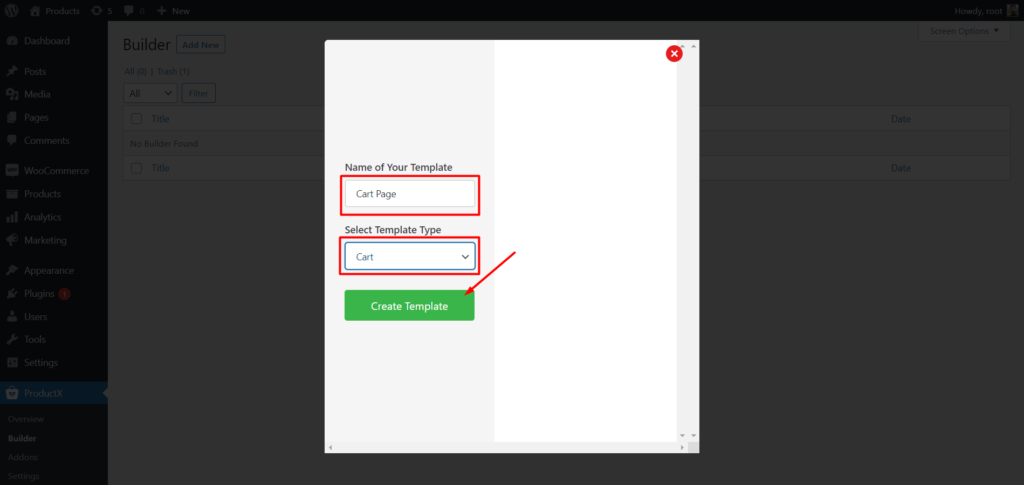
- Нажмите «Добавить новый».
- Добавьте имя шаблона.
- Выберите «Корзина» на вкладке «Тип шаблона».
- Нажмите «Сохранить» и приступайте к редактированию шаблона.
Вот и все, новый шаблон корзины WooCommerce готов. Однако, если вы перейдете на страницу корзины, она будет пустой. Потому что мы ничего не добавляли в шаблон. Мы должны добавить элементы и настроить их в соответствии с нашими потребностями.
Шаг-4. Настроить страницу корзины WooCommerce
Теперь, когда вы создали собственный шаблон страницы корзины, пришло время настроить его. Конструктор страниц корзины ProductX поставляется с тремя новыми блоками WooCommerce с параметрами настройки. С помощью которого мы можем настроить нашу страницу корзины WooCommerce в соответствии с нашими потребностями. Итак, приступим к добавлению блоков в шаблон корзины.

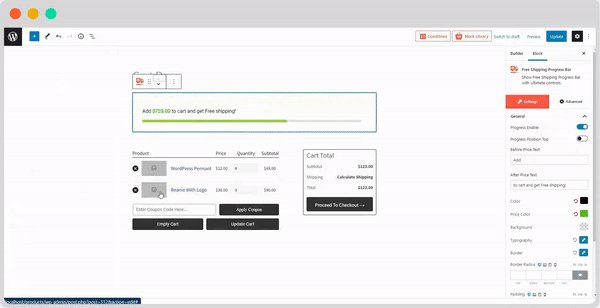
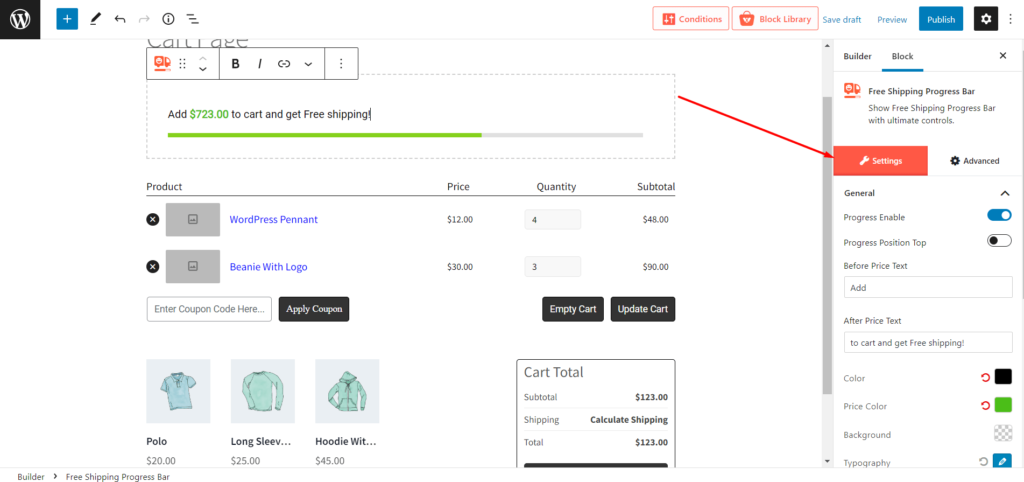
Добавьте индикатор выполнения бесплатной доставки
ProductX также предлагает блок индикатора выполнения вместе со всеми другими блоками. Но что представляет собой этот индикатор выполнения?
Вы, наверное, знаете, что WooCommerce позволяет нам добавить опцию бесплатной доставки в зависимости от минимальной суммы заказа. Таким образом, покупатели могут пользоваться бесплатной доставкой, выполнив критерии.
С помощью этой функции вы можете привлечь покупателей к добавлению большего количества товаров в корзину, что приведет к увеличению средней стоимости заказа.
Однако WooCommerce не позволяет отображать минимальную сумму заказа для бесплатной доставки. Но хотите отобразить это правильно? Не волнуйтесь, ProductX поддержит вас. Вы можете просто добавить аддон Free Shipping Progress Bar, чтобы выделить его и побудить пользователей приобрести продукт.
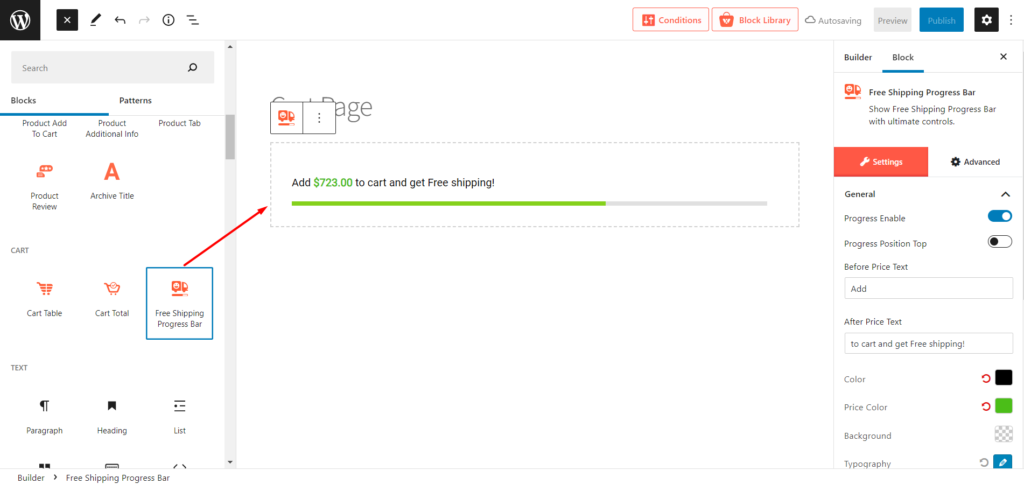
Итак, решите, куда вы хотите добавить блок, и нажмите на значок плюса. Затем выберите блок индикатора выполнения, и он будет добавлен в нужное место. Например, я добавляю его в верхнюю часть страницы корзины. Но, как я уже сказал, вы можете добавить его в любую позицию на странице корзины.

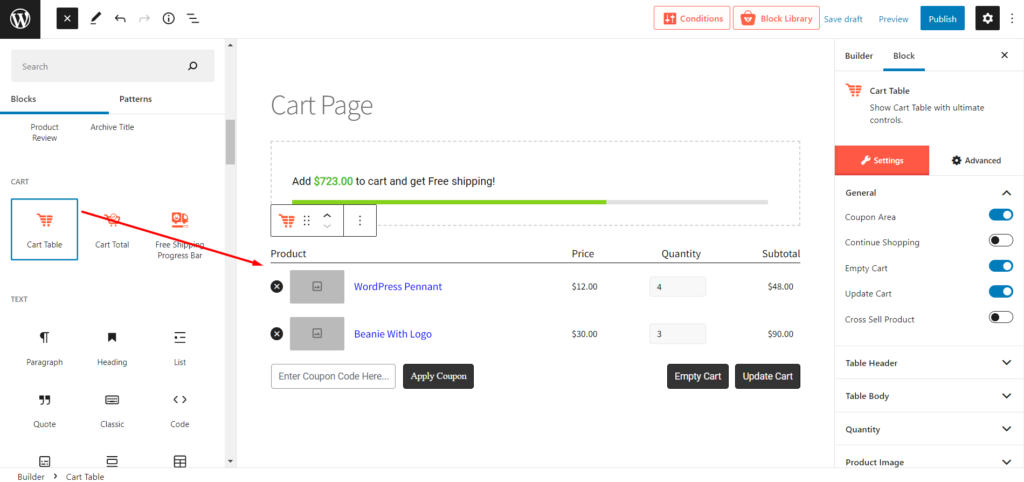
Добавить стол в корзину
Прежде всего, мы должны добавить таблицу корзины. Для этого ProductX предлагает блок таблицы корзины. Чтобы добавить этот блок:
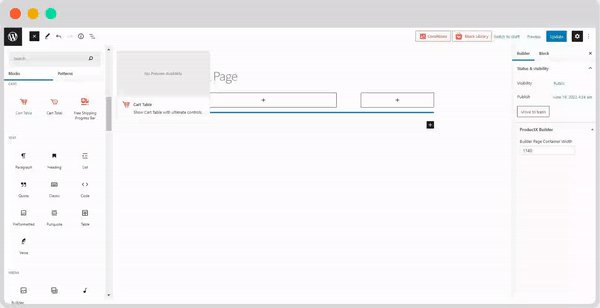
- При редактировании шаблона корзины нажмите на значок плюса
- Прокрутите вниз и нажмите на корзину таблицы блока

После нажатия на блок он будет автоматически дополнен фиктивным содержимым. Не беспокойтесь, содержимое будет заменено точной информацией о продукте после добавления продуктов в корзину. У вас будут все основные кнопки, необходимые для страницы бездействующей корзины. И, конечно же, вы также можете редактировать все элементы в соответствии с вашими потребностями. Мы вернемся к этому в би. А пока давайте продолжим настройку страницы.
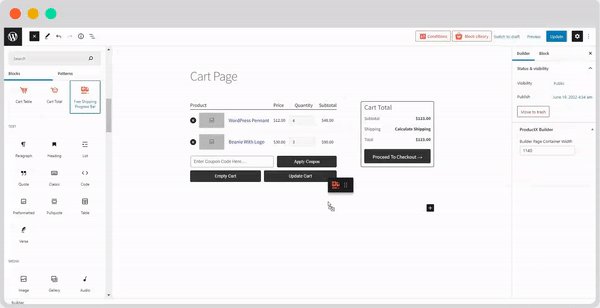
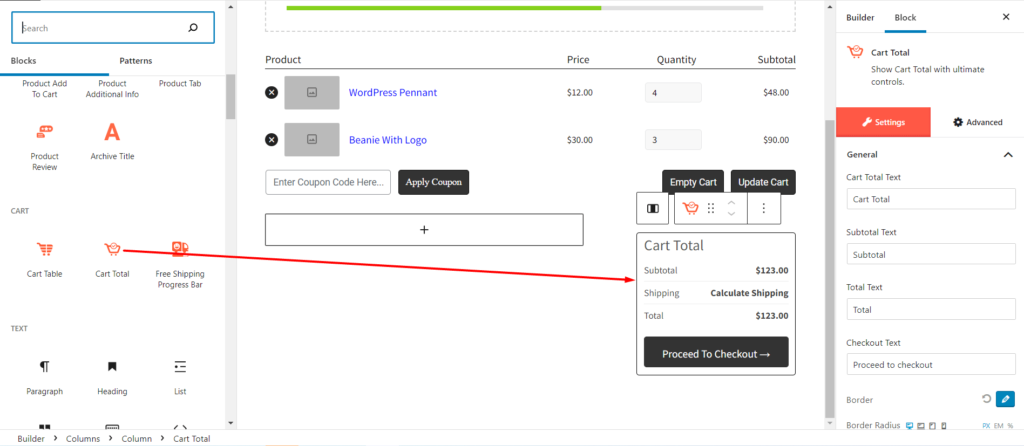
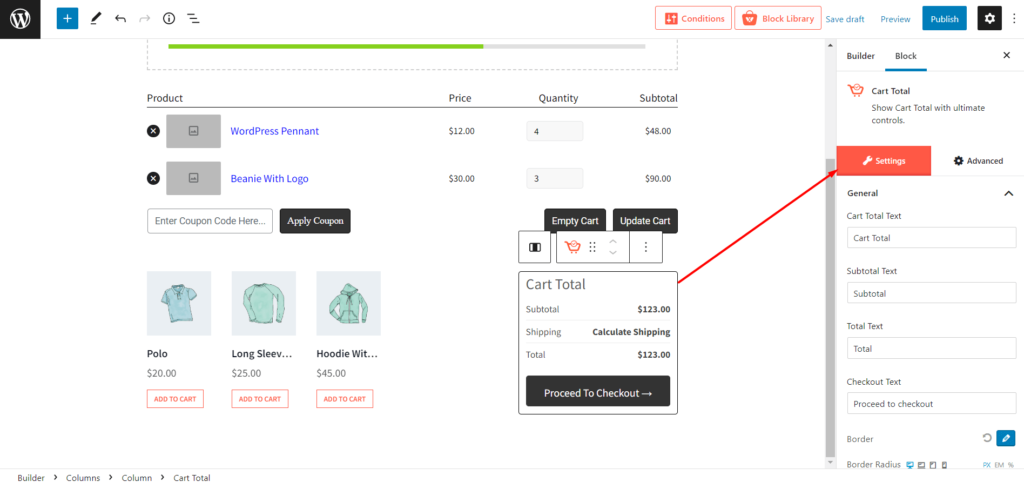
Добавить общую сумму в корзину
После добавления таблицы корзины мы также добавили общую сумму корзины, верно? Не волнуйтесь, ProductX также предлагает полную блокировку корзины. Поскольку мы редактируем шаблон с помощью Гутенберга, мы можем организовать блоки в соответствии с нашими потребностями. Например, я добавлю общий блок корзины в соответствии со стандартным макетом. Вы также можете следовать ему, если хотите.
- Нажмите на значок плюса
- Добавьте блок Gutenberg Column с соотношением 70/30.
- Затем добавьте общий блок корзины в правую часть столбца.

Теперь вы можете видеть, что страница корзины соответствует стандарту. Однако вы можете организовать его и по-другому.

Настройка страницы корзины завершена. Теперь нажмите на кнопку публикации. Добавьте несколько товаров в корзину и проверьте отображение страницы корзины в режиме реального времени. Продолжайте читать сообщения в блоге, чтобы узнать, как редактировать страницу корзины.
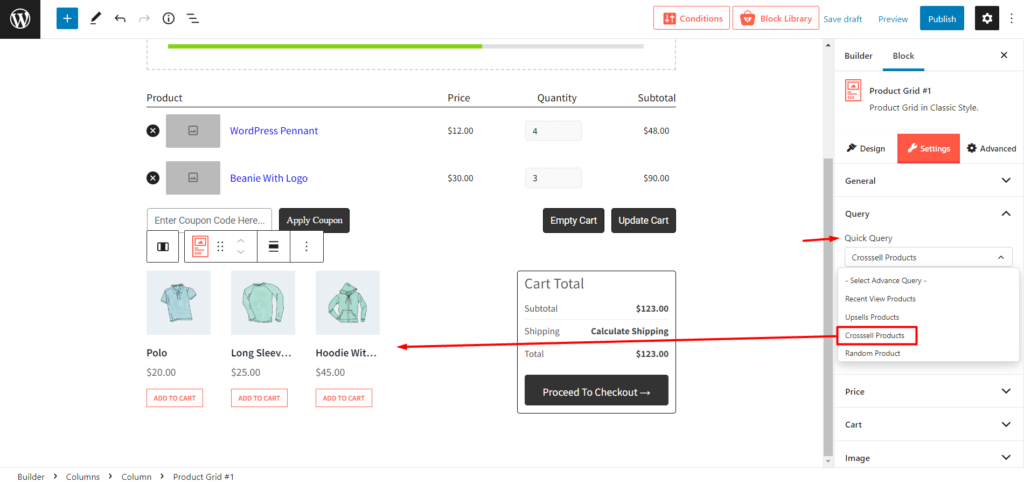
Показать продукты перекрестной продажи
Как вы, возможно, знаете, на странице корзины WooCommerce по умолчанию отображаются товары для перекрестных продаж. Вы также можете сделать пользовательскую страницу корзины.

Однако вы также можете добавлять блоки продуктов PostX и сортировать продукты как перекрестные продажи, используя функцию запроса продукта.
Шаг-5. Редактировать страницу корзины WooCommerce
Теперь пришло время обсудить основную часть этого сообщения в блоге: как редактировать страницу корзины WooCommerce. Разработчики ProductX проделали большую работу, предоставив опции для редактирования всех элементов блоков страницы корзины. Потому что без редактирования опции пользовательская страница корзины не имеет никакого смысла.
Итак, без лишних слов давайте приступим к изучению возможностей редактирования.
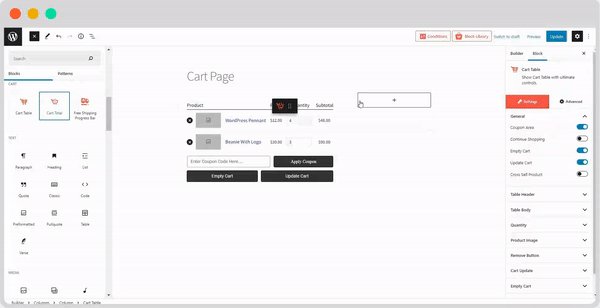
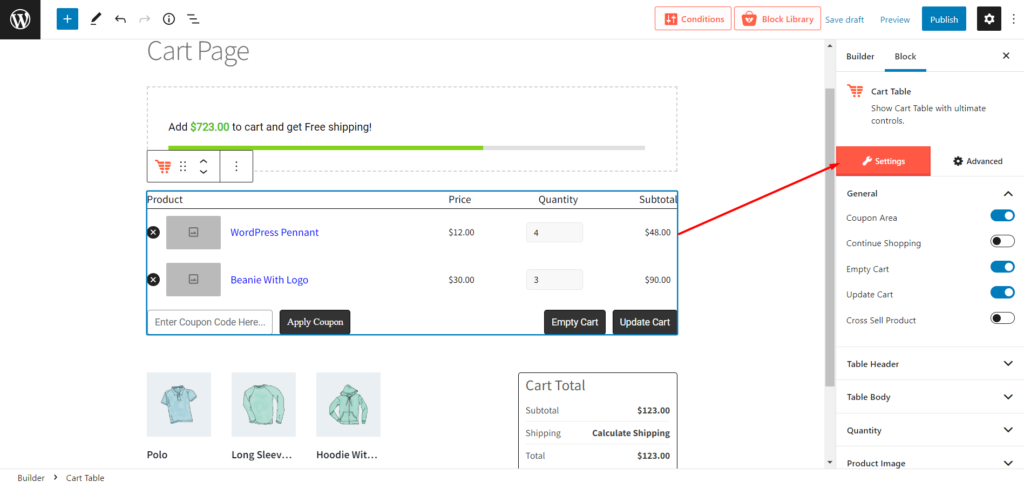
Параметры редактирования таблицы корзины

После добавления блока таблицы корзины вы увидите возможность редактирования. Прежде всего, вы можете скрыть или показать кнопку в общих настройках. Если вы включили любую кнопку. для этой кнопки будет специальная кнопка, оттуда вы можете настроить все элементы, включая цвета текста, цвета фона, цвета при наведении, типографику, отступы и т. д.
Варианты издания корзины Всего
Блок Cart Total также имеет всевозможные параметры редактирования, включая типографику, цвет текста, цвет фона, цвет при наведении, отступы и т. д.

Варианты издания блока бесплатной доставки
Варианты выпуска блока бесплатной доставки начинаются с включения или отключения и настройки положения строки выполнения. Затем вы также можете изменить текст, цвет, типографику, радиус границы, отступы и т. д.

Вывод
Это все о создании и редактировании страницы корзины WooCommerce. Теперь вы можете приступить к созданию желаемой страницы корзины со стилем и поощрять покупателей добавлять в корзину товары для перекрестных продаж. Не стесняйтесь комментировать ниже, если у вас возникнут какие-либо трудности при использовании ProductX Cart Builder.

Какой лучший плагин Post Grid для WordPress

Как настроить кнопку WooCommerce Call for Price

Представляем ProductX Pro — блоки Гутенберга для WooCommerce

Как добавить избранные записи в WordPress?
