Как построить воронку продаж с помощью шаблонов Elementor
Опубликовано: 2022-04-18Нравится ли вам начинать каждый раз, когда вы создаете целевую страницу или создаете быструю дополнительную продажу?
И я нет. К счастью, есть способ упростить процесс создания воронок продаж, настроив многоразовые шаблоны с помощью WooFunnels и Elementor.
В этой статье мы сосредоточимся на создании и использовании шаблонов с использованием WooFunnels и Elementor и используем их для ваших страниц продаж WooFunnels. В частности, я собираюсь показать вам, как создать шаблон страницы продаж, который вы можете использовать снова и снова, настраивая его для каждого продукта. В этой статье мы предполагаем, что вы уже немного знакомы с использованием Elementor и WooCommerce.

Создание новых воронок продаж может занять много времени
Разработка новых целевых страниц и рекламных акций может занять много времени. Обычно это происходит примерно так:
- Создать страницу
- Дизайн макета
- Добавить информацию о продукте
- Создайте призыв к действию
Когда вы регулярно создаете воронки продаж, этот процесс может довольно быстро стать утомительным. Используя возможность создавать воронки продаж в WooFunnels и создавать шаблоны в Elementor, вы можете значительно сократить утомительный процесс. Вы будете намного эффективнее, и если вы работаете с командой, вы даже можете убедиться, что у них есть уже существующие шаблоны, с которых можно начать, чтобы гарантировать, что ваш бренд всегда соответствует цели.

Если вы еще не знаете о WooFunnels, это плагин WordPress, который интегрируется с WooCommerce для создания многофункционального сайта электронной коммерции. После того, как ваш магазин настроен с помощью WooCommerce, вы можете воспользоваться функциями WooFunnels, чтобы привлечь клиентов на свои целевые страницы и создать дополнительные продажи одним щелчком мыши. Вы также можете создавать заказы и решать эту надоедливую проблему с брошенной корзиной.
WooFunnels можно установить и использовать бесплатно. Они также предлагают версию Pro, которая дает вам доступ к большему количеству шаблонов для использования при разработке воронок продаж. Это мощный способ создания кампаний и создания настраиваемых фирменных подписок, оформления заказа и страниц благодарности на вашем сайте WordPress.
Как создать шаблоны WooFunnels и Elementor
Даже если вы знакомы с использованием Elementor для макета страницы, возможно, у вас не было возможности создавать или использовать собственные шаблоны. Я собираюсь провести вас через этот процесс и показать, как совместить его с WooFunnels, чтобы сделать вашу жизнь проще.
Установите и настройте WooFunnels
Во-первых, поскольку WooFunnels работает в тандеме с WooCommerce, вам следует установить WooCommerce в качестве первого шага. Кроме того, у вас также должен быть установлен Elementor. Хотя Elementor не требуется для использования WooFunnels, он значительно упрощает разработку страниц воронки продаж, и необходимо создавать многоразовые шаблоны, которые мы здесь рассмотрим.
После того, как вы это установили, вы можете найти и установить WooFunnels прямо из меню плагинов панели инструментов WordPress. Просто найдите «WooFunnels» и установите его, как и любой другой плагин.
Я рекомендую настроить ваш магазин WooCommerce, по крайней мере, на несколько продуктов, прежде чем начинать с WooFunnels. WooFunnels автоматически делает ваши продукты доступными для любых воронок продаж, которые вы хотите создать. Предварительная настройка некоторых продуктов упрощает использование всех функций, которые предлагает WooFunnels.
Как только вы активируете WooFunnels, появится мастер, который поможет вам все настроить. Оттуда вы можете начать создавать свои воронки или настраивать параметры.

Создайте воронку продаж
Создавать воронки так же просто, как добавлять новые страницы или посты. На панели инструментов нажмите WooFunnels>Funnels , затем нажмите большую кнопку « Добавить новый » в правом верхнем углу меню.

На следующем экране меню у вас будет набор готовых шаблонов, доступных для страниц продаж, оптин, касс, дополнительных продаж в один клик и страниц благодарности. Для этого примера вы можете выбрать любой шаблон, чтобы посмотреть, как это работает. Допустим, вы выбрали шаблон страницы продаж Persuader. После того, как вы выберете « Импорт », вам будут представлены варианты «Страница продаж», «Страница оформления заказа» и «Страница благодарности». Нажмите на три точки справа от раздела «Целевая страница». Выберите изменить.

Вы увидите, что у вас есть варианты редактирования страницы с помощью Elementor или переключения на редактор WordPress.
Вы можете отредактировать шаблон в соответствии с конкретной целевой страницей, которую хотите создать. Как только вы нажмете «Обновить», ваша новая страница будет сохранена. Исходный шаблон, который вы импортировали, не будет затронут. Вы можете повторить эти шаги для других страниц воронки, разработав их по своему вкусу.
Хотя вы можете продолжать выполнять эти шаги для любых новых воронок продаж, которые вы хотите создать в будущем, вам придется вернуться и повторить процесс разработки с нуля или изменить существующий шаблон WooFunnels.
Теперь, когда вы знаете основы создания и редактирования новых воронок, вы можете упростить этот процесс, настроив собственные шаблоны.

Создайте многоразовый шаблон воронки продаж
Давайте создадим собственный пресет шаблона, используя Elementor и WooFunnels. На этот раз мы сосредоточимся на создании одного шаблона страницы продаж, который мы можем использовать снова и снова.
Шаг 1. Добавьте воронку
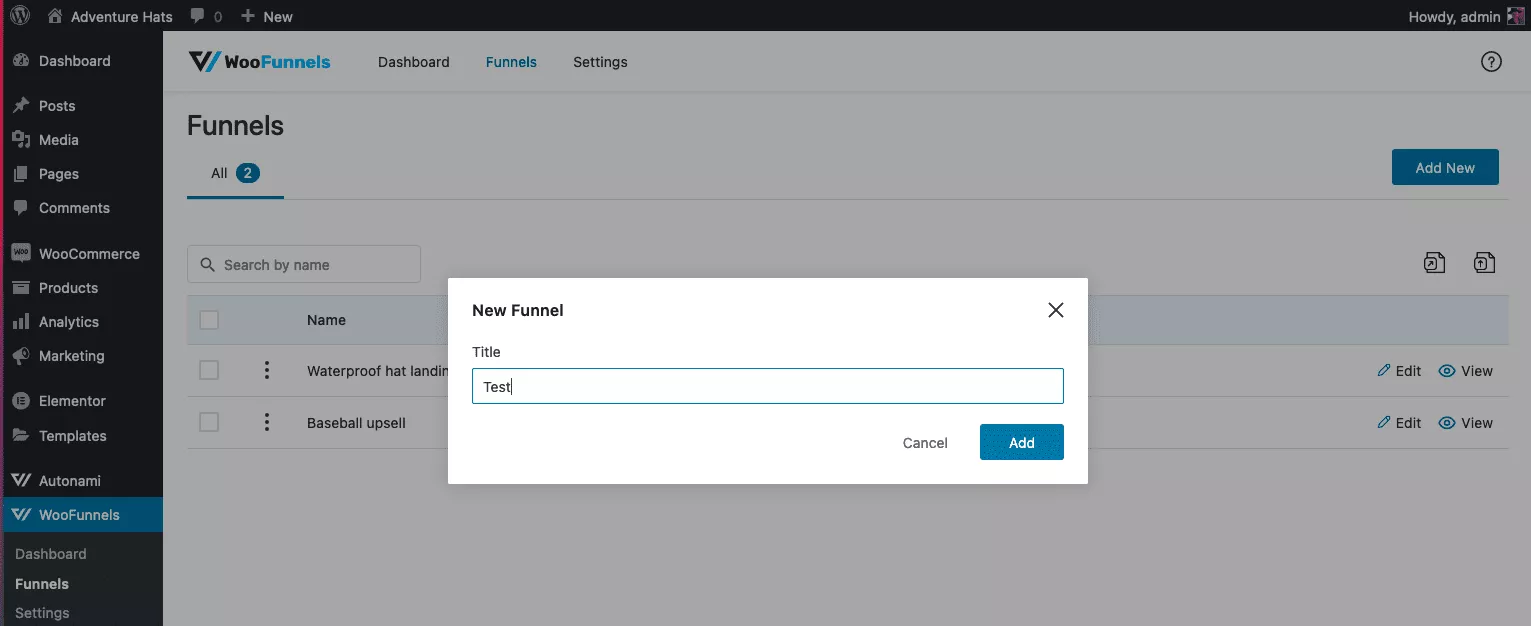
Как и ранее при создании тестовой страницы продаж, перейдите в WooFunnels>Funnels и нажмите « Добавить новую ».
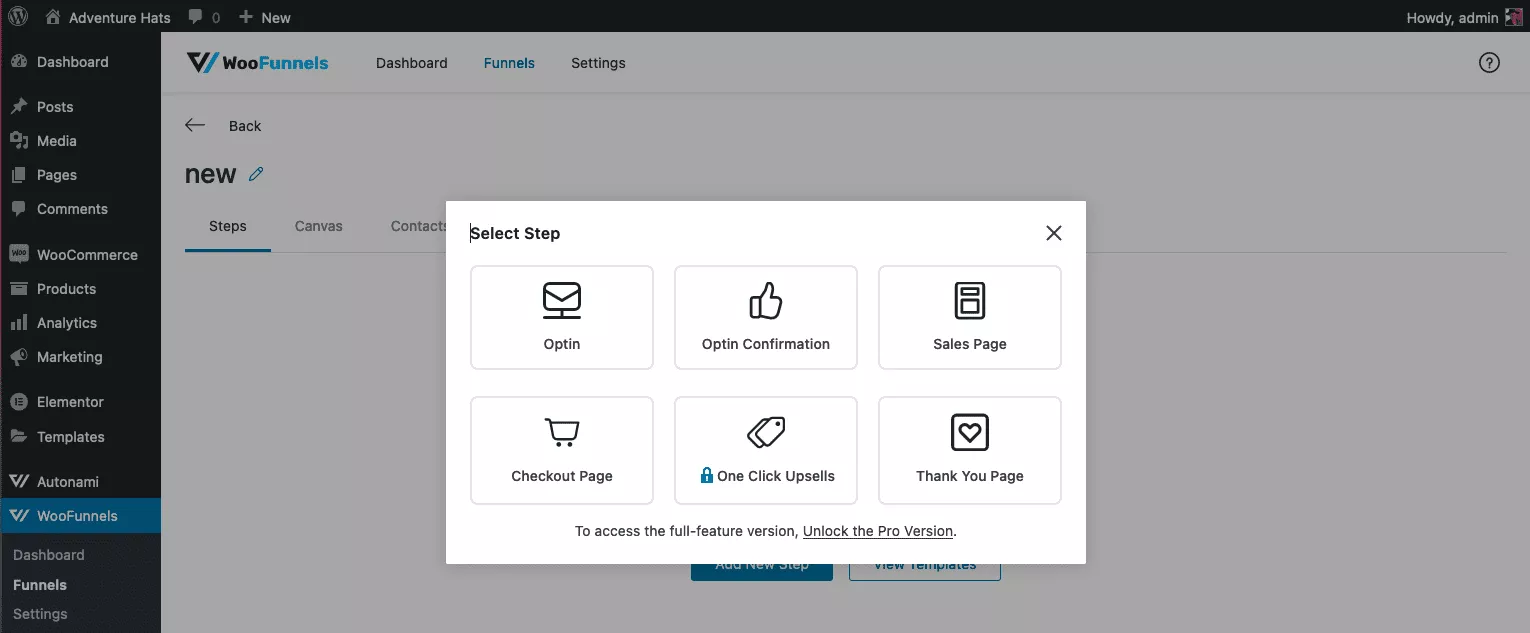
Вы можете выбрать шаблон для начала, если хотите. В этом случае мы собираемся выбрать «Начать с нуля ». Щелкните Добавить новый шаг . Затем в появившемся меню выберите опцию « Страница продаж ».

На следующем экране назовите свою страницу продаж.
Шаг 2. Создайте собственный шаблон страницы продаж
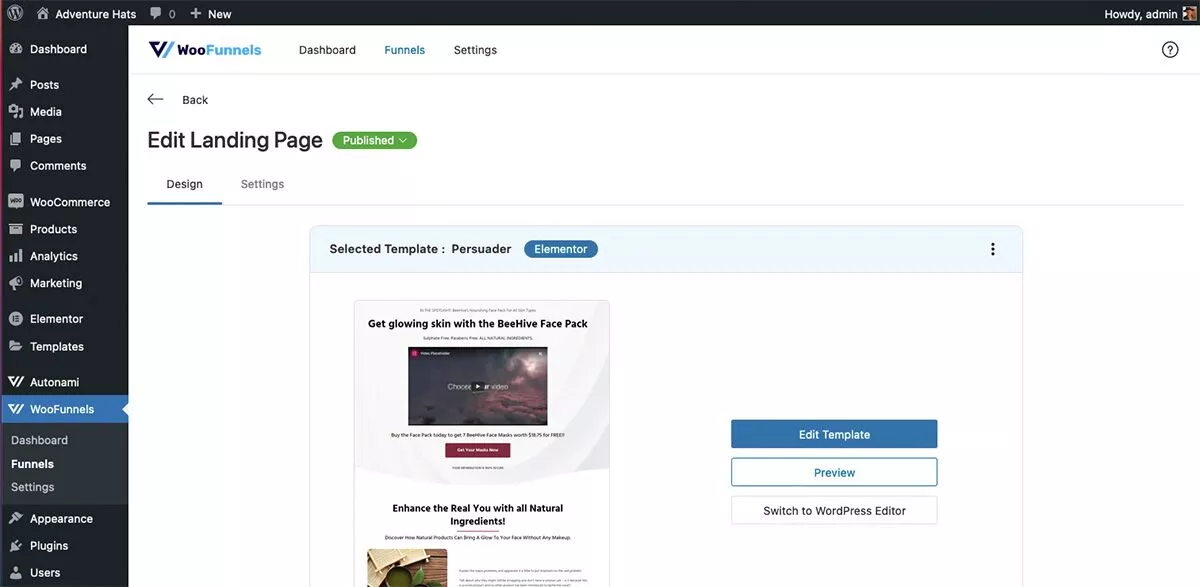
Когда вы создадите свою страницу и увидите ее в списке на следующем экране, щелкните три точки справа и выберите « Изменить » . Еще раз, вы можете выбрать вариант «Начать с нуля» или выбрать готовый шаблон WooFunnels, чтобы начать работу.
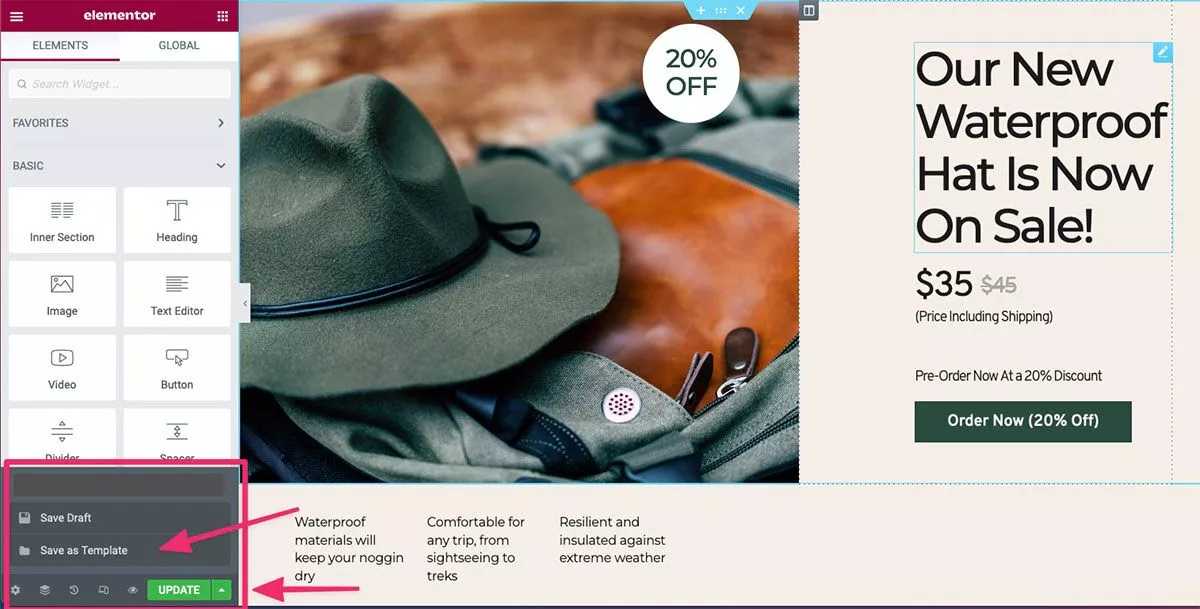
Нажмите « Редактировать шаблон» , и вы попадете в редактор Elementor. Теперь вы можете создавать или редактировать свой дизайн по своему усмотрению. Имейте в виду, что, поскольку вы будете использовать это в качестве шаблона для будущих страниц продаж, вам не нужно быть слишком конкретным с текстом или изображениями. Позже вы сможете изменить их для каждого продукта.
Шаг 3: Сохраните пользовательский шаблон
Когда вы закончите проектирование и редактирование, щелкните зеленую стрелку рядом с кнопкой « Обновить ». Выберите Сохранить как шаблон . Дайте вашему новому шаблону имя и сохраните его в своей библиотеке. Выйдите в панель управления WordPress.

Теперь у вас есть собственный шаблон, который вы можете использовать для любых новых продуктов или продаж, которые вы создаете. Больше не нужно изобретать велосипед каждый раз, когда у вас новая кампания. В следующем разделе я покажу, как вы можете его использовать!
Использование пользовательского шаблона Elementor в WooFunnels
Конечно, у вас есть совершенно новый пользовательский шаблон, но как вы его используете? Допустим, у вас есть новый продукт, и вы хотите начать его продажу с продажи. Это подобная распродажа, которую вы делали в прошлом, поэтому вы можете использовать созданный вами собственный шаблон. Давайте рассмотрим этапы реализации.
Шаг 1. Добавьте воронку
Звучит знакомо? Это именно то, что мы делали раньше. Повторите шаги 1 и 2 выше для создания воронки.
Шаг 2: Вставьте шаблон
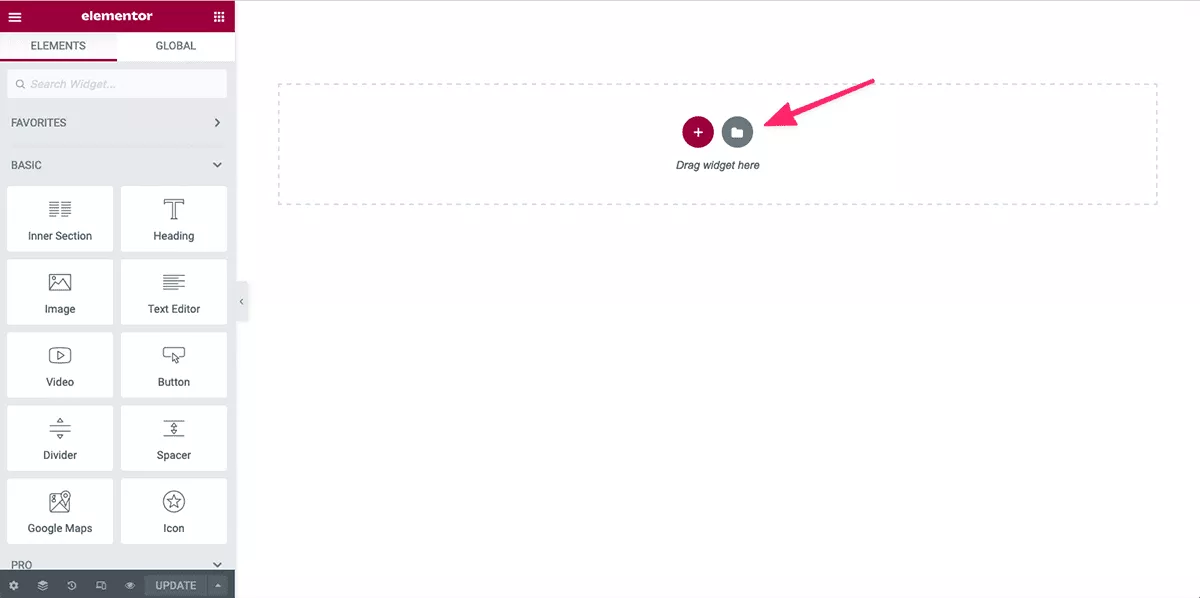
На этом этапе вы должны быть в редакторе Elementor, готовым создать новую страницу продаж. Это должно понравиться:

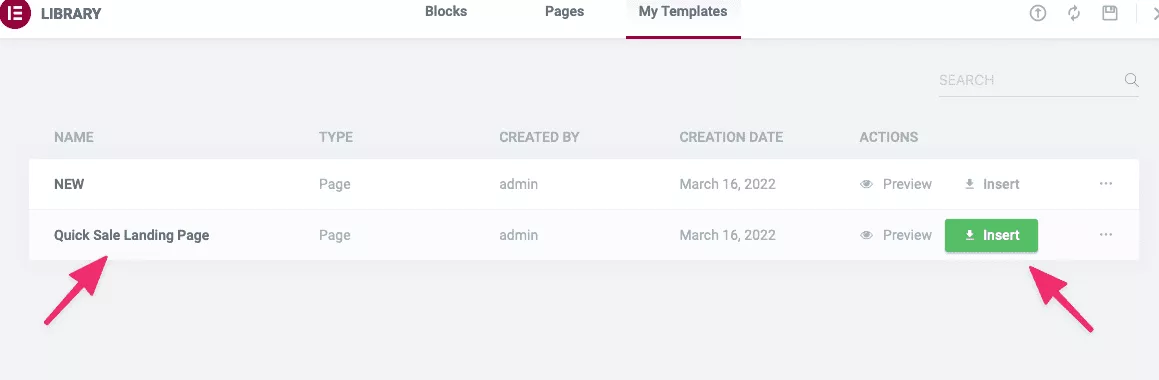
Щелкните значок папки. Во всплывающем меню перейдите к Моим шаблонам . Вы увидите список всех сохраненных вами шаблонов. Найдите нужный и нажмите зеленую кнопку « Вставить ».

Шаг 3. Отредактируйте и сохраните
Поскольку вы работаете на странице продаж, вы можете редактировать макет по своему усмотрению, и это не повлияет на шаблон. Вы просто импортировали шаблон, и он останется точно таким же, как и для следующей страницы продаж, которую вы создадите. В этом вся прелесть создания и использования пользовательских шаблонов.
Когда ваша страница будет готова, нажмите Обновить и все!
У нас также есть эксклюзивная скидка WooFunnels , которая может сделать цену более привлекательной. Нажмите на ссылку ниже, чтобы получить дополнительную скидку 15% на ваш заказ!

Вы только что построили воронку продаж Elementor
Поздравляем, вы только что создали собственный шаблон Elementor, который вы можете использовать снова и снова для создания воронок продаж.
Мы сосредоточились на создании пользовательских шаблонов с использованием WooFunnels и Elementor и их реализации на ваших страницах продаж WooFunnels. Я показал вам, как создать шаблон страницы продаж, который вы можете использовать снова и снова, настраивая его для каждого продукта.
Вы можете видеть, насколько просто создавать многоразовые шаблоны в Elementor. Даже если у вас нет звездных навыков дизайна, вы можете использовать готовые шаблоны, которые предлагает WooFunnels. Просто отредактируйте их, чтобы они соответствовали вашим конкретным потребностям или бренду, и используйте их снова и снова, настраивая их для каждой отдельной воронки продаж, которую вы создаете.
Если вы часто создаете страницы продаж, теперь у вас есть оптимизированный процесс для всех ваших новых продуктов и кампаний. Используя три мощных плагина — WooCommerce, WooFunnels и Elementor, у вас есть решение, которое позволяет всей вашей команде значительно эффективнее создавать страницы продаж, которые остаются на бренде.
Независимо от того, являетесь ли вы веб-дизайнером или управляете собственным сайтом электронной коммерции в WordPress, теперь у вас есть новые навыки, которые освободят ваше время, чтобы сосредоточиться на своем бизнесе.
Давайте услышать от вас! Вы пытаетесь изобретать велосипед каждый раз, когда создаете воронку продаж? Дайте нам знать об этом в комментариях!
