Как добавить категории на боковую панель в WordPress
Опубликовано: 2022-06-29Владельцы сайтов WordPress, блоггеры и SEO-специалисты всегда стараются выделять избранные, популярные и последние публикации на боковой панели. Но большинство из них не беспокоятся о выделении категорий на боковой панели. Но категории так же важны, как и любые другие записи и страницы сайта WordPress. Итак, что мы должны делать.
Как штатный блогер и автор SEO-контента, я думаю, что мы должны отображать категории на боковой панели, чтобы привлечь дополнительное внимание читателей. Но вопрос в том, как добавить категории на боковую панель в WordPress?
Выполните следующие шаги, чтобы добавить категории на боковую панель WordPress со стилем.
- Шаг 1. Установите ПостХ.
- Шаг 2. Включите надстройку категории.
- Шаг 3. Категории стилей с избранными изображениями и цветами.
- Шаг-4. Добавьте блоки таксономии в виджет боковой панели.
- Шаг-5. Настройте блок таксономии.
Как добавить категории на боковую панель в WordPress
Поскольку я уже упомянул шаги, теперь пришло время их объяснить. Я не только покажу вам, как отображать категории на боковой панели, но и объясню, как вы можете стилизовать их. Итак, без лишних слов приступим.
Шаг 1. Установить PostX
Прежде всего, мы должны установить плагин PostX. Это универсальное решение для создания новостных журналов и любых видов блогов. Он предлагает множество функций и несколько надстроек Gutenberg для расширения функциональных возможностей базового редактора Gutenberg.
Шаг 2. Включить аддон категории
После правильной установки и активации плагина PostX мы должны включить надстройку категории. Это необходимо для оформления страниц категорий. Для этого:

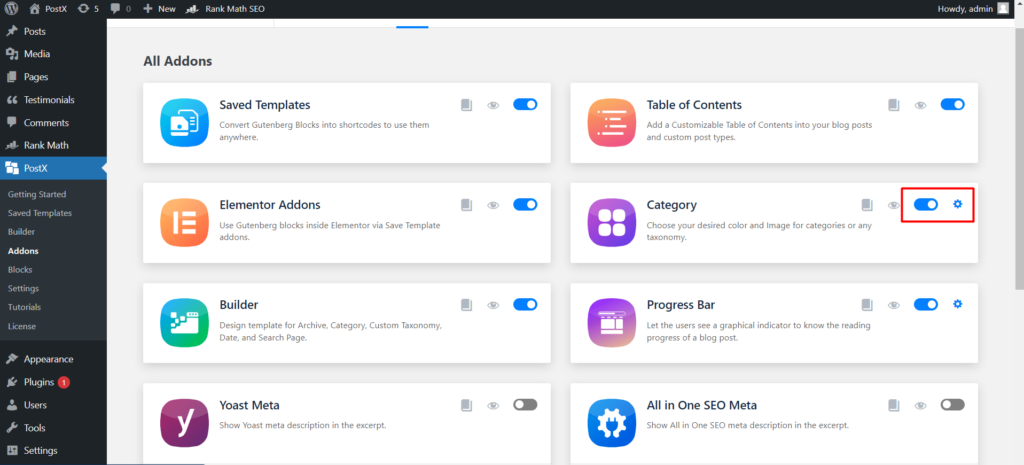
- Перейдите к PostX.
- Нажмите на дополнения.
- Включите «Категорийный аддон»
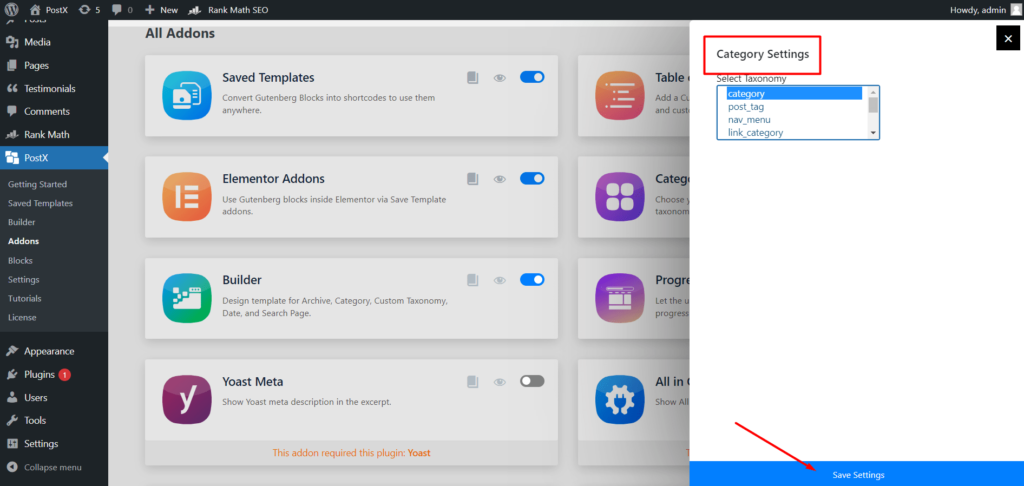
- Нажмите на кнопку настройки.
- Отметьте категорию или теги или и то, и другое.

Шаг 3. Категории стилей с избранными изображениями и цветами
Если вы используете WordPress для некоторых, вы должны знать о параметрах редактирования категорий по умолчанию. Он ограничен только добавлением для редактирования заголовка, слага и добавления кратких описаний. Если мы установим какие-либо SEO-плагины, это позволит оптимизировать фрагмент, вот и все.
Но как насчет представленных изображений и цветов? Да, вы правильно прочитали, вы также можете добавлять избранные изображения в категории в виде сообщений в блоге. Кроме того, вы также можете создать шаблон страницы категории WordPress, чтобы заменить его шаблоном по умолчанию, используя надстройку Builder для PostX.
А пока давайте продолжим стилизацию категорий.
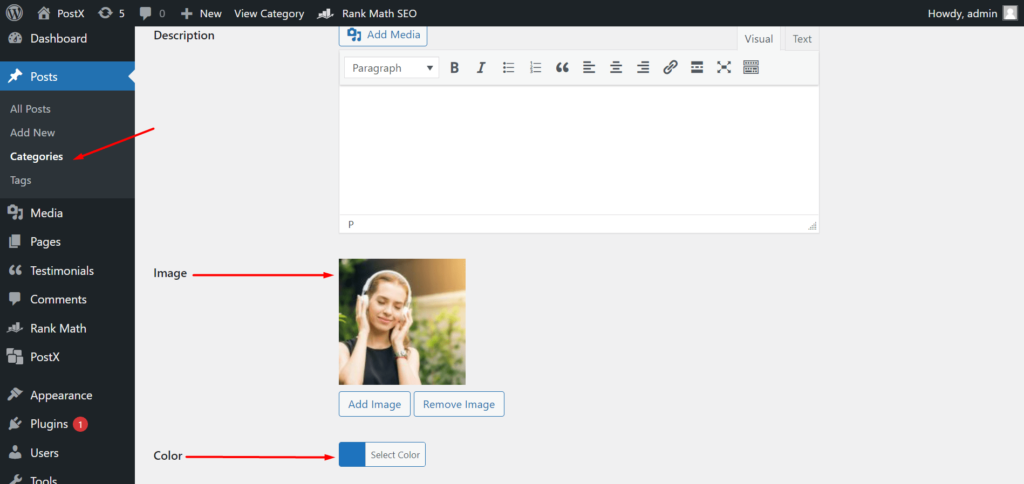
- Перейдите в раздел сообщений и нажмите на категории.
- Начните редактировать категорию.
- Добавьте желаемое изображение и цвет.
- Обновите категорию.

Точно так же вы должны добавлять изображения и цвета во все категории вашего сайта. Или, по крайней мере, категории, которые вы хотите добавить на боковую панель.
Шаг-4. Добавьте блоки таксономии в виджет боковой панели
Есть два способа добавить виджет на боковую панель. Либо вы добавляете из внешнего интерфейса, либо из внутреннего. Поскольку нам нужно выполнить дальнейшую настройку, мы должны следовать второму пути. Однако вы также можете сделать это из внешнего интерфейса, для этого вам нужно использовать надстройку «Сохранить шаблон» PostX. Чтобы добавить виджет на боковую панель:

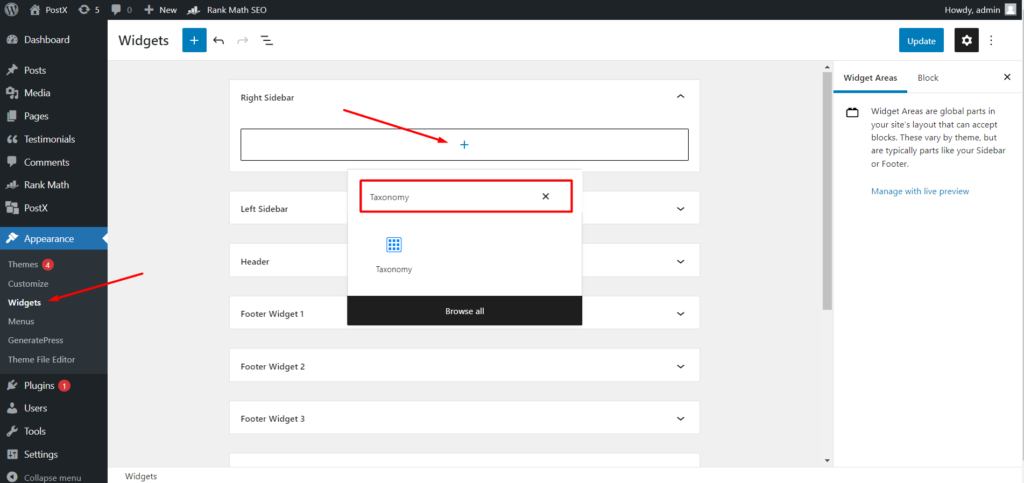
- Перейдите по внешнему виду и нажмите на виджет
- И начните редактировать раздел боковой панели
- Нажмите на значок + и найдите блоки таксономии.
После добавления блоков таксономии вы увидите, что он отображает название последних категорий вашего сайта. Однако вы также можете преобразовать его в красивую сетку категорий или список. Как?
Продолжайте читать следующий шаг, чтобы понять все возможности настройки блоков таксономии.
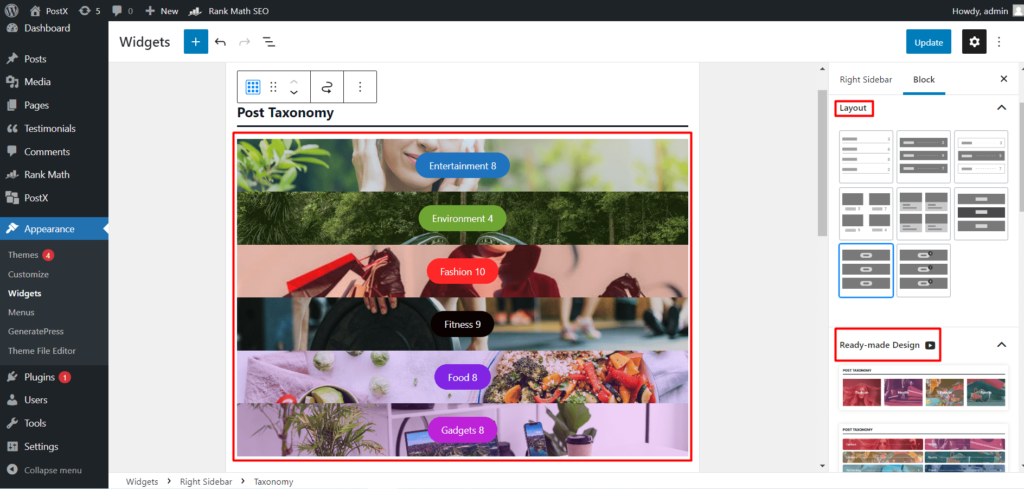
Шаг-6. Настройте блоки таксономии
PostX предлагает полную свободу настройки для всех своих блоков. Итак, позвольте мне рассказать вам о возможностях настройки.
Готовая компоновка блоков и дизайны
Как и все другие блоки PostX, он также предлагает некоторые готовые макеты и дизайны, с помощью которых вы можете преобразовать представление по умолчанию в красивый раздел категорий с определенными цветами и изображениями. Таким образом, мы можем выбрать желаемый дизайн из этого раздела. Не волнуйтесь, если он выглядит немного сломанным. Потому что мы можем настроить дальше, используя раздел настроек.

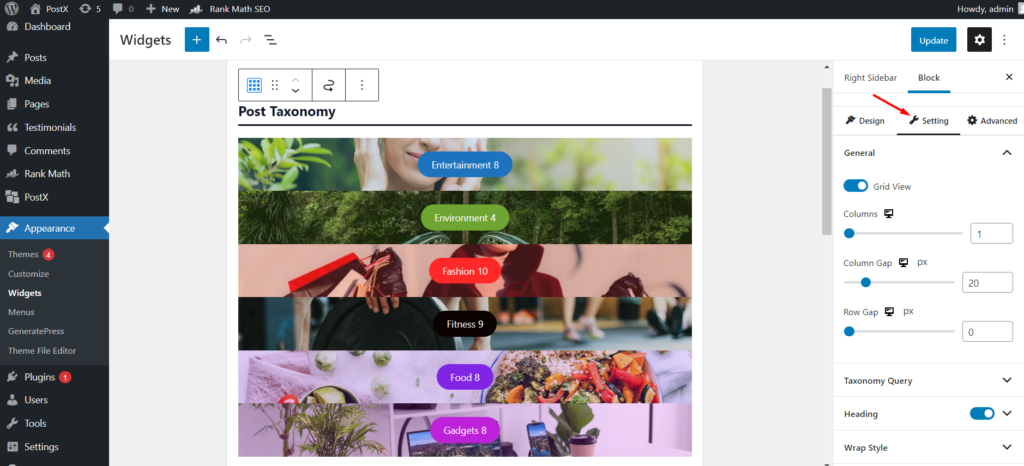
Настройка параметров
Из параметров настройки мы можем сделать раздел категорий именно таким, каким мы хотим. Позвольте мне начать с общей настройки , отсюда мы можем увеличить или увеличить количество столбцов, интервал между столбцами и игру строк. Затем мы также можем скрывать и отображать заголовок, заголовок, выдержку и количество сообщений.

Но самое интересное — это настройка запроса. Отсюда мы можем легко сортировать категории и теги. Мы можем выбрать тип запроса и таксономии из раскрывающегося списка. И последнее, но не менее важное: мы можем увеличить или увеличить количество таксономий (категорий или тегов).

После выполнения всех видов настройки мы должны нажать на кнопку обновления и посмотреть, как это выглядит в интерфейсе.
Вывод
Это все о добавлении категорий на боковую панель в WordPress. Я надеюсь, что теперь я смогу стильно отображать категории вашего сайта на боковой панели WordPress.

Увеличьте органический трафик: ранжируйте страницы категорий с помощью PostX

Наполните свои чулки рождественскими предложениями на конец года

Представляем тикер экстренных новостей WordPress для PostX

Как редактировать боковую панель WordPress в теме Twenty Twenty two?
