Что нового в Beaver Builder 2.6?
Опубликовано: 2022-08-31Сохраняйте шаблоны компоновщика страниц и ресурсы дизайна в облаке! Начать работу в Ассистент.Про


Вышло обновление Beaver Builder 2.6, которое принесло с собой несколько новых полезных функций и интерфейсную оптимизацию. В этой статье мы расскажем о наиболее заметных новых функциях обновления Beaver Builder 2.6 и покажем, как использовать их на вашем сайте. Давайте взглянем!
Оглавление
Введение в Beaver Builder 2.6
Вывод
Прошлые обновления Beaver Builder 2.4 и 2.5 добавили множество новых шаблонов и модулей. Версия 2.6 фокусируется на улучшении того, что уже есть. Одним из таких изменений является возможность в полной мере использовать повторно используемые блоки, но есть ряд других настроек на передней и задней частях, о которых вам следует знать.
Пара заметных улучшений качества жизни, которые легко оценить в этом обновлении, включают добавление точки останова устройства Extra Large и предварительный просмотр шрифтов Google. Вы также увидите новую панель поиска на вкладке « Сохраненные » и возможность импортировать, экспортировать и сбрасывать глобальные настройки Beaver Builder.
Кроме того, есть несколько внутренних улучшений, которые автоматически сделают ваш сайт лучше, например, оптимизация базы данных и настройка пользовательского интерфейса. Есть также несколько мелких исправлений, как и следовало ожидать в любом крупном обновлении.
Несмотря на то, что в Beaver Builder версии 2.6 включен длинный список обновлений и исправлений, вот наиболее заметные улучшения, которых вы можете ожидать:
Многоразовые блоки уже давно существуют в WordPress, но в обновлении Beaver Builder 2.6 теперь их можно использовать и обновлять автоматически. Другими словами, когда повторно используемый блок обновляется в WordPress, он также будет обновляться в любом макете Beaver Builder, где он присутствует.
Что такое многоразовый блок?
Блоки многократного использования позволяют сохранять элемент или группу элементов в редакторе блоков WordPress для использования в будущих сообщениях или на страницах. Если вы обнаружите, что воссоздаете похожие элементы снова и снова или хотите добавить прошлый элемент или группу контента в новую запись или страницу, эта функция может сэкономить вам много работы.
Как создать многоразовые блоки в WordPress?
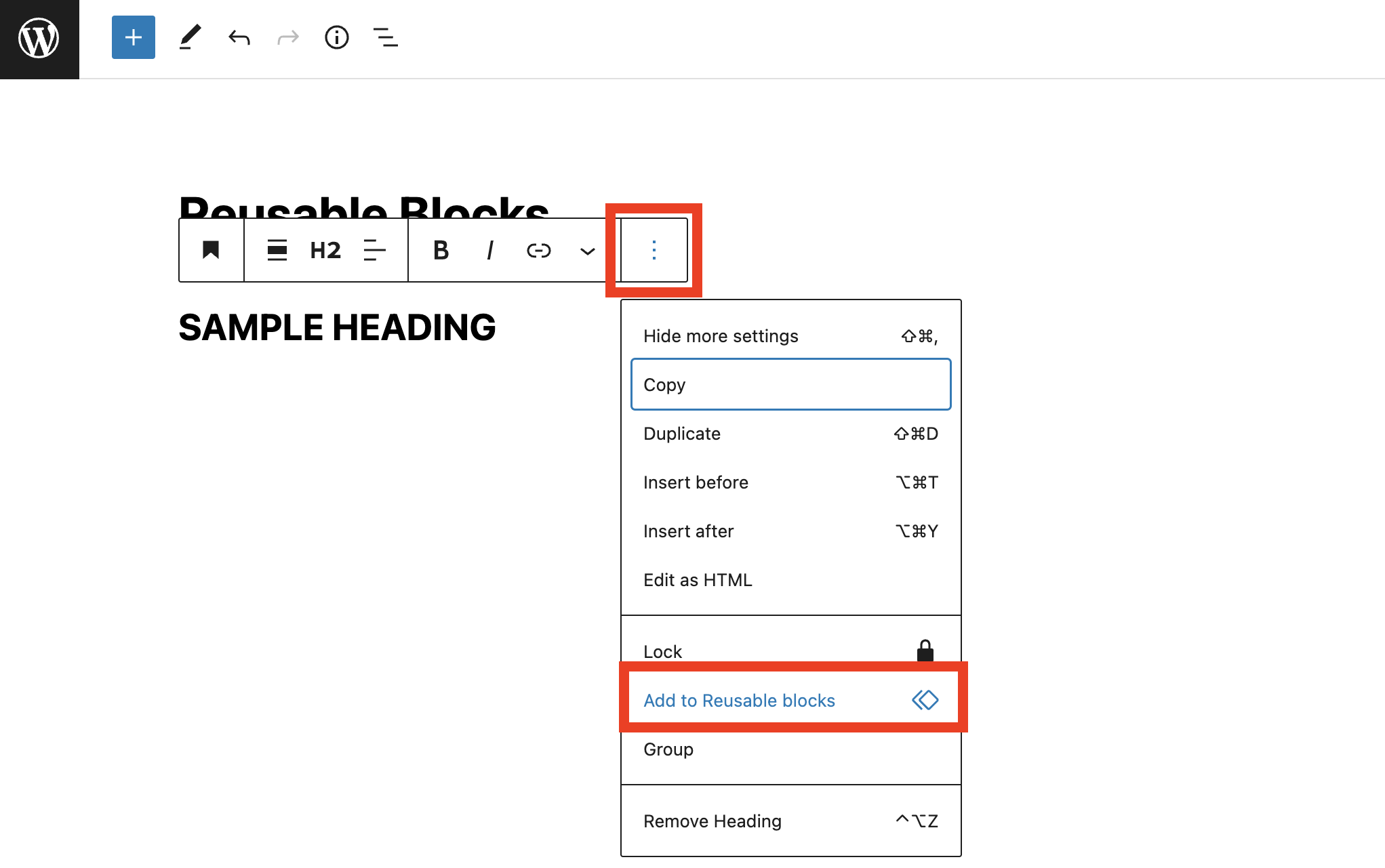
Чтобы создать повторно используемые блоки в WordPress, сначала выберите элемент или элементы, которые вы хотите превратить в повторно используемый блок. Нажмите « Дополнительные параметры » в правой части всплывающего меню и выберите « Добавить в многоразовые блоки ». Затем просто назовите и сохраните новый элемент, чтобы добавить его в репозиторий повторно используемых блоков:

Как добавить повторно используемые блоки в запись в Beaver Builder?
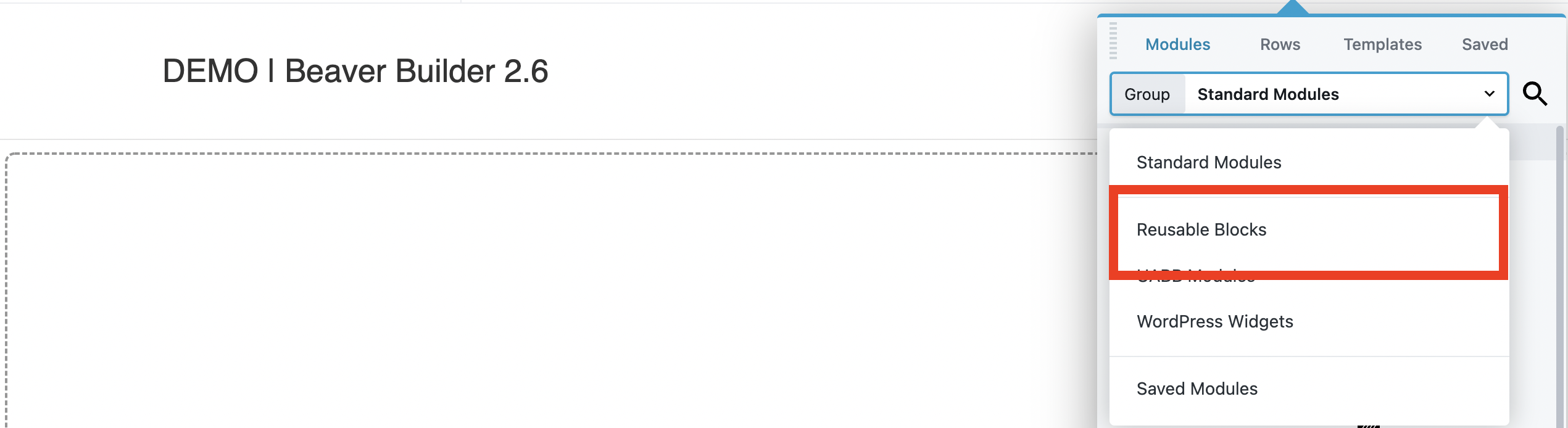
Чтобы добавить блоки многократного использования в запись в Beaver Builder 2.6, просто выберите « Блоки многократного использования » в разделе « Стандартные модули » на панели содержимого . Это даст вам варианты, которые вы можете перетаскивать в свой пост, как и для любого элемента:

Чтобы отредактировать повторно используемый блок, просто взаимодействуйте с ним, как с обычными элементами на странице. Обратите внимание, что любые внесенные вами изменения будут отражены везде, где этот блок многократного использования в настоящее время существует на вашем сайте. Если вы хотите изменить его только для текущего экземпляра, вместо этого выберите параметр « Преобразовать в обычный блок » во всплывающем меню.
Beaver Builder поставляется с рядом встроенных шаблонов макетов, которые могут быть полезными для создания страниц вашего веб-сайта. В Beaver Builder 2.6 добавлены следующие новые шаблоны микролендингов:

Чтобы добавить один из новых шаблонов микролендингов в свой макет, перейдите на Панель содержимого > Шаблоны и выберите Микространицы в раскрывающемся списке. Затем вы можете щелкнуть свой любимый шаблон, чтобы либо заменить существующий макет, либо добавить новый макет:

Используйте шаблон макета, аналогичный желаемому дизайну. Затем измените любые существующие настройки, переместите элементы и добавьте свой контент, чтобы настроить дизайн. Или просто попробуйте различные шаблоны макетов для вдохновения или узнайте, как был создан дизайн.
Это последнее обновление Beaver Builder также добавляет дополнительную опцию точки останова для адаптивных макетов в глобальных настройках. Точка останова измеряет количество пикселей в ширину, отображаемое устройством, и устанавливает различные макеты в зависимости от этой ширины.
По умолчанию это следующие значения количества пикселей для разных устройств:
Другими словами, вы можете изменить способ отображения вашего сайта на экране шириной менее 768 пикселей по сравнению с экраном шириной более 1200 пикселей. Это важно для того, чтобы адаптивные веб-сайты выглядели хорошо независимо от того, какие устройства используют ваши посетители.
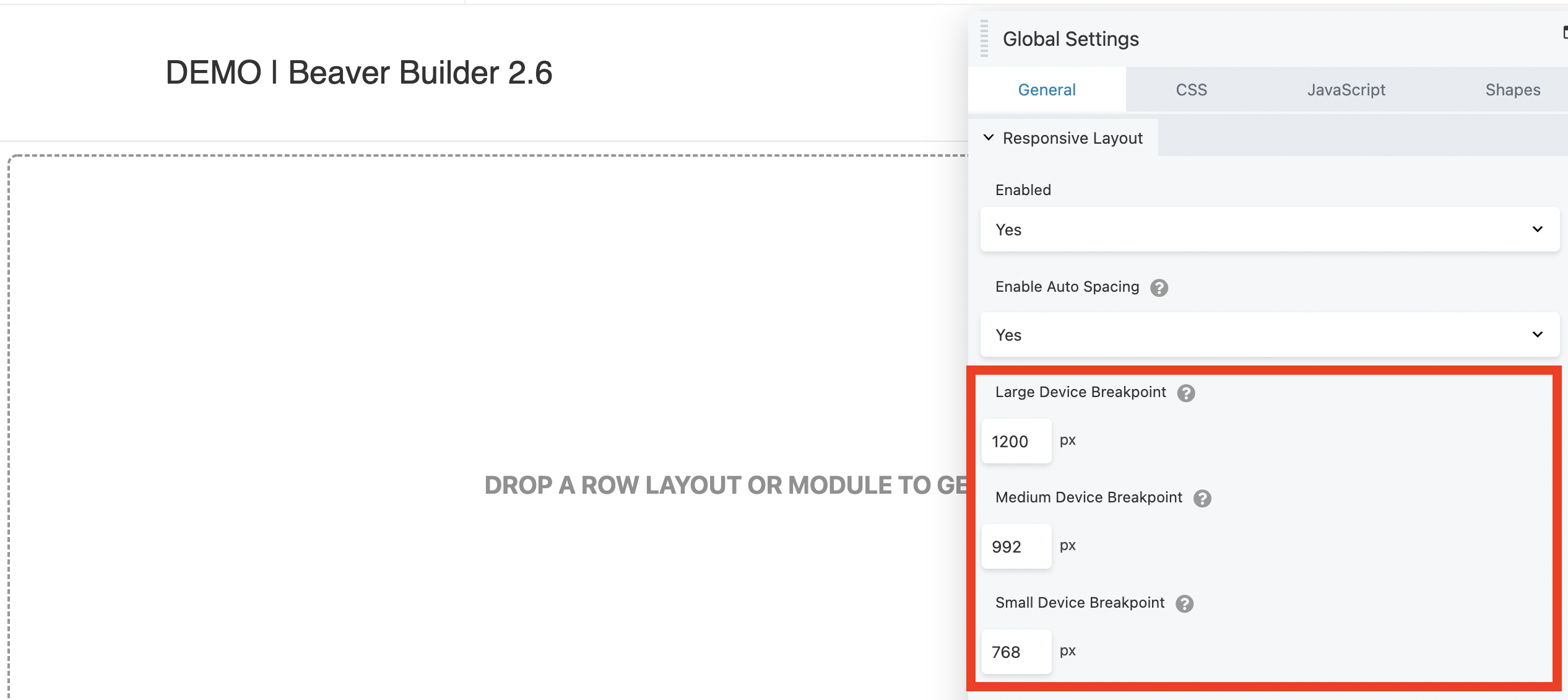
Чтобы изменить пресеты для точек останова на вашем сайте, перейдите в « Глобальные настройки » и прокрутите вниз до « Адаптивного макета » на вкладке « Общие ». Просто введите ширину в пикселях для каждой категории и нажмите кнопку « Сохранить », когда закончите:

Вы можете установить значения, которые хотите использовать для каждой точки останова. Кроме того, новая опция «Очень большой размер» дает вам больший контроль над тем, как ваш сайт будет выглядеть на экранах высокой четкости (например, на телевизоре 4K).
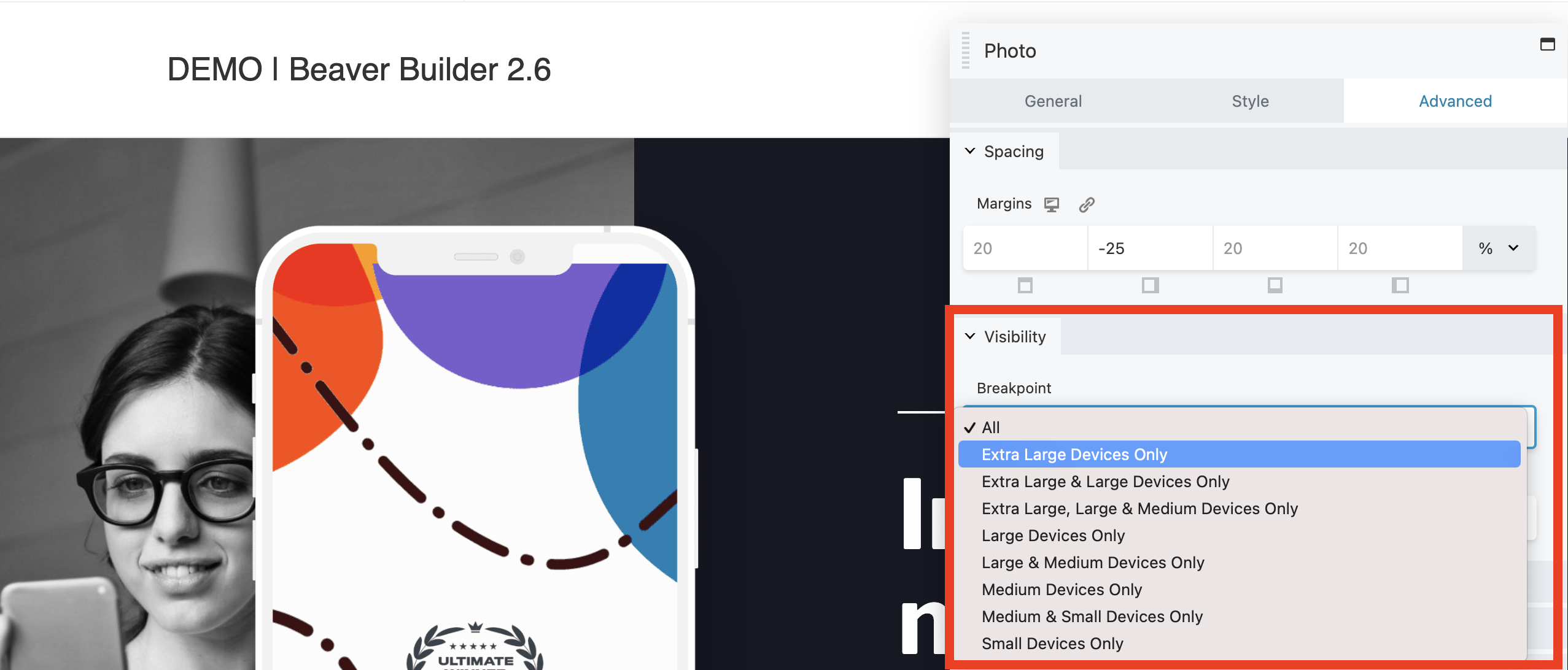
Это означает, что теперь существует категория, превышающая точку останова для больших устройств, которая называется Extra Large Devices . Вы можете увидеть этот выбор в списке настроек точки останова в разделе « Видимость », расположенном на вкладке « Дополнительно » строк, столбцов и модулей:

Обратите внимание, что при обновлении плагина до версии 2.6 любые устройства, для которых установлено значение «Только большие», будут автоматически переключаться на устройства «Очень большие» и «Большие».
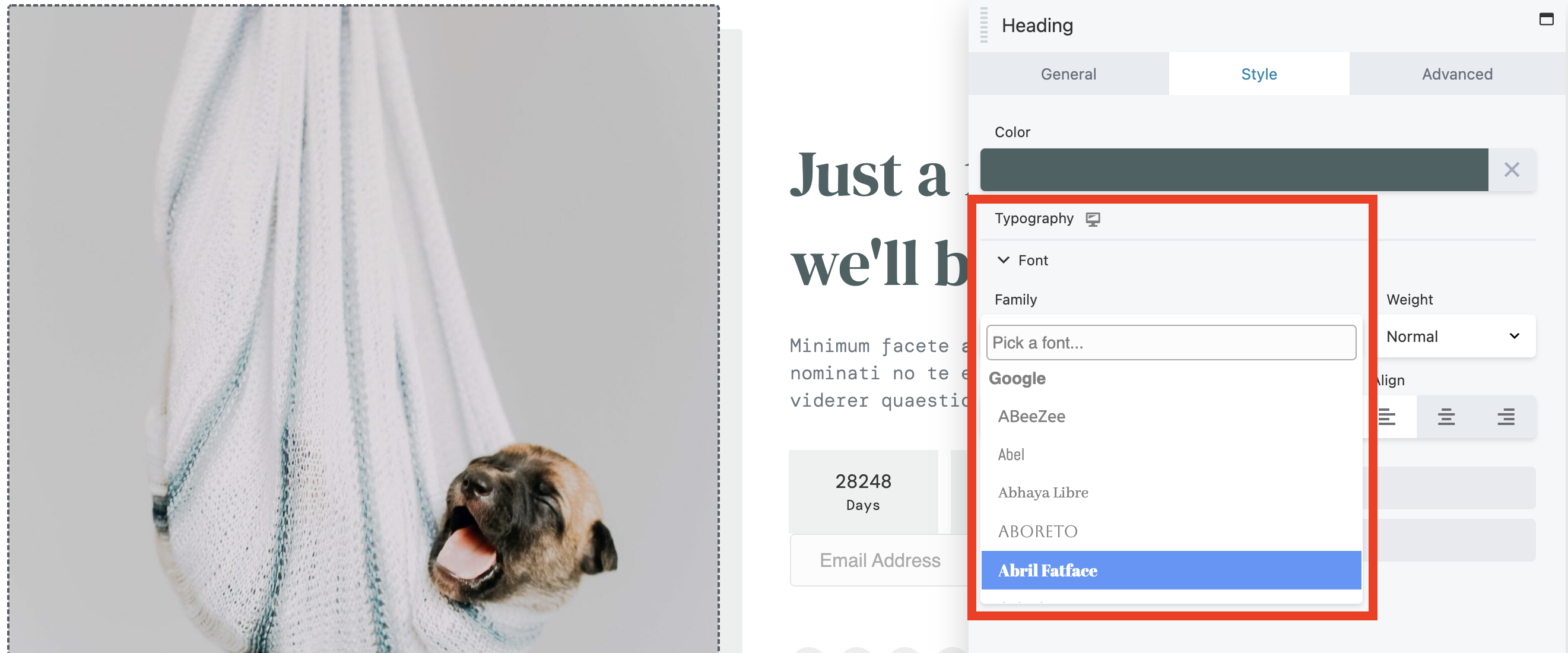
Теперь вы можете просмотреть шрифты Google в разделе « Типографика », чтобы увидеть, как они будут выглядеть, прежде чем внедрять их. Это позволяет вам быстро просматривать и выбирать нужный шрифт из окна выбора, экономя ваше время и помогая вам найти идеальный вариант.
Для предварительного просмотра шрифтов Google в Beaver Builder 2.6 перейдите в раздел « Типография » > « Шрифты » и щелкните раскрывающийся список « Семейство ». Просто наведите указатель мыши на любой отдельный шрифт в разделе Google, чтобы увидеть предварительный просмотр:

Раньше вам нужно было выбрать шрифт, чтобы он вступил в силу, чтобы вы могли видеть, как он выглядит. Эта новая функция позволяет вам искать несколько вариантов для наилучшего выбора, не замедляя работу.
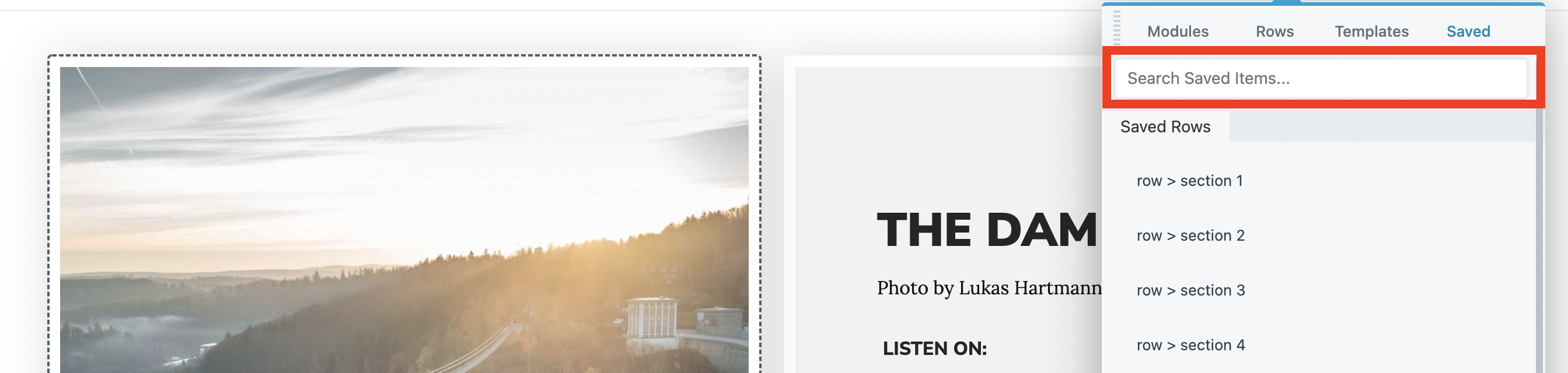
На вкладке « Сохраненные » панели « Содержимое » теперь есть функция поиска. Вы можете использовать его для сужения результатов при поиске сохраненных элементов содержимого, таких как строки, столбцы и модули. Если ваша вкладка «Сохраненные » переполнена полезными модулями и часто используемыми элементами сетки, быстрый поиск может помочь вам найти то, что вам нужно.
Чтобы использовать функцию поиска в Beaver Builder 2.6, щелкните вкладку «Сохраненные» в правом верхнем углу панели « Содержимое ». Затем вы можете использовать новую панель поиска, чтобы сузить результаты:

Вместо того, чтобы прокручивать массу вариантов, вы можете ввести ключевое слово, например «текст» или «строка», чтобы получить наиболее релевантные результаты, которые вы сохранили. Это сэкономит ваше время и поможет быстрее находить элементы на вкладке «Сохраненные ».
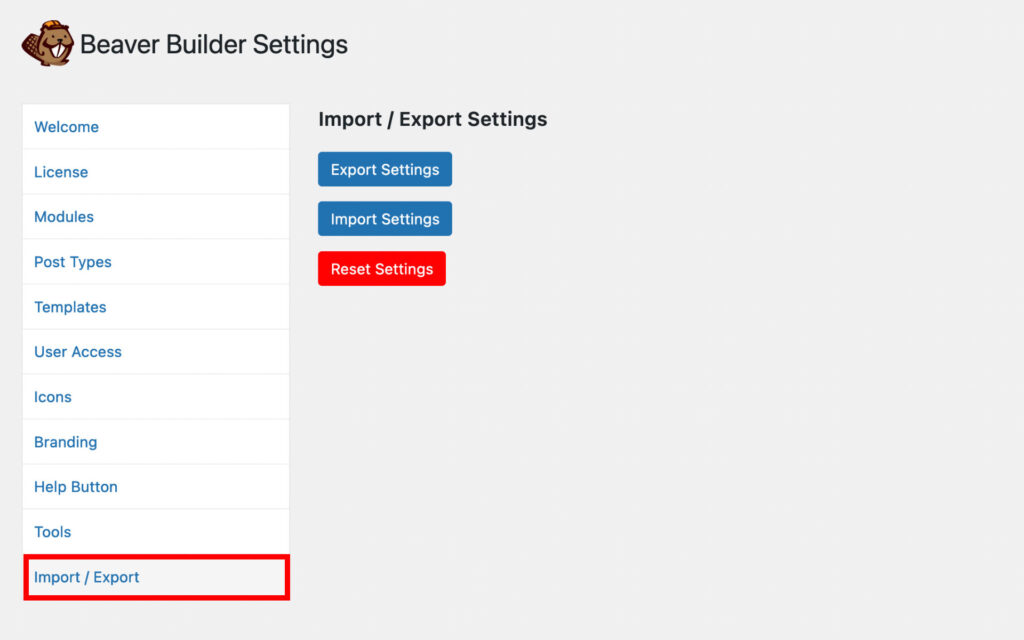
Еще одна опция обновления Beaver Builder 2.6 — это возможность импортировать, экспортировать и сбрасывать глобальные настройки Beaver Builder. Используйте это, чтобы создать резервную копию ваших настроек или перенести их на другой сайт, который также использует Beaver Builder. Вы также можете сбросить настройки на значения по умолчанию.
Параметры экспорта, импорта и сброса настроек Beaver Builder можно найти, перейдя на вкладку « Настройки » в панели администратора WordPress и выбрав Beaver Builder . В самом низу страницы вы увидите новую вкладку Импорт/Экспорт .
На этой вкладке вы увидите три кнопки: «Экспортировать настройки », «Импортировать настройки » и «Сбросить настройки ».

Первый вариант, « Экспортировать настройки », создаст файл, который вы сможете сохранить в качестве резервной копии или использовать на другом сайте. Настройки импорта позволят вам взять экспортированный файл и применить его к текущему сайту. Наконец, выбор «Сбросить настройки » вернет глобальные настройки Beaver Builder к значениям по умолчанию. Это может быть полезно, если вы устраняете проблемы или хотите отменить недавнее изменение.
Есть несколько небольших улучшений внешнего интерфейса, которые автоматизируют общие процессы, чтобы сэкономить ваше время и усилия. Давайте кратко рассмотрим каждый из них.
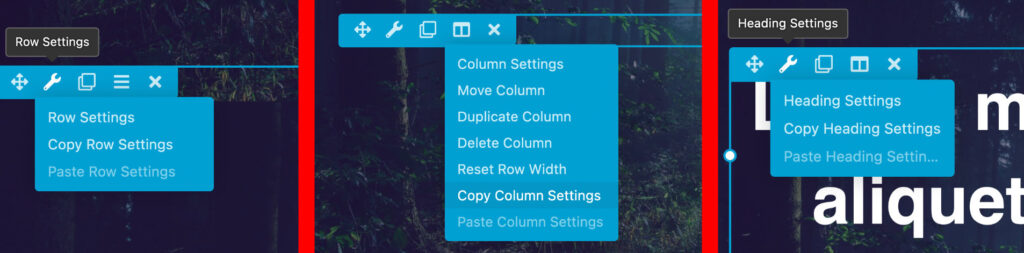
Теперь вы можете копировать и вставлять настройки строк, столбцов и модулей. Это избавит вас от необходимости перенастраивать несколько элементов по отдельности при изменении макета ваших страниц. Есть даже раскрывающиеся меню пользовательского интерфейса, которые позволяют быстро копировать и вставлять эти настройки.
Просто наведите указатель мыши на значок шестеренки любой строки, столбца или модуля и нажмите « Копировать настройки », чтобы скопировать настройки для этого элемента:

Затем наведите указатель мыши на элемент, настройки которого вы хотите обновить. Нажмите на значок шестеренки и нажмите « Вставить настройки », чтобы применить изменения.
Вы можете выбрать несколько типов сообщений (сообщения, карусель сообщений, слайдер сообщений) на вкладке « Контент ». Для каждого типа есть фильтры, поэтому вы можете сортировать варианты по категориям или искать сообщения и страницы с определенными функциями.
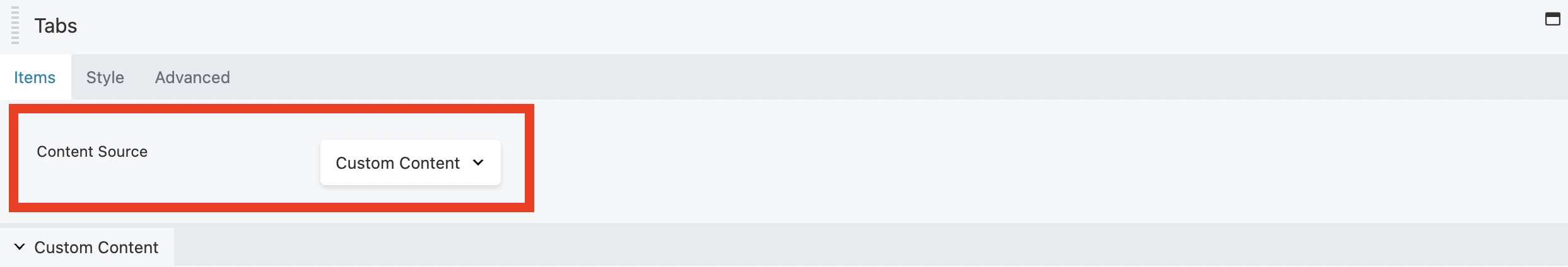
Теперь можно автоматически заполнять элементы в модулях «Вкладки» и «Гармошка» любым типом записей или использовать в них сохраненные элементы, такие как строки, столбцы и шаблоны. Новая опция « Пользовательский контент » в обоих раскрывающихся меню поможет вам в этом:

И последнее, но не менее важное: это обновление Beaver Builder вносит ряд заметных скрытых улучшений, повышающих производительность и функциональность вашего сайта. Это не те функции, которые вы заметите сразу, но они должны улучшить общее впечатление от Beaver Builder. Они включают в себя следующие изменения:
Рефакторинг CSS пользовательского интерфейса обеспечивает согласованность пользовательских свойств, таких как шрифты, цвета и размеры. Наложение пользовательского интерфейса также было усовершенствовано, улучшены функции выделения в области холста и ощущение пользовательского интерфейса наложения конструктора.
Исправлены некоторые проблемы с новыми настройками видимости точки останова. Это гарантирует, что любые настройки, предшествующие обновлению Beaver Builder 2.6, будут переведены в новую иерархию настроек.
Вы заметите новую панель на вкладке « Дополнительно » настроек Beaver Builder, которая позволяет включать и отключать многие параметры, для которых ранее требовался пользовательский код. Это может помочь вам плавно перейти на новое обновление без необходимости вручную очищать старый код во избежание конфликтов.
Расширенные настройки включают в себя:
Теперь, когда на вкладке «Дополнительные параметры» включен режим малых данных, пустые поля не будут сохраняться в базе данных. Это означает, что любой узел без значения или с нулевым значением не отслеживается. Результатом является сокращение метаданных поста на целых 50%. Уменьшенный размер файлов означает более быстрое время загрузки и лучшую производительность страницы, что может даже улучшить вашу SEO.
Теперь, когда вы знаете, чего ожидать от Beaver Builder 2.6, вы можете начать планировать, как улучшить свой сайт с помощью этих новых функций.
Напомним, что наиболее заметные новые обновления и функции Beaver Builder версии 2.6 включают в себя:
Полный список обновлений вы можете прочитать об этом выпуске в нашей базе знаний.