Как добавить маскировку изображения в Divi
Опубликовано: 2022-09-12Это может показаться банальным, что изображение стоит тысячи слов. Тем не менее, мы признали, что образ обладает огромной силой. Есть так много способов сделать образ более интересным. Маскировка — это один из методов, который мы можем использовать, чтобы выделить изображение.
Короче говоря, маскирование изображения использует форму или объект, чтобы отрезать или скрыть части изображения. Вы можете настроить определенную часть изображения, оставив остальные нетронутыми. Эта статья покажет вам, как добавить маску изображения в Divi.

Шаги по добавлению маски изображения в Divi
Шаг 1: Добавьте новый раздел
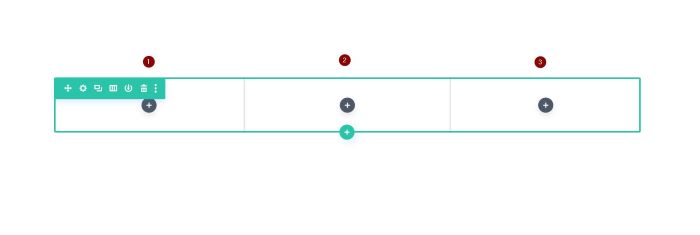
Перейдите в редактор Divi Builder и создайте строку с тремя столбцами. Мы хотим добавить модуль кода для каждого столбца в этом примере. Подготовим первый столбец для основного изображения, а два других столбца будем использовать для фигур.

Шаг 2: отредактируйте и настройте первый столбец
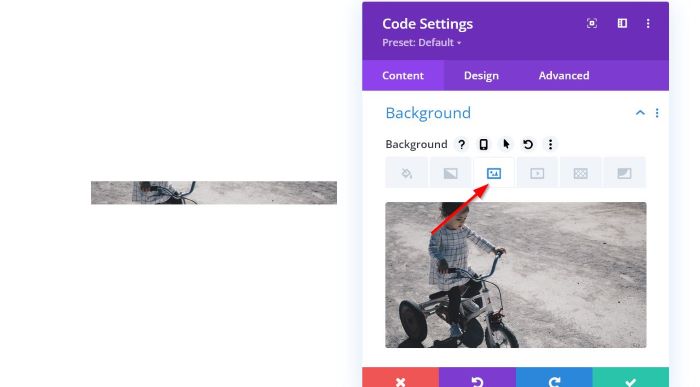
Хорошо, начнем с первого столбца. Добавьте модуль кода. На панели настроек перейдите к блоку « Фон », а затем добавьте фоновое изображение по своему усмотрению.

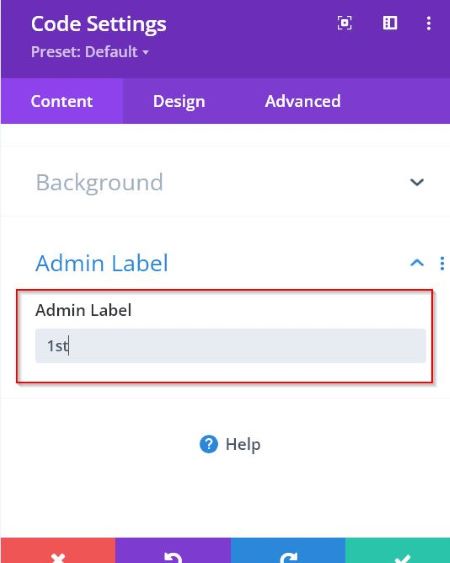
Как только вы добавите фоновое изображение, перейдите к блоку Admin Label и дайте ему имя для этого модуля. Мы назвали его «1st» для этого модуля. Применение метки администратора облегчит доступ к ней в меню «Слои».

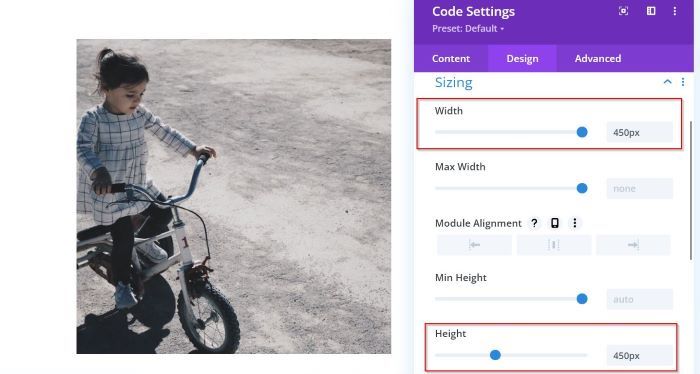
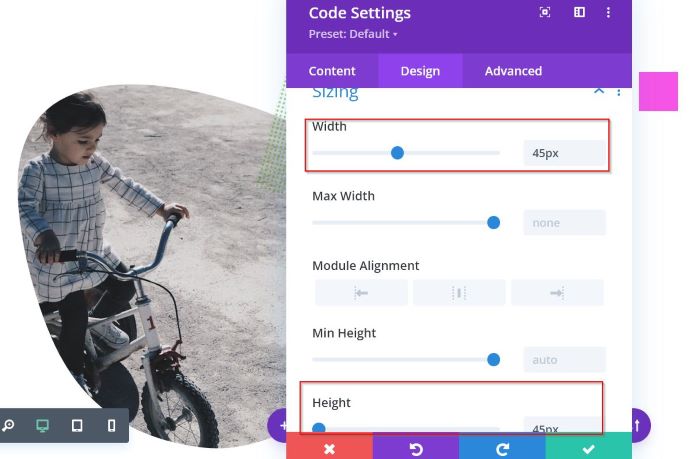
На панели настроек модуля «Код» перейдите на вкладку « Дизайн » -> «Параметры размера ». Установите Ширину и Высоту на 450px .

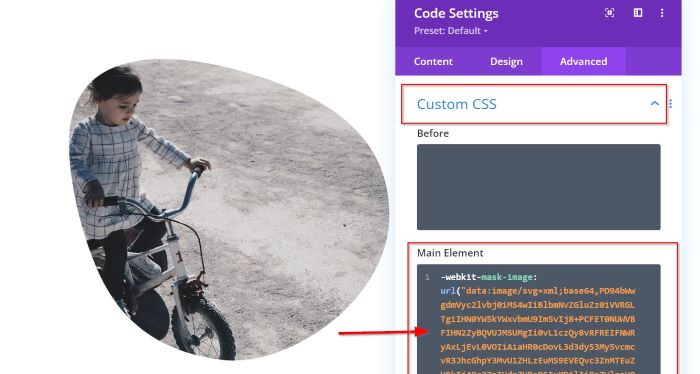
Теперь пришло время замаскировать изображение. Перейдите на вкладку « Дополнительно » -> « Пользовательский CSS ». Затем вставьте приведенный ниже фрагмент CSS в поле « Основной элемент» .
-webkit-mask-image: url("data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iVVRGLTgiIHN0YW5kYWxvbmU9Im5vIj8+==");
-webkit-mask-repeat: без повторов; 
Шаг 3: отредактируйте и настройте второй столбец
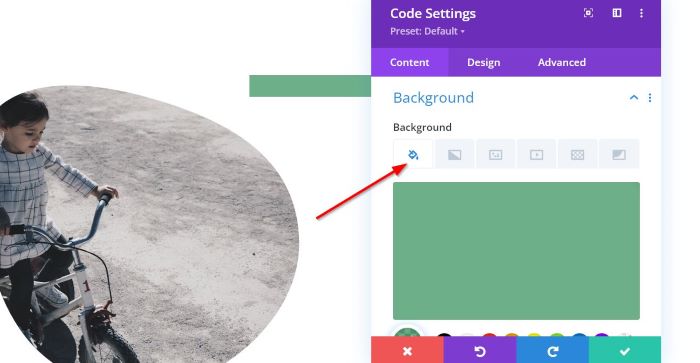
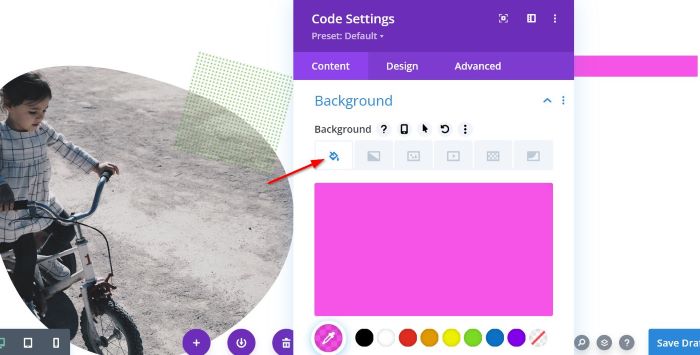
Далее переходим ко второму столбцу. Добавьте модуль «Код», затем перейдите к панель настроек. После этого перейдите в блок « Фон » и добавьте цвет фона по своему усмотрению.

Как только вы добавите цвет фона, перейдите к ярлыку администратора и дайте имя этому модулю. Мы назвали его «2nd» для этого модуля.

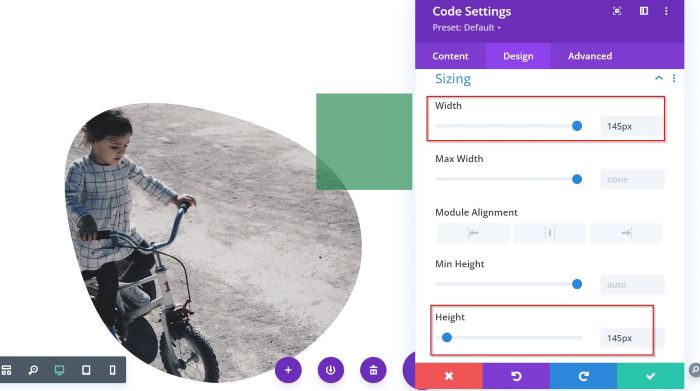
Далее мы хотим отредактировать размер этого модуля. Перейдите на вкладку « Дизайн » -> « Параметры размера ». Установите Ширину и Высоту на 145px .

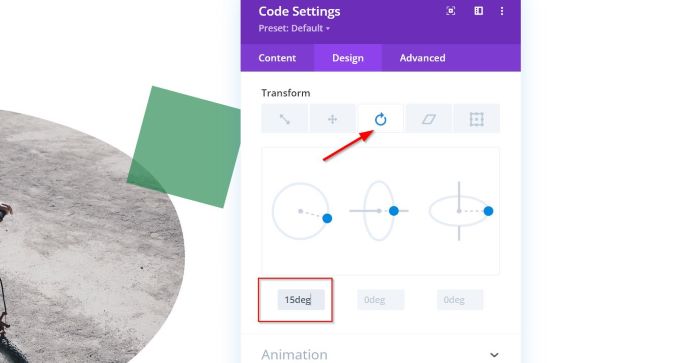
Если вы хотите повернуть фигуру, вы можете перейти к Transform и выбрать Transform Rotate . В этом примере мы установили 15deg только к первому полю.

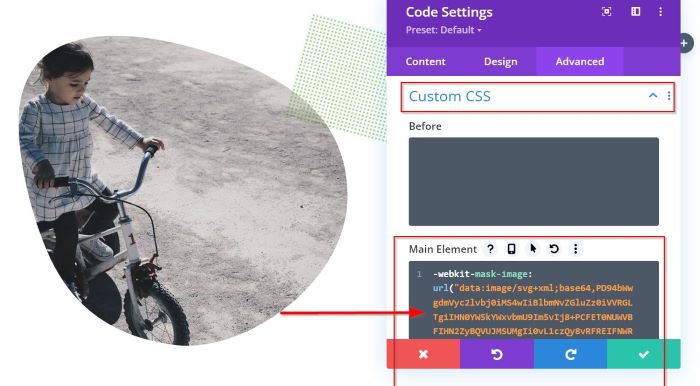
Теперь пришло время замаскировать форму. Перейдите на вкладку « Дополнительно » -> « Пользовательский CSS ». Затем вставьте приведенный ниже фрагмент CSS в поле « Основной элемент» .
-webkit-mask-image: url("data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iVVRGLTgiIHN0YW5kYWxvbmU9Im5vIj8+PCFET0NUWVBFIHN2ZyBQVUJMSUMgIi0vL1czQy8vRFREIFNWRyAxLjEvL0VOIiAiaHR0cDovL3d3dy53My5vcmcvR3JhcGhpY3MvU1ZHLzEuMS9EVEQvc3ZnMTEuZHRkIj48c3ZnIHdpZHRoPSIxMDAlIiBoZWlnaHQ9IjEwMCUiIHZpZXdCb3g9IjAgMCAzIDMiIHZlcnNpb249IjEuMSIgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB4bWxuczp4bGluaz0iaHR0cDovL3d3dy53My5vcmcvMTk5OS94bGluayIgeG1sOnNwYWNlPSJwcmVzZXJ2ZSIgeG1sbnM6c2VyaWY9Imh0dHA6Ly93d3cuc2VyaWYuY29tLyIgc3R5bGU9ImZpbGwtcnVsZTpldmVub2RkO2NsaXAtcnVsZTpldmVub2RkO3N0cm9rZS1saW5lam9pbjpyb3VuZDtzdHJva2UtbWl0ZXJsaW1pdDoyOyI+PHBhdGggZD0iTTIuMDY4LDEuMjk3YzAsMC4yMDQgLTAuMDg0LDAuNDA1IC0wLjIyNiwwLjU0OWMtMC4xNDQsMC4xNDIgLTAuMzQ0LDAuMjI4IC0wLjU0NiwwLjIyOGMtMC4yMDUsLTAgLTAuNDA3LC0wLjA4NiAtMC41NDksLTAuMjI4Yy0wLjI4NywtMC4yOTEgLTAuMjg3LC0wLjgwNSAtMCwtMS4wOTVjMC4xNDIsLTAuMTQyIDAuMzQ0LC0wLjIyNSAwLjU0OSwtMC4yMjVjMC4yMDIsMCAwLjQwMiwwLjA4MyAwLjU0NiwwLjIyNWMwLjE0MiwwLjE0NyAwLjIyNiwwLjM0NCAwLjIyNiwwL jU0NiIgc3R5bGU9ImZpbGwtcnVsZTpub256ZXJvOyIvPjwvc3ZnPg==");
-webkit-mask-repeat: повторить;
-webkit-mask-size: 5px; 
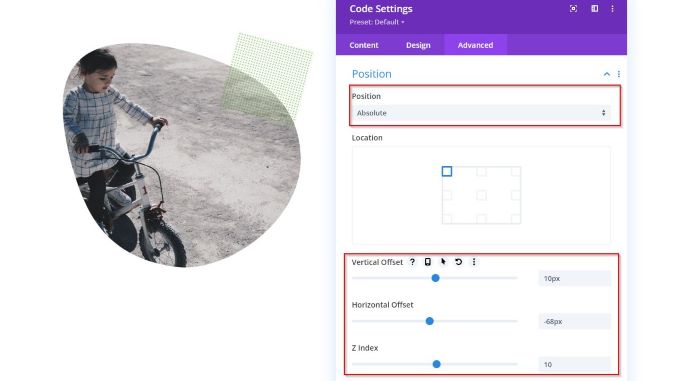
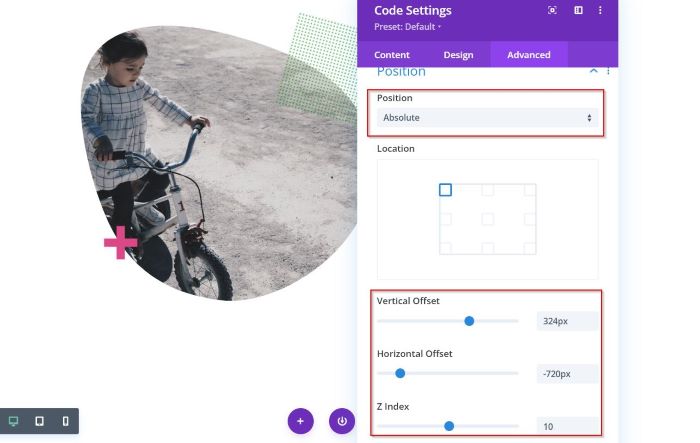
Вы можете настроить положение фигуры на основном изображении в соответствии с вашими предпочтениями. Перейти к позиции . Установите значение Absolute , отредактируйте Vertical Offset , Horizontal Offset и Z-Index .


Шаг 4. Отредактируйте и настройте стиль третьего столбца.
Хорошо, теперь мы отредактируем и настроим третий столбец. Добавьте модуль «Код», затем перейдите на панель настроек. После этого перейдите в блок « Фон » и добавьте цвет фона по своему усмотрению.

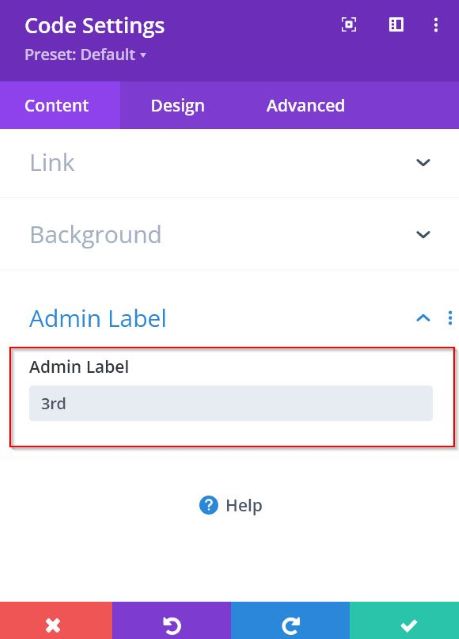
Как только вы добавите цвет фона, перейдите к ярлыку администратора и дайте имя этому модулю. Мы назвали его «3rd» для этого модуля.

Далее мы хотим отредактировать размер этого модуля. Перейдите на вкладку « Дизайн » -> « Параметры размера ». Установите Ширину и Высоту на 45px .

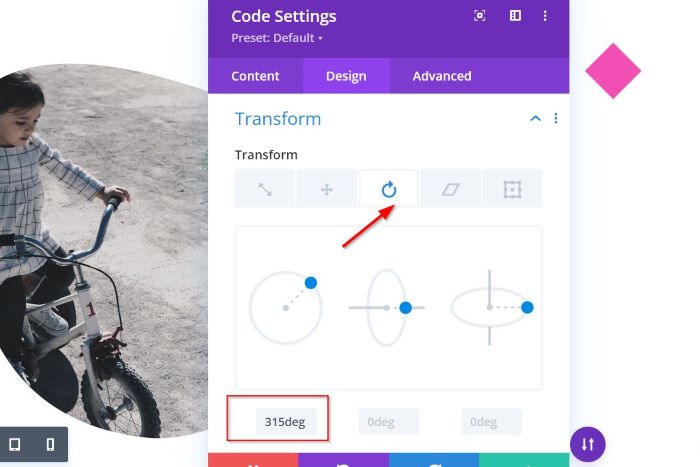
Если вы хотите повернуть фигуру, вы можете перейти к Transform и выбрать Transform Rotate . В этом примере мы установили 315deg только к первому полю.

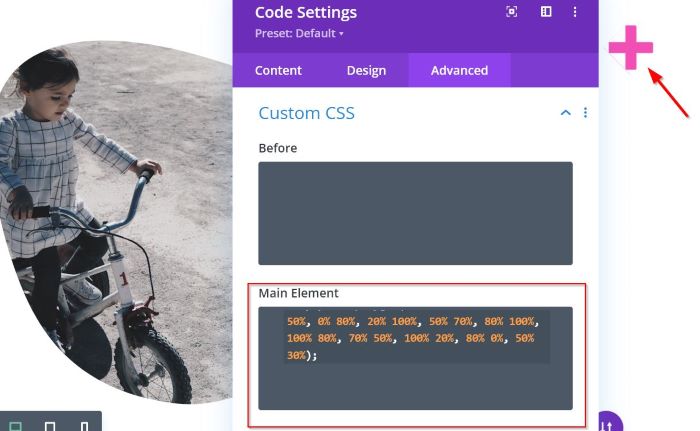
Теперь пришло время замаскировать форму. Перейдите на вкладку « Дополнительно » -> « Пользовательский CSS ». Затем вставьте приведенный ниже фрагмент CSS в поле « Основной элемент» .
CLIP-PATH: многоугольник (20% 0%, 0% 20%, 30% 50%, 0% 80%, 20% 100%, 50% 70%, 80% 100%, 100% 80%, 70% 50% , 100% 20%, 80% 0%, 50% 30%);

Вы можете настроить положение фигуры на основном изображении в соответствии с вашими предпочтениями. Перейти к позиции . Установите значение Absolute , отредактируйте Vertical Offset , Horizontal Offset и Z-Index .

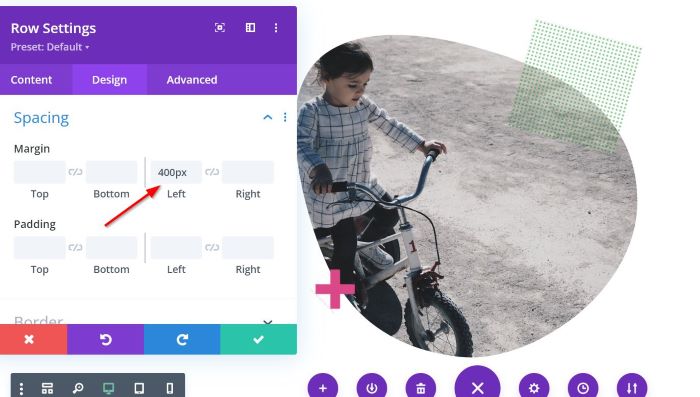
Если вы хотите установить положение маскирования изображения в центре страницы, перейдите на вкладку « Настройки строки » -> вкладка « Дизайн » -> « Интервал ». Установите 400px левого поля.

Вот и все. Не забудьте нажать кнопку « Сохранить черновик » или кнопку « Опубликовать », если хотите сохранить или опубликовать свой проект.
Нижняя линия
В этой статье показано, как добавить маскирование изображения в Divi без помощи каких-либо надстроек. Маскировка изображения впечатляет; это сделает ваш образ потрясающим. Но имейте в виду, что не каждое изображение подходит для маскировки. В некоторых случаях базовое изображение намного лучше.
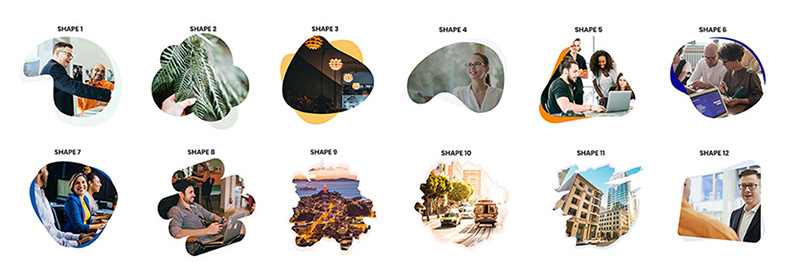
На самом деле есть более простое решение для добавления маскирования изображения в Divi: использование плагина Divi Pixel. Плагин предлагает несколько форм маскировки. Вы можете применить определенную форму маскирования одним щелчком мыши. Не нужно иметь дело с кодом CSS. Вот некоторые формы маскировки, предлагаемые Divi Pixel.

Где взять Диви Пиксель?
Вы можете получить его на Divi Marketplace.
