Как добавить якорные ссылки в WordPress?
Опубликовано: 2022-10-10Якорные ссылки — отличный способ поделиться ссылкой на определенный раздел вашего сайта WordPress. Это позволяет пользователям быстро переходить к этому разделу из любого места. Однако знаете ли вы, как эффективно добавлять якорные ссылки в WordPress? В сегодняшнем блоге мы определим якорные ссылки и проведем вас через процесс создания якорных ссылок в WordPress.
Что такое анкорная ссылка?
Якорные ссылки также известны как ссылки перехода или внутристраничные ссылки. Когда вы нажмете на якорную ссылку, вы попадете в другой раздел той же страницы. В результате пользователи могут быстро переходить к различным разделам, в которых они ищут информацию.
Почему вы должны использовать анкорные ссылки?
Для блогов с длинным содержанием большинство веб-сайтов используют якорные ссылки для создания оглавления. Добавляя якорные ссылки, пользователи могут переходить к определенному разделу на той же странице за считанные секунды, а не тратить время на чтение всей публикации.
Кроме того, таким образом улучшается взаимодействие с пользователем при просмотре вашего веб-сайта. Когда дело доходит до длинного контента, это особенно верно.
Кроме того, Google может отображать большое количество ссылок с ваших страниц в виде ссылок перехода. Они помогут вам увеличить органическую посещаемость вашего веб-сайта WordPress. Потому что пользователи могут обнаружить что-то, имеющее отношение к их запросу, чего вы не включили в метаописание или заголовок.

Как вручную добавить якорные ссылки в редактор блоков WordPress?
Шаг 1: Создайте якорную ссылку
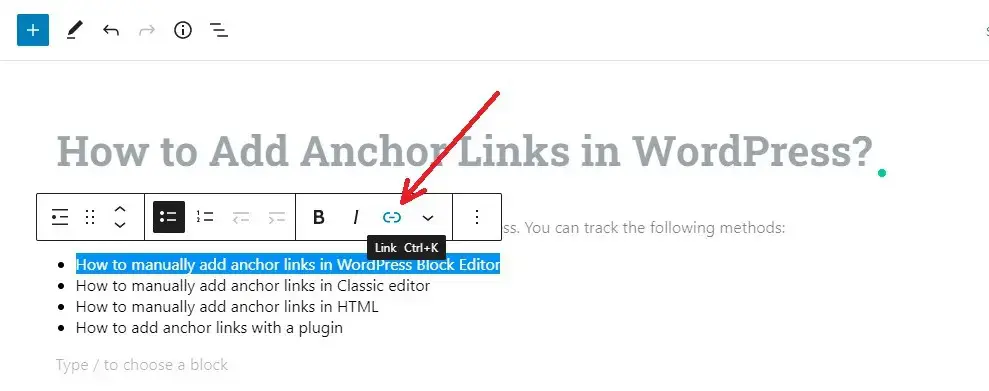
Для начала выделите текст, к которому вы хотите добавить ссылку, а затем нажмите кнопку Вставить ссылку на панели инструментов блока.

Это немедленно откроет всплывающее окно для вставки ссылки, где вы можете ввести URL-адрес.
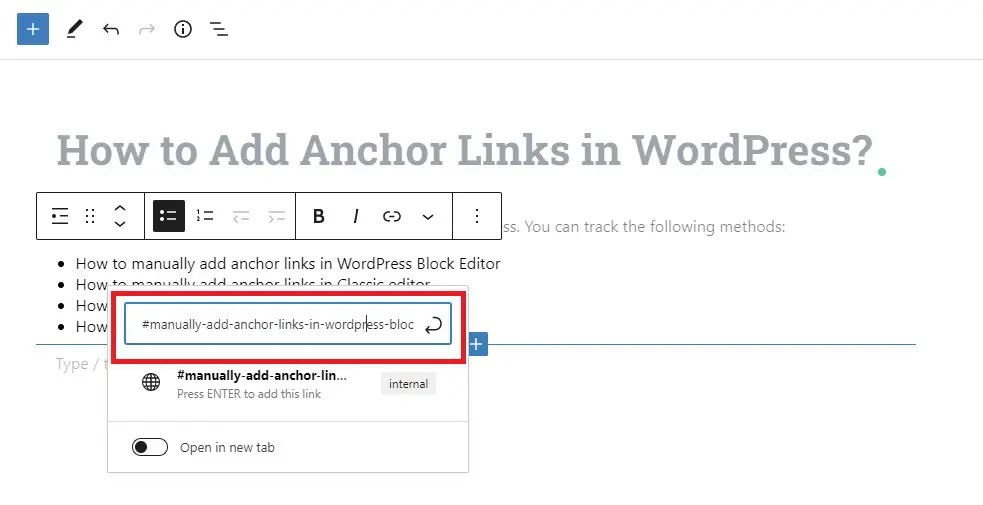
Однако вместо того, чтобы ссылаться на URL/публикацию/страницу, вы должны ввести его с именем привязки. Просто введите «#» в качестве префикса и имя привязки для раздела, к которому вы хотите, чтобы пользователь перешел.

Затем нажмите кнопку « Ввод », чтобы создать ссылку.
Теперь вы можете увидеть действующую ссылку в редакторе после того, как вы добавили ссылку. Однако при переходе по этой ссылке ничего не происходит. В результате давайте продолжим чтение, чтобы сделать следующий шаг.
Шаг 3. Добавьте атрибут ID в связанный раздел.
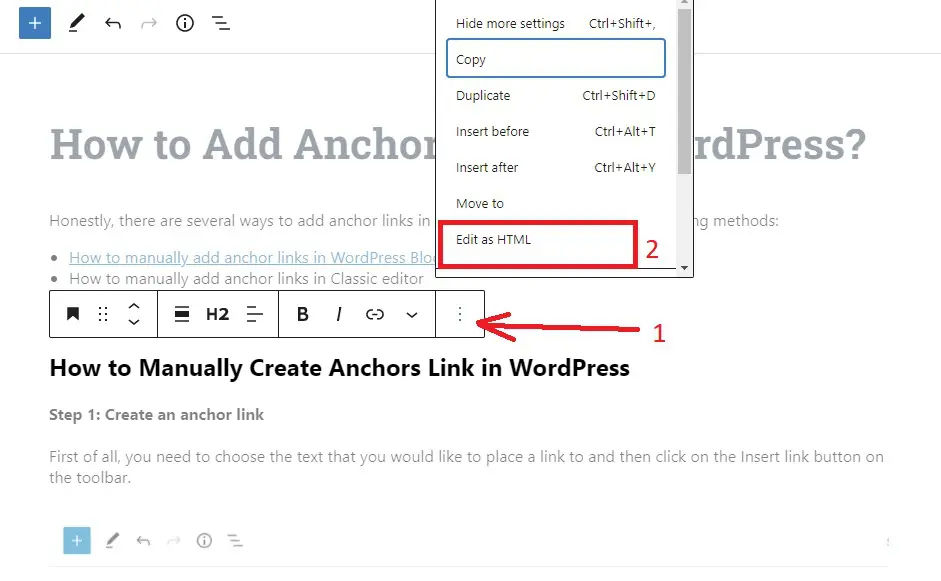
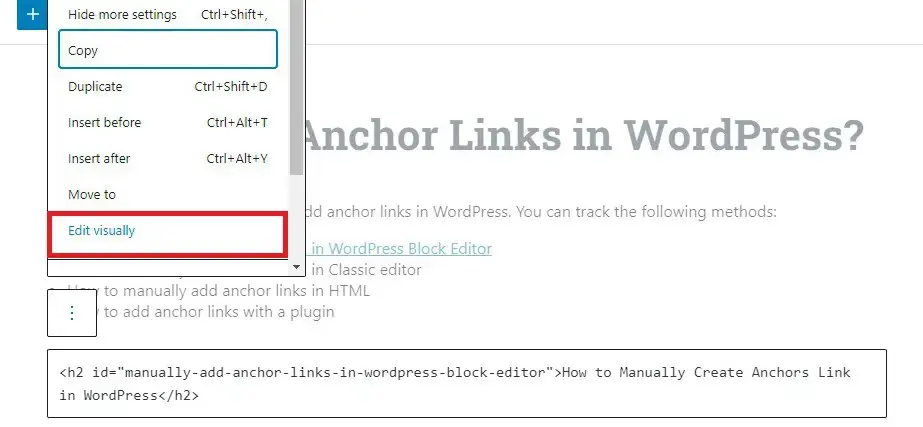
Для начала поместите курсор в заголовок или раздел, куда вы хотите, чтобы ваша якорная ссылка вела. Чтобы переключиться на текстовое представление (HTML) в редакторе, щелкните меню из трех точек в настройках блока и выберите « Редактировать как HTML ».

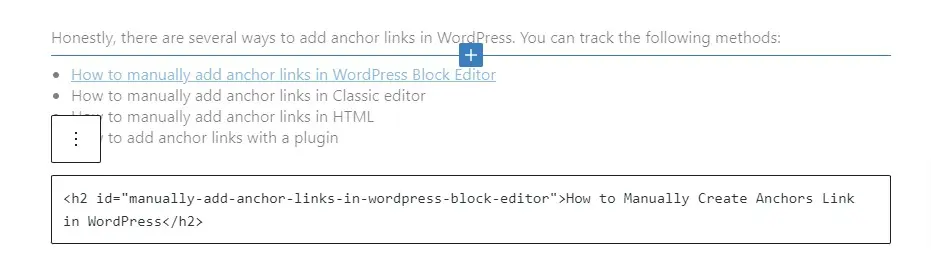
Затем добавьте ID вместе с именем привязки, которое вы ввели на шаге 2. Стоит отметить, что имя привязки и атрибут ID должны быть точно такими же, чтобы ссылка работала.

Чтобы преобразовать HTML в визуальный редактор, продолжайте нажимать на значок с тремя точками и выберите параметр « Редактировать визуально », чтобы сохранить изменения.

Как вручную добавить якорные ссылки в классическом редакторе?
Процесс добавления якорных ссылок в редакторе классов WordPress идентичен процессу в редакторе блоков WordPress. Вы можете увидеть шаги ниже.
Шаг 1: Создайте якорную ссылку
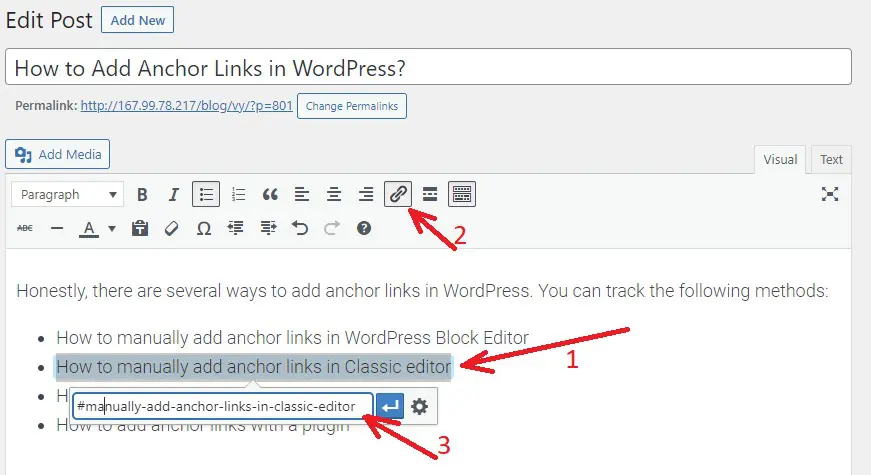
Для начала выделите текст, который будет служить якорной ссылкой, а затем нажмите кнопку « Вставить ссылку » на панели инструментов.


Затем вы должны добавить свою якорную ссылку с символом «#» в качестве префикса, за которым следует имя якоря. Не забудьте нажать кнопку « Ввод », чтобы создать ссылку.
Шаг 2: Добавьте атрибут ID в связанный раздел
Затем определите, какой раздел должен отображаться, когда пользователи нажимают на вашу якорную ссылку.
Для этого перейдите из визуального редактора в текстовый редактор, выбрав вкладку « Текст » в классическом редакторе. Затем переместите курсор в раздел, который вы хотите отобразить.

Теперь добавьте атрибут ID за HTML-тегом, на который вы хотите настроить таргетинг, а затем имя привязки без символа #. В качестве примера:
<h2 id="manually-add-anchor-links-in-wordpress-block-editor">Как вручную создать якорную ссылку в WordPress</h2>
Затем нажмите кнопку « Сохранить черновик », чтобы сохранить черновик и просмотреть якорную ссылку в действии, нажав кнопку « Предварительный просмотр ».
Как добавить якорные ссылки в WordPress с помощью плагина
Если вы не хотите работать с HTML-кодом. Не волнуйтесь, есть еще несколько полезных плагинов, которые позволят вам легко добавлять якорные ссылки и даже оглавление к вашему сообщению.
Плагин Easy Table of Contents — это полезный плагин, который мы хотели бы представить. Это один из самых выдающихся плагинов оглавления WordPress. Чтобы использовать этот метод, выполните шаги, описанные ниже.
Шаг 1: Установите и активируйте плагин
Процесс установки этого плагина такой же, как и для других плагинов.
Шаг 2: Настройте параметры плагина
После активации плагина перейдите на страницу « Настройки» > «Оглавление », чтобы настроить его параметры.
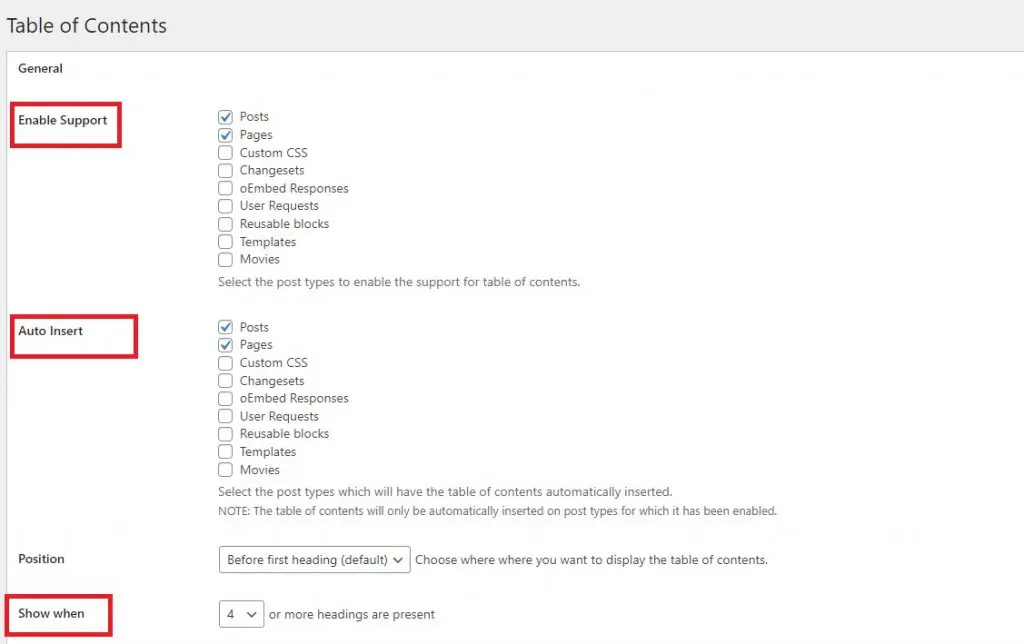
Обратите особое внимание на следующий раздел на странице настроек:
- Параметр « Включить поддержку » позволяет указать, какие типы сообщений должны использовать оглавление. Плагин включен по умолчанию для страниц. Однако вы можете включить его и для своих сообщений.
- Параметр « Автоматическая вставка » указывает плагину автоматически создавать оглавление для всех сообщений, включая другие сообщения. Снимите эти флажки, если вы хотите вручную создать оглавление для специальных сообщений.
- Параметр « Показывать, когда » позволяет указать, сколько заголовков должно быть в сообщении перед отображением оглавления. Например, если ваш веб-сайт ориентирован на длинные сообщения, вы должны включить как минимум четыре или более заголовков.

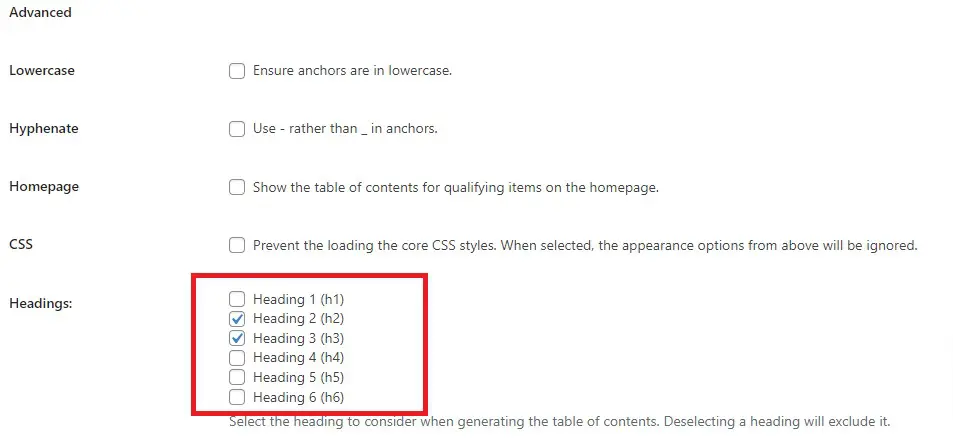
Прокрутите вниз до раздела « Дополнительно» экрана. Здесь вы можете выбрать, какие заголовки отображать в качестве якорных ссылок.

Есть также множество расширенных опций. Например, вы можете выбрать тему, изменить ширину и высоту, изменить размер шрифта, создать собственную цветовую схему для окна оглавления и многое другое. Вы можете выбрать и настроить их в соответствии с вашими потребностями.
Когда вы довольны своим выбором. Не забудьте нажать кнопку « Сохранить изменения » внизу страницы.
Шаг 3: Добавьте оглавление на страницу/публикацию
Когда вы включаете опцию «Автоматическая вставка», плагин теперь будет добавлять оглавление к сообщениям на основе настроек, выбранных вами на шаге 2.

В результате вы можете открывать ранее написанные сообщения с несколькими заголовками и просто просматривать их, чтобы увидеть оглавление в действии.
Вывод
Существует множество способов добавить якорные ссылки в якорные ссылки WordPress в WordPress. Надеюсь, вы сможете создать профессиональную оглавление для своих постов в результате этого поста, что поможет вам улучшить CTR в вашем обычном списке.
Кроме того, посетите наши бесплатные темы WordPress, где мы специализируемся на предоставлении множества потрясающих и адаптивных дизайнов для вашего профессионального веб-сайта.
