10 творческих вложенных строк, которые вы можете построить в Divi 5
Опубликовано: 2025-05-08Функция вложенных рядов Divi 5 предоставляет новый способ создания веб -сайтов с Divi. С вложенными рядами вы можете разместить ряды в ряды с бесконечной гнездости, открывая гибкость, чтобы легко строить сложные, потрясающие макеты. Эта функция знаменует собой ключевой шаг к продвинутой системе макетов на основе Flexbox от Divi 5, создавая основу для новой эры дизайнерских возможностей. Будь то новичок в Divi или давнем пользователе, вложенные строки позволяют вам быть более креативным, быстрее создавать макеты и избежать необходимости в пользовательских CSS.
В этом посте мы рассмотрим 10 инновационных способов использовать вложенные ряды, вдохновляя вас раздвинуть границы возможностей макета Divi 5.
Краткое примечание: Divi 5 в настоящее время находится на публичной альфа -фазе, что делает его идеальным для новых проектов, но еще не рекомендуется для миграции существующих сайтов Divi 4. Имея это в виду, давайте погрузимся, чтобы разблокировать потенциал вложенных рядов.
- 1 Какие вложенные ряды в Divi 5?
- 1.1 Ключевые преимущества вложенных рядов
- 1.2 Как получить доступ к вложенным рядам
- 1.3 Советы по настройке
- 2 Творческие вложенные строки, которые вы можете построить в Divi 5
- 2.1 1. Разделы героев
- 2.2 2. Асимметричная портфельная сеть
- 2.3 3. демонстрация продуктов
- 2.4 4. Заголовки
- 2.5 5. нижние колонтитулы
- 2.6 6. Содержание базы знаний
- 2.7 7. Интерактивные ценовые таблицы
- 2.8 8. Интерактивные видеогалереи
- 2.9 9. Фотографии члена команды
- 2.10 10. Позвоните в действие баннеров
- 3 лучших метода проектирования с вложенными рядами
- 4 развязать творчество с вложенными рядами в Divi 5
Что такое вложенные ряды в Divi 5?
Вложенные ряды в Divi 5 позволяют размещать строки в другие ряды, устраняя необходимость в специальных разделах, которые ограничивают возможности макета в Divi 4. Вы можете сложить ряды так глубоко, как требует вашего дизайна, создавая сложные и динамические макеты без особых усилий. Благодаря новым вариантам размера столбцов вложенные ряды дают вам точный контроль над структурами макета, что позволяет вам создавать конструкции для идеальных пикселей. Эта функция является краеугольным камнем миссии Divi 5 по переопределению того, что возможно с помощью строителей WordPress.
Ключевые преимущества вложенных рядов
Введение вложенных рядов приносит множество преимуществ в Divi 5:
- Вы можете создать сложные, пользовательские макеты: создаете ли вы многоуровневую страницу ценообразования или в сетку портфеля, вложенные ряды позволяют создавать сложные проекты, которые ранее требовали специального раздела или пользовательского CSS.
- Он создает упрощенный рабочий процесс: по сравнению с ограничениями Divi 4, вложенные ряды оптимизируют веб -дизайн, что облегчает организацию контента различными способами, не придерживаясь ограничивающего специального раздела.
- Это основополагающее обновление для Divi: вложенные ряды закладывают основу для будущей системы Divi 5 на основе Flexbox, обещая более высокая производительность, повышенная отзывчивость и еще более креативные варианты дизайна в ближайшее время.
Как получить доступ к вложенным рядам
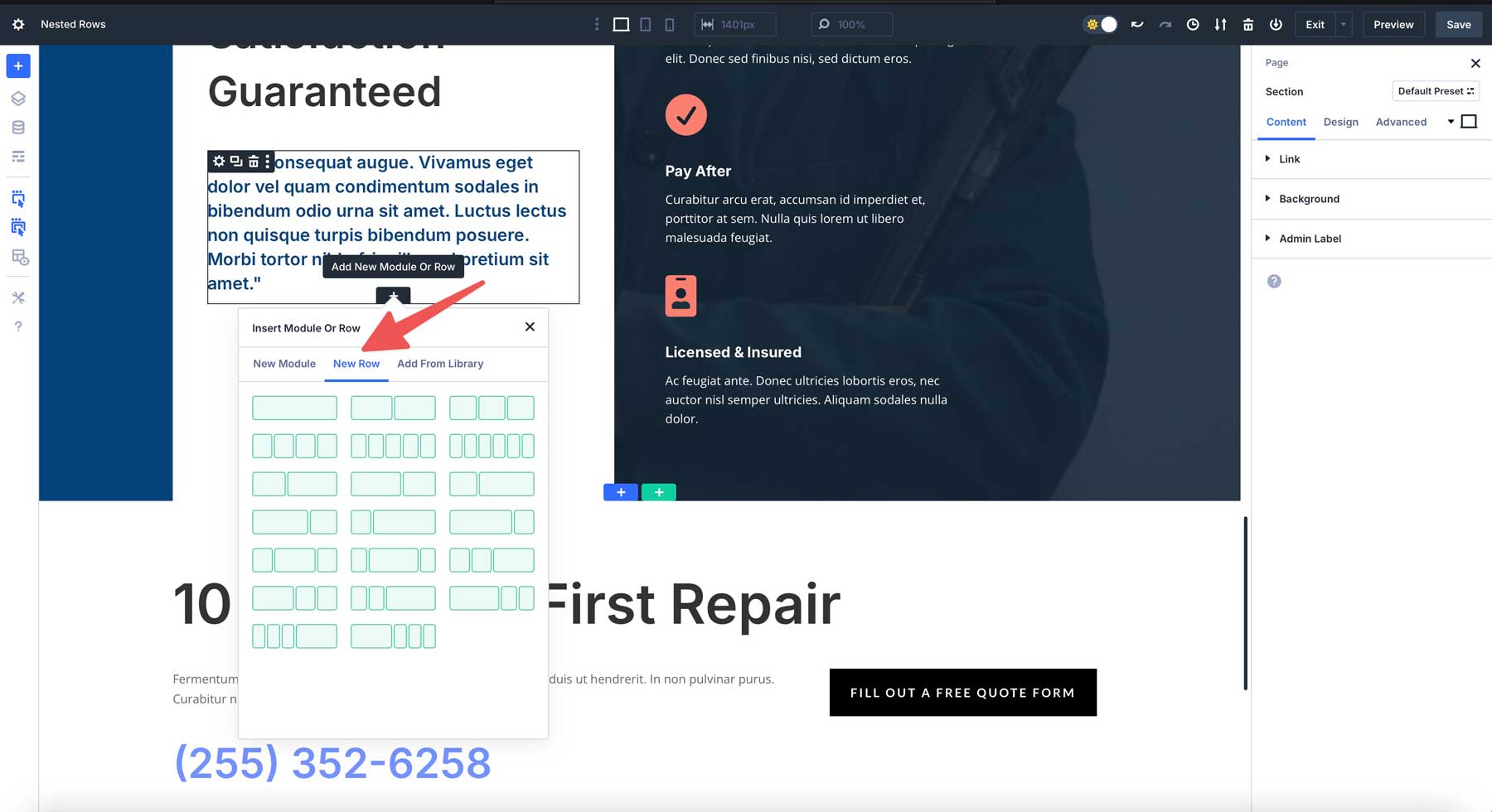
Начало работы с вложенными рядами в Divi 5 - это ветерок. Добавьте родительскую строку на свою страницу, затем поместите в нее новую строку, используя новую вкладку Row .

Вы можете продолжить гнездование рядов в рядах по мере необходимости, при этом каждый уровень предлагает те же самые надежные параметры настройки, такие как настройки столбцов и размещение модулей.
Интерфейс предназначен для того, чтобы быть удобным для пользователя, плавно интегрируется с системой проектирования Divi 5, чтобы вы могли сосредоточиться на творчестве, а не на технических препятствиях. Независимо от того, организуете ли вы простой раздел героя или сложное меню, вложенные ряды делают процесс гладким и доступным.
Советы по настройке
Чтобы максимально использовать вложенные ряды, имейте в виду эти практические советы:
- Начните с чистой установки: поскольку Divi 5 все еще находится на публичной альфе, начните со свежей установки WordPress и Divi для новых проектов. Это позволит вам полностью использовать обновленную архитектуру и избежать проблем совместимости с существующими веб -сайтами Divi.
- Тест на постановке: вы также можете использовать Divi 5 на постановке. Этот подход помогает вам исследовать функции Divi 5 и их потенциал, обойдя любые альфа-стадию, которые могут повлиять на живые сайты.
Творческие вложенные строки, которые вы можете построить в Divi 5
Вложенные ряды могут создавать уникальные макеты, включая секции героев, асимметричные портфельные сетки, интерактивные часто задаваемые вопросы и многое другое. Давайте рассмотрим несколько вариантов использования, чтобы понять, как они работают и как вы можете использовать их в своих проектах.
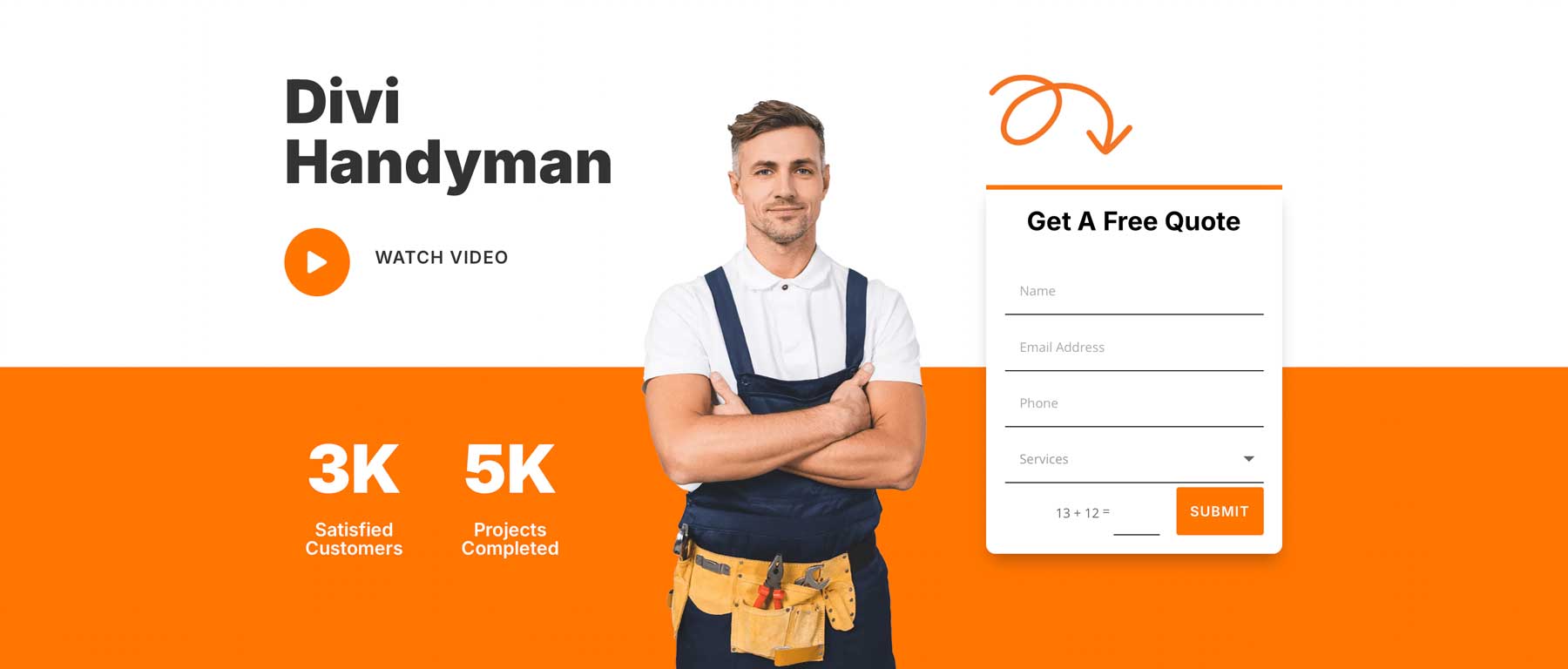
1. Герой разделы

Постройте очаровательные секции героев с вложенными рядами для слоистого контента. Этот пример начался с 3-колонного ряда, гнездящихся рядов для кнопок, счетчиков номеров и формы захвата свинца. Мы добавили фоновый градиент для отточенного взгляда, чтобы выделиться героя, выделяя ключевую информацию.
2. Асимметричная портфельная сетка

Вложенные ряды являются отличным вариантом для создания асимметричных сетей. В этом примере мы начали с 2-колонской родительской строки и добавили 3-столбную строку ко второму столбцу, за которой последовал одна строка во 2-м столбце. Результатом является макет в стиле кладки, идеально подходящую для демонстрации работы фотографа с Flair.
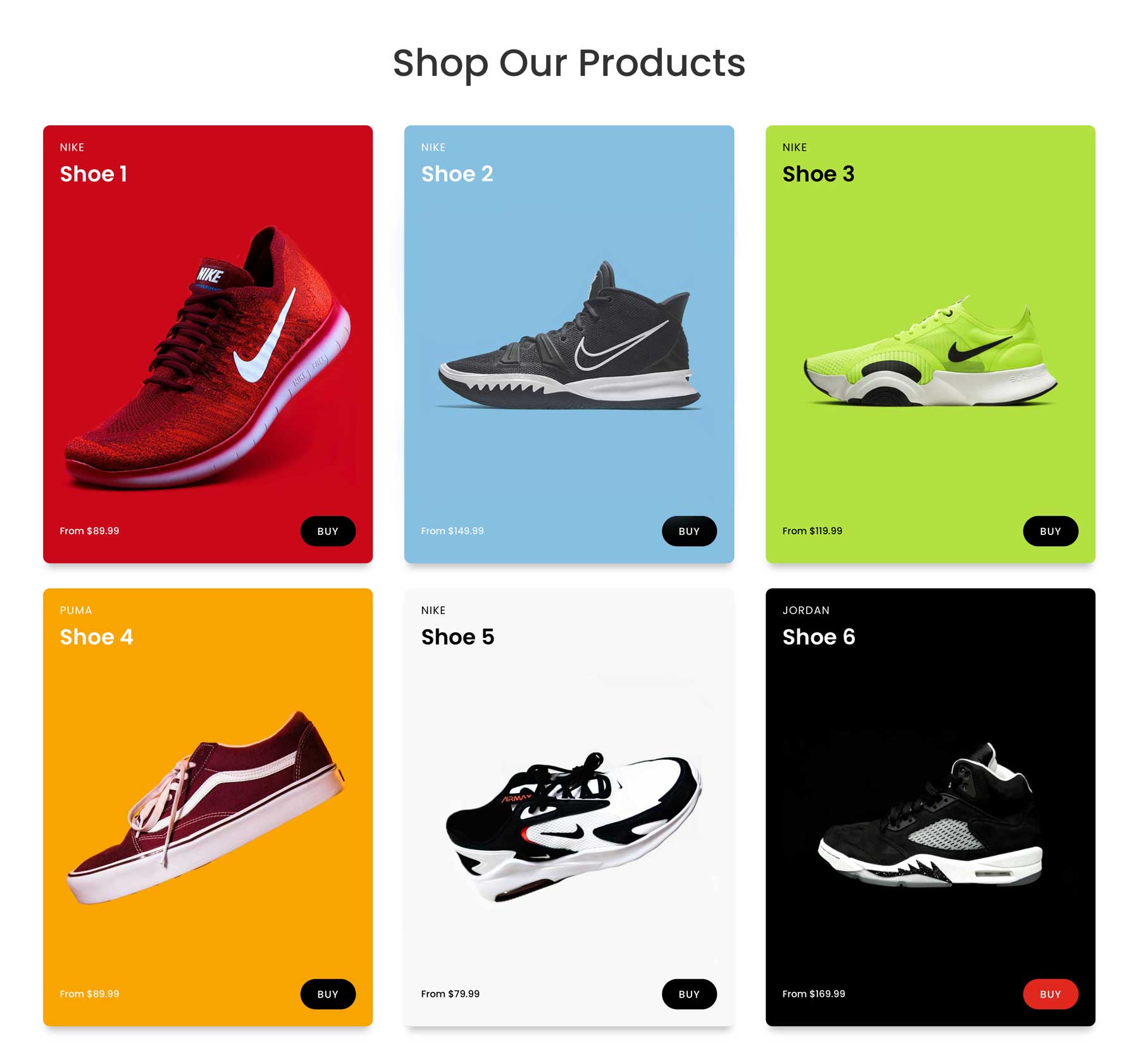
3. демонстрация продуктов

Для тех, кто хочет привлекательный способ представления продуктов, вложенные ряды-отличный способ сделать это. В этом примере мы начали с 3-колонного ряда, а затем добавили 2-колонную ряд, чтобы оснастить цены и варианты покупки. Результатом является увлекательная, готовая к магазину планировку, которая уравновешивает эстетику и функциональность.

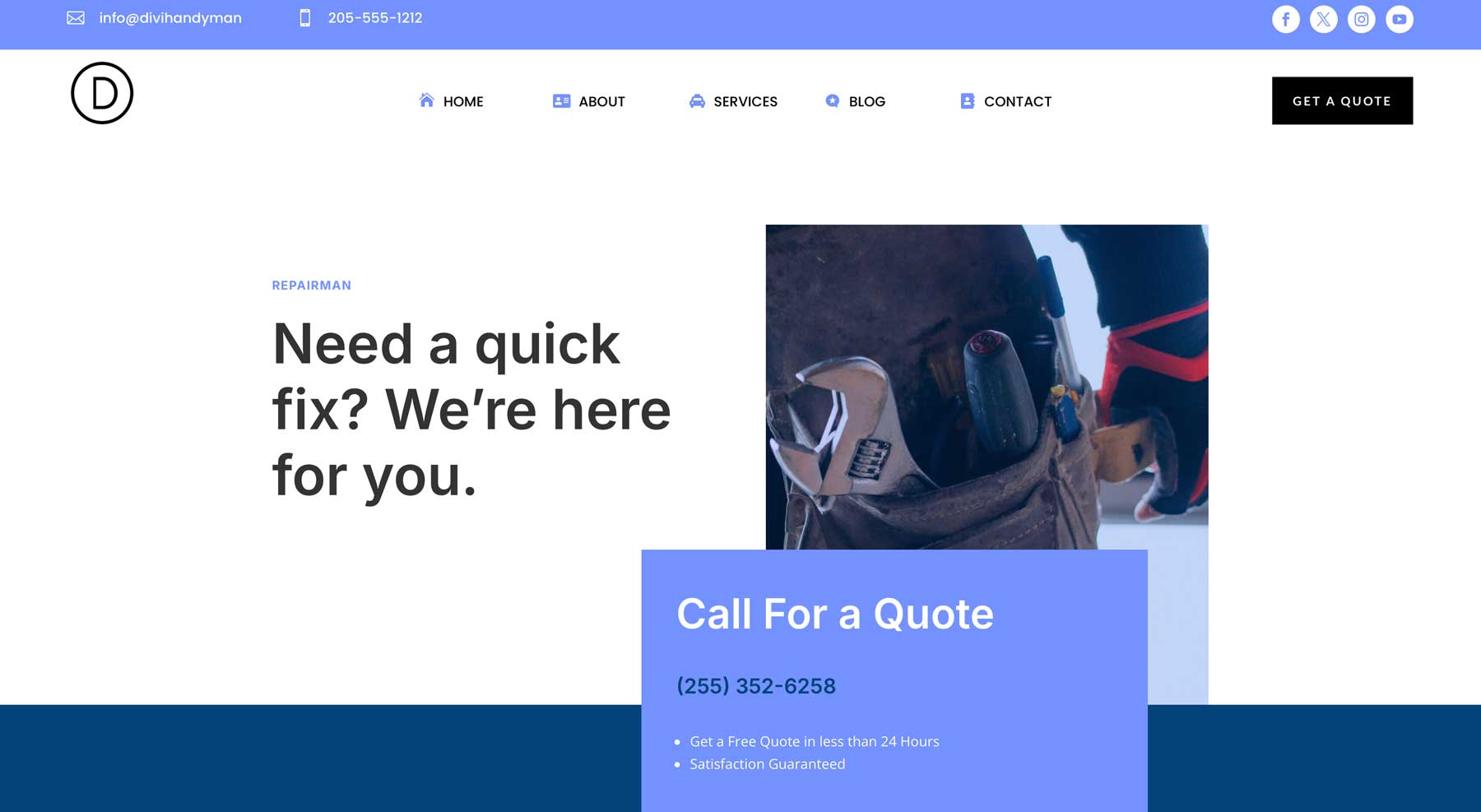
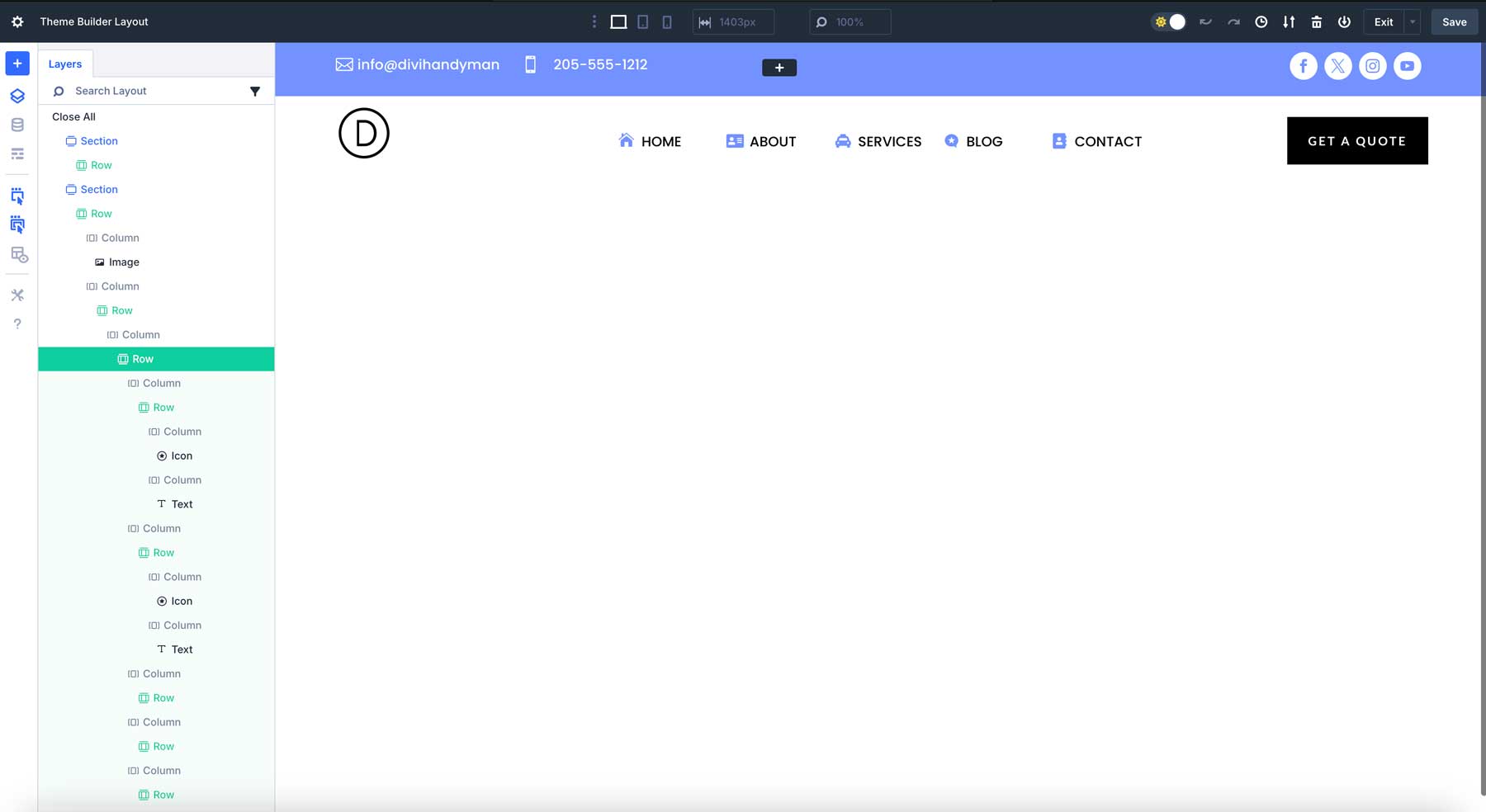
4. Заголовки

Вложенные ряды позволяют вам создавать уникальные заголовки для вашего сайта. В приведенном ниже примере мы использовали вложенные ряды, чтобы добавить два пузыря слева и кнопку справа в верхнем ряду. Мы использовали двухколонный макет в нижнем ряду, а затем сбросили 5-колонную вложенную ряд, чтобы создать меню. Наконец, мы добавили значки в каждую ссылку меню, используя вложенную строку с двумя столбцами.

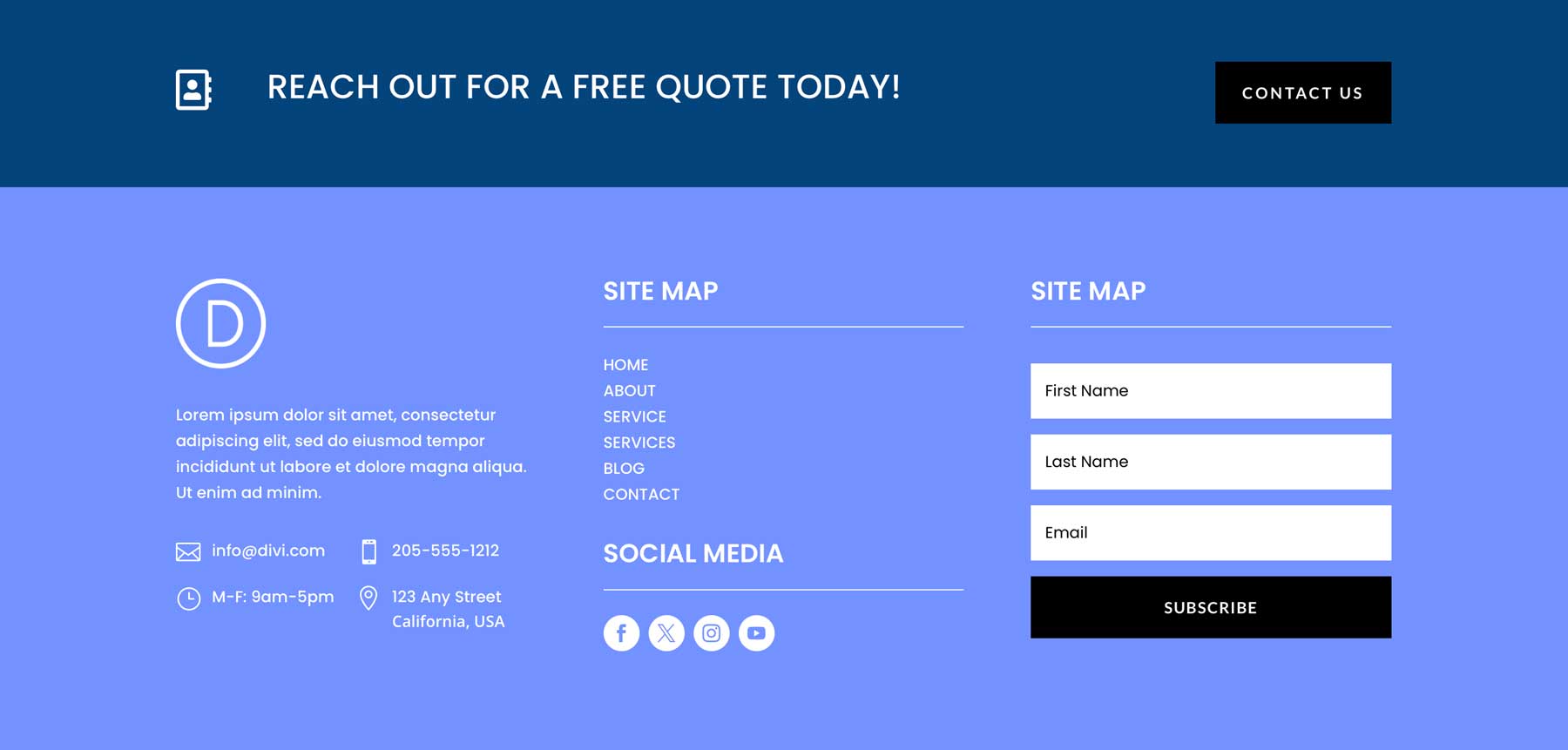
5. нижние колонтитулы

Вложенные ряды позволяют создавать богатые функциональными фундаментами, которые способствуют вовлечению. В приведенном ниже примере мы начали с 3-колонного ряда и добавили вложенные ряды, чтобы иметь важную контактную информацию. С вложенными рядами вы можете создавать нижние колонтитулы, которые поощряют посетителей действовать.
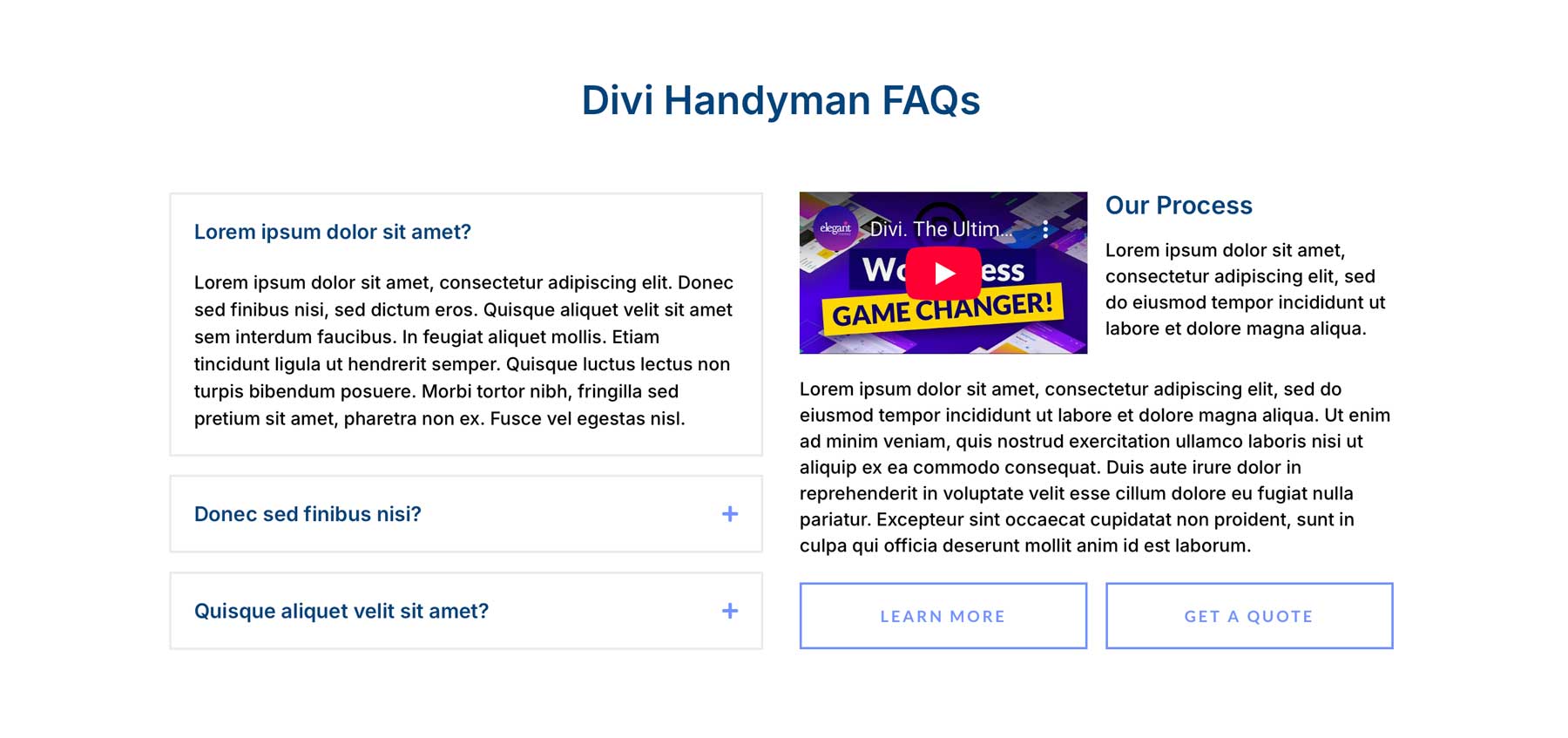
6. Содержание базы знаний

Вложенные ряды могут выделить раздел FAQ, видеоуроки и другой важный контент. Например, вы можете настроить строку с двумя столбцами с аккордеонным модулем слева, а затем добавить вложенные ряды для видео, текста, кнопок контакта и многого другого.
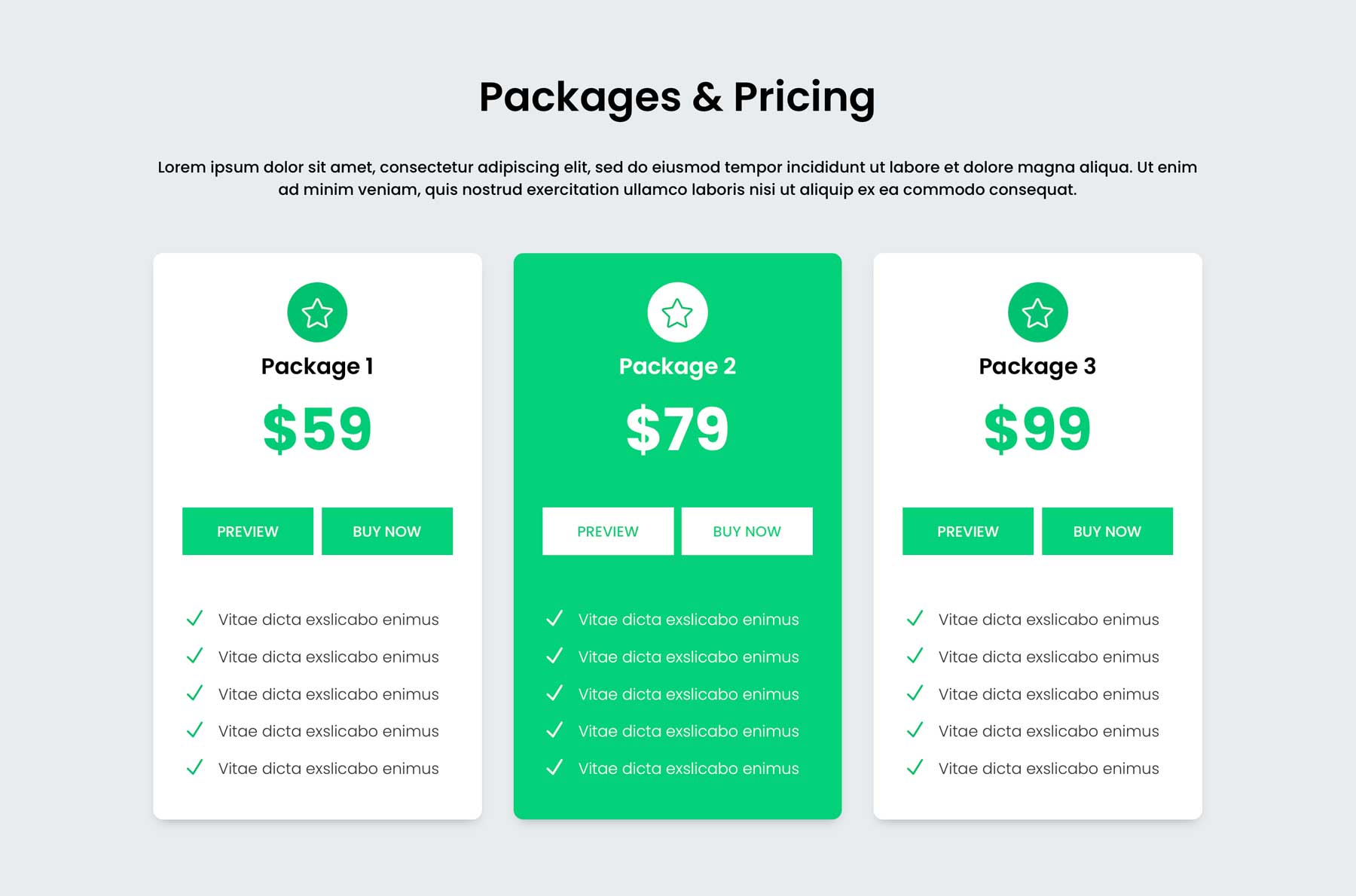
7. Интерактивные ценовые столы

Вложенные ряды позволяют создавать динамические таблицы ценообразования для уровней, функций и CTA. Да, у Divi уже есть таблица ценообразования, но это не позволяет добавлять несколько кнопок. В этом примере мы начали с 3-колонного ряда, а затем вложили 2-столбский ряд, чтобы продемонстрировать две кнопки для интерактивности.
8. Интерактивные видеогалереи

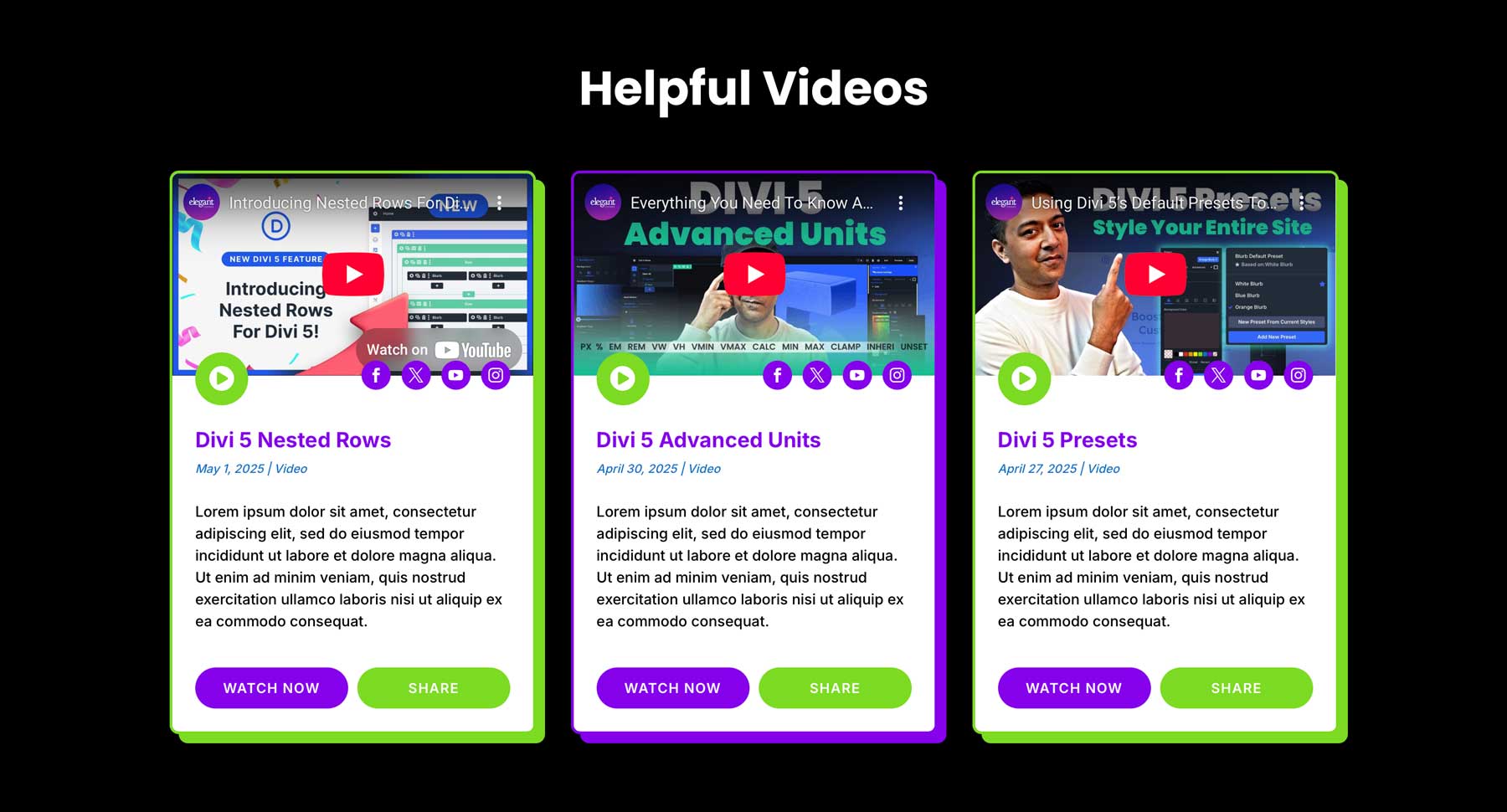
Вложенные ряды могут использоваться для создания интерактивных видеогалереев, которые отображают ссылки, содержат текст и многое другое, что позволяет создавать разделы, похожие на блог, для размещения важных видео на вашем веб-сайте. В приведенном ниже примере мы используем вложенные строки для значков и кнопок, давая разделу причудливый, интерактивный интерфейс.
9. Фотографии члена команды

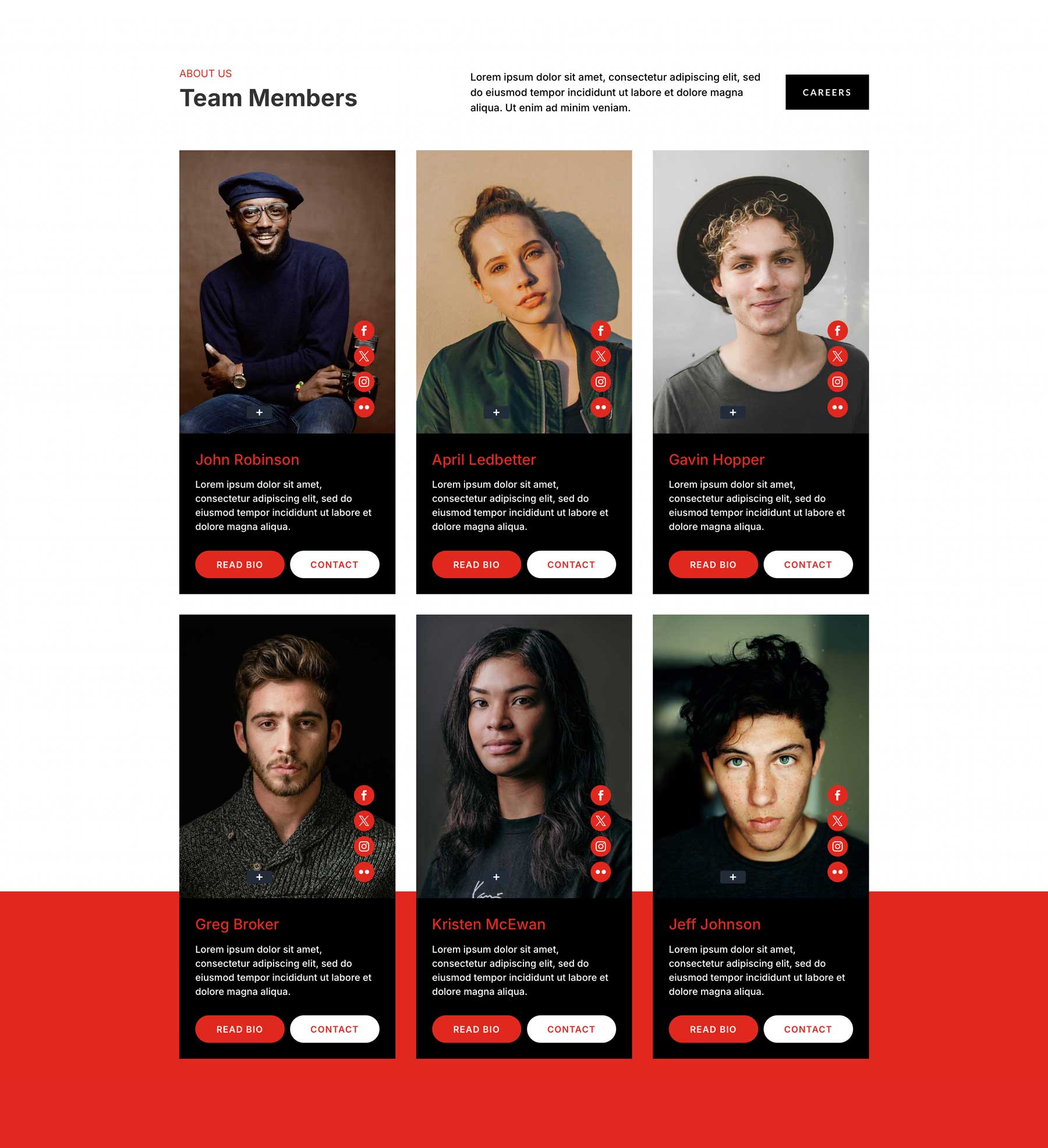
Использование вложенных рядов для демонстрации членов команды, художников или любой коллекции людей - отличный способ использовать последнюю функцию Divi 5. В этом примере мы начали с 3-колонного макета, а затем вкладывали 2-столбский ряд для значков в социальных сетях. Мы использовали элементы управления преобразованием Divi 5 и настройки позиции, чтобы разместить значки на изображение члена команды. Оттуда мы добавили еще один одноконкурентный ряд для биографии, за которым последовал 2-столбчатый ряд для контактных и биопроизводных кнопок.
10. Позвоните к акциям

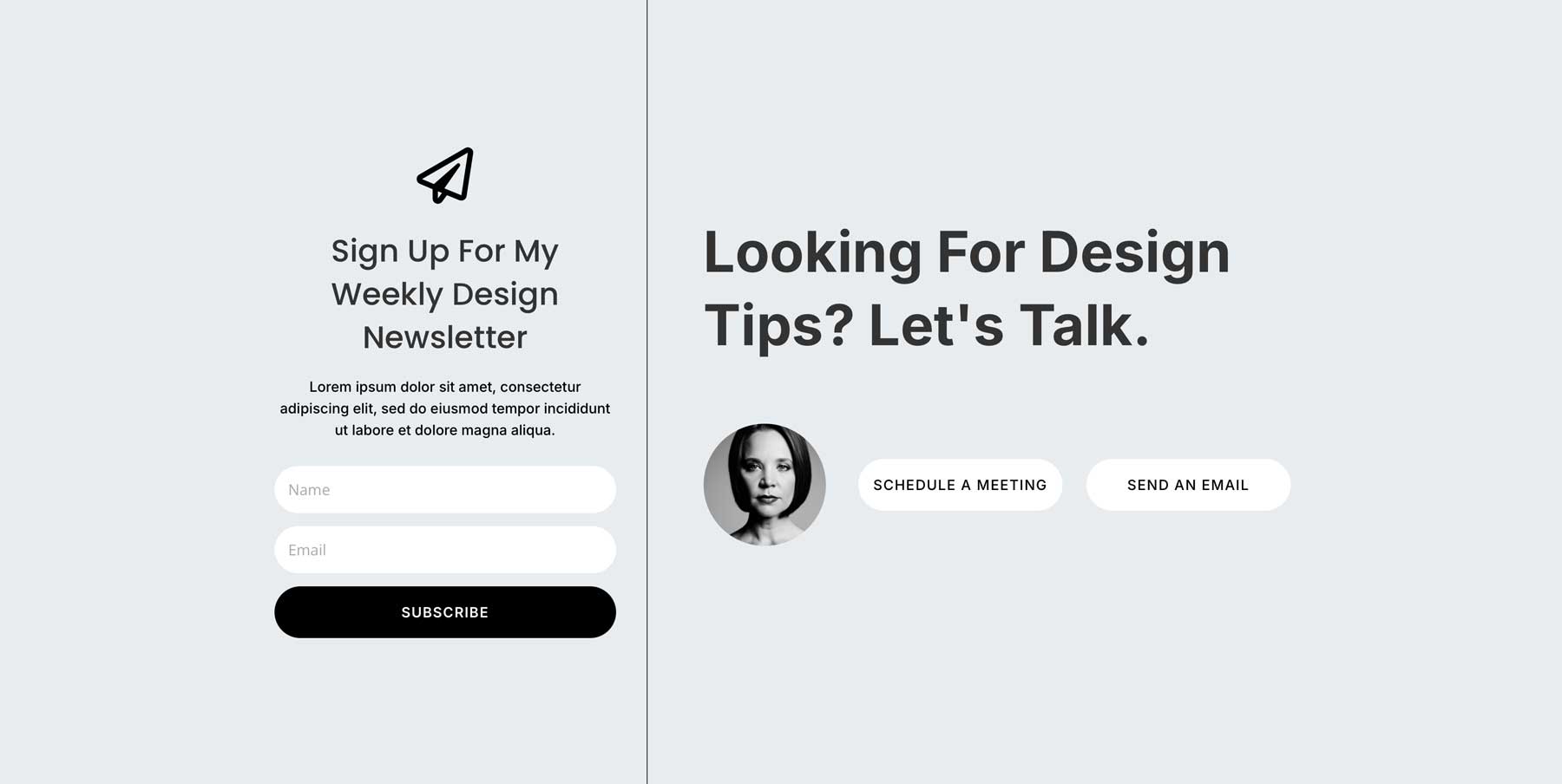
Если вы ищете способ создать привлекательный раздел вызовов на действие на вашем сайте, вложенные ряды идеально подходят для работы. Вы можете объединить электронные письма, образы, образы, кнопки и многое другое, чтобы побудить ваших читателей действовать. В приведенном ниже примере мы использовали вложенную строку, чтобы иметь изображение и две кнопки рядом.
Лучшие практики для проектирования с вложенными рядами
Вы можете максимизировать потенциал вложенных рядов, следуя нескольким лучшим практикам. Чтобы обеспечить производительность, удобство использования и визуальную привлекательность в ваших проектах Divi 5, рассмотрите эти советы:
- Планируйте макеты с набросками: перед тем, как погрузиться в вложенные ряды Divi 5, рассмотрите возможность наброски или каркас ваших строк, чтобы наметить иерархию и поток контента. Это может дать вам хорошее представление о том, к чему вы стремитесь, и обеспечивает логическую организацию строк и столбцов.
- Продолжайте гнездовать: в то время как Divi 5 поддерживает бесконечное гнездование, чрезмерные слои могут быть сложными для редактирования. Чтобы поддерживать чистый интерфейс, стремиться к гнездованию 2-3 уровней для большинства макетов.
- Используйте размер столбцов: создайте адаптивные конструкции, используя варианты размеров и выравнивания колонн Divi 5. Например, отрегулируйте ширину столбцов в вложенных рядах, чтобы обеспечить мобильные устройства.
- Организуется с этикетками: в визуальном строителе маркировки ряды с уникальными именами, которые можно оставаться организованными. Это особенно важно в сложных макетах, таких как портфели или ценовые таблицы.
- Отзывчивость теста: предварительный просмотр вложенных макетов строк на рабочем столе, планшете и мобильных устройствах с использованием точек останова Divi 5, чтобы обеспечить правильное количество стеков контента.
- Используйте визуальные сигналы: для визуального различия слоев попробуйте включить цвета фоновых цветов, градиентов или узоров в вложенные ряды.
Развязать креативность с вложенными рядами в Divi 5
Вложенные ряды в Divi 5 отмечают новый, захватывающий способ создания веб -сайтов с Divi. Они позволяют вам построить все, от потрясающих разделов героев до замысловатых видеогалереев без ограничений специальных разделов или пользовательских CSS. 10 креативных строк, которые мы исследовали, демонстрируют гибкость и точность системы на основе Flexbox от Divi 5, подчеркивая, что возможно.
Поскольку Divi 5 продолжает развиваться через свою публичную альфа -фазу, сейчас самое время загрузить его и экспериментировать с вложенными рядами. Мы еще не рекомендуем использовать Divi на существующих сайтах, но мы рекомендуем вам строить макеты с вложенными рядами на новых сборках или на подготовленных сайтах, чтобы быть в безопасности.
