9 exemple de site-uri web prietenoase cu dispozitivele mobile pentru inspirație pentru design responsive
Publicat: 2022-05-05Căutați cele mai bune exemple de site-uri mobile prietenoase?
Motoarele de căutare, cum ar fi Google, preferă modelele care au în primul rând dispozitivele mobile în algoritmul lor de clasare. Aceasta înseamnă că acum este mai important ca niciodată să vă asigurați că designul site-ului dvs. se adaptează la dimensiuni mai mici ale ecranului, mai ales dacă doriți să vă clasați mai sus în rezultatele căutării.
Acest articol vă va împărtăși unele dintre cele mai bune exemple de site-uri mobile, pe primul loc, astfel încât să știți de unde să începeți cu site-ul dvs. mobil.
Ce sunt site-urile mobile prietenoase?
Site-urile prietenoase cu dispozitivele mobile sunt site-uri web cu un design care se adaptează la orice dispozitiv pe care îl utilizați. Designul tipic al site-ului pentru desktop își va ajusta elementele pentru a se potrivi cu dispozitive mobile precum smartphone-uri, tablete și laptopuri.

De exemplu, un meniu obișnuit de navigare se transformă într-un meniu de hamburger. Veți vedea, de asemenea, butoane și fonturi mari în loc de butoane mai mici de îndemn.
Crearea unui design pentru site-ul web pentru dispozitive mobile facilitează găsirea anumitor articole de pe ecranele mobile. În loc să mărească elementele de conținut, utilizatorii de dispozitive mobile pot vedea totul cu ușurință cu câteva atingeri sau glisări.
9 exemple inspirate de site-uri mobile prietenoase
Există atât de multe modele uimitoare de site-uri mobile, încât este imposibil să le includeți pe toate în această postare. În schimb, iată o selecție a exemplelor noastre preferate de site-uri web prietenoase pentru dispozitive mobile de la designeri web talentați și mărci experimentate.
- 1. Microsoft după cifre
- 2. Agentia Prostudio
- 3. Cupru american
- 4. Inspod
- 5. Crane Capital
- 6. Bande a Part
- 7. Cheetos
- 8. Denys Nevozhai
- 9. Mobilier Skyline
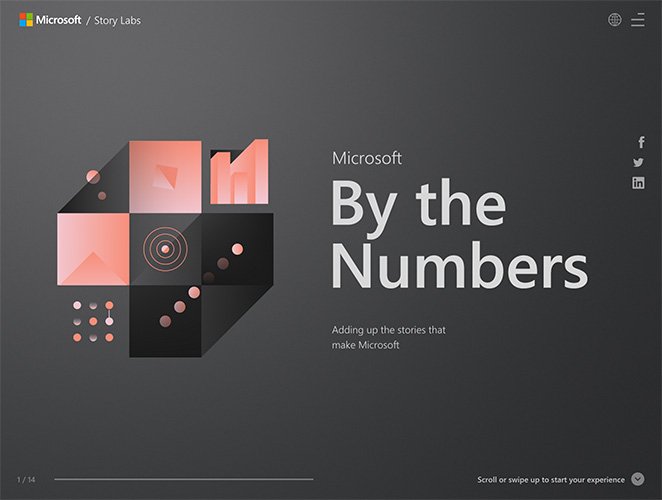
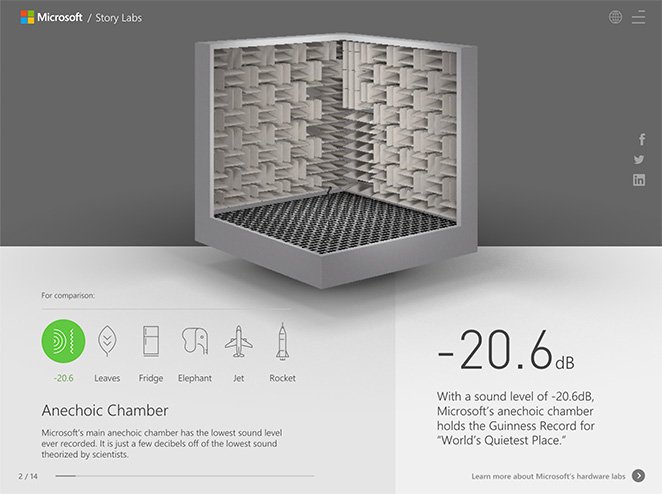
1. Microsoft după cifre

Microsoft oferă un exemplu uimitor de site-ul mobil, primul cu site-ul său „după cifre”. Afișează multe statistici Microsoft într-un format ușor de utilizat, perfect pentru ecranele mobile.
Derularea în sus dezvăluie statistici pozitive, cu grafice atrăgătoare și linkuri pentru a afla mai multe. Alternativ, puteți derula în jos pentru a vedea statistici cu valori negative. De asemenea, puteți derula de la stânga la dreapta pentru același efect, făcându-l foarte ușor de utilizat pentru utilizatorii de telefonie mobilă.

Pagina include un meniu de hamburger cu comenzi rapide către fiecare statistică pentru cei grăbiți. De asemenea, oferă pictograme pentru rețelele sociale și un meniu de selecție a limbii.
În general, site-ul web Microsoft by the Numbers este un exemplu minunat de design de site-uri web pe mobil.
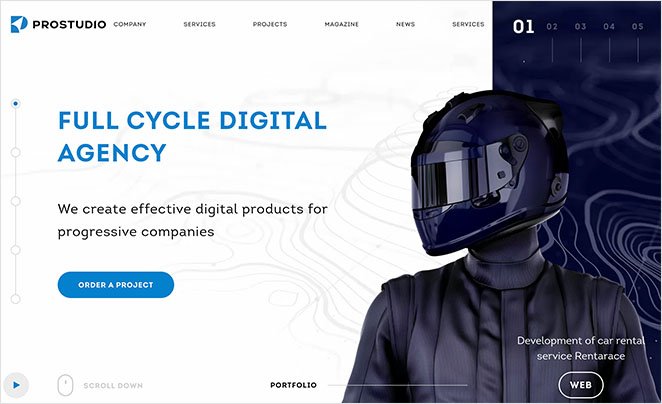
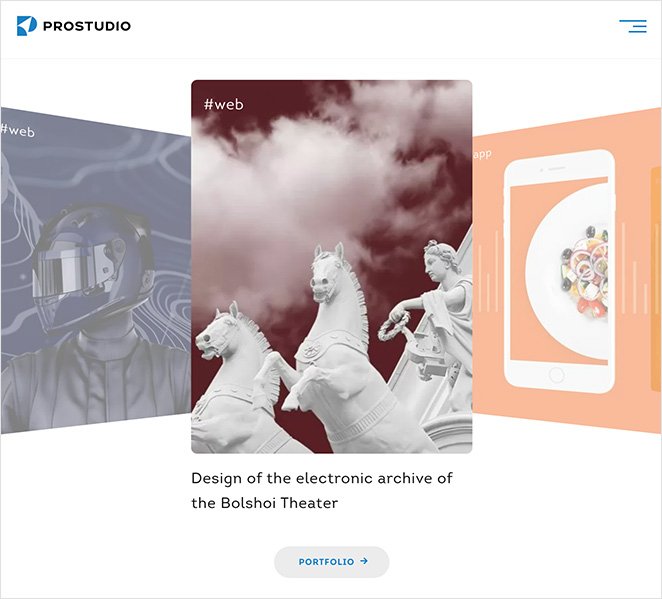
2. Agentia Prostudio

Prostudio este o agenție de design rusă care își demonstrează frumos expertiza în design web responsive mobil. Site-ul web pentru desktop are un aspect intuitiv care arată articole recente din portofoliu, dovezi sociale și servicii pe măsură ce derulați în jos pe pagină.
Cu toate acestea, dacă navigați de pe un ecran mobil, portofoliul, dovada socială și serviciile se transformă în carduri „swipeable” care sunt mai ușor de navigat de pe tablete și smartphone-uri.

Alte elemente compatibile cu dispozitivele mobile includ:
- Meniu de hamburger
- Glisor pentru postarea blogului
- Butoane CTA mari
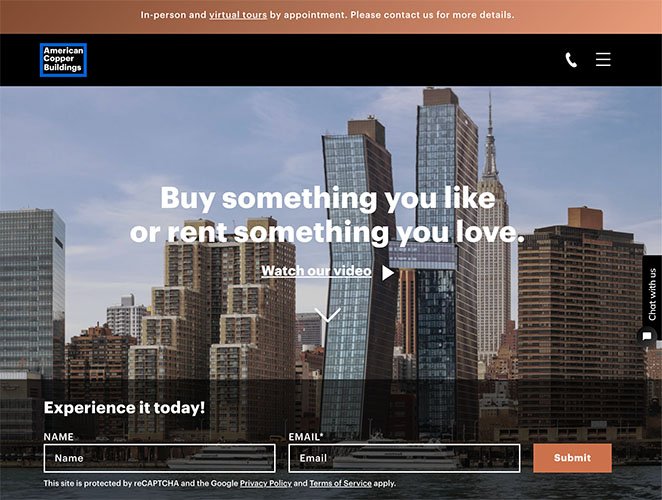
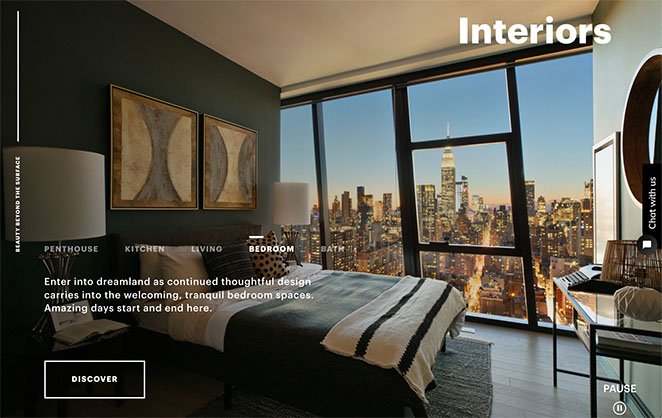
3. Cupru american

American Copper Buildings oferă închirieri de apartamente de lux în Manhattan, iar site-ul său web emană lux în piept. Designul receptiv mobil se adaptează perfect la orice dimensiune a ecranului, iar utilizatorii pot atinge, face clic sau derula la diferite secțiuni ale paginii.
Ne place prezentarea automată a diferitelor apartamente. Oferă o experiență vizuală completă și chiar vă permite să vă opriți pentru o privire mai lungă.

Mai mult, caruselul de imagini de închiriere poate fi „swipeable” pe ecranele mobile, oferind mai mult conținut vizual fără a ocupa spațiu valoros.
Întreaga pagină include butoane CTA mari, formulare minime de contact și opțiuni de navigare pe mobil. De asemenea, puteți apăsa pentru a suna sau discuta cu un reprezentant.
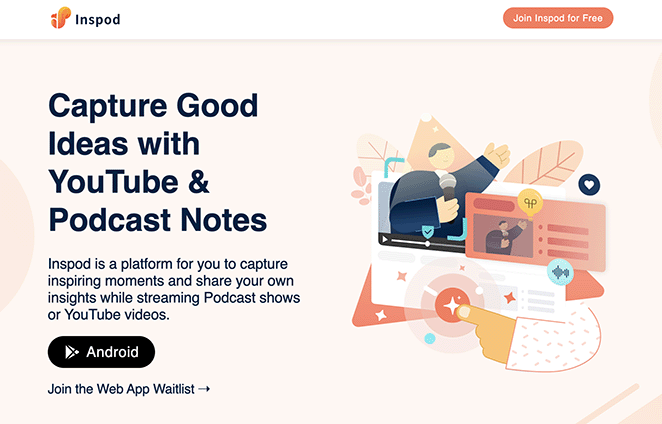
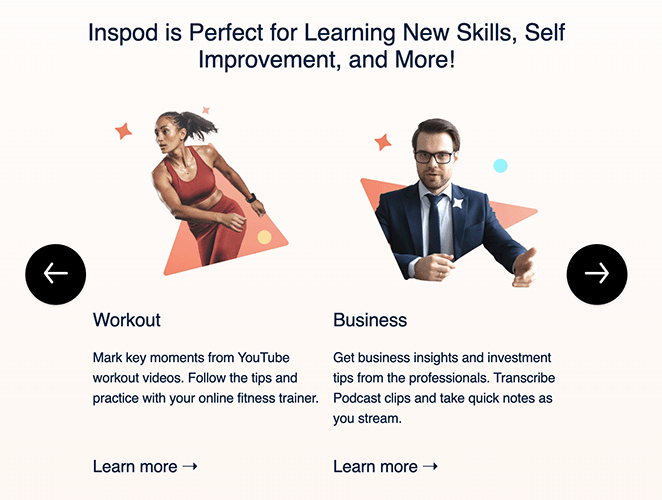
4. Inspod

Inspod este o aplicație mobilă pentru Android care vă permite să capturați și să înregistrați note în timp ce transmiteți în flux sau podcastați. Având în vedere că oferă o aplicație mobilă, nu este surprinzător faptul că site-ul său este compatibil cu dispozitivele mobile.
Utilizatorii pot parcurge rapid site-ul, învățând tot ce trebuie să știe despre caracteristicile și beneficiile aplicației. Grafica atrăgătoare ajută la ghidarea cu ușurință a vizitatorilor pe pagină.
Dimensiunile fonturilor sunt destul de ușor de citit dintr-o privire, în timp ce butoanele și pictogramele pe care se poate da clic sunt vizibile în momentele critice pentru a crește conversiile. Caruselul de abilități este o atingere excelentă pentru utilizatorii de telefonie mobilă; pot glisa la stânga sau la dreapta pentru a dezvălui mai multe informații.

Întregul design al site-ului web este minim, ușor de navigat și oferă o experiență perfectă pentru utilizator.

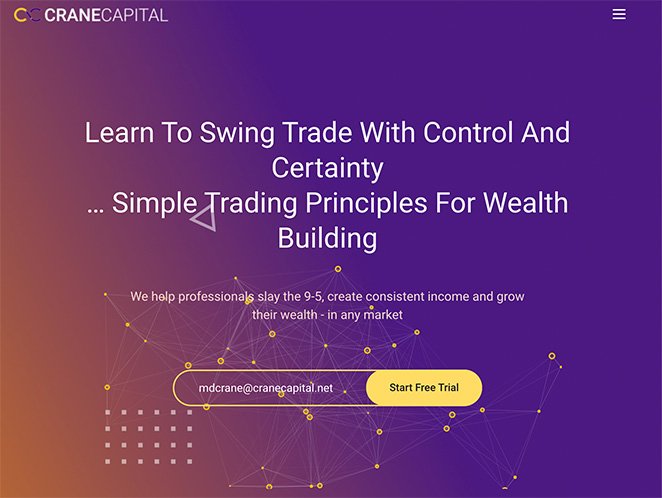
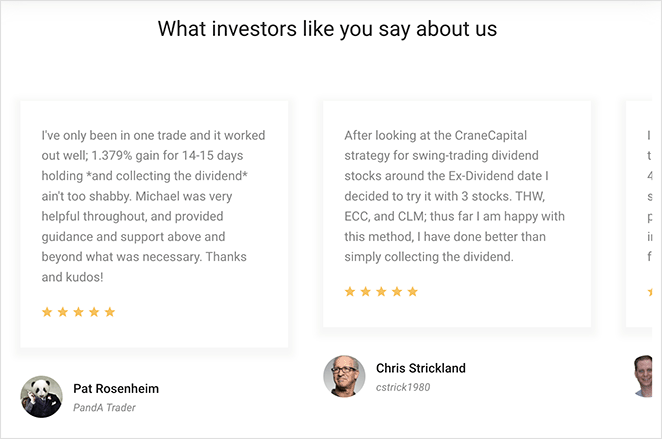
5. Crane Capital

Crane Capital oferă un exemplu excelent de design de site-uri web prietenos cu dispozitivele mobile. Are toate caracteristicile unui site web responsive de calitate, inclusiv:
- Meniu de hamburger
- Defilare lină
- Design minimalist
- Butoane CTA mari
- Câmpuri de formular minime
Puteți parcurge mărturiile cu un clic sau glisați, iar animațiile ușor de utilizat atrag atenția asupra elementelor esențiale ale paginii.

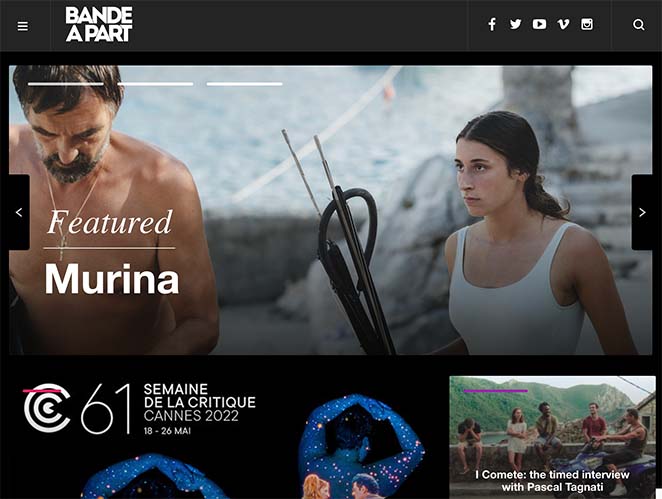
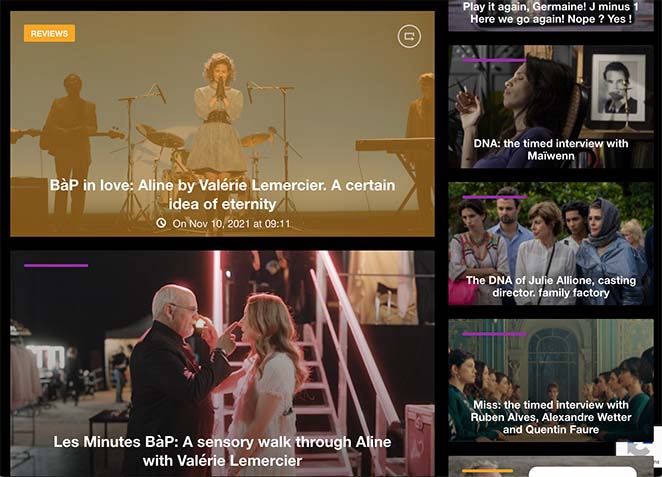
6. Bande a Part

Site-urile web de reviste se pot inspira din acest design excelent al lui Bande a Part. Demonstrează cum puteți crea în continuare un design receptiv cu mult conținut vizual și media.
Revista are un glisor de imagine în partea de sus pentru glisare și clic ușor. După aceea este o grilă de conținut care se adaptează instantaneu la schimbarea dimensiunilor ecranului.

Acest site web folosește, de asemenea, defilare infinită, permițând vizitatorilor de pe mobil să navigheze fără a atinge paginarea minusculă. De asemenea, puteți atinge pictogramele rețelelor sociale pentru a-i urmări profilurile și pictograma de căutare pentru a găsi cu ușurință ceea ce căutați.
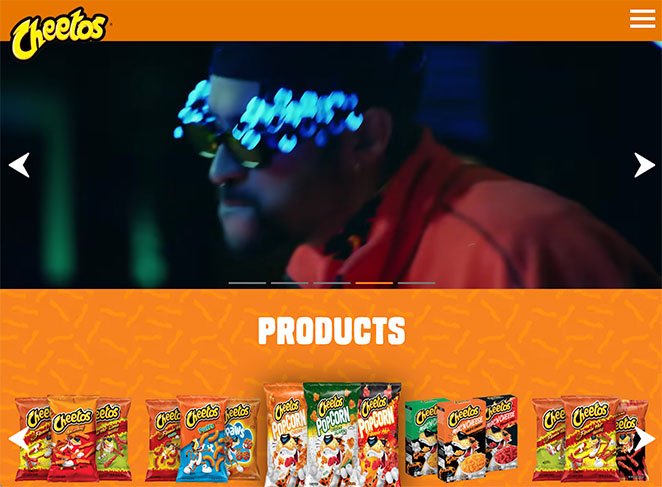
7. Cheetos

Cheetos oferă o revoltă de imagini și media atrăgătoare pe site-ul său web. Dar face acest lucru într-un mod prietenos cu dispozitivele mobile, fără a sacrifica viteza și experiența utilizatorului.
Vizitatorii de pe mobil pot răsfoi instantaneu o selecție de imagini și videoclipuri care îi mențin implicați. După aceea, utilizatorii pot răsfoi produse populare, videoclipuri răutăcioase și rețete la îndemână în diferite glisoare de imagine.
Secțiunea „Get Social” este o modalitate excelentă de a încuraja utilizatorii să viziteze diferite profiluri de social media. Include o grilă de imagini Instagram care se afișează frumos pe dispozitivele mobile.

Puteți urma acest ghid ușor pentru a adăuga o galerie Instagram la WordPress care arată exact ca ea.
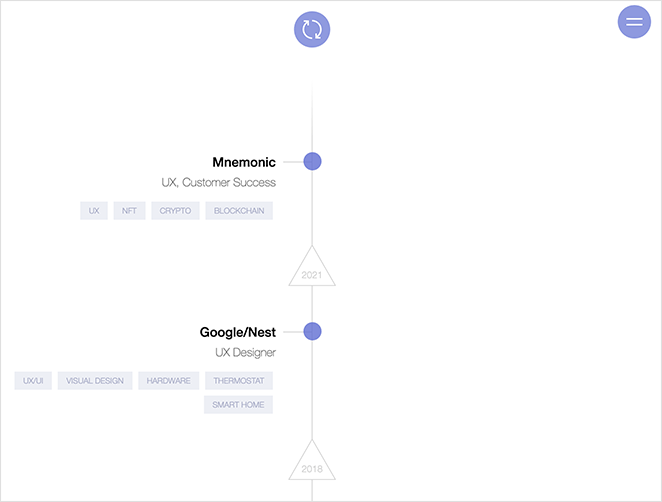
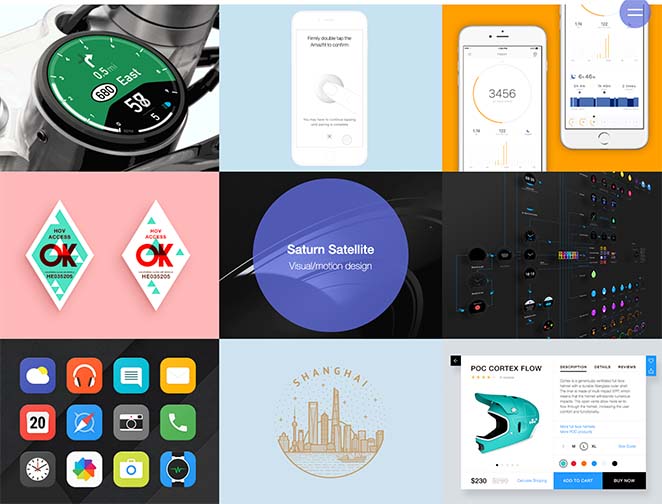
8. Denys Nevozhai

Denys Nevozhai este un designer UX cu un site web pe mobil, pe care nu poți să nu-l iubești. După ce ați ajuns pe site-ul său, veți vedea o săgeată animată care vă invită să faceți clic sau să derulați în jos.
Urmează un design minimalist cu o pată de culoare pentru a atrage atenția asupra informațiilor despre Denys. Veți vedea apoi o cronologie receptivă a experienței și expertizei lui Denys, pe care o puteți inversa cu o singură atingere.

Secțiunea de portofoliu prezintă frumos munca lui Denys fără a se simți încet sau umflat. Ne place și glisorul de imagine care evidențiază premiile câștigate de acest talentat designer.

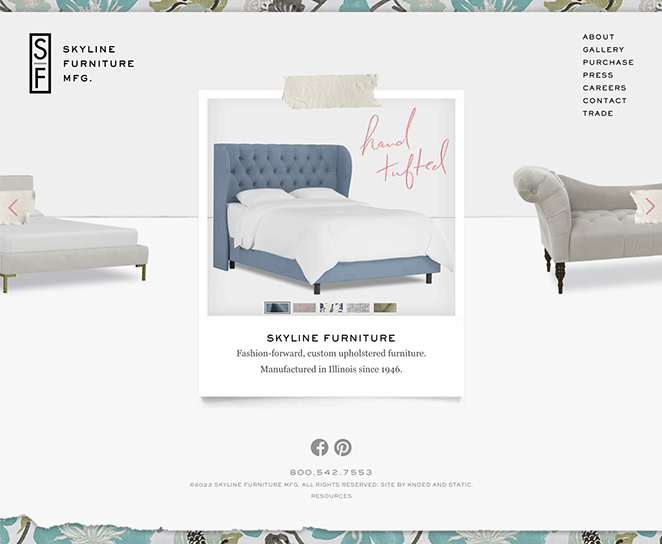
9. Mobilier Skyline

Compania en-gros de mobilă, Skyline furniture oferă un exemplu unic de site web prietenos cu dispozitivele mobile, care ilustrează perfect brandingul și personalitatea acestuia. Întregul design este mai întâi pe mobil, oferind elemente de design web ușor de utilizat, pe care le puteți citi cu ușurință de pe orice dispozitiv.
Glisorul „glisabil” al paginii de pornire permite vizitatorilor să învețe mai multe despre companie dintr-un singur loc. Utilizatorii pot apoi să atingă navigarea pentru a sări la anumite pagini.
Pagina galeriei, de exemplu, prezintă un format de glisor de imagine similar.
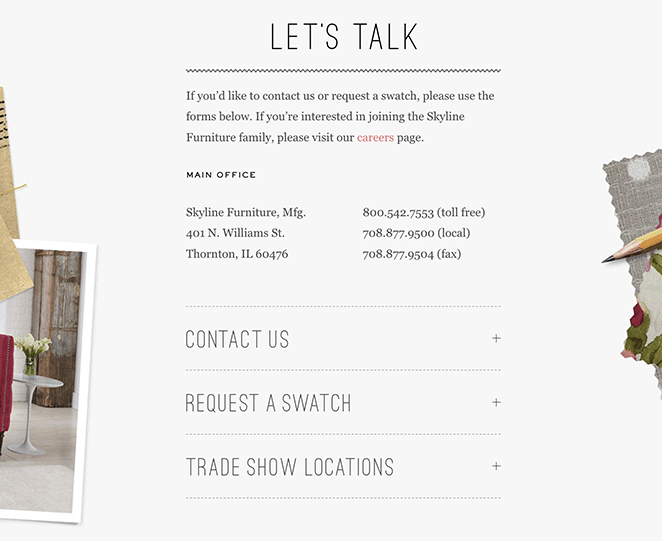
Ne place în special pagina de contact, care dezvăluie diferite forme de contact în interiorul unui acordeon extensibil. Folosirea acestui tip de element de design web economisește spațiu, dar organizează și conținutul într-un format logic, făcându-l mai ușor de găsit.

Cum creezi un site web prietenos cu dispozitivele mobile?
Crearea unui site web prietenos cu dispozitivele mobile poate părea o provocare, dar este ușor cu instrumentele potrivite. Proprietarii de site-uri WordPress au mai multe opțiuni pentru a face site-ul lor receptiv pentru mobil:
- Alegeți o temă WordPress receptivă pentru mobil
- Utilizați un plugin mobil WordPress
- Alegeți un creator de site-uri web cu funcții adaptate pentru dispozitive mobile
Din fericire, avem un ghid complet pentru a face un site web pentru desktop prietenos cu dispozitivele mobile. Verificați-l și începeți astăzi designul dvs. web responsive.
Iată-l!
Sperăm că acest articol v-a ajutat să găsiți cele mai bune exemple de site-uri pentru dispozitive mobile. De asemenea, s-ar putea să vă placă acest ghid despre crearea unei pagini de destinație mobilă în timp ce sunteți aici.
Sunteți gata să intrați în joc cu un site web responsive?
Multumesc pentru lectura. Vă rugăm să ne urmăriți pe YouTube, Twitter și Facebook pentru mai mult conținut util pentru a vă dezvolta afacerea.