Cum să redirecționați o vizită la pagina de destinație cu o bară de anunțuri în Divi
Publicat: 2021-10-27Opțiunile de stare încorporate ale Divi ne permit să afișăm conținut pe baza unei condiții de vizitare a paginii. Acest lucru vă permite să afișați orice element Divi numai dacă utilizatorul a vizitat o anumită pagină de pe site-ul dvs. Cu alte cuvinte, conținutul va rămâne ascuns până când utilizatorul va vizita pagina. Această funcționalitate este excelentă pentru redirecționarea vizitatorilor cu o bară de anunțuri după ce accesează o pagină de destinație. Deoarece vizitatorii s-au dovedit interesați (au revenit la pagina de destinație), putem profita de acest lucru prin afișarea de anunțuri (reduceri, oferte cu durată limitată, promoții etc.) pentru a-i conduce în direcția corectă.
În acest tutorial, vă vom arăta cum să redirecționați o vizită a paginii de destinație cu o bară de anunțuri în Divi, profitând de opțiunile de stare încorporate ale Divi. Este nevoie doar de câteva clicuri.
Să începem!
Privire pe furiș
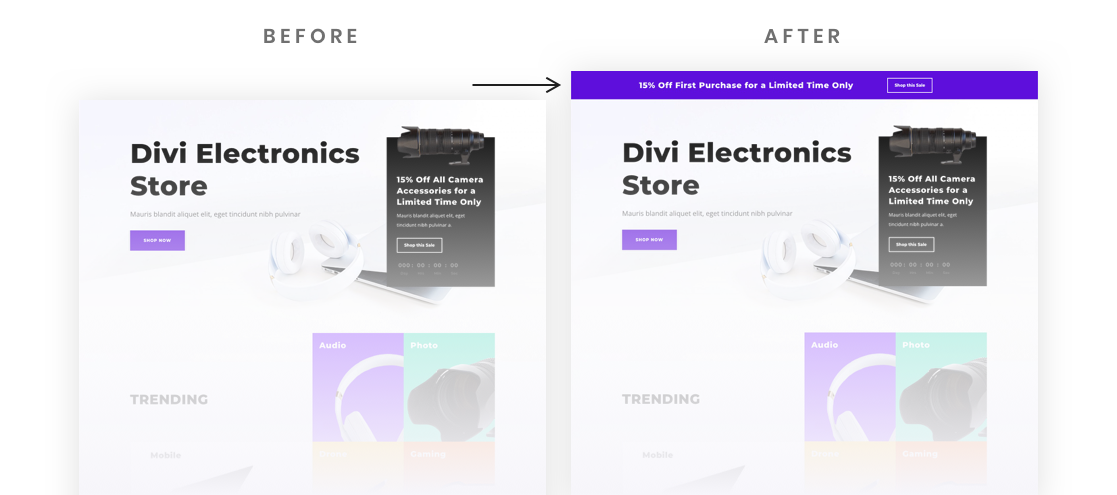
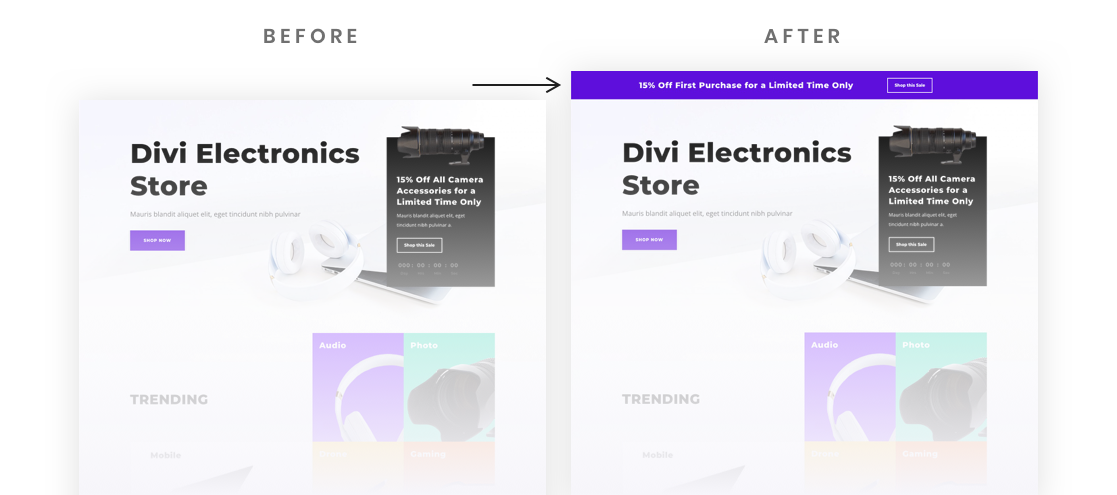
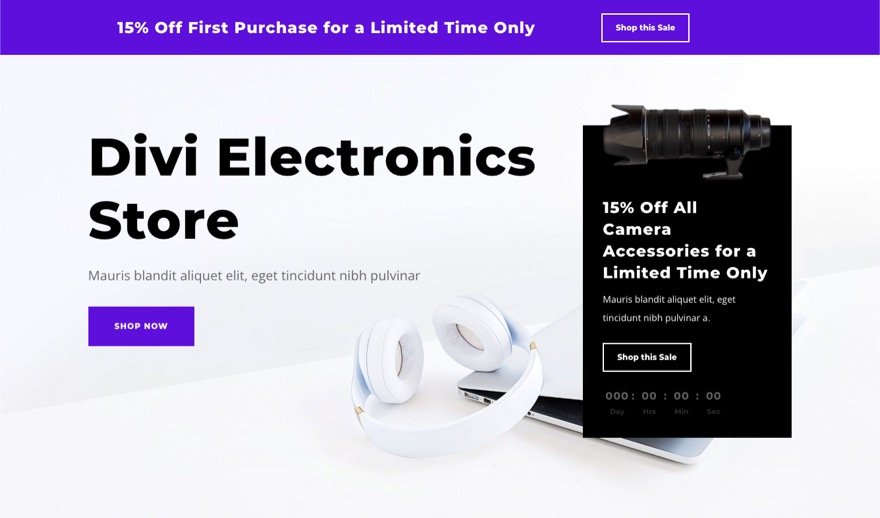
Iată o privire rapidă asupra designului pe care îl vom construi în acest tutorial.
Această bară de anunț va fi afișată după ce un utilizator vizitează pagina.

Descărcați aspectul GRATUIT
Pentru a pune mâna pe aspectul din acest tutorial, mai întâi va trebui să îl descărcați folosind butonul de mai jos. Pentru a obține acces la descărcare, va trebui să vă abonați la lista noastră de e-mail Divi Daily utilizând formularul de mai jos. Ca nou abonat, vei primi și mai multă bunătate Divi și un pachet Divi Layout gratuit în fiecare luni! Dacă sunteți deja pe listă, pur și simplu introduceți adresa de e-mail de mai jos și faceți clic pe descărcare. Nu veți fi „reabonat” și nu veți primi e-mailuri suplimentare.

Descarcă gratis
Alăturați-vă Newsletter-ului Divi și vă vom trimite prin e-mail o copie a pachetului Divi Landing Page Layout, plus o mulțime de alte resurse, sfaturi și trucuri Divi uimitoare și gratuite. Urmăriți-vă și veți deveni un maestru Divi în cel mai scurt timp. Dacă sunteți deja abonat, introduceți mai jos adresa dvs. de e-mail și faceți clic pe descărcare pentru a accesa pachetul de layout.
Te-ai abonat cu succes. Vă rugăm să vă verificați adresa de e-mail pentru a vă confirma abonamentul și pentru a obține acces la pachetele săptămânale gratuite de layout Divi!
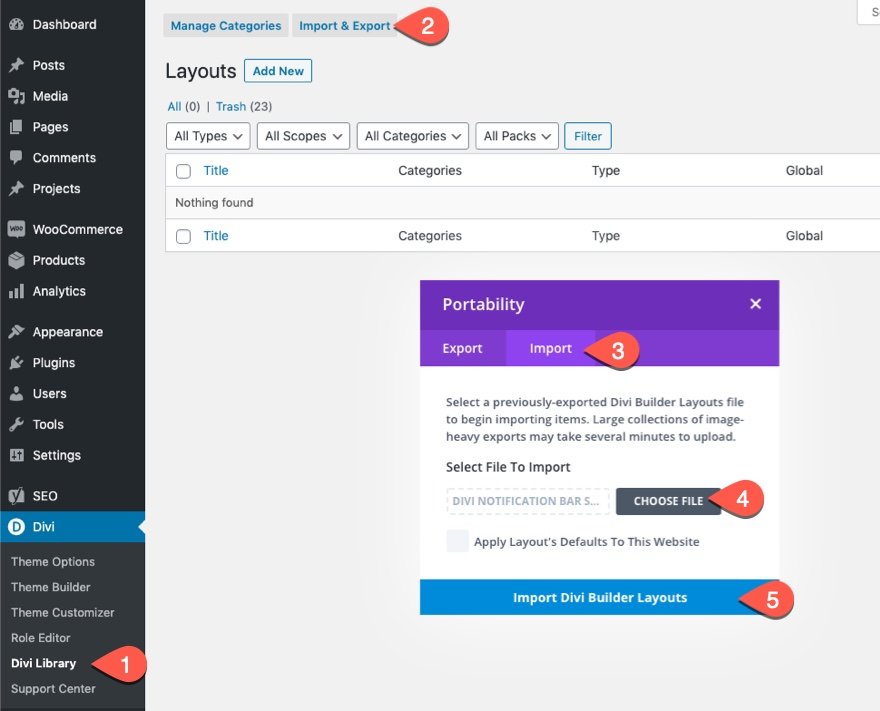
Pentru a importa aspectul secțiunii în Biblioteca Divi, navigați la Biblioteca Divi.
Faceți clic pe butonul Import.
În fereastra pop-up de portabilitate, selectați fila de import și alegeți fișierul de descărcare de pe computer.
Apoi faceți clic pe butonul de import.

Odată terminat, aspectul secțiunii va fi disponibil în Divi Builder.
Conceptul cheie
Cum să afișați o secțiune numai dacă un vizitator a vizitat o anumită pagină
După cum sa menționat anterior, opțiunile de stare încorporate ale Divi includ o condiție de vizitare a paginii care vă permite să afișați orice element Divi numai dacă utilizatorul a vizitat o anumită pagină de pe site-ul dvs. Cu alte cuvinte, conținutul va rămâne ascuns până când utilizatorul va vizita pagina.

Alternativ, puteți alege să afișați un element Divi numai dacă utilizatorul nu a vizitat o anumită pagină . Cu alte cuvinte, conținutul va rămâne ascuns utilizatorului până când acesta va vizita pagina.
În acest tutorial, vom folosi opțiunile de stare Divi pentru a afișa o bară de anunț numai dacă un utilizator a vizitat pagina de destinație. Bara de anunțuri poate fi construită cu ușurință folosind Divi Builder pentru a include orice tip de conținut sau design dorit. Odată construită, puteți adăuga condiția de vizitare a paginii în bara de anunțuri (care în acest caz este o secțiune Divi) făcând acești pași simpli:
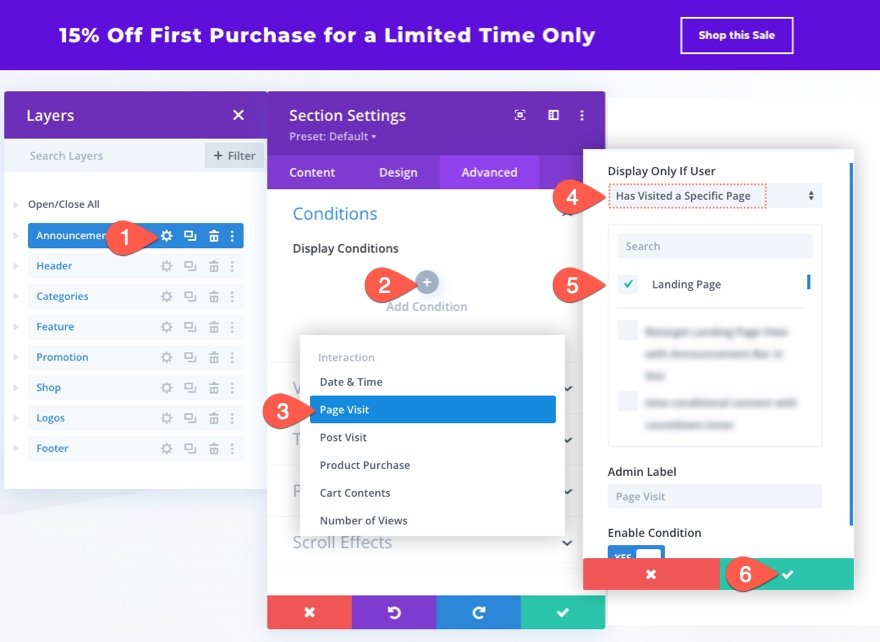
- Deschideți setările secțiunii pentru secțiunea utilizată pentru a crea bara de anunțuri.
- Sub fila avansată, faceți clic pe pictograma plus sub Condiții de afișare pentru a adăuga o nouă condiție la secțiune.
- Din meniul drop-down, selectați din listă condiția de vizitare a paginii.
- În fereastra pop-up de setări pentru starea de vizitare a paginii, selectați opțiunea de afișat numai dacă utilizatorul a vizitat o anumită pagină .
- Selectați pagina specifică din lista de pagini de pe site-ul dvs. (care în acest caz ar fi Pagina de destinație).

Asta e! Odată terminat, bara (sau secțiunea) de anunțuri nu va apărea utilizatorilor până când nu au vizitat anterior pagina de destinație.
Acum că aveți o înțelegere a conceptului cheie, să trecem la tutorial, nu?
De ce aveți nevoie pentru a începe

Pentru a începe, va trebui să faceți următoarele:
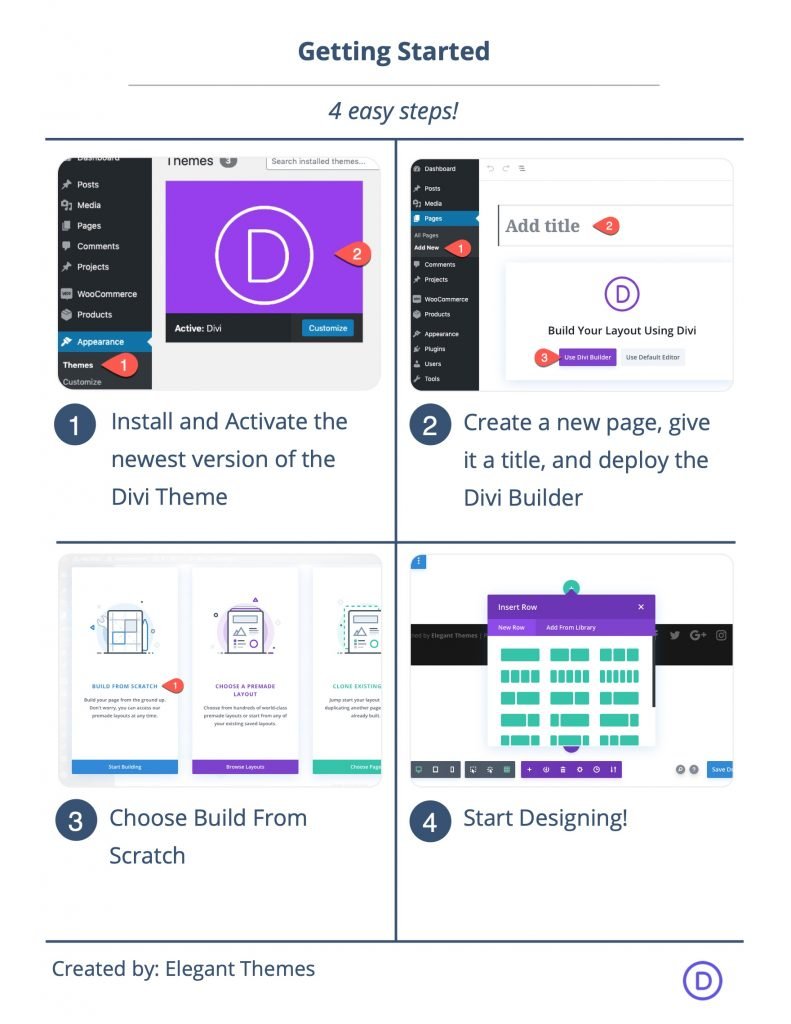
- Dacă nu ați făcut-o încă, instalați și activați Tema Divi.
- Creați o pagină nouă în WordPress și utilizați Divi Builder pentru a edita pagina pe front-end (generator vizual).
- Alegeți opțiunea „Build From Scratch”.
După aceea, veți avea o pânză goală pentru a începe să proiectați în Divi.
Cum să redirecționați o vizită la pagina de destinație cu o bară de anunțuri în Divi
Partea 1: Încărcarea aspectului paginii de destinație a magazinului de electronice
Înainte de a redirecționa o pagină de destinație, mai întâi trebuie să construim una.
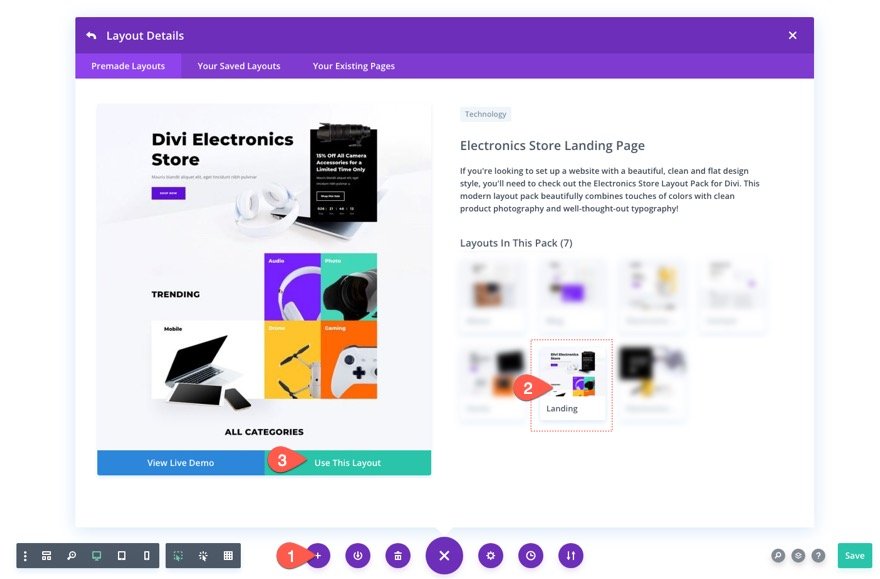
Pentru a accelera procesul, vom folosi aspectul paginii de destinație a magazinului de electronice din pachetul de aranjamente al magazinului de electronice Divi, care este disponibil din Divi Builder.
Pentru a încărca aspectul în pagină, faceți clic pe butonul Adăugare din bibliotecă (pictograma plus) din meniul de setări. Sub fila Aspecte prefabricate, selectați aspectul Pagina de destinație a magazinului de electronice și faceți clic pe butonul Utilizați acest aspect.


Puteți, desigur, să utilizați o pagină de destinație existentă pe site-ul dvs. web sau să alegeți să construiți una singur. Dar deocamdată, asta va funcționa.
Partea 2: Crearea unei secțiuni cu condiția de vizitare a paginii
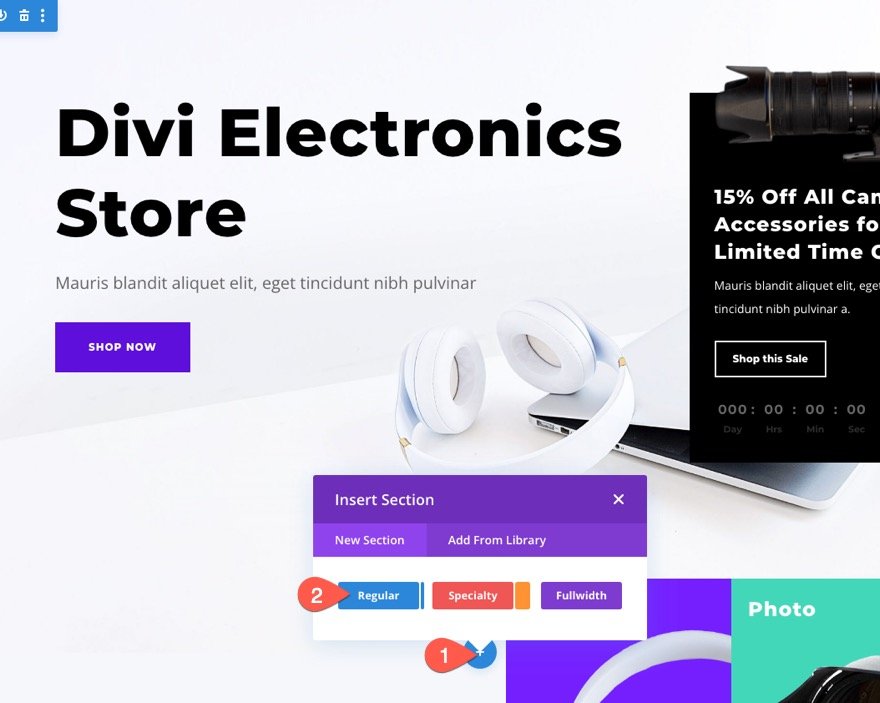
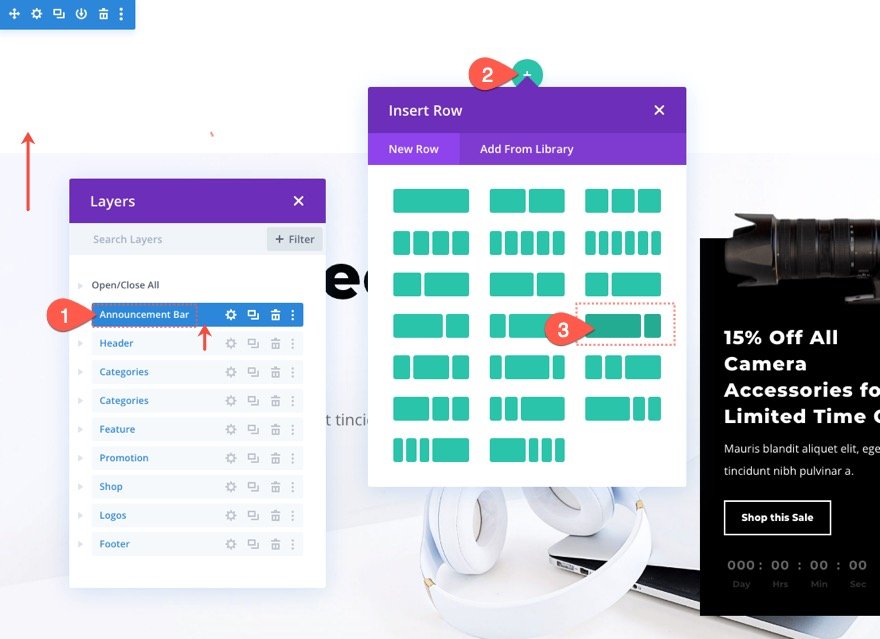
Pentru a construi bara de anunțuri, vom folosi o secțiune Divi. Continuați și adăugați o nouă secțiune obișnuită sub secțiunea superioară existentă a aspectului.

Odată adăugată, trageți secțiunea în partea de sus a aspectului paginii și adăugați un rând de trei sferturi și un al patrulea rând la secțiune.

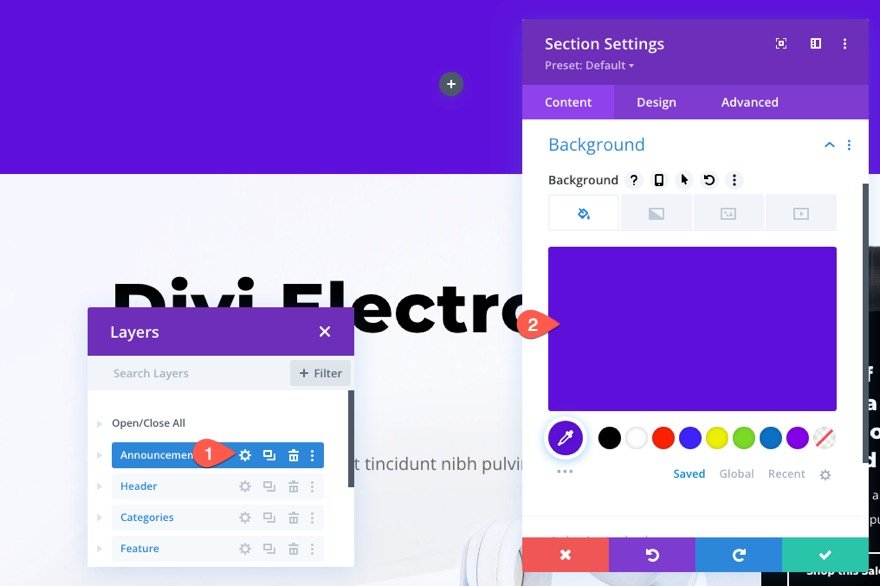
Deschideți setările secțiunii și adăugați următoarea culoare de fundal la secțiune:
- Culoare de fundal: #5e10da

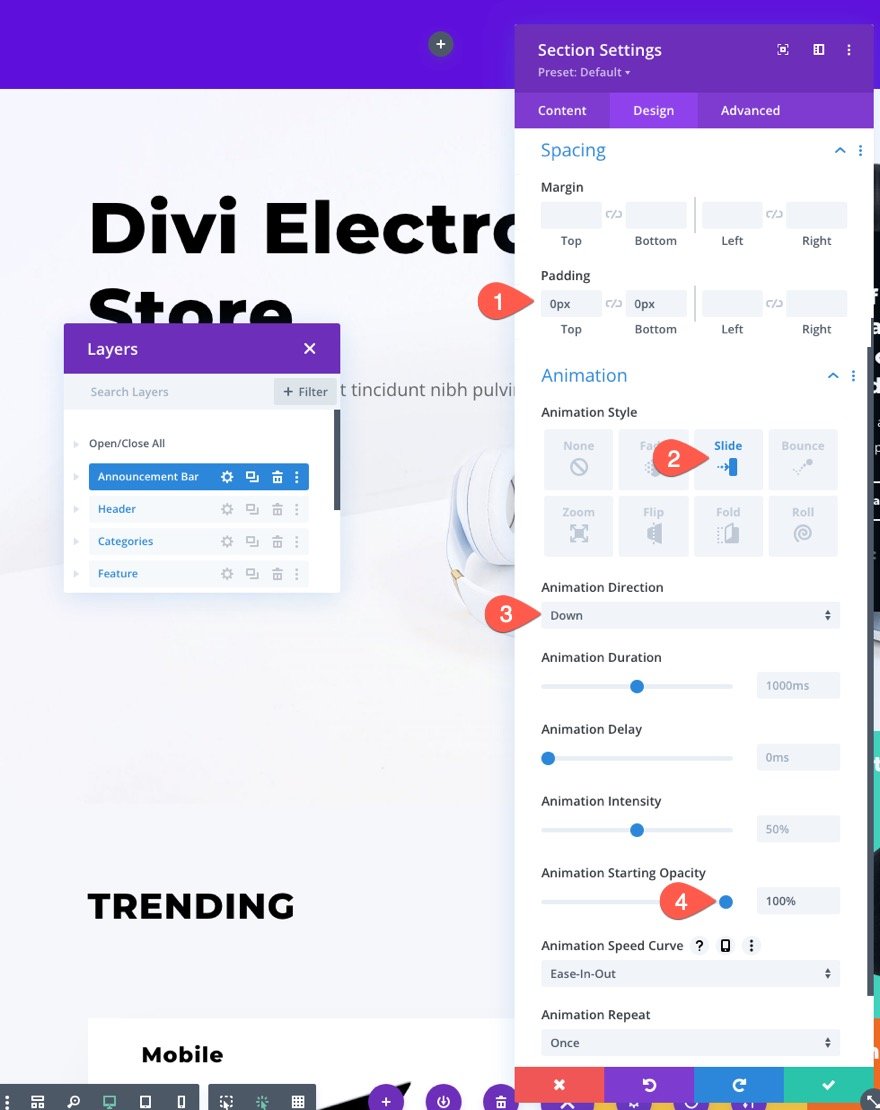
Sub fila Design, actualizați spațierea și adăugați un efect de animație la secțiune, după cum urmează:
- Umplutură: 0px sus, 0px jos
- Stil de animație: Slide
- Direcția animației: Jos
- Opacitatea de pornire a animației: 100%
Acest lucru va scurta înălțimea barei de anunț și îi va oferi un efect de animație atrăgător atunci când pagina se încarcă.

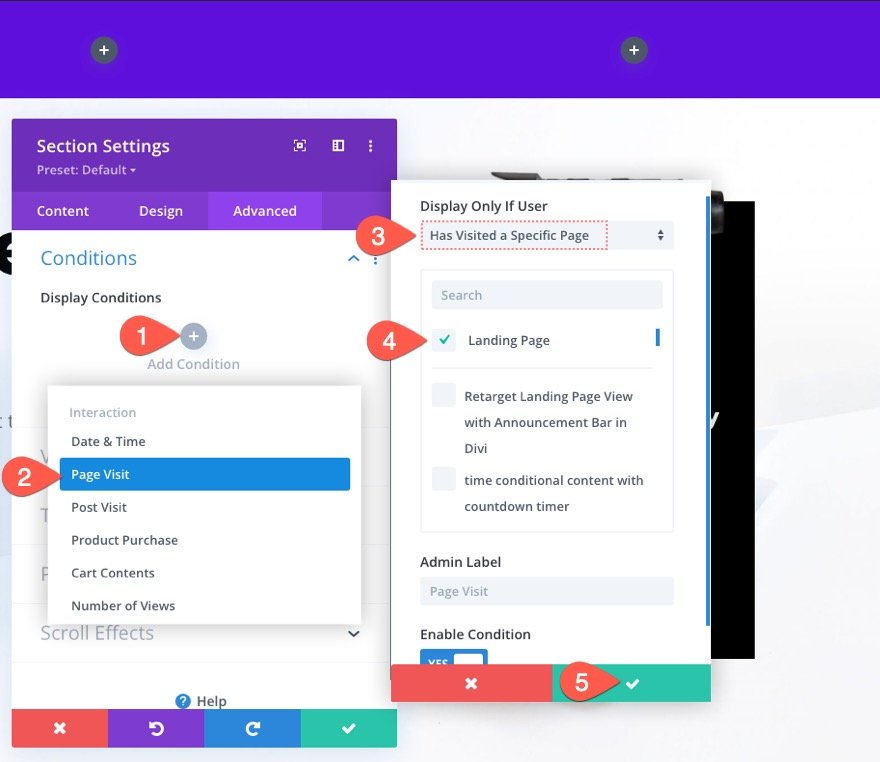
Sub fila avansată, adăugați o nouă condiție de afișare făcând următoarele:
- Faceți clic pe pictograma plus de sub Condiții de afișare pentru a adăuga o nouă condiție la secțiune.
- Din meniul drop-down, selectați din listă condiția de vizitare a paginii.
- În fereastra pop-up de setări pentru starea de vizitare a paginii, selectați opțiunea de afișat numai dacă utilizatorul a vizitat o anumită pagină .
- Selectați pagina specifică din lista de pagini de pe site-ul dvs. (care în acest caz ar fi Pagina de destinație).
- Salvează setările.

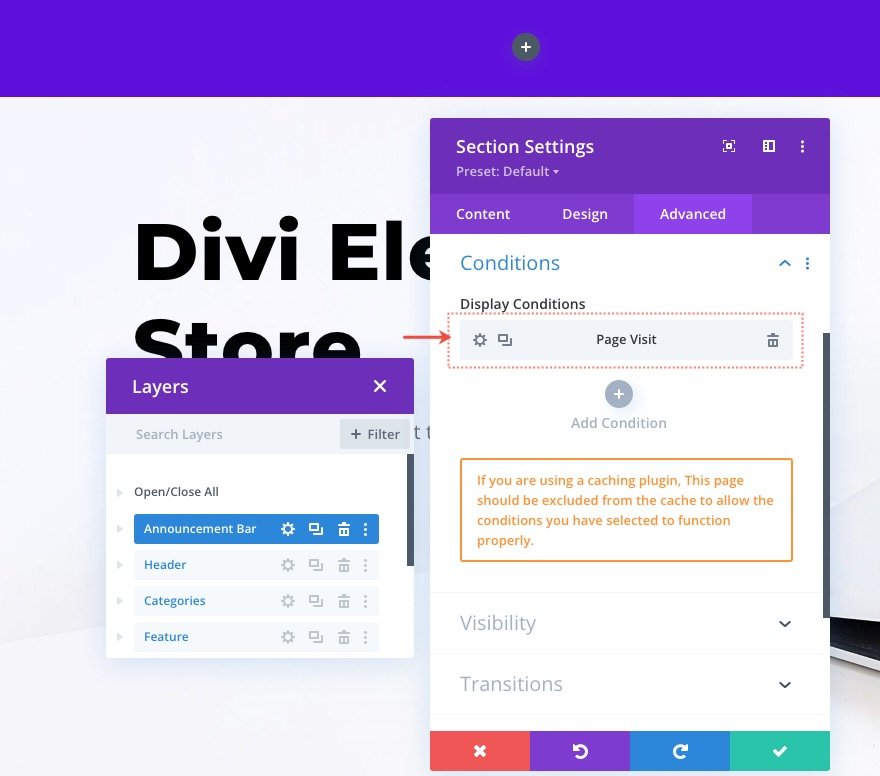
Acum veți avea o nouă condiție de afișare a vizitei în pagină pentru secțiune.
Notă: Dacă utilizați un plugin de stocare în cache, această pagină ar trebui să fie exclusă din memoria cache pentru a permite condiției de afișare să funcționeze corect.

Partea 3: Crearea conținutului barei de anunțuri
În acest moment, avem secțiunea și rândul pentru bara noastră de anunțuri. Și secțiunea noastră are starea de afișare Vizualizare pagină activă. Deci, orice conținut pe care îl adăugăm în interiorul secțiunii va moșteni condiția de afișare a containerului său părinte (secțiunea). Tot ce trebuie să facem acum este să umplem secțiunea cu conținut pentru a finaliza crearea barei de anunțuri.
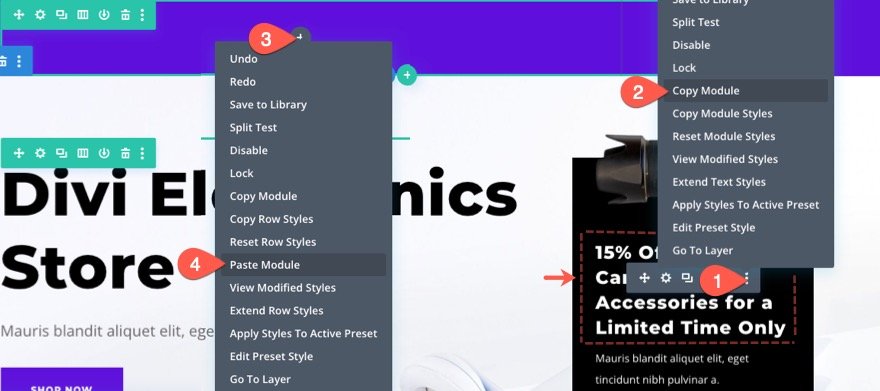
Prima parte de conținut va fi textul barei de anunț. Pentru a adăuga textul, copiați modulul de text de sub imaginea camerei în coloana din dreapta a rândului din secțiunea antet existentă a aspectului. Apoi lipiți modulul de text în coloana din stânga a rândului din secțiunea barei de anunțuri.

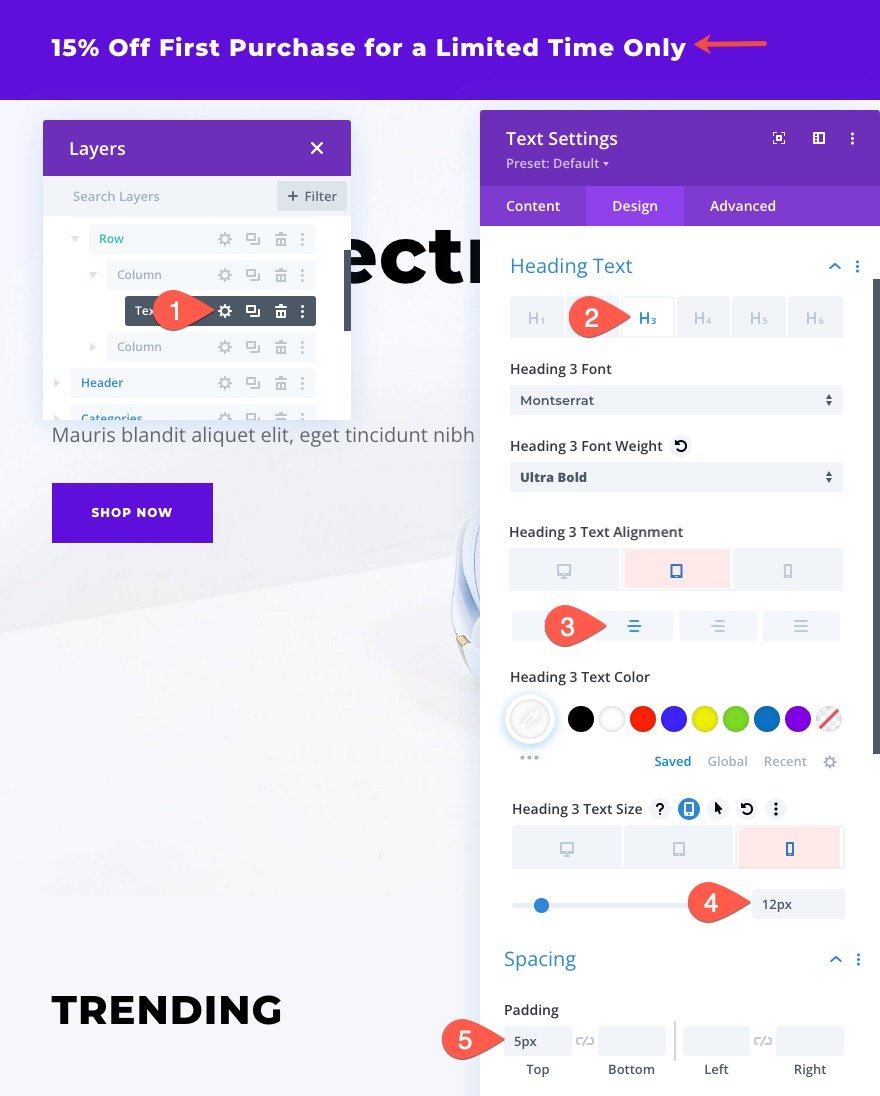
Odată ce noul modul de text este adăugat, deschideți setările de text și actualizați următoarele:
- Titlul 3 Alinierea textului (tabletă și telefon): Centru
- Titlul 3 Dimensiunea textului (telefon): 12px
- Captuseala: 5px de sus

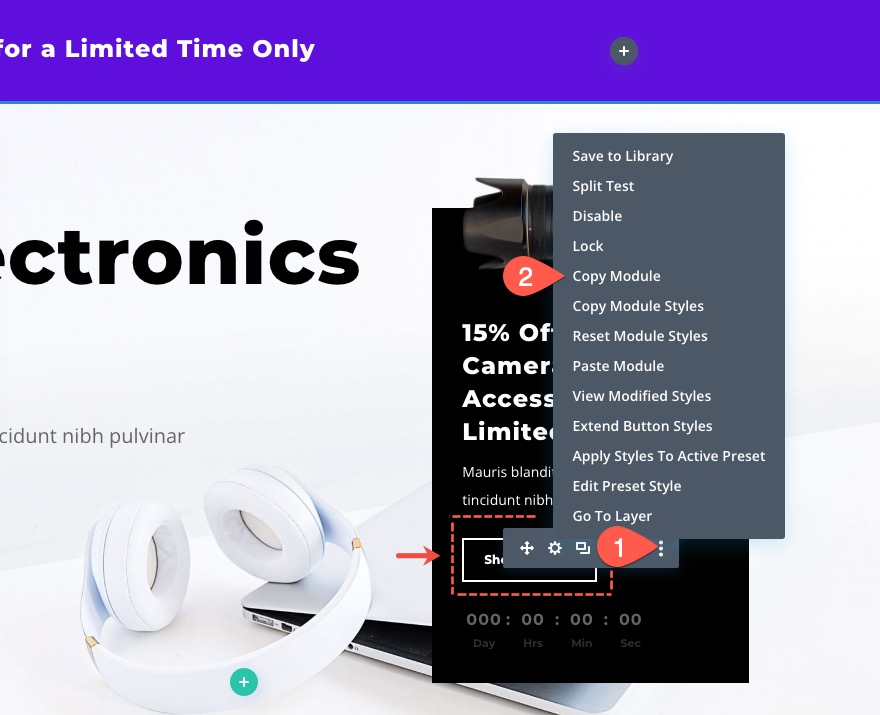
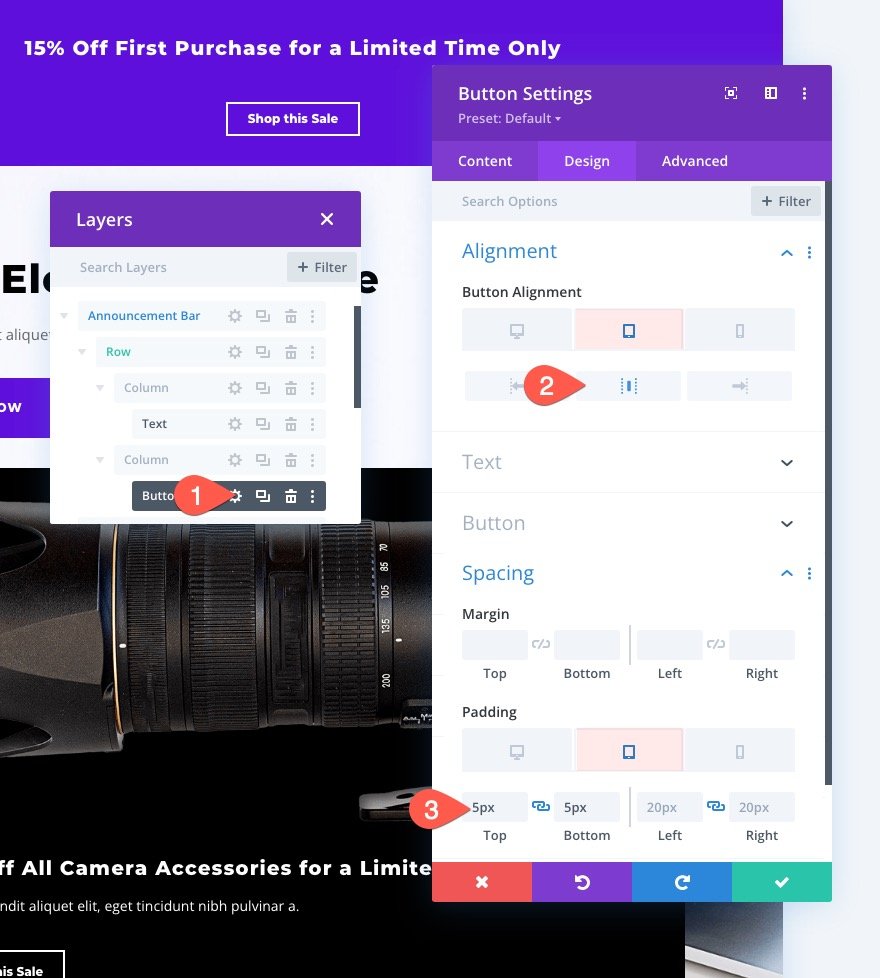
În coloana din dreapta a barei de anunțuri, vom adăuga un buton. Pentru a face acest lucru, copiați modulul de buton existent deasupra temporizatorului de numărătoare inversă în coloana din dreapta a rândului din secțiunea antet existentă a aspectului.

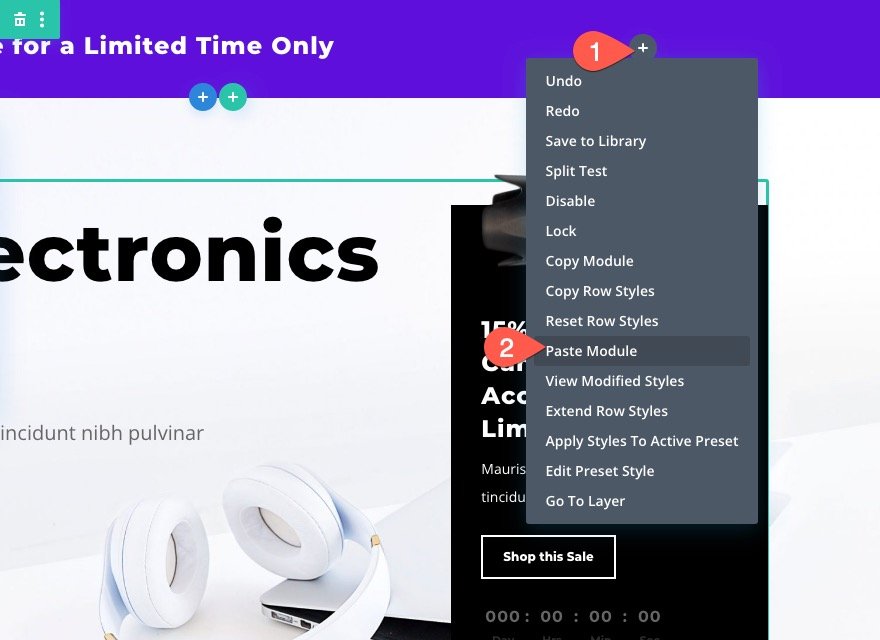
Apoi lipiți modulul de buton în interiorul coloanei din dreapta a rândului din secțiunea barei de anunțuri.

Odată adăugat, deschideți setările pentru modulul de butoane și actualizați următoarele:
- Alinierea butoanelor (tabletă și telefon): Centru
- Umplutură (tabletă și telefon): 5px sus, 5px jos

Partea 4: Ajustarea setărilor rândurilor
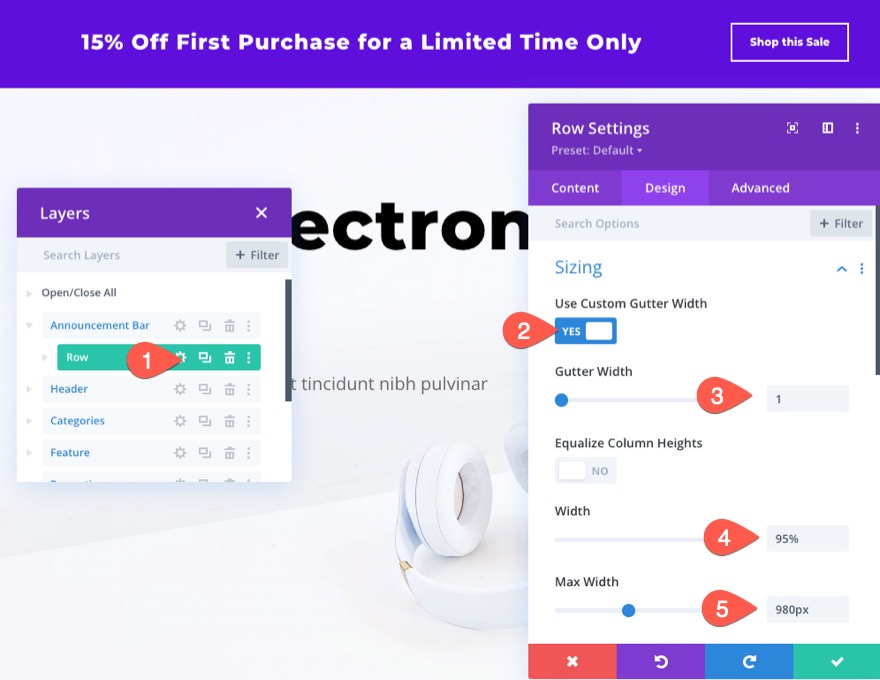
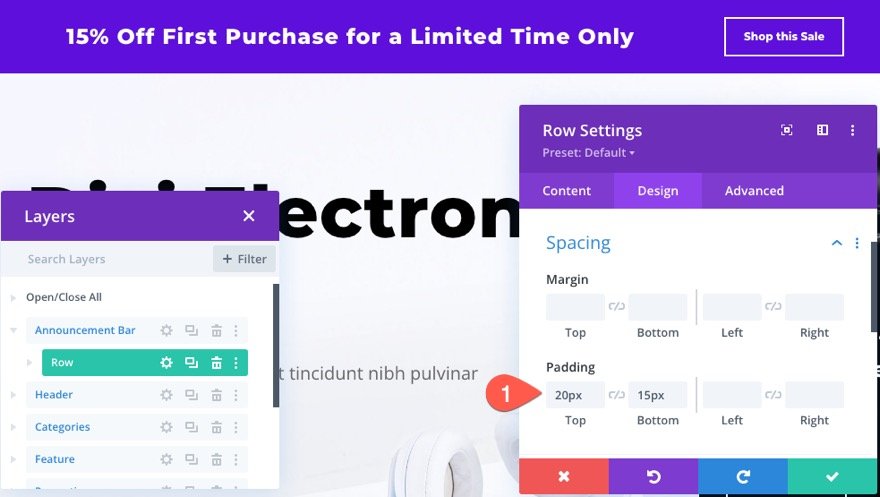
Pentru a pune ultimele atingeri asupra designului barei de anunțuri, deschideți setările pentru rând și actualizați opțiunile de dimensionare după cum urmează:
- Lățimea jgheabului: 1
- Latime: 95%
- Lățimea maximă: 980 px

- Umplutură: 20px sus, 15px jos

Rezultat final
Asta e! Pentru a verifica rezultatul pe pagina live, amintiți-vă că nu veți vedea bara de anunțuri până când nu vizitați pagina de destinație (sau orice pagină pe care ați selectat-o pentru condiția Vizualizare pagină).
Iată cum va arăta bara de anunțuri odată ce apare.

Și aici este animația barei de anunțuri la încărcarea paginii.
Gânduri finale
Condiția de afișare Vizualizare pagină evidențiată în acest tutorial este doar una dintre multele opțiuni de condiție disponibile în Divi. Simțiți-vă liber să combinați condiția de vizualizare a paginii cu alte condiții care au sens pentru o bară de anunțuri. De exemplu, puteți include și condiția de cumpărare a produsului pentru a oferi o reducere la prima achiziție numai vizitatorilor care nu au făcut o achiziție. În plus, puteți experimenta și afișarea altor conținuturi, în afară de o bară de anunțuri. A se distra!
Aștept cu nerăbdare vești de la tine în comentarii.
Noroc!
