Cum să personalizați butonul WooCommerce Adaugă în coș
Publicat: 2022-09-13WooCommerce va crea automat coșul dvs. și alte pagini necesare. Dacă doriți să faceți modificări, atunci? Doriți să vă personalizați propriul butonul de adăugare în coș WooCommerce ?
Dacă utilizați WooCommerce de ceva timp, poate știți că WooCommerce nu oferă multe posibilități de personalizare. Orice aspect al paginii WooCommerce poate fi modificat prin schimbarea temelor. Totuși, nu aveți acces la toate funcțiile de editare disponibile. Ce atunci? Editarea procesului de plată WooCommerce
Aici, veți învăța cum să personalizați butonul WooCommerce Adaugă în coș pentru a se potrivi mai bine nevoilor dvs. și a conduce mai multe afaceri către magazinul dvs. online.
Personalizarea butonului Adăugați în coș WooCommerce este cea mai bună pentru afacerea dvs.?
Dacă dețineți un site WordPress și doriți să vindeți produse online, ar trebui să utilizați WooCommerce. Deși face o treabă excelentă din cutie, puteți face cu adevărat magazinul dvs. online să strălucească, modificând opțiunile.
Eficientizarea și simplificarea procedurii de cumpărare este o strategie încercată și adevărată pentru a atrage mai mulți cumpărători.
Am văzut o varietate de opțiuni de personalizare și optimizare a paginii de plată, toate pentru a crește ratele de conversie și pentru a reduce ratele de abandon. Pasul precedent în pâlnia de vânzări este, totuși, de asemenea crucial.
Dacă consumatorul obișnuit al companiei dvs. cumpără multe articole sau dacă doriți ca acesta să răsfoiască magazinul dvs. și să adauge și să elimine articole înainte de a verifica, butonul „Adăugați în coș” este un element obligatoriu.
Dimpotrivă, mai multe magazine online aleg o procedură de cumpărare mai simplificată, ocolind ecranul „Adaugă în coș” pentru a trimite clienții direct la casă.
Este perfect pentru magazinele cu un singur articol, când clienții știu că vor pleca doar cu un singur articol. Deși ciclurile de cumpărare mai scurte oferă uneori rezultate mai bune, acest lucru nu este întotdeauna cazul, în funcție de bunurile și serviciile oferite.
Cum să personalizezi butonul WooCommerce Adaugă în coș?
Puteți folosi diverse metode pentru a crea un buton unic „Adăugați în coș” în WooCommerce. În plus, aveți control complet asupra personalizării aspectului butonului „adăugați în coș” pentru a se potrivi cu magazinul dvs. online și produsele sale. Pentru a modifica butonul Adaugă în coș în WooCommerce, poate fi necesar să fii familiarizat cu codarea sau să folosești un plugin sau o temă terță parte.
Vești bune pentru tine, pentru că îți vom arăta ambele modalități de a personaliza butonul de adăugare în coș.
Dar mai întâi, să discutăm despre procesul de personalizare fără a folosi niciun plugin.
Personalizați butonul WooCommerce Adaugă în coș fără plugin
Butonul „adăugați în coș” poate fi personalizat prin modificarea afișajului textului. De exemplu, este posibil să personalizați textul butonului „Adăugați în coș” pentru a se potrivi mai bine cu tonul și scopul magazinului dvs. online. De asemenea, puteți personaliza textul butoanelor coșului de cumpărături WooCommerce pentru a se potrivi nevoilor dvs.
Cum se modifică Textul butonului Adaugă în coș
Utilizați instrucțiunile de mai jos pentru a personaliza textul butonului „Adăugați în coș” al coșului de cumpărături.
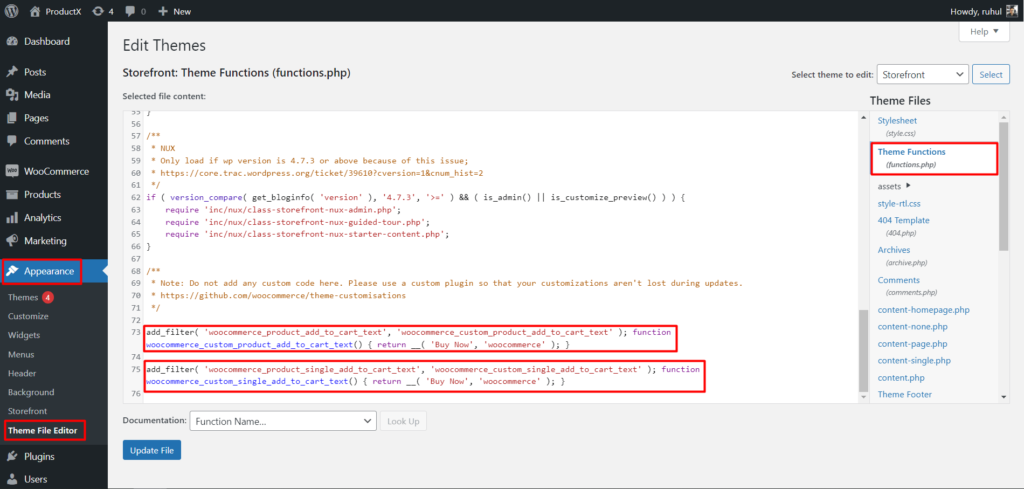
- Accesați tabloul de bord WordPress și accesați Aspect → Editor de teme.
- Deschideți fișierul Theme Functions (functions.php) pentru tema dvs.
- La sfârșitul fișierului function.php, adăugați următoarele coduri.

Pentru a modifica textul de adăugare în coș de pe pagina magazinului:
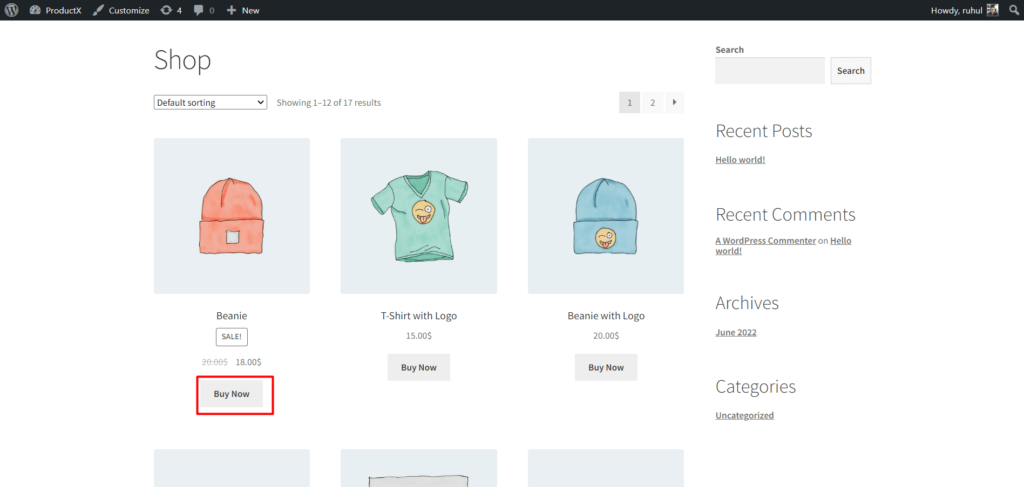
add_filter( 'woocommerce_product_add_to_cart_text', 'woocommerce_custom_product_add_to_cart_text' ); function woocommerce_custom_product_add_to_cart_text() { return __( 'Buy Now', 'woocommerce' ); }Iată cum va arăta după introducerea codului:

Pentru a modifica textul de adăugare în coș pe pagina unică a produsului:
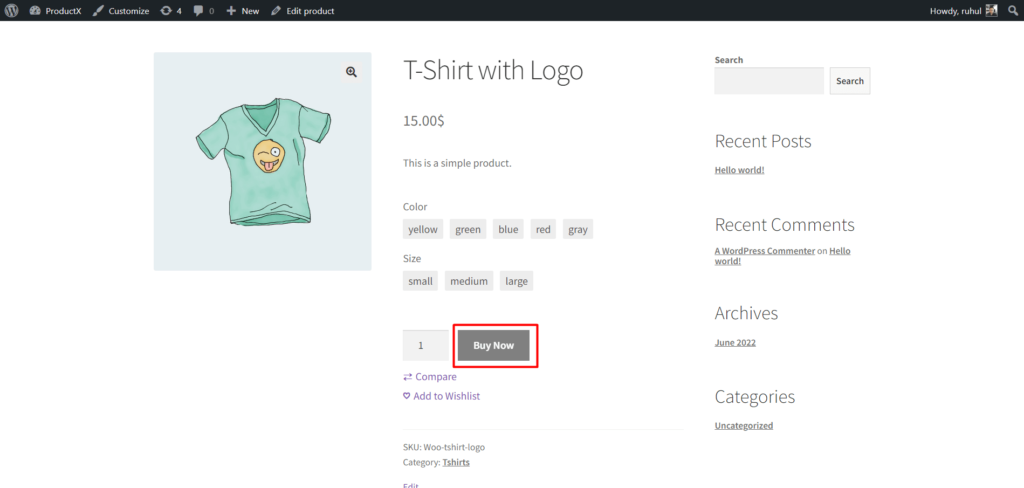
add_filter( 'woocommerce_product_single_add_to_cart_text', 'woocommerce_custom_single_add_to_cart_text' ); function woocommerce_custom_single_add_to_cart_text() { return __( 'Buy Now', 'woocommerce' ); }Iată cum va arăta după introducerea codului:

Personalizați Adaugă în coș Tipografie
Selectați CSS suplimentar pentru a include codul personalizat pentru a personaliza fontul, culoarea și dimensiunea.
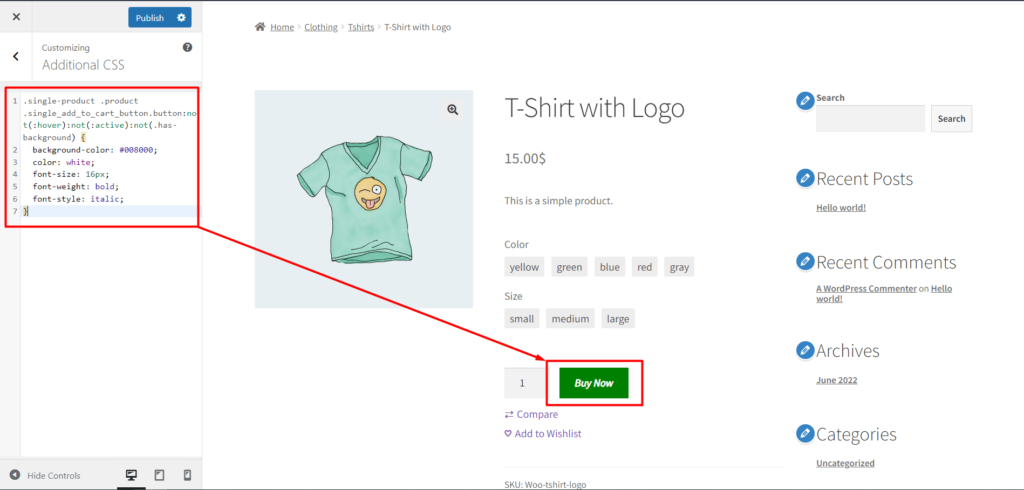
Modificarea tipografiei Adăugați în coș pe pagina cu un singur produs:

- Accesați pagina cu un singur produs, apoi faceți clic pe Personalizare.
- Selectați CSS suplimentar.
- Apoi tastați următorul cod:
.single-product .product .single_add_to_cart_button.button:not(:hover):not(:active):not(.has-background) { background-color: #008000; color: white; font-size: 16px; font-weight: bold; font-style: italic; }Modificarea tipografiei Adaugă în coș pe pagina magazinului:

- Accesați pagina magazinului dvs., apoi faceți clic pe Personalizare.
- Selectați CSS suplimentar.
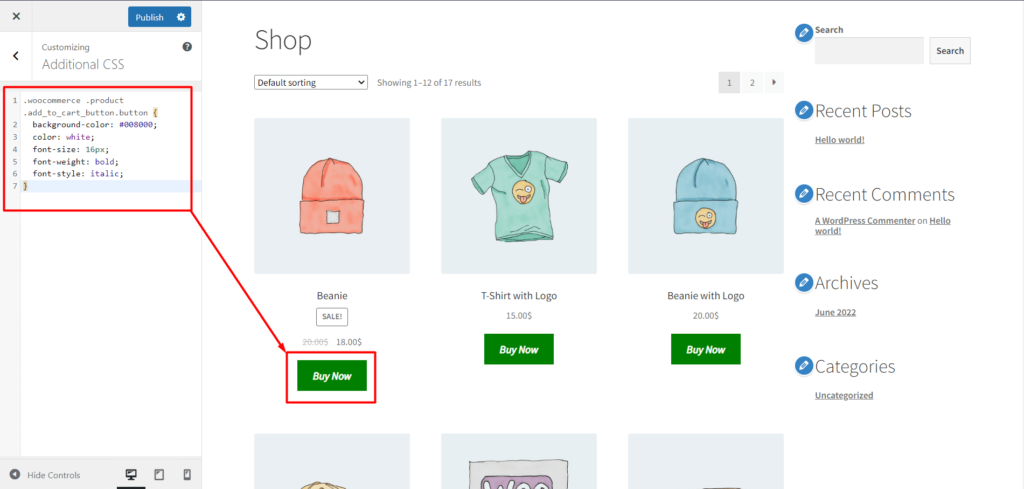
- Apoi tastați următorul cod:
.woocommerce .product .add_to_cart_button.button { background-color: #008000; color: white; font-size: 16px; font-weight: bold; font-style: italic; }Personalizați butonul WooCommerce Adaugă în coș cu plugin
Acum vă vom arăta cum să personalizați butonul „Adăugați în coș” WooCommerce folosind un plugin uimitor numit ProductX.
Instalarea ProductX
Pentru a utiliza ProductX, trebuie să îl instalați mai întâi. Pentru a instala ProductX, trebuie să:
- Accesați secțiunea Plugin din tabloul de bord WordPress.
- Introduceți numele pluginului „ProductX” în bara de căutare.
- Instalați și activați pluginul ProductX.
Activați Addon WooCommerce Builder
WooCommerce Builder este o extensie pentru ProductX. Puteți utiliza aceste machete prefabricate ca punct de plecare pentru pagina de pornire a magazinului dvs. online, paginile de categorii, paginile de arhivă și paginile cu detalii despre produse și coș de cumpărături. Trebuie să activăm generatorul înainte de a putea începe să lucrăm cu el. Pentru a face asta:
- Accesați secțiunea ProductX.
- Faceți clic pe „Suplimente” pentru a accesa secțiunea Toate suplimentele.
- Apoi activați Builder Addon.
Personalizați butonul Adăugați în coș de pe pagina magazinului
Pentru a personaliza butonul de adăugare în coș de pe pagina magazinului, mai întâi va trebui să creați un șablon. Nu vă vom deranja spunându-vă toți pașii pe care trebuie să îi urmați pentru a crea un șablon. În schimb, puteți verifica acest articol, care oferă un proces amănunțit pentru crearea unui șablon de pagină de magazin.

După ce ați creat un șablon și ați adăugat blocuri pentru a vă crea pagina magazinului, puteți trece la procesul de personalizare.

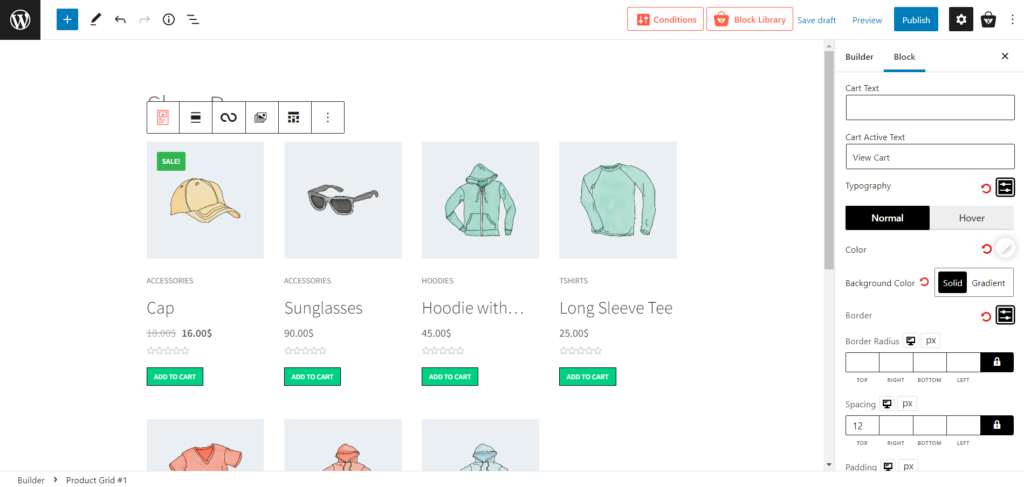
Când selectați o listă/grilă de produse, veți vedea opțiunea de setări în bara laterală din dreapta. Din setări, activați coșul de cumpărături și apare textul adăugare în coș. De asemenea, această setare a coșului în sine este un meniu de tragere în jos. Și când faceți clic pe el, veți vedea o mulțime de opțiuni de personalizare.
Puteți personaliza totul, de la text și culoarea textului la dimensiune, chenar, spațiere și tot ce se află între ele. De asemenea, ProductX a adăugat o setare de tipografie în opțiunea de tragere în jos a coșului.
Îl puteți folosi pentru a selecta stilul fontului, dimensiunea, înălțimea, greutatea, spațierea și, de asemenea, decorațiuni precum moștenire, subliniere, supraliniere și linie.
De asemenea, are o opțiune de setări de culoare pe care o puteți folosi pentru a schimba culoarea butonului de adăugare în coș, textele, culoarea chenarului, culoarea fundalului și multe altele.
Personalizați butonul Adăugați în coș pe pagina unui singur produs
La fel ca înainte, va trebui să creați un șablon înainte de a putea schimba aspectul butonului „adăugați în coș” pe paginile cu un singur produs. Nu vă vom pierde timpul subliniind tot ce trebuie să faceți pentru a crea un șablon. În schimb, consultați acest articol pentru a afla o procedură pas cu pas pentru crearea unui singur șablon de pagină de produs.
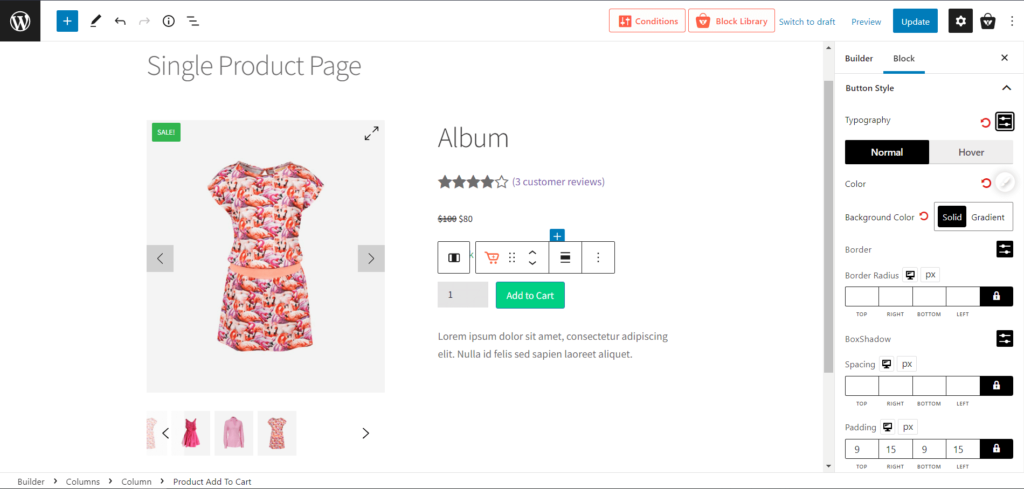
Așadar, atunci când creați o singură pagină de produs, adăugați blocuri „Adăugare produs în coș”. Și acest bloc în sine oferă butonul de adăugare în coș împreună cu toate personalizările necesare.

Apoi, puteți schimba textele, culorile și toate personalizările tipografiei pe care le-am menționat mai sus, la fel ca pe o pagină de magazin.
ProductX vă oferă controlul complet pentru a vă personaliza butonul de adăugare în coș fără a utiliza coduri.
Concluzie
ProductX este totul despre flexibilitate și personalizare, motiv pentru care vă oferă acces la toate opțiunile de care aveți nevoie pentru a personaliza aspectul și funcționarea butoanelor de adăugare în coș WooCommerce. Cu toate acestea, am partajat ambele procese de personalizare a butoanelor de adăugare în coș cu și fără coduri, astfel încât să știți ce flexibilitate de personalizare doriți. Mult noroc!
Puteți consulta tutoriale video WordPress pe canalul nostru YouTube. De asemenea, găsiți-ne pe Facebook și Twitter pentru actualizări regulate!

Cum să adăugați categorii în bara laterală în WordPress
![Cum să creezi un stil de listă de postări WordPress? [Ghid demonstrativ] 10 WordPress_Post_List_Style](/uploads/article/42616/9m04zAi8RlGRODit.jpg)
Cum să creezi un stil de listă de postări WordPress? [Ghid demonstrativ]

Vă prezentăm Gutenberg Post Blocks PRO #1
![Cum să utilizați funcțiile WordPress.php [Ghid rapid] 12 WordPress_functions.php](/uploads/article/42616/XNoKrHXVpbfm30EI.jpg)
Cum să utilizați WordPress functions.php [Ghid rapid]
