10 dicas e truques úteis para o editor do WordPress Gutenberg
Publicados: 2025-04-17O editor Gutenberg mudou a maneira como as pessoas usam o WordPress. É mais visual, baseado em blocos e flexível que o antigo editor clássico. Mas se você é novo nisso, ou mesmo se você o usa há um tempo, algumas coisas ainda podem parecer um pouco complicadas.
As boas notícias? Existem toneladas de dicas e truques úteis que podem tornar as coisas mais rápidas, mais fáceis e divertidas.
Neste post, estamos compartilhando 10 dicas práticas do Gutenberg. Isso ajudará você a criar um conteúdo melhor e fazer mais sem a frustração usual.
Evolução do editor do WordPress Gutenberg

Gutenberg foi introduzido pela primeira vez no WordPress 5.0 em dezembro de 2018. Ele substituiu o editor clássico, que existe há anos. A principal idéia por trás do Gutenberg era dar aos usuários mais controle sobre seu conteúdo usando um sistema baseado em blocos.
A princípio, muitos usuários não tinham certeza sobre a mudança. A interface parecia diferente. Demorou alguns para se acostumar. Mas com o tempo, Gutenberg melhorou muito. Tornou -se mais rápido, mais estável e mais flexível.
A cada atualização do WordPress, o Gutenberg ganhou novos recursos. Agora você pode criar layouts de página inteiros com blocos. Você pode reutilizar blocos personalizados. Você pode até projetar cabeçalhos, rodapés e modelos usando o editor do site (para temas de bloco).
Hoje, Gutenberg não é apenas um editor de conteúdo. Está se tornando uma ferramenta de edição de site completo . E está melhorando a cada lançamento.
10 dicas e truques úteis para o editor do WordPress Gutenberg
Gutenberg oferece muito mais do que apenas blocos básicos de conteúdo. Depois de aprender algumas dicas inteligentes, você pode trabalhar mais rápido e criar páginas com melhor aparência sem tocar em nenhum código.
Aqui está uma lista rápida de truques úteis que podem subir de nível sua experiência Gutenberg:
- Use comandos Slash para inserir blocos rapidamente
- Transforme qualquer bloco em um bloco reutilizável
- Arraste e solte blocos para reorganizar o conteúdo
- Use a visualização da lista para facilitar a navegação em bloco
- Blocos em grupo para movê -los ou estilizar juntos
- Blocos de trava para evitar mudanças acidentais
- Use atalhos de teclado para economizar tempo
- Use padrões para layouts prontos
- Copiar e colar blocos entre as páginas
- Adicione CSS personalizado a blocos específicos
Agora, vamos entrar nos detalhes!
01. Use comandos de barra para inserir blocos rapidamente
Digamos que você esteja escrevendo uma postagem no blog e deseja adicionar uma imagem logo após um parágrafo. Você move o cursor para baixo, pressiona a tecla Enter e, em seguida, pega o mouse, clica no ícone Little Plus, role pelas opções de bloco e finalmente escolhe o bloco de imagens. Parece familiar?
Agora, vamos torná -lo mais inteligente.
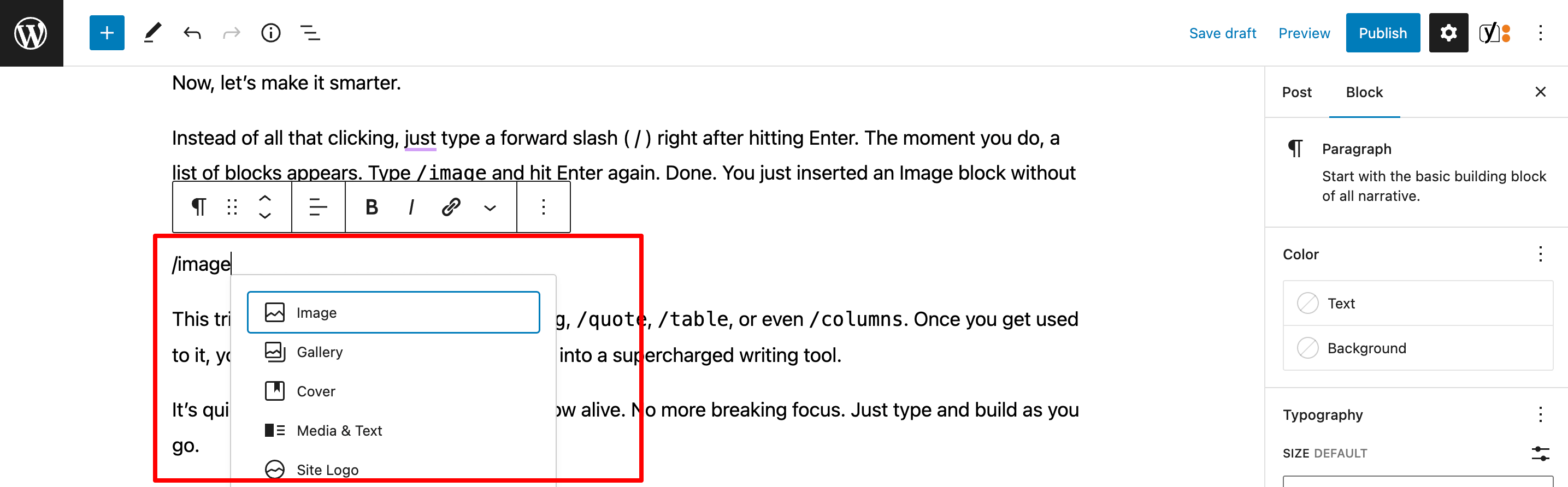
Em vez de todo esse clique, basta digitar uma barra para a frente ( /) logo após pressionar Enter. No momento em que você faz, uma lista de blocos aparece. Digite /image e pressione Enter novamente. Feito. Você apenas inseriu um bloco de imagem sem sequer tocar no mouse.

Este truque não é apenas para imagens. Tente /heading , /quote , /table ou uniforme /columns . Depois de se acostumar, você sentirá que estará digitando comandos em uma ferramenta de escrita sobrealimentada.
É rápido, suave e mantém seu fluxo de escrita vivo. Não há mais foco de quebra. Basta digitar e construir como você avança.
02. Transforme qualquer bloco em um bloco reutilizável
Já escreveu uma caixa de inscrição ou uma caixa de inscrição no boletim que deseja reutilizar em várias postagens? Copiar-o sempre que não é o ideal. Você ajusta um, esquece de atualizar outro e o boom - seu site acaba com cinco versões diferentes da mesma coisa.
Aqui é onde os blocos reutilizáveis são úteis.
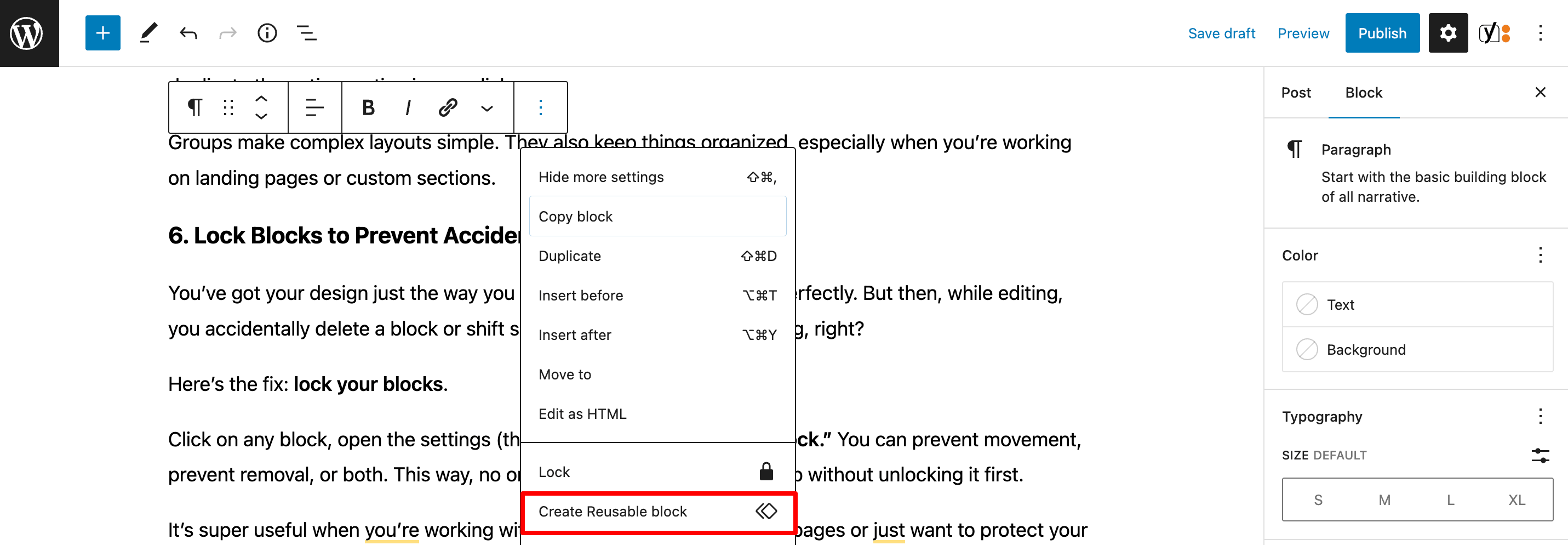
Digamos que você projetou uma seção perfeita do CTA. Talvez seja um título, uma frase curta e um botão. Selecione todos esses blocos, clique no menu de três pontos (⋮) e escolha "Adicione aos blocos reutilizáveis". Dê um nome como "Post Footer CTA" e salve.

Agora, toda vez que você escreve uma nova postagem, basta pesquisar esse bloco reutilizável. Insira -o em um clique. E aqui está a melhor parte - se você já atualizou esse bloco, ele muda em todos os lugares que o usou.
Não há mais inconsistências. Não há mais tempo desperdiçado.
É como ter seu próprio modelo personalizado, pronto sempre que precisar.
03. Arraste e solte blocos para reorganizar o conteúdo
Às vezes, seu conteúdo simplesmente não flui da maneira que você pensava.
Talvez essa imagem fique melhor acima do texto. Talvez a citação pareça mais poderosa perto do fim. A reorganização do conteúdo em Gutenberg é tão fácil quanto arrastar e soltar blocos.
Aqui está como funciona.
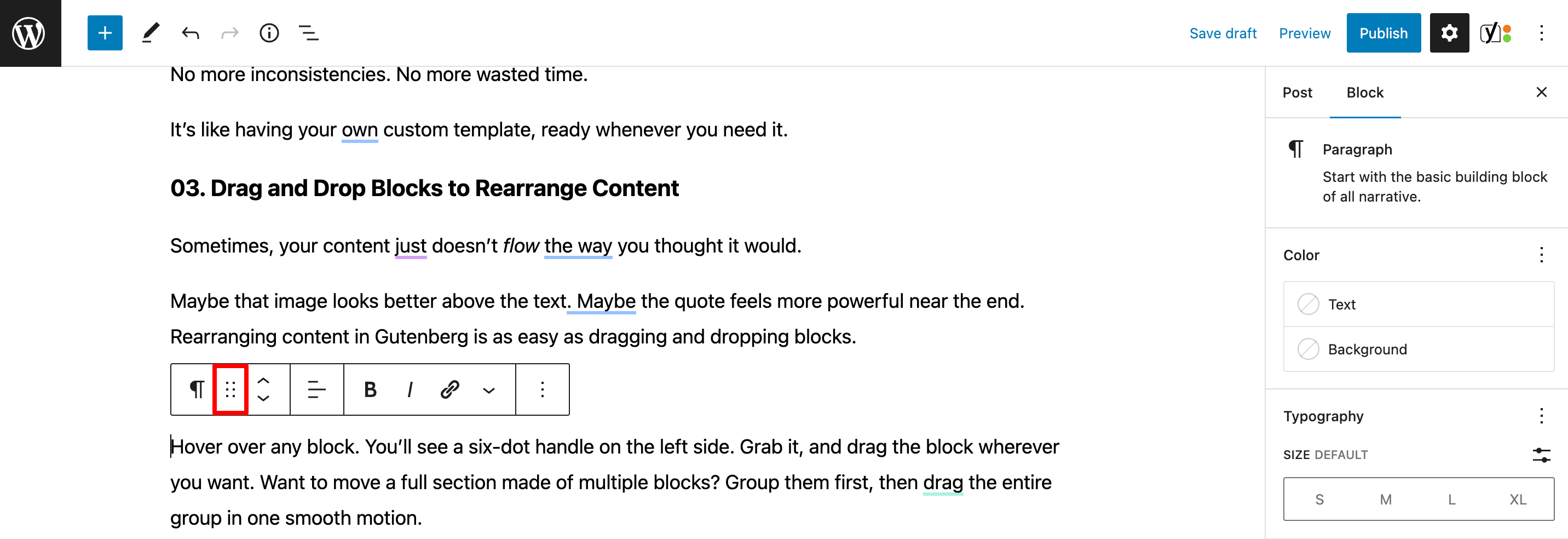
Passe o mouse sobre qualquer bloco. Você verá uma alça de seis pontos no lado esquerdo. Pegue -o e arraste o bloco onde quiser. Deseja mover uma seção completa feita de vários blocos? Agrupe -os primeiro e depois arraste o grupo inteiro em um movimento suave.

Isso oferece controle total sobre o layout - sem corte, colagem ou lidação com qualquer código confuso.
Parece trabalhar com blocos de construção. Mova as coisas até que tudo se encaixe da maneira certa.
Simples. Visual. Instantâneo.
04. Use a visualização da lista para facilitar a navegação em bloco
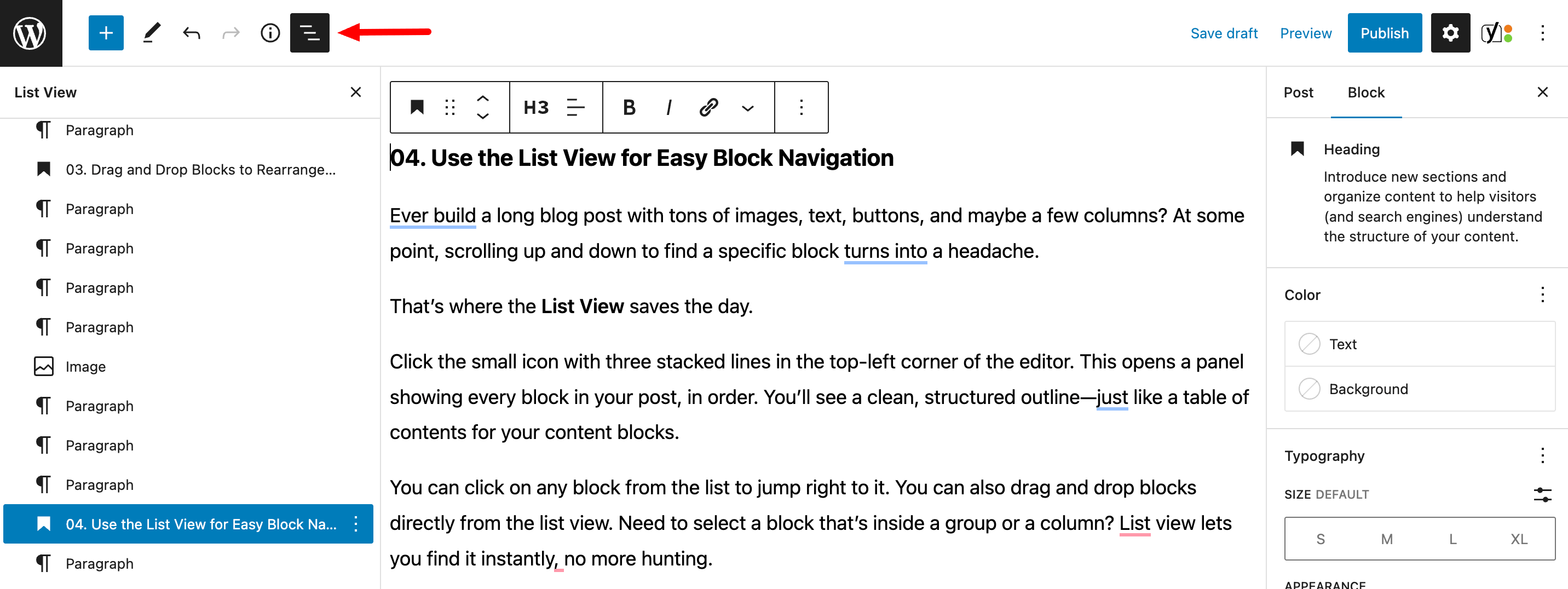
Você já criou uma longa postagem no blog com toneladas de imagens, texto, botões e talvez algumas colunas? Em algum momento, rolar para cima e para baixo para encontrar um bloco específico se transforma em uma dor de cabeça.
É aí que a visualização da lista salva o dia.
Clique no pequeno ícone com três linhas empilhadas no canto superior esquerdo do editor. Isso abre um painel mostrando cada bloco da sua postagem, em ordem. Você verá um contorno limpo e estruturado - assim como um índice para seus blocos de conteúdo.

Você pode clicar em qualquer bloco da lista para pular direto para ela. Você também pode arrastar e soltar blocos diretamente da visualização da lista. Precisa selecionar um bloco dentro de um grupo ou coluna? A visualização da lista permite encontrá -la instantaneamente, sem mais caça.
É especialmente útil ao trabalhar com layouts complexos ou blocos aninhados.
05. Blocos de grupo para movê -los ou estilizá -los juntos
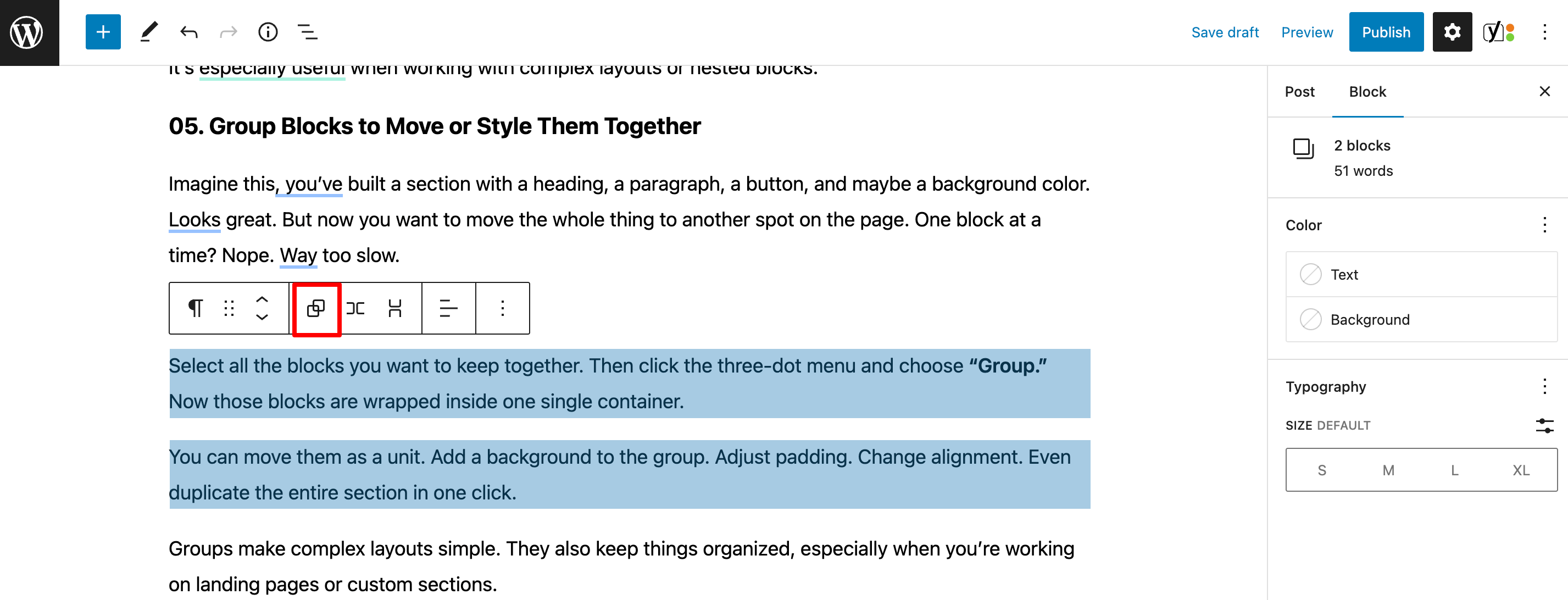
Imagine isso, você construiu uma seção com um título, um parágrafo, um botão e talvez uma cor de fundo. Parece ótimo. Mas agora você quer mover tudo para outro lugar na página. Um quarteirão de cada vez? Não. Muito lento.

Apenas agrupe -os.
Selecione todos os blocos que você deseja manter juntos. Em seguida, clique no menu de três pontos e escolha "Grupo". Agora, esses blocos são embrulhados dentro de um único recipiente.

Você pode movê -los como uma unidade. Adicione um fundo ao grupo. Ajuste o preenchimento. Alinhamento de alteração. Até duplicar a seção inteira em um clique.
Os grupos simplificam os layouts complexos. Eles também mantêm as coisas organizadas, especialmente quando você está trabalhando em páginas de destino ou seções personalizadas.
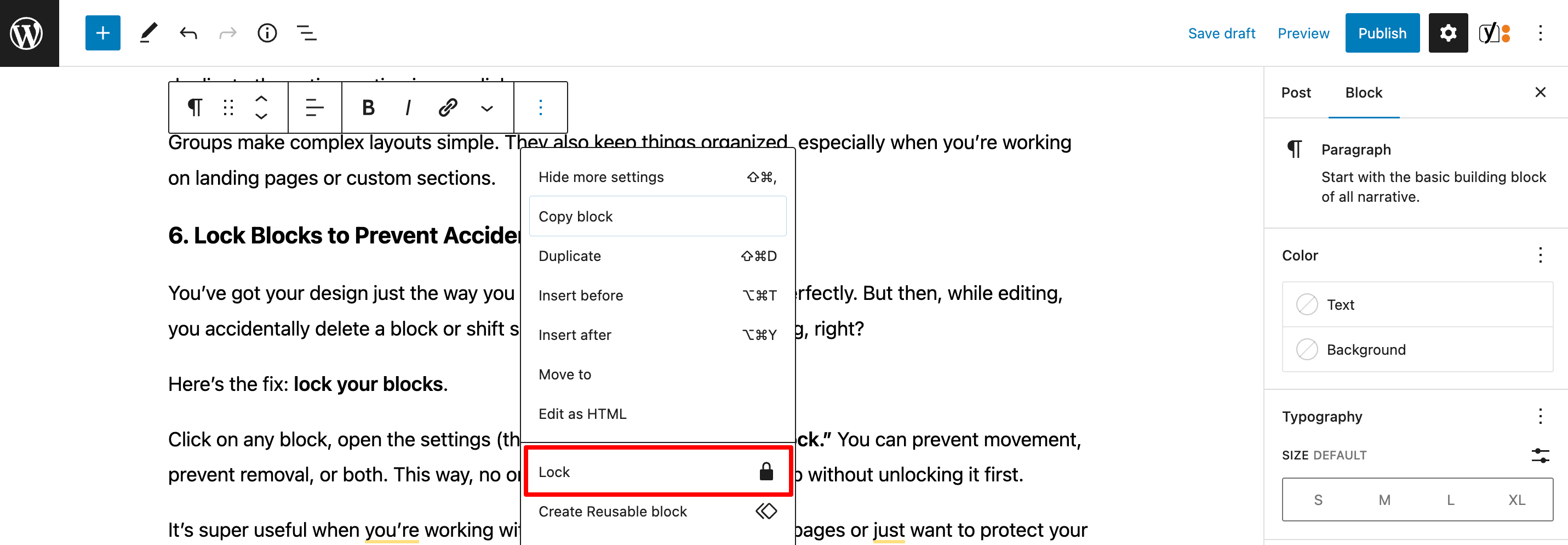
06. Bloqueios de trava para evitar mudanças acidentais
Você tem seu design da maneira que deseja. Tudo está alinhado perfeitamente. Mas então, durante a edição, você exclua acidentalmente um bloco ou muda algo fora do lugar. Irritante, certo?
Aqui está a correção: bloqueie seus blocos .
Clique em qualquer bloco, abra as configurações (menu de três pontos) e escolha "Bloquear". Você pode impedir o movimento, impedir a remoção ou ambos. Dessa forma, ninguém, incluindo você, pode estragar tudo sem desbloqueá -lo primeiro.

É super útil quando você está trabalhando com layouts reutilizáveis e páginas compartilhadas ou apenas deseja proteger seu próprio trabalho duro.
07. Use atalhos de teclado para economizar tempo
Clicando em torno de obras, mas atalhos de teclado? Essa é a eficiência do próximo nível.
Em vez de mover o mouse a cada poucos segundos, aprenda alguns combos rápidos e você voará pelo seu conteúdo. Por exemplo:
- Ctrl + Shift + D (CMD no Mac): Duplique um bloco
- Ctrl + Alt + T: Insira um bloco acima
- Ctrl + alt + y: insira um bloco abaixo
- Shift + Alt + Z: Remova um bloco
- / (Slash para a frente): Abra o inseror de bloco instantaneamente
Existem mais, mas mesmo alguns podem economizar minutos, especialmente se você criar postagens ou páginas longas regularmente.
É como conhecer códigos de truques secretos. E uma vez que seus dedos se lembrem deles, você se perguntará como você trabalhou sem eles.
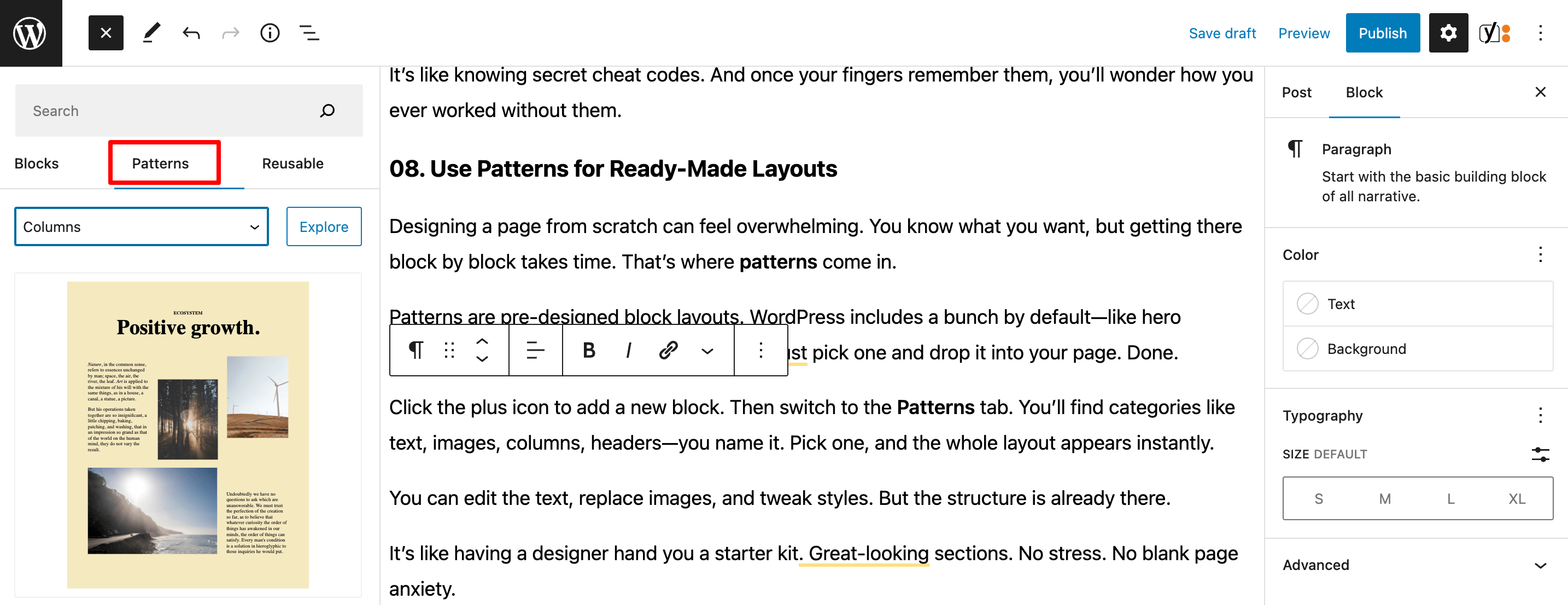
08. Use padrões para layouts prontos
Projetar uma página do zero pode parecer esmagador. Você sabe o que deseja, mas chegar ao bloco a bloco leva tempo. É aí que entram os padrões .
Os padrões são layouts de bloco pré-projetados. O WordPress inclui um monte por padrão - como seções de heróis, depoimentos, CTAs e muito mais. Você apenas escolhe um e o solte na sua página. Feito.
Clique no ícone Plus para adicionar um novo bloco. Em seguida, mude para a guia Padrões . Você encontrará categorias como texto, imagens, colunas, cabeçalhos - você nomeia. Escolha um, e todo o layout aparece instantaneamente.

Você pode editar o texto, substituir as imagens e ajustar os estilos. Mas a estrutura já está lá.
É como ter um designer entregue a você um kit inicial. Seções de boa aparência. Sem estresse. Sem ansiedade em branco da página.
09. Copiar e colar bloqueios entre as páginas
Construiu algo de bom em uma página e quer a mesma coisa em outra? Não comece do zero. Basta copiar e colar os blocos.
É mais fácil do que você pensa.
Clique no bloco (ou grupo de blocos), depois pressione Ctrl + C (ou CMD + C no Mac). Vá para sua outra página ou postagem. Clique para onde você deseja que ele vá e pressione Ctrl + V. BOOM - tudo aparece, exatamente assim.
Todas as formaturas, estilos, botões, imagens - tudo aparece.
E sim, ele até funciona nas guias do navegador. Assim, você pode abrir duas postagens lado a lado e mover o conteúdo entre elas em segundos.
10. Adicione CSS personalizado a blocos específicos
Às vezes, os estilos embutidos simplesmente não o cortam. Você quer algo mais único. É aqui que o CSS personalizado entra em jogo.
O Gutenberg permite aplicar CSs personalizados a blocos individuais, para que você possa destacar partes específicas do seu conteúdo sem afetar a página inteira.
Veja como fazer:
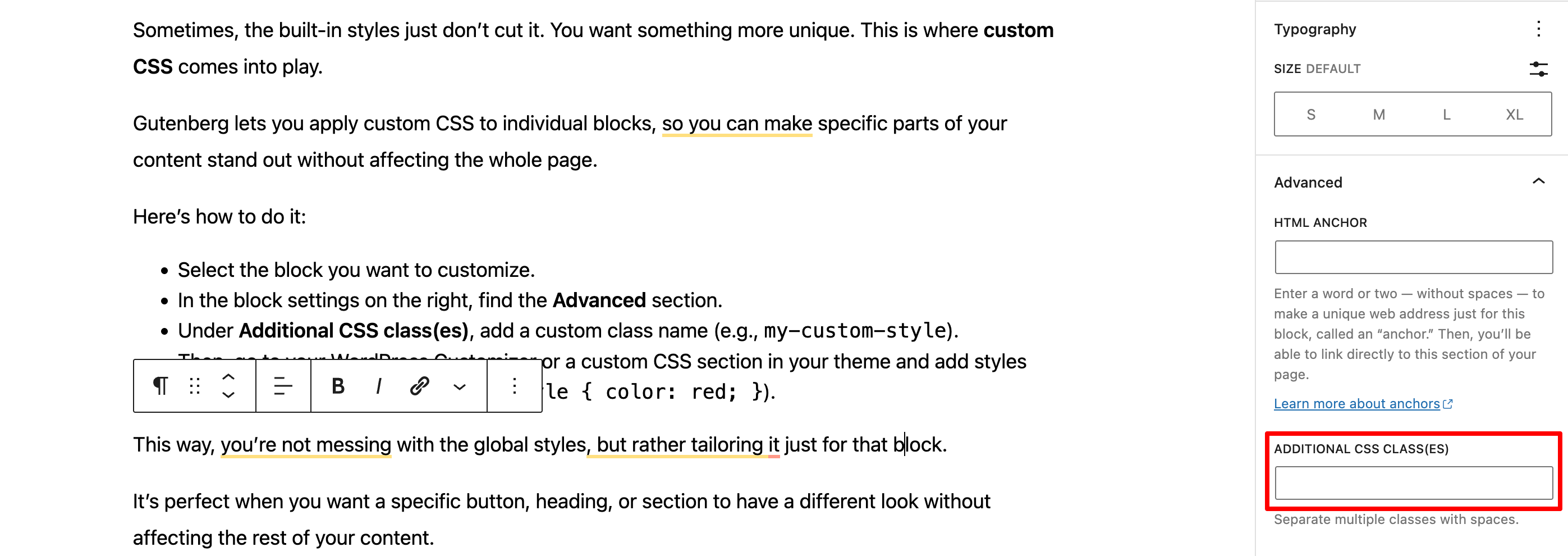
- Selecione o bloco que você deseja personalizar.
- Nas configurações de bloco à direita, encontre a seção avançada .
- Sob classe (s) CSS adicional , adicione um nome de classe personalizado (por exemplo,
my-custom-style). - Em seguida, vá para o seu personalizador WordPress ou uma seção CSS personalizada em seu tema e adicione estilos usando essa classe (por exemplo,
.my-custom-style { color: red; }).

Dessa forma, você não está mexendo com os estilos globais, mas a adaptar apenas para esse bloco.
É perfeito quando você deseja um botão, título ou seção específicos para ter uma aparência diferente sem afetar o restante do seu conteúdo.
Conclusão
Com essas dicas e truques, você está no caminho para dominar o editor do WordPress Gutenberg. Desde acelerar seu fluxo de trabalho com comandos Slash até a adição de estilos personalizados com facilidade, o Gutenberg oferece uma tonelada de flexibilidade para os criadores de conteúdo.
Lembre -se de que a chave é experimentar e encontrar as ferramentas que funcionam melhor para o seu estilo. Esteja você criando postagens simples ou layouts complexos, esses recursos ajudarão você a economizar tempo, manter -se organizado e adicionar um toque pessoal ao seu site.
Se você deseja comparar o Gutenberg com o Elementor, pode verificar nossa postagem no Elementor vs Gutenberg para saber quem lidera o caminho.
Deseja compartilhar seus comentários relacionados a esta postagem do blog? Faça isso usando a caixa de comentários abaixo. Gostaríamos muito de saber seu feedback. Tomar cuidado!
