Um guia simples para as páginas padrão do WooCommerce
Publicados: 2021-10-23Se você tem um site WordPress, há uma boa chance de ter o WooCommerce instalado. Se não, então há uma grande probabilidade de você ter considerado ou está considerando isso. Entendemos que a perspectiva de aprender uma plataforma de comércio eletrônico inteira pode ser assustadora, mas felizmente o WooCommerce é uma plataforma fácil de aprender. Grande parte de sua funcionalidade básica pode ser compreendida aprendendo sobre as páginas padrão que são instaladas durante a configuração e como elas funcionam.
1. Loja

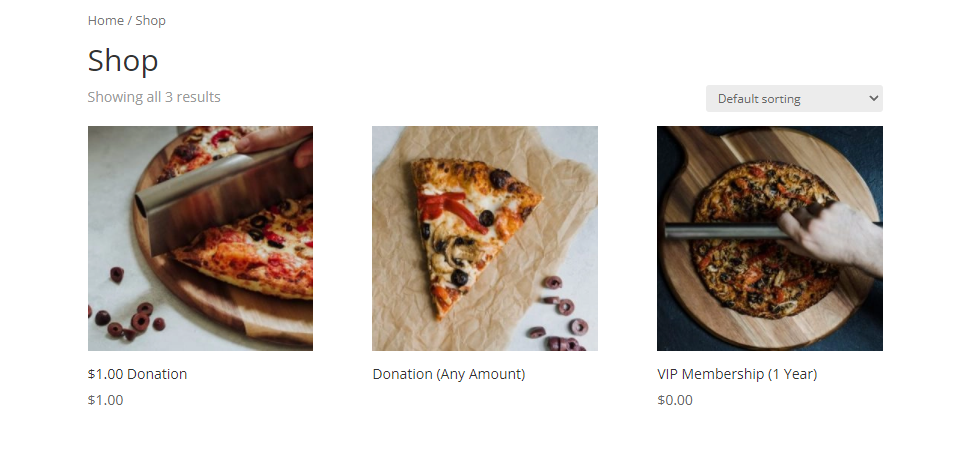
Talvez a página padrão mais importante do WooCommerce, a Loja é onde seus clientes verão os vários produtos que você tem à venda. Essa é sua única função, na verdade – exibir produtos.
Após a instalação, o WooCommerce define a URL da Loja https://example.com/shop . Embora grande parte do conteúdo do WooCoomerce seja exibido através do uso de códigos de acesso, a página da loja não.
É importante observar que, ao editar esta página e as outras páginas padrão do WooCommerce, elas não incluem opções de estilo. Para personalizar essas páginas, você precisa editar o CSS diretamente ou usar um tema ou plug-in que forneça opções de estilo. Nosso próprio produto principal, o Divi Theme, é uma ferramenta de design incrivelmente poderosa para quem usa o WooCommerce. Se você não quiser uma única página de loja para tudo (o que pode ser impossível de gerenciar se você tiver uma loja grande), sempre poderá criar páginas de categoria de produto que exibam apenas determinados tipos de produtos e o Divi Theme Builder
Além disso, você pode usar o Divi para renovar completamente a aparência do WooCommerce de várias maneiras, criando um modelo WooCommerce em todo o site que exibe os produtos de uma maneira muito mais atraente. Além disso, os módulos WooCommerce da Divi incluem várias opções de personalização, incluindo um módulo Shop que você pode usar em conjunto com o Theme Builder para criar alguns efeitos fantásticos.
2. Carrinho

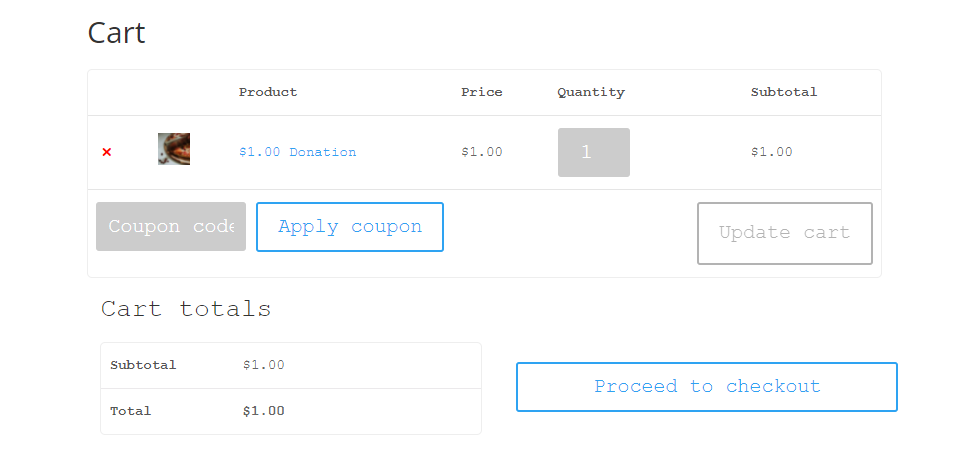
Por padrão, o WooCommerce cria a URL https://example.com/cart para o seu site. Dentro disso, o conteúdo da página do carrinho é simplesmente o shortcode [woocommerce_cart] . A página em si contém vários pontos de informação valiosos. Inclui a lista de itens a serem comprados e suas quantidades, um campo de código de cupom, bem como subtotais, totais e um botão Prosseguir para o Checkout .
Novamente, a página padrão do WooCommerce Cart não é editável fora do código CSS personalizado. Alguns softwares de terceiros permitem que você faça isso. Além disso, a renderização do carrinho via shortcode oferece várias opções sobre onde exibir o carrinho. Você pode exibi-lo facilmente através do bloco de código de acesso do Editor de bloco. Você pode incluí-lo como parte do rodapé da sua loja ou qualquer modelo de página usando o Divi Theme Builder. Embora tradicionalmente o carrinho seja uma página por si só, você pode usar a flexibilidade do código de acesso para remover o atrito entre o usuário e uma compra finalizada.
3. Finalizar compra

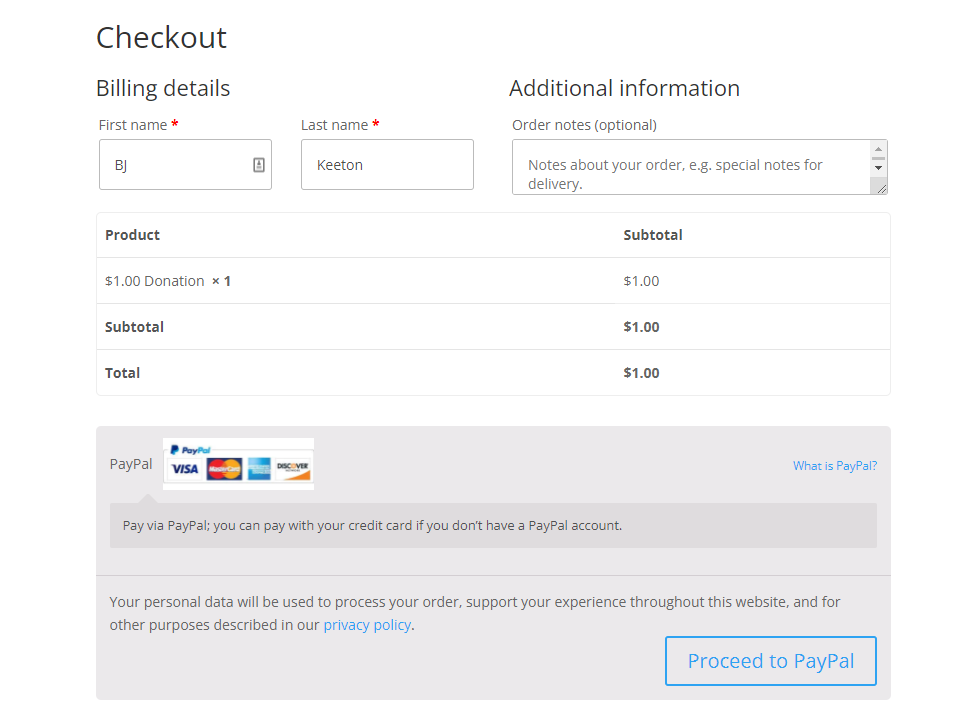
Assim como as outras páginas padrão do WooCommerce, a página Checkout (https://example.com/checkout) também renderiza seu conteúdo via shortcode: [woocommerce_checkout] . Queremos observar que o WooCommerce inclui apenas o PayPal como gateway de pagamento quando você instala. No entanto, você pode adicionar outros por meio de plugins e extensões, tornando sua loja muito mais atrativa para os visitantes. Stripe e Square e outros principais gateways de pagamento estão disponíveis e serão exibidos na página Checkout quando instalados.

Além disso, o WooCommerce lançou seu próprio gateway de pagamento chamado WooCommerce Payments que você pode instalar como um plug-in separado. Como as diretrizes internacionais sobre finanças podem ser rígidas, alguns processadores, como o PayPal, podem não estar disponíveis em todos os países. Em vez de perder vendas internacionais, você pode usar o WooCommerce Payments como um gateway.
Quaisquer processadores de pagamento e gateways que você escolher aparecerão na página de checkout, tornando mais fácil para seus clientes decidirem como desejam concluir a compra. A página Checkout usa o estilo padrão do site, mas você pode usar CSS personalizado ou software de terceiros para personalizá-lo.
Além disso, você pode adicionar qualquer conteúdo que desejar à página Checkout, como upsells e produtos relacionados (ambos incluídos no pacote de módulos Divi WooCommerce) para atrair ainda mais seus clientes. Você só precisa editar a página que contém o shortcode e anexar extras onde quiser.
4. Minha conta

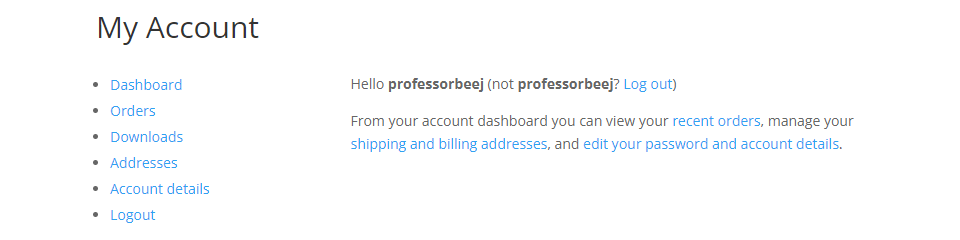
Renderizada pelo shortcode [woocommerce_my_account] , a página Minha conta serve como uma espécie de hub para seus clientes. Assim como as outras páginas padrão do WooCommerce, você encontra em https://example.com/my-account .
Além de permitir que eles ajustem seus detalhes específicos do WordPress, como nome de exibição, endereço de e-mail e senha, a página Minha conta oferece acesso total aos detalhes de suas interações com seu site e loja. O endpoint de endereços permite que eles ajustem seus endereços de envio e cobrança para facilitar as compras futuras.
A opção Pedidos permite que o usuário veja todos os pedidos concluídos (e cancelados) que fizeram. Se você administra uma loja que lida com produtos digitais, o link Downloads levará o usuário às suas chaves de licença e links para quaisquer arquivos aos quais suas compras tenham concedido acesso.
Como as outras páginas padrão do WooCommerce, a página Minha conta oferece muito pouco em termos de personalização. O plug-in básico do WooCommerce é sobre funcionalidade sobre estilo e, como nas outras páginas, você pode usar software de terceiros como o Divi para adicionar vários recursos à página Minha conta. Fazer algo como adicionar produtos relacionados ou upsell ao endpoint de pedidos ou downloads pode aumentar muito seu engajamento e conversões.
Finalizando com as páginas padrão do WooCommerce
WooCommerce é uma das ferramentas WordPress mais poderosas que existem. Mas poderoso não precisa ser complicado. As páginas padrão que vêm com o WooCommerce são simples e diretas. Ao entender como cada um deles aparece em seu site (e como cada um deles pode ser personalizado e adaptado às suas necessidades), você pode se tornar um magnata em seu nicho. Ao confiar em códigos de acesso, o WooCommerce permitiu que desenvolvedores de terceiros estendessem sua funcionalidade aos trancos e barrancos. Quando você dá uma olhada nas páginas padrão do seu site e vê como seus usuários interagem com elas, você pode aumentar as vendas, o engajamento e criar uma experiência do usuário que fará com que eles voltem sempre.
Quais dicas e truques você aprendeu para aproveitar ao máximo as páginas padrão do WooCommerce?
Imagem em destaque do artigo por Julia Tim / shutterstock.com
