20 melhores sites de advogados (exemplos) 2023
Publicados: 2023-01-27Você precisa revisar uma lista dos melhores sites de advogados para criar uma sólida presença on-line de advogados e advogados para você ou seu cliente?
Estamos ansiosos para compartilhar com você esses ótimos designs que você pode usar como inspiração, copiar e melhorar de acordo com suas necessidades.
Use um site para promover suas áreas de prática e serviços, escreva uma página atraente sobre, obtenha novas consultas e mostre sua localização (via Google Maps).
Resumindo, crie um site para expandir seus negócios jurídicos!
Mas você sabe o que é melhor?
Você pode criar uma página semelhante de forma rápida e fácil (sem codificação!) Usando um tema WordPress para advogados ou um construtor de sites para advogados.
Nota: Você também pode estar interessado em inspecionar nossa lista dos melhores sites notariais.
Melhores sites de advogados para sua inspiração
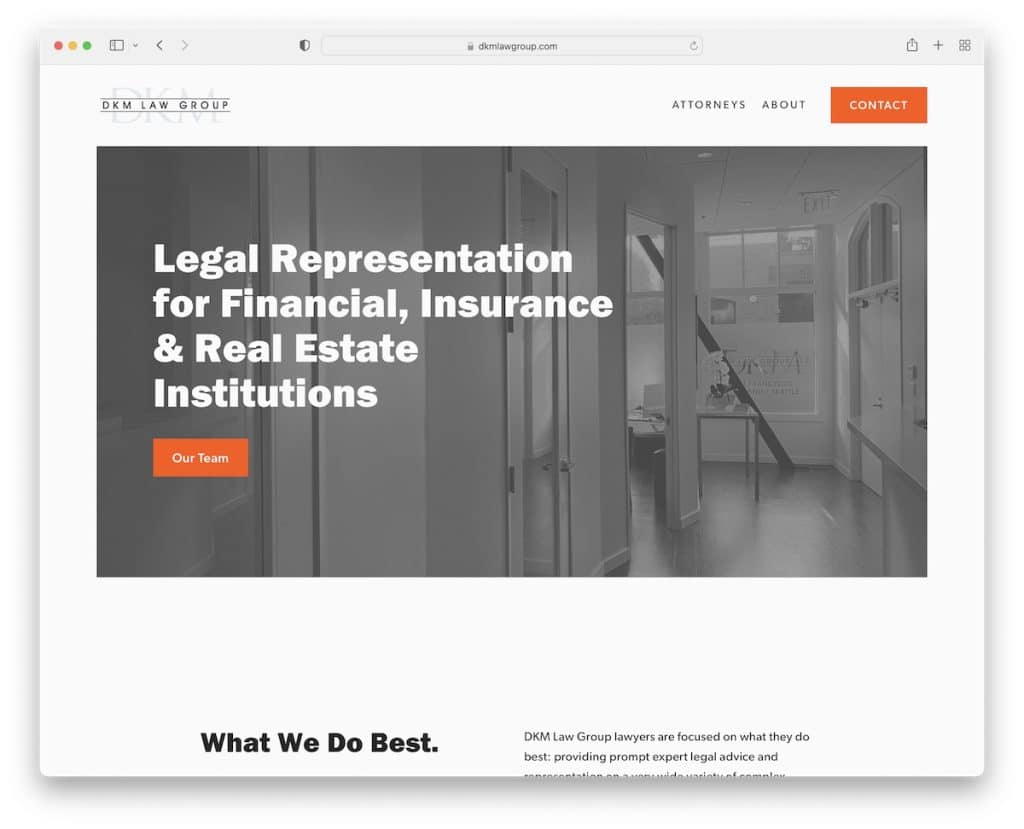
1. Grupo Jurídico DKM
Construído com: Squarespace

O DKM Law Group administra um site simples e minimalista que torna seu conteúdo mais popular, o que é uma grande vantagem. Eles também usam um monte de espaço em branco para torná-lo mais legível, o que também é uma vantagem.
Além disso, o cabeçalho e o rodapé são básicos, com um botão de chamada para ação (CTA) na barra de navegação.
Observação: mantenha uma presença on-line profissional com uma abordagem minimalista.
Você também vai se divertir verificando esses melhores exemplos de sites do Squarespace.
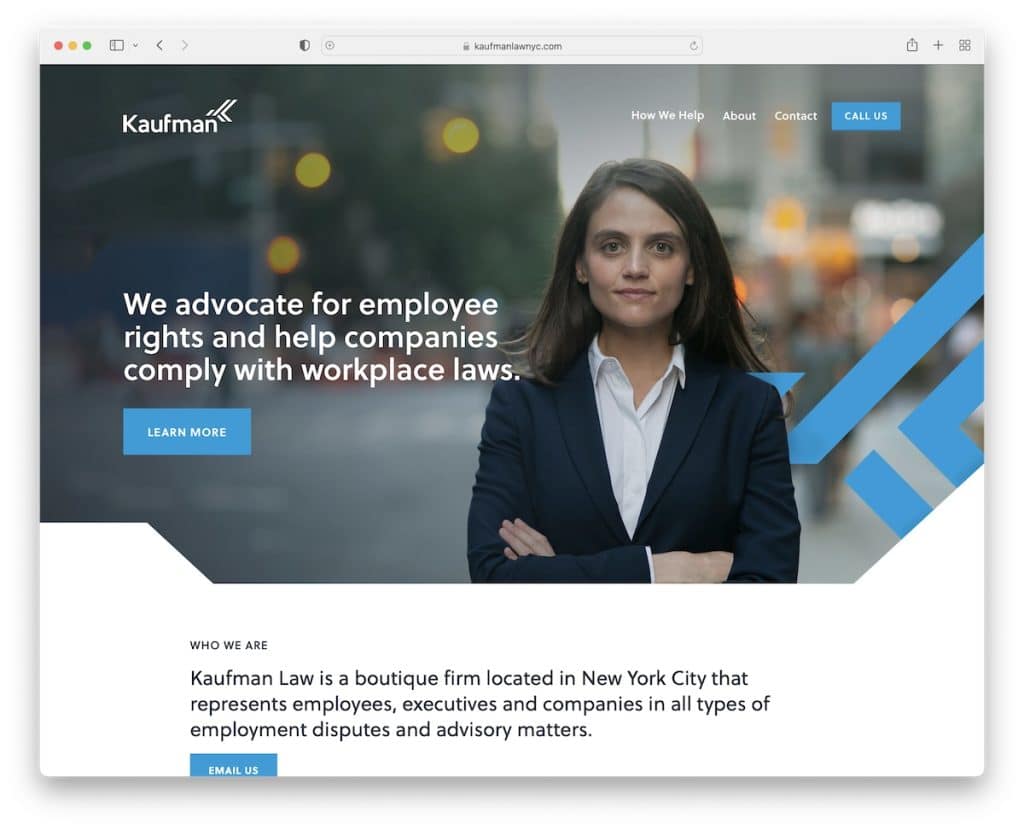
2. Lei de Kaufman
Construído com: Squarespace

Kaufman Law usa uma imagem principal com texto e um CTA grande o suficiente para chamar sua atenção imediatamente. O cabeçalho é totalmente transparente, o que não atrapalha a visualização, mas a praticidade continua presente.
O cabeçalho tem um botão CTA para chamadas telefônicas diretas, enquanto o botão “fale conosco” na parte inferior abre um formulário de contato pop-up. (Você também pode estar interessado em verificar essas melhores páginas de contato.)
Observação: reduza o uso de espaço na Web com pop-ups (você pode até criar um pop-up de formulário de contato).
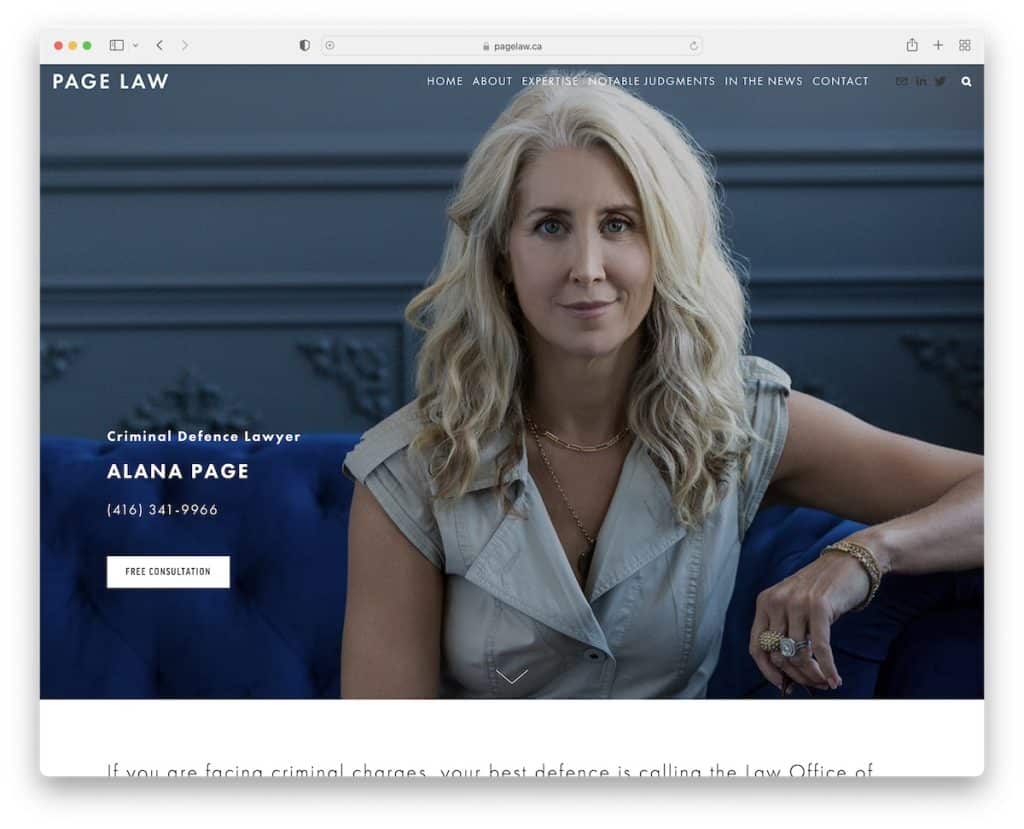
3. Lei da Página
Construído com: Squarespace

Page Law é um exemplo de site de advogado com uma imagem de herói com um efeito de paralaxe que adiciona um toque doce de engajamento à experiência geral do usuário.
A página tem muito texto, mas a tipografia maior (ótima escolha de fonte!) E os espaços em branco facilitam a navegação.
Observação: use espaço em branco extra se planeja adicionar muito texto ao site da sua empresa.
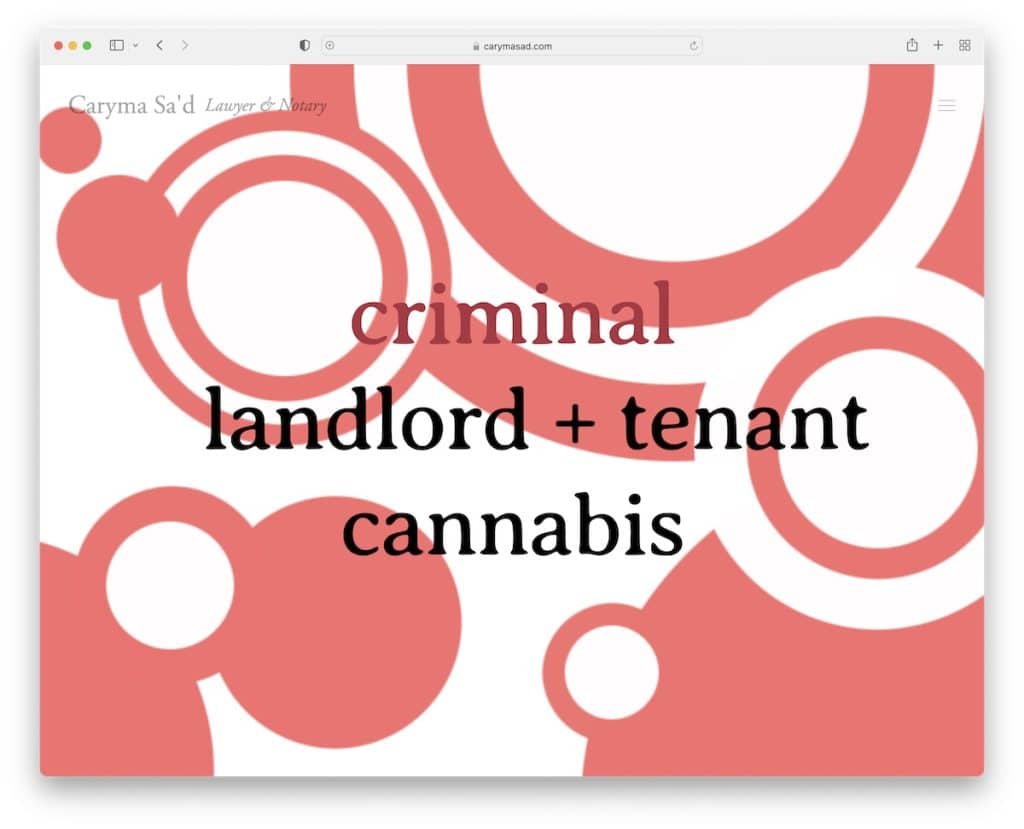
4. Caryma Sa'd
Construído com: Squarespace

O legal do site do advogado de Caryma Sa'd é que ele é bastante vibrante e divertido em termos de design. Mas ainda é um site limpo com uma página inicial em tela cheia com links para as três categorias principais.
Além disso, você também pode acessar o menu de hambúrguer sobreposto com todos os links adicionais, e-mail e mídia social.
Observação: você não precisa usar cores e elementos de design opacos, mesmo quando se trata de negócios e setores mais “sérios”, como o jurídico. Apimentar!
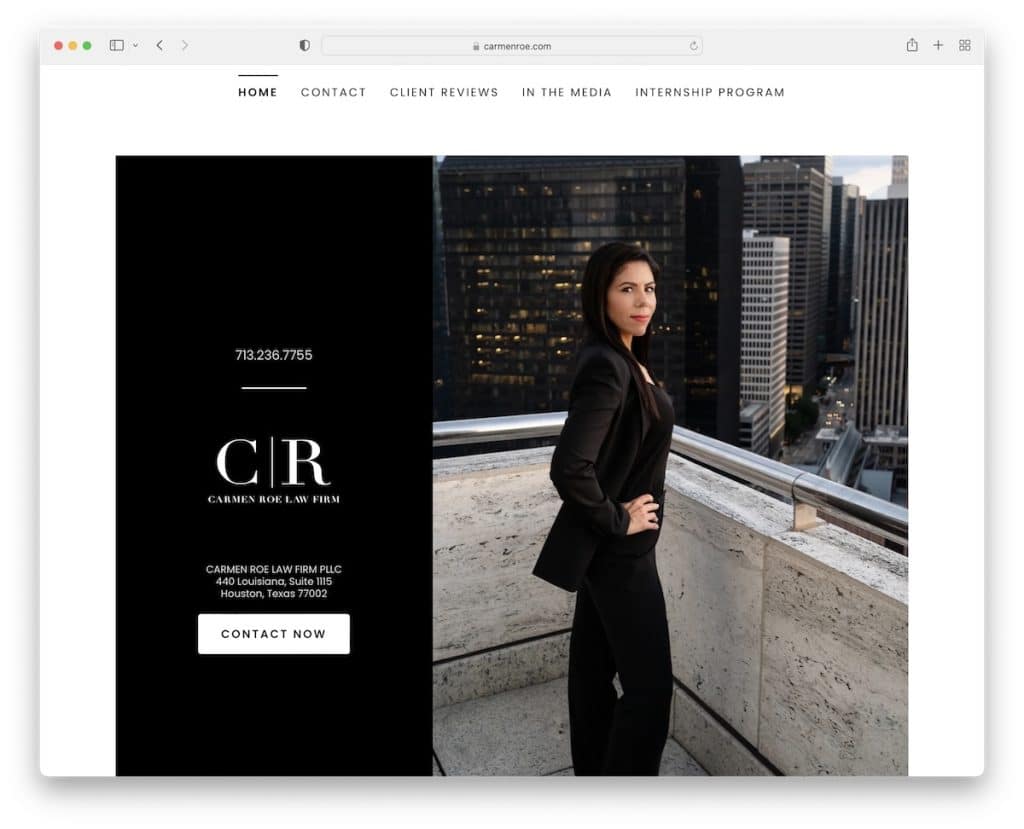
5. Carmen Roe
Construído com: GoDaddy Builder

Carmen Roe tem um cabeçalho e rodapé simples com uma seção principal que fornece informações comerciais, um número de telefone e um botão de contato.
Este site de advogados tem um controle deslizante de liderança cativante, um feed do Instagram e um formulário de assinatura de boletim informativo, tudo na página inicial.
Observação: use um feed do IG para mostrar como você é sociável e para adicionar mais conteúdo à sua página.
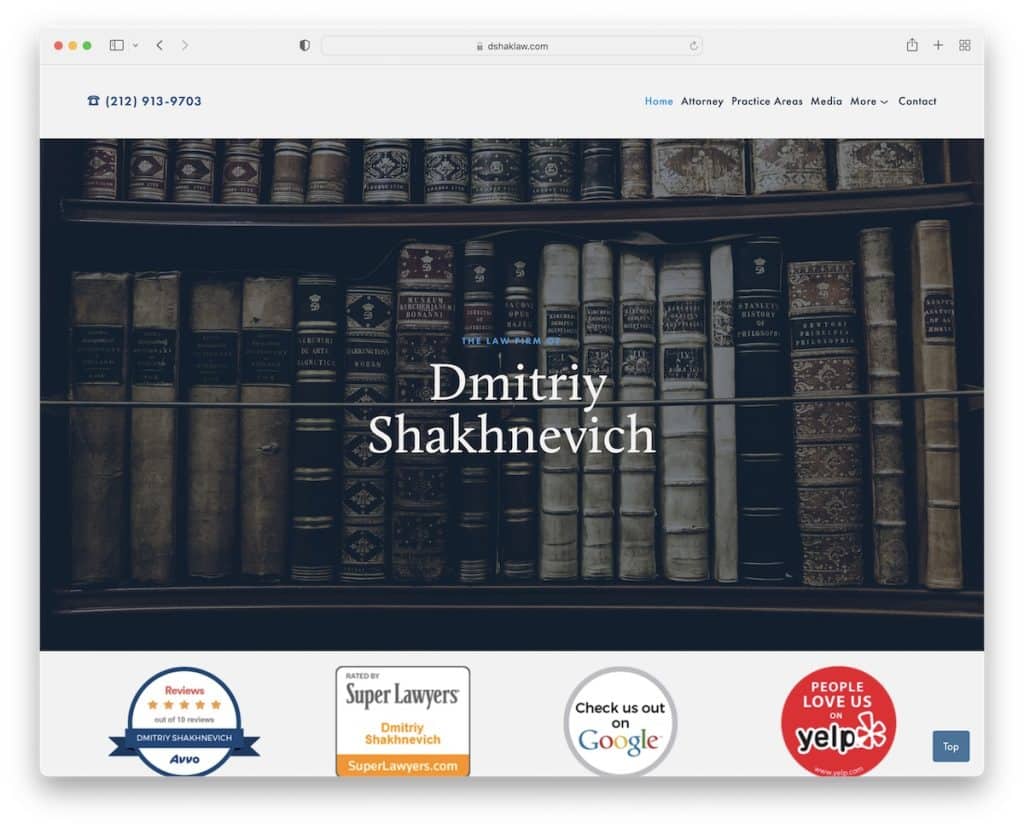
6. Dmitriy Shakhnevich
Construído com: Squarespace

Dmitriy Shakhnevich garante que seus detalhes de contato estejam claramente visíveis adicionando um número de telefone clicável e um link para o formulário de contato na barra de navegação.
A imagem do herói é simples e ousada, com um “título” seguido de muitas informações e um botão voltar ao topo.
Nota: Usar um botão voltar ao topo pode contribuir para uma melhor experiência do usuário.
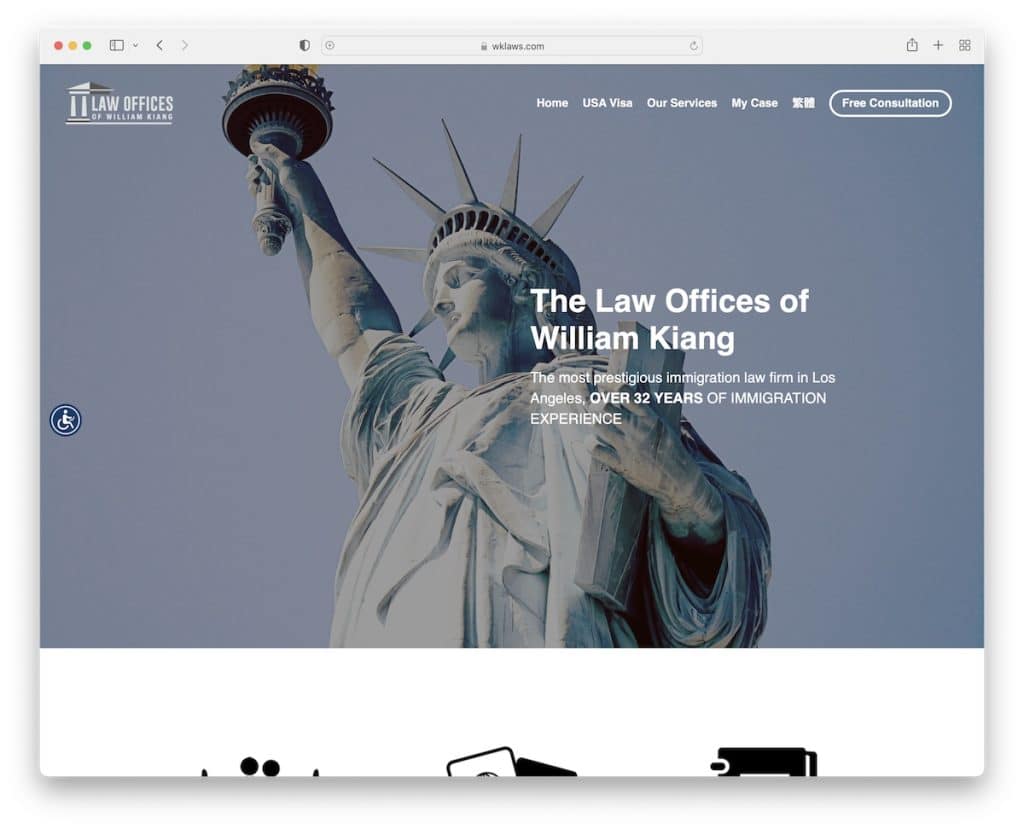
7. William Kiang
Construído com: Surpreendentemente

William Kiang é um site simples com uma imagem de herói de paralaxe e um cabeçalho flutuante. Além do mais, é um exemplo de site de uma página, fornecendo todos os detalhes e informações a apenas alguns rolos de distância.
O que também gostamos é o ícone de acessibilidade da barra lateral que abre um menu de configurações para personalizar a aparência da página de acordo com suas necessidades.
Nota: Permita a todos uma melhor experiência no site com o menu de acessibilidade.
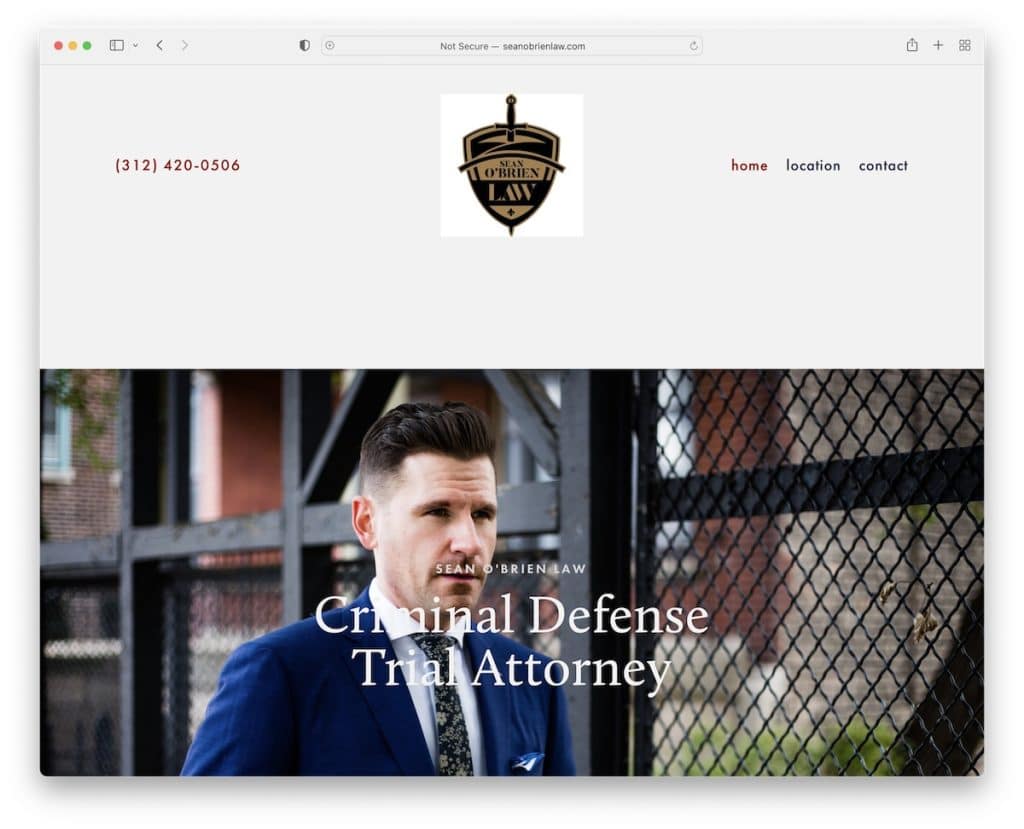
8. Lei Sean O'Brien
Construído com: Squarespace

Sean O'Brien Law é um site de advogados com um grande cabeçalho e um grande rodapé, mas ambos são minimalistas, assim como o resto da página.
A página inicial apresenta uma secção com áreas de atuação especializadas, um testemunho de cliente e um formulário de contacto.
Nota: Crie prova social integrando depoimentos/avaliações de clientes em nosso site.
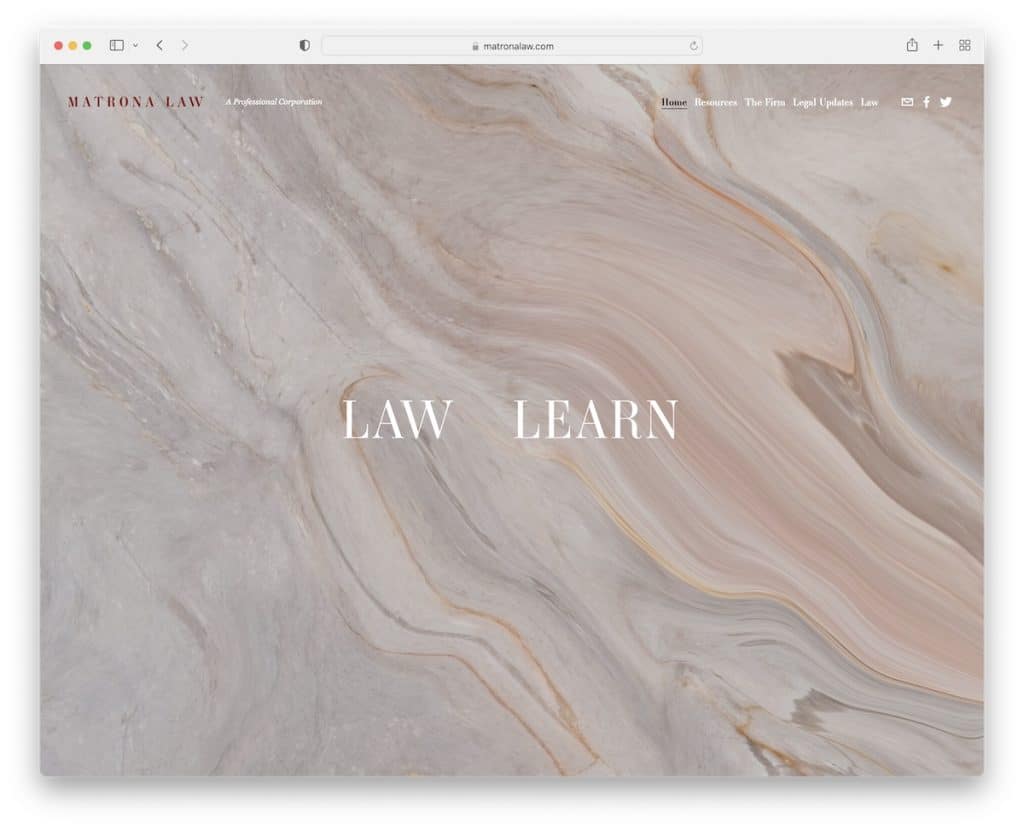
9. Lei Matrona
Construído com: Squarespace

Matrona Law tem um design de página inicial em tela cheia com dois links que alteram o efeito de foco, alterando a imagem de fundo de acordo.
Uma vez dentro deste site de direito, você obtém muito conteúdo e acordeões com detalhes extras.
O cabeçalho é transparente e desaparece quando você começa a rolar, mas reaparece ao voltar ao topo.
Nota: Use sanfonas para adicionar informações adicionais, mantendo uma aparência de site mais limpa.
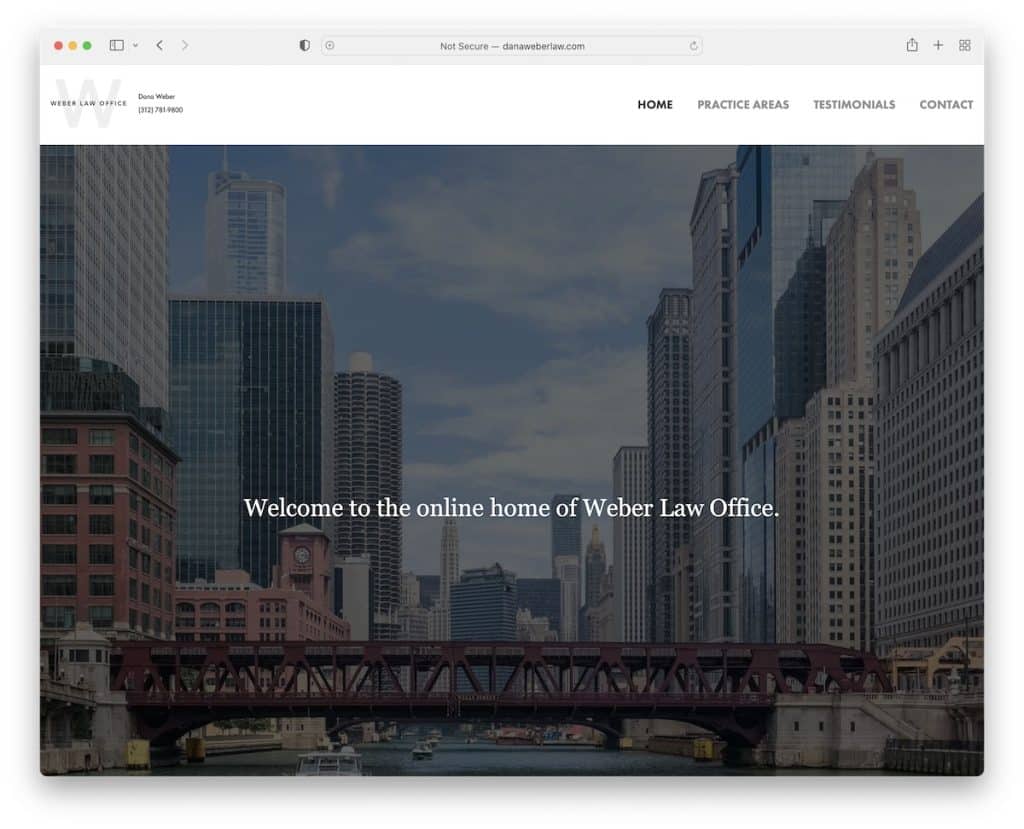
10. Lei de Dana Weber
Construído com: Squarespace

O Dana Weber Law é um site simples, mas moderno, com design responsivo que garante ótimo desempenho em todos os dispositivos.
O cabeçalho limpo é acompanhado por um rodapé maior com todos os detalhes da empresa e Google Maps que mostra a localização exata com um marcador.
O que diferencia esta página das demais é o vídeo promocional incorporado.

Observação: integre o Google Maps ao seu site para mostrar a localização exata do seu escritório de advocacia.
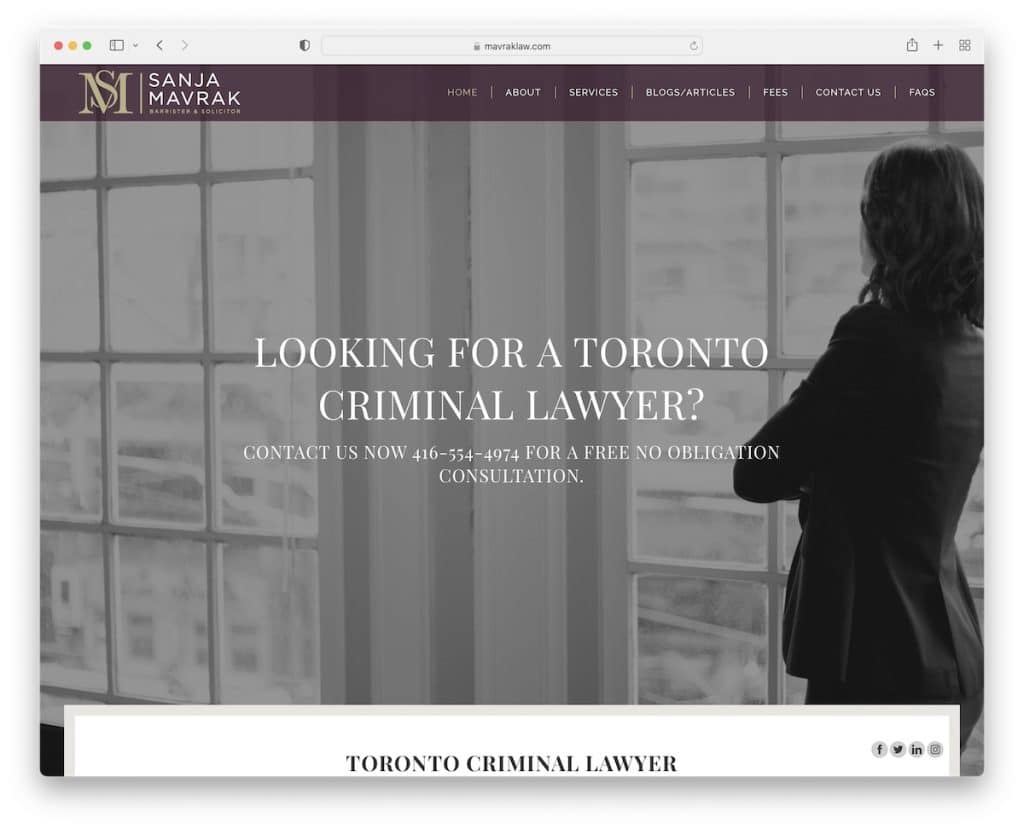
11. Lei de Mavrak
Construído com: Tema Hudson

Mavrak Law é um site profissional e elegante para advogados com fundo de imagem parallax e cabeçalho semitransparente com navegação suspensa em vários níveis.
O site integrou o Google Maps, um botão voltar ao topo e ícones flutuantes de mídia social.
Nota: Use um menu suspenso de vários níveis se você tiver muitas páginas e categorias para manter a barra de navegação principal mais limpa.
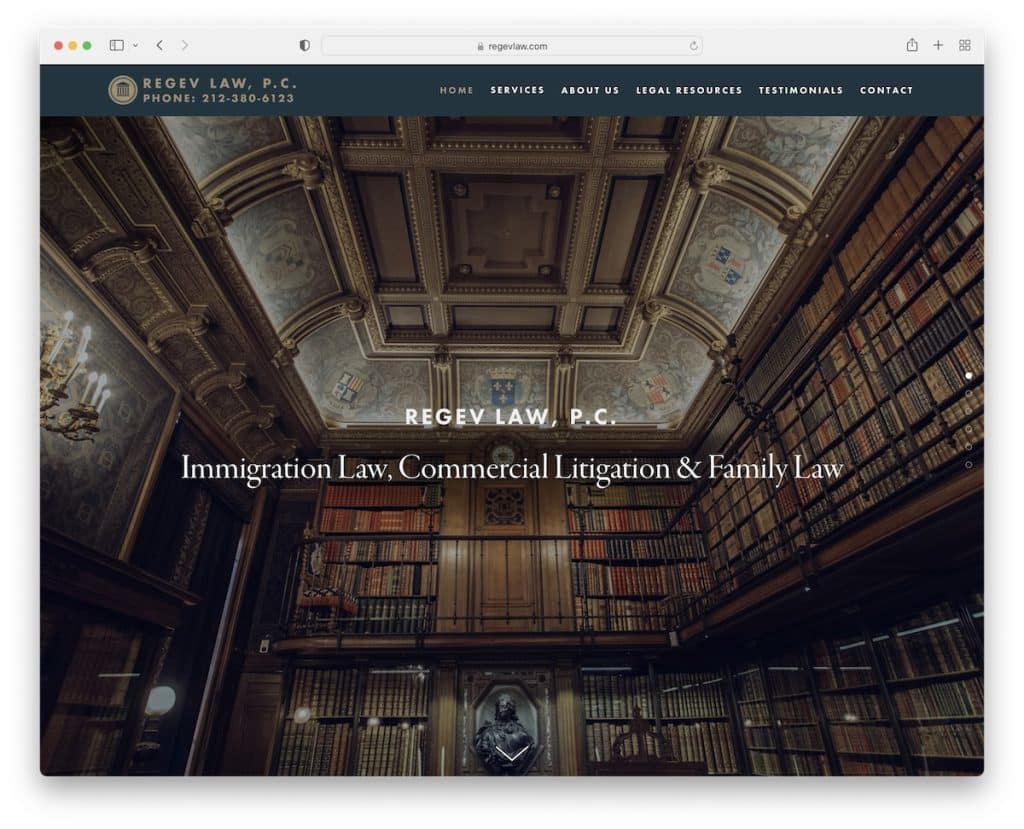
12. Lei Regev
Construído com: Squarespace

O Regev Law tem um design da web em tela cheia com paginação na barra lateral, se você não quiser rolar a tela. Além disso, as seções abaixo da imagem do herói e da introdução da prática parecem um “controle deslizante” vertical com um efeito de paralaxe.
Além disso, o cabeçalho e o rodapé estão no lado básico, mas com todos os links obrigatórios, incluindo mídias sociais.
Observação: cause uma impressão forte e duradoura com um layout de tela cheia.
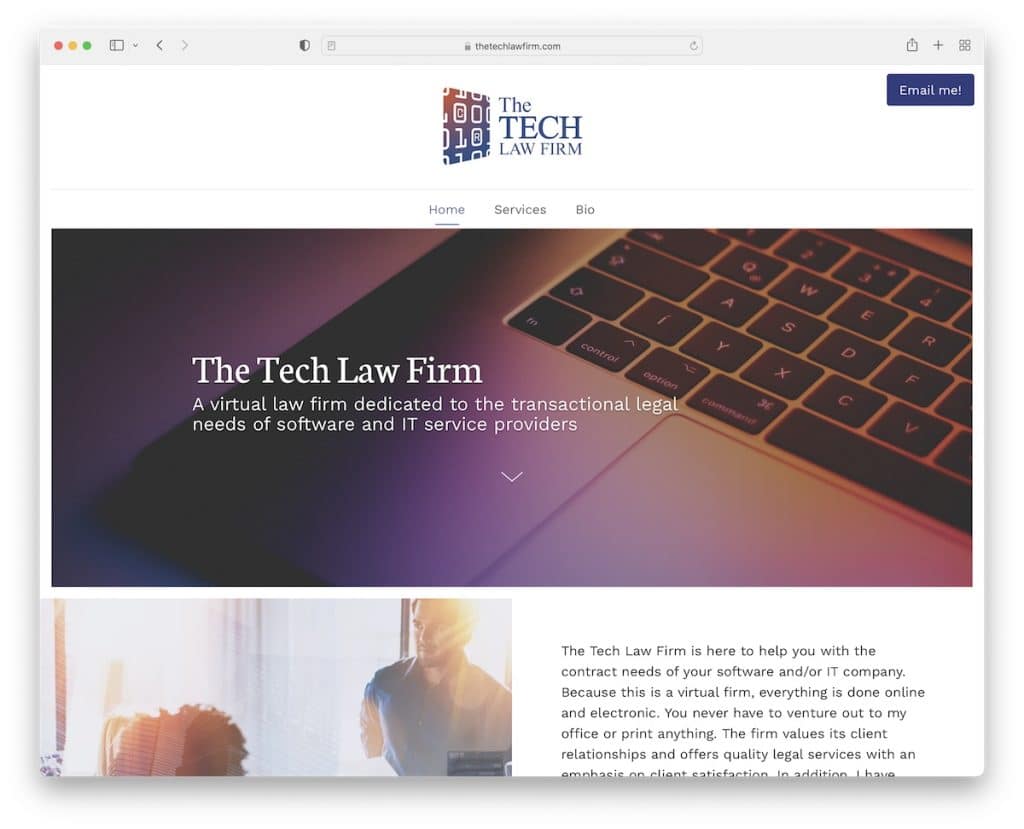
13. O escritório de advocacia de tecnologia
Construído com: Weebly

O Tech Law Firm é um site simples com um layout de página única onde você pode usar a barra de navegação flutuante para navegar pelas seções.
O CTA do e-mail no cabeçalho abre o e-mail diretamente, assim como o endereço de e-mail clicável na seção de rodapé.
Nota: Um site simples é sempre melhor do que nenhum site.
Não se esqueça de dar uma olhada em nossa seleção dos melhores sites Weebly.
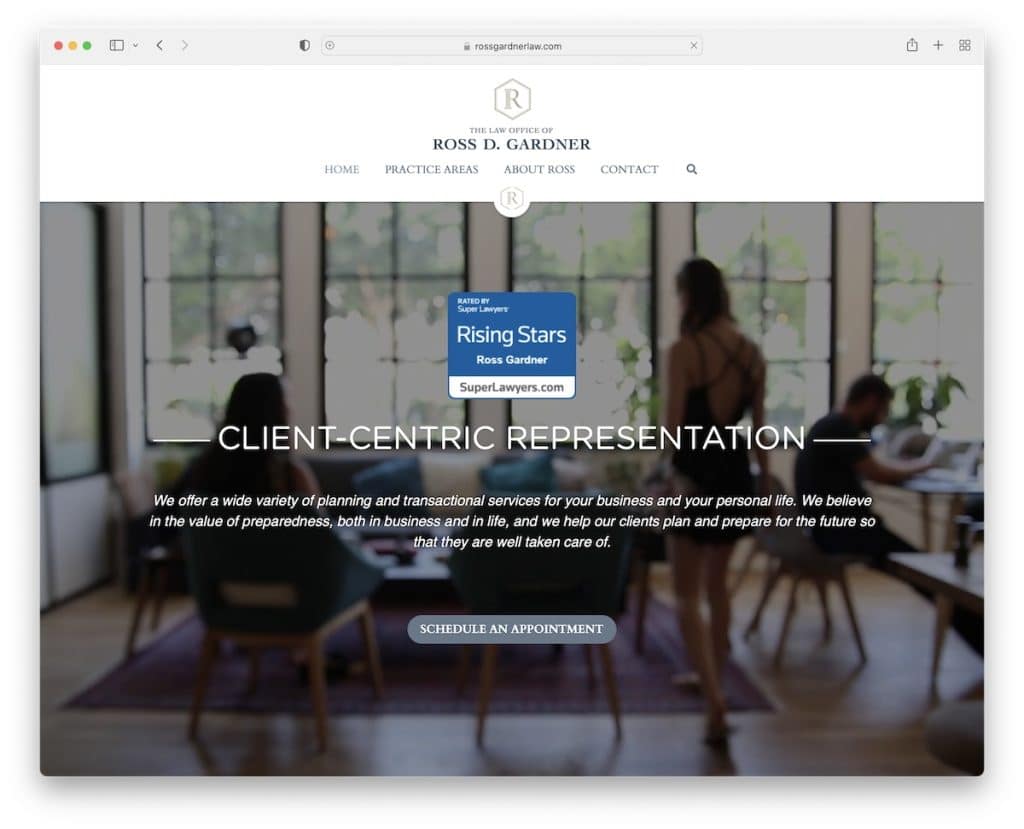
14. Ross D. Gardner
Construído com: Surpreendentemente

O fundo do vídeo acima da dobra faz com que Ross D. Gardner se destaque imediatamente dos outros sites de advogados.
No entanto, o design da página é mais simples com um cabeçalho flutuante, Google Maps, controle deslizante de depoimentos de clientes e ícones sociais fixos na barra lateral.
Observação: use ícones fixos na barra lateral para mídias sociais, e-mail etc.
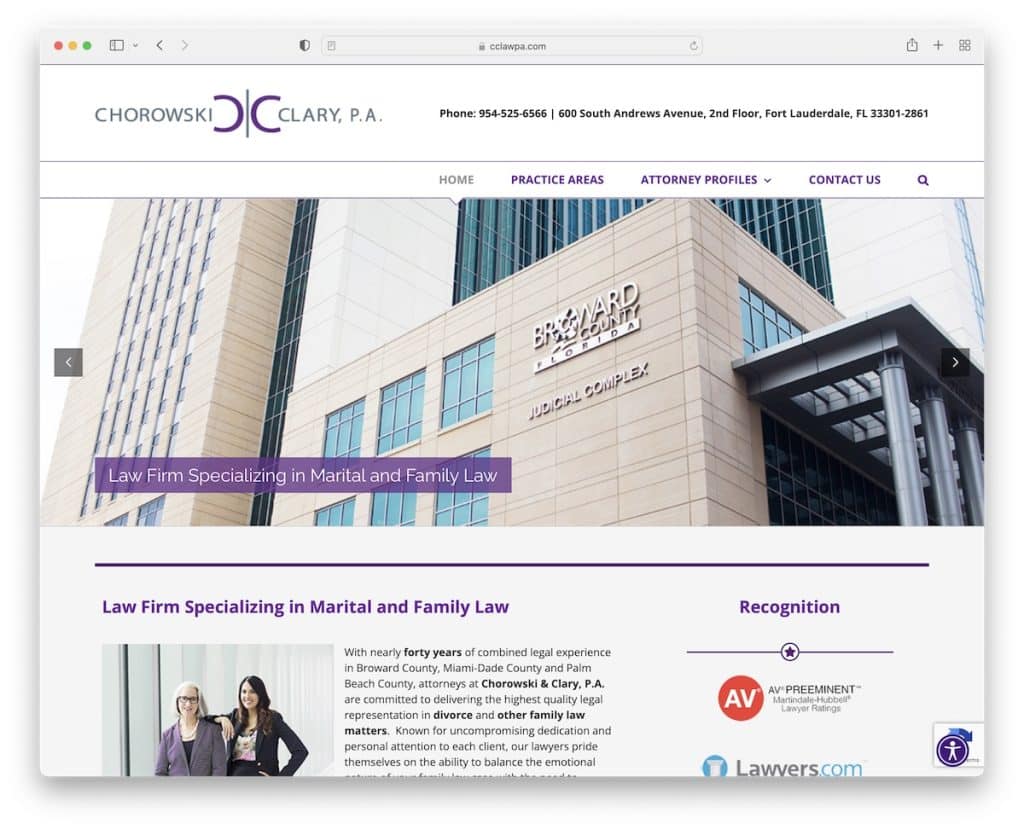
15. Chrowski & Clary
Construído com: Avada

Chrowski & Clary flutua o ícone de navegação e pesquisa na parte superior da tela, para que o acesso a outras páginas esteja sempre presente.
Além disso, este site de advogados possui um controle deslizante de largura total e uma barra lateral, um botão Voltar ao topo e um prático menu de acessibilidade. Mas a aparência geral é mantida mais simples, o que, ao mesmo tempo, faz com que Chrowski & Clary pareçam mais profissionais.
Nota: Use uma barra lateral com widgets adicionais para exibir mais informações.
Você planeja trabalhar com WordPress? Em seguida, aproveite mais ótimos exemplos de temas do Avada.
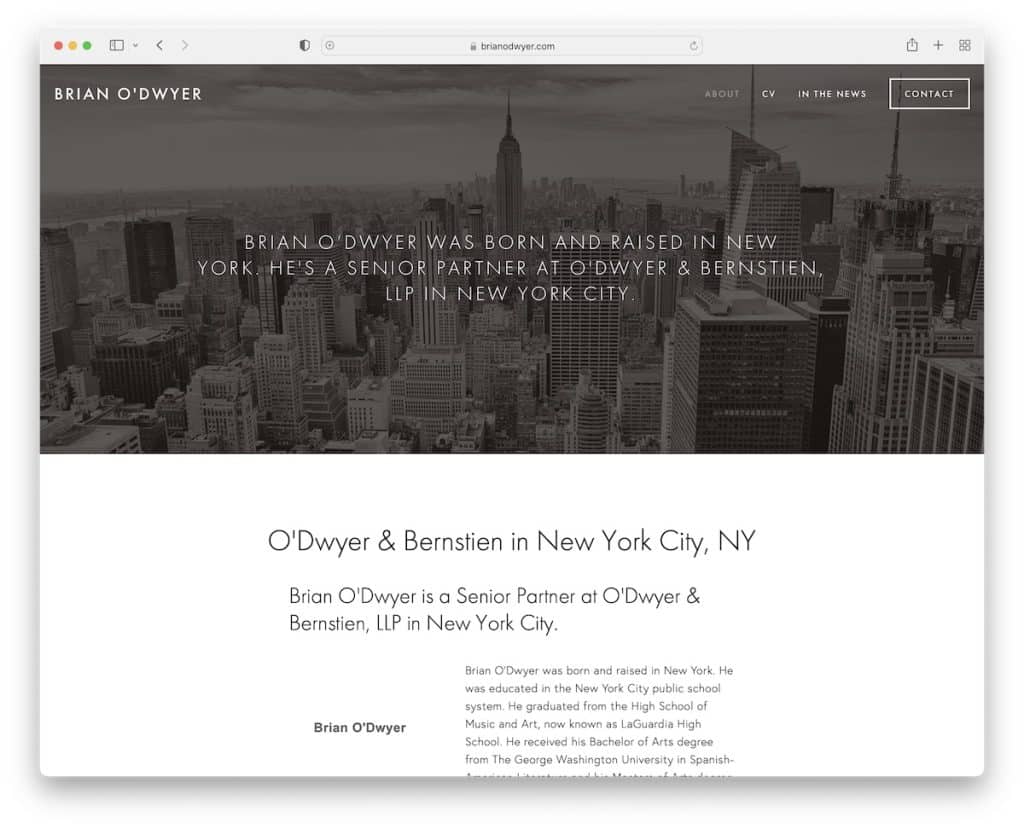
16. Brian O'Dwyer
Construído com: Squarespace

Brian O'Dwyer tem sua extensa biografia na página inicial (que também é sua página “sobre”), para que você possa aprender sobre ele rapidamente. (Mas ele também tem uma página separada para o currículo.)
Observação: os visitantes podem aprender sobre você imediatamente, transformando sua página inicial em uma página sobre.
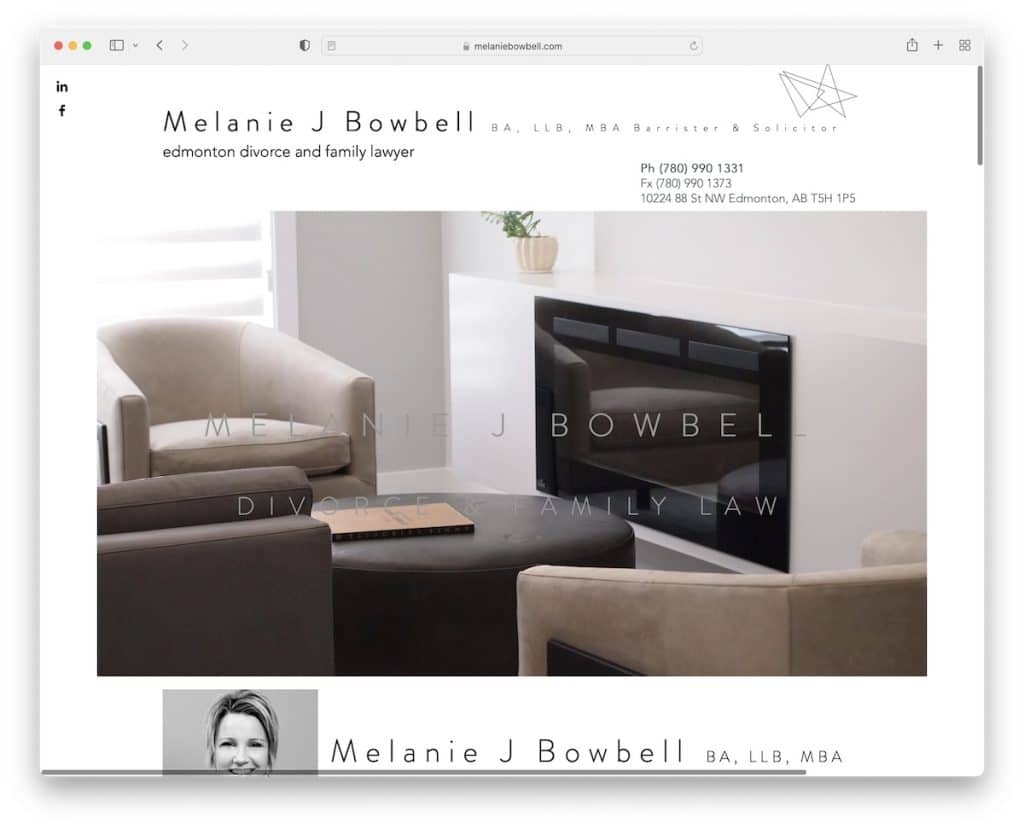
17. Melanie J. Bowbell
Construído com: Wix

Melanie J Bowbell é um site de advogada de uma página com uma imagem de herói, seguida de uma foto na cabeça e uma biografia com um link para seu blog.
As várias seções mostram suas especializações, feedback do cliente e um formulário avançado para contato. Além disso, o rodapé tem horário comercial, detalhes de contato adicionais e um link para o Google Maps.
Observação nº 1: adicione o horário comercial e os detalhes de contato necessários ao seu site.
Nota nº 2: veja mais sites criados na plataforma Wix para ver como ela é poderosa.
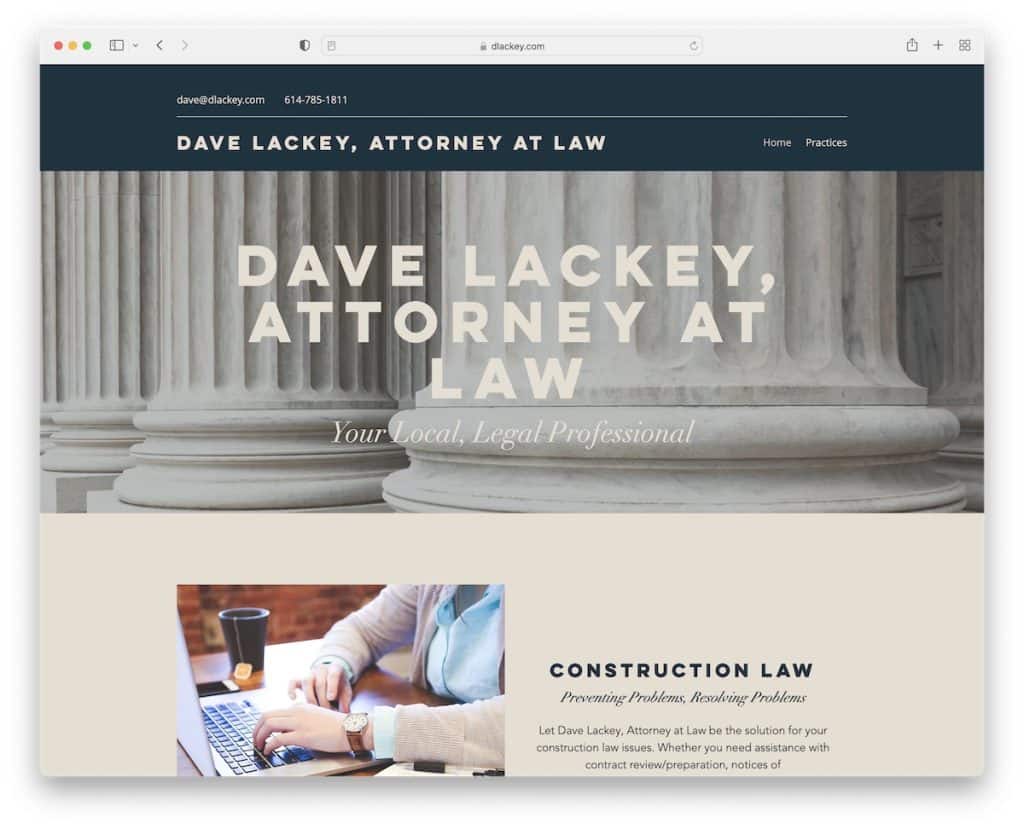
18. Dave Lackey
Construído com: Wix

Dave Lackey tem um site minimalista de uma página com cabeçalho limpo (contatos + links de navegação) e rodapé (contatos + endereço).
A imagem do herói tem um efeito de paralaxe que adiciona engajamento ao site, enquanto o núcleo da página consiste nas três práticas nas quais Dave é especialista.
Observação: um layout de página simples pode dar mais brilho aos seus consultórios e serviços.
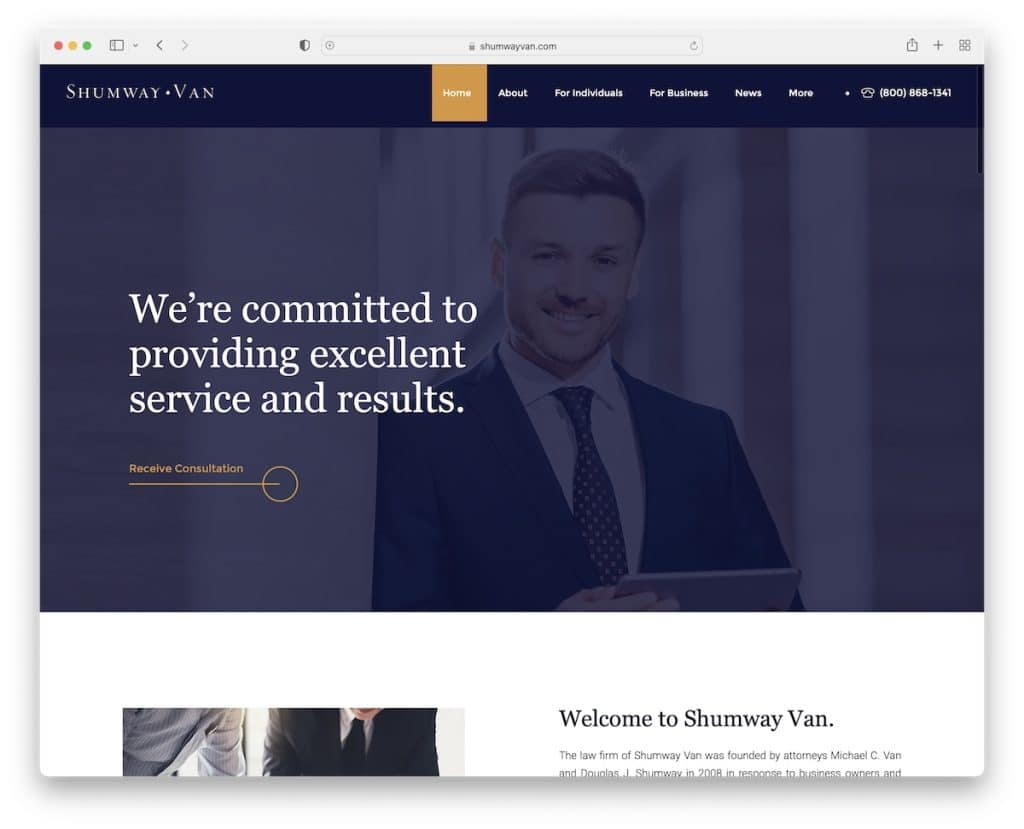
19. Van Shumway
Construído com: Wix

Shumway Van é um site de advogados e advogados com um toque corporativo, usando um link de consulta/CTA na seção do herói abaixo da mensagem principal.
A área de navegação usa um menu suspenso e um número de telefone clicável, enquanto o rodapé exibe os vários detalhes do escritório, menu e links sociais.
O site também usa um layout de grade para apresentar os advogados e um controle deslizante de depoimentos para criar confiança.
Observação: o rodapé é uma ótima seção para adicionar detalhes comerciais e de contato adicionais.
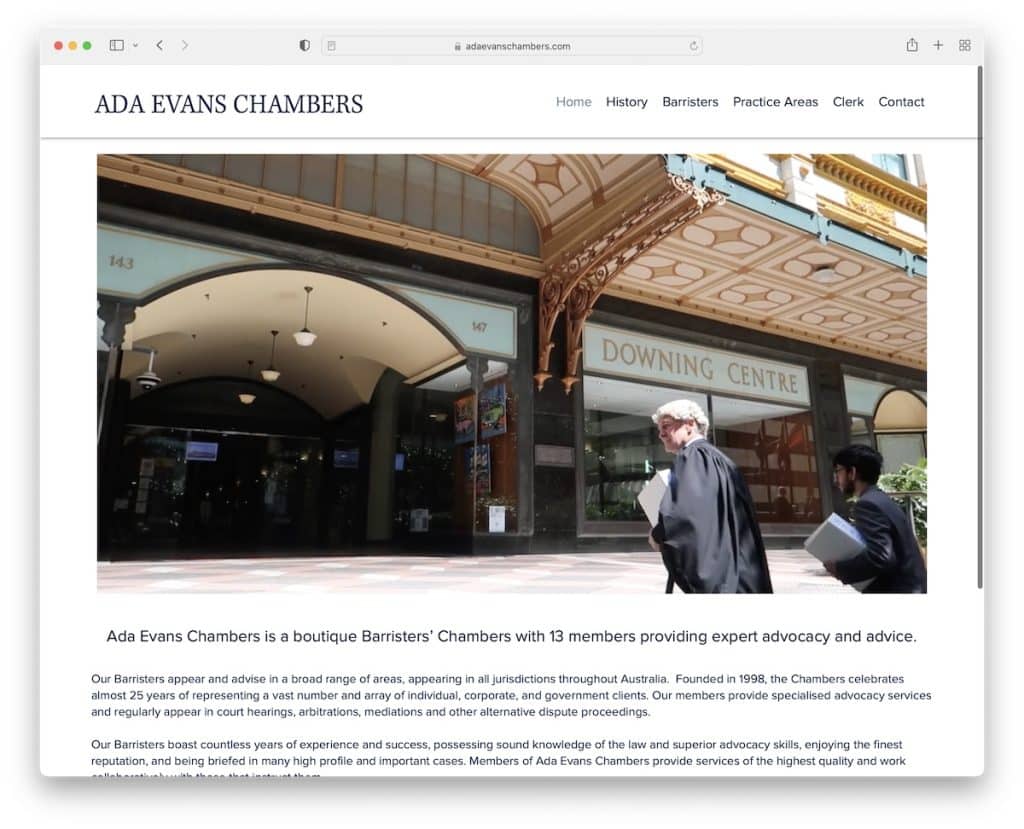
20. Ada Evans Chambers
Construído com: Wix

Ada Evans Chambers é outro site de advogados com um vídeo herói, que instantaneamente chama a atenção dos visitantes. O restante da página inicial é um texto introdutório com um rodapé simples (com e-mail, tel. e endereço) e um cabeçalho transparente flutuante que direciona para outras páginas internas.
O menu tem um menu suspenso para advogados, para que você possa encontrar rapidamente a pessoa com quem gostaria de trabalhar.
Observação: em vez de criar uma área principal estática, use um formato de vídeo.
